组件操作
本指南详细介绍如何在 Zion 平台中配置和使用各类组件操作行为,包括输入框、列表、图片、音频、动画、视图和条件式容器等操作。
组件操作类型
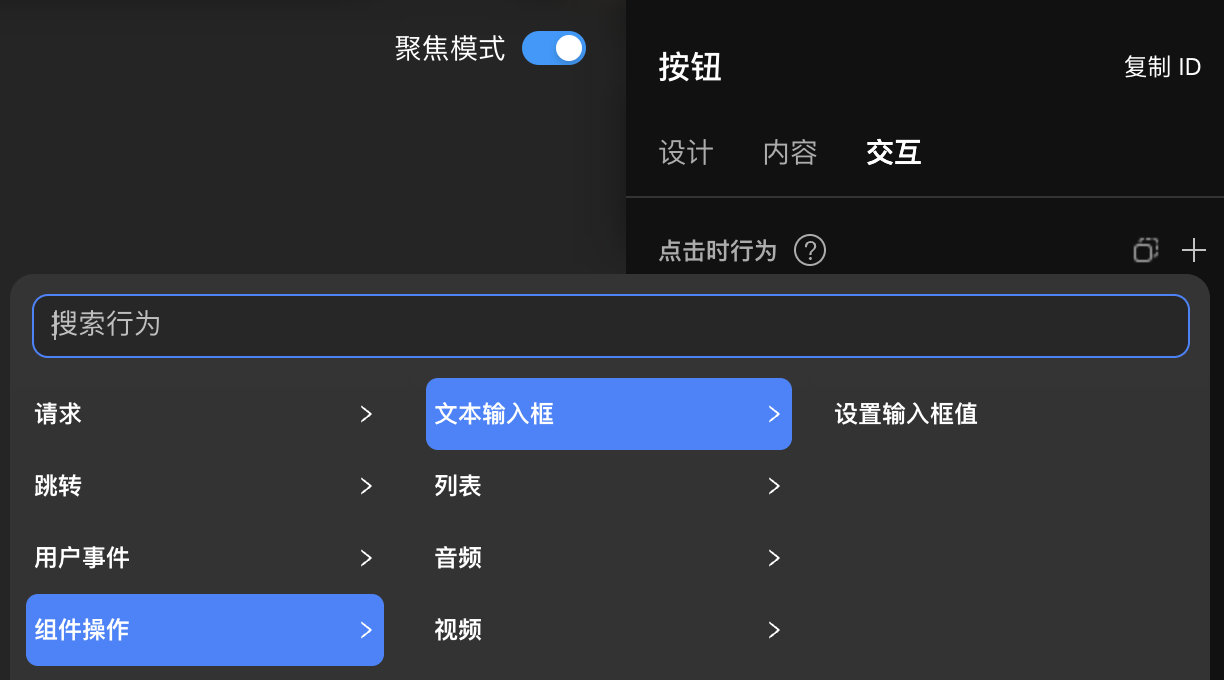
- 输入框-设置输入框值
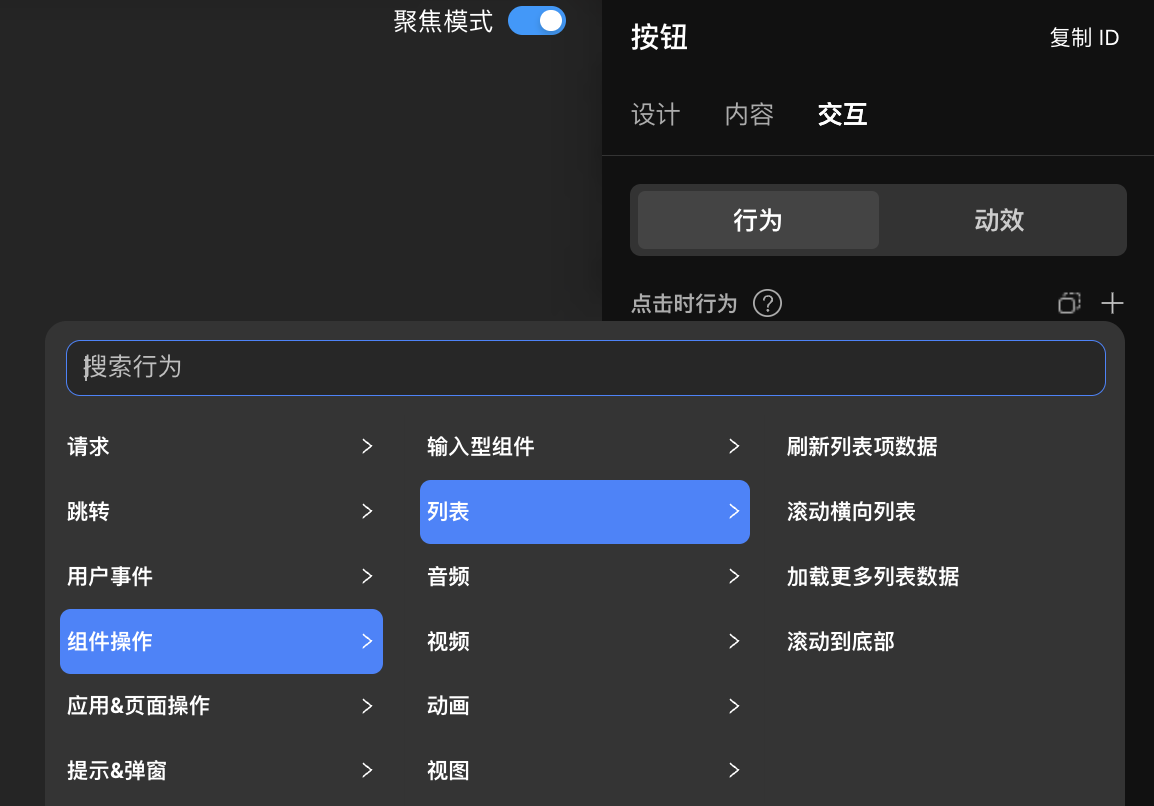
- 列表-滚动列表/加载更多
- 图片-全屏图片/下载图片
- 音频-播放、暂停、停止
- 动画-矢量动画
- 视图-截图、打印
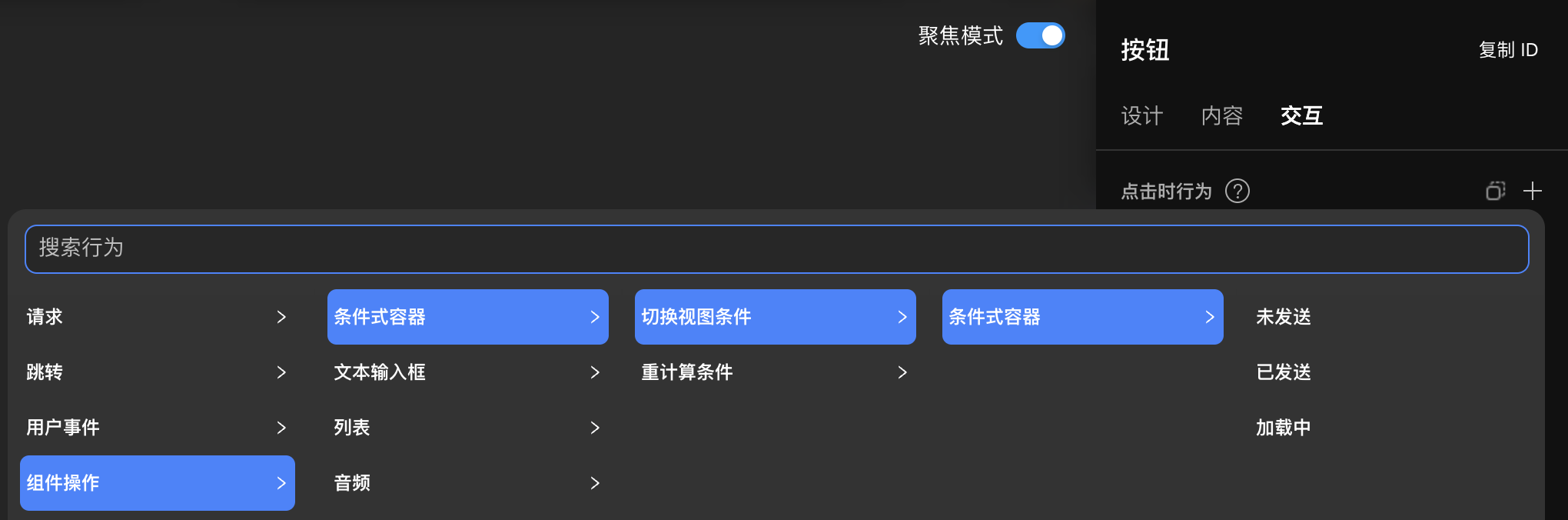
- 条件式容器-切换视图条件、重计算条件
设置输入框值
为输入框组件动态设置文本内容,支持用户数据填充、热门搜索词填入等场景。
作用
自动或手动为指定的输入框组件设置文本值。常用于热门搜索词点击填充、用户信息一键填写、表单数据预填充、发送消息后清空输入框等场景。支持绑定动态数据或设置固定文本。
配置与输出
配置参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
目标输入框 | 组件引用 | 是 | 需要设置值的输入框组件,建议为输入框组件命名以便选择 |
设置的值 | String | 是 | 要设置到输入框的文本内容,支持绑定动态数据 |
输出结果: 无直接输出结果。执行成功后,目标输入框的值将更新为指定内容。
用法举例
热门搜索词填充
// 点击热门搜索词时填充到搜索框
目标输入框: "搜索输入框"
设置的值: "热门商品推荐" // 或绑定数据:{{热门词列表.选中项.关键词}}用户信息一键填写
// 点击"使用默认地址"按钮时填充收货信息
目标输入框: "收货人姓名输入框"
设置的值: {{用户信息.姓名}}发送后清空
// 发送消息成功后清空输入框
目标输入框: "消息输入框"
设置的值: "" // 空字符串
列表操作
控制列表组件的滚动位置和数据加载,包括滚动定位和加载更多数据功能。
作用
为列表组件提供滚动控制和数据加载功能:
- 滚动列表:快速定位到列表的指定位置,支持上一个、下一个、顶部、底部或特定位置
- 加载更多:触发列表加载下一页数据,实现分页或无限滚动效果
适用于长列表导航、分页数据展示、无限滚动等场景。
配置与输出
配置参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
目标列表 | 组件引用 | 是 | 需要操作的列表组件,建议为列表组件命名以便区分 |
操作类型 | 枚举 | 是 | 滚动操作类型:上一个、下一个、顶部、底部、指定位置 |
目标位置 | Number | 否 | 当操作类型为”指定位置”时,设置目标索引位置 |
输出结果:
- 无直接输出结果。执行成功后,列表将滚动到指定位置或加载更多数据。
用法举例
快速回到顶部
// 点击"回到顶部"按钮
目标列表: "商品列表"
操作类型: "顶部"分页加载更多
// 滚动到底部时自动加载
目标列表: "新闻列表"
操作类型: "加载更多"定位到指定商品
// 点击分类筛选后定位到特定位置
目标列表: "商品列表"
操作类型: "指定位置"
目标位置: 10 // 定位到第11个商品
图片操作
提供图片的全屏预览和下载功能,支持单图和多图场景。
作用
为图片组件提供增强的查看和保存功能:
- 全屏图片:以全屏模式展示图片,支持单图或多图轮播查看,在小程序端支持长按保存和二维码识别
- 下载图片:将图片保存到用户设备,主要支持Web/H5端
适用于商品图片查看、相册浏览、图片预览、用户头像保存等场景。
配置与输出
配置参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
目标图片 | 组件引用 | 是 | 需要操作的图片组件 |
操作类型 | 枚举 | 是 | 全屏预览 或 下载图片 |
图片数据 | Array/String | 否 | 图片URL或图片数组,支持绑定动态数据 |
输出结果:
- 无直接输出结果。执行后将打开全屏预览或开始下载图片。
特殊说明:
- 平台限制:下载图片功能仅支持Web/H5端,需要绑定图片数据
- 小程序增强:在小程序端全屏查看时支持长按保存到相册和二维码识别功能
- 多图支持:全屏模式支持图片数组,可实现轮播查看效果
用法举例
商品图片全屏查看
// 点击商品主图查看大图
目标图片: "商品主图"
操作类型: "全屏预览"
图片数据: {{商品详情.图片列表}} // 支持多图轮播用户头像下载
// Web端下载用户头像
目标图片: "头像组件"
操作类型: "下载图片"
图片数据: {{用户信息.头像URL}}证件照保存
// 小程序端长按保存证件照
目标图片: "证件照片"
操作类型: "全屏预览" // 全屏后可长按保存
图片数据: "https://example.com/id-card.jpg"
视频操作
控制视频组件的播放状态,支持播放、暂停、停止等操作。
作用
为视频组件提供播放控制功能,支持:
- 播放:开始播放视频内容
- 暂停:暂停当前播放,可恢复播放
- 停止:停止播放并重置到开始位置
适用于视频教程、视频播放等场景。
配置与输出
配置参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
目标组件 | 组件引用 | 是 | 需要控制的视频组件,建议为多个组件命名以便区分 |
操作类型 | 枚举 | 是 | 播放、暂停、停止 |
输出结果:
- 无直接输出结果。执行成功后,视频组件将按指定操作改变播放状态。
特殊说明:
- 后台播放:小程序端支持音频后台播放功能
- 多组件管理:当页面有多个音频/视频组件时,建议为每个组件设置不同的名称以便精确控制
- 自动停止:启动新的音频播放时,建议先停止其他音频以避免冲突
音频操作
控制音频源的播放状态,支持播放、暂停、停止、循环播放等操作。
作用
为音频组件提供播放控制功能,支持:
- 播放:开始播放音频内容,可打开循环播放
- 暂停:暂停当前播放,可恢复播放
- 停止:停止播放并重置到开始位置
适用于音频播放、音频循环、音频停止等场景。
配置与输出
配置参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
音频来源 | 文本 | 是 | 需要控制的音频来源,即音频内容的 url 地址,支持绑定动态数据 |
操作类型 | 枚举 | 是 | 播放(循环)、暂停、停止 |
有以下3种来源配置方式:
- 直接输入静态音频内容 url 地址
- 绑定动态数据,该类型必须为文本,请注意它是音频的 url 地址
- 上传文件到数据库,然后绑定数据库某张表的文件字段的
url内容
输出结果:
- 无直接输出结果。执行成功后,音频源将按指定操作改变播放状态。
特殊说明:
- 后台播放:小程序端支持音频后台播放功能
- 文件选择:音频来源支持文件类型的数据绑定,绑定时选择
文件类型字段的url内容
矢量动画操作
控制Lottie矢量动画的播放状态。
作用
为矢量动画组件提供精细的播放控制功能:
- 播放:开始播放动画
- 暂停:暂停当前动画
- 停止:停止动画并重置到初始状态
适用于Loading动画、交互反馈、引导动画、装饰效果等场景。
配置与输出
配置参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
目标动画 | 组件引用 | 是 | 需要控制的矢量动画组件 |
操作类型 | 枚举 | 是 | 播放、暂停、停止 |
输出结果:
- 无直接输出结果。执行成功后,动画将按指定参数播放或改变状态。
特殊说明:
- 动画资源:可从 Lottie 动画库 下载免费的矢量动画
用法举例
Loading加载动画
// 开始加载时播放动画
操作类型: "播放"
目标动画: "加载动画"
// 加载完成后停止动画
操作类型: "停止"
目标动画: "加载动画"
视图操作
将页面视图转换为图片进行截图保存或直接打印输出。
作用
为指定的视图容器提供截图和打印功能:
- 视图转图片:将页面中的某个视图转换为图片格式,可用于生成分享图、保存页面快照等
- 打印视图:直接打印指定的页面区域(仅网页端支持)
适用于生成分享海报、保存证书、打印报表、页面快照等场景。
配置与输出
配置参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
目标视图 | 组件引用 | 是 | 需要截图或打印的视图容器组件 |
操作类型 | 枚举 | 是 | 转图片 或 打印 |
图片质量 | Number | 否 | 图片质量,范围0-1,默认0.8 |
输出结果:
- 转图片成功时:生成图片数据,可在成功时添加”下载图片”行为实现图片下载
特殊说明:
- 平台限制:打印功能仅支持网页端
- 下载实现:转图片后需要在成功时配置”下载图片”行为才能实现图片下载
- 视图内容:确保目标视图内的图片已完全加载,否则可能截图不完整
用法举例
生成分享海报
// 将商品详情转为图片
目标视图: "商品海报容器"
操作类型: "转图片"
图片质量: 0.9
// 成功时添加下载行为
// 在"成功时"配置"下载图片"行为打印页面报表
// 网页端打印数据报表
目标视图: "数据报表容器"
操作类型: "打印"保存电子证书
// 生成证书图片供用户保存
目标视图: "证书模板"
操作类型: "转图片"
图片质量: 1.0 // 最高质量条件式容器操作
控制条件式容器的视图切换和条件重新计算,实现动态内容展示。
作用
为条件式容器组件提供状态控制功能:
- 切换视图条件:手动切换容器显示的子视图,不依赖数据条件判断
适用于验证码显示切换、密码可见性控制、购物车状态切换、登录状态变更等场景。
配置与输出
配置参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
目标容器 | 组件引用 | 是 | 需要操作的条件式容器组件 |
目标视图 | 枚举 | 否 | 当操作类型为”切换视图条件”时,指定要切换到的子视图 |
输出结果:
- 无直接输出结果。执行成功后,容器将切换到指定视图或重新评估显示条件。
用法举例
密码显示切换
// 点击眼睛图标切换密码显示
目标容器: "密码显示容器"
操作类型: "切换视图条件"
目标视图: "密码可见视图" // 或"密码隐藏视图"验证码状态切换
// 发送验证码后切换到倒计时状态
目标容器: "验证码按钮容器"
操作类型: "切换视图条件"
目标视图: "倒计时状态"