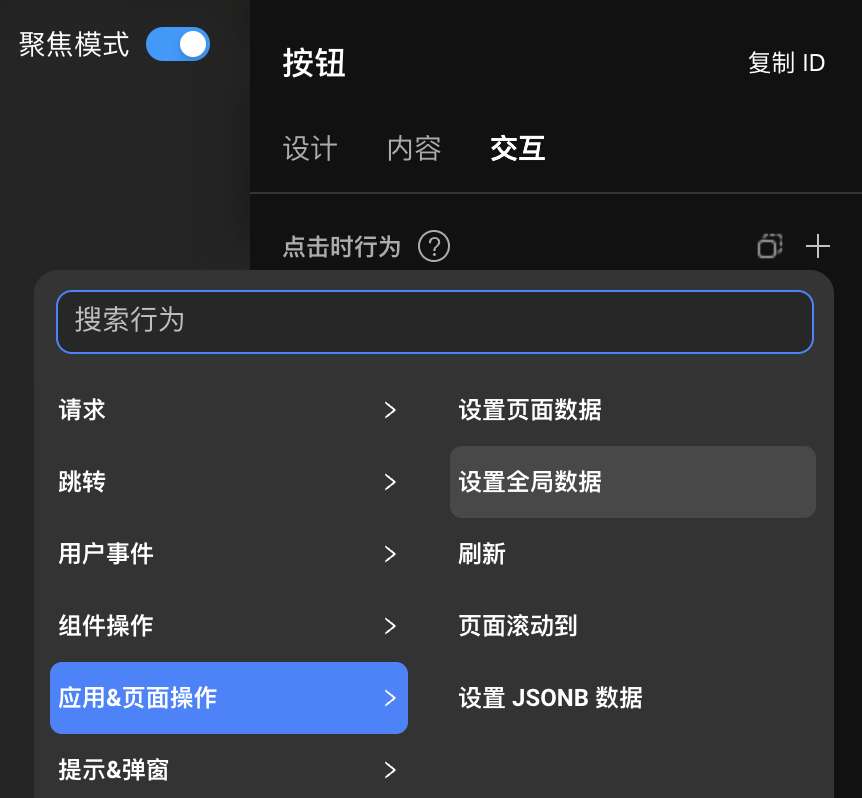
应用与页面操作
应用与页面操作行为包括:
- 设置页面变量
- 设置客户端变量
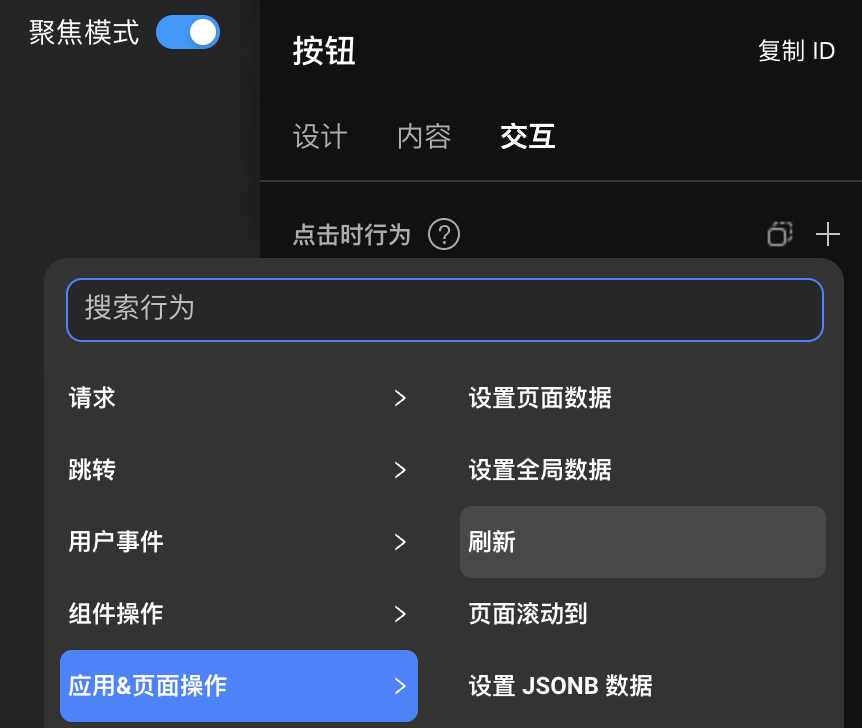
- 刷新
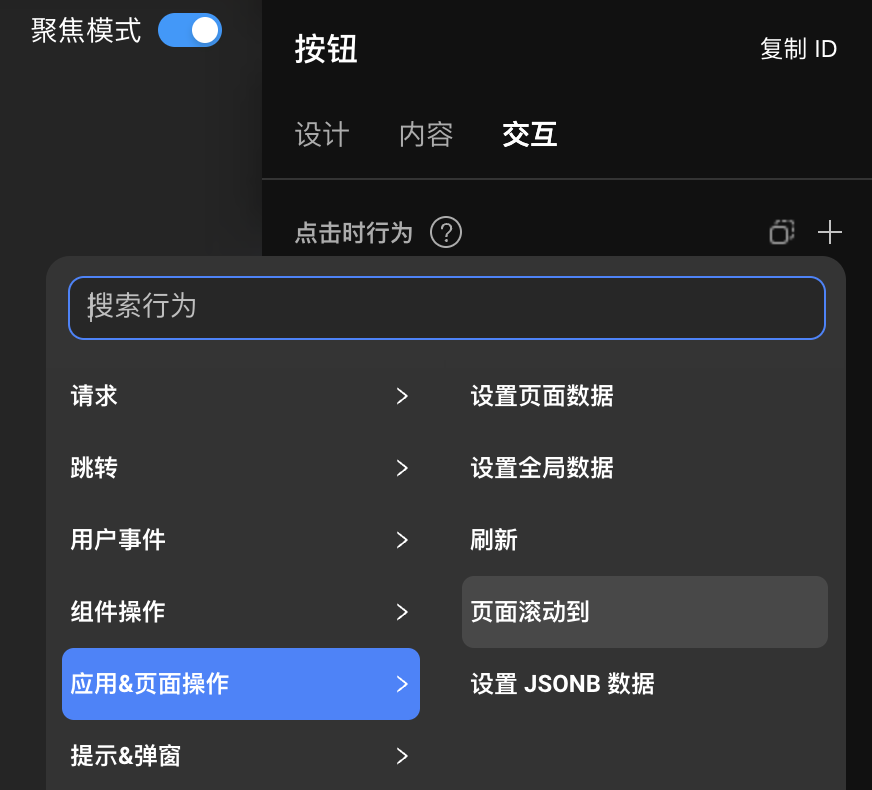
- 页面滚动到
设置页面变量
将数据存储到当前页面的数据作用域中,用于页面内的数据管理和组件间数据传递。
作用
在当前页面范围内存储和管理数据,实现以下功能:
- 表单数据管理:收集、暂存、验证表单输入内容
- 动态内容渲染:为组件提供动态显示的数据源
- 组件间通信:在不同组件之间传递和共享数据
- 状态管理:记录页面的交互状态和临时数据
- 数据预处理:对原始数据进行格式化、计算、筛选等处理
数据类型支持:
- 单一数据:字符串、数字、布尔值、对象等基础数据类型
- 列表数据:数组格式,支持动态添加、删除、修改元素
配置与输出
配置参数:
- 数据变量名(必填):页面变量的标识名称
- 类型:字符串
- 命名规则:建议使用驼峰命名法,如
userName、productList - 作用域:仅在当前页面有效
- 数据值(必填):要存储的具体数据内容
- 类型:任意类型(字符串、数字、对象、数组等)
- 支持:固定值、组件数据绑定、API响应数据、计算表达式
- 数据类型:定义数据的存储格式
- 单一数据:存储单个值
- 列表数据:存储数组,支持增删改操作
- 操作方式(列表数据专用):
- 覆盖:完全替换现有列表
- 添加:在列表末尾追加新元素
- 移除:根据条件删除指定元素
输出结果:
- 无直接输出结果
- 设置完成后,数据存储在页面变量作用域中,可通过变量名在页面内其他组件或行为中引用

用法举例
场景1:表单数据收集
触发时机:用户填写表单时
数据变量名:userForm
数据值:{
name: "输入框组件数据",
email: "邮箱输入框数据",
phone: "手机号输入框数据"
}
用途:统一管理表单数据,便于提交时一次性获取所有字段场景2:动态列表管理
触发时机:用户添加商品到购物车
数据变量名:cartItems
数据类型:列表数据
操作方式:添加
数据值:{
productId: "当前商品ID",
quantity: 1,
price: "商品价格"
}设置客户端变量
将数据存储到全局作用域中,实现跨页面的数据共享和状态管理。
作用
在整个应用范围内存储和管理数据,实现以下功能:
- 用户信息管理:存储登录用户的基本信息、权限、偏好设置
- 应用配置:全局的系统设置、主题配置、语言选择
- 跨页面状态:在不同页面间共享的业务状态和数据
- 缓存数据:频繁使用的静态数据,如字典、配置项
- 导航状态:记录用户的访问路径、页面状态等
数据持久性:
- 会话级别:浏览器会话期间有效,关闭应用后清除
- 跨页面访问:在任何页面都可以读取和修改客户端变量
配置与输出
配置参数:
- 客户端变量名(必填):客户端变量的唯一标识
- 类型:字符串
- 命名规则:建议使用命名空间,如
app.theme、user.profile - 作用域:整个应用范围
- 数据值(必填):要存储的具体数据内容
- 类型:任意类型(字符串、数字、对象、数组等)
- 支持:固定值、页面变量绑定、API响应数据、计算表达式
- 数据类型:定义数据的存储格式
- 单一数据:存储单个值
- 列表数据:存储数组,支持增删改操作
- 操作方式(列表数据专用):
- 覆盖:完全替换现有列表
- 添加:在列表末尾追加新元素
- 移除:根据条件删除指定元素
输出结果:
- 无直接输出结果
- 设置完成后,数据存储在客户端作用域中,可在任意页面使用该变量名引用

用法举例
场景1:用户登录信息
触发时机:用户登录成功后
客户端变量名:currentUser
数据值:{
userId: "用户ID",
username: "用户名",
avatar: "头像URL",
permissions: ["权限列表"]
}
用途:在各个页面显示用户信息,控制功能权限场景2:应用主题设置
触发时机:用户切换主题
客户端变量名:appTheme
数据值:"dark" / "light"
用途:全局控制页面主题样式场景3:购物车数据
触发时机:用户添加商品到购物车
客户端变量名:shoppingCart
数据类型:列表数据
操作方式:添加
数据值:商品信息对象
用途:在多个页面显示购物车数量,结算页面显示详细信息刷新
触发页面、组件或数据的重新加载,确保显示内容与服务器数据保持同步。
作用
强制更新页面或特定组件的显示内容,实现以下功能:
- 数据同步:确保页面显示的数据与服务器最新状态一致
- 列表更新:在增删改操作后刷新列表,显示最新内容
- 用户信息更新:在修改个人信息后刷新用户数据
- 状态重置:清除页面的临时状态,回到初始状态
- 实时更新:在多用户协作场景下,获取其他用户的最新操作结果
刷新类型:
- 页面刷新:重新加载整个页面的所有数据和组件
- 列表刷新:仅重新获取列表组件的数据
- 用户数据刷新:更新当前登录用户的信息
配置与输出
配置参数:
- 刷新类型(必填):指定要刷新的目标范围
- 页面:刷新整个页面的所有数据源
- 列表:刷新特定的列表组件数据
- 当前用户:刷新登录用户的个人信息
- 刷新目标(列表刷新时必填):指定要刷新的具体列表组件
- 类型:组件选择器
- 支持:单个或多个列表组件
- 刷新延迟(可选):设置刷新执行的延迟时间
- 类型:数字(毫秒)
- 默认:立即执行
- 用途:在某些异步操作完成后再执行刷新
输出结果:
- 刷新状态:刷新操作的执行结果
- 类型:布尔值
- 值:true(成功)/ false(失败)
- 更新的数据:刷新后获取到的最新数据
- 类型:根据刷新目标而定
- 用途:供后续行为使用或显示

用法举例
场景1:数据提交后刷新列表
触发时机:用户提交新增数据成功后
刷新类型:列表
刷新目标:产品列表组件
后续行为:显示"添加成功"提示场景2:修改个人信息后刷新
触发时机:用户保存个人资料成功后
刷新类型:当前用户
用途:更新页面头部显示的用户信息场景3:操作完成后刷新整页
触发时机:重要业务操作完成后
刷新类型:页面
用途:确保所有相关数据都是最新状态页面滚动到
控制页面的滚动位置,将视口移动到指定的页面区域或组件位置。
作用
改变用户的视觉焦点,提升页面交互体验:
- 导航定位:引导用户快速定位到目标内容区域
- 表单验证:滚动到存在错误的表单字段,便于用户修正
- 内容展示:在单页面应用中实现平滑的内容切换
- 用户引导:在教程或引导流程中指向特定操作区域
- 返回顶部:提供快速回到页面顶部的便捷操作
滚动行为:
- 平滑滚动:使用动画效果平滑移动到目标位置
- 即时定位:直接跳转到目标位置,无动画效果
配置与输出
配置参数:
- 滚动目标(必填):指定滚动的目标位置
- 页面顶部:滚动到页面最顶端
- 指定组件:滚动到某个具体组件的位置
- 目标组件(指定组件时必填):要滚动到的组件选择器
- 类型:组件ID或组件选择器
- 支持:页面内任意可见组件
输出结果:
- 无直接输出结果
- 该行为仅用于改变页面滚动位置,提升用户体验

用法举例
场景1:表单验证错误定位
触发时机:表单提交验证失败
滚动目标:指定组件
目标组件:第一个错误输入框
后续行为:高亮显示错误字段场景2:返回顶部按钮
触发时机:用户点击返回顶部按钮
滚动目标:页面顶部
用途:提升长页面的浏览体验场景3:锚点导航
触发时机:点击目录导航链接
滚动目标:指定组件
目标组件:对应的内容章节
用途:实现单页面的章节导航功能Last updated on