网页端登录与注册
功能简介和适用场景
本教程将详细介绍如何在 Zion 平台搭建网页端的登录与注册功能。这包括两个主要部分:
- 用户名密码登录与注册: 用户通过预设的用户名和密码进行身份验证或创建新账号。此功能适用于大多数需要用户账号体系的网页应用。
- 手机号验证码登录与注册: 用户通过手机号接收验证码进行身份验证或创建新账号。此功能增加了安全性,并简化了用户体验,尤其在移动支付或个人信息验证场景中更为常见。
教程还将涵盖表单输入校验(如必填项提示、密码一致性检查)和获取验证码倒计时等细节,帮助你构建一个完善的用户认证流程。
关键配置
- 条件式容器: 用于实现登录和注册界面之间的切换
- 页面变量: 用于临时存储倒计时数值
- 定时任务: 用于实现倒计时功能
用户名密码登录与注册实现步骤
页面布局与组件搭建
添加根级条件式容器(登录/注册切换):
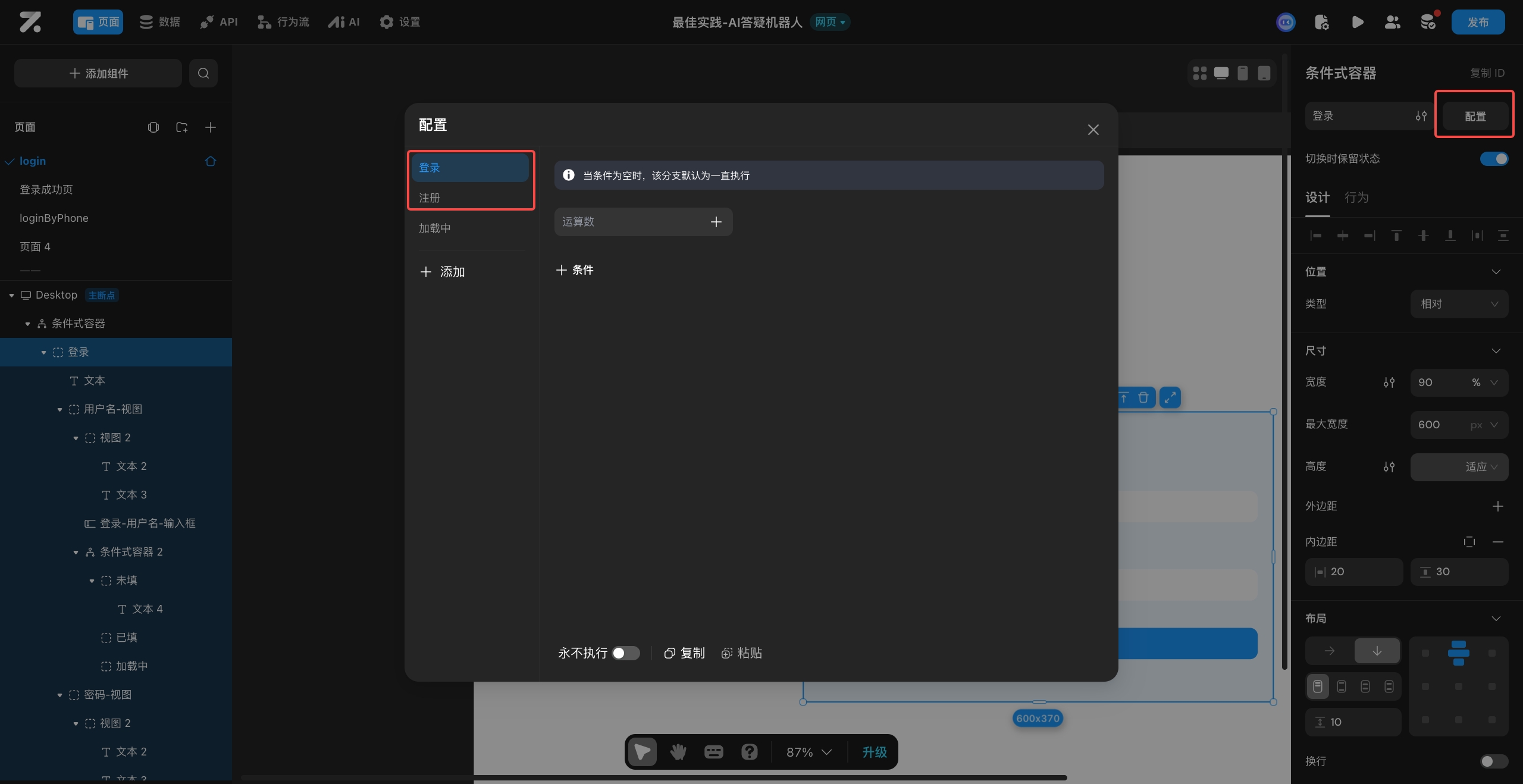
- 在页面设计画布上,从组件库拖入一个
条件式容器 - 点击右侧面板的
配置,将条件式容器命名为登录注册切换 - 添加两个条件:
登录和注册

- 调整条件式容器的宽度为
90%,高度为600px,并设置外边距上下为30px,左右为auto,使其居中显示
搭建用户名密码登录表单:
步骤 1:创建登录表单基础结构
- 选中
登录注册切换容器下的登录子容器 - 在子容器内添加一个
文本组件,内容设置为”登录”。调整字体大小至30px
步骤 2:搭建用户名输入组
添加一个视图组件
其布局方向选择为
从上到下排布,用于打包用户名输入组
在视图内添加一个视图组件
从左到右排布,用于显示标题文本组件,内容为”* “,并设置颜色为红色(提示必填)文本组件,内容为”用户名”添加一个输入框组件
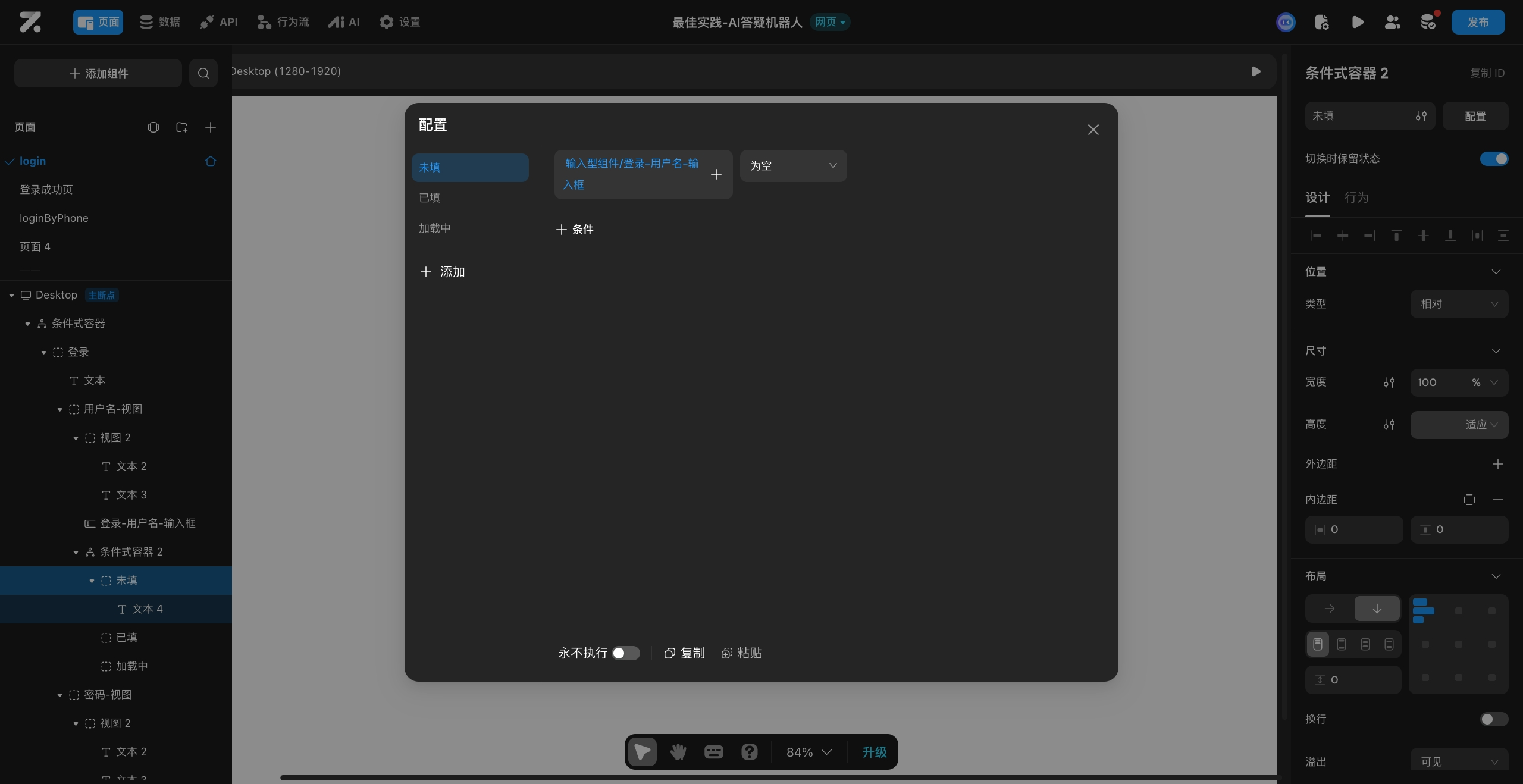
100%,高度设置为40px设计->数据->ID中,将其名称修改为登录-用户名-输入框添加一个条件式容器(用于显示必填提示)
用户名必填提示的右侧面板行为选项下,点击配置未填:设置条件为当输入型组件->登录-用户名-输入框``为空时,显示”必填”文本已填:不设置条件,设置该容器的高度为0px(实现在已填状态下隐藏)💡 Tip: 合理的组件命名可以方便之后在其他地方使用

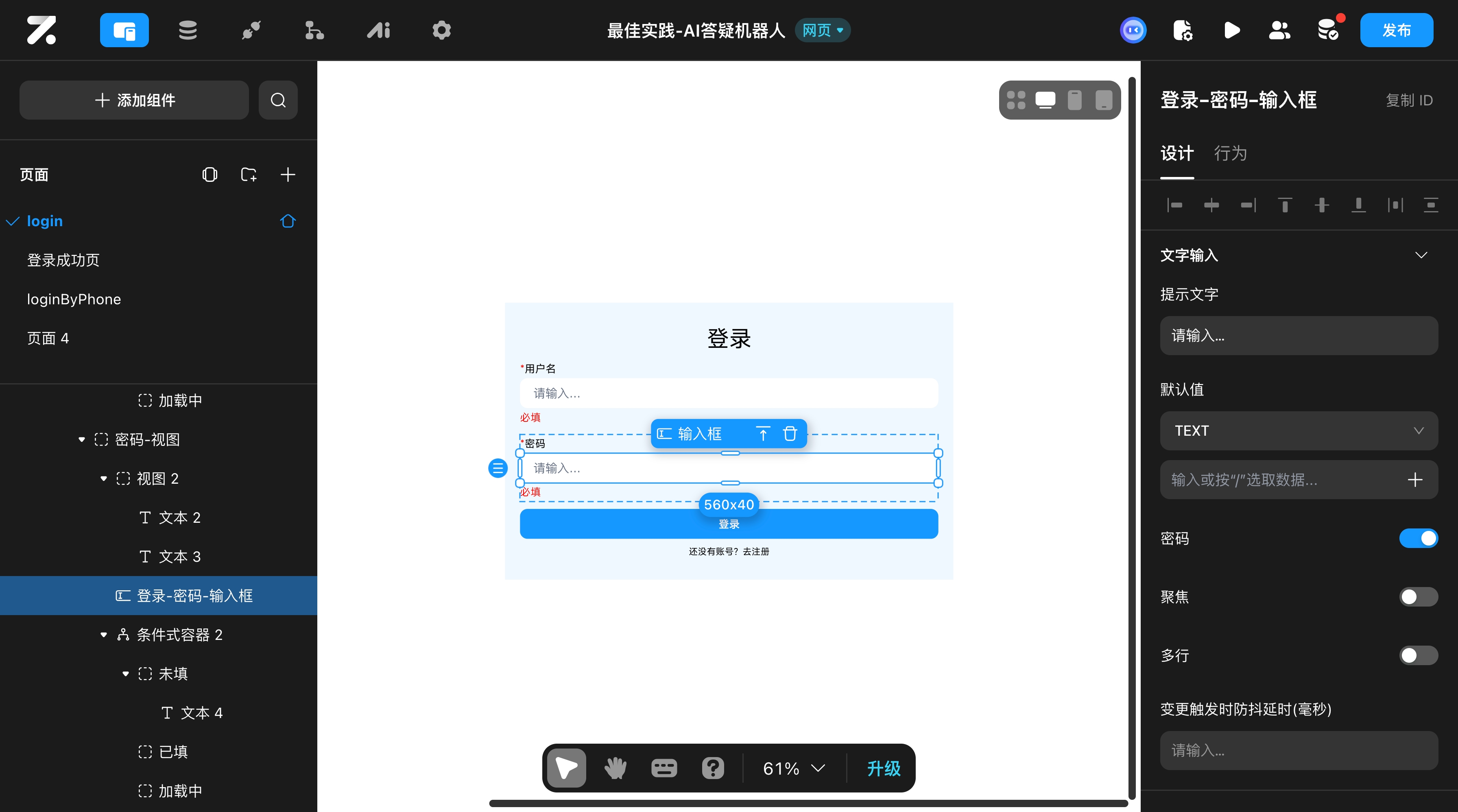
步骤 3:搭建密码输入组
复制用户名输入组并配置密码字段:
- 复制
用户名输入组的视图、文本、输入框及必填提示条件式容器 - 修改文本内容为”密码”,输入框组件名称为
登录-密码-输入框 - 为了更好的密码体验,建议勾选输入框的
密码选项,将输入内容显示为星号

步骤 4:添加登录按钮
在表单下方添加登录按钮:
- 在表单下方添加一个
按钮组件,内容设置为”登录” - 宽度设置为
100%,高度设置为40px
搭建注册表单:
- 复制
登录子容器中的所有组件,选中注册子容器黏贴后进行修改) - 修改标题文本为”注册”
- 复制
密码输入组,并在其下方添加确认密码输入组:- 修改文本内容为”确认密码”,输入框ID为
注册-确认密码-输入框 - 更新其对应的必填提示
- 修改文本内容为”确认密码”,输入框ID为
- 添加
注册按钮
逻辑配置
实现登录/注册表单切换:
-
为
登录表单下方的”没有账号?去注册”文本添加点击时行为:- 选择
切换条件式容器操作 - 目标对象选择
登录注册切换条件式容器 - 切换状态选择
注册
- 选择
-
为
注册表单下方的”已有账号?去登录”文本添加点击时行为:- 选择
切换条件式容器操作 - 目标对象选择
登录注册切换条件式容器 - 切换状态选择
登录
- 选择
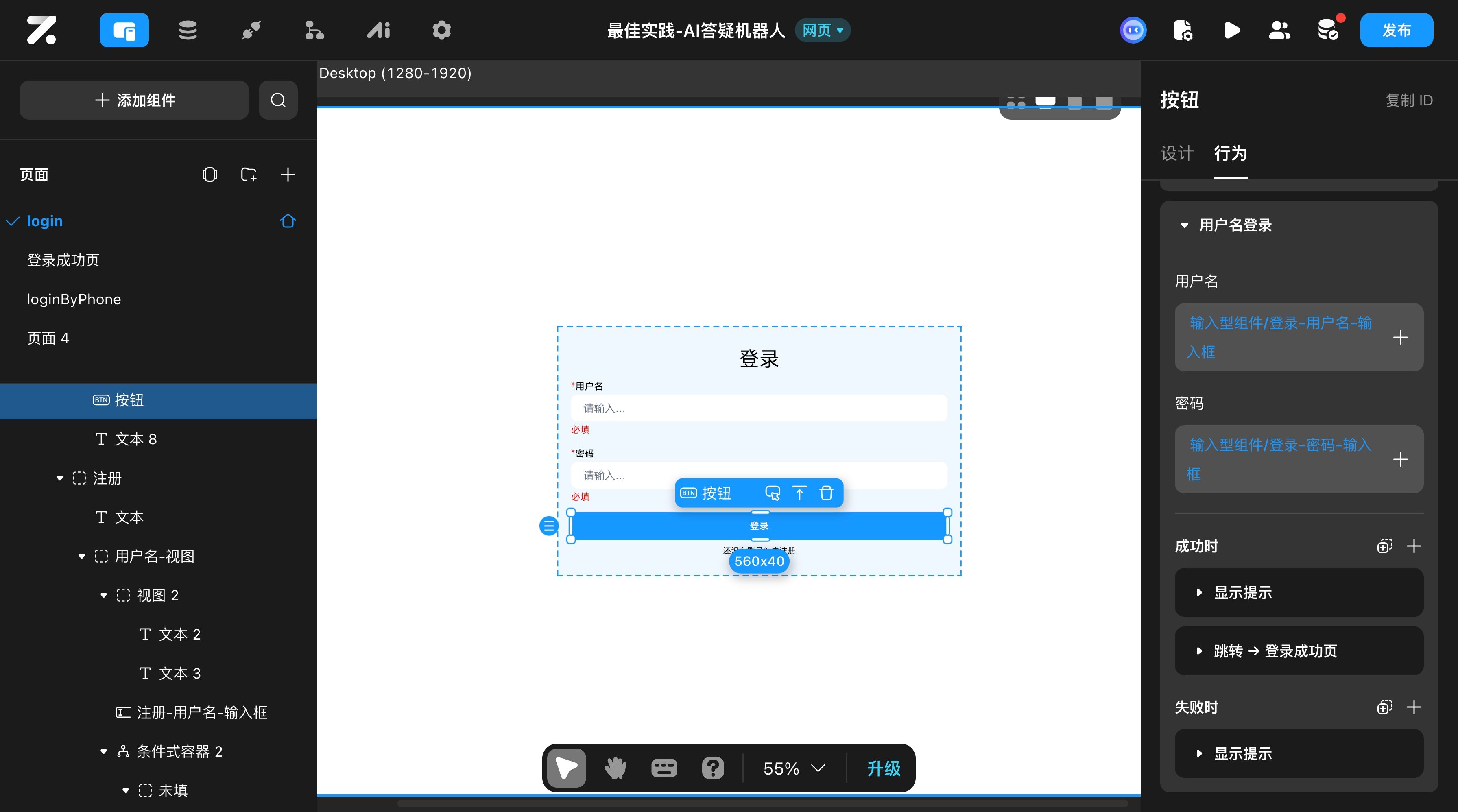
配置用户名密码登录行为:
-
选择
登录按钮,添加点击时行为:- 选择
用户事件->用户名密码登录 - 用户参数选择
登录-用户名-输入框组件的值 - 密码参数选择
登录-密码-输入框组件的值 - 成功时:
- 添加
显示/提示行为,标题输入”登录成功” - 添加
页面跳转行为,目标页面选择您预先创建的登录成功页
- 添加
- 失败时:
- 添加
显示/提示行为,标题输入”登录失败,请检查用户名和密码”
- 添加

- 选择
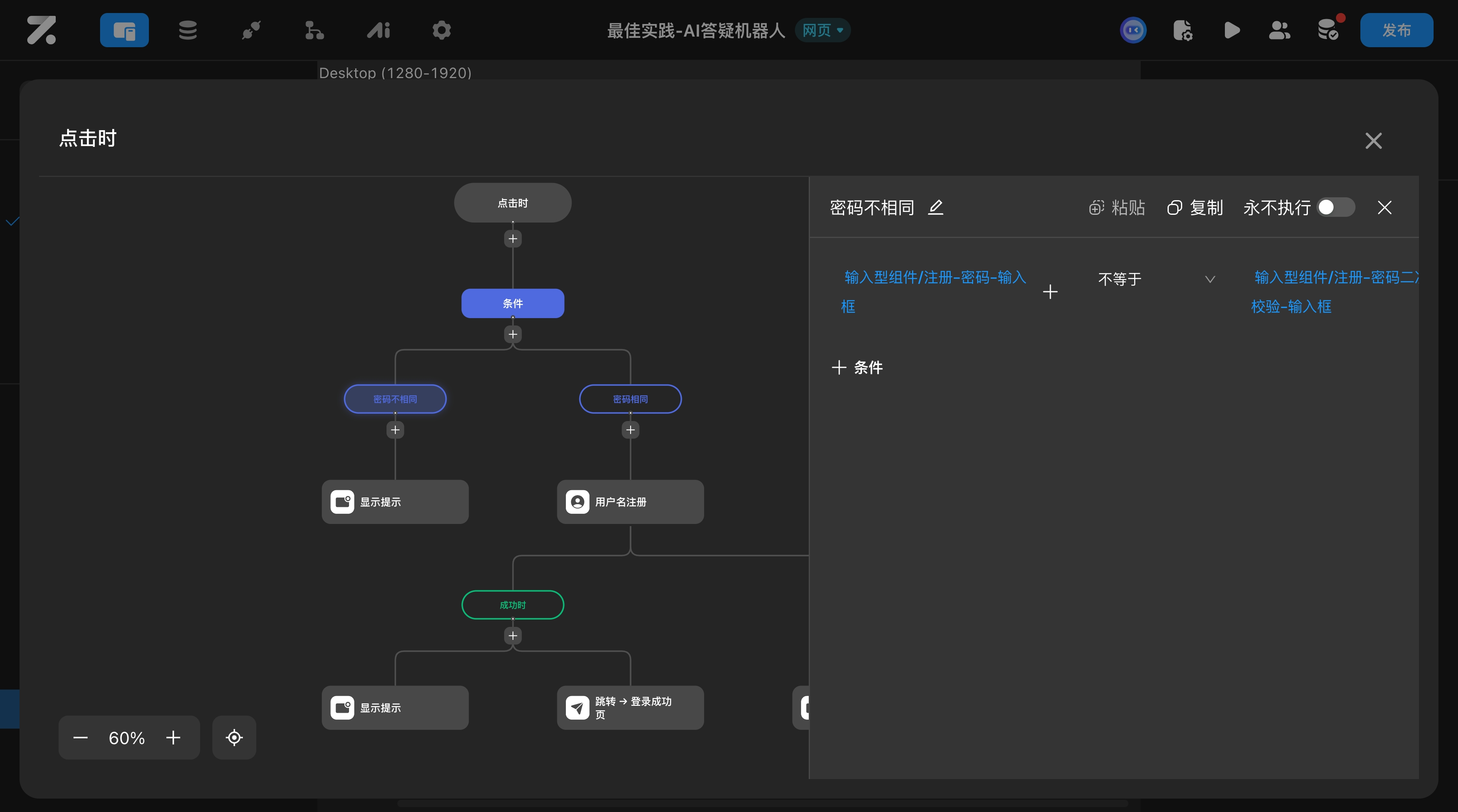
实现密码二次校验(仅注册表单):
- 为
密码输入框或确认密码输入框添加状态变化时事件 - 添加一个
条件式容器(用于显示密码不一致提示),命名为密码不相同提示- 在该容器内添加
文本组件,内容为”两次输入密码不相同” - 在
密码不相同提示的右侧面板行为选项下,点击配置 - 添加两个条件:
- 条件1命名为
密码不相同:当注册-密码-输入框的值不等于注册-确认密码-输入框的值时,显示提示 - 条件2命名为
密码相同:当两者值相等时,隐藏提示
- 条件1命名为
- 对于
密码相同状态,将容器的高度设置为0以隐藏
- 在该容器内添加

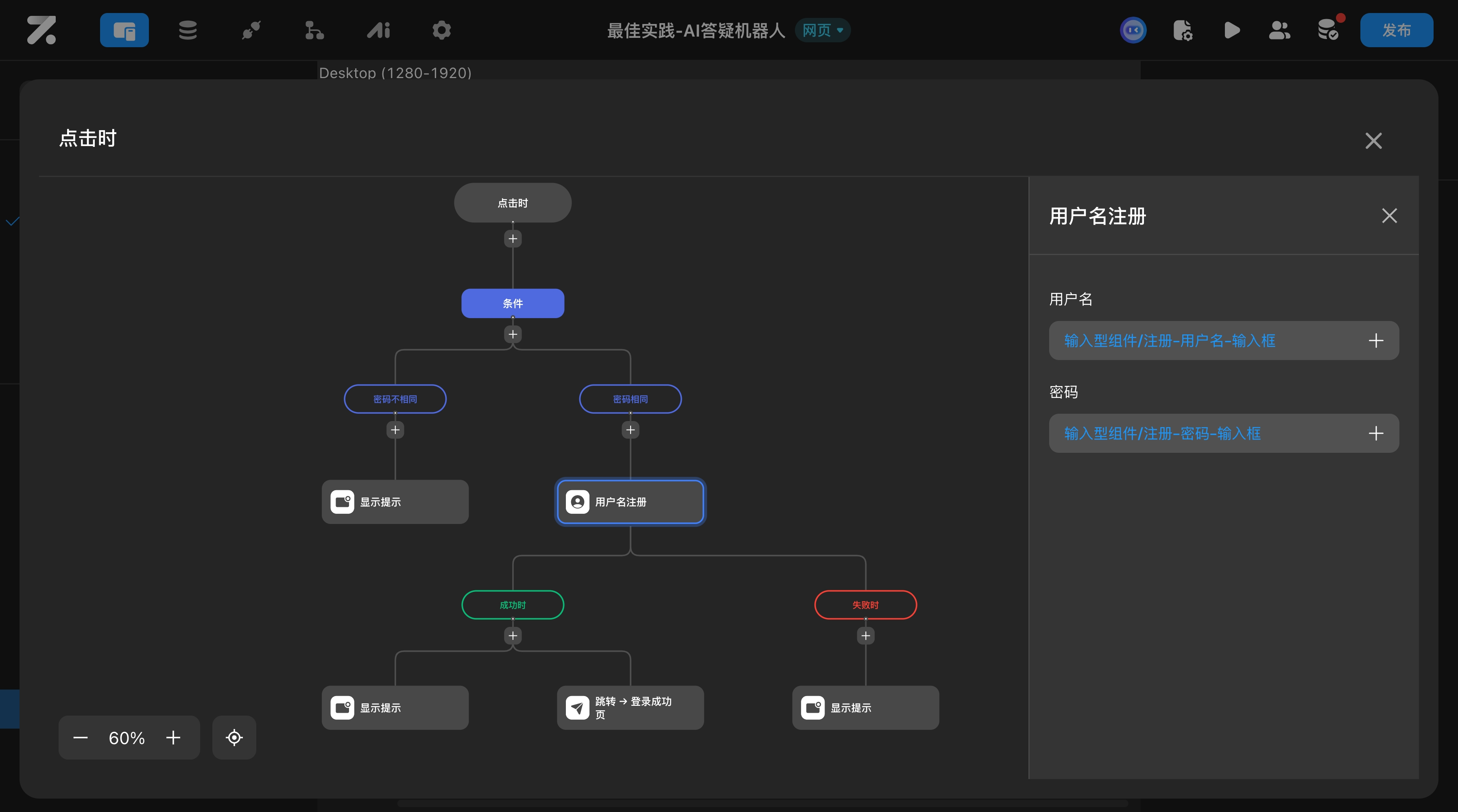
配置用户名/密码注册行为:
-
在
密码相同条件下,选择行为用户事件->用户名密码注册- 用户参数选择
注册-用户名-输入框组件的值 - 密码参数选择
注册-密码-输入框组件的值 - 成功时:
- 添加
显示/提示行为,标题输入”注册成功” - 如果希望用户注册成功后直接登录,则无需添加跳转。Zion 平台默认注册成功后自动登录
- 添加
- 失败时:
- 添加
显示/提示行为,标题输入”注册失败,请检查填写内容”
- 添加

- 用户参数选择
手机号验证码登录与注册实现步骤
页面编辑:
- 拷贝上面编辑过的页面
用户名密码登录注册,并命名为手机号验证码登录注册 - 修改组件的名字和文本的内容,使其符合手机号验证码登录注册的场景
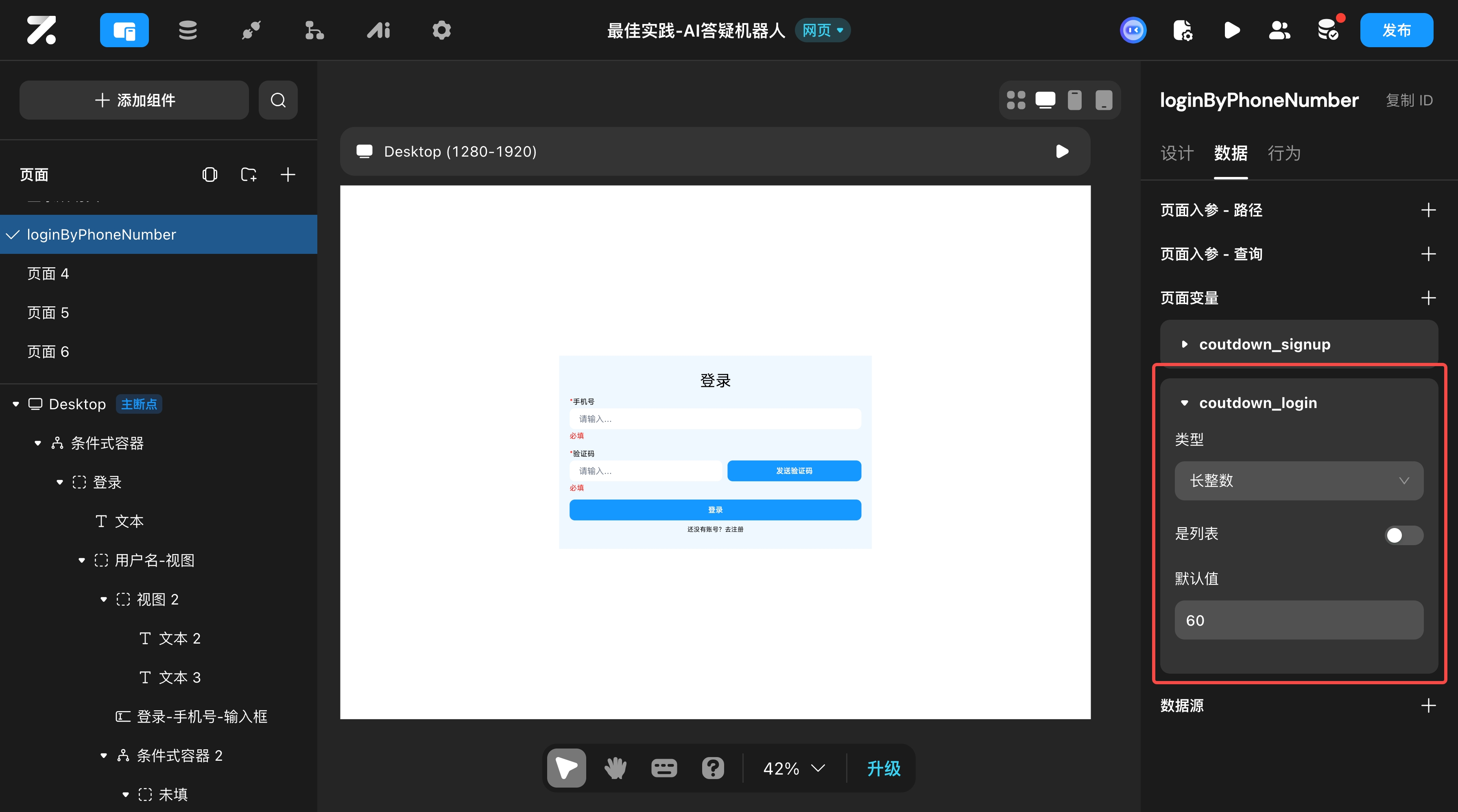
添加页面变量:
- 新建一个页面
- 在页面的
数据选项卡下,点击添加页面变量 - 创建名为
countdown_login的长整数类型变量,默认值设为60。(60是指登录页的倒计时时间为60s)

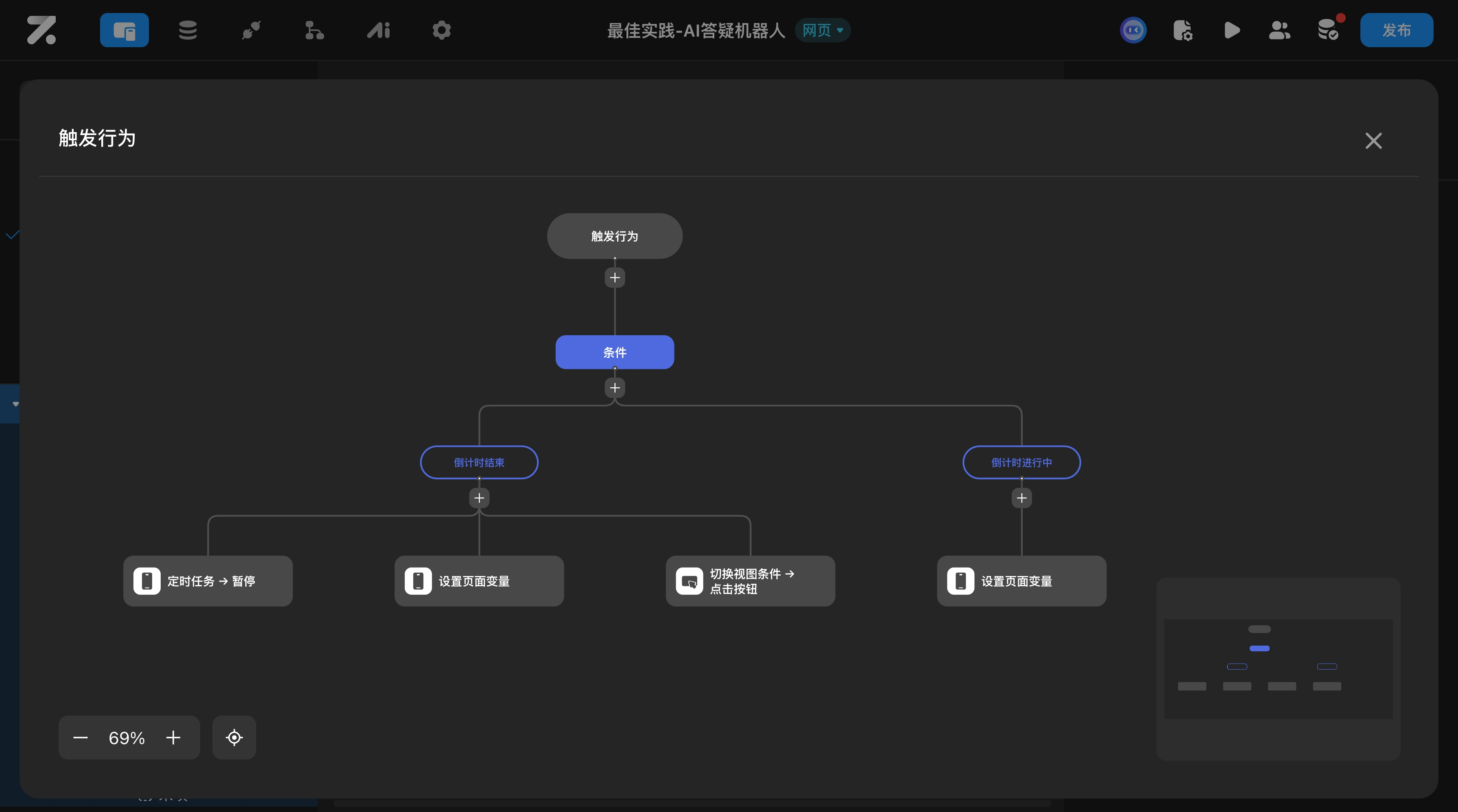
配置倒计时定时任务:
- 在页面
行为选项卡下,点击添加定时任务 - 添加名为
login的定时任务,**触发时间(毫秒)**设置为1000(即每秒执行) - 触发行为中添加行为
条件下,并添加两个分支:- 分支0 (倒计时结束):
- 条件:
页面变量-countdown_login小于等于0 - 行为:
定时任务操作:停止login设置页面变量countdown_login为60
- 条件:
- 分支1 (倒计时进行中):
- 条件:
页面变量countdown_login大于0 - 行为:
设置页面变量countdown_login为页面变量countdown_login减去1
- 条件:
- 分支0 (倒计时结束):

添加发送验证码的按钮:
- 在验证码输入框的旁边添加一个条件式容器
发送验证码,用于显示发送验证码按钮/倒计时文本- 条件式子容器1命名为
登录-发送验证码,在这里添加一个按钮组件,并将文本改为”发送验证码” - 条件式子容器2命名为
登录-倒计时进行中,在这里添加一个文本组件,内容为页面变量-countdown_login
- 条件式子容器1命名为
发送验证码按钮行为:
- 选择
手机号验证码登录表单中的发送验证码按钮 - 添加
点击时行为:发送短信->短信验证码 - 发送给谁参数选择
手机号-输入框组件的值 - 成功时:
- 添加行为
设置页面变量:countdown_login为60 - 添加行为
定时任务->开始:对象选择login - 添加行为
切换条件式容器(发送验证码- 用于显示发送验证码按钮/倒计时文本)切换状态到登录-倒计时进行中
- 添加行为
- 失败时:
- 添加行为
显示/提示行为,标题为”发送失败,请检查手机号”
- 添加行为
更新倒计时定时任务:
- 选择页面
行为选项卡下的定时任务,点击login定时任务,在触发行为的条件行为分支倒计时结束中,添加条件切换条件式容器(发送验证码- 用于显示发送验证码按钮/倒计时文本)切换状态到登录-发送验证码
配置手机号验证码登录行为:
- 选择
手机号验证码登录表单中的登录按钮,添加点击时行为:- 选择
用户事件->手机号验证码登录 - 手机号参数选择
手机号-输入框组件的值 - 验证码参数选择
验证码-输入框组件的值 - 成功时:
- 添加
显示/提示行为,标题输入”登录成功” - 添加
页面跳转行为,目标页面选择您预先创建的登录成功页
- 添加
- 失败时:
- 添加
显示/提示行为,标题输入”登录失败,请检查手机号和验证码”
- 添加
- 选择
配置手机号验证码注册子容器:
流程和登录子容器的配置相同,这里不再赘述。
Last updated on