SSO 单点登录行为
单点登录(Single Sign On,SSO) 是一种身份验证机制,允许用户通过一次登录访问多个相关系统或应用。Zion 平台支持 SSO 配置,简化用户登录流程,提升安全性和用户体验。
作用
SSO 的主要作用是简化用户登录流程,提升用户体验,同时增强安全性和管理效率。具体包括:
- 简化登录流程:用户只需一次身份验证即可访问多个应用,避免多次登录。
- 统一身份管理:集中管理用户身份信息,减少账号密码的管理负担。
- 跨平台支持:支持多种身份提供商(如 Google、微信、飞书等),适用于不同应用场景。
- 提高安全性:通过集中身份验证,降低密码泄露风险,增强系统安全。
- 便捷用户体验:用户无需记住多个账号密码,提升登录效率。
- 减轻管理负担:统一身份管理,降低企业 IT 运维压力。
SSO 配置全流程
SSO 配置分为以下几步:
- 在 Zion 新建 SSO 配置,获取 webhook 地址
- 前往身份提供商注册应用,填写 webhook 地址
- 返回 Zion 填写 clientId、clientSecret 等信息
- 在页面上配置 SSO 相关行为
在 Zion 中新建 SSO 配置
-
打开编辑器左上角“项目设置”,找到“单点登录方式”,点击“添加”。
-
系统会自动生成 webhook 地址。单点登录流程如下:
- 用户点击登录,跳转至身份提供商授权页(如 Google 登录页)
- 输入身份信息并授权
- 授权成功后跳转回 webhook 地址
注册应用( 以 Google 为例 )
-
注册谷歌开发者 ,新建项目。

-
填写项目信息并创建。

-
进入 API 和服务。

-
配置 OAuth 权限请求页面,选择【外部】。

-
创建隐私协议和服务条款页面,设置路径为 privacy/terms,并补充内容。
-
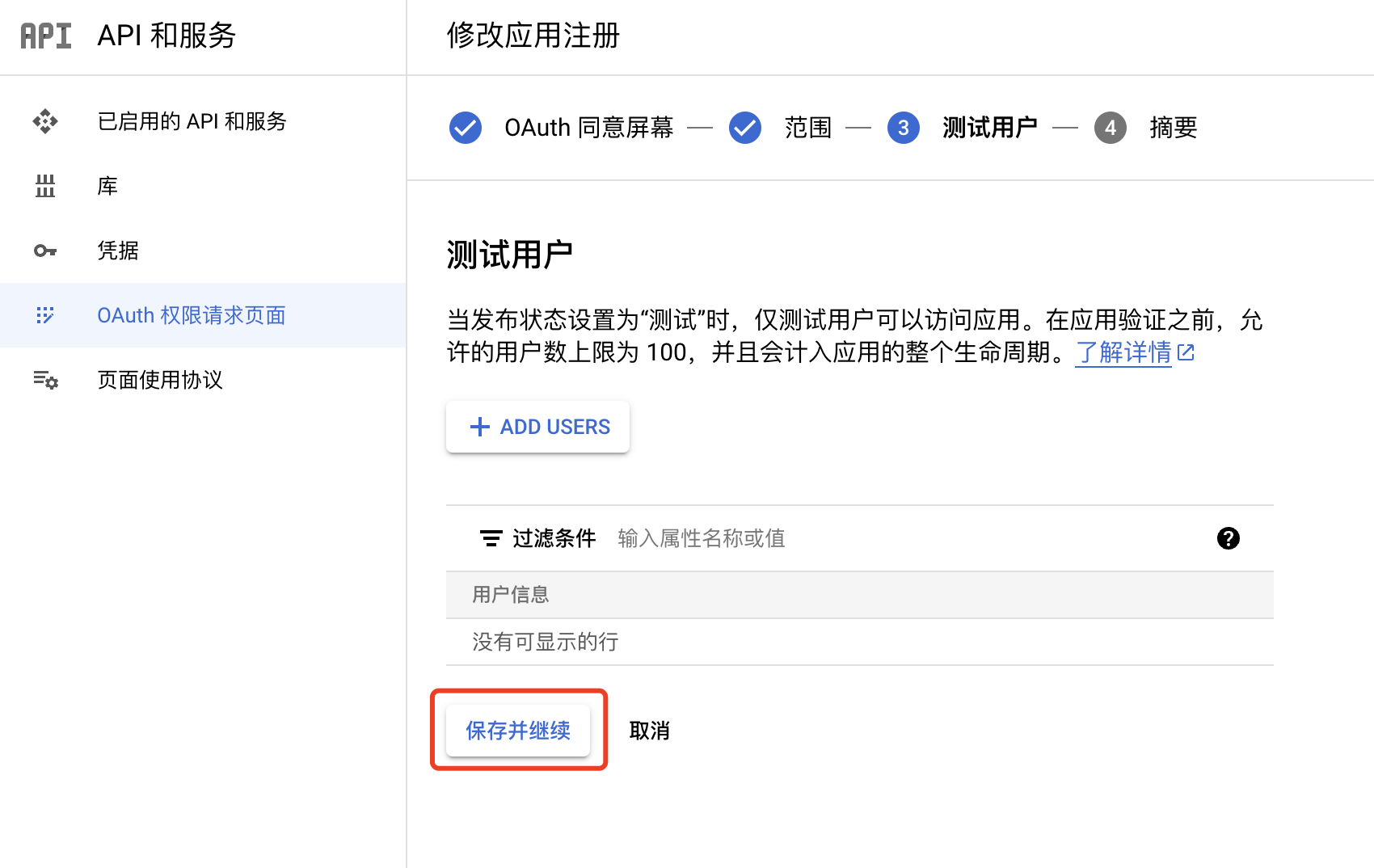
按图示完成 OAuth 内容设置:
OAuth 权限请求页面1 OAuth 权限请求页面2 

-
设置权限范围,添加
/auth/userinfo.email和/auth/userinfo.profile。
-
完成后保存。

-
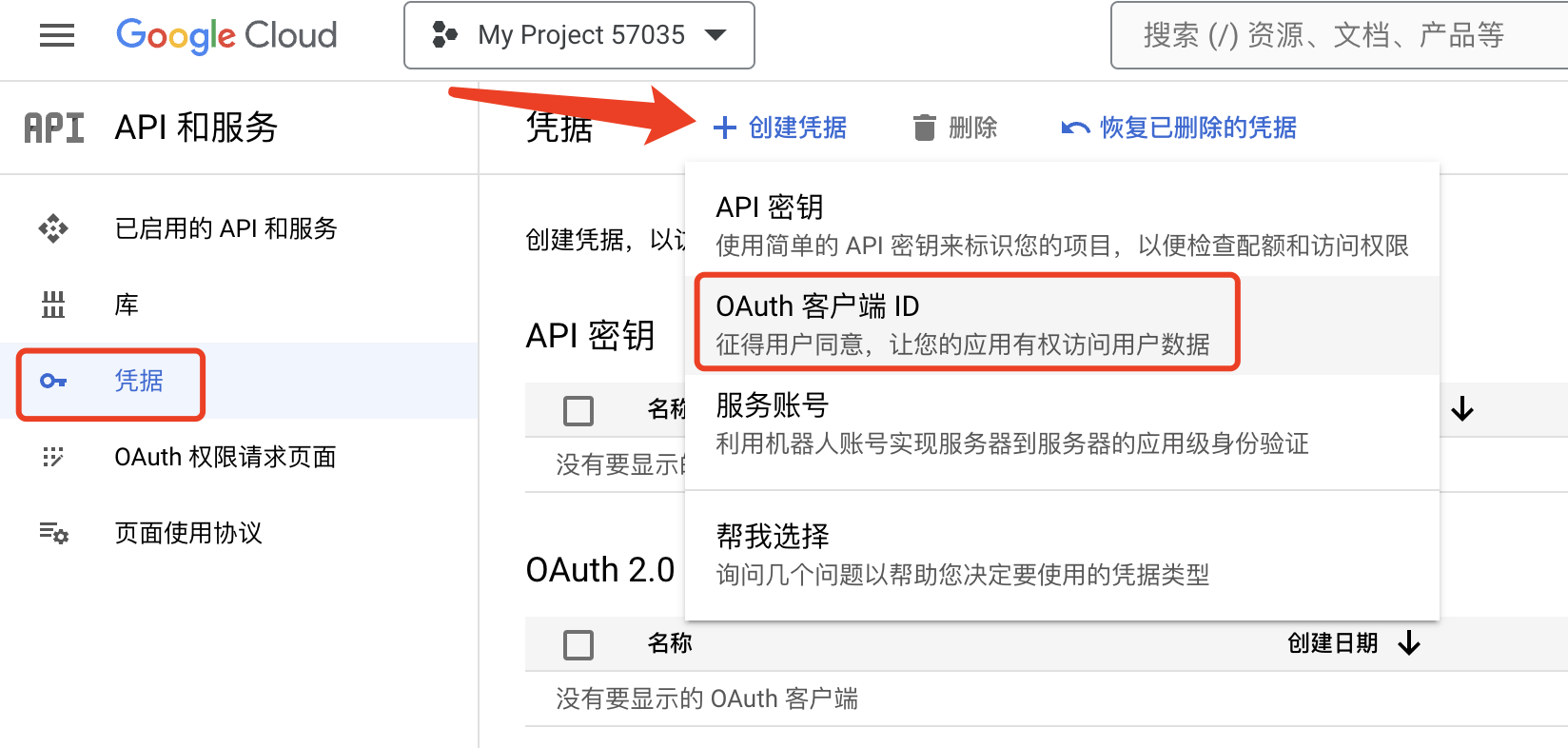
创建 OAuth 客户端 ID。

-
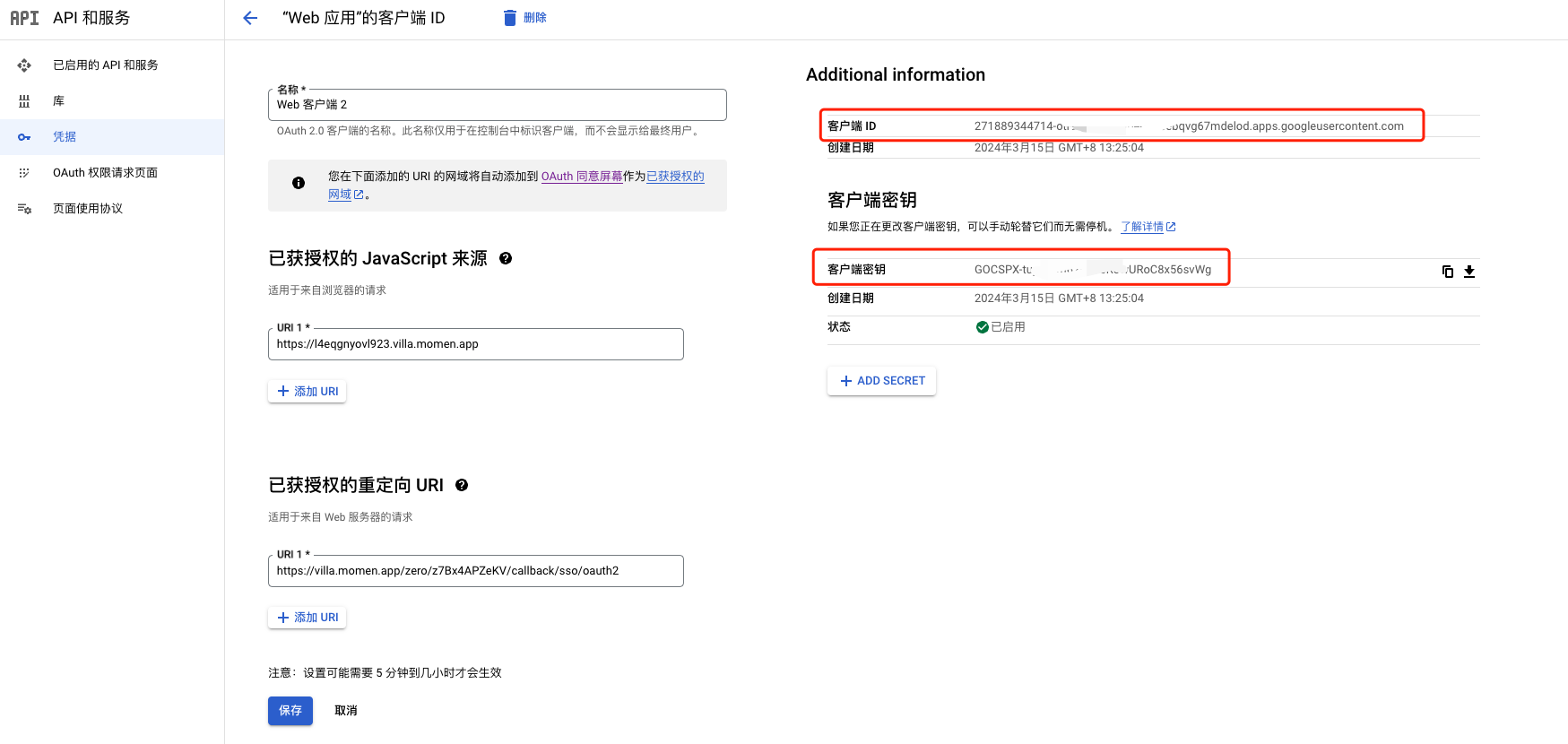
填写客户端信息,应用类型为 Web,名称自定义。
-
授权来源为项目发布链接,重定向 URL 填 SSO 配置下的 webhook 地址。

-
复制客户端 ID 和密钥。

返回 Zion 填写 clientId、clientSecret 等信息
在 Zion 填写 clientId、clientSecret、scope(email、profile),保存。
配置完成后保存并开启。
使用 SSO 行为
SSO 相关行为包括:
- 注册/登录:SSO 授权后,若 account 表存在该 SSO 信息则登录,否则注册新用户并绑定 SSO。
- 绑定已有账号:SSO 授权后与当前账号绑定,未登录或已绑定其他账号则失败。
- 解绑当前账号:将当前账号与 SSO 解绑。
💡
SSO 授权成功后会跳转页面,原页面变量和行为不可用,SSO 成功时仅可配置 Actionflow。
获取 SSO 用户信息
-
在账户表中增加 email 字段,类型为文本,并同步后端。
-
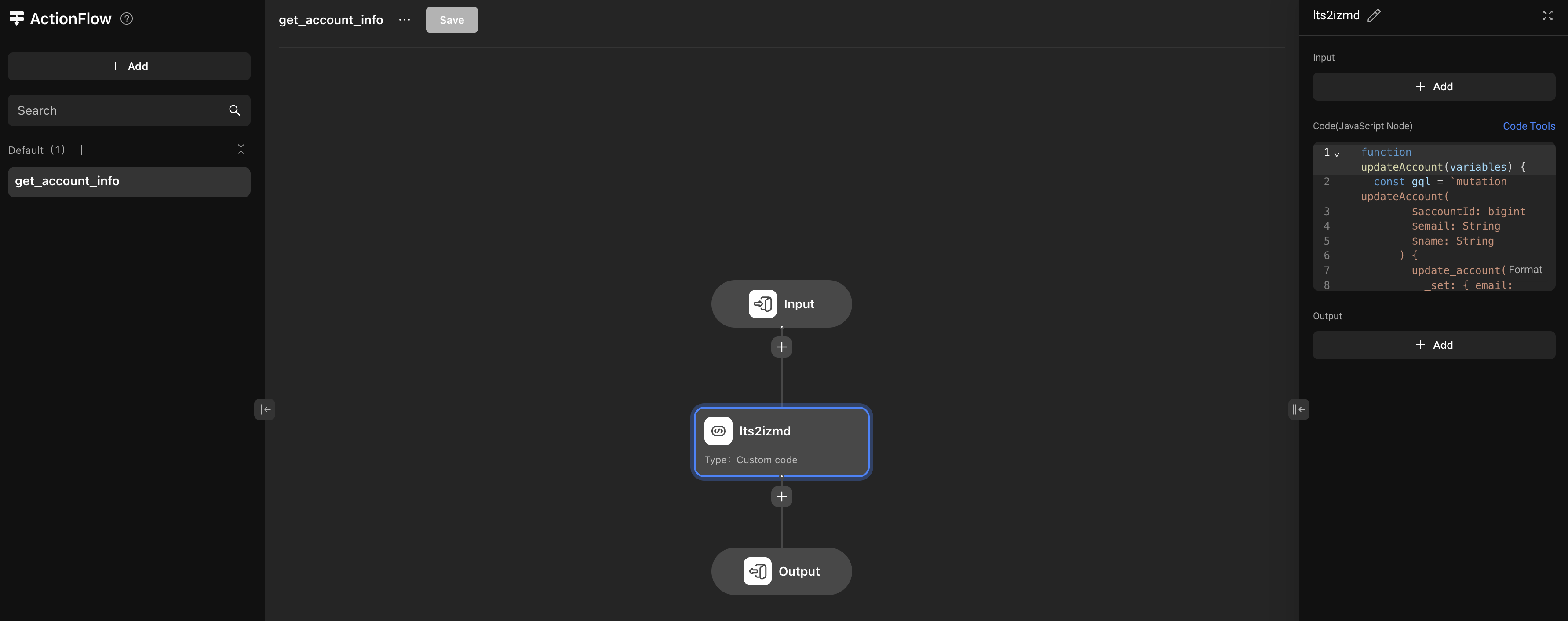
在行为流中添加如下代码块,保存并同步后端。

获取 SSO 返回的用户信息并更新账户表 username 及 email:
function updateAccount(variables) {
const gql = `mutation updateAccount(
$accountId: bigint
$email: String
$name: String
) {
update_account(
_set: { email: $email, username: $name }
where: { id: { _eq: $accountId } }
) {
returning {
id
username
}
}
}
`
return context.runGql('updateAccount', gql, variables, {
role: 'admin',
}).update_account
}
function queryAccount(variables) {
const gql = `query queryAccount($accountId: bigint) {
account(where: { id: { _eq: $accountId } }, limit: 1) {
id
username
}
}
`
return context.runGql('queryAccount', gql, variables, {
role: 'admin',
}).account[0]
}
const accountId = context.getSsoAccountId()
const queryAccountResult = queryAccount({ accountId })
if (queryAccountResult.username === null) {
const userInfo = context.getSsoUserInfo()
const userInfoJson = JSON.parse(userInfo)
const name = userInfoJson.username
const email = userInfoJson.email
const updateAccountVariables = {
accountId,
email,
name,
}
const updateAccountResult = updateAccount(updateAccountVariables)
}- 在 SSO 执行成功时,调用该行为流,完成账户信息的获取与更新。
配置成功效果
SSO 登录成功后,用户可一键进入系统,无需重复注册。

Last updated on