小程序架构升级常见问题
迁移不影响线上项目运行
为什么迁移:
- 小程序使用新的渲染引擎,性能更好,前端表现能力与网页端保持一致
- 支持小程序编辑时使用新的画布和新的布局设计能力
- 更准确的实时预览
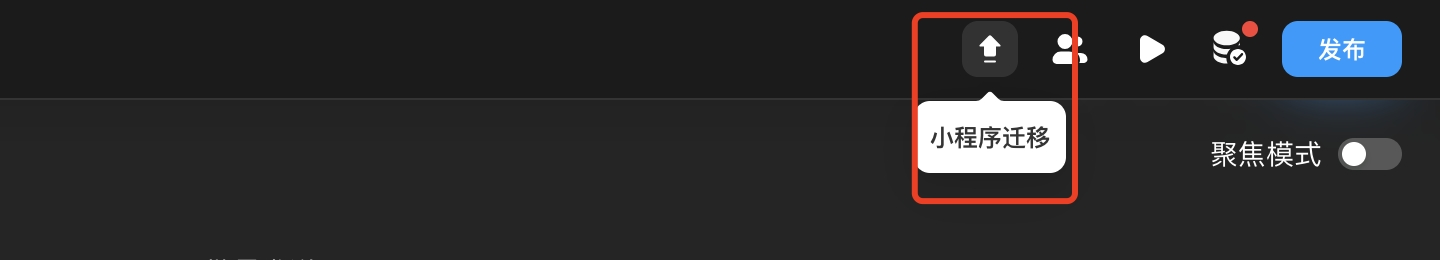
迁移入口:
旧版小程序的编辑器顶部导航栏会有一个迁移入口,用户点击后可以进行小程序主动迁移。如果不存在该迁移按钮,证明您的小程序已是新版小程序。

新版小程序相关配置
布局
1.充满父组件
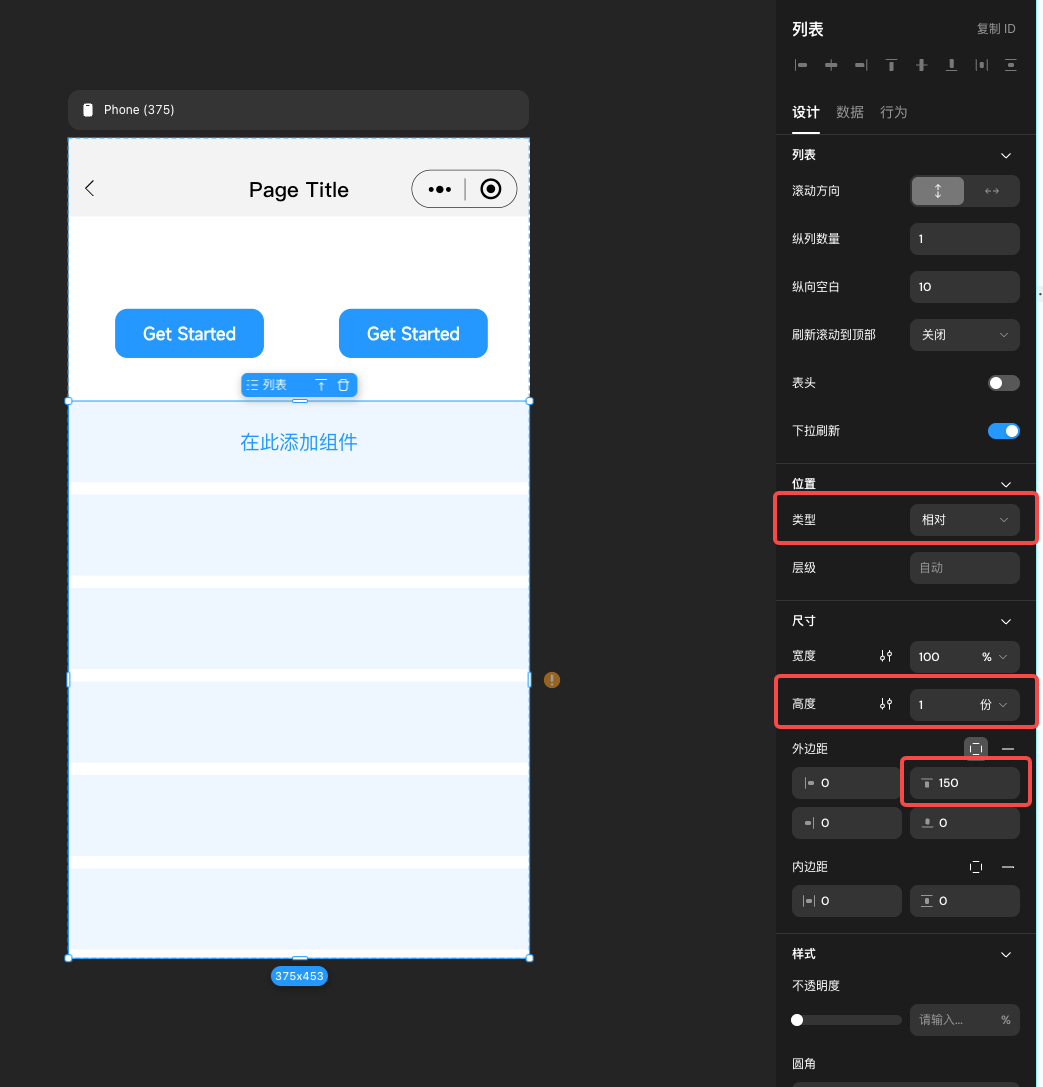
新架构将不再支持充满父组件,迁移之后会有校验报错,切换组件高度单位可以消除报错。怎么方便地实现之前充满父组件的效果?举个例子(需要根据项目具体情况去修改配置,这里只是提供一个思路)

- 位置类型改成“相对”
- 高度改成"1fr"
- 添加距离上方的外边距
2. 适应内容
因为迁移后组件默认布局方式为绝对,但是在容器高度适应内容的情况下,子组件绝对布局是不会撑开容器高度的,这时候需要将子组件的布局调整成相对(这个看具体情况,并不一定全部都要改成相对,具体可以先去了解一下相对布局的相关知识)。
3. 适应不同屏幕大小
老版小程序会默认缩放所有组件的大小、位置等,确保在不同屏幕下的自适应,迁移后的页面会继续保持这个机制,可以通过页面上的「缩放」按钮来关闭(但关闭后不可再次打开)。新小程序需要用相对+百分比布局来实现。
组件
容器类组件
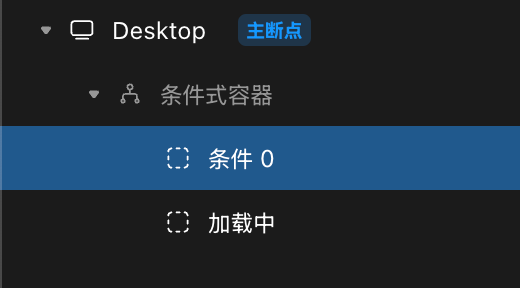
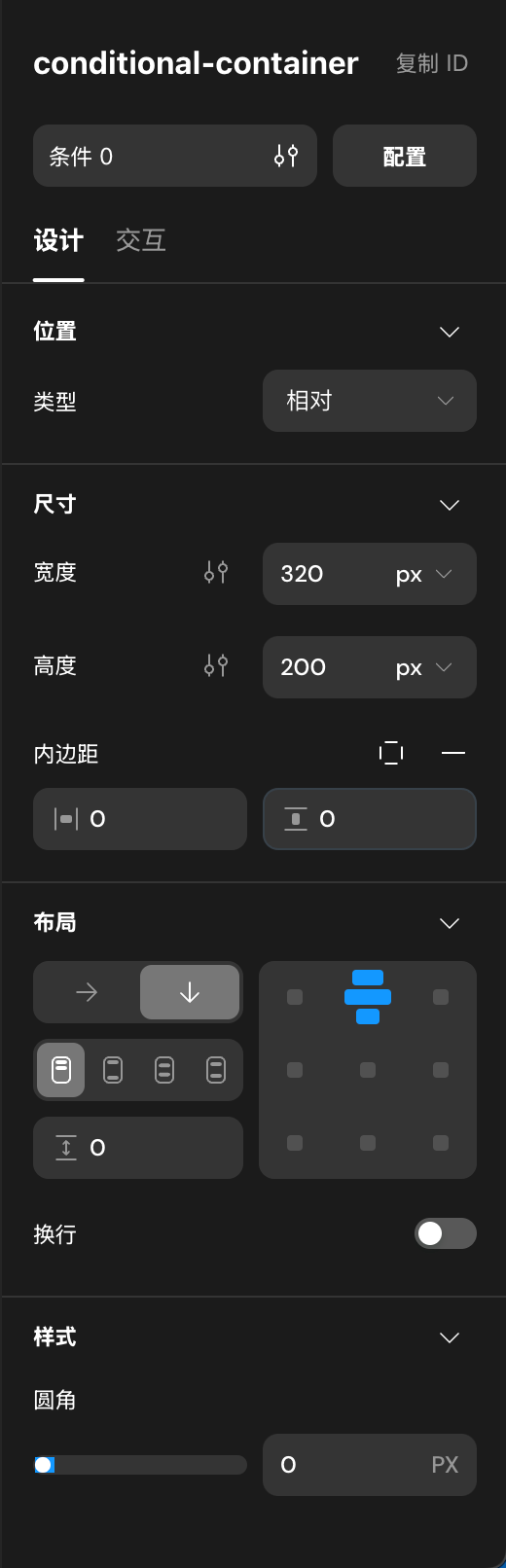
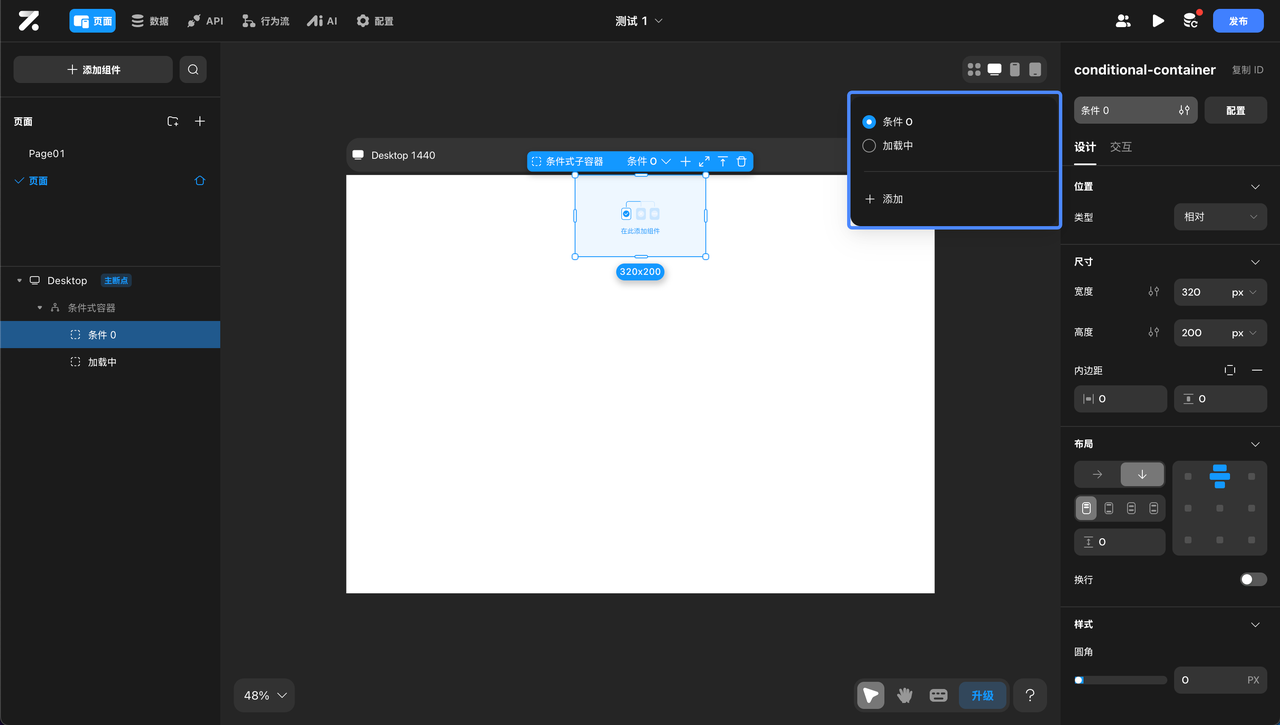
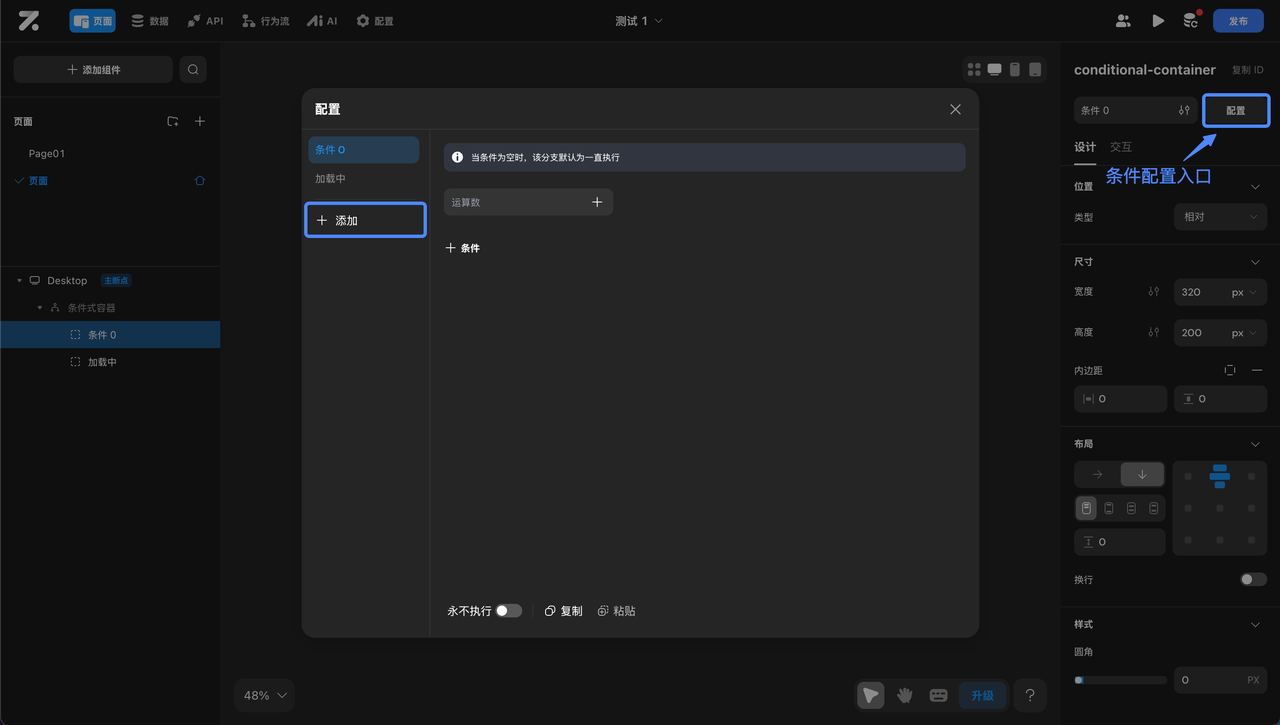
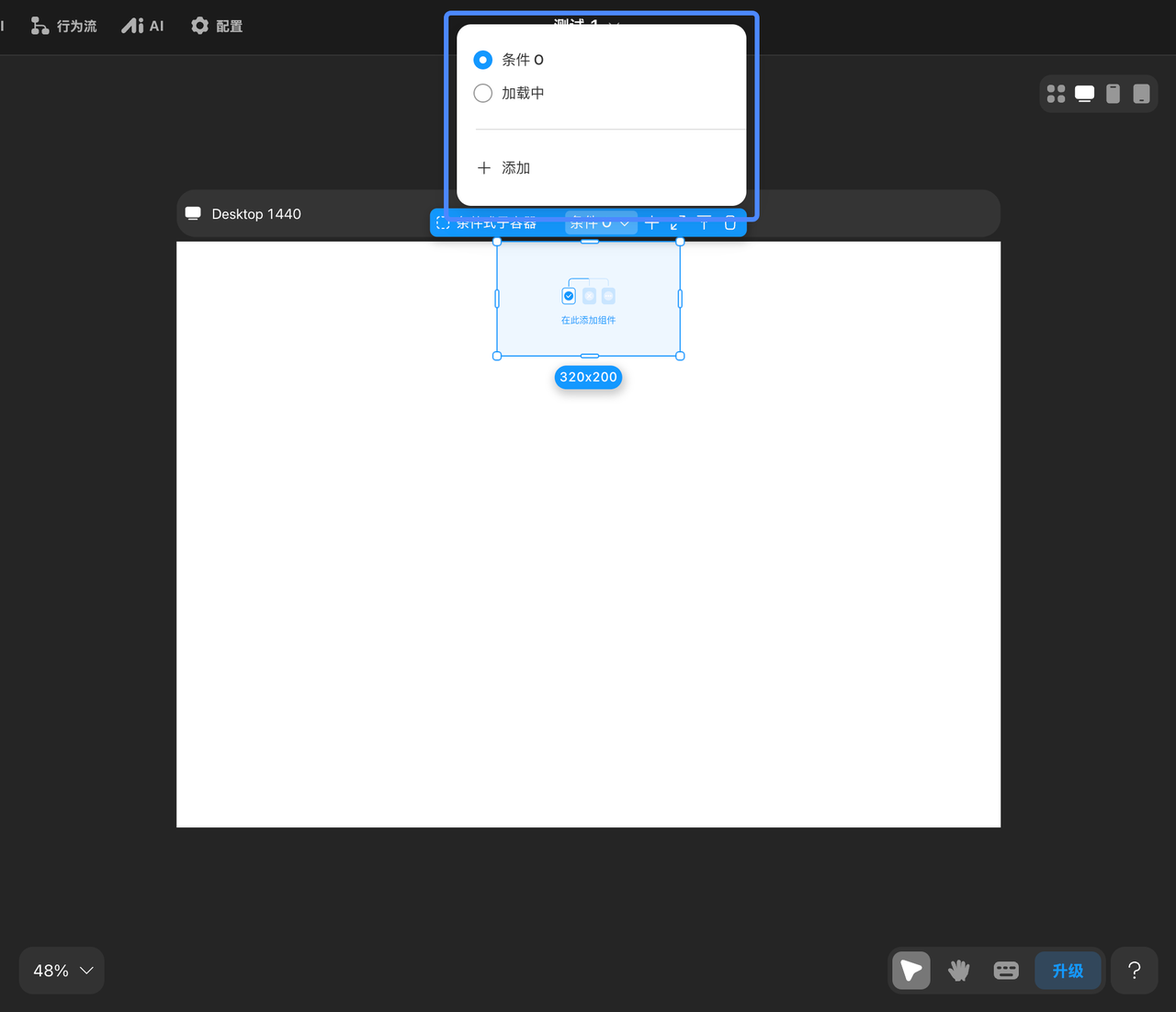
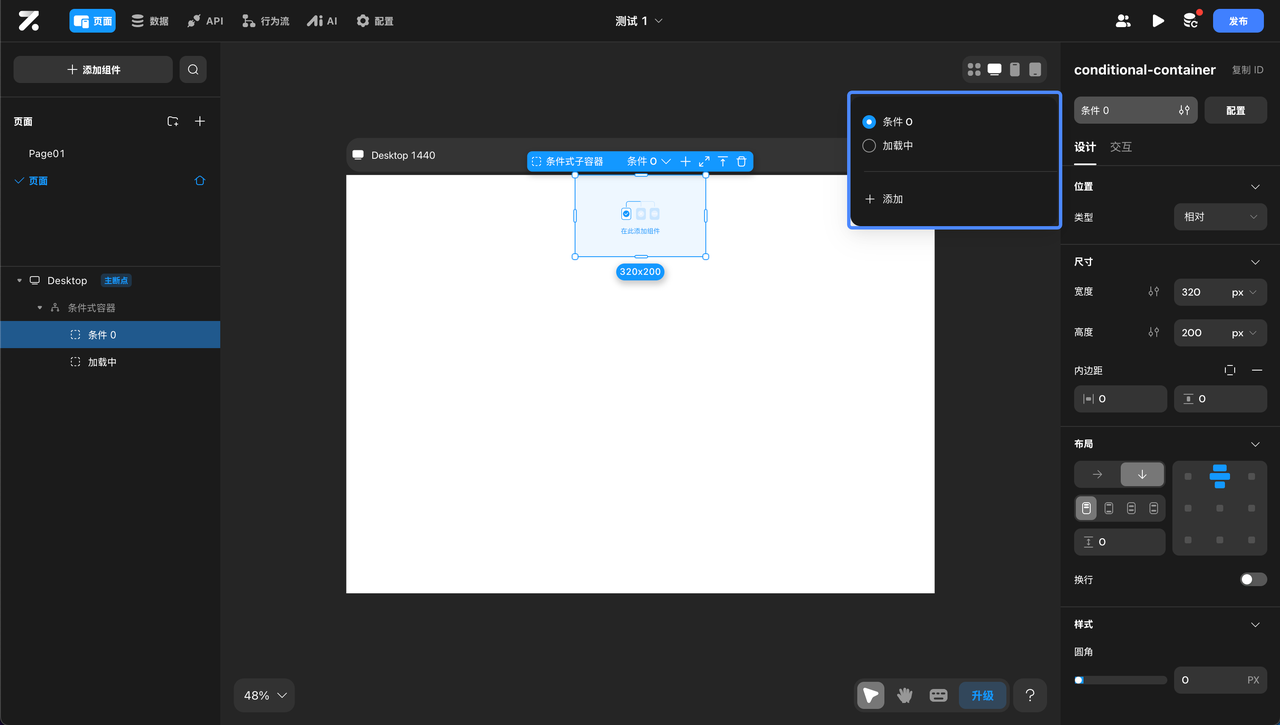
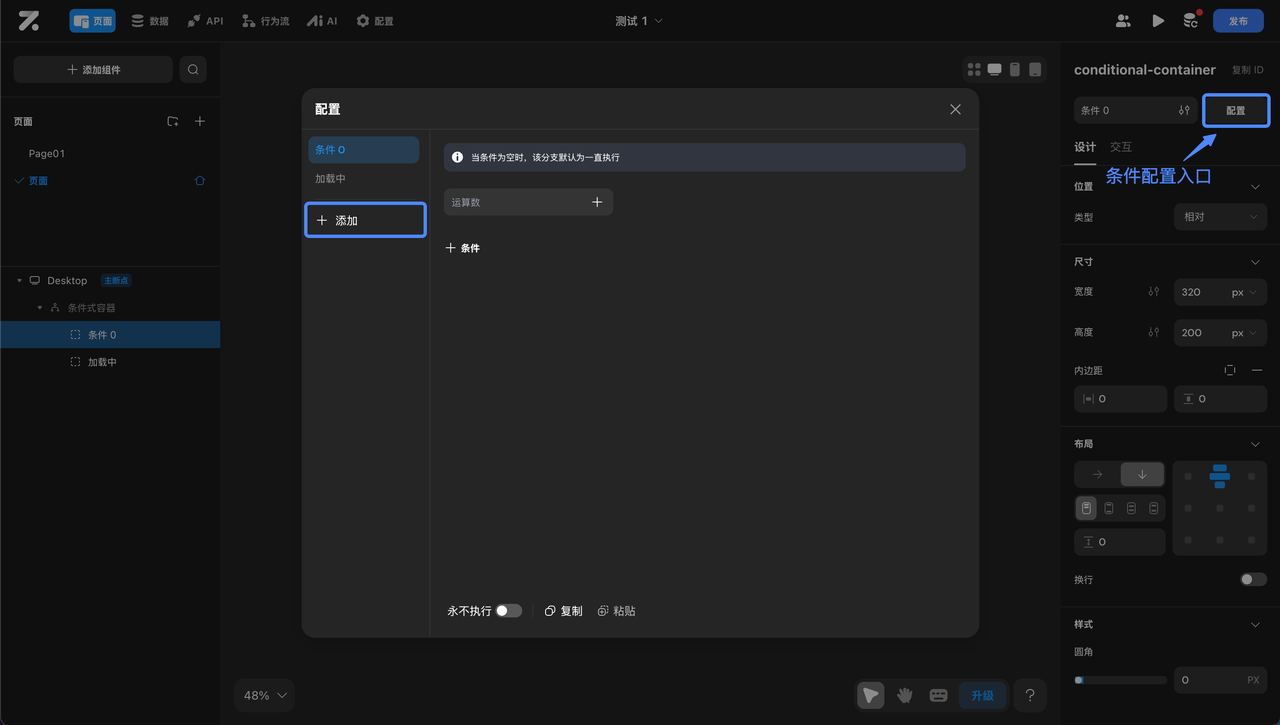
1. 条件式容器
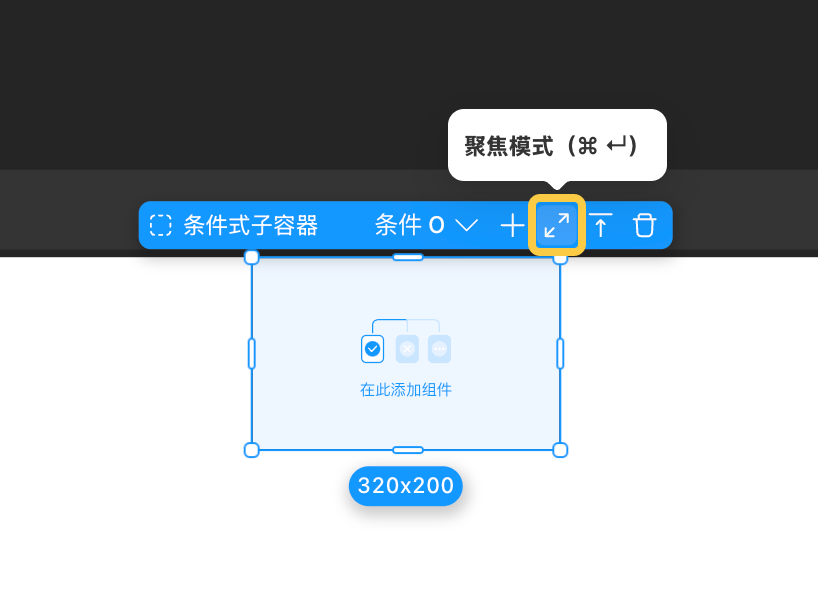
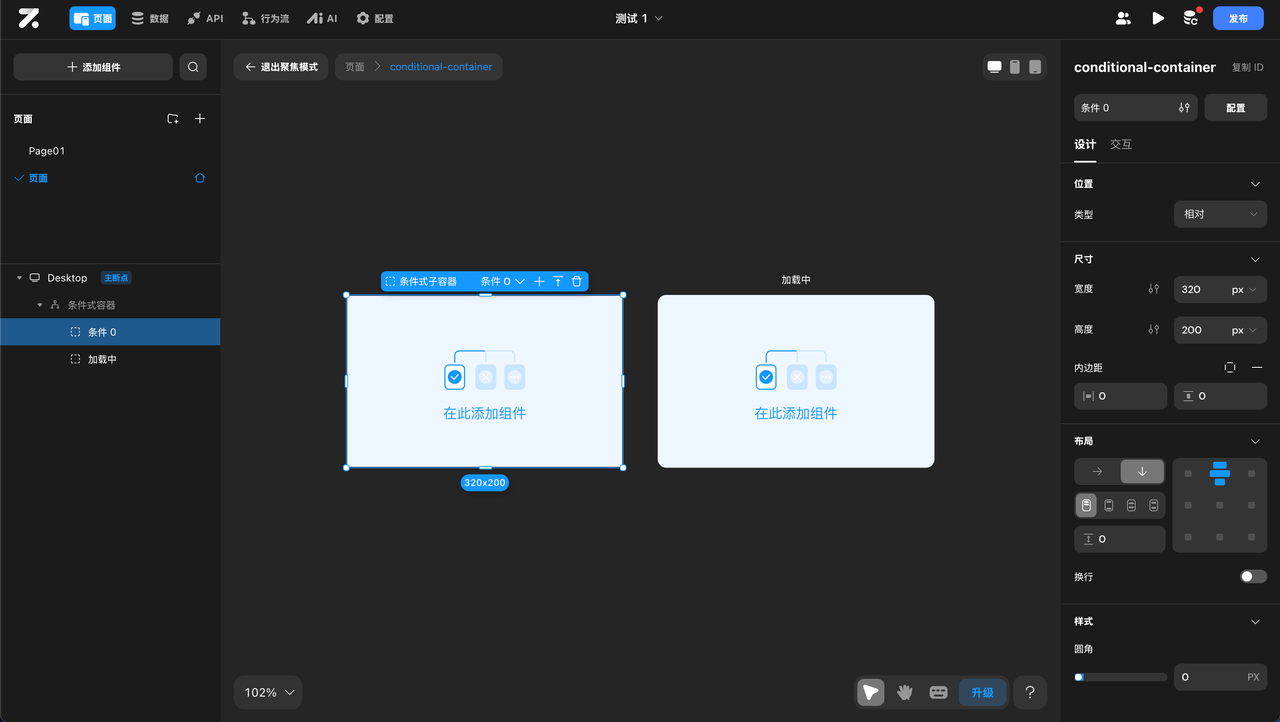
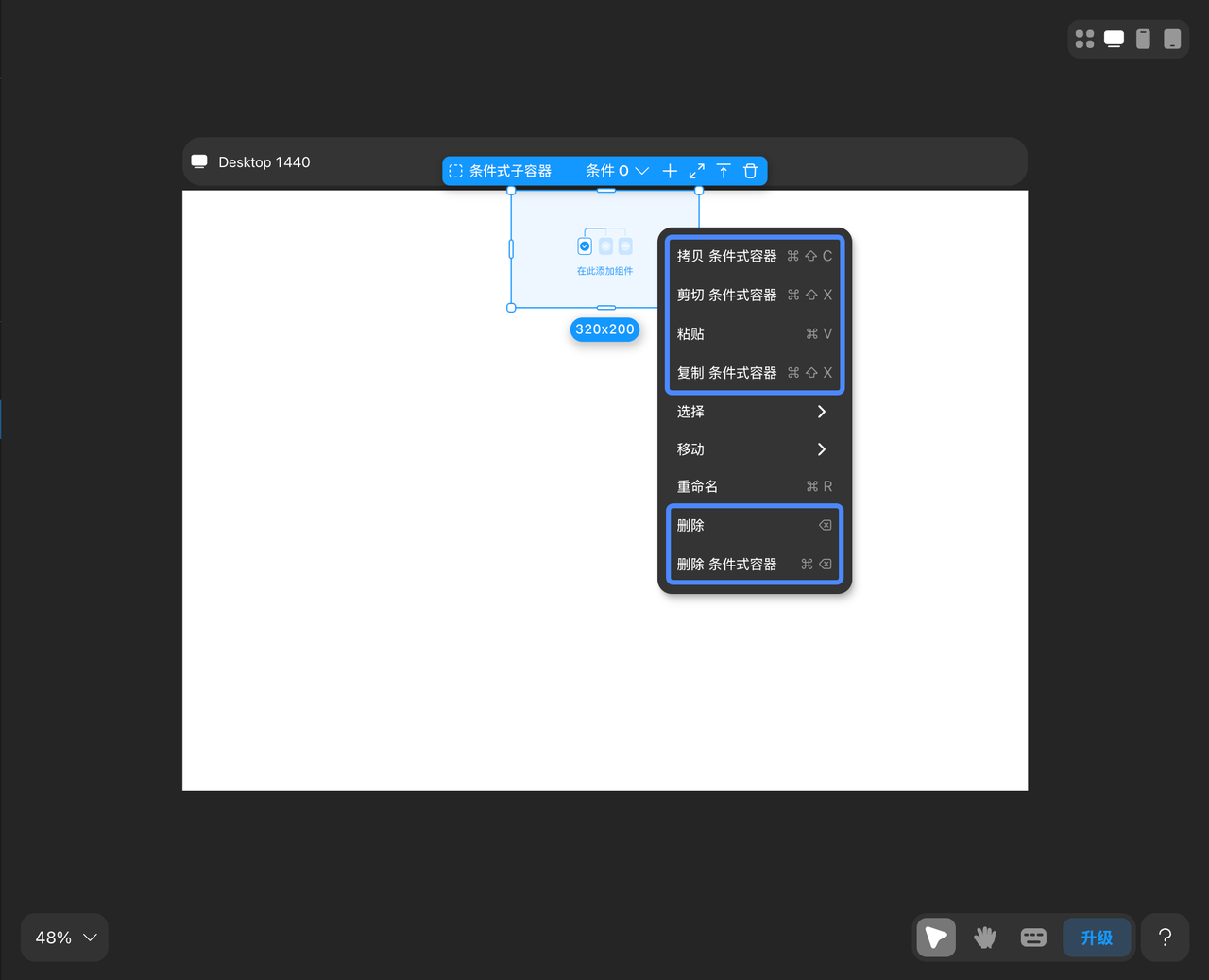
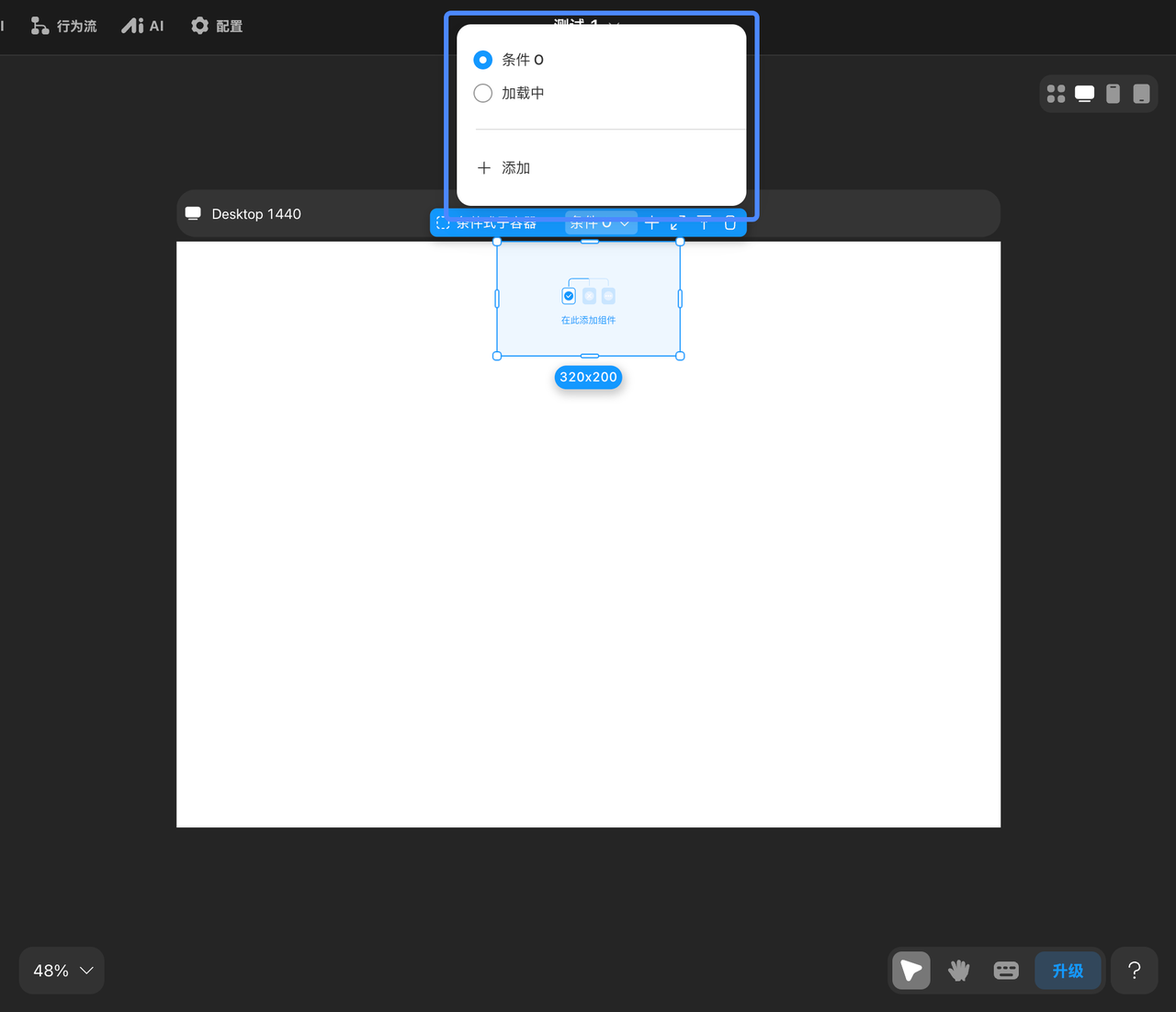
新版条件式容器组件父容器变为一个概念,不可选中和编辑。支持直接选中子容器,允许单独配置尺寸、样式等属性。优化了条件配置和进入聚焦模式的入口。
| Text | Images |
|---|---|
 |
|
 |
|
 
|
|
 |
|
  
|
|

 
|
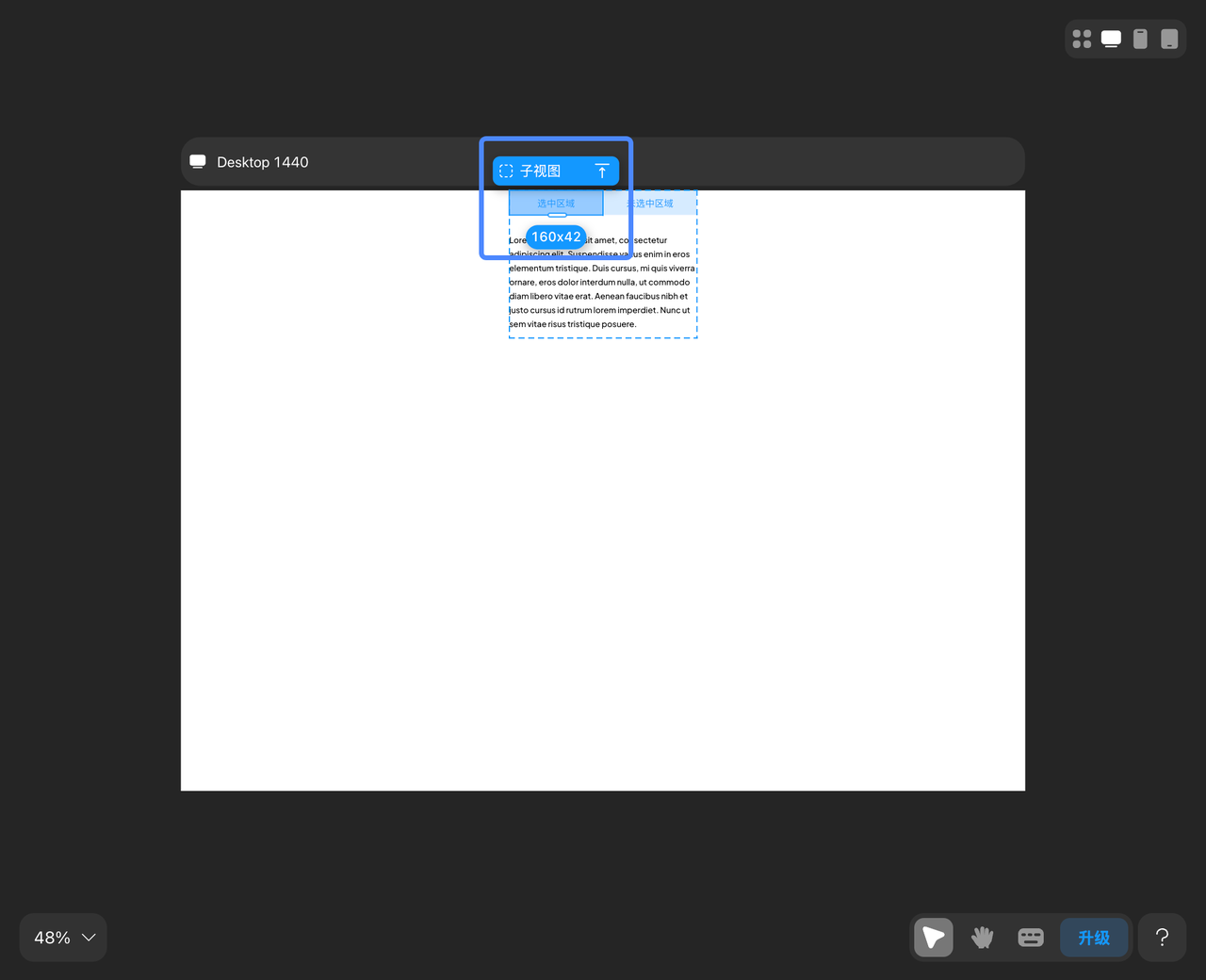
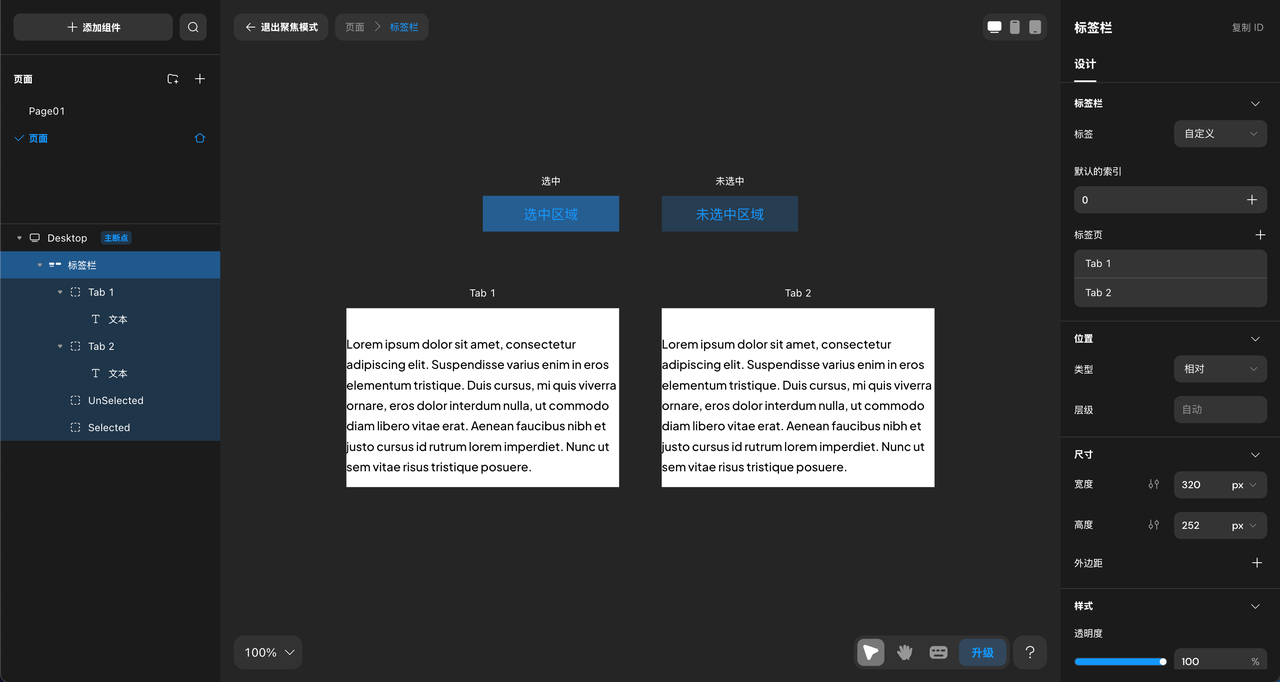
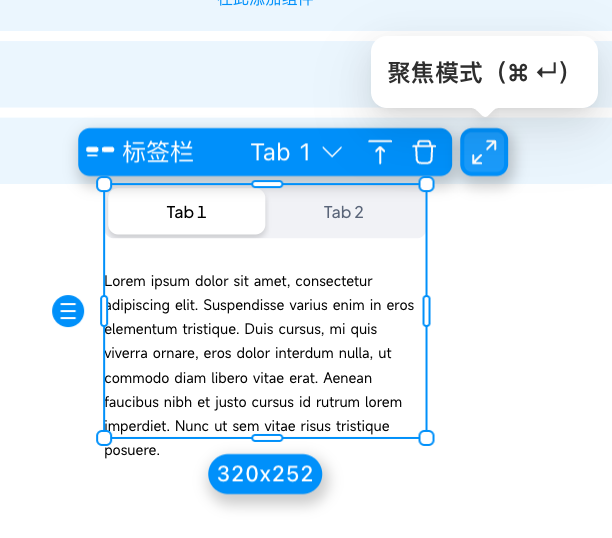
2. 标签栏
版标签栏支持在工具栏中切换标签,支持在画布中直接选择、编辑不同标签下的内容。
| Text | Images |
|---|---|

|
|

|
|
 
|
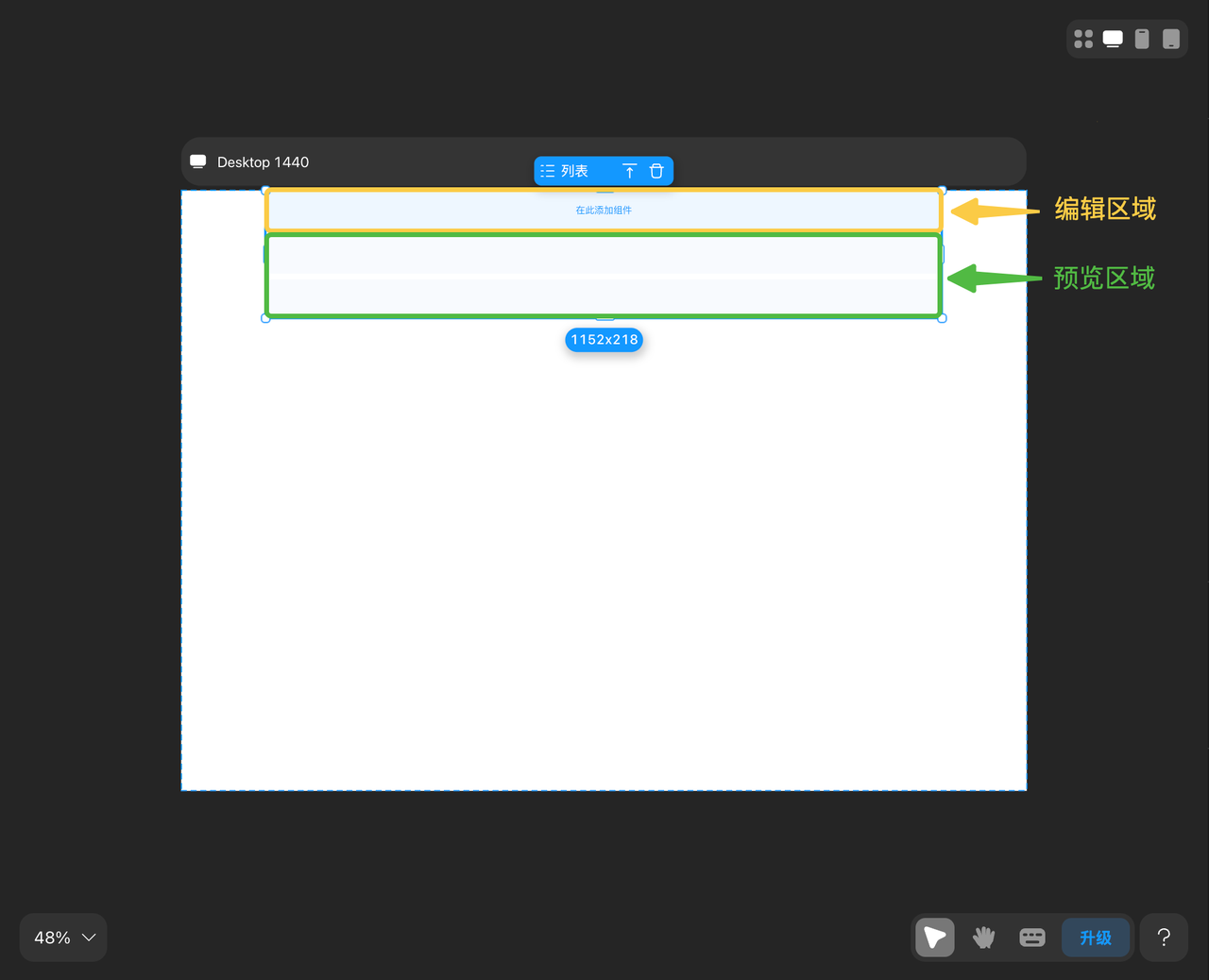
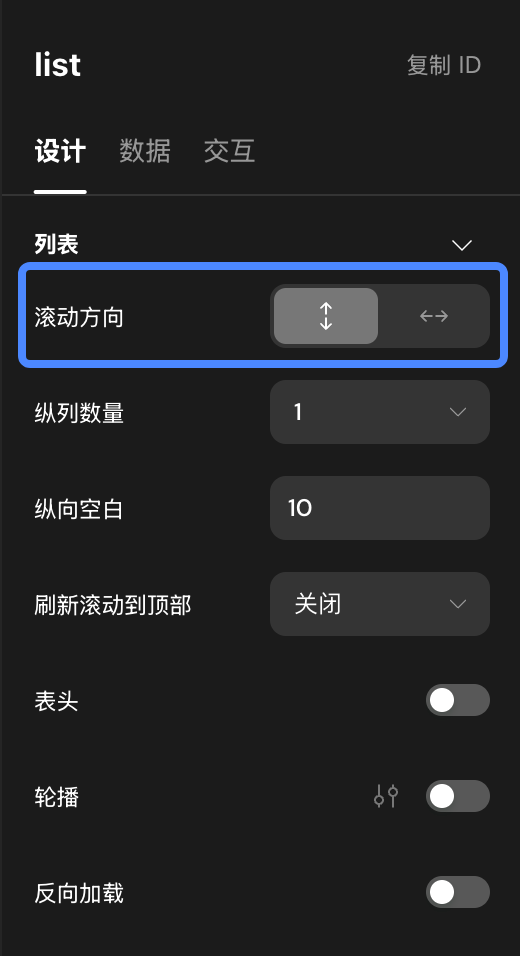
3. 列表
新版列表组件支持直接选中,新增滚动方向的设置并优化了轮播的配置。
| Text | Images |
|---|---|

|
|

|
输入类组件
1. 图片选择器
新版图片选择器默认值仅支持数据绑定,如果之前的默认值是通过上传的方式,将会保留在占位图的配置中,如果涉及到使用了图片选择器值的逻辑需要注意!
2. 自定义图片选择器
新 Web 端的图片选择器组件可以灵活进行单张或多张图片的配置,详情参考图片选择器
其他
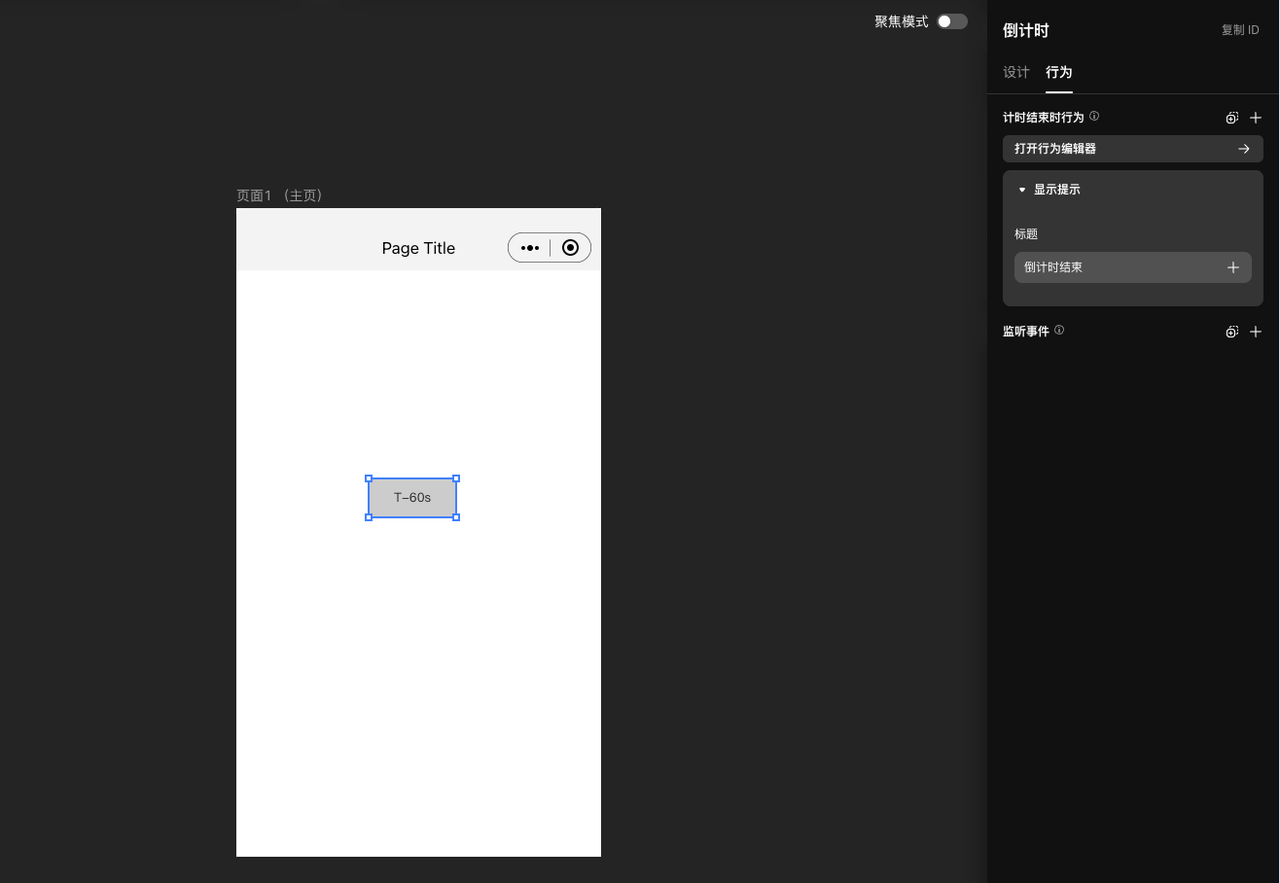
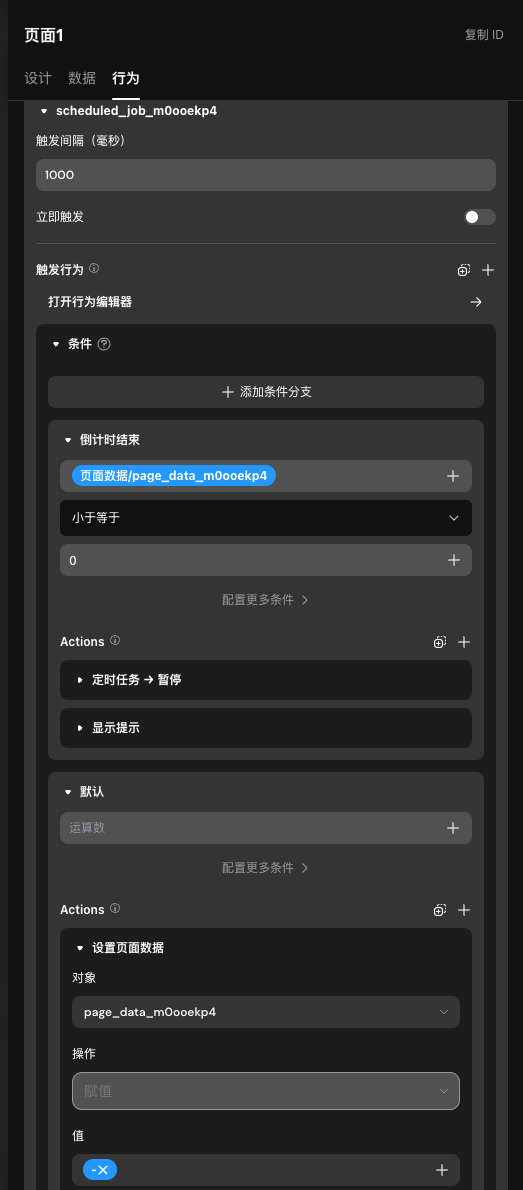
1. 倒计时
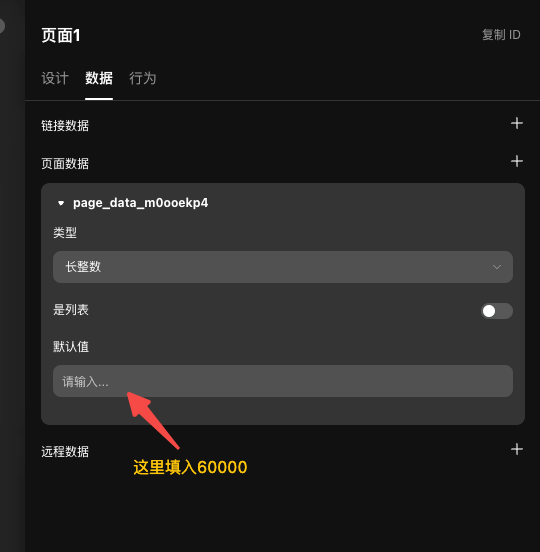
新架构使用页面定时任务来实现倒计时,迁移时会自动添加对应的定时任务和页面数据,但还需要手动修改一些配置,参考配置如下。
| Text | Images |
|---|---|

|
|
 
|
迁移步骤
- 如果倒计时组件的毫秒数是常量,直接同步为页面数据默认值。如果是数据绑定,可以在页面加载时重置倒计时(设置页面数据为倒计时初始值)或者在倒计时开始前重置倒计时。需要看具体的功能配置。
- 把所有 「倒计时开始/暂停」 改成 「定时任务开始/暂停」
- 把所有 「倒计时重置」 改成 「定时任务暂停」 + 并且设置对应的页面数据为倒计时初始值
- 如果倒计时组件有「监听事件」,在定时任务触发行为中的条件行为新增条件,和监听事件一一对应
- 最后再删除倒计时组件
2. 分割线
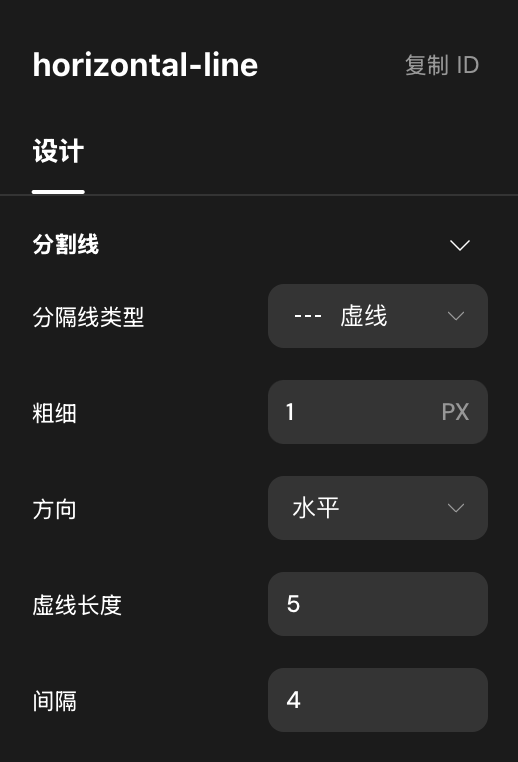
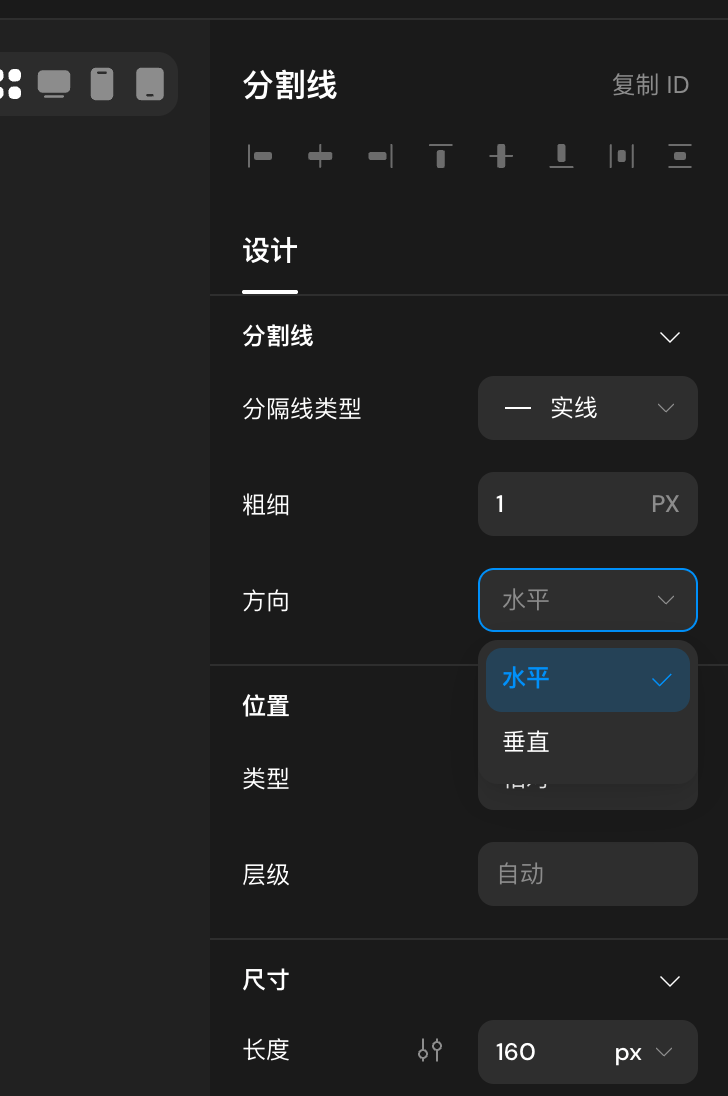
新版分割线新增虚线样式并支持调整方向。
| Text | Images |
|---|---|

|
|

|