二维码
Zion 平台支持二维码的生成与扫码功能,助力开发者在应用中灵活集成二维码相关能力。本文将详细介绍二维码的生成、参数配置、背景图设置及扫码功能的实现方法。
包括:
- 生成二维码
- 扫描二维码
- 生成小程序码
生成二维码
作用
生成一个可访问的二维码图像,内容可为纯文本、URL 或 JSON 参数组合,支持自定义背景图片。适用于信息分享、链接传递、身份识别等场景。
配置和输出
配置参数:
- 内容:
- 纯文本模式:直接输入文本、网址、图片链接等
- JSON 对象模式:如
{"seat_id":10,"web_link":"https://www.functorz.com/"}
- 背景图设置(可选):配置二维码生成时的背景图片及相对位置
- 页面变量:指定生成的二维码图像存储位置
- 背景图设置:可选背景图片及二维码相对位置
输出结果:
- 生成的二维码图像,赋值给指定页面变量
- 可通过图片组件展示或保存到相册
详细配置流程
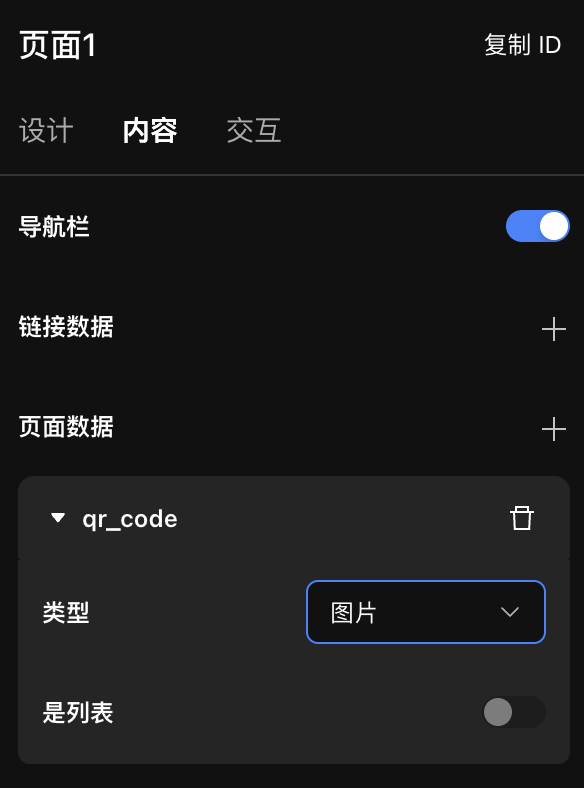
添加页面变量
为存储生成的二维码图像,添加类型为”图片”的页面变量,为多个二维码时建议命名规范。

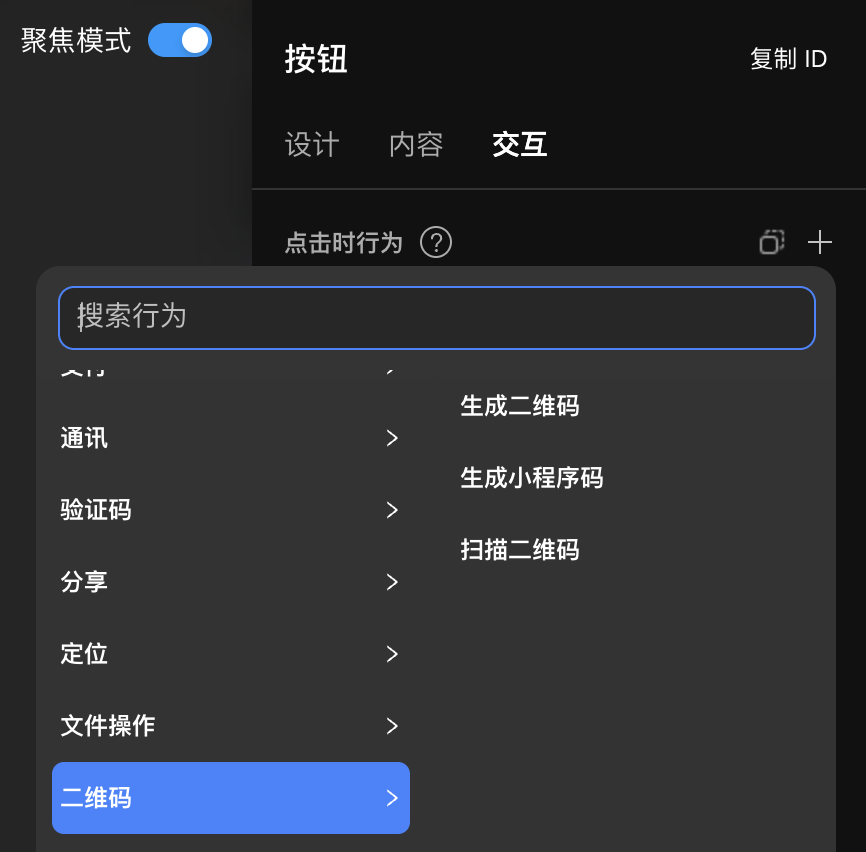
添加行为并配置
在需生成二维码的组件交互中,添加”二维码 - 生成二维码”行为,并关联页面变量。
| 配置行为1 | 配置行为2 |
|---|---|
 |  |
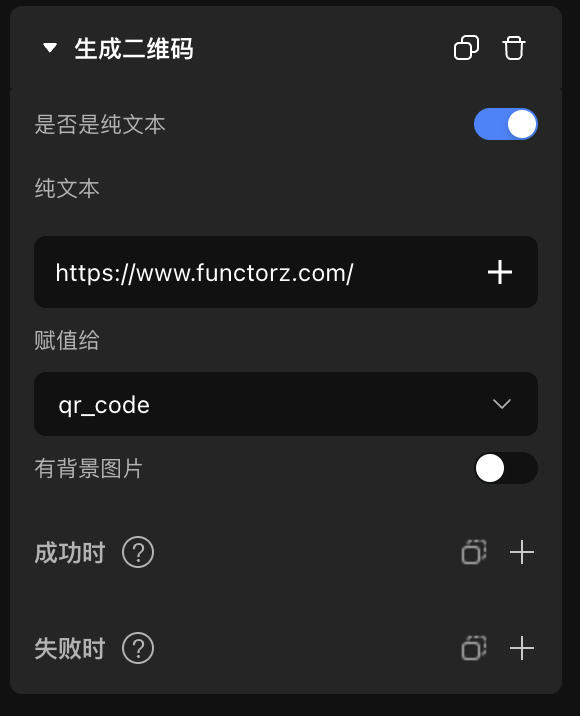
配置二维码内容
选择内容模式:
- 纯文本模式:适用于单一内容,支持以下类型:
- 文本:扫码后显示纯文字
- 网址 (https):扫码后跳转网页
- 图片链接:扫码后显示图片
- 文件链接:扫码后浏览文件
- 视频链接:扫码后播放视频

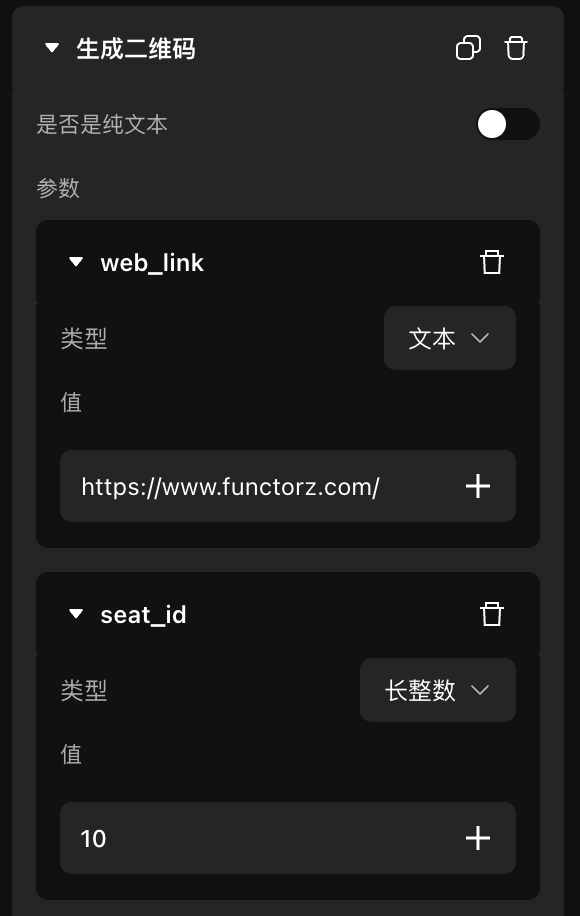
- JSON对象模式:适用于携带多个参数,如:
{"seat_id":10,"web_link":"https://www.functorz.com/"}

设置背景图(可选)
在行为配置中打开背景图片设置,调整二维码在背景图中的位置。
- 例如:若背景图尺寸为 400×400px,二维码尺寸为 300×300px
- 居中布局时,二维码相对位置应设为 X:50, Y:50
展示二维码
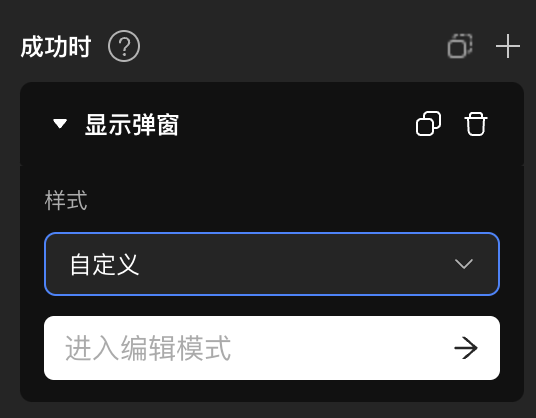
生成后,通过显示弹窗行为展示二维码,在弹窗中添加图片组件并绑定页面变量。
| 配置弹窗 | 绑定图片变量 |
|---|---|
 |  |
查看效果
查看最后效果

用法举例
场景一:商品分享链接
- 配置产品详情页 URL 作为二维码内容
- 背景图设置为产品图片
- 用户扫码即可访问对应商品页面
场景二:餐厅扫码点餐
- JSON 参数包含餐桌号、区域编码
- 顾客扫码后自动识别座位信息
- 餐厅收到带有桌号的订单
扫描二维码
作用
调用设备相机扫描二维码,识别并解析二维码内容,可用于快速录入数据、识别商品信息、访问在线资源等场景。支持多种二维码格式解析。
配置和输出
配置参数:
- 无需输入参数,点击后直接调用相机
输出结果:
- 解析后的二维码内容,赋值给指定页面变量
- 根据二维码内容类型可选择不同类型的页面变量
特殊说明:
- 扫码行为仅支持小程序端使用
- 扫码结果可为纯文本、URL 或 JSON 对象
- 结果解析:可使用草料二维码解码工具 验证二维码内容格式
用法举例
场景一:设备维护
- 扫描设备上的二维码
- 获取设备ID、型号、维护记录
- 快速填入维护表单
场景二:会员识别
- 扫描会员卡/手机二维码
- 获取会员ID、等级信息
- 执行积分、折扣等特权操作
生成小程序码
作用
生成一个专用于微信小程序的二维码,扫描后可直接进入应用内指定页面,支持携带参数和自定义背景图,广泛应用于线下引流、用户分享和精准营销场景。
配置和输出
配置参数:
- 类型:微信、自定义
- 微信类型:无需参数,直接指定跳转页面
- 自定义类型:可添加参数,如商品ID、分享ID等,数量上限10万个
- 跳转页面:指定小程序内的页面路径
- 页面入参(可选):如商品ID、用户ID等
- 背景图设置(可选)
输出结果:
- 小程序码图像,赋值给指定页面变量
微信限制:
- 仅支持已审核通过的小程序
- 每个小程序码对应唯一页面路径
- 仅企业认证小程序账号支持扫码进入指定页面
用法举例
场景一:商品分享
- 生成指向商品详情的小程序码
- 包含商品ID、分享者ID参数
- 用户扫码直达商品页面,记录分享来源
场景二:门店引流
- 生成指向店铺主页的小程序码,带店铺ID
- 设置门店Logo为背景图
- 线下展示,顾客扫码进入小程序店铺
小程序管理后台生成
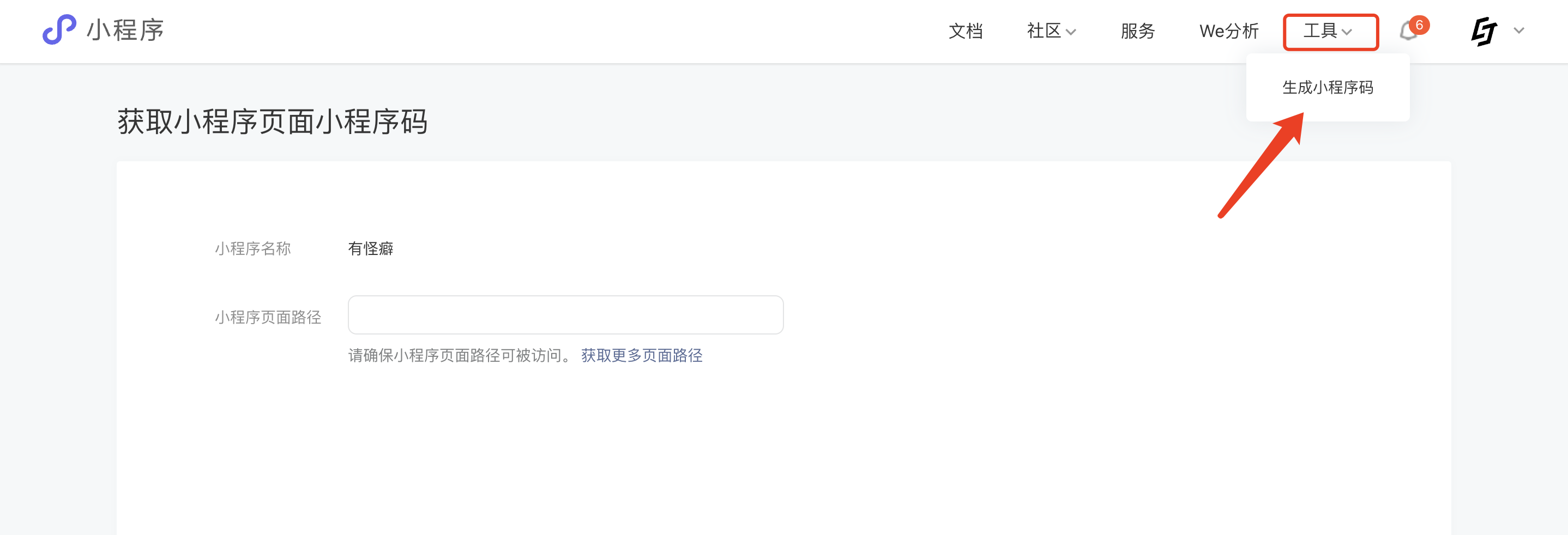
除应用内生成外,也可通过微信公众平台后台生成:
- 登录微信公众平台,选择”工具-生成小程序码”

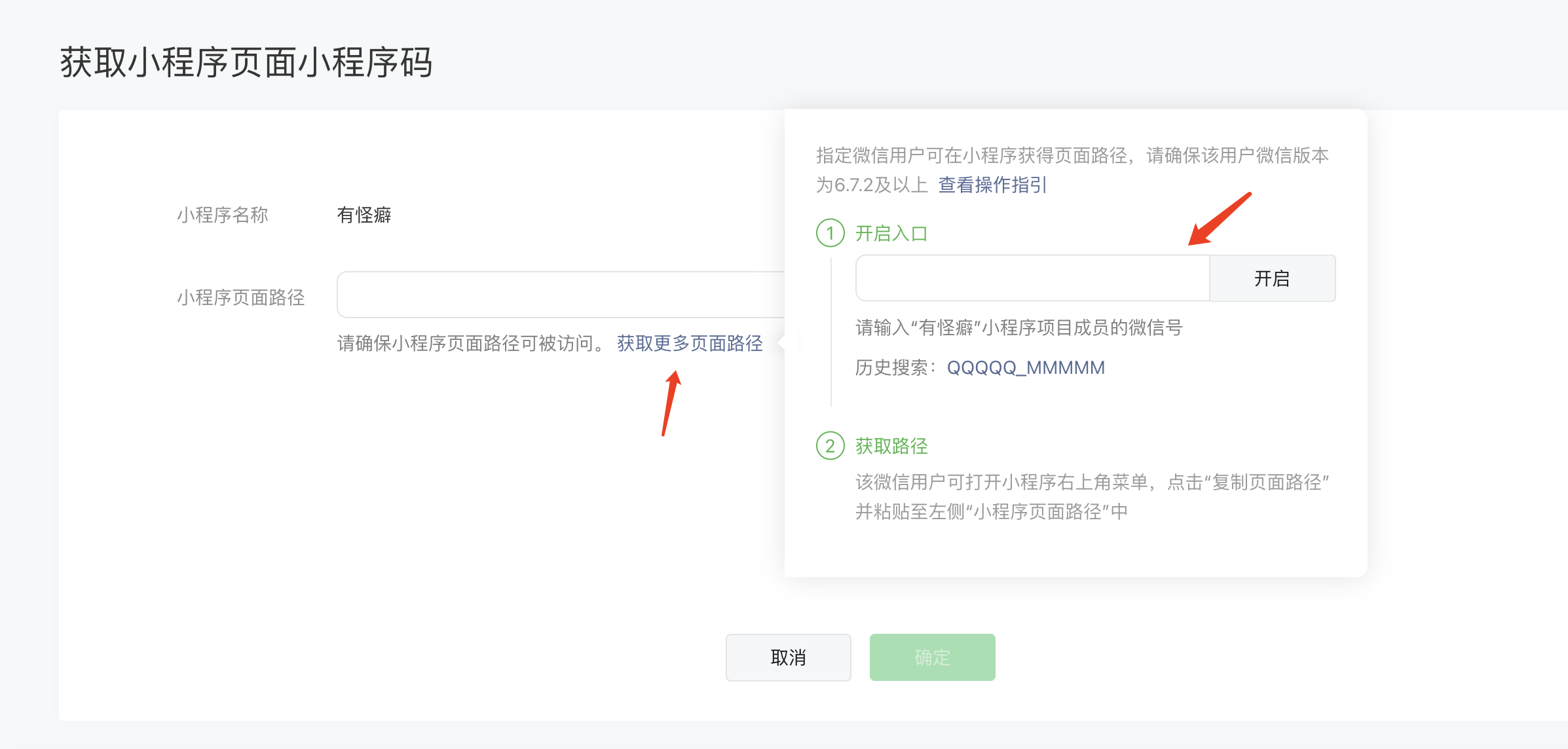
- 获取页面路径(需开发者权限)

- 在小程序内复制页面路径

Last updated on