系统组件-展示类
该分类下包含以下组件:文本、按钮、图片、视频、富文本、HTML。
文本
用于展示文本、数字、日期、时间等内容。
文本来源:
静态写入:手动输入静态数据
数据绑定:绑定文本类型的数据
文本样式设置:
可设置字体、大小、行高、粗细、字间距、颜色等。如果文字较长超出了组件宽度,导致显示不完整,可打开“多行”配置,开启自动换行。
按钮
用于触发(只支持单击事件)某个行为,例如添加数据、跳转页面等。
按钮上只能显示文字,如果需要带图标的按钮,可以用视图组件或图片组件来实现
图片
图片来源:
本地上传: 从电脑本地上传。支持的格式:jpg、png、webp、gif,图片宽或高不能超过 30,000 px,且总像素不能超过2.5亿 px( gif 动图的计算方式为宽高图片帧数;其他非动态图片的像素计算方式为宽高)。*大小不能超过 20 MB。
数据绑定: 动态绑定图片类型的数据。
链接: 直接用链接显示图片,一般用于显示外部系统的图片。
图片设置:
自动压缩: 下载图片时会消耗流量,打开此配置后将减少流量消耗。
展示模式: 有“完整图片”和“填充空间”两个选项
- 完整图片: 在组件内显示完整的图片,图片会被按比例缩放,图片之外的区域显示背景颜色
- 填充空间: 图片充满整个组件,超出组件的部分会被裁剪
图片行为:
图片组件配备了“全屏图片”行为,支持放大、下载、转发图片、识别二维码等功能。详情请看行为 - 全屏图片
视频
视频来源:
本地上传视频: 从电脑本地上传。
数据绑定: 动态绑定视频类型的数据。
链接: 直接用链接播放视频,包括视频直播推流地址(包括 HLS 视频流等)。
视频设置:
- 循环:默认关闭,指当视频开始播放后,会自动循环播放视频
- 自动播放:默认关闭,指进入视频所在页面时,视频会自动播放
- 播放控制、静音按钮:默认打开,指显示视频的播放开始/暂停、音量控制、播放速度控制、画中画、全屏的功能
视频播放控制:
可在行为里配置“开始播放时”触发的行为,也可以在其他组件的“点击时”中添加视频控制行为,详情请看组件操作
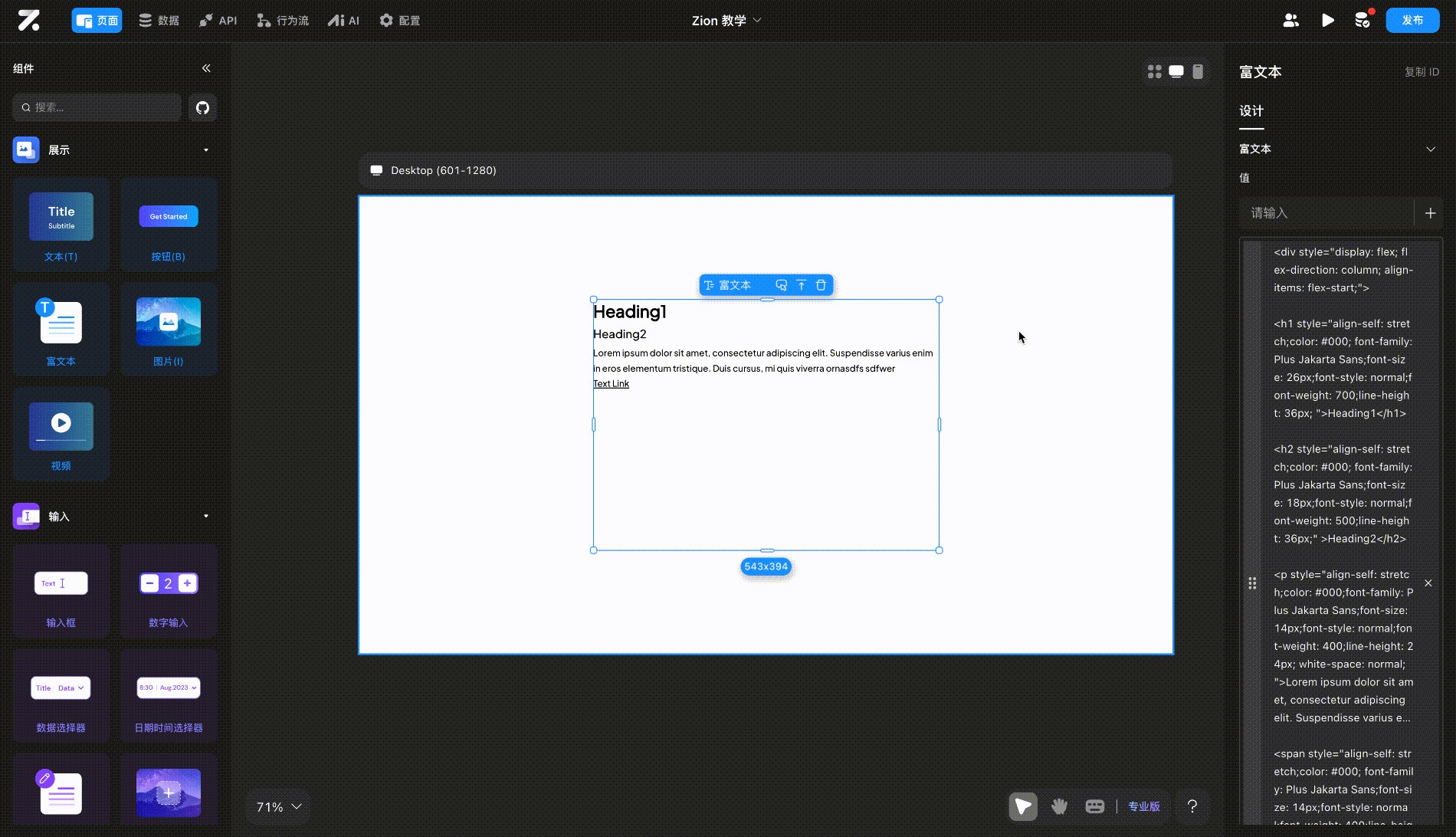
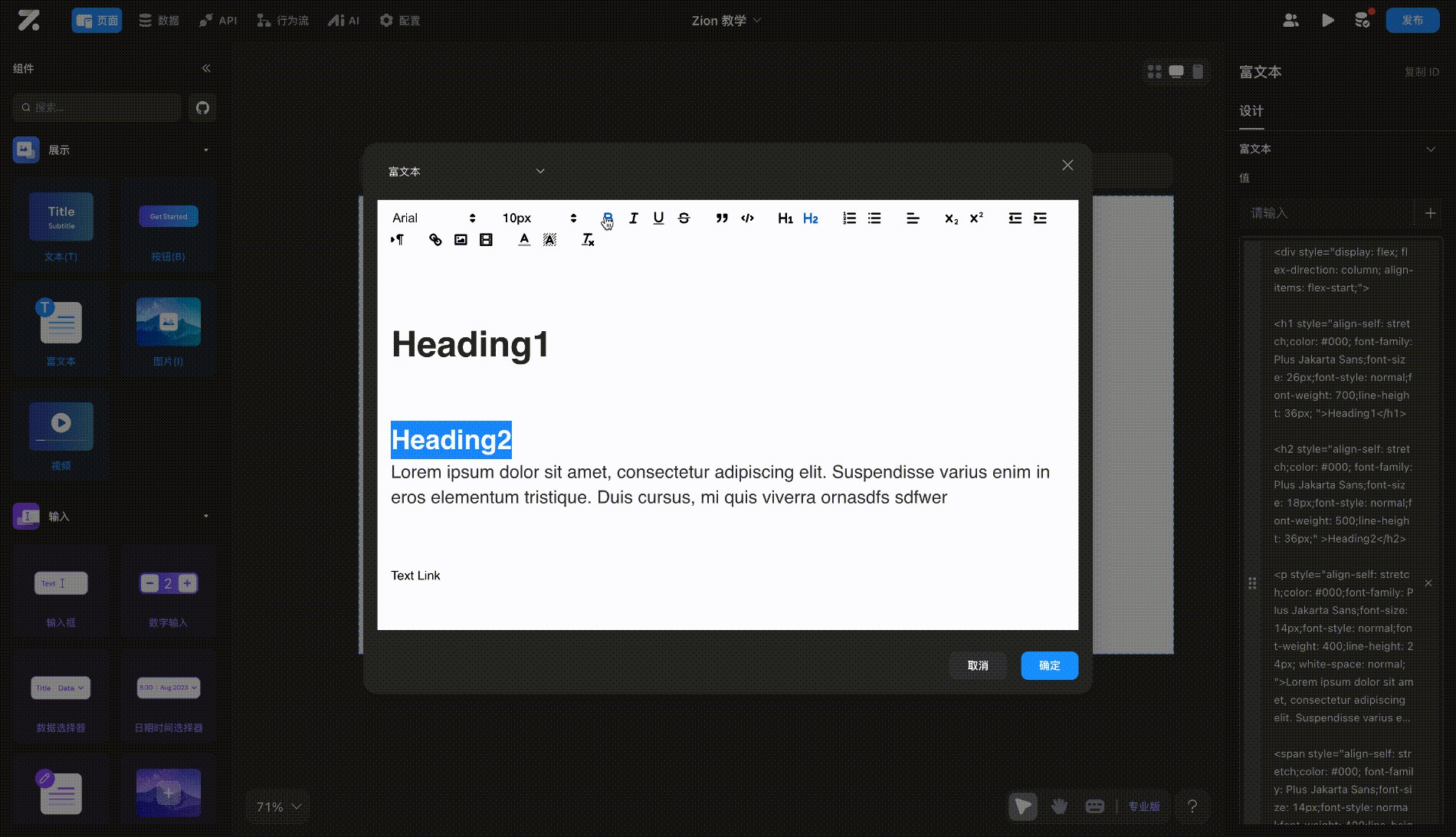
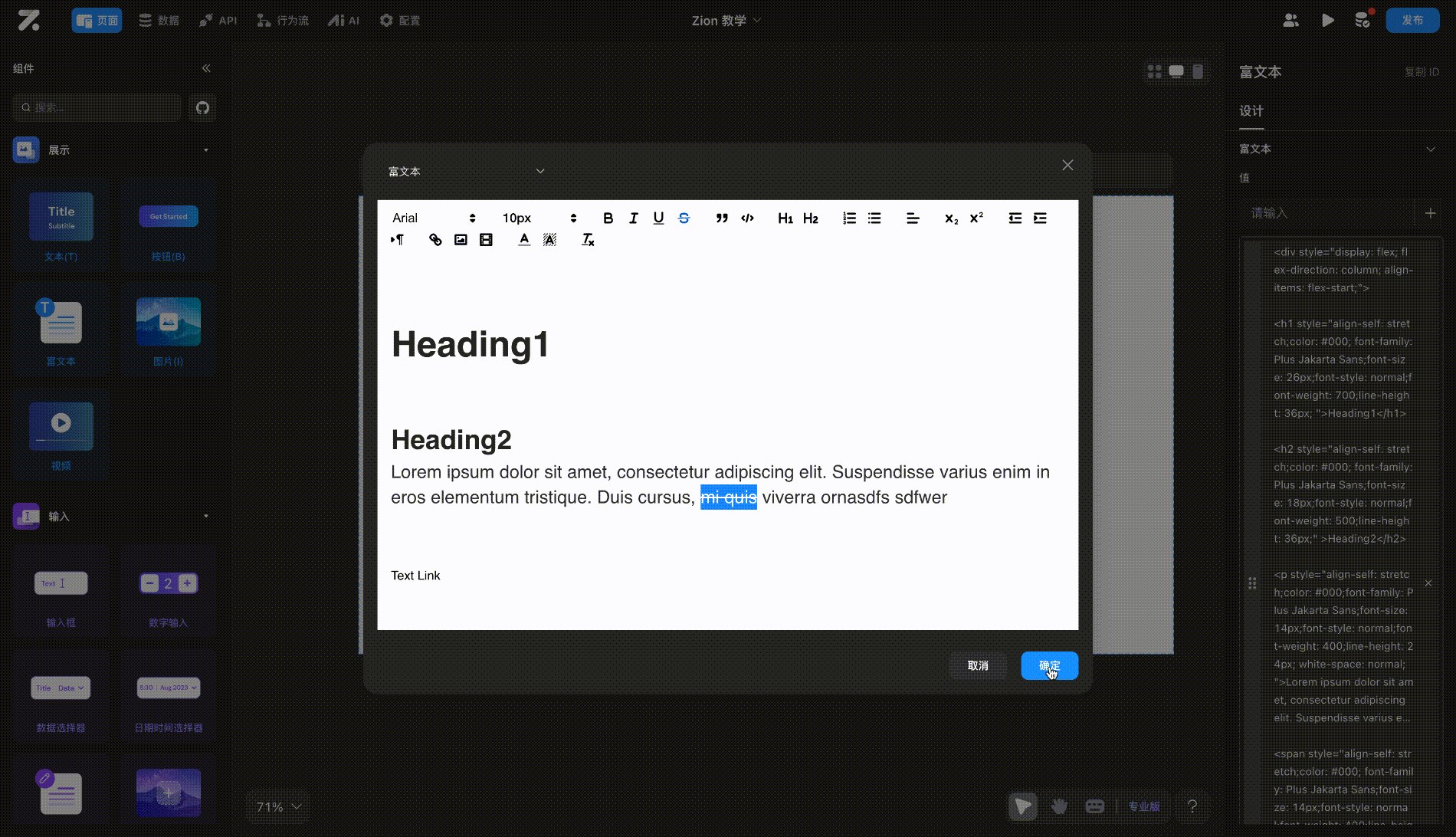
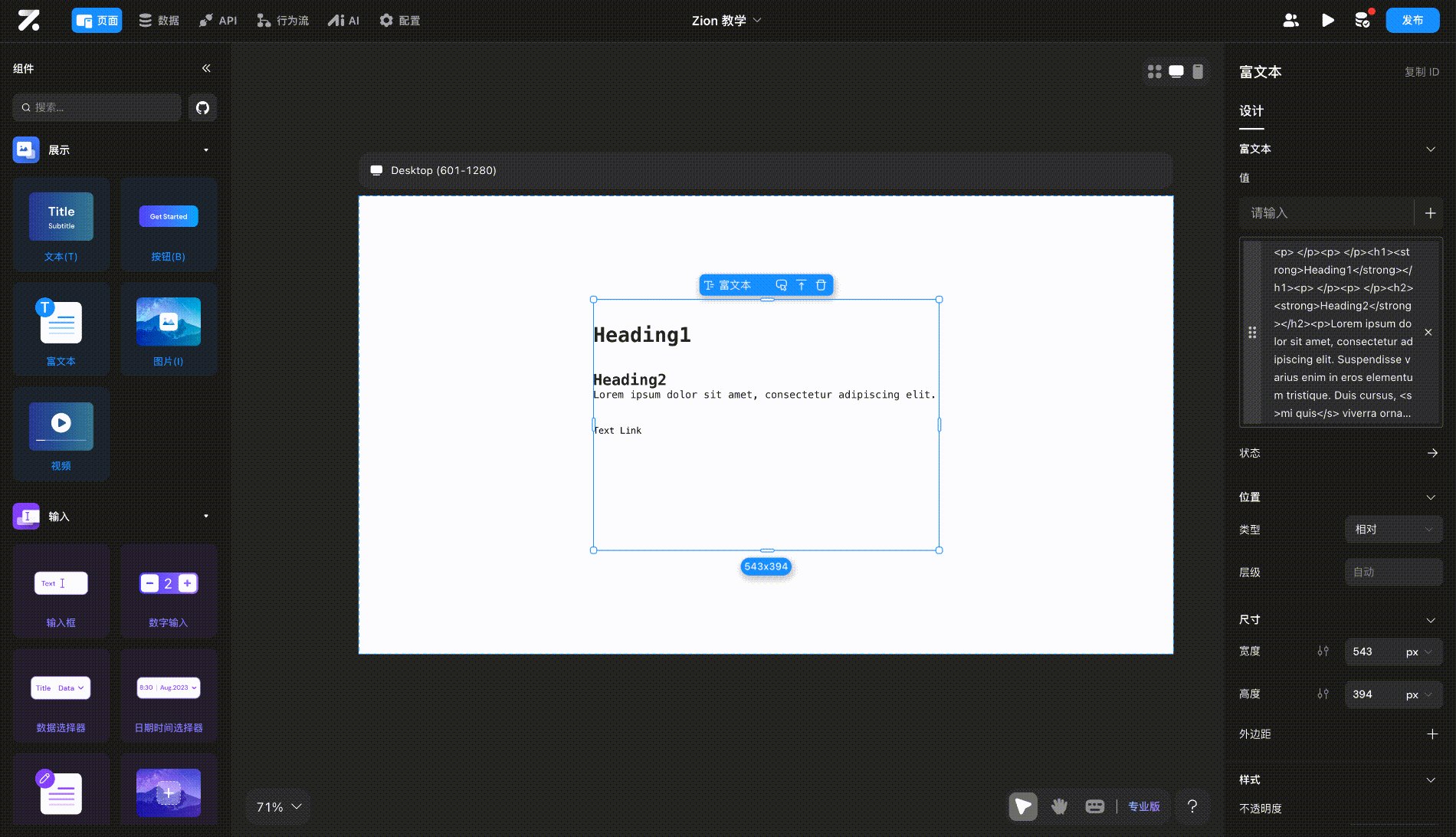
富文本
富文本数据来源:
- 静态数据: 在右边栏中的手动输入

- 动态数据绑定: 绑定文本类型的数据

Html
该组件支持以 iframe 的方式引用一个外部网站或直接写 html 代码的方式展示自定义内容。
如果使用 iframe 的方式,只需要填入引用页的网址即可。若要添加自定义的 html 代码,需注意以下几点:
不支持
<script>标签,无法运行脚本,因此该组件通常只用于写 html 结构和 css 样式支持绑定项目内的数据,可以动态展示内容
不需要完整的 html 页面代码,只需要必要的代码片段(具体看下例)
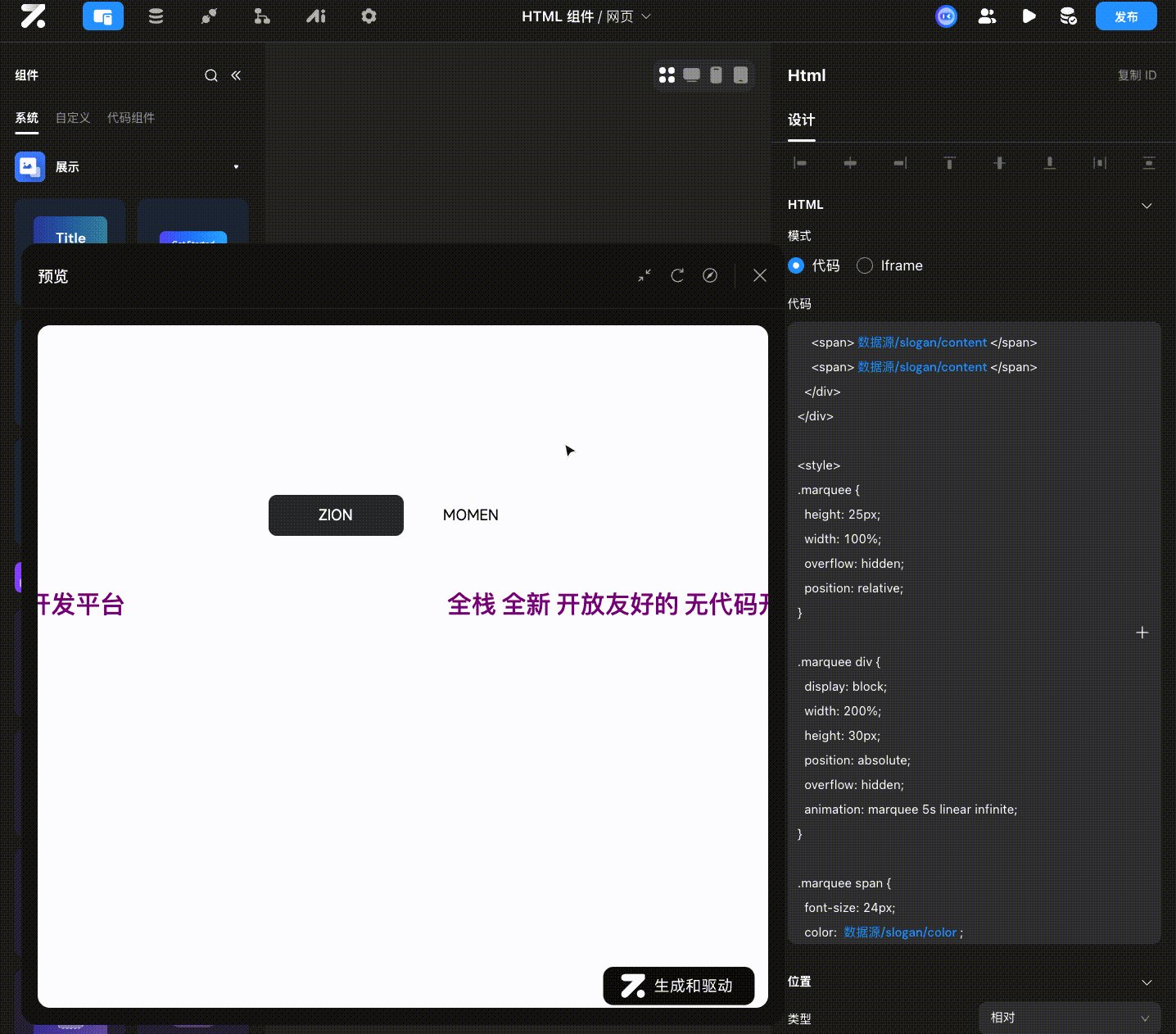
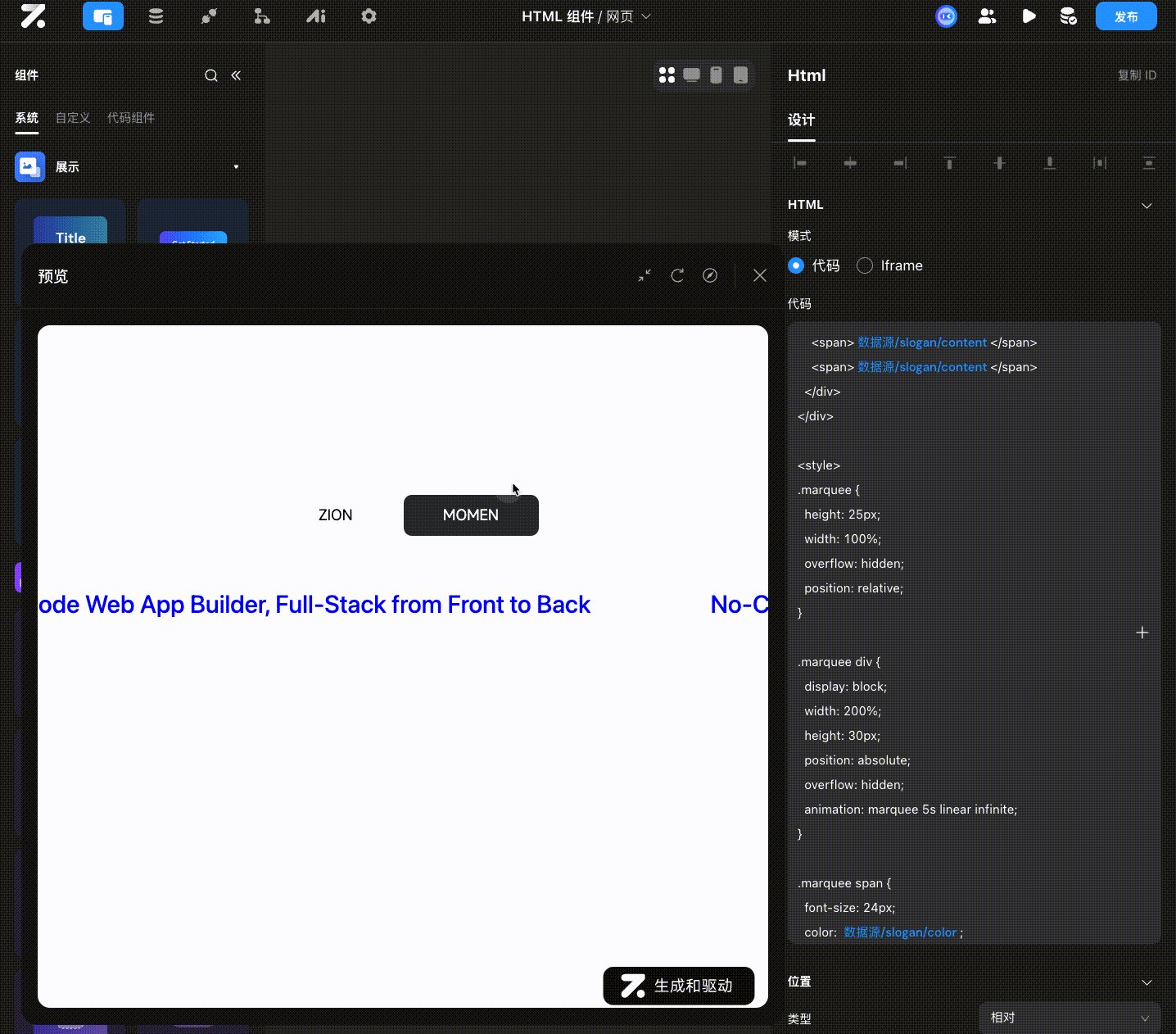
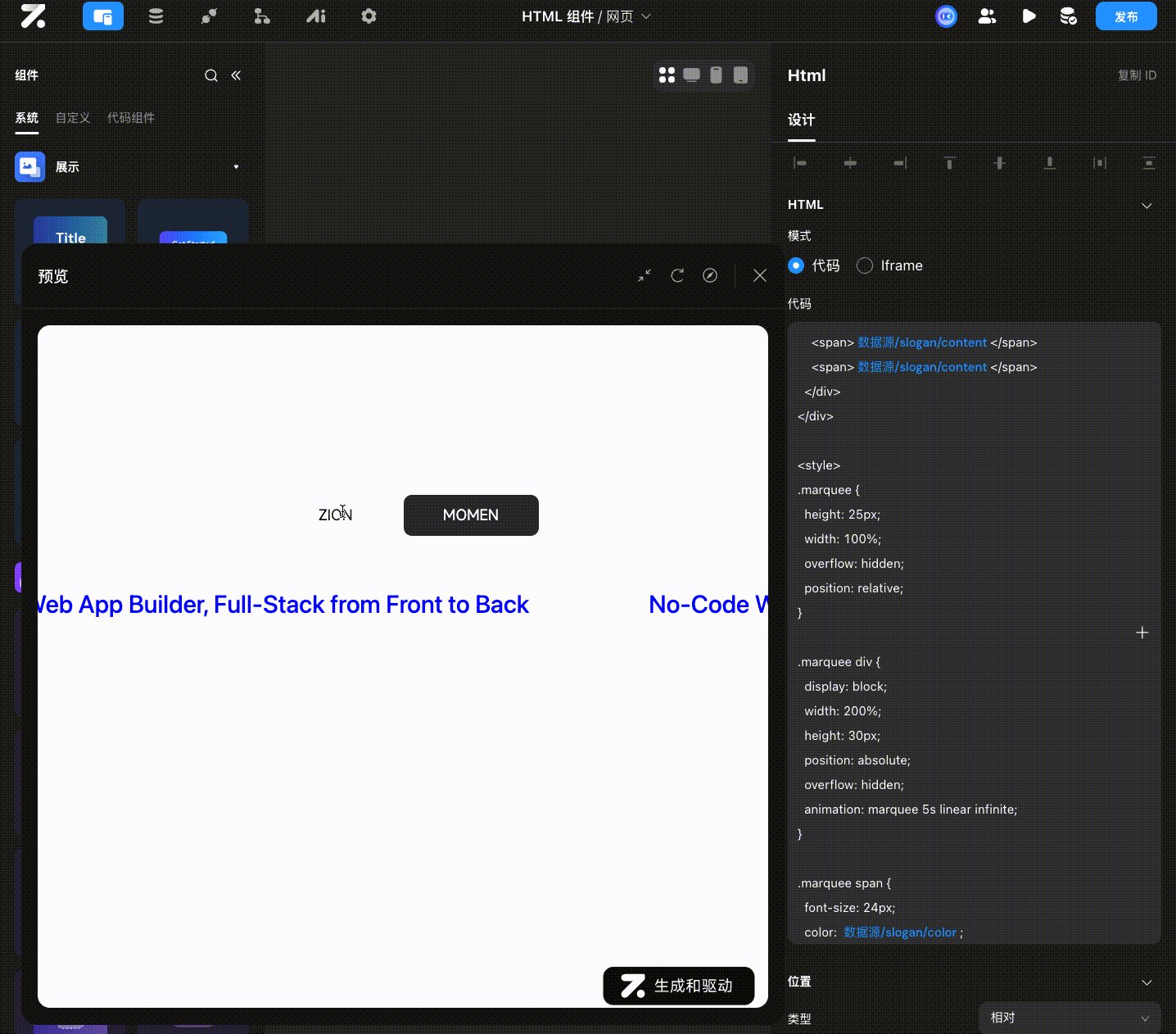
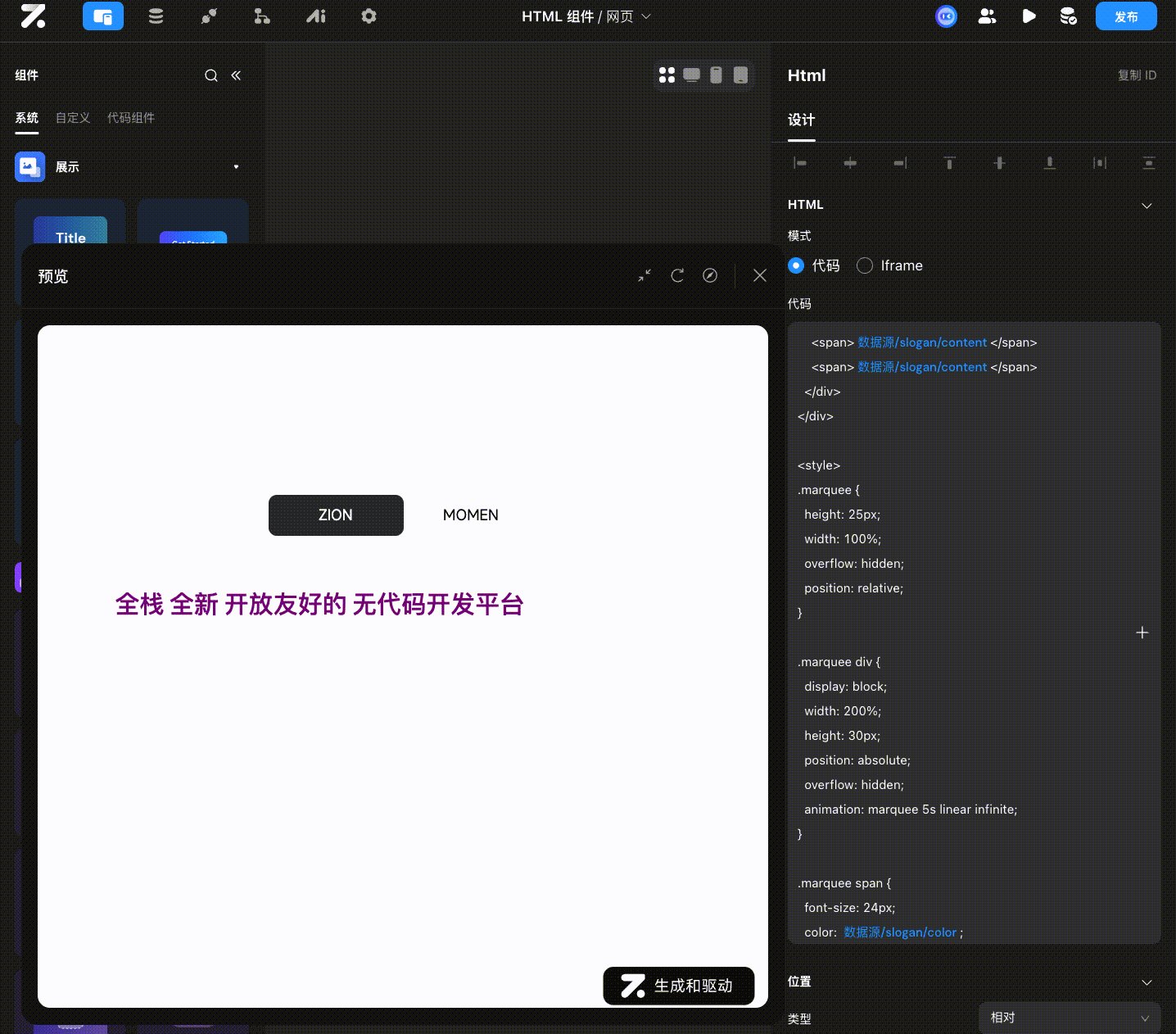
接下来用自定义 html 代码的方式,实现“文字跑马灯效果”。要求文字的内容和颜色均保存在数据库中,可以自由切换:

完整代码如下,可以看到里面只包含了简单的结构和样式,并且引用了项目内的数据,实现了动态的内容和文字颜色。
<div class="marquee">
<div>
<span>{{数据源/slogan/content}}</span>
<span>{{数据源/slogan/content}}</span>
</div>
</div>
<style>
.marquee {
height: 25px;
width: 100%;
overflow: hidden;
position: relative;
}
.marquee div {
display: block;
width: 200%;
height: 30px;
position: absolute;
overflow: hidden;
animation: marquee 5s linear infinite;
}
.marquee span {
font-size: 24px;
color: {{数据源/slogan/color}};
line-height: 24px;
font-weight: 500;
float: left;
width: 50%;
}
@keyframes marquee {
0% { left: 0; }
100% { left: -100%; }
}
</style>