认识函子Zion编辑器
Zion编辑器由导航栏、功能区核心区域构成,在选中导航栏的页面时,有左边栏、右边栏和工具栏。左边栏用来添加和管理页面及组件,在右边栏进行具体的页面和组件配置,可点击对应的链接进行详细内容的了解。
导航栏——功能入口及项目管理
你可以在导航栏对画布内容进行切换进入不同的功能面板,也可以打开一些通用的项目配置,下面是对导航栏内容的具体介绍。
返回个人中心
你可以点击左上角“Zion”的 Logo 返回个人中心。

功能入口
当你进入编辑器时,默认会选中第一个标签“页面”,你可以点击其它不同的标签进入不同的功能配置面板。

切换平台
每个项目都支持“网页”和“小程序”两端的编辑,它们可以共用所有后端功能的配置及数据。你可以点击项目名右侧的下拉图标切换你当前编辑的平台。

查看报错
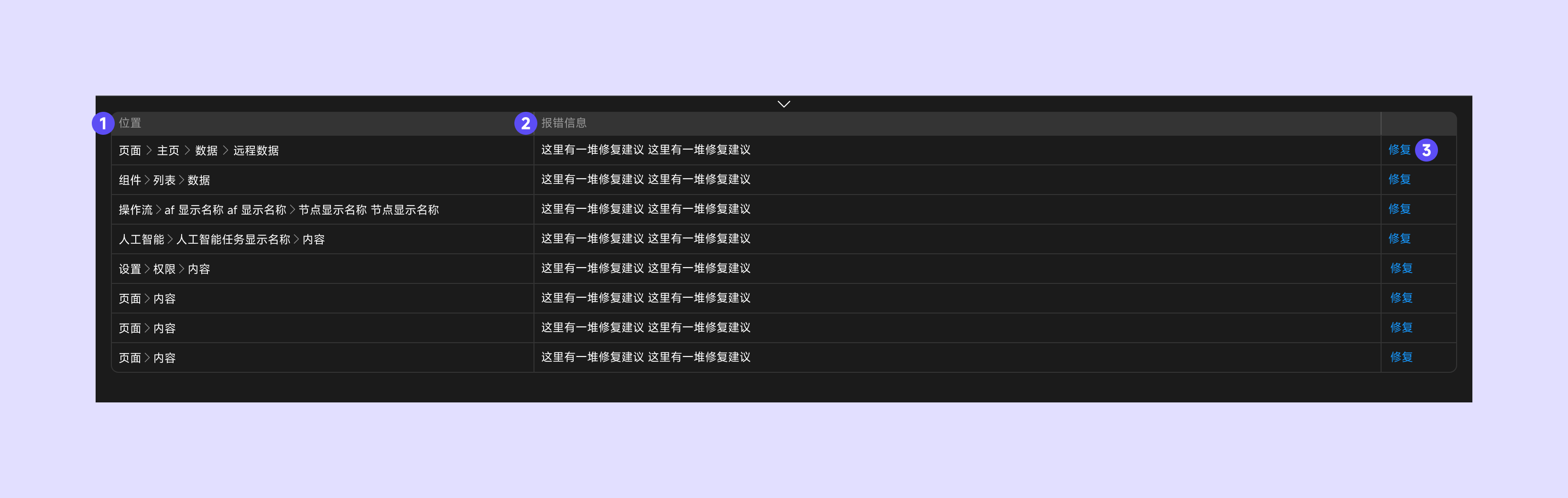
编辑过程中出现配置错误时,导航栏会出现报错提示,点击它编辑器底部会弹出报错的具体信息。
- 位置:查看错误所在位置的路径。
- 报错信息:关于报错的具体描述。
- 修复:点击可直接跳转至错误所在位置。


分享及权限
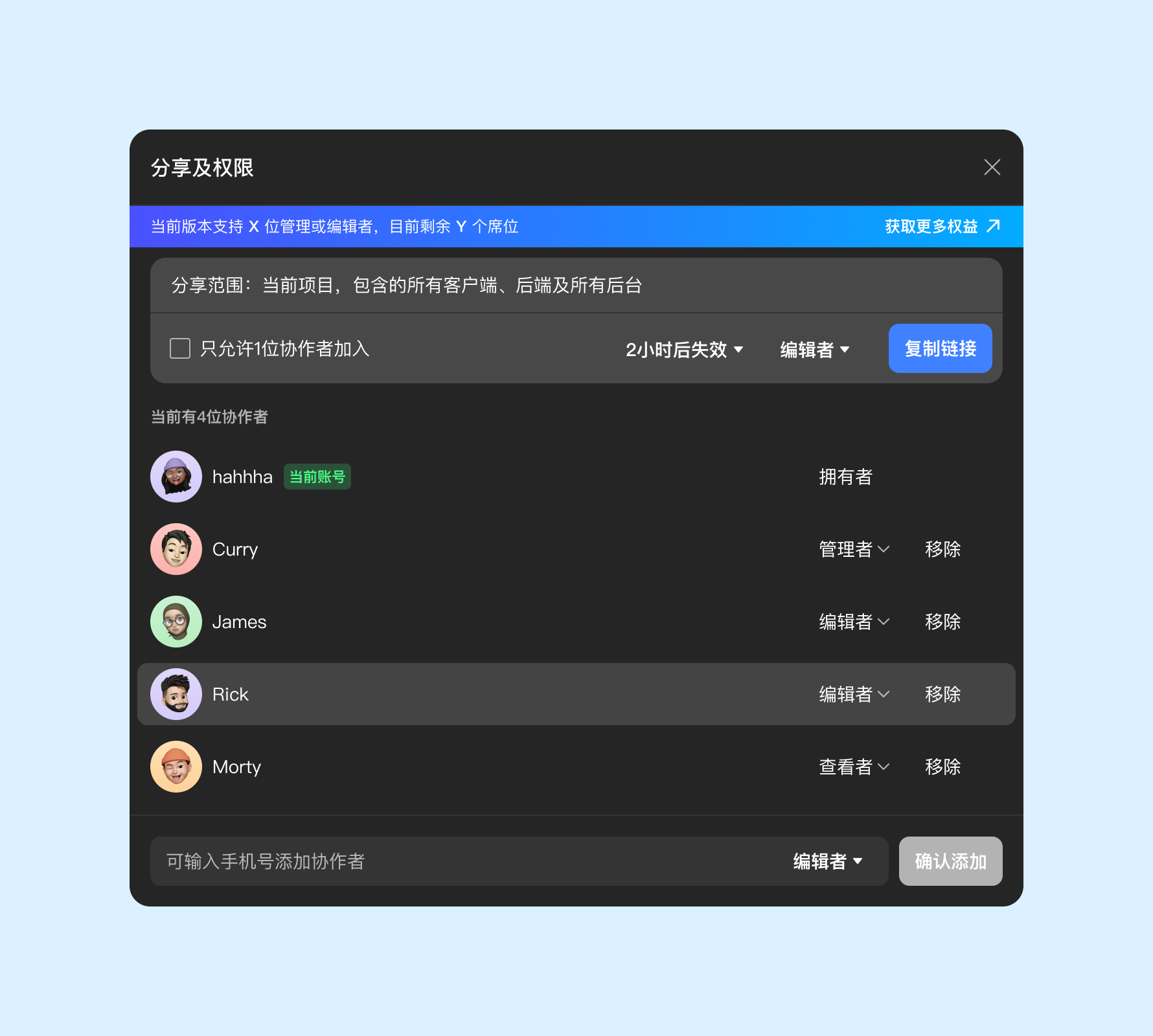
当你想要将你的项目分享给其他人或想要查看已存在的协同者时,可以点击导航栏中“分享及权限”样式的图标。仅【高级版】及以上版本才可使用分享与协同功能。
不同身份对应不同的权限:
- 拥有者:创建项目的人,拥有项目的全部权限。
- 管理者:支持编辑及管理项目参与者,同时拥有项目的克隆权限。
- 编辑者:支持编辑项目的内容。
- 查看者:仅支持查看项目的内容。


实时预览
如果你想在编辑过程中快速的预览自己所做项目的效果,可以点击导航栏中【实时预览】的图标。


后端更新
当你对数据模型、API、行为流或 ZAI 进行了修改后,记得点击编辑器右上角的【后端更新】按钮,让这些改动立即生效。
对于已上线的项目,如果你只是调整了数据库、API、行为流或 ZAI 的配置,而没有修改页面样式或本地数据,那么无需点击【更新预览】生成新的应用。只需点击【后端更新】,即可快速完成后端的更新操作。

发布项目
网页
当网页应用搭建完成后,可通过点击编辑器右上角的【发布】按钮一键部署应用。
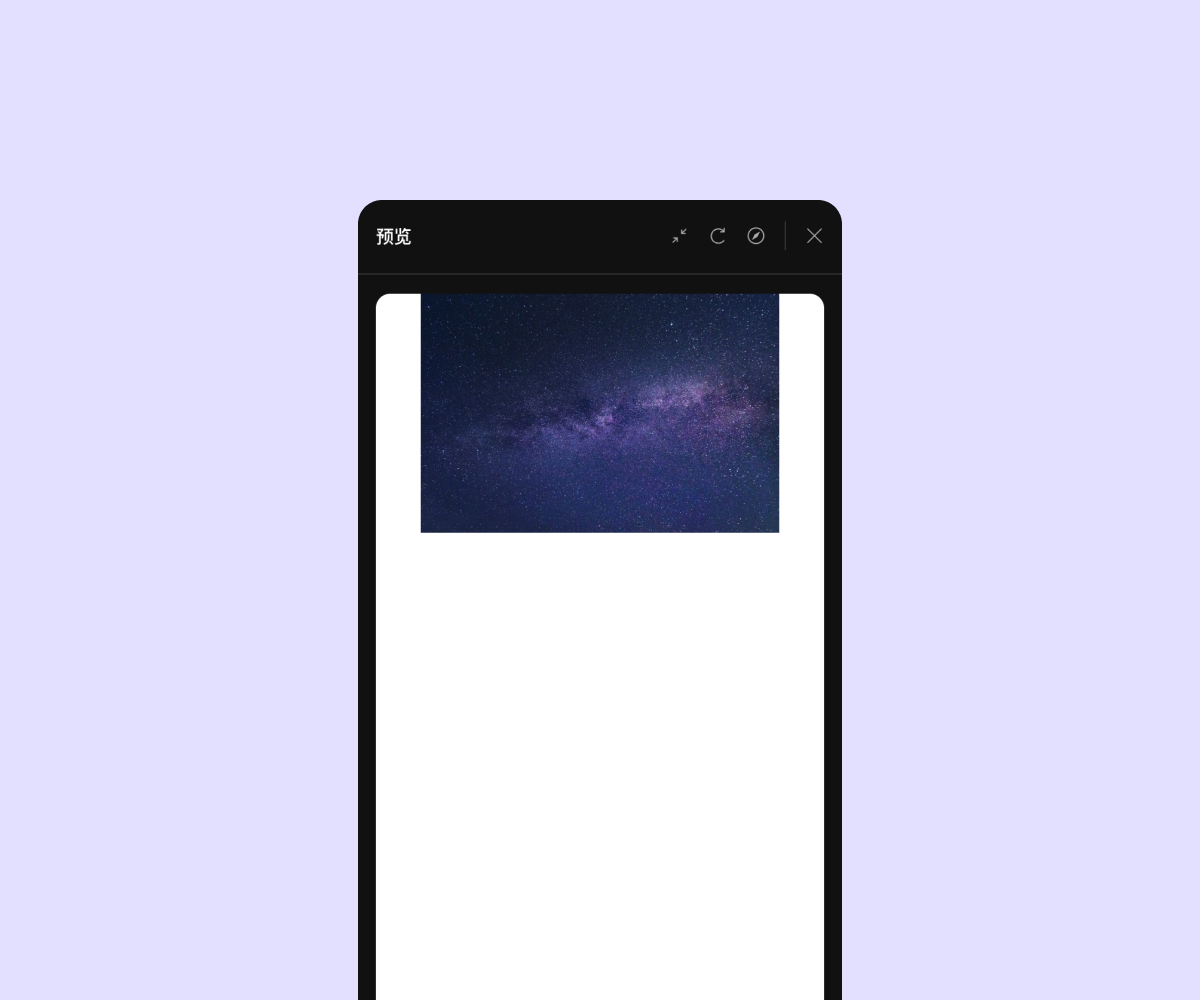
在正式发布前,需要先进行预览生成最新版本的网页应用。当预览成功时,系统会生成一个二维码和网页链接,您可以通过手机扫码或点击链接,在真实网页环境中体验和调试应用。
确认无误后,点击【去发布】按钮,即可将应用正式上线,生成全新的正式版二维码和网页链接。


微信小程序
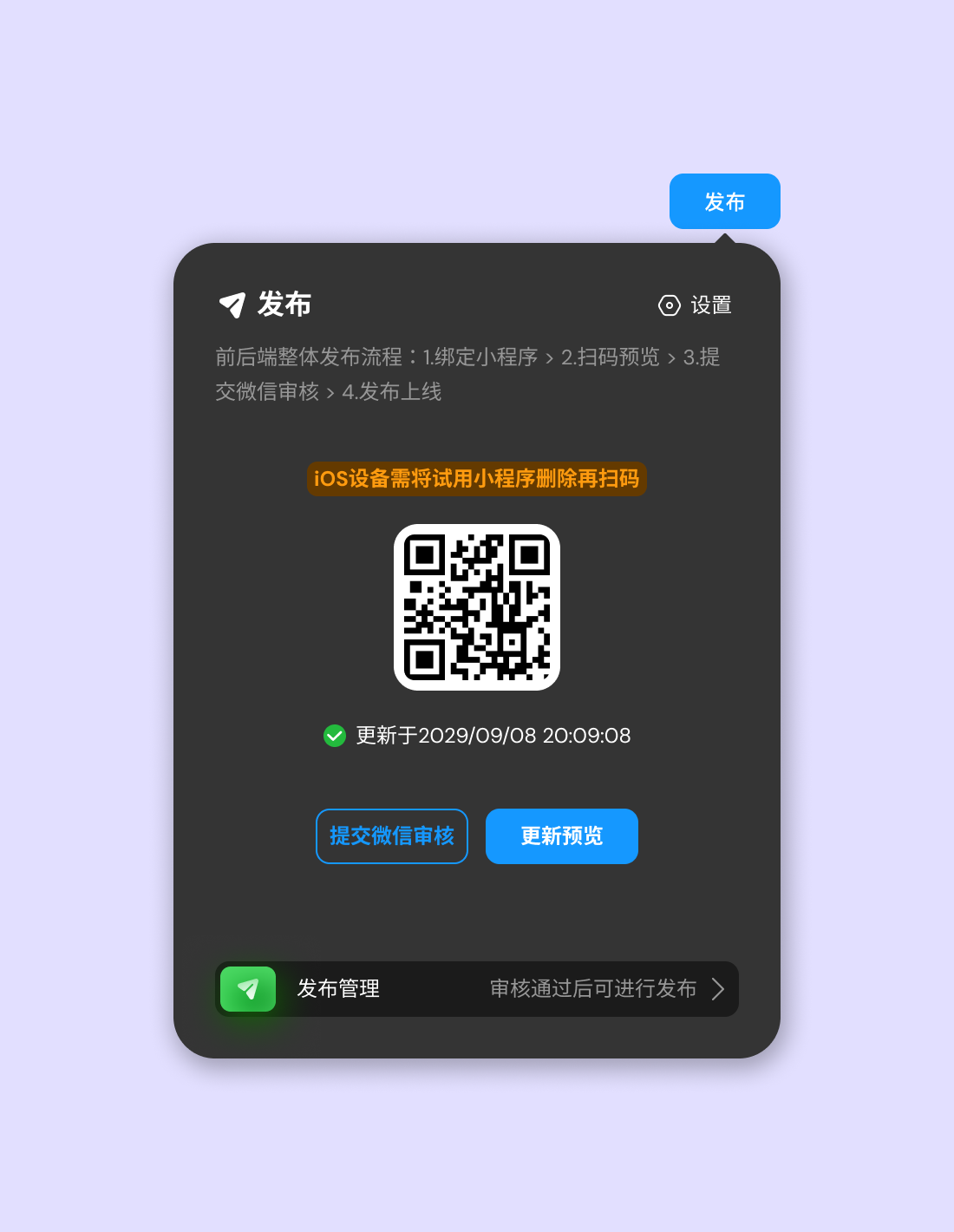
当小程序应用搭建完成后,可点击编辑器右上角的【发布】按钮一键部署发布。
小程序发布之前需要先完成小程序账号的注册和授权。随后,通过【更新预览】打包生成最新版本的小程序应用,并使用手机扫码在真机上体验和调试。
确认无误后,点击【提交微信审核】按钮提交审核。审核通过后,再点击【确认发布】,即可将应用正式上线。
如果应用需要更新迭代,需重新执行【更新预览】,并再次【提交微信审核】完成发布流程。


另外,在设置中你可以:
查看你的 App ID 。
管理微信小程序的项目成员(点击“微信小程序管理后台”)
小程序打包设置。
下载代码包,即将小程序的代码下载到本地。
与已绑定的小程序解绑。

工具栏——编辑时的操作及提示

工具栏包含你在画布编辑过程中可能需要用到的一些能力及能帮助到你的资源,下面是对画布工具栏的具体介绍。
画布的选中和移动
画布默处于编辑模式(快捷键 V ),此时你可以选中和编辑画布中的元素。当你想要拖拽画布时,可以进入移动模式(快捷键 H ),此时你将不能选中画布中的元素,但可以对画布进行移动。
如果你只是想要在编辑过程中对画布进行短暂的移动,也可以按住空格用鼠标左键拖拽画布进行移动。

快捷键
编辑器中有很多快捷键,你可以在工具栏中点击进行查看。

帮助
你可以在帮助中查看教程和文档,也可以通过社区、加群等方式与我们和其他开发者进行交流。

画布缩放
在画布中编辑时你可以自由地调整它的缩放比例。同时我们提供了几个较为常用的快捷键:
放大: ⌘ +
缩小: ⌘ -
缩放至 100%: ⌘ 0

