代码组件
基于 Zion 平台能力,通过编写 React 组件代码可扩展自定义组件,实现动态表单、数据驱动图表、复杂动画、交互式地图等多种业务场景。
2025 年 9 月 8 日更新:CLI 版本更新至 v0.4.16 版本,同时废弃此版本之前所有版本。历史版本用户请重新安装,历史项目请使用“functorz update”命令进行升级。详情见CLI v0.4.16 版本更新说明。
前置条件
- 熟练使用 Zion 平台进行无代码开发 2. 具备编码能力,熟悉 TypeScript 3. 了解 React 组件开发基础知识,能独立编写 React 组件代码
如需 React 入门,可参考:
快速开始
如有使用初期版本的代码组件项目,请参考本指南升级为最新代码组件。
推荐使用 Node 18 或 20 版本,暂勿使用 Node 22。
- 安装全局命令行工具:
npm i -g functorz
# 此命令也适用于升级 cli 工具版本
# 如遇网络缓慢可切换源并强制重装:
# npm i -g functorz --registry=https://registry.npmmirror.com --force- 安装后运行
functorz --help查看全部命令及说明。
functorz help
zvm cli 0.5.8
Usage: functorz [options] [command]
Options:
-h, --help display help for command
Commands:
signin [options] <用户名/邮箱> <密码> 登录到Zion平台,目前仅支持用户名密码/邮箱密码方式登录。
signout [options] 退出,删除目前登录信息。
create [options] <项目名> 初始化项目。会在登录的账户下创建关联的自定义组件项目,并且在本地初始化一个模板项目。
dryrun [options] 检查当前项目是否可发布。
publish [options] 发布项目。
update [options] 升级项目
reinit [options] 重新注册项目ID,将本地项目重新发布为自己账号下的一个新项目。
reset [options] 创建模板项目。在当前目录下重置一个模板项目。
unpublish [options] <版本号> 撤回版本。
delete [options] 删除项目。
help [command] display help for command常用命令
create <项目名>:初始化项目publish:发布项目reinit:重新注册项目 IDreset:重置模板项目signin <用户名/邮箱> <密码>:登录 Zion 平台update:更新项目,cli 版本在 0.4.15 及之前版本的用户请使用此命令对项目进行升级
通用开发流程
登录平台
在自己的工作目录下运行如下命令。
> functorz signin 你的邮箱账号 你的密码等待命令执行完成。
> functorz signin 你的邮箱账号 你的密码
zvm cli 0.5.8
ℹ 登录
✔ 登录成功创建项目
- 在任意目录运行以下命令:
# create 项目名
> functorz create test- 等待命令执行完成。该步命令会创建一个新的文件夹
test,它包含所有工程文件和模板组件。后续开发只需在该文件夹下进行。 - 该命令同时会在平台上注册一个代码组件项目。 一个代码组件项目中可以包含多个代码组件。
注意此时还没有发布任何版本。
> functorz create test
zvm cli 0.5.8
ℹ 项目初始化
✔ 准备工作目录完成
✔ 获取最新模板完成
✔ 生成项目完成
✔ 在Zion平台注册项目完成
✔ 关联远程项目完成
✔ 项目初始化完成编辑代码
到代码组件项目目录中,安装依赖。
> cd test
> npm install项目结构
一个典型的代码组件库项目的基本结构如下所示。
- index.ts
- App.scss
- App.tsx
- index.css
- main.tsx
- vite-env.d.ts
- .eslintrc.cjs
- .gitignore
- codegen.ts
- HELPER.md
- index.html
- package.json
- README.md
- tsconfig.json
- tsconfig.node.json
- vite.config.ts
其中 src/components 是声明和编辑代码组件主要目录。
强制约定
每个自定义组件必须符合下述规则,请严格遵循。可以参考模板项目中的示例代码进行开发。
1. 目录结构规范
组件必须有一个目录在 src/components 下:
- 目录名称必须为组件名
- 目录下必须至少包含
index.ts和组件名.tsx index.ts用于导出组件组件名.tsx用于编写业务逻辑
2. 类型声明规范
src/components/组件名/组件名.tsx 下声明的组件必须 export 以下 4 个 interface:
| 接口名称 | 用途 | 类型要求 |
|---|---|---|
${组件名}PropData | 声明从外部宿主项目传入的数据 | 支持 string, number, boolean 及其数组 |
${组件名}StateData | 声明暴露给外部宿主项目的状态 | 必须为 State<string | number | boolean> 或其数组 |
${组件名}Event | 声明组件内部触发外部的事件 | 属性类型必须为 EventHandler |
${组件名}Props | 固定包含上述 3 个类型的属性 | 属性名分别为 propData, propState, event |
其中State和EventHandler需要从zvm-code-context中导入。
代码示例:
import { ExclamationCircleFilled } from '@ant-design/icons';
import { Button, Modal } from 'antd';
import { EventHandler } from 'zvm-code-context';
// 组件的属性数据,右边栏配置,由外向内传递
export interface ConfirmModalPropData {
buttonTitle: string;
modalTitle: string;
modalContent?: string;
}
// 组件的状态,右边栏配置,由内向外传递,可供宿主项目的其他组件绑定
export interface ConfirmModalStateData {}
// 组件可供绑定的事件,类型目前是固定的,只能是 EventHandler
export interface ConfirmModalEvent {
onConfirm?: EventHandler;
onCancel?: EventHandler;
}
// 固定写法。运行时,宿主项目将通过以下三个属性传递进来
export interface ConfirmModalProps {
propData: ConfirmModalPropData;
propState: ConfirmModalStateData;
event: ConfirmModalEvent;
}
// 组件逻辑
export function ConfirmModal({ propData, event }: ConfirmModalProps) {
const showConfirm = () => {
Modal.confirm({
title: propData.modalTitle || '',
icon: <ExclamationCircleFilled />,
content: propData.modalContent || '',
onOk() {
event.onConfirm?.call(null);
},
onCancel() {
event.onCancel?.call(null);
},
});
};
return (
<Button type='primary' onClick={showConfirm}>
{propData.buttonTitle || ''}
</Button>
);
}3. 重要注意事项
- 组件名必须符合 JavaScript 的命名规范,且不能包含特殊字符
- 组件名必须以大写字母开头
- 组件名必须与目录名一致,且目录名必须与组件文件名一致
- 类型命名必须严格为
SpherePropData、SphereStateData、SphereEvent、SphereProps,且全部 export - Props 类型必须为
SphereProps,且组件函数参数类型也必须为SphereProps - 不能用
import('zvm-code-context').EventHandler这种写法,应直接import { EventHandler } from 'zvm-code-context' - 必须有
export function Sphere(props: SphereProps) {},不能省略 props 类型
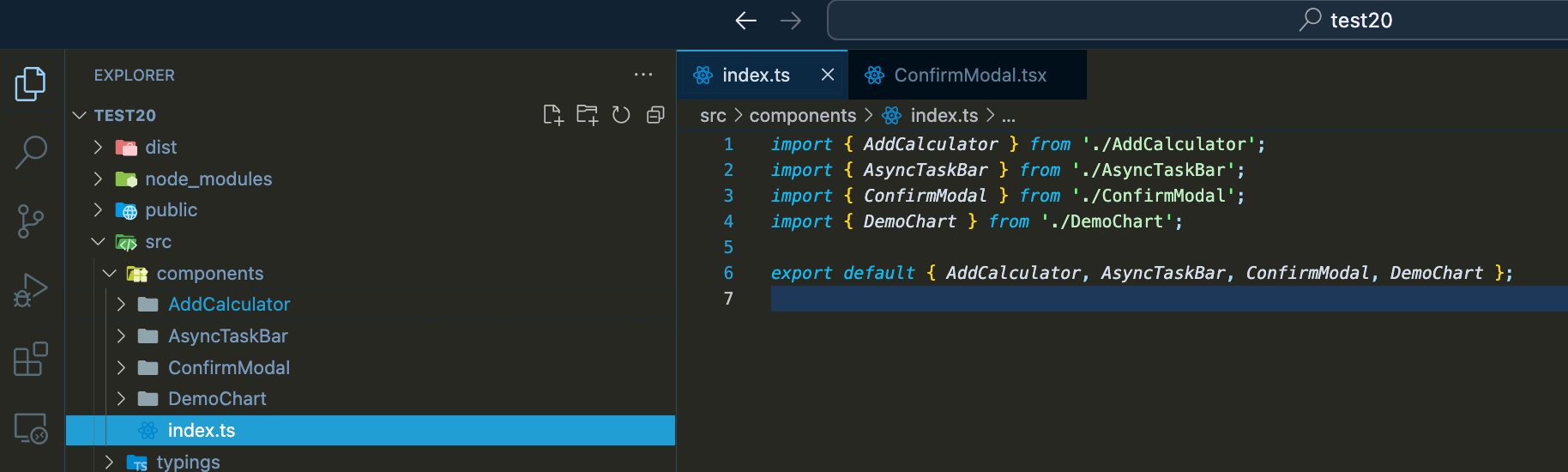
导出组件
在 src/components/index.ts 中暴露新编辑的组件。

与 AI 协同开发代码组件
-
按照上文新建代码组件项目。
-
打开代码编辑器内置 ai 功能,如 VS code 的 AI Copilot 或 Cursor。
-
输入提示词,生成代码组件。注意让 ai 在
test/src/components目录下生成代码组件。推荐提示词:
阅读“https://docs.functorz.com/community/code_component/”,然后完全按照Zion平台的规范编写一个 React 组件。
组件名为 ConfirmModal,功能是弹出确认对话框。组件需要支持以下功能:
1. 组件属性包括:
- 按钮文本
- 弹窗标题
- 弹窗内容
2. 组件状态包括:
- 确认事件处理函数
- 取消事件处理函数
3. 组件需要使用 Ant Design 的 Modal 和 Button 组件
4. 组件需要导出以下类型:
- ConfirmModalPropData
- ConfirmModalStateData
- ConfirmModalEvent
- ConfirmModalProps
请使用 TypeScript 编写,并确保组件符合 Zion 平台的代码组件规范。- 按照上文的规范,与 Ai 对话确保代码符合要求。
点击查看使用 Cursor 辅助开发 Zion 代码组件的完整教程。使用 Cursor 辅助开发 Zion 代码组件
相关 API
zvm-code-context 为代码组件提供了一些对宿主项目上下文绑定过的 API。开发者可以通过相关 API 更便捷地实现所需功能。
// 某组件内
import { useAppContext } from 'zvm-code-context';
import userListQuery from './graphql/userListQuery.gql';
const ctx = useAppContext();
// 获取宿主项目用于描述当前组件实例的所有数据信息(准备废弃)。
const component_xxx = ctx.component;
// 用于根据一个组件 ID 获取宿主项目中的特定组件实例(准备废弃)。
ctx.discover("xxx");
// GraphQL请求
const res = await ctx.query(userListQuery.loc.source.body, { page: 1 });
const users = res?.data?.userList;
// 页面跳转,跳转至指定页面,并携带参数
ctx.navigate('/user/123', { params: { id: 123 } });
// 访问宿主环境定义的全局变量(如:theme, currentUser)。
const theme = ctx.globalData.theme;
const user = ctx.globalData.currentUser;
// 访问当前页面的页面变量
const pageDataObj = ctx.pageData;
// 订阅宿主项目内的数据
ctx.subscribe(
`subscription get_test($where: test_bool_exp!) {
test(where: $where, limit: 1) {
id
name
}
}`,
{ where: { id: { _eq: 1 } } },
(data) => {
console.log('收到实时更新数据:', data);
}
);
// ...- component,内包含了宿主项目用于描述当前组件实例的所有数据信息(准备废弃)。
- discover(id: string): Component,用于根据一个组件 ID 获取宿主项目中的特定组件实例(准备废弃)。
- query 用于向宿主项目的后端发起一个请求。具体可参考模板项目中的 DataTable 组件。
- navigate 用户跳转到宿主项目的指定页面。我们推荐用这种方式跳转,以执行一些特定的跳转逻辑。
- globalData 中拥有当前宿主项目的全局变量。
- pageData 中拥有当前宿主项目的当前运行页面的页面变量。
- subscribe 用于向宿主项目的后端发起一个订阅请求,监听数据变化并操作
修改项目基础信息
- 编辑 package.json 中的项目信息。
name: 组件包名称description:组件包描述paltforms:组件支持的平台,如 web、微信小程序等homepage:组件包预览的主页地址,主要用于上架组件市场后展示。version:组件包版本,每次更新都需要修改,严格遵循 npm 包的版本规范。
- 编辑 resources 目录下的资源文件。新建文件夹和资源时请严格遵循以下文件命名规范,不要修改文件名,仅支持 webp 和 svg 格式。
/resources/icon.webp:组件包图标,尺寸为 24x24/resources/组件名/icon.webp:组件图标,尺寸为 72x54/resources/组件名/canvas.webp:组件在画布上的预览图,尺寸为 300x200/resources/组件名/cover.webp:组件包在插件市场的封面图,尺寸为 200x120
- 项目根目录 README.md 文件和组件目录下的 README.md 文件,用于对外展示组件的帮助文档。
本地调试
本地调试前需在 App.tsx 中引入组件。
直接查看本地 preview 的结果
输入以下命令:
> npm run preview # 本地启动一个静态资源服务器,可以为构建产物支持 http 访问。默认启动 6326 端口。结合 Zion 实时预览
结合 Zion 实时预览,与宿主项目进行数据和交互的联动,继而进行本地调试。本方式需要依赖项目曾经发布过并在 Zion 项目里使用。
操作步骤:
- 按照下文发布流程发布代码组件 —— 项目历史上已发布过,可以忽略这一步
- 运行以下命令:
> npm run preview # 本地启动一个静态资源服务器,可以为构建产物支持 http 访问。默认启动 6326 端口。
> npm run watch:build # 监听本地源代码发生的变化,当编辑保存后,自动运行 npm run build。
# 注意如果不启动 watch:build 命令,可以在编辑后手动运行 npm run build。效果一致。- 配置入参、行为
- 打开实时预览,点击“调试”(扳手图标),选择端口
- 在代码编辑器内修改后,刷新实时预览查看最新效果。
发布项目
当本地调试一切正常后,运行如下命令发布项目。
# 必须在项目的目录下运行
> functorz publish
zvm cli 0.5.8
ℹ 发布项目
✔ 扫描组件信息完成
✔ 组件解析完成
✔ 项目构建完成
✔ 注册版本信息中0.0.2
ℹ 产物上传开始
ℹ ConfirmModal-DkZp9JXU.js
ℹ __federation_expose_Main-DxfqaaDF.js
ℹ __federation_fn_import-lyDSGtOx.js
ℹ __federation_shared_classnames-DNBU_3PZ.js
ℹ __federation_shared_constate-BXZUjDp9.js
ℹ __federation_shared_lodash-CMjxsLue.js
ℹ __federation_shared_moment-CEY8C7XE.js
ℹ __federation_shared_react-DO25RkNm.js
ℹ __federation_shared_react-dom-ChyTJqHm.js
ℹ __federation_shared_react-router-dom-BwChNopu.js
ℹ __federation_shared_zvm-code-context-DJ2L4k_6.js
ℹ _commonjsHelpers-BFTU3MAI.js
ℹ index-BBIatVb0.js
ℹ remoteEntry.js
ℹ style-CLbg9otl.css
✔ 产物上传完成
✔ 发布项目成功如果发布失败,可以运行 functorz publish --verbose,以获得更详细的信息,问 AI 或者在社区或者用户群提报错误。
在 Zion 中使用代码组件
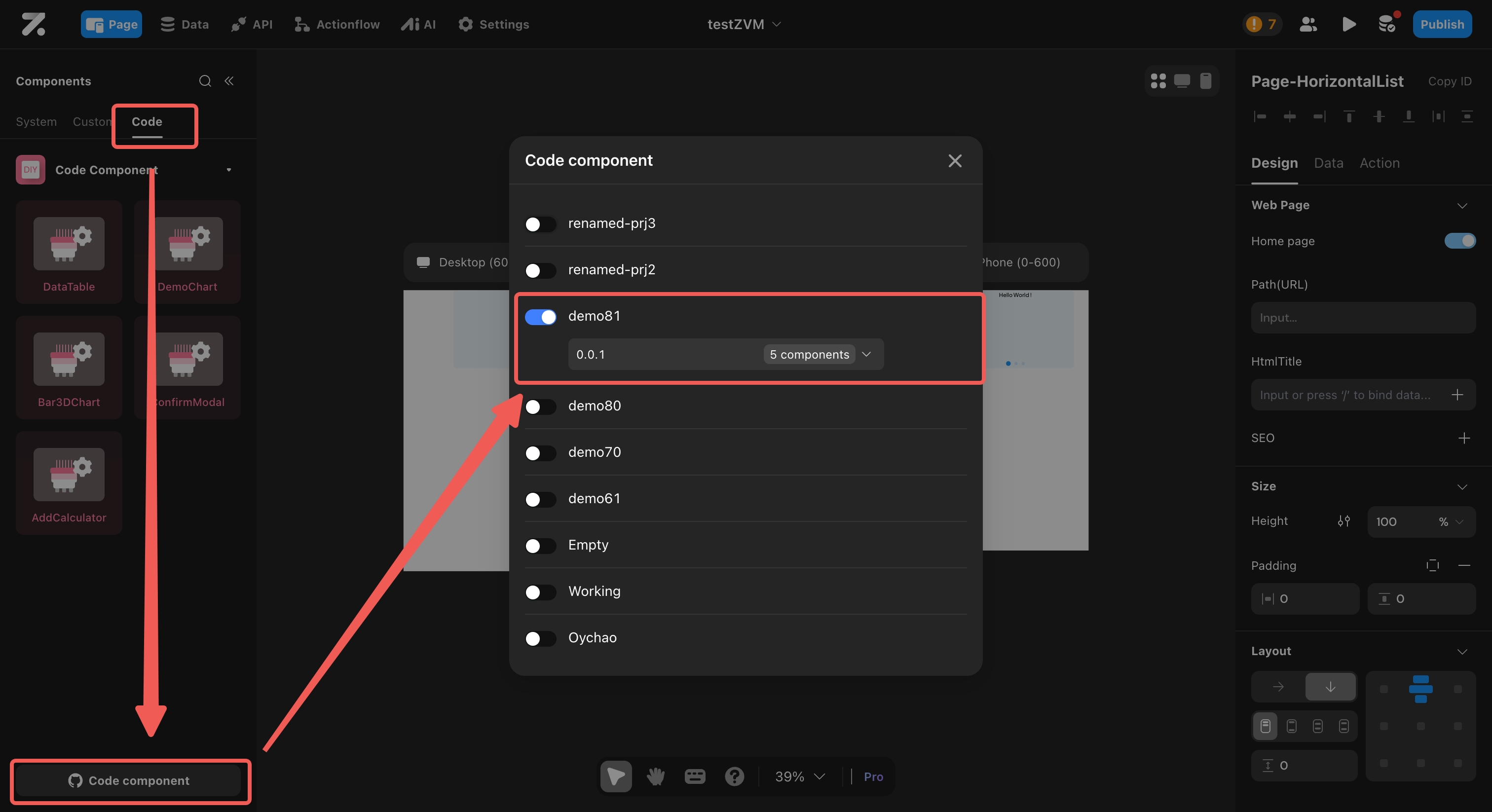
- 导入代码组件:左边栏点击对应图标,在弹窗中找到刚发布的代码组件项目,选择版本后勾选打开。

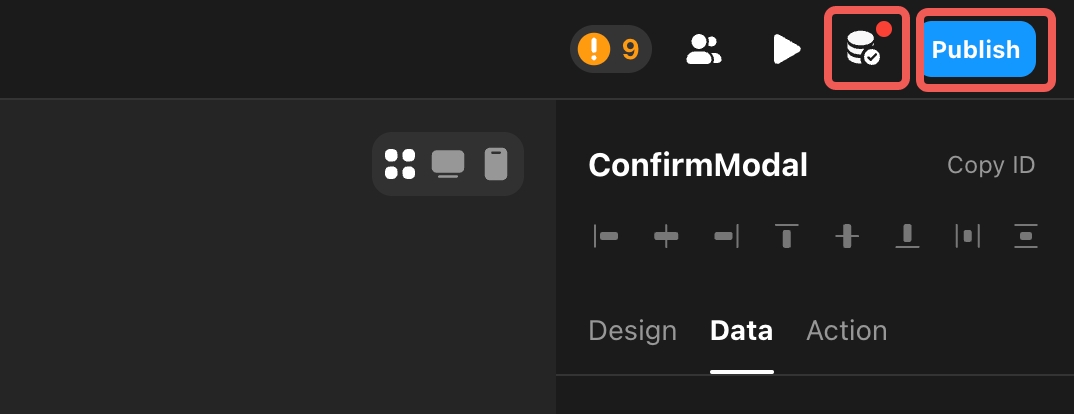
- 同步变更:新配置或更改代码组件项目后,必须同步变更或者发布后才能在运行时正常使用。

-
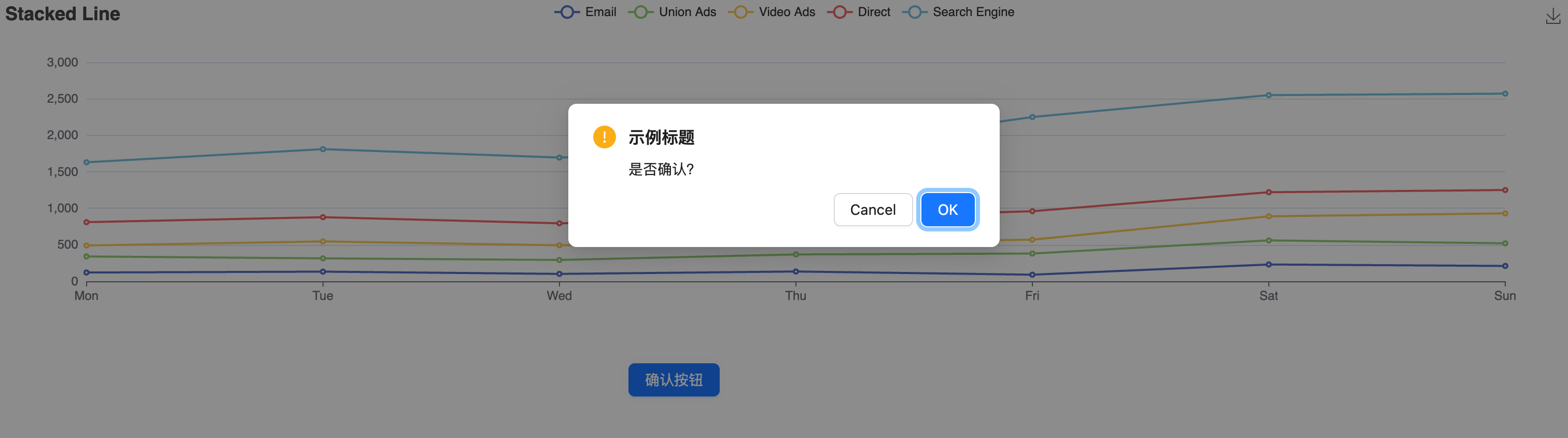
使用组件:在组件右边栏配置定义好的数据和行为。配置的属性根据编辑代码时声明的属性类型解析而成,所以一定要严格遵守约定。
-
实时预览或发布项目,查看效果。

微信小程序代码组件开发特殊说明
前置条件
- 安装最新版全局命令行工具
- 小程序端与网页端代码组件库分离
- 小程序有主包/分包大小不超过 2MB 的限制,注意代码组件库的大小
开发说明
- 直接使用 HTML 组件
// 在小程序编译产物中,这段会变成 <view>Hello world</view>
<div>Hello world</div>- 直接使用 wx
// 1.在 src/typings/global.d.ts 中加入
declare const wx: any;
// 2.使用
wx.createSelectorQuery()
.select('#xxx')
.boundingClientRect((rect: any) => {
// console.log(rect)
})
.exec();- 使用 @tarojs/taro 和 @tarojs/components
npm i @tarojs/taro@4.0.9 @tarojs/components@4.0.9// 在 vite.config.ts 的 shared 中加入 @tarojs/taro 和 @tarojs/components
export default defineConfig({
plugins: [
...
federation({
...
shared: [..., "@tarojs/taro", "@tarojs/components"],
}),
],
...
});
// 使用
import Taro from '@tarojs/taro';
import { ScrollView } from '@tarojs/components';
Taro.createSelectorQuery()
.select("#xxx")
.boundingClientRect((rect: any) => {
// console.log(rect)
})
.exec();
return <ScrollView>xxxx</ScrollView>- 使用 taro-ui
npm i taro-ui
# 如遇依赖冲突可用:
npm i taro-ui --legacy-peer-depsimport { AtCalendar } from 'taro-ui';
import 'taro-ui/dist/style/components/calendar.scss';
export interface CalendarPropData {}
export interface CalendarEvent {}
export interface CalendarStateData {}
export interface CalendarProps {
event: CalendarEvent;
propData: CalendarPropData;
propState: CalendarStateData;
}
export function Calendar({}: CalendarProps) {
return <AtCalendar />;
}注意事项:
- 如果使用了 @tarojs/taro 和 @tarojs/components 一定要加到 vite.config.shared 中
- 小程序端 vite.config.shared 目前仅支持
- react
- react-dom
- classname
- constate
- lodash
- dayjs
- @tarojs/taro
- @tarojs/components
- zvm-code-context
- 实时预览不支持 Taro 相关的依赖,如果有使用,请生成小程序后查看
调试说明
如果代码组件逻辑相对比较复杂,需要本地调试
- 下载微信开发者工具
- 根据 Taro 文档初始化一个空白项目
- 在 Taro 项目中开发代码组件,在微信开发者工具中调试
参考文档
CLI 版本更新日志
v0.5.8 版本更新说明
- 新支持了对
PropData、StateData、Event的静态类型推导。现在在声明这些类型时,可以使用 extends 的方式复用通用类型定义。
v0.5.0 版本更新说明
- 新增了三种基本类型的数组输入和输出。
PropData、StateData现在都可以支持绑定数组。
v0.4.16 版本更新说明
为了打造更好的代码组件开发体验,也为了即将上线的代码组件市场做准备,我们于 2025 年 9 月 8 日更新了 CLI v0.4.16 版本,同时废弃之前的所有版本。
迭代内容
- 添加了组件项目标准化的元数据支持,包括项目描述、项目 demo 地址等
- 添加了资源文件目录,用于自定义项目以及组件的图标和预览图等
- 加入了项目和组件级别的 readme 文件,用于编辑对外的项目和组件的帮助文档 以上这些是未来您在市场上发布、分享和发现高质量组件的基础。
开发者更新步骤
请所有开发者按照以下步骤完成升级。
- 全局更新 CLI 工具 所有用户都需要执行此操作,以确保您的 CLI 是最新版本。请在终端(Terminal)中运行以下命令:
npm i -g functorz- 执行上述命令后再执行以下命令确保已更新到最新版本(0.5.8):
functorz --help- 升级您的现有项目 根据您本地的开发环境,请选择以下一种方式来升级您的旧项目:
- 推荐方式 (已安装 Git) 如果您的电脑已安装 Git,并且项目代码已完全提交(没有未保存的修改),请执行:
- 通过 git status 确认本地代码是干净的(没有未提交的修改)。
- 执行命令: 在您的项目根目录下,运行自动升级命令
functorz update- 按照下文中的格式自定义图片资源和修改项目元数据
- 手动方式 (未安装 Git ) 如果您的电脑未安装 Git,或有未提交的代码改动,请按以下步骤手动升级:
- 在项目根目录下,手动创建一个名为 README.md 的文件。
- 在项目根目录下,手动创建一个名为 resources 的文件夹。新建文件夹和资源时请严格遵循以下文件命名规范,不要修改文件名,仅支持 webp 和 svg 格式。
- /resources/icon.webp:组件包图标,尺寸为 24x24
- /resources/组件名/icon.webp:组件图标,尺寸为 72x54
- /resources/组件名/canvas.webp:组件在画布上的预览图,尺寸为 300x200
- /resources/组件名/cover.webp:组件包在插件市场的封面图,尺寸为 200x150- 打开 package.json 文件,在其中添加以下字段:
{
"description": "请在这里填写您的项目描述",
"homepage": "请填写您的的项目预览地址",
"category": "display",
"platforms": ["WEB", "WECHAT"]
}