文件操作行为
Zion 平台支持多种文件相关行为,适用于微信小程序和 Web 端,涵盖文件上传、查看、下载及位图下载等常见场景。
文件相关行为包括:
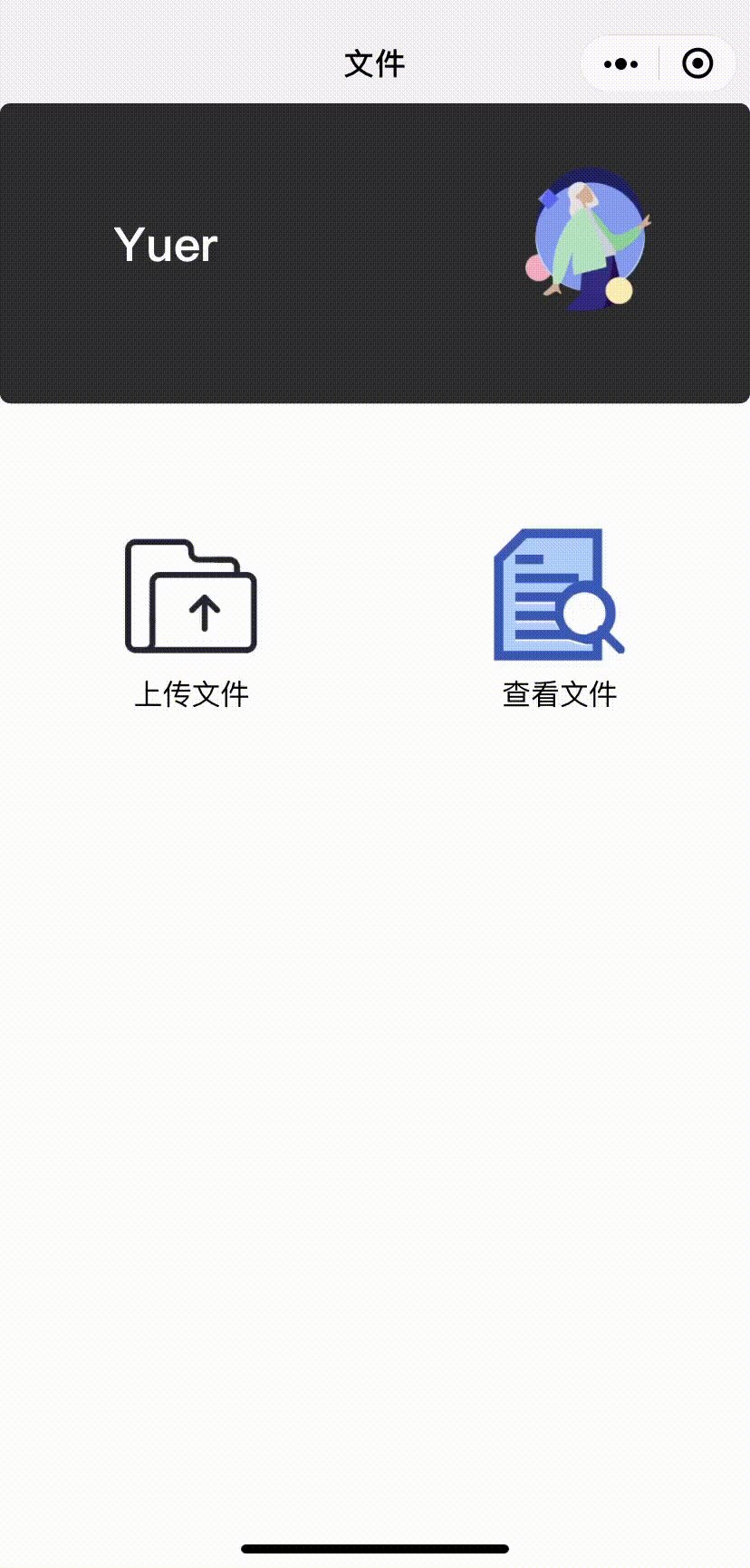
- 上传文件
- 查看文件
- 下载文件
- 下载位图
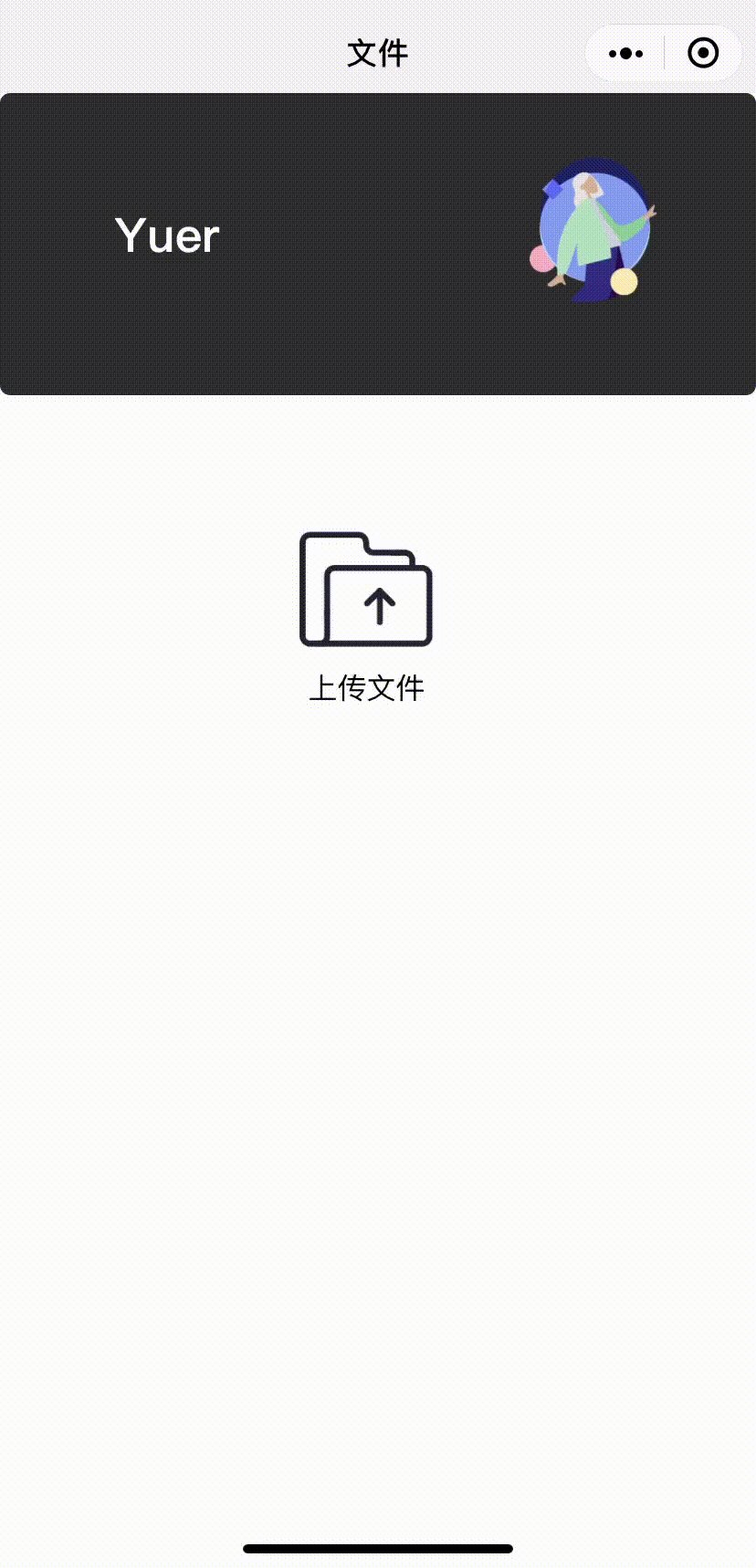
上传文件
将本地文件上传到服务器,支持多种文件格式的上传操作。
作用
实现文件从客户端到服务器的传输,支持各种文件类型的上传:
- 文件选择:允许用户从设备中选择要上传的文件
- 格式支持:支持PDF、Word、Excel、音频、视频等常见格式
- 数据存储:将上传的文件保存到页面变量或数据库
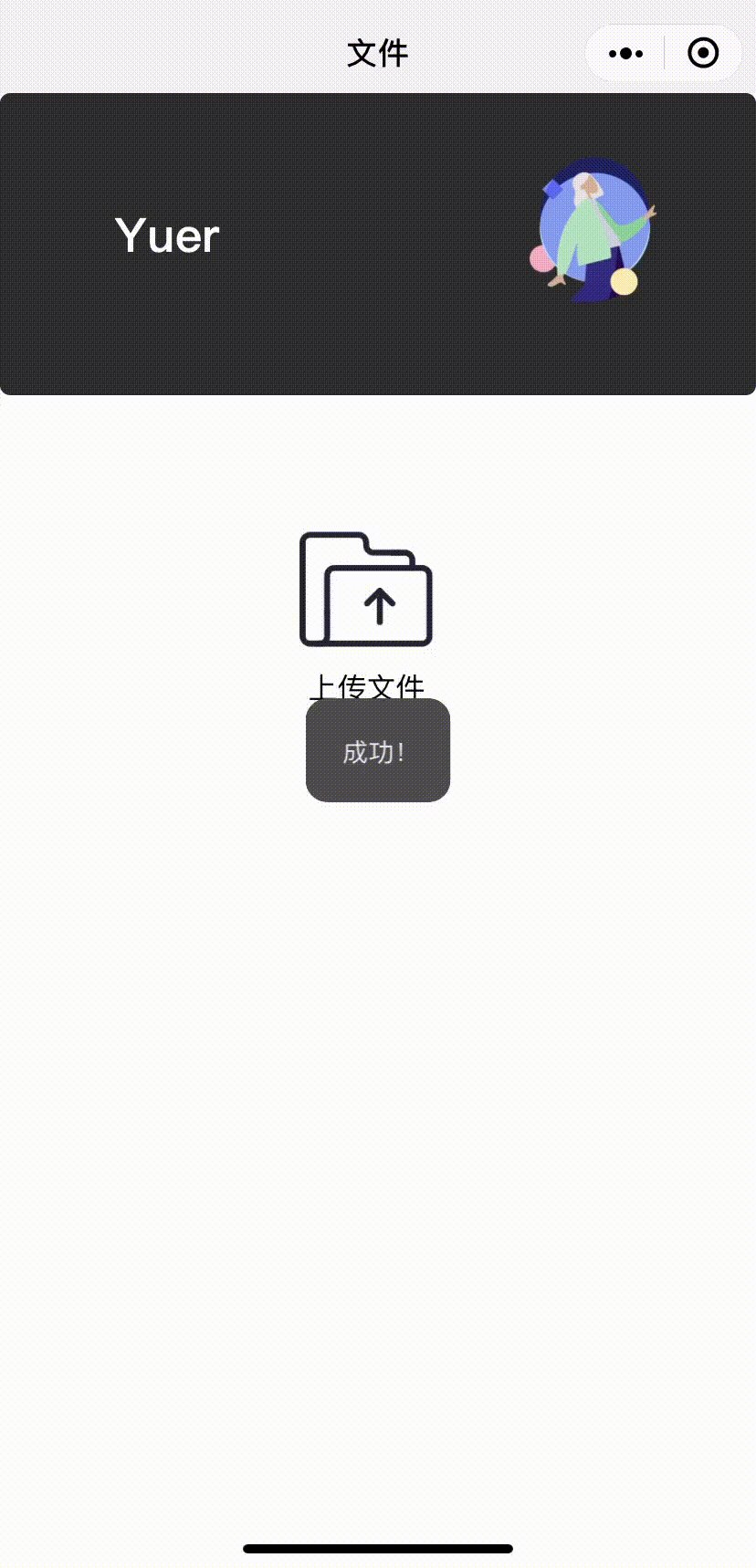
- 状态反馈:提供上传进度和结果反馈
- 业务集成:配合表单提交等业务流程使用
平台差异:
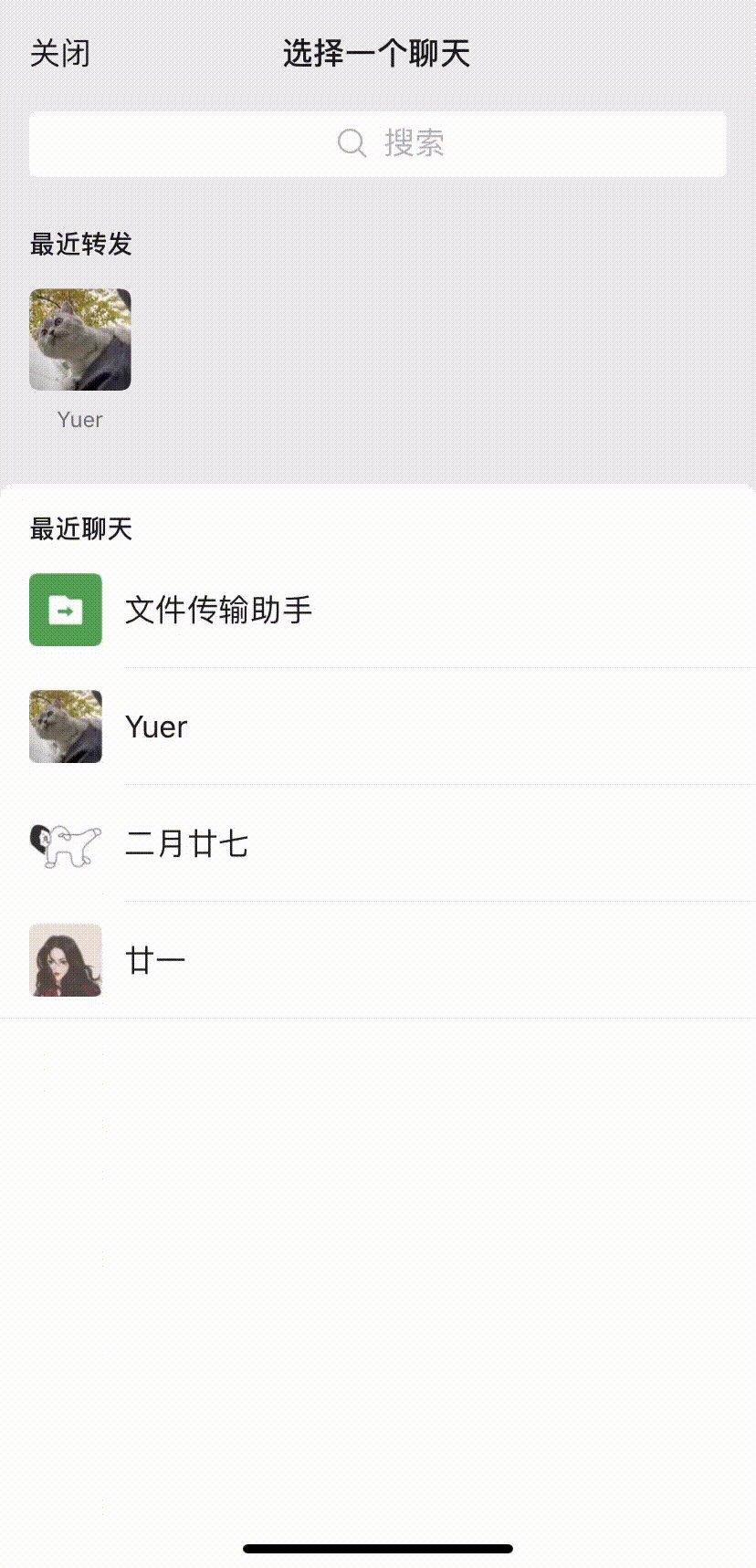
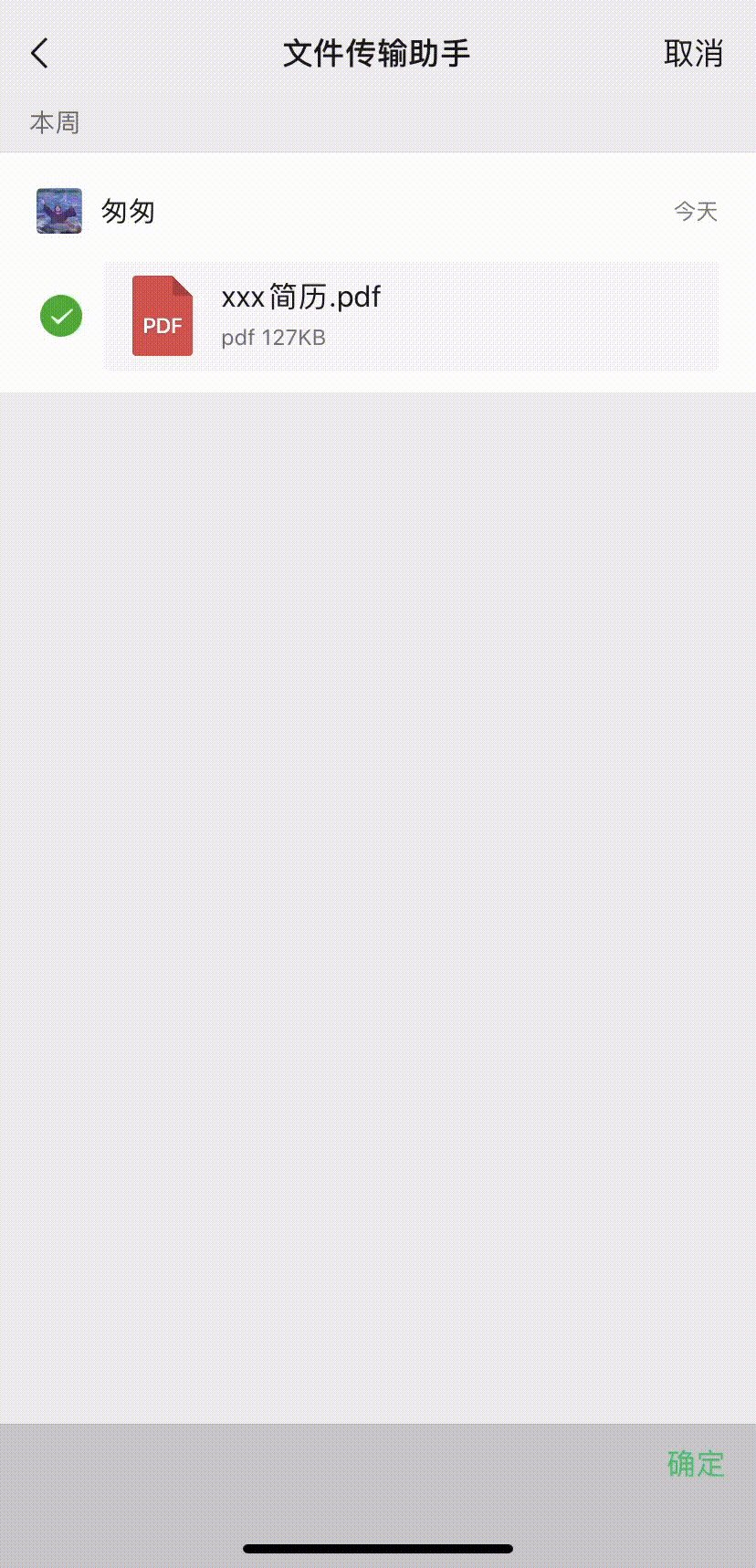
- 小程序端:可选择微信聊天文件,暂不支持直接上传手机本地文件
- Web端:可选择系统文件夹中的文件,支持更多文件格式
配置与输出
配置参数:
- 目标页面变量(必填):存储上传文件的页面变量
- 类型:文件类型的页面变量变量
- 用途:暂存上传结果供后续使用
- 文件大小限制(可选):限制上传文件的最大大小
- 默认:根据平台限制
- 小程序端:20MB
- 成功时行为(可选):文件上传成功后执行的后续行为
- 支持:显示提示、保存到数据库、页面跳转等
- 失败时行为(可选):文件上传失败后执行的后续行为
- 支持:错误提示、重试操作等
输出结果:
- 文件信息:上传成功后的文件数据
- 类型:文件对象
- 包含:文件名、大小、类型、URL等信息
- 存储位置:指定的页面变量变量
- 上传状态:上传操作的执行结果
- 类型:布尔值
- 值:true(成功)/ false(失败)
特殊说明:
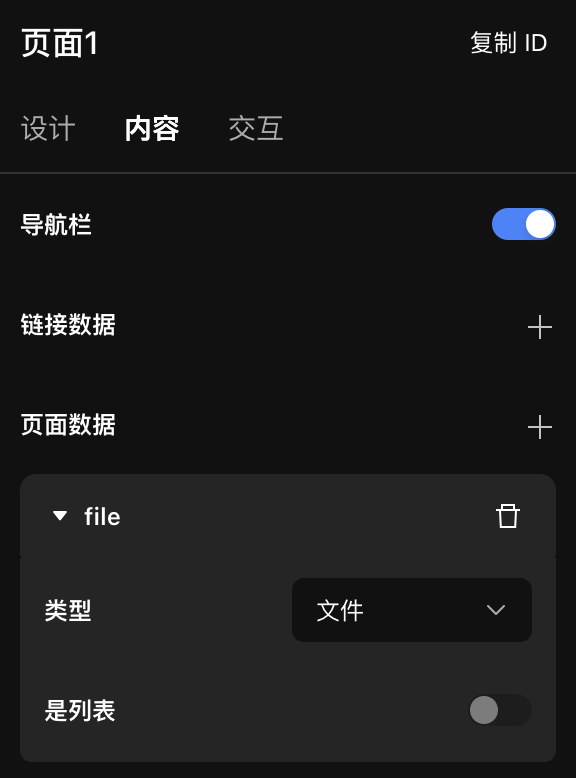
- 页面中需添加类型为”文件”的页面变量变量
- 仅支持上传单个文件,重复上传会覆盖前一个文件。
- PC 端打开微信小程序暂不支持此行为。
- 暂不支持文件预览。
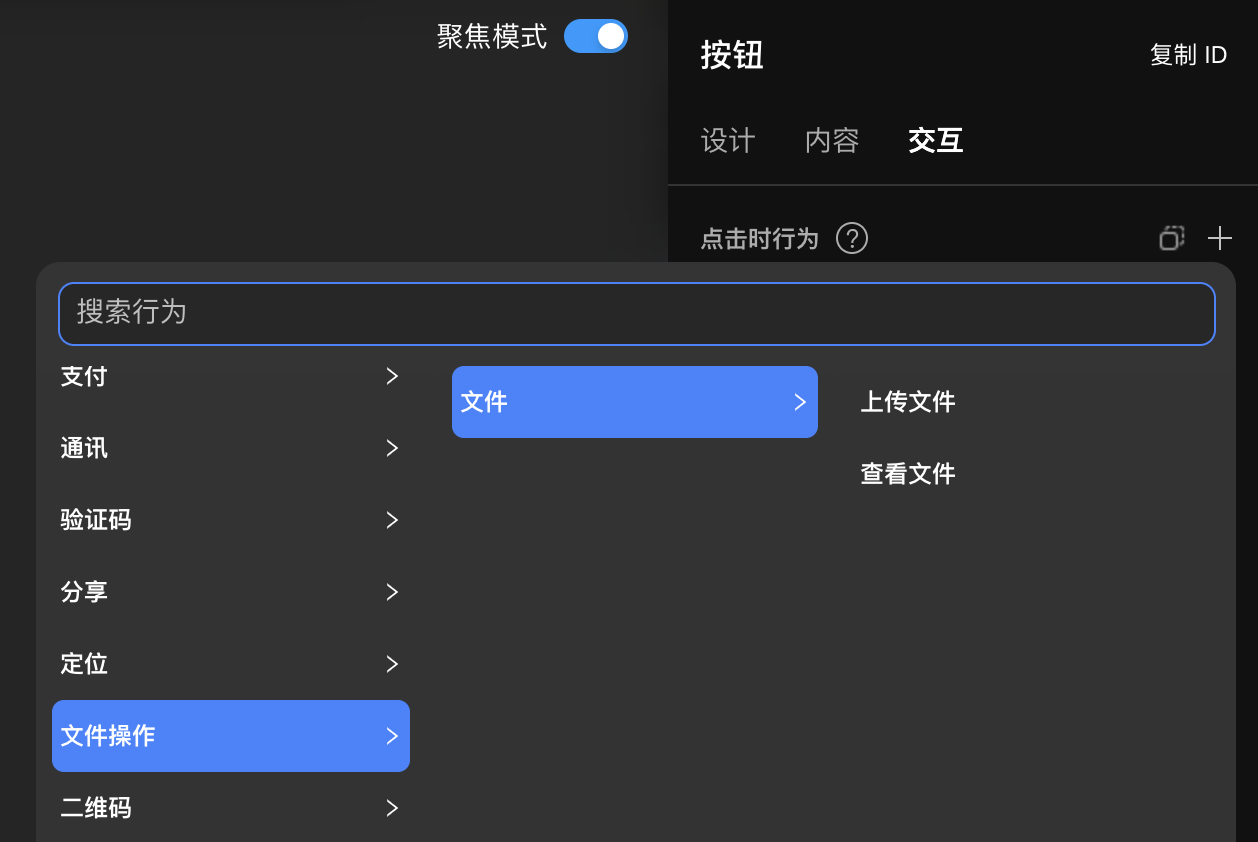
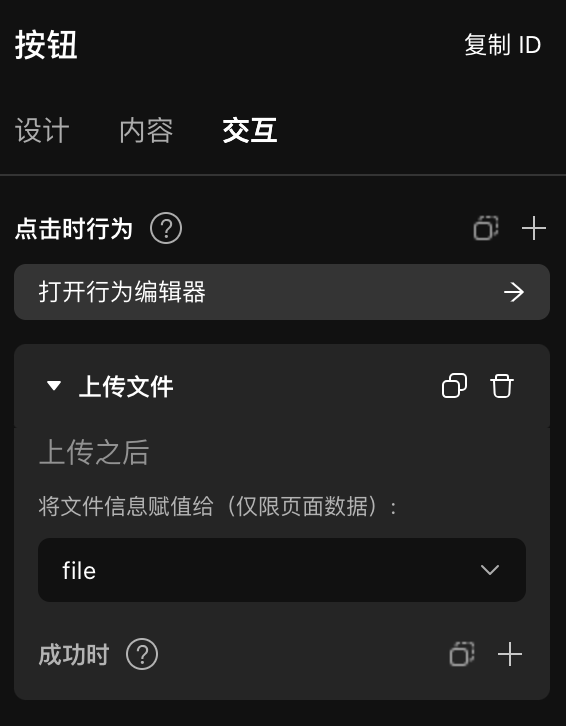
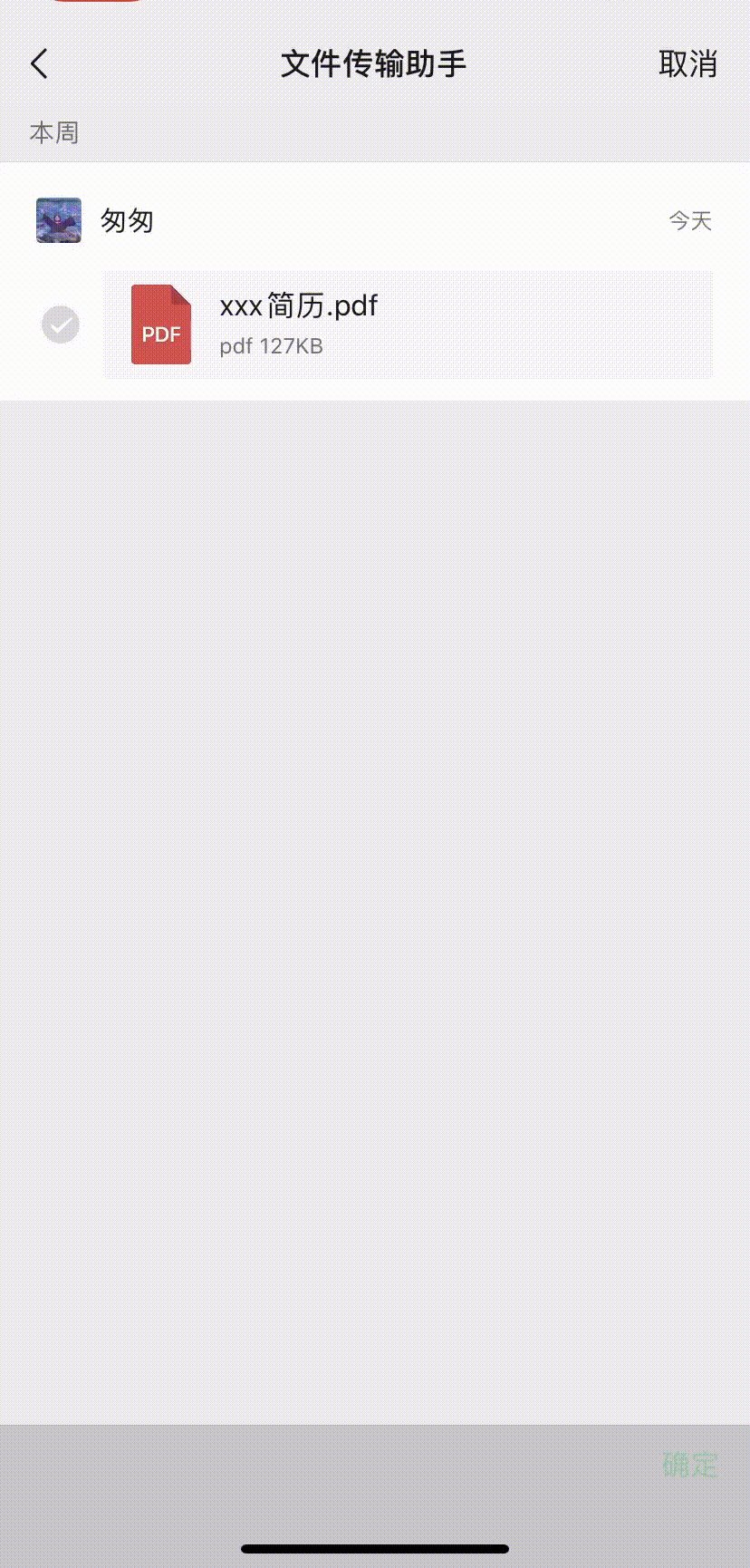
| 行为选择 | 行为配置 | 新建页面变量 |
|---|---|---|
 |  |  |
用法举例
场景1:简历上传
触发组件:上传简历按钮
目标页面变量:resume_file
成功时行为:
1. 显示"简历上传成功"提示
2. 调用修改表数据行为保存到数据库
3. 更新页面状态显示上传成功
失败时行为:显示"上传失败,请重试"提示
场景2:合同文件上传
触发组件:上传合同按钮
目标页面变量:contract_file
成功时行为:
1. 显示"合同上传成功"提示
2. 启用提交按钮
3. 保存文件信息到表单数据
失败时行为:显示错误信息并允许重新上传平台限制:
- 仅支持上传单个文件,重复上传会覆盖前一个文件
- PC端打开微信小程序暂不支持此行为
- 暂不支持文件预览功能
查看文件
在小程序端打开并查看文件内容,支持多种文件格式的预览。
作用
提供文件内容的查看和预览功能:
- 文件预览:在小程序内直接查看文件内容
- 格式支持:支持PDF、Word、Excel、图片等格式
- 分享功能:通过微信右上角按钮分享或保存文件
- 本地查看:支持查看已上传到页面变量的文件
- 远程查看:支持查看存储在数据库中的文件
配置与输出
配置参数:
- 文件来源(必填):指定要查看的文件来源
- 本地上传:查看页面变量中的文件
- 文件:查看数据库中存储的文件
- 文件数据(必填):要查看的文件数据源
- 本地文件:绑定页面变量变量
- 远程文件:绑定页面数据源字段
- 文件名称(可选):自定义显示的文件名称
- 类型:字符串
- 用途:覆盖默认的文件名显示
输出结果:
- 无直接输出结果
- 该行为用于文件查看,不产生新的数据
前置条件:
- 查看数据库文件时,需要配置相应的页面数据源
- 文件大小不超过20MB
用法举例
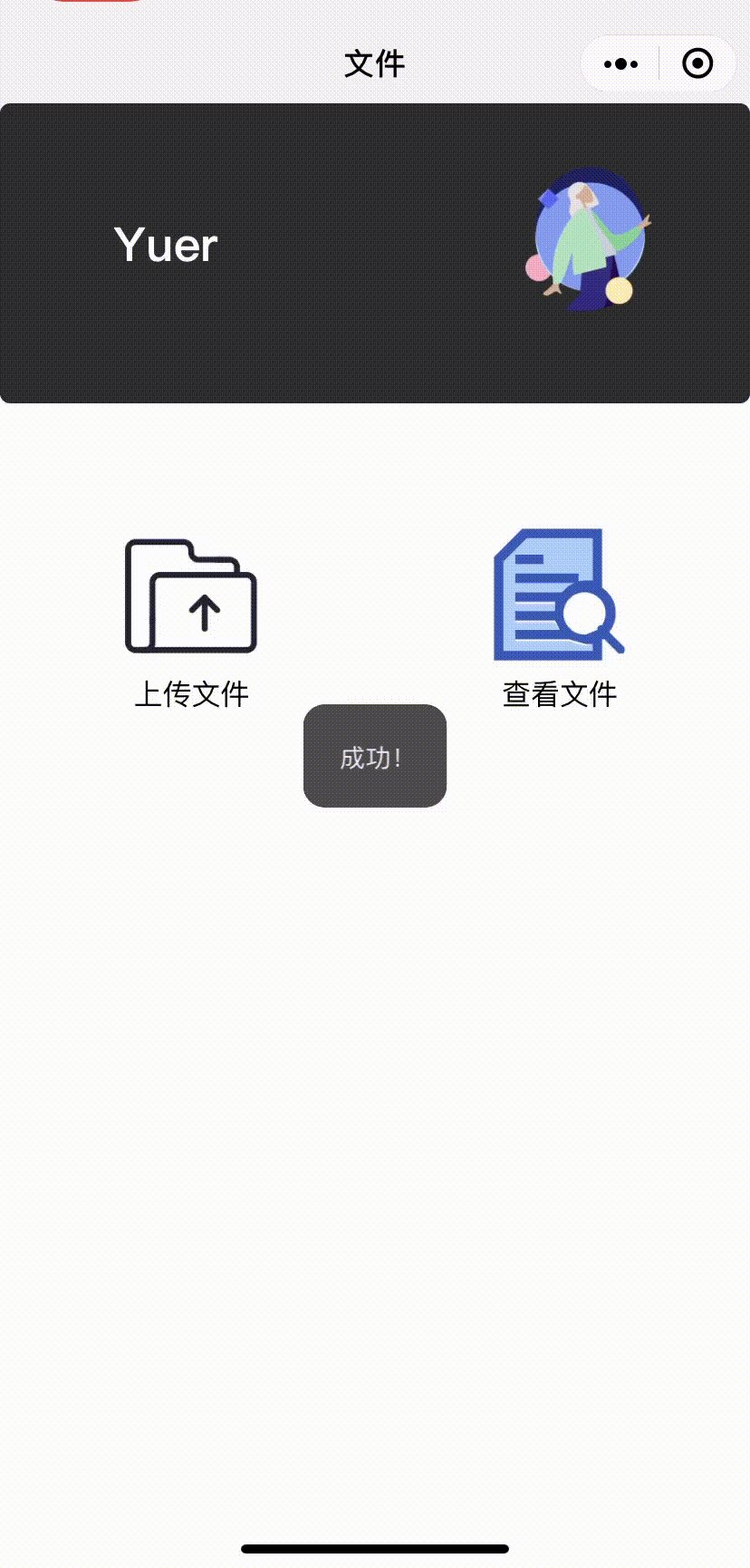
场景1:查看上传的简历
触发组件:查看简历按钮
文件来源:本地上传
文件数据:绑定页面变量中的简历文件
用途:用户上传简历后可以预览查看内容
场景2:查看历史文档
触发组件:文档列表中的查看按钮
文件来源:文件
文件数据:绑定页面数据源中的文档字段
用途:查看之前保存到数据库的文档内容平台限制:
- 仅支持小程序端配置
- 仅支持查看单个文件
- 小程序端无法直接保存文件到手机,需通过右上角按钮操作
- iOS需先转发至微信聊天再保存
下载文件
将数据库中存储的文件下载到本地计算机。
作用
提供文件从服务器到客户端的下载功能:
- 文件下载:将远程文件保存到本地设备
- 批量支持:支持单个文件的快速下载
- 格式兼容:支持各种文件格式的下载
- 用户体验:提供直观的下载操作界面
- 离线访问:用户可离线查看下载的文件
配置与输出
配置参数:
- 文件数据源(必填):要下载的文件数据
- 类型:页面数据源字段绑定
- 支持:数据库中存储的文件字段
- 下载文件名(可选):自定义下载后的文件名
- 类型:字符串
- 默认:使用原始文件名
输出结果:
- 无直接输出结果
- 该行为触发浏览器的文件下载功能
前置条件: 页面需要配置查询文件数据的页面数据源源
用法举例
场景1:下载报告文件
触发组件:下载报告按钮
文件数据源:绑定页面数据源中的报告文件字段
下载文件名:"{报告名称}_{当前日期}.pdf"
用途:用户可以下载生成的报告到本地查看场景2:下载合同文档
触发组件:下载合同按钮
文件数据源:绑定当前合同的文档字段
用途:用户可以下载已签署的合同文档平台限制:
- 仅支持网页端配置
下载位图
将页面中的指定视图区域转换为图片并下载到本地。
作用
实现页面内容的图片化导出功能:
- 视图转换:将指定的页面区域转换为位图图片
- 内容导出:支持复杂页面布局的图片导出
- 格式支持:生成常见的图片格式(如PNG、JPEG)
- 分享便利:便于用户分享页面内容
- 记录保存:将页面状态保存为图片记录
配置与输出
配置参数:
- 目标视图组件(必填):要转换为位图的组件
- 类型:组件ID或组件选择器
- 支持:页面内任意可见的容器组件
- 图片格式(可选):生成的图片格式
- 支持:PNG、JPEG等
- 默认:PNG格式
- 图片质量(可选):图片的质量设置
- 类型:数字(0-1)
- 默认:1.0(最高质量)
- 下载文件名(可选):下载时的文件名
- 类型:字符串
- 默认:自动生成文件名
输出结果:
- 位图数据:转换后的图片数据
- 类型:图片文件
- 用途:可用于下载或进一步处理
- 转换状态:转换操作的执行结果
- 类型:布尔值
- 值:true(成功)/ false(失败)
平台限制:
- 仅支持网页端配置
- 需要目标视图组件完全加载完成后才能正确转换
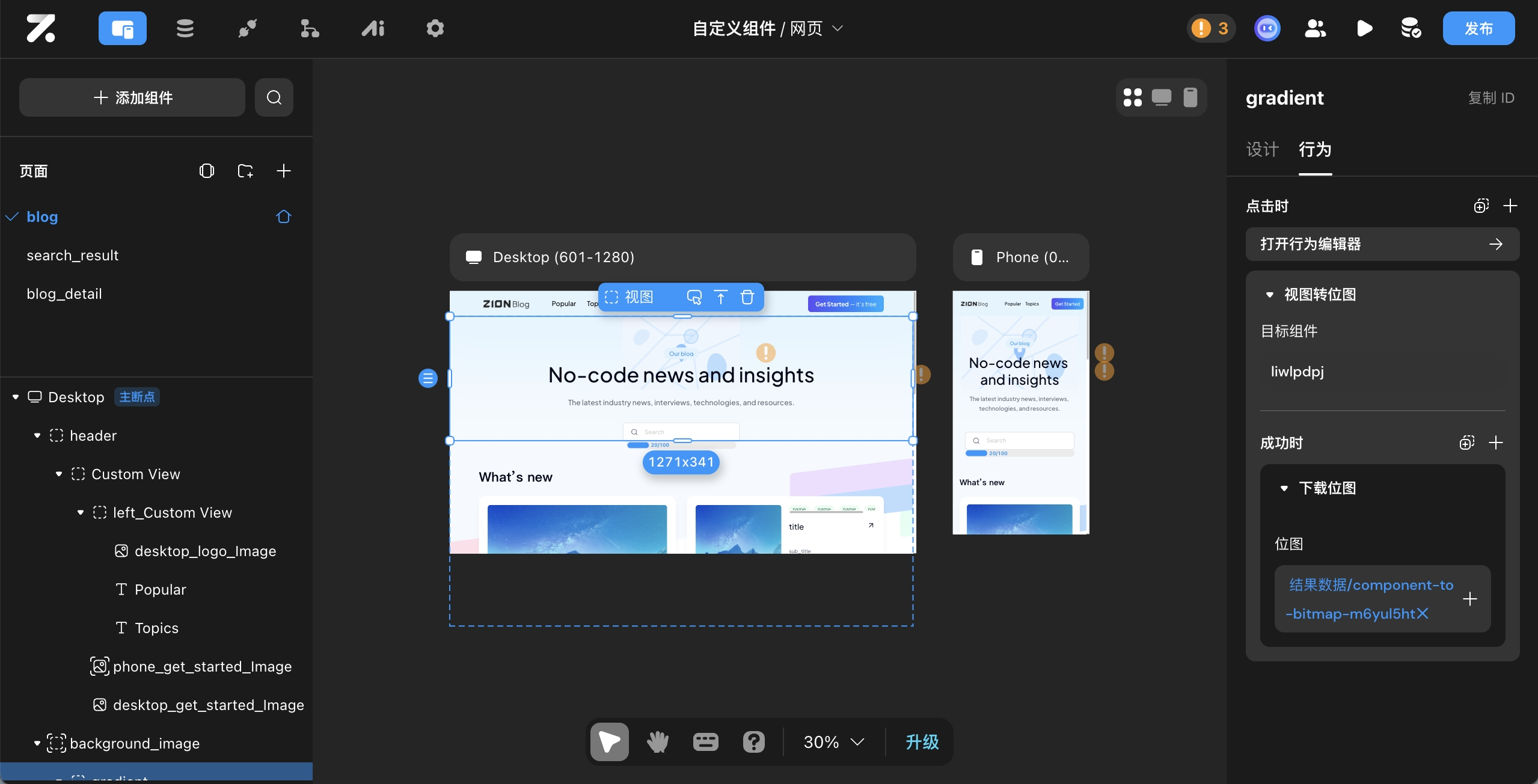
下载某个视图为图片的操作流程:
- 添加”组件操作-视图-视图转位图”行为,指定目标视图组件ID
- 在成功时添加”文件操作-图片-下载位图”行为,绑定结果数据

用法举例
场景1:下载页面截图
步骤1:视图转位图
目标视图组件:页面主容器
图片格式:PNG
步骤2:下载位图
触发组件:下载截图按钮
位图数据:绑定转换结果数据
文件名:页面截图_{当前时间}.png场景2:分享卡片生成
步骤1:视图转位图
目标视图组件:分享卡片容器
图片格式:JPEG
图片质量:0.8
步骤2:下载位图
位图数据:绑定转换结果
用途:生成分享用的卡片图片Last updated on