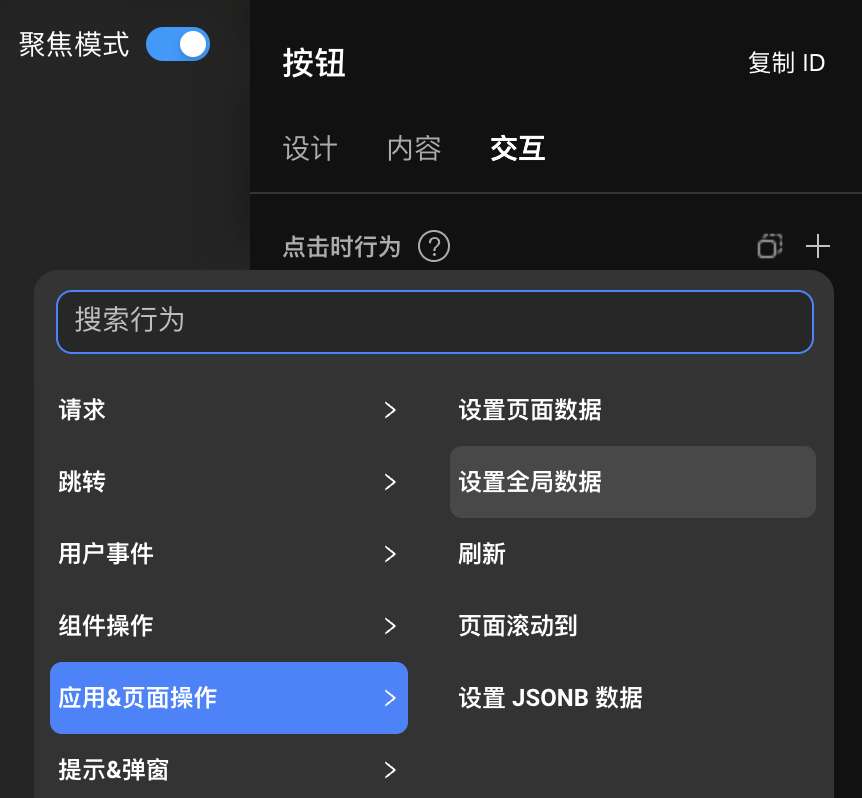
应用&页面操作
应用&页面操作包含了:
- 设置页面数据
- 设置全局数据
- 刷新
- 页面滚动到
1.设置页面数据
作用
为页面中定义好的页面数据进行赋值操作
行为配置
创建页面数据
设置保存单个数据的页面数据,如 图1 ⬇️ 所示,在页面中创建页面数据。

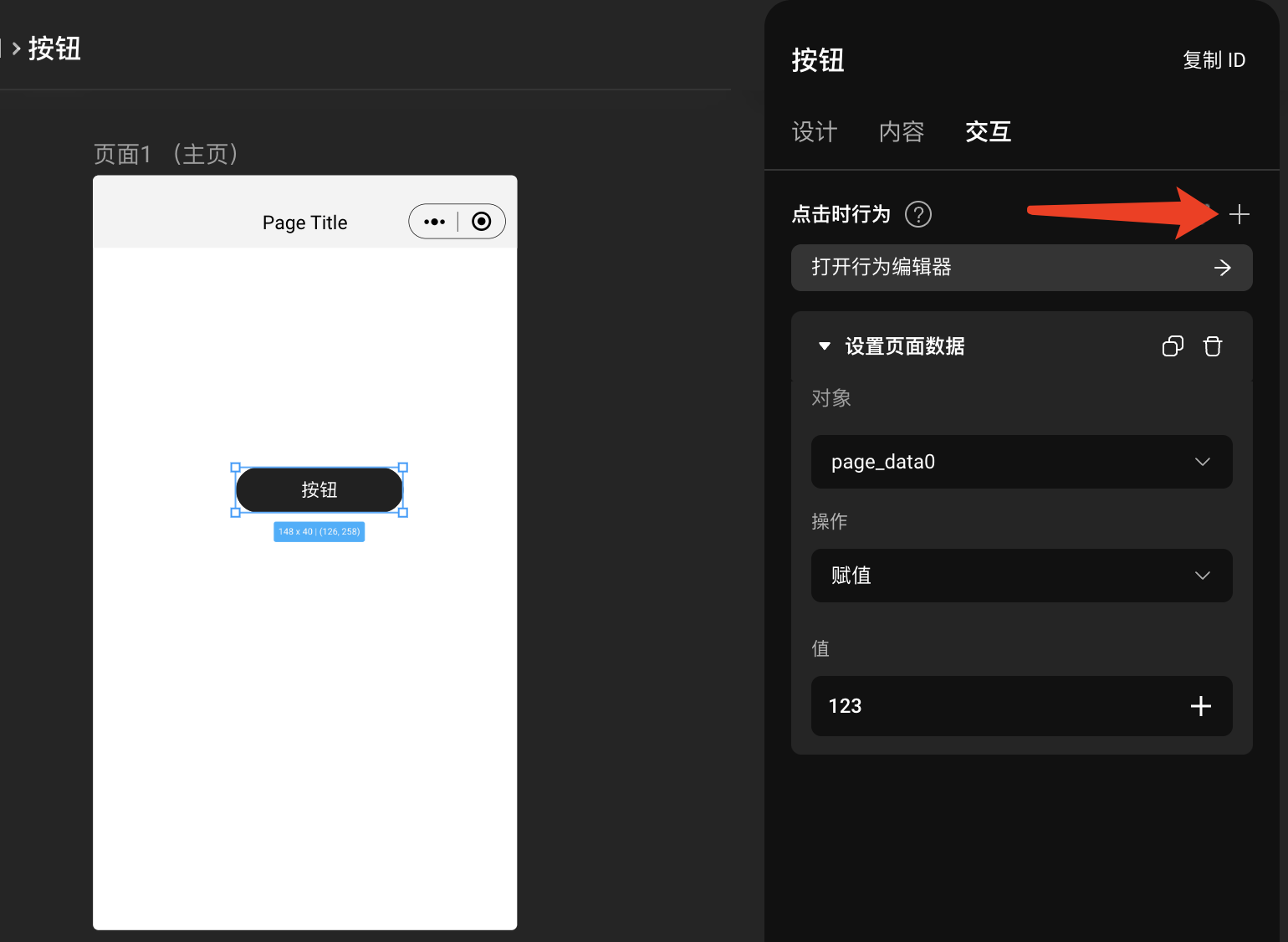
通过“设置页面数据”行为对页面数据进行赋值
如 图2 ⬇️ 所示,通过点击行为触发“设置页面数据”行为:添加行为 - 设置值 - 设置页面数据。

通过其它行为对页面数据进行赋值
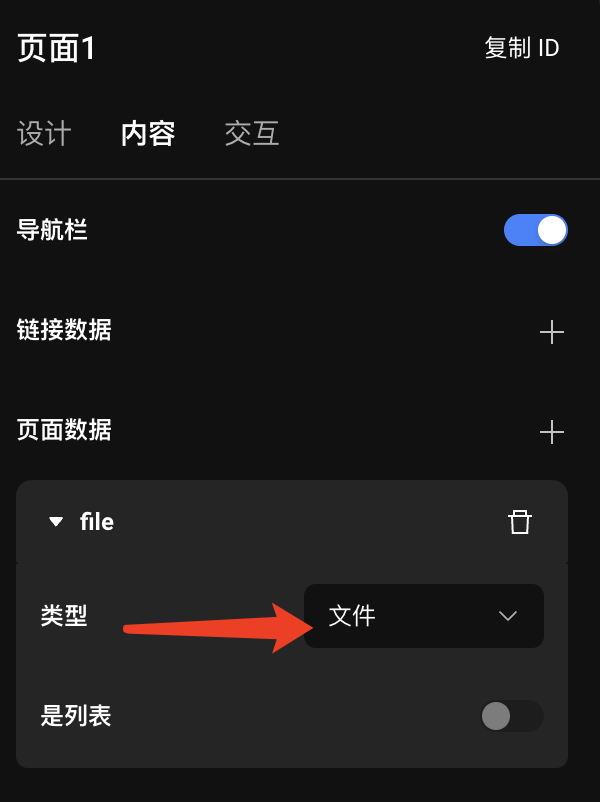
Zion 中的较多行为,在获取到数据之后都要求对页面数据进行赋值,如 图3 ⬇️ 所示,以“上传文件”为例,设置了类型为“文件”的页面数据之后,通过点击按钮触发上传文件行为,而后将上传的文件赋值给页面数据来保存。
| 创建页面数据 | 页面数据赋值 |
|---|---|
 |
 |
设置保存多个数据的页面数据
创建页面数据
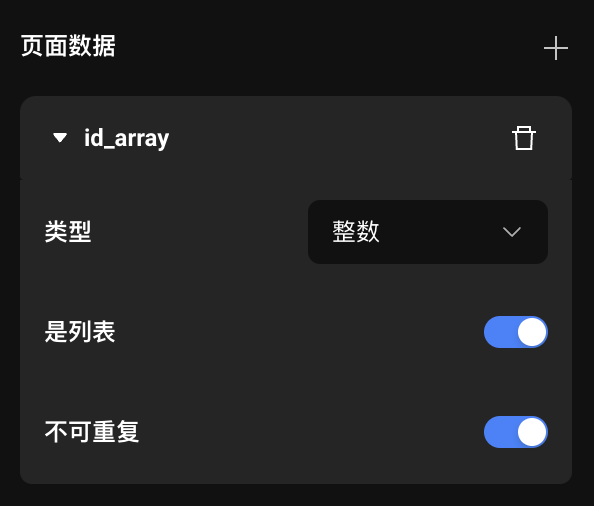
如 图4 ⬇️ 所示创建页面数据:在页面上创建页面数据时,打开“是列表”的模式,是否允许重复看自身业务情况,当创建了“为列表”的页面数据之后,相当于是创建了一个空的数组(array)

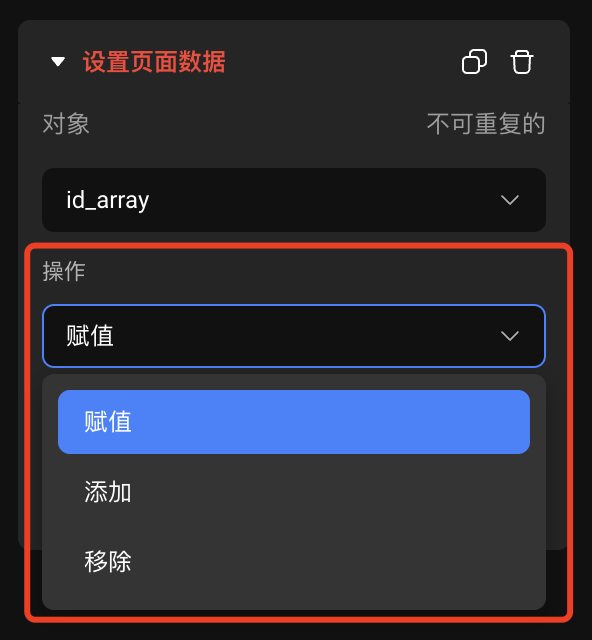
利用「设置页面数据」行为,修改设置页面数据的操作为【添加】,即可向页面数据中添加多个数据,触发一次只能添加一个数据。

假设在设置页面数据的值时,添加的就是一个数组(array),那么此时的页面数据相当于时在数组中保存了一个数组,而不是把这个数组中的数据一个个添加到了页面数据中。
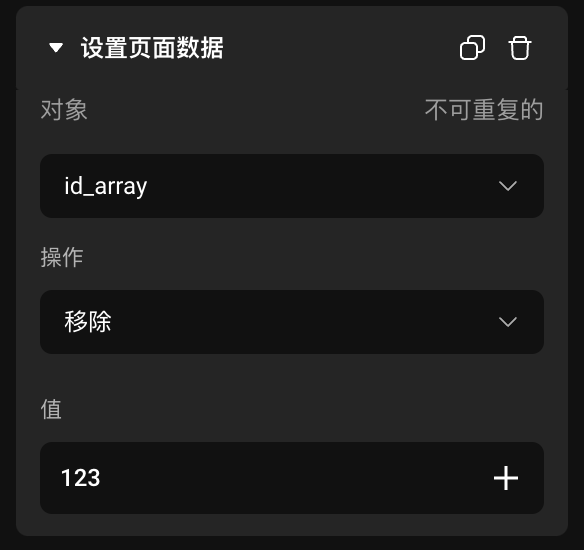
删除页面数据中的某个数据
当打开了「不可重复时」,「设置页面数据」的操作中将可以选择【移除】,当执行“移除”操作时,是通过对比要移除的值是否等于页面数据中的某个值,如果相等就将页面数据中的值删除。

2.设置全局数据
作用
为已经定义好的全局数据进行赋值操作
行为配置
在组件的交互中添加 应用&页面操作 - 设置全局数据 行为,在该行为中选择要赋值的全局数据,填写或者绑定要赋予的值即可。 当全局数据打开了「是列表」模式时,你可以选择设置全局数据的操作为「添加」或「移除」。
| 行为选择 | 赋值 |
|---|---|
 |
 |
3.刷新
作用
触发刷新行为实际上就是重新向数据库发起请求,请求最新的数据。通常我们在执行了修改表数据行为(添加、更新、删除)之后,考虑一下这些行为是否会影响到其它页面上的数据的显示、条件判断,如果会造成影响,那么在这些行为成功时配置对应的刷新行为
行为配置
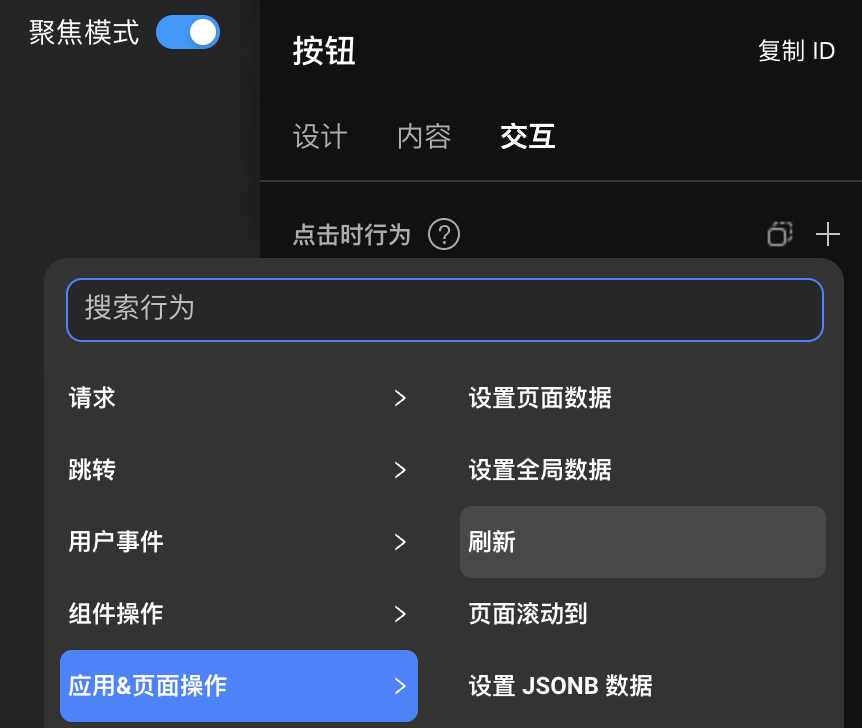
刷新
应用&页面操作 中找到刷新行为,在刷新行为中选择要刷新的对象即可
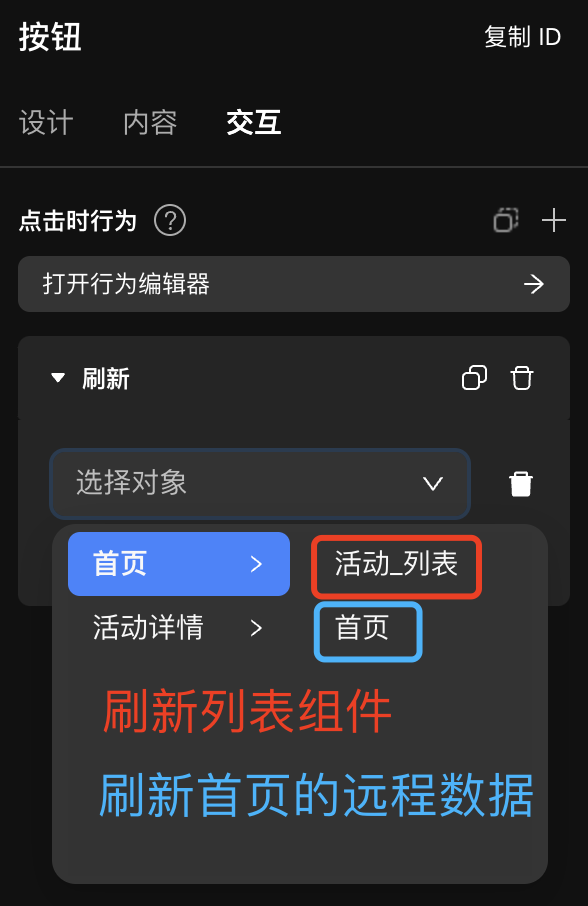
如果选择的是以页面命名的对象,那就意味着会刷新这个页面,刷新页面实际让页面上配置的所有远程数据重新向数据库发起请求,获取最新的数据,从而将最新的数据用来显示或者作为条件判断
如果选择的是页面中的列表类组件,实际是让列表类组件请求最新的远程数据显示出来
| 行为选择 | 选择刷新对象 |
|---|---|
 |
 |
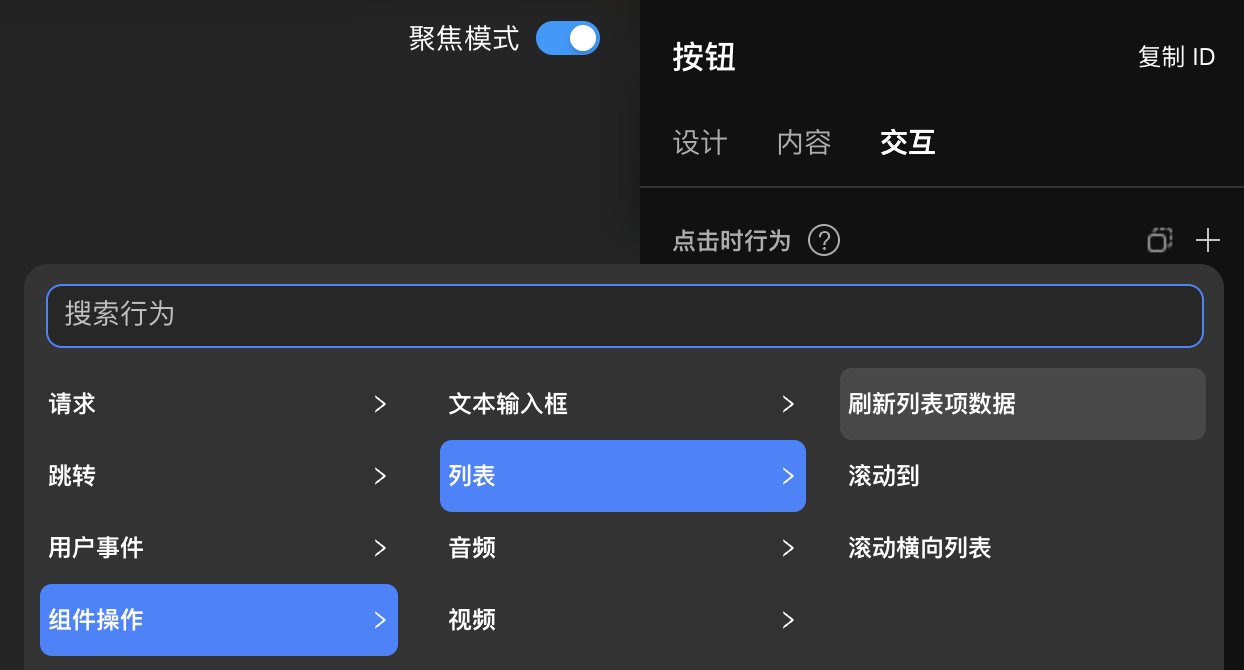
刷新列表项数据
触发刷新列表项数据行为后,会单独向数据库请求列表中指定的那一条最新的数据来进行展示或者条件判断,该行为只能在列表的容器视图内使用,合理使用该行为能在一定程度上提升交互体验以及减少数据请求耗时
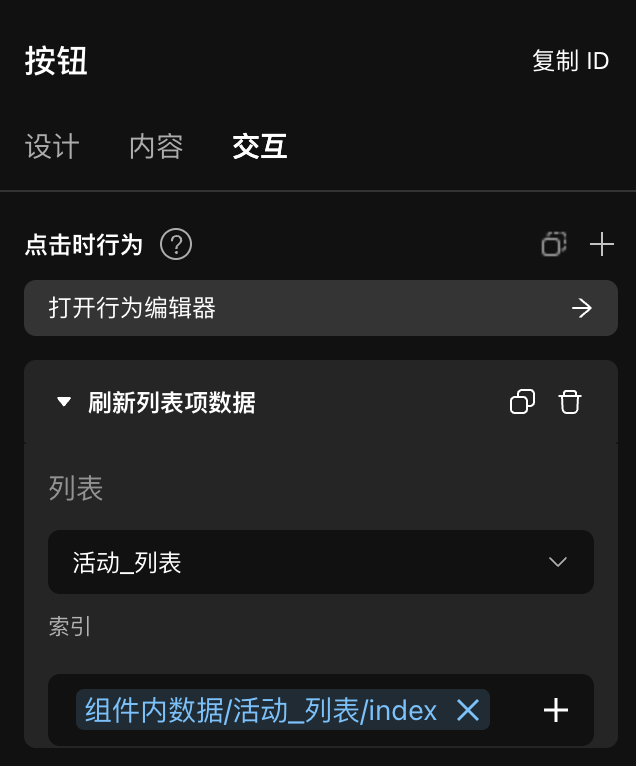
- 一般在列表项的组件中触发修改表数据成功时配置该行为,你可以在 组件操作 - 列表 中找到「刷新列表项数据」行为来进行配置,在行为中选择要刷新的列表是哪一个(也只能是当前列表),索引一般选择 组件内数据 - 列表 - index 即可
| 行为选择 | 绑定index |
|---|---|
 |
 |
场景
当在列表项中配置一些修改表数据的行为,例如列表展示的是某人的多条朋友圈,可以对每一条朋友圈进行点赞,其中使用条件式容器来判断并显示点赞状态,当未点赞时现实的是灰色的爱心图标,点赞之后显示的是红色的爱心图标。在点赞或取消点赞之后会向点赞表中插入或者删除点赞数据,那么在执行相应的行为之后就需要请求这条朋友圈的最新点赞记录来进行条件判断,从而显示应该显示的状态。
此时就可以在修改表数据的成功时使用「刷新列表项数据」行为,只请求这一条朋友圈对应的点赞数据
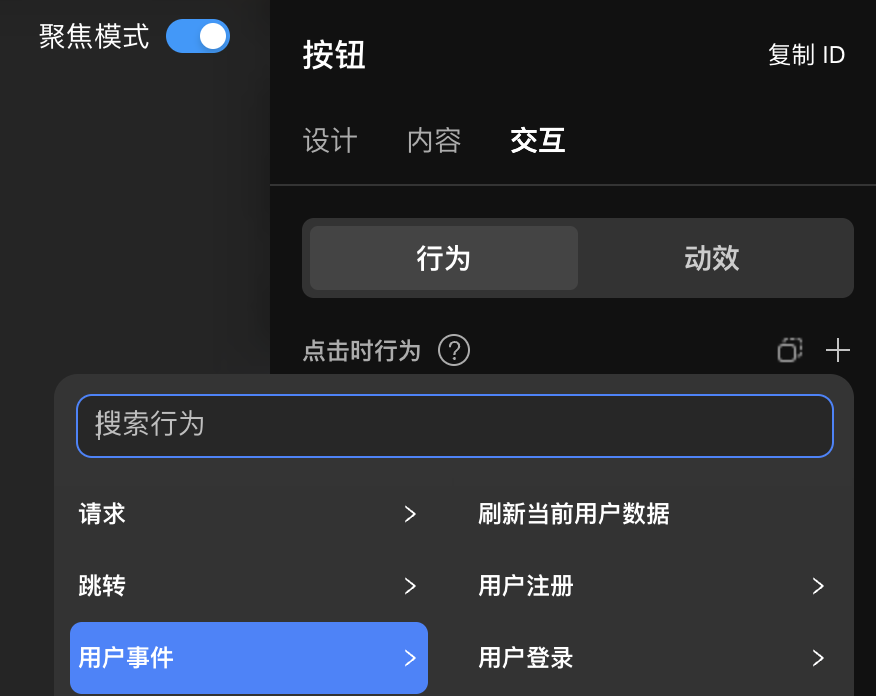
刷新当前用户数据
刷新当前用户数据,也就是刷新默认的账户表中属于正在使用这个软件的人的数据
正常情况下,"当前用户数据“只会在用户进入应用时加载,不会实时更新,在修改了当前用户数据之后,需要手动配置该行为进行刷新,才能够使用或者显示最新的数据。
一般在修改默认的账户表数据的成功时配置该行为,你可以在 用户事件 中找到「刷新当前用户数据」的行为进行配置即可

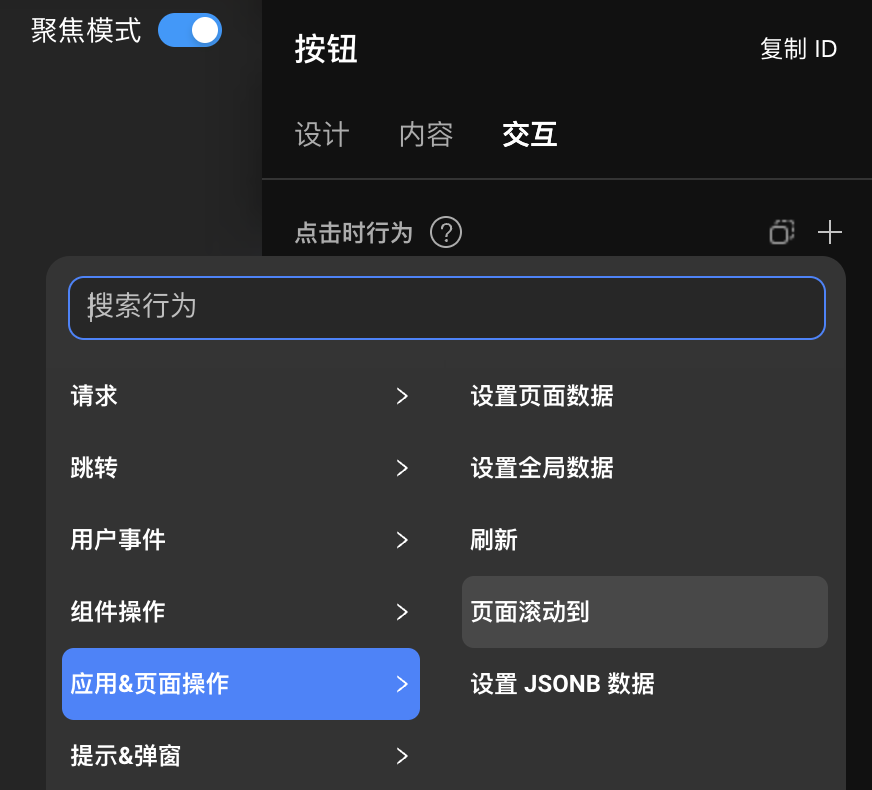
4.页面滚动到
作用
以页面或者组件为参照,滚动到页面中指定位置,此行为暂不支持实时预览
行为配置
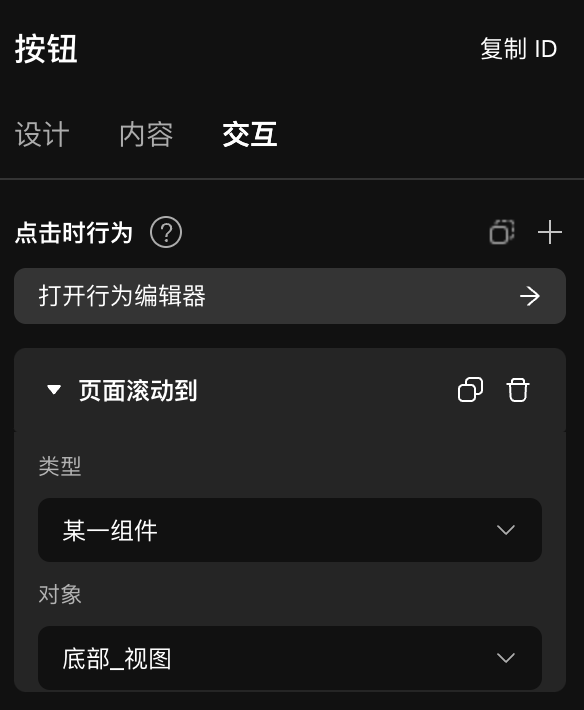
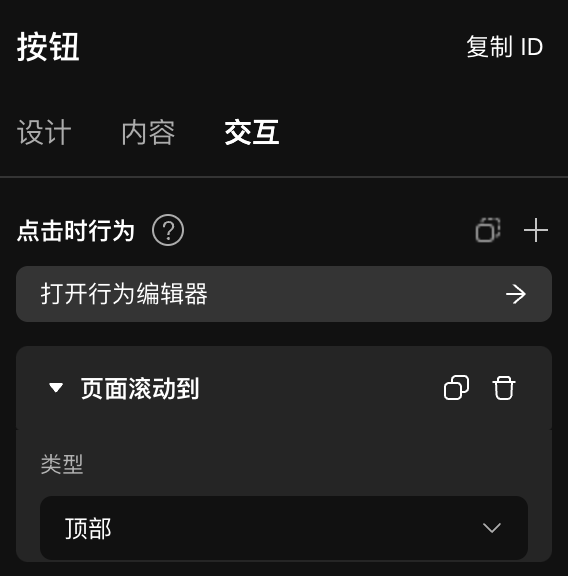
通常为按钮组件配置该行为,在组件的交互中添加 应用&页面操作 - 页面滚动到 行为,在该行为中你可以选择滚动类型:某一组件/顶部 当选择类型为「某一组件」时,意味着你想滚动到页面中某个组件的位置,那么你需要选择要滚动的组件对象,触发该行为后,页面将滚动到指定的组件位置 当选择类型为「顶部」时,触发该行为后页面将滚动到顶部位置
| 行为选择 | 滚动到某一组件 | 滚动到页面顶部 |
|---|---|---|
 |
 |
 |
场景示例
滚动到顶部

滚动到某一组件
