展示类组件
本分类下包含以下组件:文本、按钮、图片、视频、富文本、HTML。
文本组件
用于展示文本、数字、日期、时间等内容。
文本来源
- 静态写入:手动输入静态数据
- 数据绑定:绑定文本类型的数据
文本样式设置
可设置字体、大小、行高、粗细、字间距、颜色等。若文本较长超出组件宽度,可开启“多行”配置,实现自动换行。
按钮组件
用于触发(仅支持单击事件)某个行为,如添加数据、跳转页面等。
按钮上仅能显示文字,如需带图标按钮,可用视图组件或图片组件实现。 支持“常规(Normal)”与“悬停(Hover)”两种状态编辑。点击编辑状态即可切换至 Hover 模式,自定义鼠标悬浮时的颜色、尺寸等样式,实现交互视觉反馈。
图片组件
图片来源
- 本地上传:支持 jpg、png、webp、gif,宽/高不超 30,000 px,总像素不超 2.5 亿,大小不超 20 MB。
- 数据绑定:绑定图片类型的数据。
- 链接/Base64:使用 URL 或 Base64 编码的字符串展示图片,支持输入静态数据或绑定动态数据。输入静态 Base64 字符串时,请确保字符串格式正确,且大小不超过 256 KB。注意:仅支持 HTTPS 链接,不支持 HTTP 链接;URL 模式在微信小程序中不支持。
图片设置
- 自动压缩:开启后可降低流量消耗。支持最大 20 MB 的图片,若图片超过此大小且启用自动压缩,将无法正常显示。
- 展示模式:支持“完整图片”“填充空间”两种模式。
- 图片行为:支持全屏图片、放大、下载、转发、二维码识别等。
视频组件
视频来源
- 本地上传:支持 mp4 格式
- 数据绑定:绑定视频类型数据
- 链接:支持填写视频链接,支持 HLS 等流媒体
视频设置
- 原生模式:使用浏览器原生视频控件进行播放,加载速度更快,但始终会自动播放,无法对静音、自动播放、循环、显示播放控制这四个属性进行配置
- 自动播放:默认关闭,开启后视频会自动播放
- 播放控制:默认开启,显示播放/暂停、音量、播放速度、画中画、全屏等控制按钮
- 静音按钮:默认开启,显示静音按钮
- 视频封面:可设置视频封面图,支持数据绑定
- 视频行为:可配置“开始播放时”触发的行为
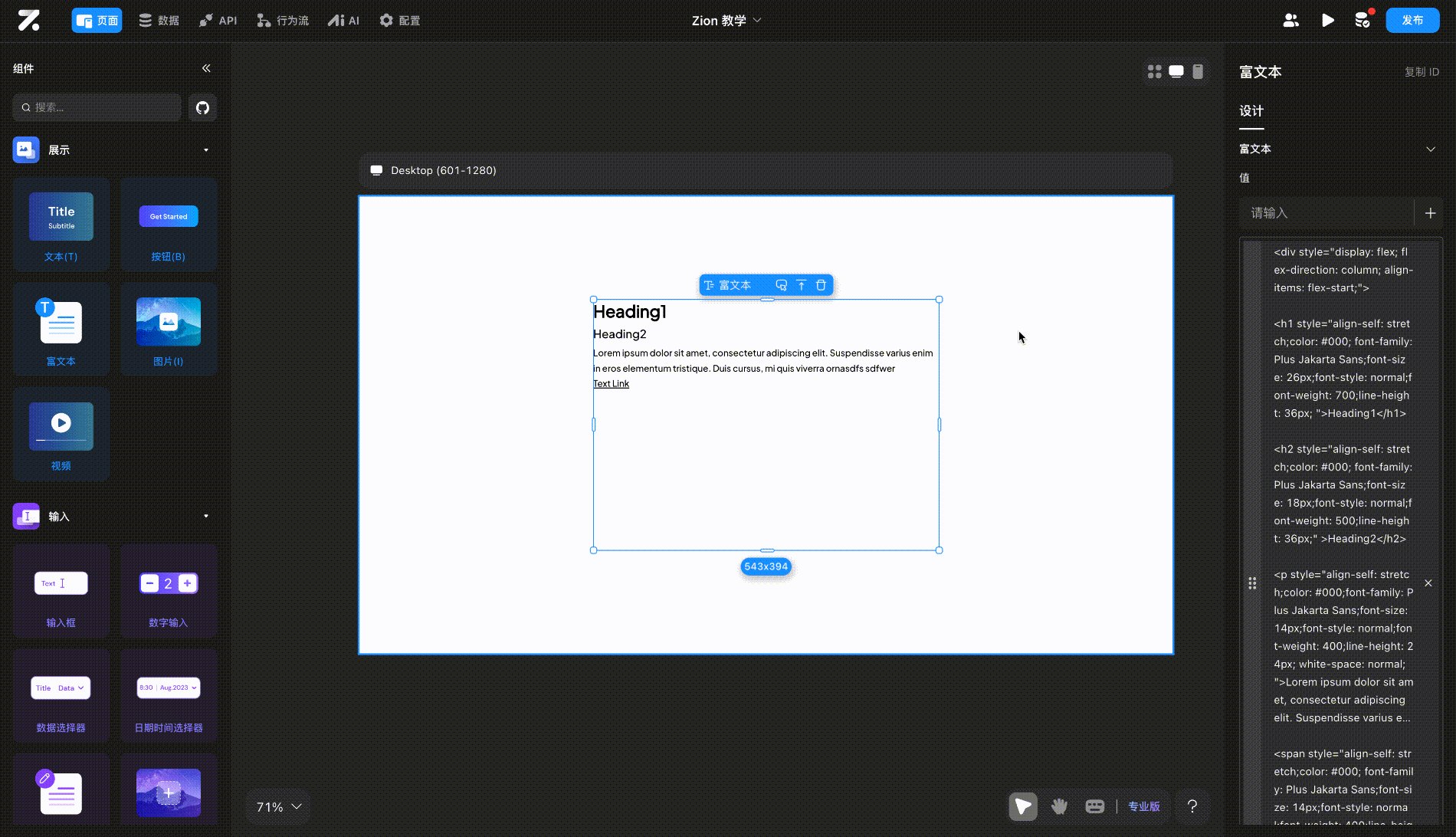
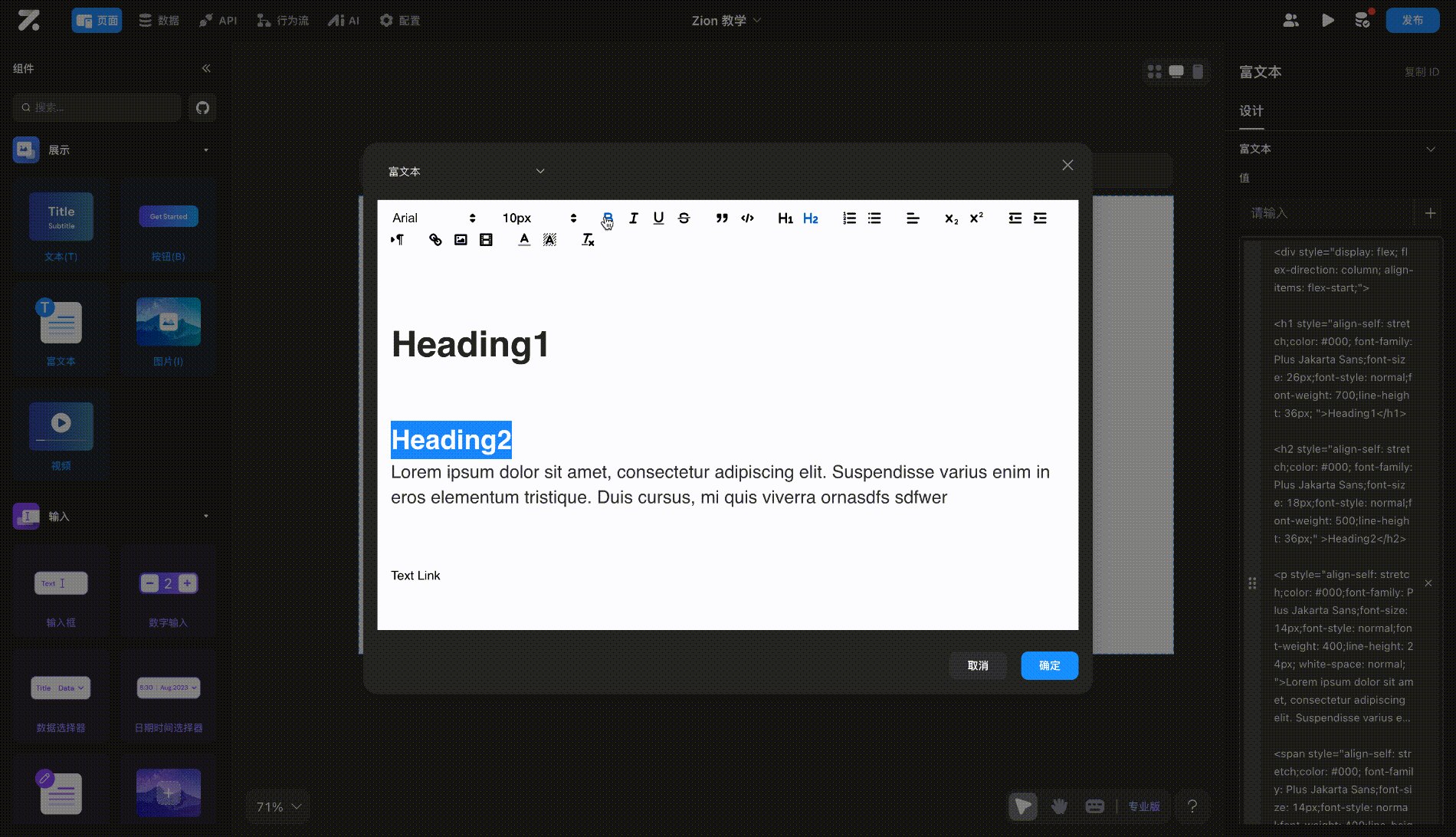
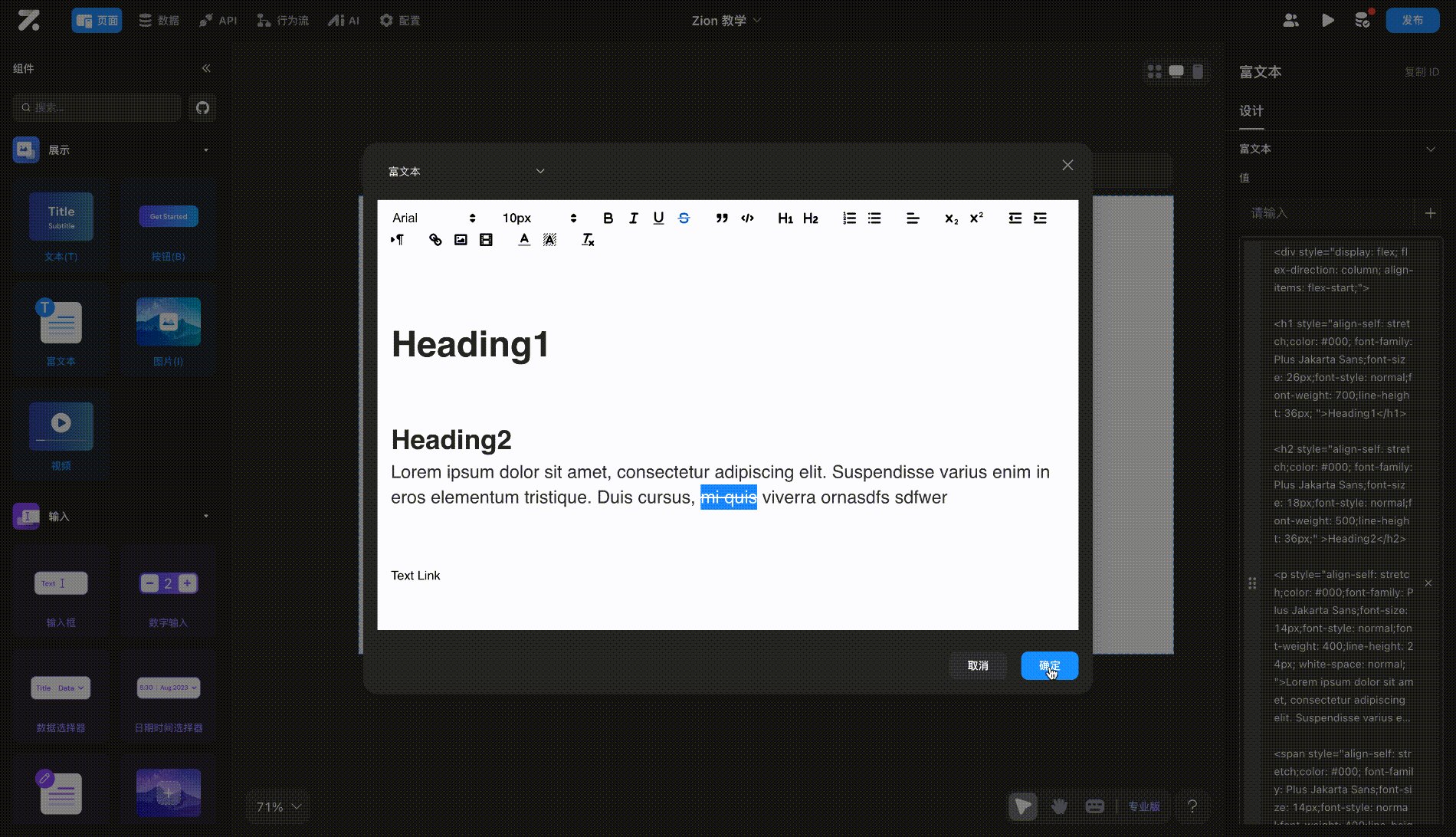
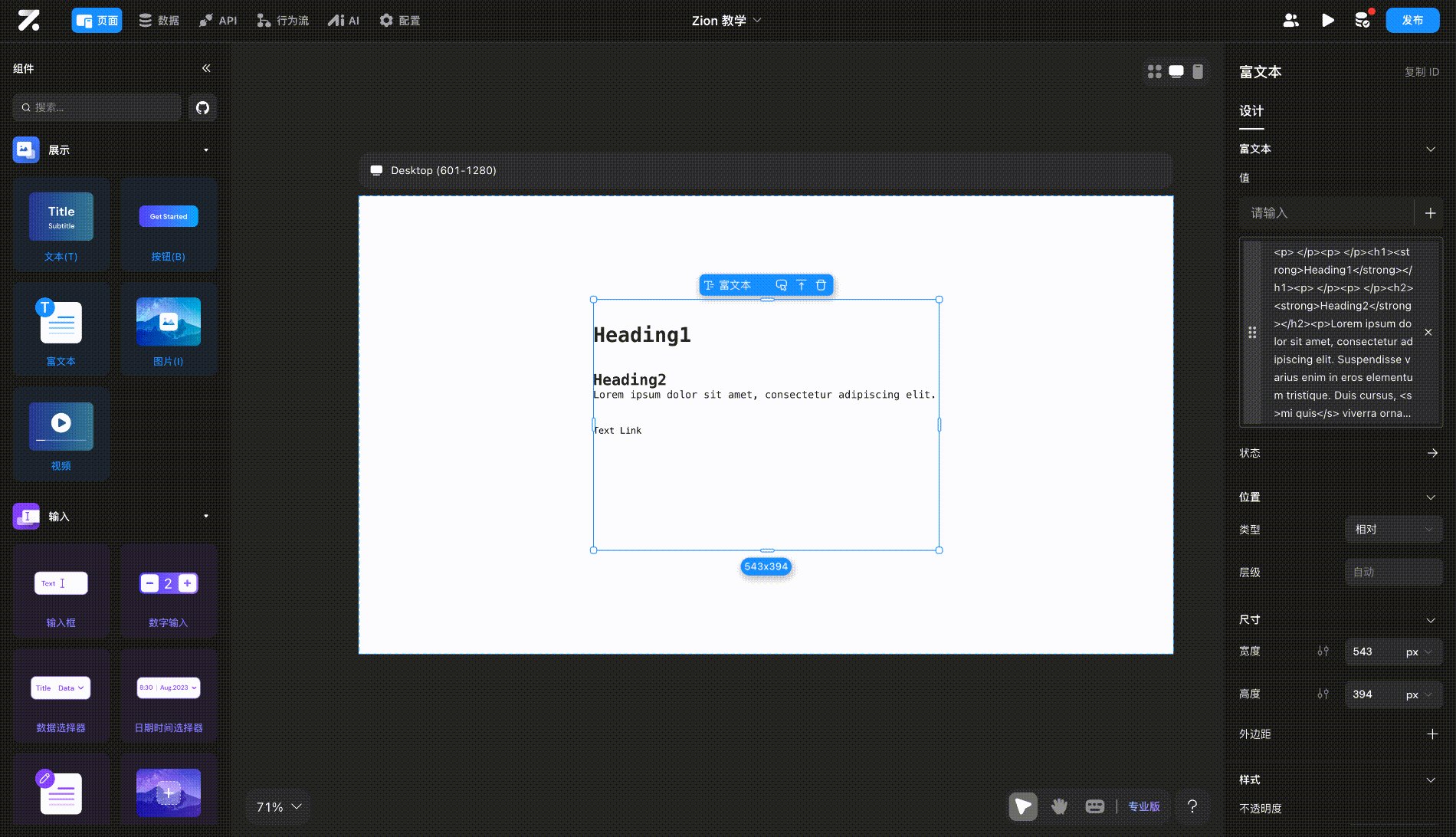
富文本组件
数据来源
- 静态数据:右侧栏手动输入
- 动态数据绑定:绑定文本类型数据

HTML 组件
支持通过 iframe 引用外部网站或直接编写 HTML 代码展示自定义内容。
- 不支持
<script>标签,仅用于结构和样式展示 - 支持绑定项目内数据,动态展示内容
- 仅需填写必要代码片段,无需完整 HTML 页面
Last updated on