相机行为
Zion 平台提供了相机相关的行为,主要用于小程序端的拍照和相机设置。本文将详细介绍如何配置和使用这些行为,包括拍照操作和相机设置。
拍照
通过相机视图组件实现拍照功能,并将拍照结果保存到页面变量中。
作用
触发拍照操作并处理拍照结果,实现以下功能:
- 图像捕获:调用设备相机进行拍照
- 结果保存:将拍照结果保存到页面变量变量
- 数据传递:为后续操作提供图片数据源
- 实时预览:配合相机视图组件显示拍摄画面
- 状态反馈:提供拍照成功/失败的状态反馈
配置与输出
配置参数:
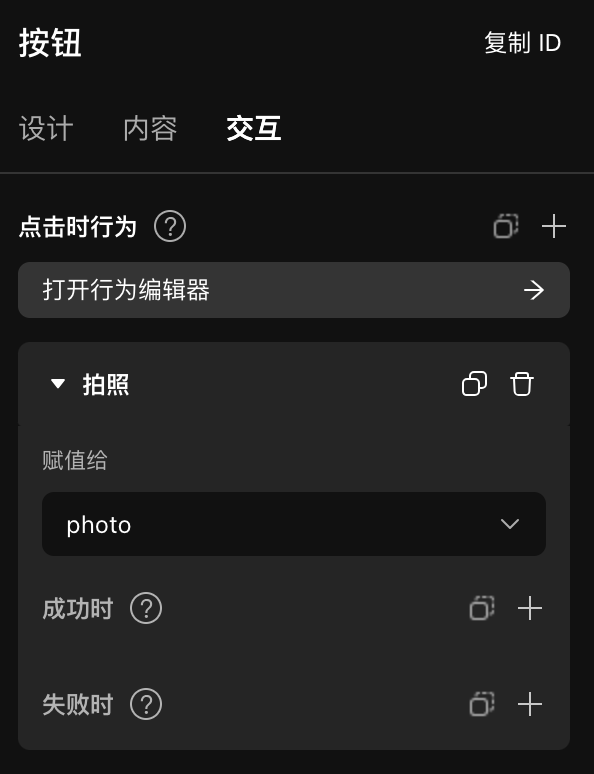
- 目标页面变量(必填):存储拍照结果的页面变量
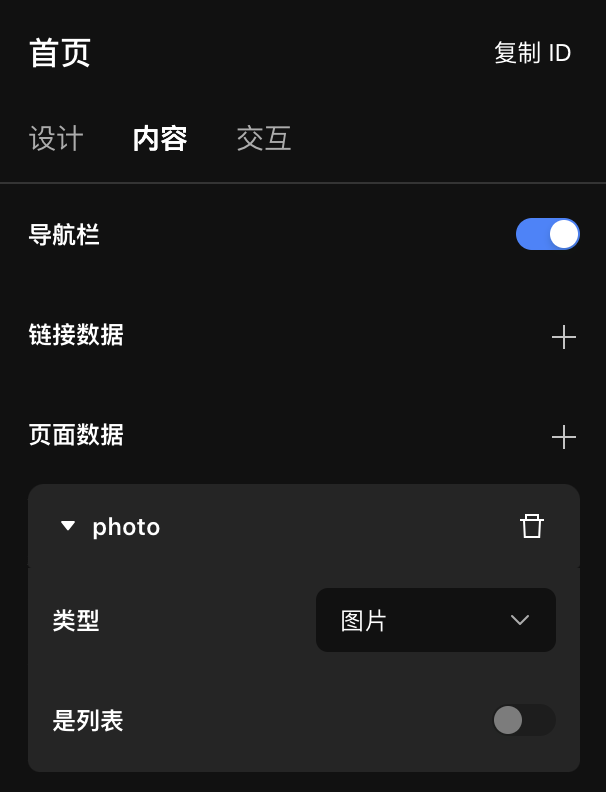
- 类型:图片类型的页面变量变量
- 用途:暂存拍照结果供后续使用
- 成功时行为(可选):拍照成功后执行的后续行为
- 支持:显示提示、保存到数据库、页面跳转等
- 失败时行为(可选):拍照失败后执行的后续行为
- 支持:错误提示、重试操作等
输出结果:
- 拍照结果:拍照成功后的图片数据
- 类型:图片文件
- 存储位置:指定的页面变量变量
- 用途:供后续行为使用或保存到数据库
- 拍照状态:拍照操作的执行结果
- 类型:布尔值
- 值:true(成功)/ false(失败)
平台限制:
- 仅支持小程序端
- 需配合相机视图组件使用
- 拍照结果不会保存到手机系统相册
前置条件:
- 页面中需添加类型为”图片”的页面变量变量
- 页面中需拖入相机视图组件用于实时显示拍摄画面

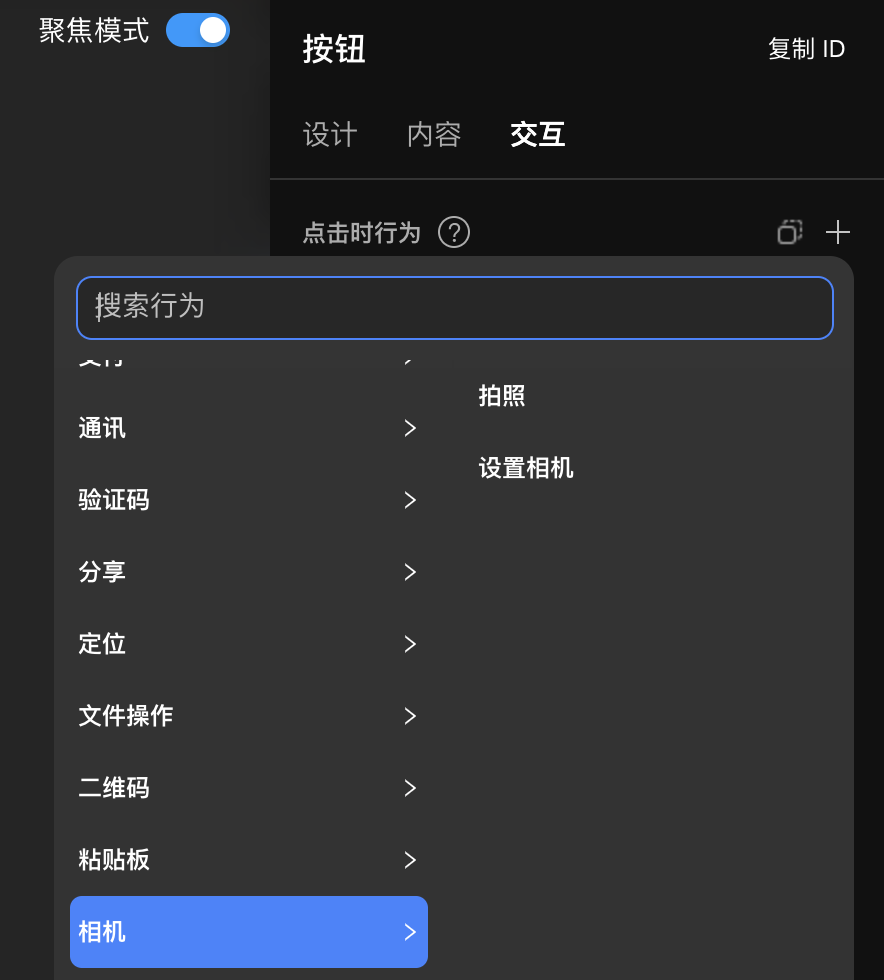
| 行为选择 | 赋值页面变量 |
|---|---|
 |  |
用法举例
场景1:身份证拍照
触发组件:拍照按钮
目标页面变量:idCardPhoto
成功时行为:
1. 显示"拍照成功"提示
2. 调用修改表数据行为保存到数据库
3. 跳转到下一步页面
失败时行为:显示"拍照失败,请重试"提示场景2:商品图片上传
触发组件:拍照按钮
目标页面变量:productImage
成功时行为:
1. 显示拍照结果预览
2. 显示"拍照成功"提示
3. 启用上传按钮
失败时行为:显示"拍照失败"提示设置相机
控制相机视图组件的拍照参数,如摄像头切换、闪光灯模式等。
作用
动态调整相机视图组件的设置参数,实现以下功能:
- 摄像头切换:在前置和后置摄像头之间切换
- 闪光灯控制:设置闪光灯的工作模式
- 拍照优化:根据环境调整拍照参数
- 用户体验:提供灵活的相机控制选项
配置与输出
配置参数:
- 目标相机视图(必填):要控制的相机视图组件
- 类型:相机视图组件选择器
- 支持:页面内的相机视图组件
- 设备位置(可选):选择使用的摄像头
- 前置:使用前置摄像头(自拍)
- 后置:使用后置摄像头(默认)
- 闪光灯模式(可选):设置闪光灯的工作模式
- 自动:根据光线自动判断是否开启闪光灯
- 开启:拍照时开启闪光灯
- 关闭:始终关闭闪光灯
- 常亮:始终开启闪光灯
输出结果:
- 无直接输出结果
- 该行为仅用于调整相机视图组件的设置
平台限制:
- 仅支持小程序端
- 需要页面中存在相机视图组件
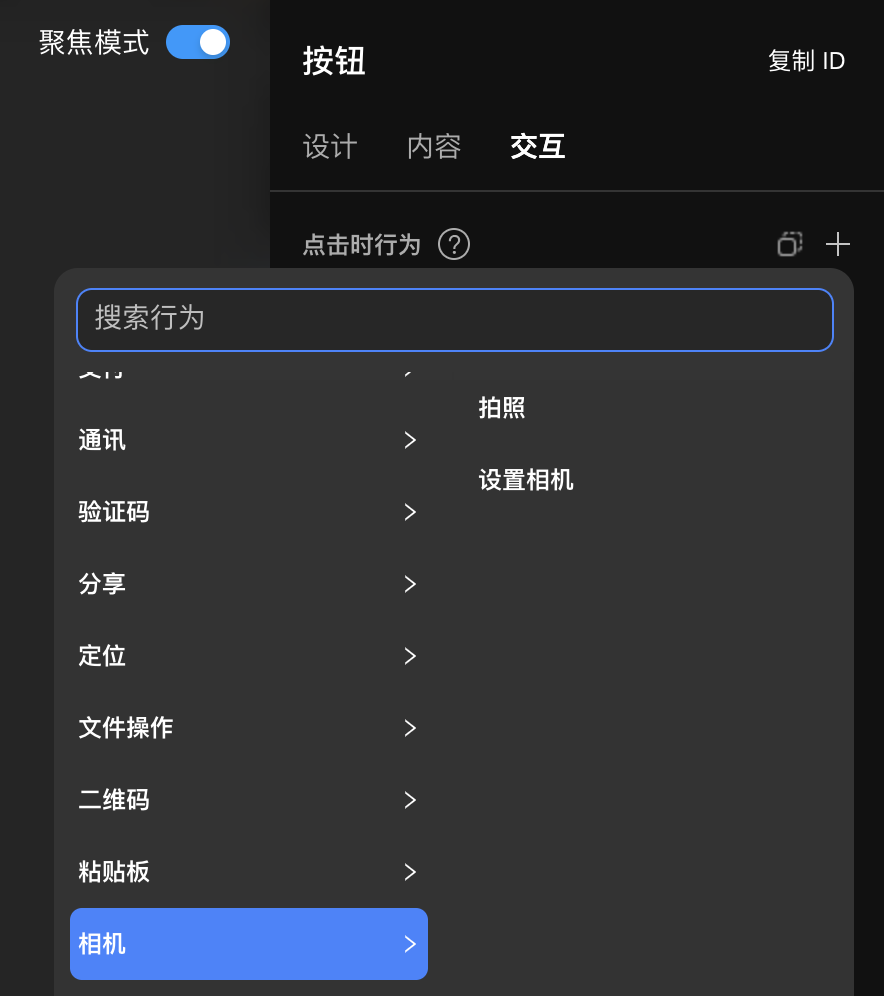
| 行为选择 | 输入内容 |
|---|---|
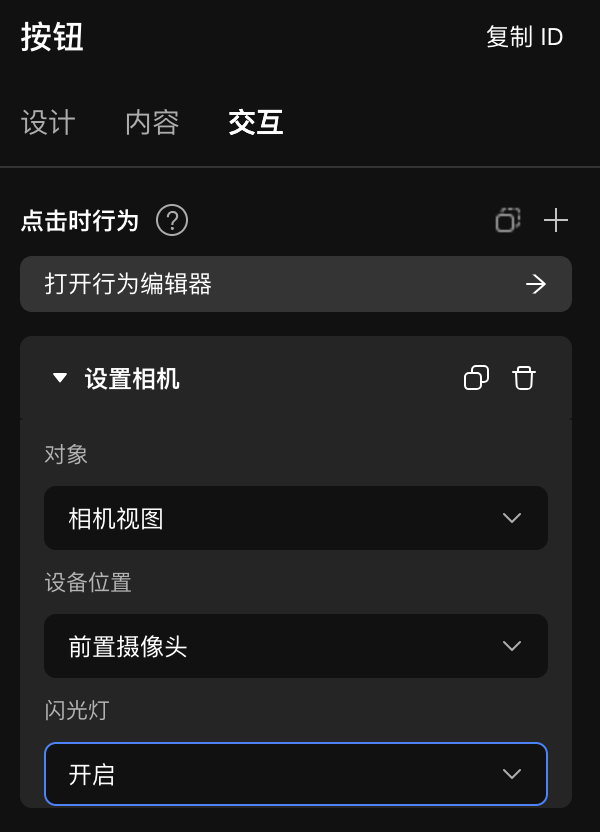
 |  |
用法举例
场景1:切换前后摄像头
触发组件:摄像头切换按钮
目标相机视图:页面中的相机视图组件
设备位置:前置/后置(根据当前状态切换)
用途:让用户在自拍和普通拍照之间切换场景2:夜间拍照模式
触发组件:夜间模式按钮
目标相机视图:页面中的相机视图组件
闪光灯模式:常亮
用途:在光线较暗的环境下提供更好的拍照效果场景3:自动拍照模式
触发组件:自动模式按钮
目标相机视图:页面中的相机视图组件
闪光灯模式:自动
用途:让系统根据环境光线自动决定是否使用闪光灯Last updated on