导航(跳转)行为
Zion 平台提供了多种页面跳转行为,帮助开发者实现应用内的页面导航和外部链接跳转。本文将详细介绍这些跳转行为的作用、配置方法和使用场景。 跳转行为包括:
- 推入页面
- 跳转到导航页面
- 跳转到非导航页面
- 关闭所有页面并打开页面
- 打开新标签页
- 打开外部链接
- 打开 WebView
平台差异: 小程序与 Web 端跳转行为略有差异:
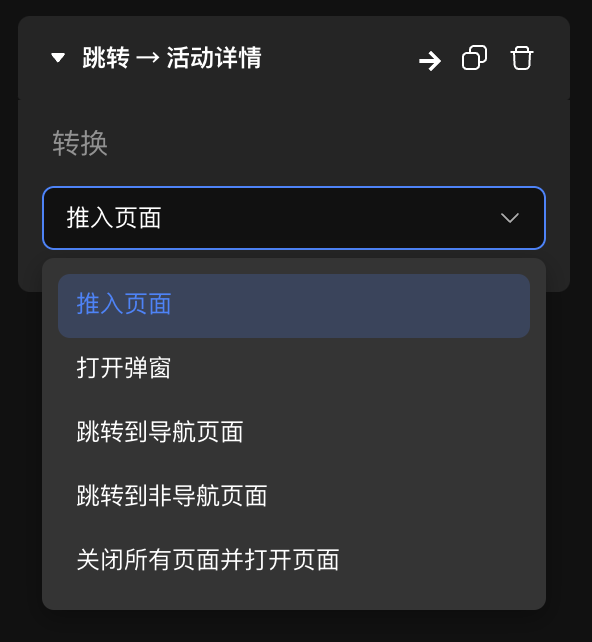
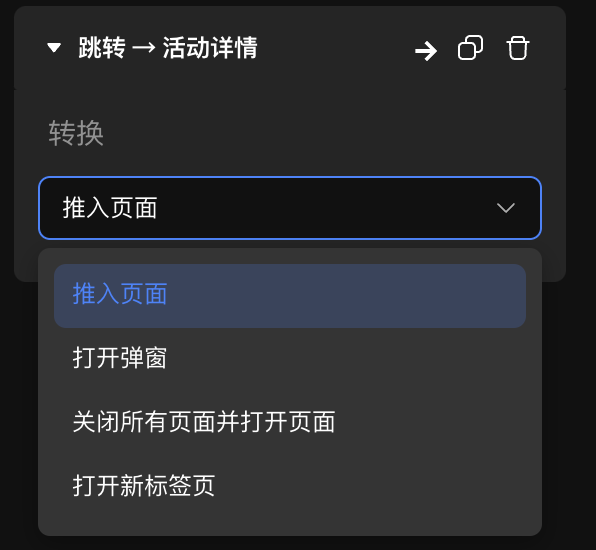
| 小程序端 | 网页端 |
|---|---|
 |  |
推入页面
跳转到指定页面并保持在导航栈中,用户可以返回上一页面。
作用
将新页面推入到当前页面栈的顶部,实现页面层级导航:
- 保持导航历史:用户可以通过返回按钮回到上一个页面
- 数据传递:支持向目标页面页面入参和数据
- 流程导航:适用于表单填写、详情查看等需要返回的场景
- 多层级浏览:支持多个页面层级的深度浏览
配置与输出
配置参数:
- 目标页面(必填):要跳转到的页面选择
- 类型:页面选择器
- 支持:应用内的任意已创建页面
- 页面入参(可选):向目标页面传递的数据
- 类型:键值对
- 支持:固定值、页面变量绑定、组件数据绑定
输出结果:
- 无直接输出结果
- 跳转完成后,传递的参数可在目标页面中通过页面入参访问
平台限制:
- 小程序端:最多可连续推入 10 层页面,页面栈溢出后无法继续推入
- Web端:无推入限制,返回需配置按钮或用浏览器返回

用法举例
场景1:产品详情页查看
触发组件:产品列表项
目标页面:产品详情页
页面入参:
- product_id: 商品ID
- from_page: "list"
用途:查看商品详情,支持返回列表页场景2:多步骤表单填写
触发组件:下一步按钮
目标页面:表单第二步页面
页面入参:
- form_data: 第一步填写的数据
- step_number: 2
用途:分步骤填写表单,保持前进后退导航跳转到导航页面
跳转到带原生底部导航栏的页面,跳转后无返回按钮。
作用
跳转到具有底部导航栏的主要页面,通常用于应用的主要功能模块:
- 主页导航:跳转到首页、分类页等主要页面
- 重置导航栈:清除返回历史,将目标页面作为新的起点
- 底部导航切换:在具有底部导航的页面间切换
- 一次性流程结束:完成某个流程后回到主要页面
配置与输出
配置参数:
- 目标页面(必填):要跳转到的导航页面
- 类型:页面选择器
- 限制:仅限配置了底部导航的页面
- 页面入参(可选):向目标页面传递的数据
- 类型:键值对
- 支持:固定值、页面变量绑定、组件数据绑定
输出结果:
- 无直接输出结果
- 跳转完成后不可返回上一页面
平台限制:
- 仅小程序端支持

用法举例
场景1:答题完成跳转首页
触发组件:提交答题按钮
目标页面:首页
页面入参:
- score: 答题得分
- completed: true
用途:答题结束后回到首页,无法返回答题页场景2:支付完成跳转主页
触发组件:支付成功提示中的确认按钮
目标页面:商城首页
页面入参:
- order_id: 订单ID
- payment_status: "success"
用途:支付流程完成后回到商城主页跳转到非导航页面
跳转到不带底部导航栏的页面,跳转后无返回按钮。
作用
跳转到普通页面但不保留返回路径,适用于特殊的导航场景:
- 流程重定向:在某个流程中跳转到新的起点页面
- 状态重置:清除当前页面状态,进入新的页面
- 避免页面栈溢出:在不影响用户体验的情况下管理页面栈
- 特殊导航需求:根据业务需要实现特定的页面跳转逻辑
配置与输出
配置参数:
- 目标页面(必填):要跳转到的非导航页面
- 类型:页面选择器
- 限制:不带底部导航栏的页面
- 页面入参(可选):向目标页面传递的数据
- 类型:键值对
- 支持:固定值、页面变量绑定、组件数据绑定
输出结果:
- 无直接输出结果
- 不受10层页面限制,跳转后可返回上上层页面
平台限制:
- 仅小程序端支持
用法举例
场景1:登录状态检查重定向
触发组件:页面加载时自动检查
目标页面:登录页面
页面入参:
- return_url: 当前页面地址
用途:检测到未登录状态时跳转登录页关闭所有页面并打开页面
关闭所有已打开页面,跳转到新页面,清空整个页面栈。
作用
完全重置应用的页面状态,从新页面重新开始:
- 应用重启:模拟应用重新启动的效果
- 登录状态切换:用户登录/退出后重置页面状态
- 错误恢复:在发生严重错误时重置应用状态
- 流程重新开始:清除所有历史页面,从头开始新流程
配置与输出
配置参数:
- 目标页面(必填):要打开的新页面
- 类型:页面选择器
- 建议:选择应用的主要入口页面
- 页面入参(可选):向目标页面传递的数据
- 类型:键值对
- 支持:固定值、页面变量绑定、组件数据绑定
输出结果:
- 无直接输出结果
- 所有历史页面将被清除,无法返回
用法举例
场景1:用户退出登录
触发组件:退出登录按钮
目标页面:首页或登录页
页面入参:
- logout: true
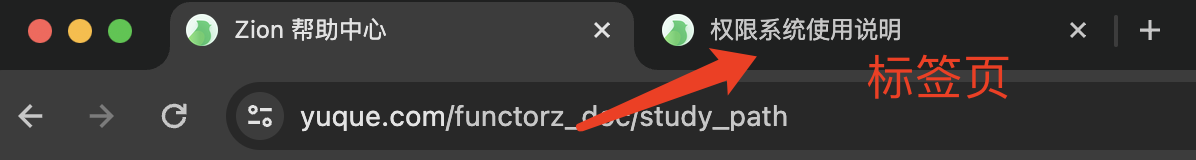
用途:清除所有页面历史,回到应用入口打开新标签页
在浏览器中打开新标签页展示页面内容。
作用
在新的浏览器标签页中打开页面,不影响当前页面:
- 外部资源访问:打开外部网站或资源
- 并行浏览:允许用户同时浏览多个页面
- 保持当前状态:不离开当前页面的情况下查看新内容
- 增强用户体验:提供更灵活的浏览方式
配置与输出
配置参数:
- 目标URL(必填):要在新标签页中打开的页面地址
- 类型:字符串
- 支持:内部页面、外部链接
- 格式:完整的URL地址
输出结果:
- 无直接输出结果
- 新标签页独立运行,不影响当前页面状态
平台限制:
- 仅网页端支持

用法举例
场景1:查看帮助文档
触发组件:帮助按钮
目标URL:https://help.example.com/user-guide
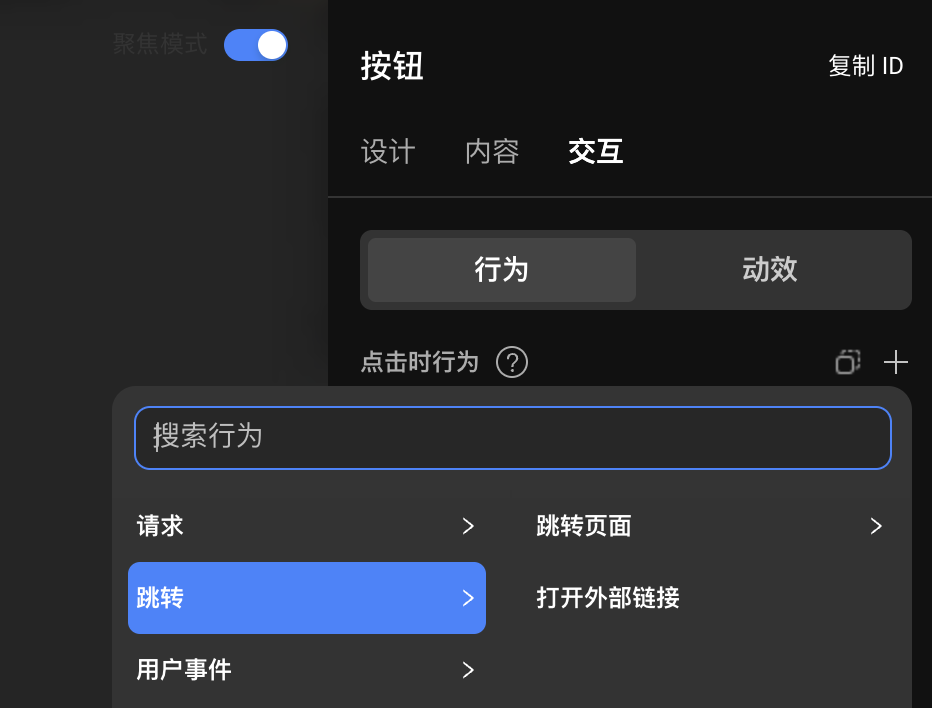
用途:在新标签页打开帮助文档,用户可继续操作当前页面打开外部链接
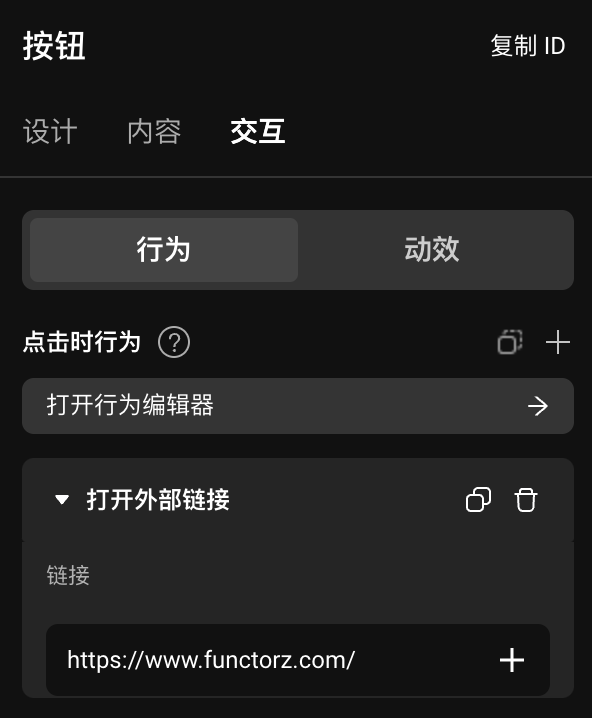
为组件配置该行为后,点击组件跳转到指定网页。
作用
跳转到外部网站或特殊协议链接,支持多种链接类型:
- 网站跳转:跳转到其他网站页面
- 通信功能:拨打电话、发送邮件
- 文件下载:下载文件资源
- 页面锚点:跳转到页面内特定位置
- 特殊协议:支持自定义协议处理
配置与输出
配置参数:
- 链接地址(必填):要跳转的目标链接
- 类型:字符串
- 支持多种格式:
- HTTP/HTTPS链接:
https://example.com - 电话链接:
tel:+1-555-123-4567 - 邮件链接:
mailto:user@example.com?subject=Inquiry - 下载链接:
https://example.com/file.zip - 页面锚点:
#section-id - JavaScript协议:
javascript:void(0); - 空链接/占位符:
#
- HTTP/HTTPS链接:
- 参数拼接(可选):支持URL参数拼接
- 格式:
?utm_term=gw&utm_medium=gw
- 格式:
输出结果:
- 无直接输出结果
- 链接跳转根据协议类型执行相应操作
| 选择行为 | 配置链接 |
|---|---|
 |  |
用法举例
场景1:联系客服
触发组件:客服电话按钮
链接地址:tel:+86-400-123-4567
用途:点击直接拨打客服电话场景2:发送反馈邮件
触发组件:意见反馈按钮
链接地址:mailto:feedback@example.com?subject=用户反馈&body=请输入您的建议...
用途:打开邮件客户端发送反馈邮件场景3:跳转到合作伙伴网站
触发组件:了解更多按钮
链接地址:https://partner.example.com?utm_source=app&utm_medium=button
用途:跳转到外部合作网站并携带来源参数打开 WebView
在小程序中打开公众号文章或自有网页,WebView会自动铺满页面。
作用
在小程序内嵌入网页内容,实现更丰富的内容展示:
- 公众号文章:展示微信公众号的图文内容
- 官网页面:在小程序中展示完整的网站页面
- 第三方服务:集成外部网页服务到小程序中
- 富文本内容:展示复杂的HTML格式内容
配置与输出
配置参数:
- 网页链接(必填):要在WebView中打开的网页地址
- 类型:字符串
- 支持:公众号文章链接、业务域名下的网页
- 格式:完整的URL地址
输出结果:
- 无直接输出结果
微信限制:
- 小程序资质:仅企业认证小程序可用
- 公众号文章:跳转公众号文章需先在微信公众平台小程序后台关联公众号。
- 自有网页:
-
需启用私钥发布模式,请参照操作文档发布应用完成小程序私钥发布模式配置。
-
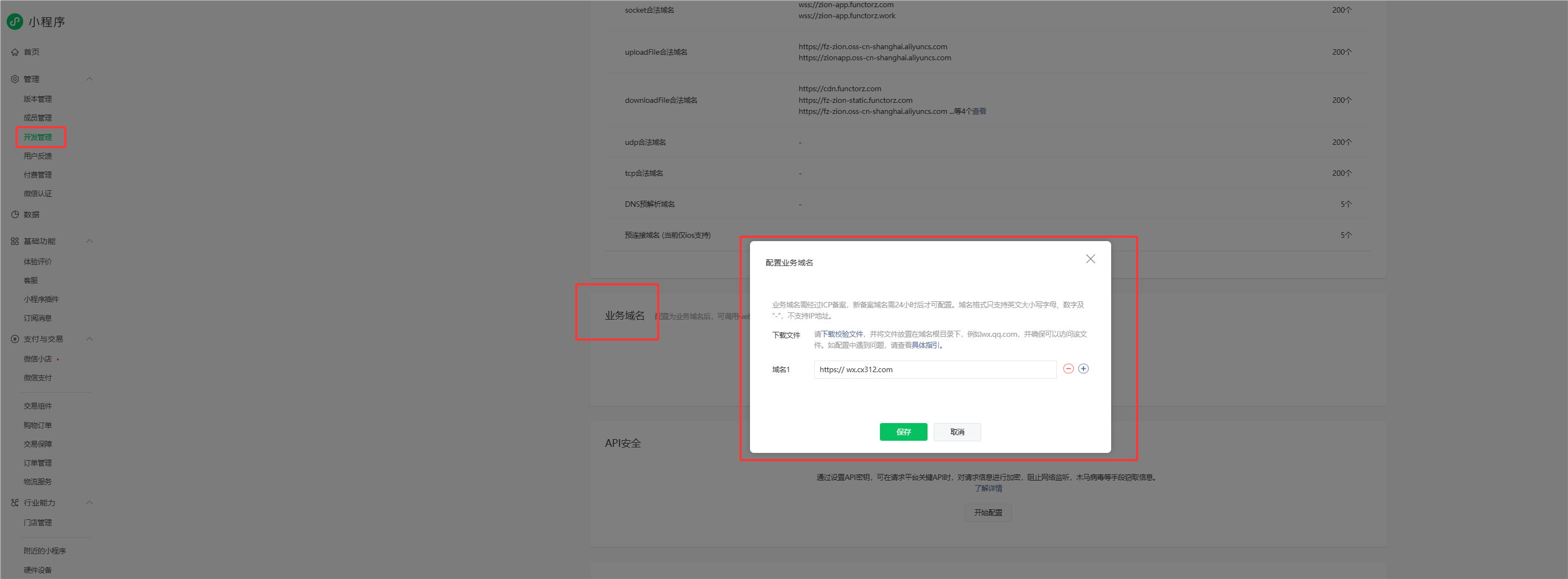
配置微信业务域名,登录微信公众平台小程序后台,在”业务域名”模块完成域名配置

-
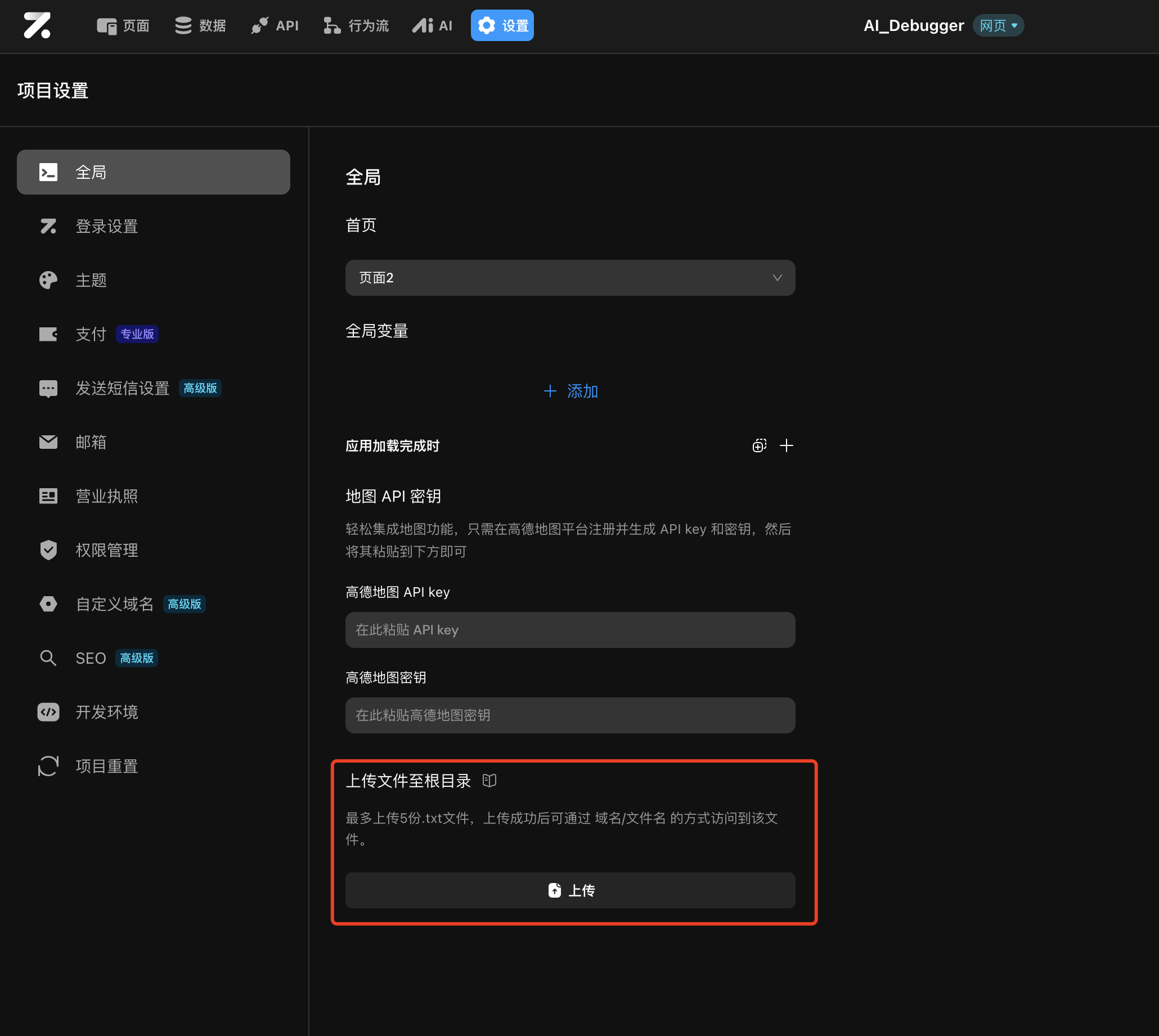
上传校验文件到网站应用根目录,确保小程序可以访问。

-
用法举例
场景1:展示产品使用说明
触发组件:使用说明按钮
网页链接:https://docs.example.com/product-guide
用途:在小程序中展示详细的产品使用说明文档场景2:显示公众号最新文章
触发组件:新闻资讯按钮
网页链接:https://mp.weixin.qq.com/s/xxxxx(公众号文章链接)
用途:在小程序中展示最新发布的公众号文章