提示与弹窗行为配置
Zion 平台提供了丰富的提示与弹窗行为,帮助开发者在应用中实现用户交互反馈和复杂操作确认。本文将详细介绍如何配置和使用这些行为。
显示提示
在页面中显示短暂的提示信息,为用户提供操作反馈。
作用
触发后在页面显示提示内容,主要用于以下场景:
- 表单提交反馈:表单提交成功后显示”提交成功”提示
- 登录状态提示:登录/注册失败后显示”登录/注册失败”提示
- 操作确认:用户操作完成后的状态反馈
- 错误提示:系统错误或用户输入错误的友好提示
- 状态更新:数据保存、删除等操作的结果通知
输入和输出
输入参数:
- 提示内容(必填):需要显示的文本内容
- 类型:字符串
- 支持:固定文本、页面变量绑定、组件数据绑定
- 限制:建议不超过50个字符以保证良好的显示效果
- 显示时长:提示信息的显示持续时间
- 类型:数字(毫秒)
- 默认:系统默认时长(约2-3秒)
- 说明:由系统控制,用户无法自定义
输出结果:
- 无输出结果
- 该行为仅用于信息展示,不产生可供后续行为使用的数据
平台差异:
- 小程序端:微信默认样式(灰底白字),样式不可自定义
- Web端:标准样式(白底黑字),样式不可自定义
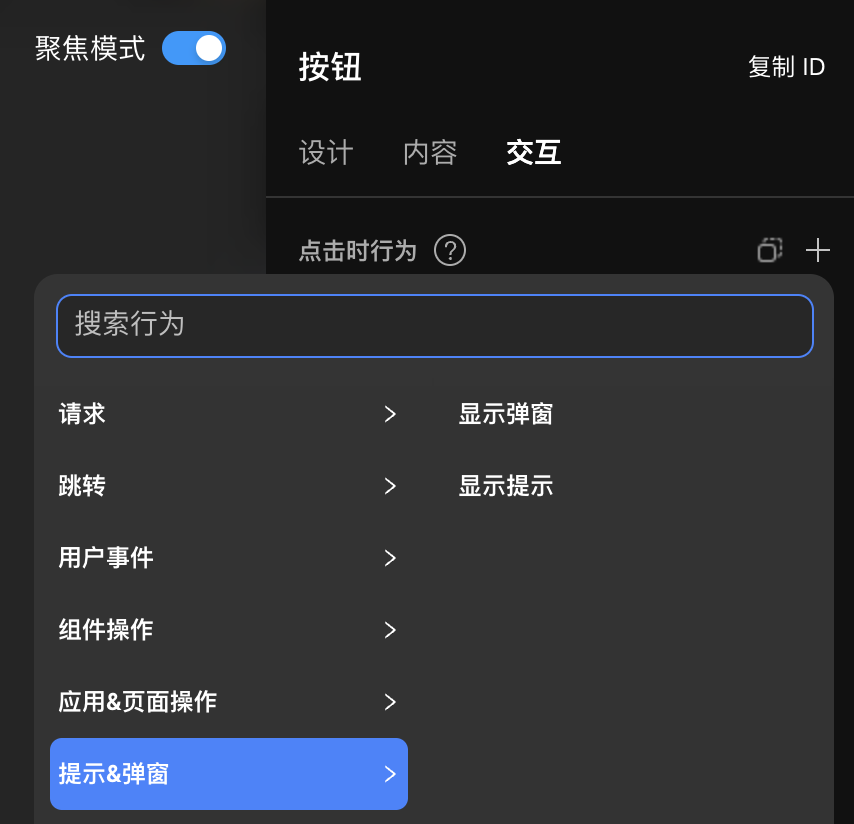
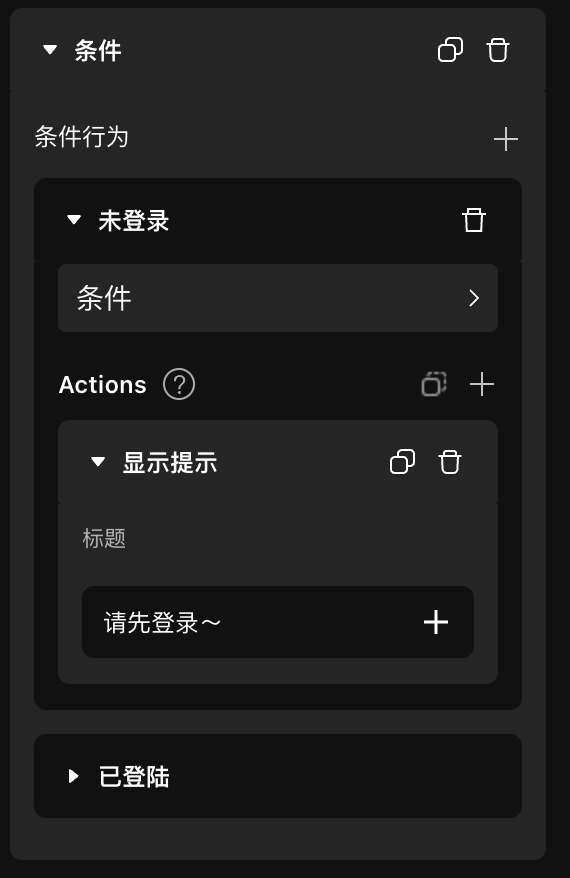
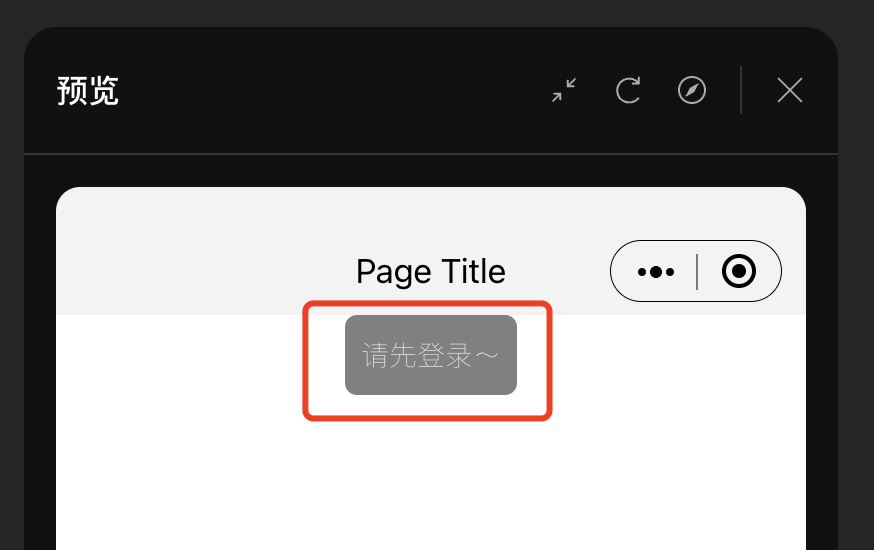
| 选择行为界面 | 内容输入界面 | 线上效果 |
|---|---|---|
 |  |  |
用法举例
场景1:表单提交成功提示
触发时机:用户点击提交按钮并成功保存数据后
提示内容:绑定固定文本"提交成功"
配置位置:请求行为的"成功时"后续行为场景2:动态状态提示
触发时机:用户操作完成后
提示内容:绑定页面变量,如"已保存{用户名}的信息"
数据来源:结合页面变量中的用户名字段场景3:错误信息提示
触发时机:API请求失败时
提示内容:绑定API返回的错误信息
配置位置:请求行为的"失败时"后续行为显示弹窗
触发弹窗显示,支持默认和自定义两种模式,用于复杂的用户交互场景。
作用
点击组件时弹出模态窗口,实现以下功能:
- 用户确认:删除操作、重要操作的二次确认
- 信息展示:显示详细信息、帮助文档、条款内容
- 数据输入:弹窗表单、快速编辑、设置配置
- 选择操作:选择列表、选项配置、筛选条件
- 复杂交互:多步骤向导、复合操作界面
弹窗模式:
- 默认模式:快速创建标准确认对话框,包含标题、内容、按钮
- 自定义模式:完全自定义弹窗界面,支持任意组件和复杂交互逻辑
输入和输出
输入参数(默认模式):
- 弹窗标题(可选):弹窗顶部显示的标题文本
- 类型:字符串
- 支持:固定文本、数据绑定
- 弹窗内容(必填):弹窗主体显示的文本内容
- 类型:字符串
- 支持:固定文本、数据绑定、HTML格式
- 取消按钮文本(可选):取消按钮的显示文本
- 类型:字符串
- 默认:“取消”
- 确认按钮文本(可选):确认按钮的显示文本
- 类型:字符串
- 默认:“确认”
- 确认后行为(可选):用户点击确认按钮后执行的行为链
- 类型:行为配置
- 支持:任意后续行为
输入参数(自定义模式):
- 弹窗内容:自定义的组件布局和内容
- 类型:组件容器
- 支持:拖入任意组件、设置布局、配置交互
- 弹窗尺寸:弹窗的宽度和高度设置
- 宽度:像素值或百分比
- 高度:像素值或百分比
- 响应式:支持不同屏幕尺寸适配
- 弹窗位置:在屏幕中的显示位置
- 选项:居中、顶部、底部、自定义坐标
- 蒙版设置:背景遮罩的行为配置
- 显示蒙版:是否显示半透明背景
- 点击蒙版关闭:点击背景区域是否关闭弹窗
- 关闭方式:定义弹窗的关闭触发条件
- 按钮关闭:通过弹窗内按钮关闭
- 自动关闭:设定时间后自动关闭
- 条件关闭:满足特定条件时关闭
输出结果:
- 用户选择结果:用户点击的按钮类型
- 类型:字符串
- 值:confirm(确认)/ cancel(取消)
- 弹窗内表单数据:自定义弹窗中收集的用户输入数据
- 类型:对象
- 包含:弹窗内所有表单组件的输入值
- 弹窗状态:弹窗的开启/关闭状态
- 类型:布尔值
- 用途:控制弹窗显示隐藏
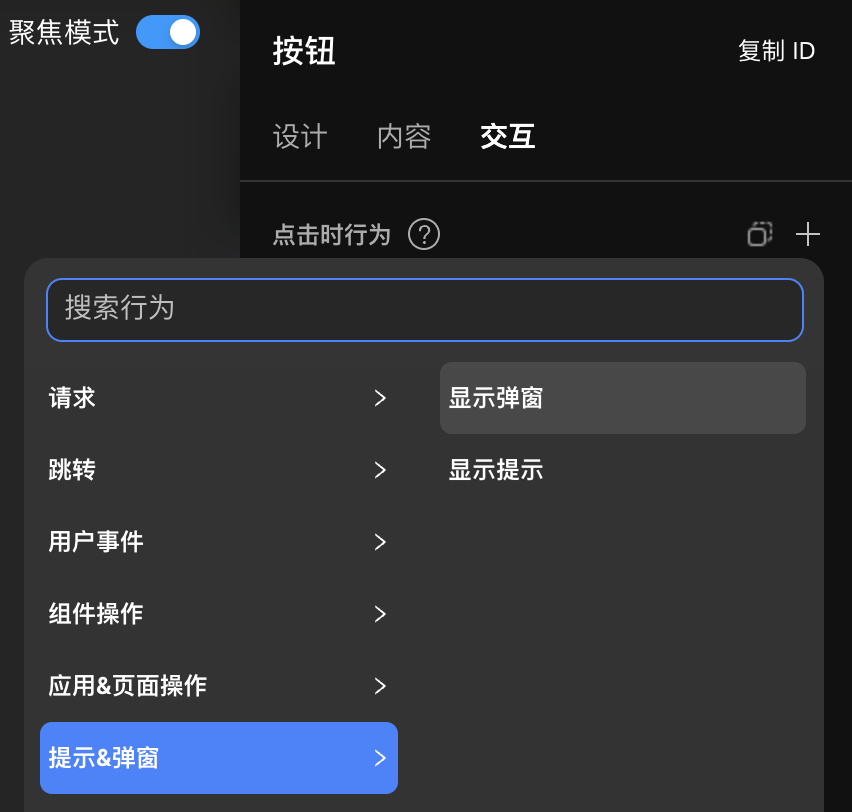
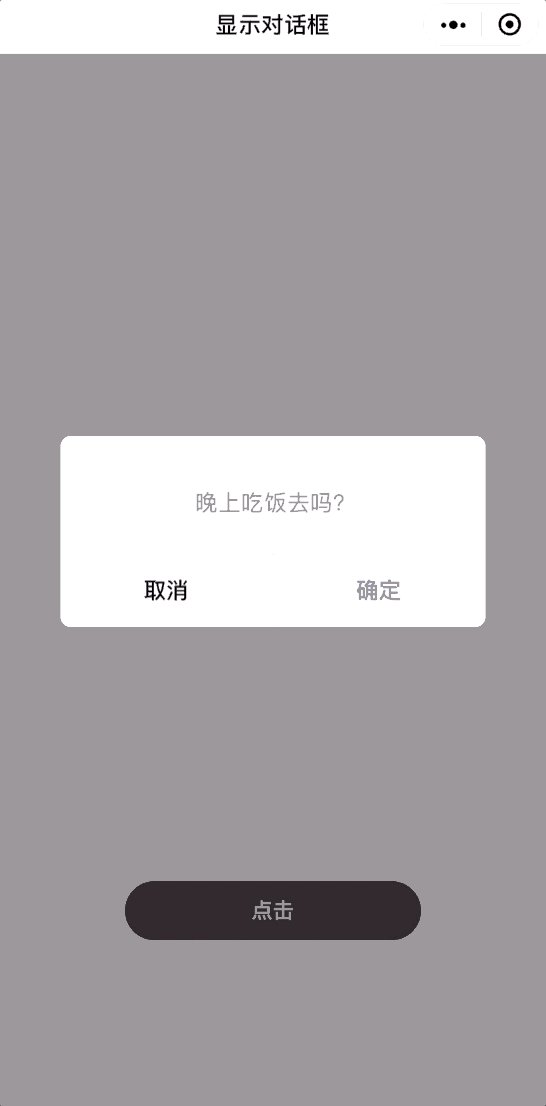
| 选择行为界面 | 输入内容界面 | 线上效果 |
|---|---|---|
 |  |  |
特殊说明
- 列表类组件中触发弹窗时,需先用”设置页面变量”行为将组件内数据赋值到页面变量,再在弹窗中使用
- 弹窗内的组件可以配置独立的交互行为,实现复杂的用户交互流程
- 自定义弹窗支持响应式设计,在不同设备上自动适配尺寸
- 弹窗层级管理:多个弹窗可以叠加显示,系统自动管理层级关系
- 自定义弹窗可通过配置关闭弹窗行为或点击蒙版关闭
用法举例
场景1:确认删除操作(默认模式)
触发组件:删除按钮
弹窗类型:默认模式
弹窗标题:确认删除
弹窗内容:您确定要删除这条记录吗?此操作不可撤销。
取消按钮:取消
确认按钮:删除
确认后行为:执行删除数据的请求行为 → 显示"删除成功"提示 → 刷新页面变量场景2:用户信息编辑(自定义模式)
触发组件:编辑按钮
弹窗类型:自定义模式
弹窗尺寸:宽度400px,高度300px
弹窗位置:居中显示
弹窗内容:
- 姓名输入框(绑定用户姓名数据)
- 邮箱输入框(绑定用户邮箱数据)
- 保存按钮(执行更新用户信息请求)
- 取消按钮(关闭弹窗)
关闭方式:点击保存/取消按钮,或点击蒙版关闭
后续行为:保存成功后显示提示并关闭弹窗场景3:条件选择弹窗(自定义模式)
触发组件:筛选按钮
弹窗类型:自定义模式
弹窗内容:
- 分类选择器(单选或多选)
- 价格范围滑块
- 排序方式单选框
- 应用筛选按钮
关闭方式:应用筛选后自动关闭,或点击取消按钮
输出数据:选择的筛选条件存储到页面变量中
后续行为:根据筛选条件重新请求列表数据场景4:多步骤向导(自定义模式)
触发组件:设置向导按钮
弹窗类型:自定义模式
弹窗内容:
- 步骤指示器(显示当前进度)
- 动态内容区域(根据步骤显示不同表单)
- 上一步、下一步、完成按钮
数据流:每步收集的数据存储到页面变量,最后统一提交
关闭方式:完成所有步骤或用户主动取消Last updated on