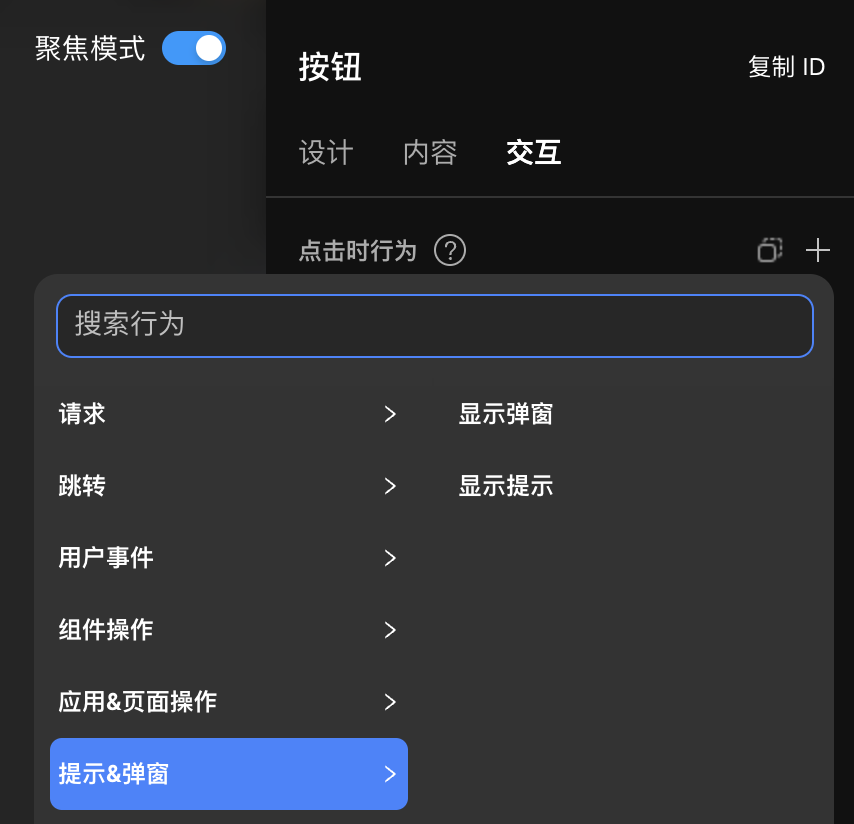
提示&弹窗
1.显示提示
作用
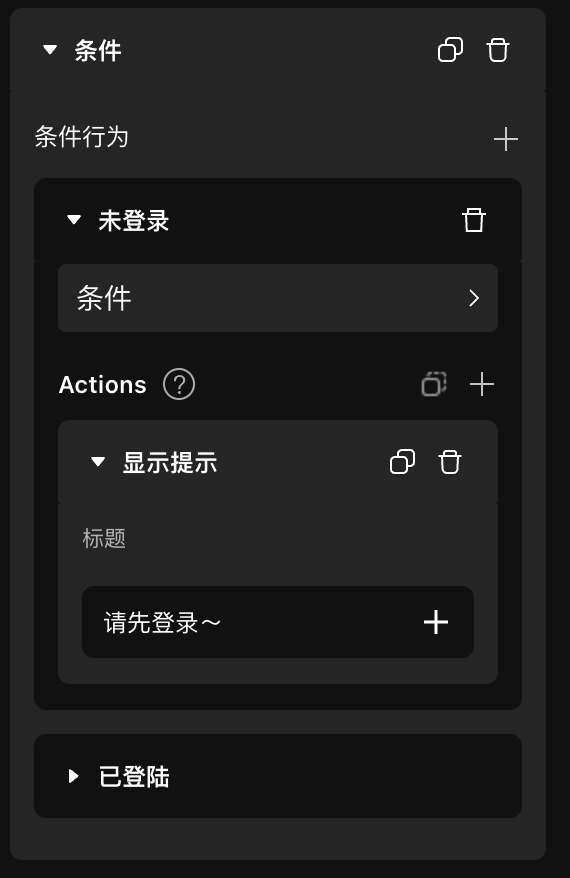
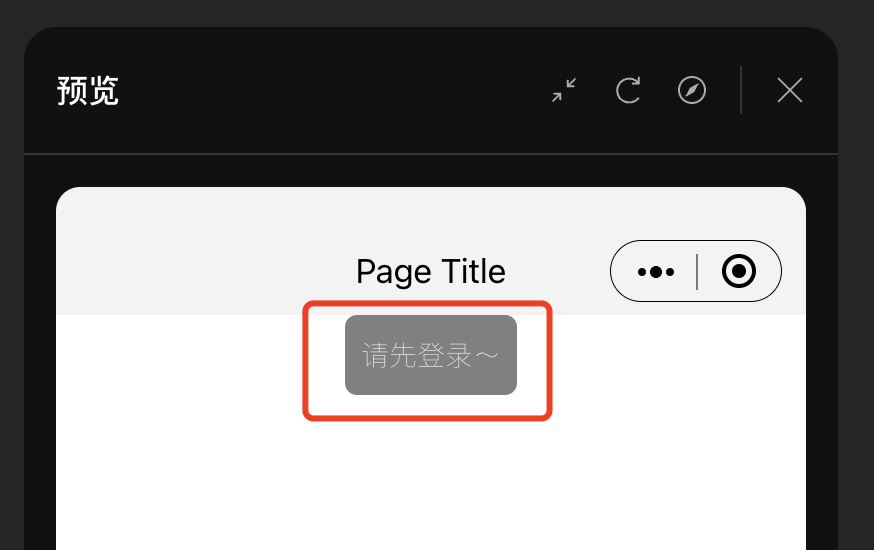
1.触发该行为之后,会在页面上显示提示内容。 常见应用场景:一般在修改表数据成功时、条件行为中配置「显示提示」行为,你可以在 提示&弹窗 中找到该行为,在该行为中填写或者绑定提示内容即可。
- 交表单行为执行成功后,显示提示 “提交成功”。
- 登录/注册行为失败后,显示提示 “登录/注册失败”。
| 选择行为 | 内容输入 | 线上效果 |
|---|---|---|
 |
 |
 |
特殊说明
小程序提示内容的默认样式为微信默认的灰底白字,网页端提示内容的默认样式为白底黑字,样式不支持修改。
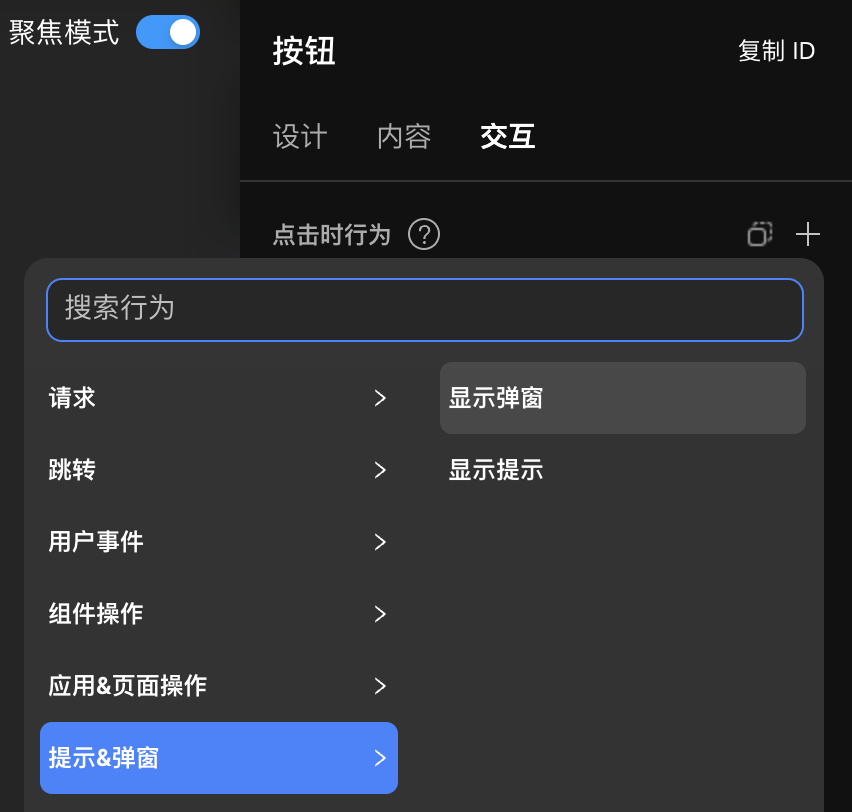
2.显示弹窗
作用
点击组件时,弹出一个窗口显示在页面最前方,进行后续的选择或者其他操作。显示弹窗有两种模式可供选择,分别为默认和自定义。
- 默认:可配置标题(Title), 内容(Content), 取消键(Cancel Text)、确认键(Confirm Text)以及确认之后的交互行为
- 自定义:进入编辑模式之后, 可以往空白容器中拖入其他组件进行自定义编辑点击下方"预览区"中的模态视图, 可对弹窗的宽高、位置等属性进行编辑在 交互中,可以打开“单击蒙版时关闭对话框”按钮,勾选该选项后, 点击弹窗的任意位置即可隐藏对话框模态视图中的新添加的组件可以添加隐藏弹窗(Hide modal)的行为。
弹窗默认模式
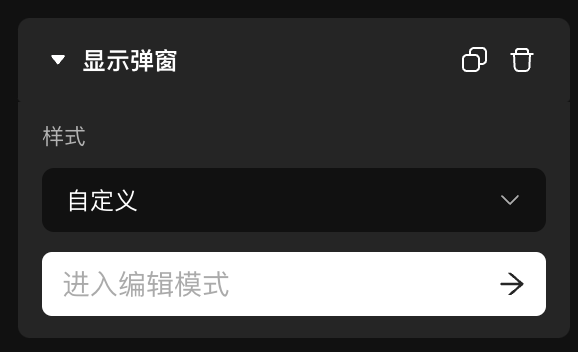
在组件的交互配置中添加 提示&弹窗 - 显示弹窗 行为,行为中的配置项如下:- 样式:默认模式
- 标题:不会显示出来,一般可以不用配置
- 内容:就是弹窗中需要显示的文本内容,可以直接写入或者进行数据绑定
- 取消文字:弹窗中取消时显示的文字内容,注意不能超过4个字符
- 确认文字:弹窗中确认时显示的文字内容,注意不能超过4个字符
- 确认后:确认后可以配置其它需要执行的交互行为,比如跳转、修改表数据等
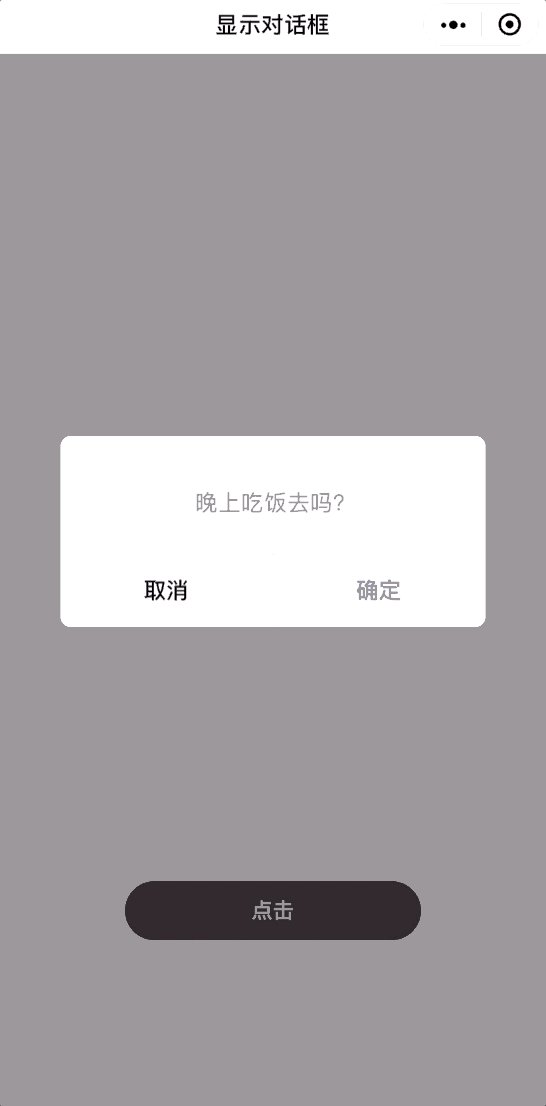
| 选择行为 | 输入内容 | 线上效果 |
|---|---|---|
 |
 |
 |
弹窗自定义模式
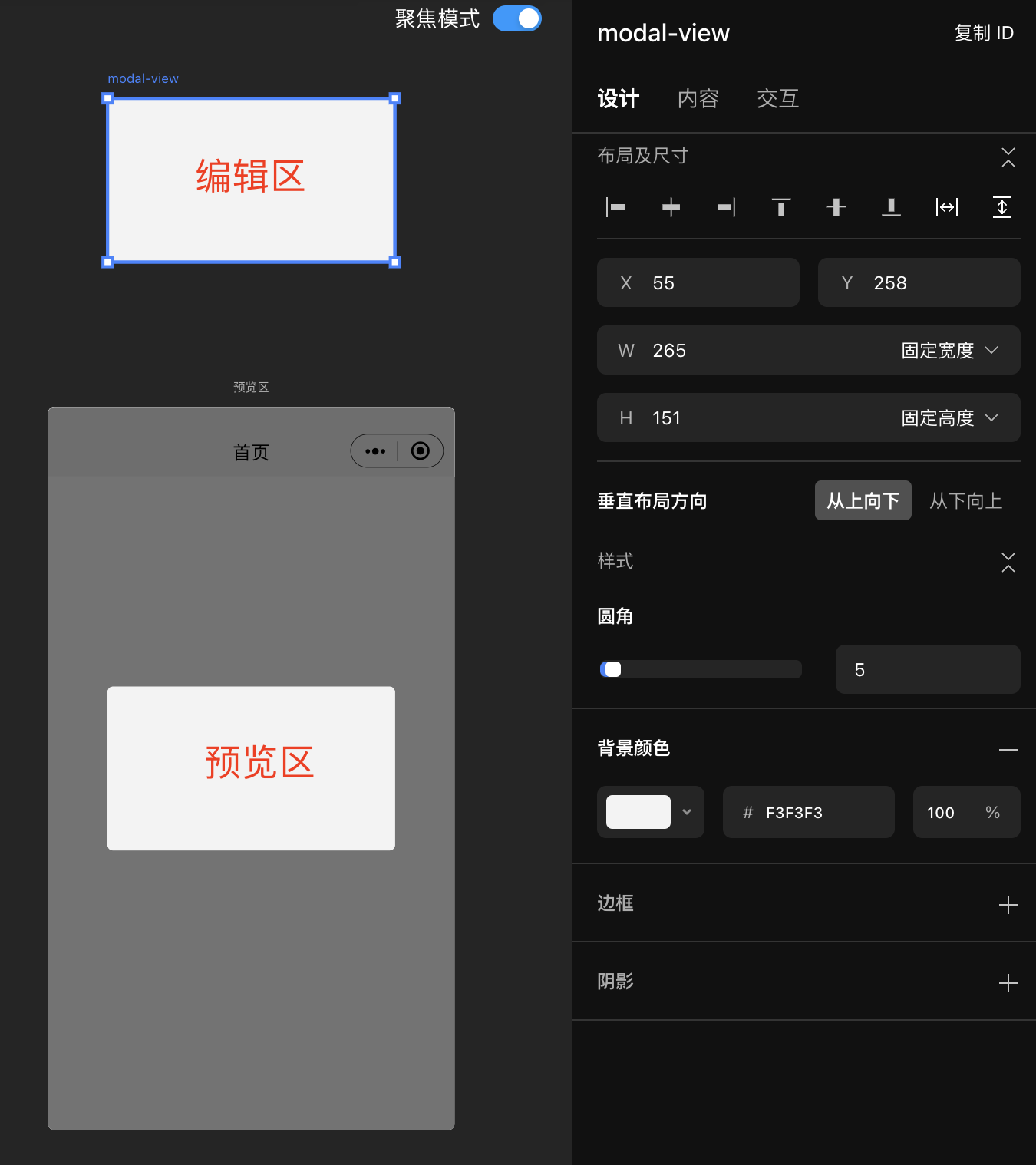
在组件的交互配置中添加 提示&弹窗 - 显示弹窗 行为,行为中的配置项中的样式选择「自定义」然后点击「进入编辑模式」会进入自定义弹窗的编辑界面,在这里你可以点击编辑区的画布定义弹窗的大小、位置、垂直布局方向等,在画布中拖入其它的组件定义弹窗的样式以及内容,编辑的同时你能够在预览区预览到弹窗的编辑的结果。

关闭自定义弹窗的方式
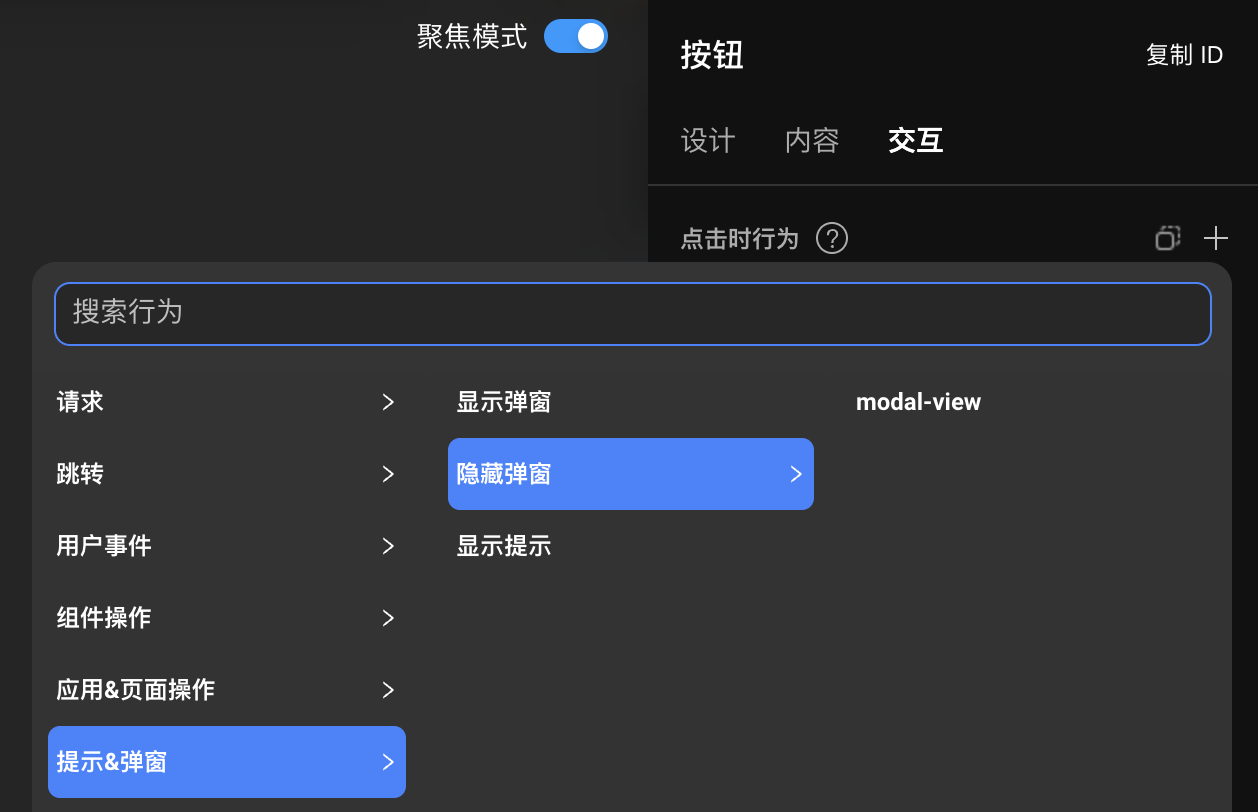
方式一:在自定义弹窗中配置按钮组件,为按钮组件配置 提示&弹窗 - 隐藏弹窗 - 弹窗名称(默认为 model-view,如果同一个页面中有多个自定义弹窗,建议在编辑时为自定义弹窗重命名)

方式二:在自定义弹窗的交互中,打开「单机蒙版时关闭对话框」模式,打开该模式后,点击弹窗之外的区域就会自动隐藏弹窗

特殊说明
如果是在列表类组件中触发的弹窗行为,自定义弹窗无法引用到组件内数据,需要先利用设置页面数据的行为将组件内数据赋值到页面数据,而后才能够在弹窗中使用到列表某一项的数据