认识Zion编辑器
💡 快速导航
Zion编辑器由导航栏、功能区核心区域构成,在选中导航栏的页面时,有左边栏、右边栏和工具栏。左边栏用来[添加和管理页面及组件],在右边栏进行具体的[页面和组件配置],可点击对应的链接进行详细内容的了解。
导航栏 - 功能入口及项目管理
📋 导航栏功能概览
- 返回个人中心
- 功能入口切换
- 平台切换(网页/小程序)
- 错误提示
- 分享及权限管理
- 实时预览
- 同步后端
- 项目发布
返回个人中心
点击左上角”Zion”的 Logo 即可返回个人中心。

功能入口
进入编辑器时,默认选中”页面”标签。点击不同标签可进入对应的功能配置面板。

切换平台
每个项目支持”网页”和”小程序”两端的编辑,它们可以共用所有后端功能的配置及数据。
⚠️ 注意:切换平台时,部分功能可能因平台特性而有所不同

查看报错
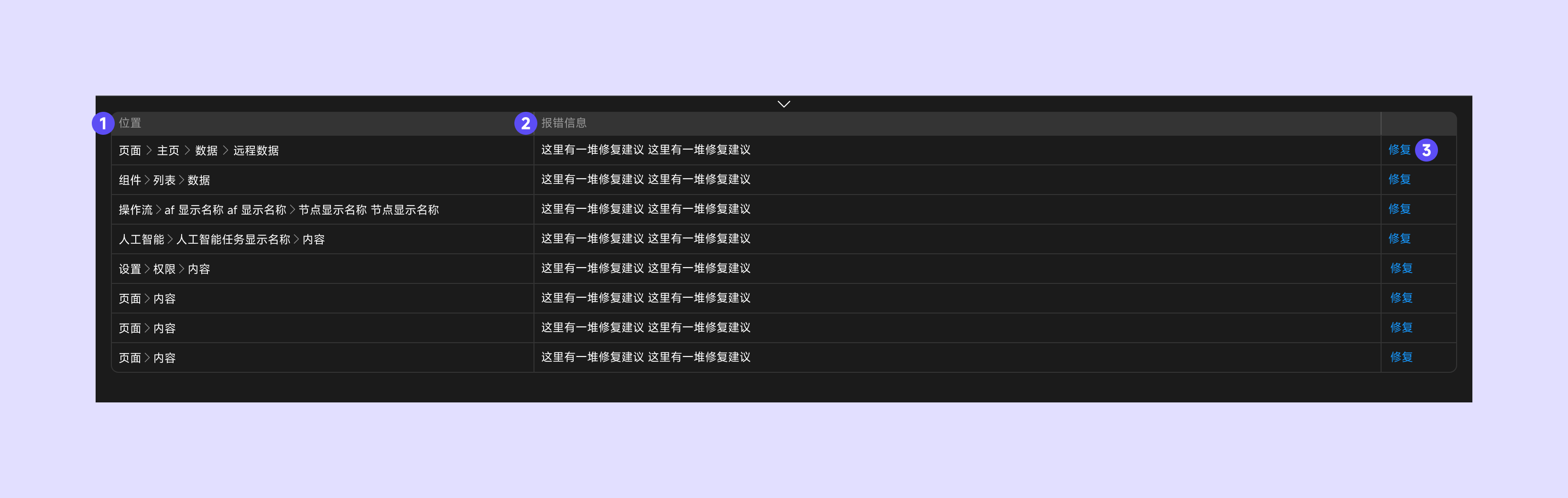
编辑过程中出现配置错误时,导航栏会显示报错提示。点击后可在编辑器底部查看详细信息:
- 📍 位置:错误所在位置的路径
- ❌ 报错信息:具体错误描述
- 🔧 修复:点击可直接跳转至错误位置


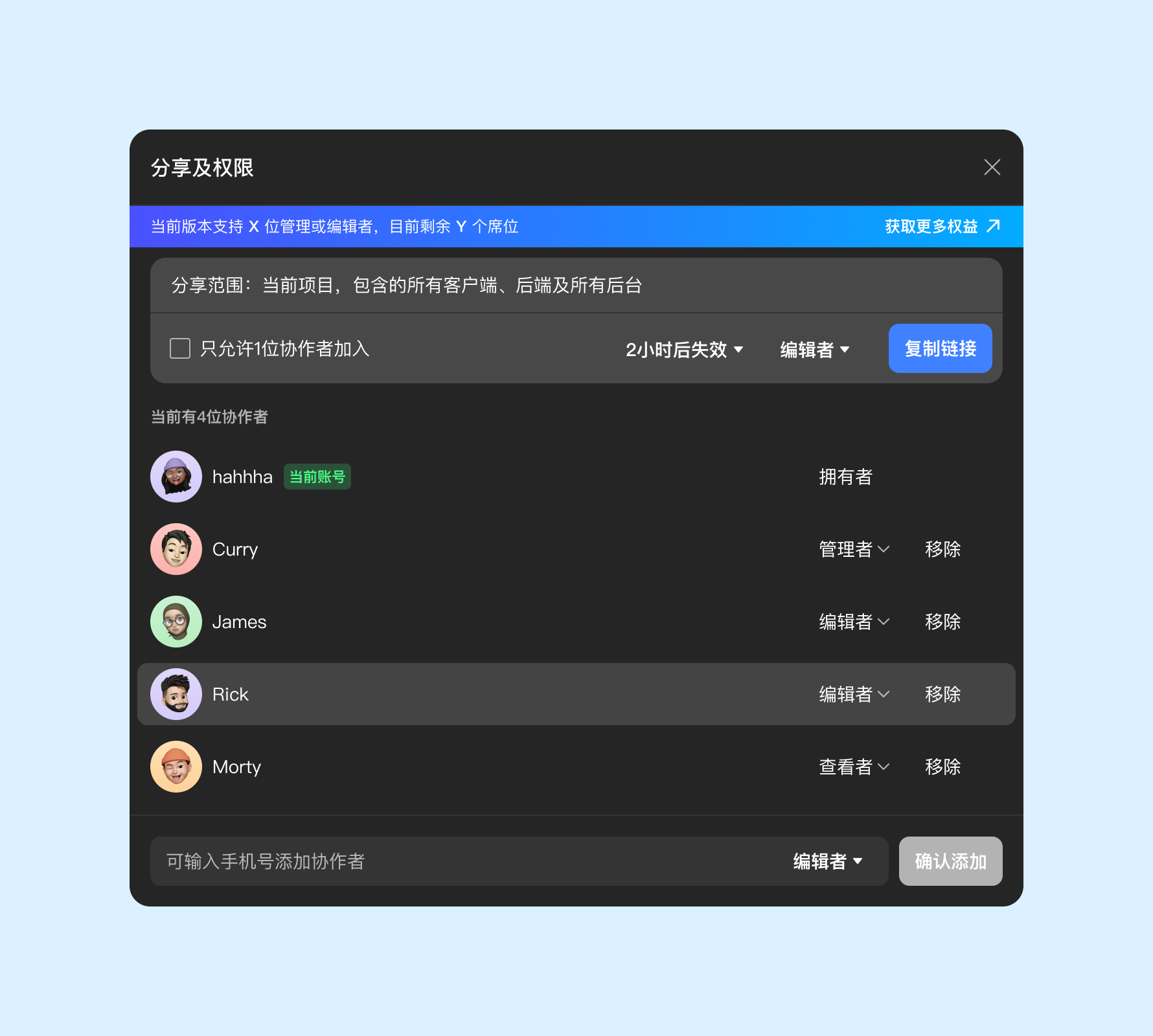
分享及权限
当你想要将你的项目分享给其他人或想要查看已存在的协同者时,可以点击导航栏中“分享及权限”样式的图标。仅【高级版】及以上版本才可使用分享与协同功能。
权限等级说明:
| 身份 | 权限说明 |
|---|---|
| 拥有者 | 创建项目的人,拥有项目的全部权限 |
| 管理者 | 支持编辑及管理项目参与者,拥有项目的克隆权限 |
| 编辑者 | 支持编辑项目的内容 |
| 查看者 | 仅支持查看项目的内容 |


搜索
点击导航栏中的【搜索】图标,可以快速搜索项目中的内容。目前支持:组件、页面、行为、数据请求。主要使用场景是配合调试快速定位到编辑器中的内容。
实时预览
点击导航栏中的【实时预览】图标,可以快速预览项目效果。
💡 提示:实时预览支持自动刷新,修改后立即生效


同步后端
修改数据模型、API、行为流或 ZAI 后,点击【同步后端】按钮使改动立即生效。
💡 提示:对于已上线项目,如果只修改后端配置而未改动页面样式,只需点击【同步后端】即可

发布项目
网页应用发布
- 点击【发布】按钮
- 进行预览生成最新版本
- 通过二维码或链接测试
- 确认无误后点击【去发布】


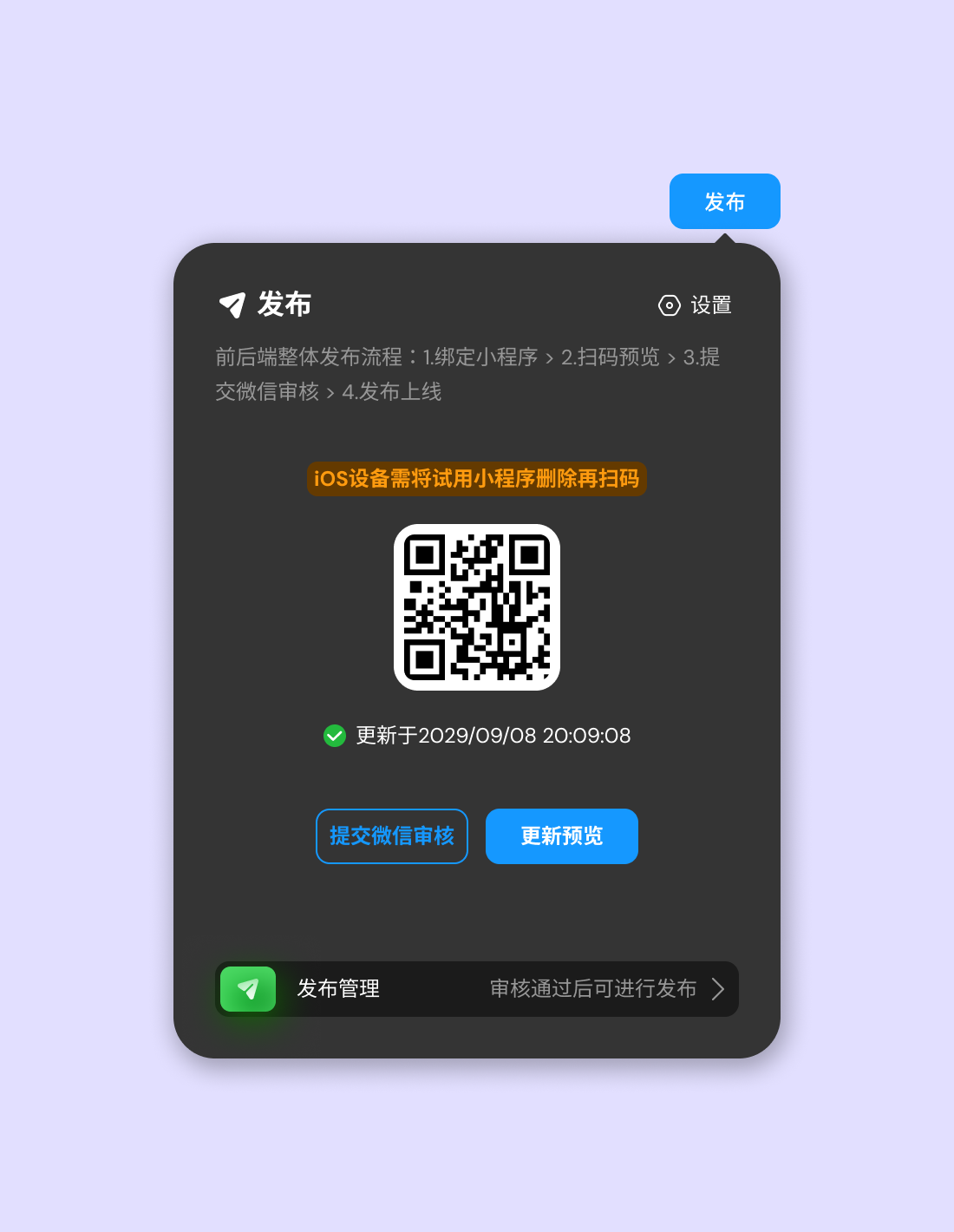
微信小程序发布
- 完成小程序账号注册和授权
- 点击【发布】按钮
- 通过【更新预览】生成最新版本
- 使用手机扫码测试
- 点击【提交微信审核】
- 审核通过后【确认发布】
⚠️ 注意:更新迭代需要重新执行预览和审核流程


小程序设置
在设置中你可以:
- 📱 查看 App ID
- 👥 管理项目成员(通过”微信小程序管理后台”)
- ⚙️ 配置小程序打包设置
- 💾 下载代码包
- 🔗 解绑已绑定的小程序

工具栏 - 编辑时的操作及提示
📋 工具栏功能概览
- 画布模式切换
- 快捷键查看
- 帮助文档
- 画布缩放

画布的选中和移动
| 模式 | 快捷键 | 功能说明 |
|---|---|---|
| 编辑模式 | V | 选中和编辑画布中的元素 |
| 移动模式 | H | 拖拽移动画布 |
| 临时移动 | 空格 + 鼠标左键 | 快速移动画布 |

快捷键
💡 提示:点击工具栏中的快捷键图标可查看完整快捷键列表

帮助
通过帮助面板可以:
- 📚 查看教程和文档
- 💬 加入社区交流
- 👥 加入开发者群组

画布缩放
| 操作 | Mac 快捷键 | Windows 快捷键 |
|---|---|---|
| 放大 | ⌘ + | Ctrl + |
| 缩小 | ⌘ - | Ctrl - |
| 100% | ⌘ 0 | Ctrl 0 |

Last updated on
