应用开发基本流程
Zion 是一个无代码应用开发工具,使用Zion进行软件开发也需要遵循基本的软件开发流程。
- 需求梳理:这是应用开发至关重要的第一步,在开始做之前需要清晰的梳理出自己想要做什么
- 构建数据模型:这是对无代码能力的用户比较困难的一步,需要了解一些基础的关于数据模型的知识
- 设计UI:根据产品需求进行的界面的设计
- 开发:利用Zion进行数据模型的搭建、UI的搭建,利用行为配置实现软件交互
- 发布应用
- 维护和管理应用
接下来会对每一步进行详细的介绍。
什么是应用
应用是一个为了解决某个明确问题,带有用户界面,用户能够对界面进行各种操作,继而实现对数据的增删改查的软件工具。所以想搭建一个应用,需要根据想解决的问题梳理出明确的逻辑,再设计好各种数据模型,再完成UI搭建并配置事件交互,最后完成发布上线、运维管理。
需求梳理
需求梳理,实际上就是需要明确自己的应用有哪些功能,在什么页面中呈现对应内容和功能,一般我们会建议通过【思维导图】的形式来将页面、功能进行梳理,然后根据梳理的【思维导图】进行下一步数据模型的设计以及页面的搭建。
能够相对明确的梳理出产品需求之前,你需要了解如下内容:
分版本的设计思路
无论是一个团队还是个人,一方面很难一次性把整个应用程序的所有功能需求详细的书梳理出来并开始实施,另一方面随着市场、业务的变化,很有可能会随时修改需求。通过规划版本,你可以首先专注于提供一组核心的功能,然后根据自身规划、市场/用户的实际反馈来逐步的增强和扩展你的应用。
明确核心功能/问题
核心功能/问题本质上可以理解为这个应用软件要实现的核心业务逻辑是什么,就是你的应用到底要做一件什么事情。以个人知识付费平台为例,对于用户端来说,其核心功能就是课程内容的展示、课程下单、支付、课程内容查看;对于平台的管理者来说,他需要的核心功能就是课程内容的上传、修改,用户订单的查看、销售额查看
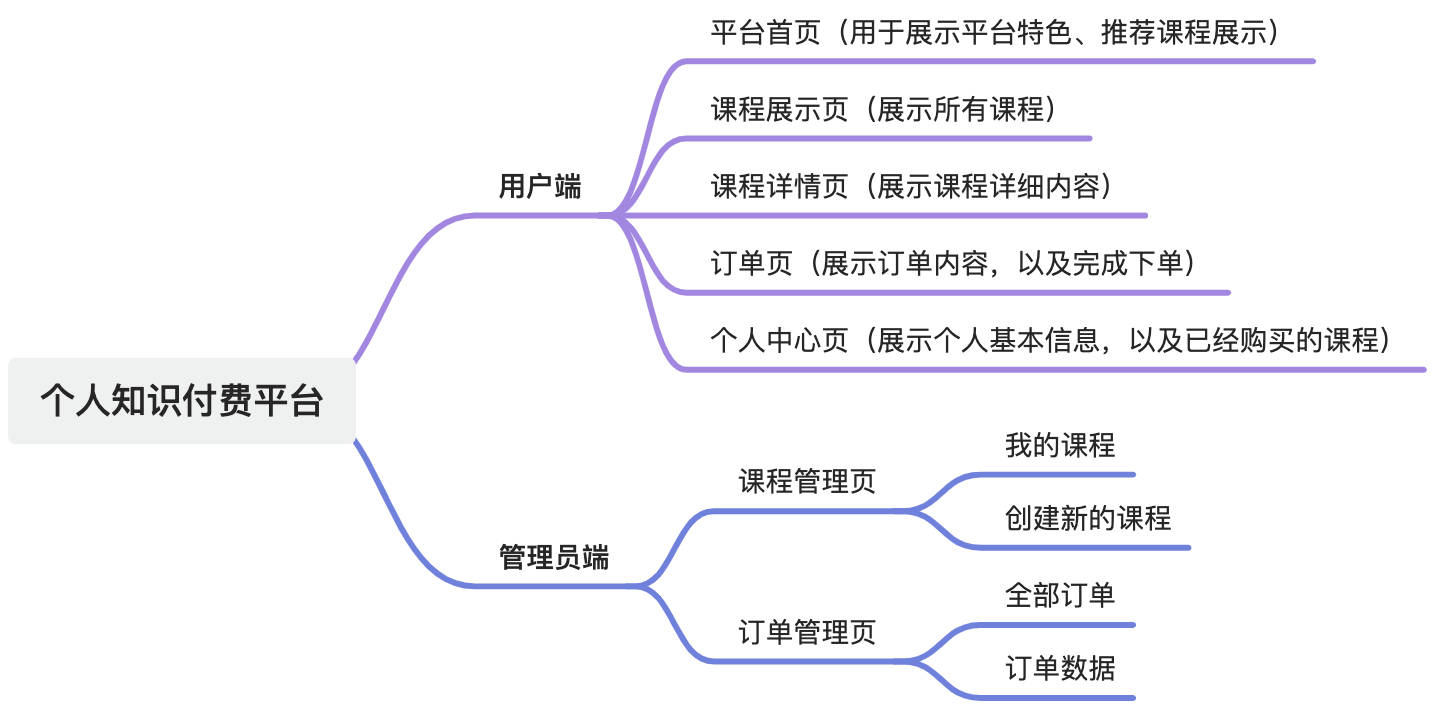
基于这个核心功能我们基本能够梳理出如下所示的思维导图来表示应用的核心页面以及对应功能:

细化核心功能
核心功能确定之后,那么下一步就是细化每个核心功能的内容,以上一步中的案例来继续进行分析,在细化核心功能时,你可以在互联网上搜索相关的应用软件来进行参照,参照每个核心功能分别有哪些内容,然后根据自己的实际需求进行梳理,当然你也可以根据你自身的调研情况来自行设计你的核心功能。
参照平台:https://shikilab.cn/(Zion 用户搭建的实例)
例如用户端首页的核心功能的细化内容以及思维导图如下:
- 首页中有个人介绍、课程卖点展示、课程展示列表、推荐理由、登录/注册等内容
- 课程内容又包括了课程封面图、课程名称、课程卖点、价格、更新日期
- 其他板块以此类推
.jpg)
规划用户旅程
用户旅程代表用户在你的应用程序或网站中为了实现某一特定目标而进行的一系列步骤或交互。通过规划这些旅程,你可以确保用户能够按照既定的路线,方便快捷的实现目标。 以下是一些规划用户旅程的例子:
规划注册的用户旅程
注册/登录几乎是任何应用软件必备的功能之一,这个过程非常的关键,也是用户开启旅程的起点。
- 用户角色:想象你的用户是一个什么样的角色,例如她是一个自媒体创业者,期待购买自媒体创业指导的课程
- 应用入口:在微信朋友圈或者浏览器中搜索到你的应用
- 打开应用:打开小程序或者点击进图你的网页,看到了首页内容,展示了知识付费平台的主要内容
- 吸引用户采取行动:醒目的注册/登录按钮,吸引用户注册账号
- 注册选项:用户点击注册并弹出新的页面展示注册选项:邮箱注册、手机号注册、微信注册等
- 选择注册方式:为了简单方便选择了微信注册/Google注册
- 额外信息:注册时要求用户填写更多详细信息,增强用户体验:他的喜好、目的等
- 确认及反馈:一旦用户提交了详细信息,注册成功之后他会收到短信通知/邮箱通知/微信提醒:“感谢你的呢注册,即刻开启你的旅程”
- 配置个人信息:完善用户头像、昵称等个人资料信息
- 初次使用体验:再次进入应用时,在应用中展示用户的头像、昵称等
- 后续的提醒:产品有了新的功能、或者用户最需要的帮助文档、教程链接等资源及时通过邮件/微信等方式发送给用户
⚠️ 在规划旅程的过程中请注意以下几点:
- 确保每个步骤都是直观清晰的,不会让人在完成一个目标时需要来回跳转页面,丢失信息 - 提供明确的提示或者反馈,例如在注册成功时弹出弹窗或者提示用户注册成功 - 让寻求帮助变得容易,例如提供直观可见的FAQ,或者在醒目的地方提供联系我们的入口 - 尽量减少操作步骤,仅向用户收集必要的信息,提高注册/购买成功的几率
市面上注册、购买或者其他场景的用户旅程看起来会非常的相似,你可以进行参照,但依旧需要根据自己的核心功能以及把自己想象成为你的用户来规划用户旅程。
构建数据模型
在完成了产品需求梳理之后,你已经决定了你的应用软件中需要哪些功能,这时候需要开始构建数据模型了。当你在设计数据模型时,一般建议用纸笔或者其他可视化软件来进行记录和设计,通常我们会推荐按照如下的设计步骤进行数据模型的设计。

识别对象
在开始设计数据模型之前,一般我们已经梳理出了业务需求清单和最终应用程序展现的高保真或低保真图,还是以个人知识付费平台为例。
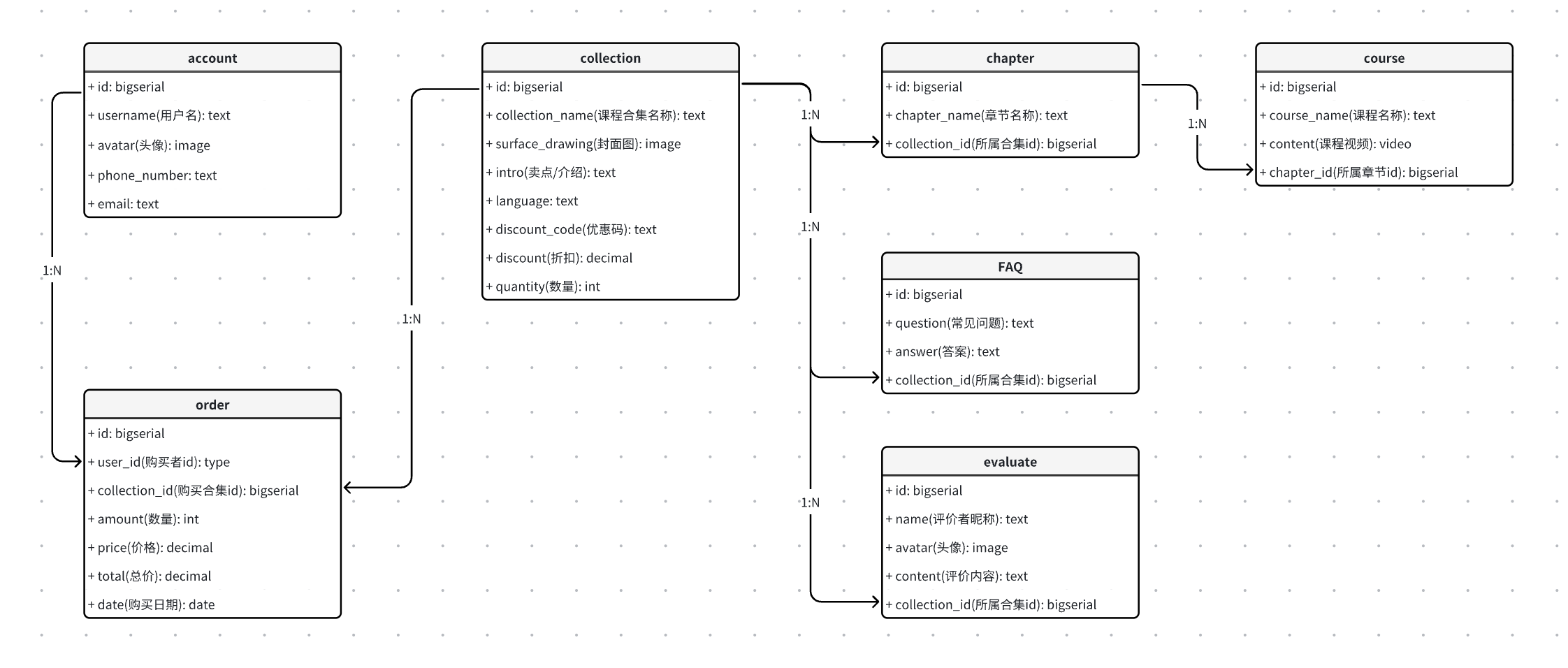
.jpg)

- 根据业务需求抽取出需要进行信息分析的对象。实际上,这里的对象也可以理解为在上一节中梳理出来的核心功能抽象出来的实体,例如“用户”、“课程合集”、“课程订单”
- 先将最主要的对象罗列出来,接着可以通过用户在使用应用程序时操作流程的视角来识别出其他实体或抽象的对象。这个思考方式是完善数据模型时最主要的技巧!在个人知识付费平台的用户视角中,我们首先可以找出“用户”和“课程合集”两个实体对象,然后用户是如何在应用上“购买”课程的呢?他通过在首页浏览课程合集内容,进入到课程合集中查看课程详情内容,课程详情内容包含了“章节”、“课程”、“FAQ”等,通过“立即购买”生成“订单”来实现课程合集的购买。 我们不要求在这一步就把所有可能涉及到的对象全部找出来,数据模型的设计是一个不断修改优化的过程,需要与设计稿相结合,有时候可能页面设计上的需求导致了我们数据模型的修改。
确定关键属性
在找出了对象后,我们先快速的为他们确定一些关键属性。实际上,在上一节细化核心功能时,我们基本上就已经确定了每个对象的关键属性。在设计数据模型时,我们需要思考如何准确命名这些对象以及其关键属性名称来区分他们。
- 用户:用户名、头像、邮箱、手机号码、
- 课程合集:课程合集名称、封面图、卖点内容、语种、章节名称、课程名称、FAQ
- 课程合集订单:购买者、课程合集、购买时间、数量、价格、折扣金额、实付金额
⚠️ 这一阶段罗列的属性不需要是准确的,它的类别也不重要 重要的是通过罗列这些对象的关键属性为我们更清晰的明白他们之间可能存在的关系,以及如何更合适的设计
绘制UML图
使用UML(Unified Modeling Language)来绘制数据模型并不是必须的
我们建议在绘制草图的时候就开始使用UML工具来制作,主要有两个原因:
- 通过接下来的设计步骤最终它会形成一个可以应用在Zion上的逻辑数据模型
- 我们可以将绘制的数据模型方便地同步给项目各方
增加关联关系
接下来,我们将为对象也就是数据表之间建立关系,建立关系的目的是让数据表之间可以相互引用数据,这时候我们需要思考两个问题:
- 他们之间是什么类型的关系?是1:1还是1:N,还是M:N?
- 哪个对象是被引用方,哪个对象是引用方? 我们来看一下“合集”和“章节”两个对象之间的关系,一个课程合集有多个章节,在章节表中,需要记录这个章节是属于哪一个课程合集,所以我们会给“合集”对“章节”建立1:N关系,“合集”就是引用方(也叫一的一方),而“章节”就是被引用方(也叫N的一方/多的一方),建立关系实际上就是在被引用的数据表中新增一个用来记录引用方的字段(这个字段在 Zion 中为表之间添加关系后是自动添加的,不需要自己添加),这个字段一般就是引用方的id(因为id拥有“唯一”的特性)

在 Zion 中搭建数据模型
数据模型是搭建应用的核心,一般我们建议你利用 UML 图设计好了数据模型,并且确认不再会有特别大的变动之后再进入到 Zion 中搭建你的数据模型。
设计用户界面和用户交互
界面设计(UI)和用户体验(UX)
用户界面与交互设计包括了界面设计(UI)与用户体验(UX)
“UI”是“User Interface”的缩写,中文意为“用户界面”。当我们谈论 UI 时,我们指的是用户与软件、网站或应用程序进行交互时所看到和使用的具体界面。UI 的关键在于界面的视觉设计和布局。它包括屏幕上的按钮、文本、图像、输入字段等。一个好的 UI 设计应该是美观、直观、清晰的,使用户可以轻松地导航并与产品互动。
“UX”代表“User Experience”,中文翻译为“用户体验”。UX 涉及的范围更广,它是指用户在使用产品过程中的整体体验。这不仅包括界面的操作,还包括用户在使用产品时的感受、效率以及满足感。UX 设计的目标是确保产品不仅好用,还要能够在使用过程中给用户带来愉快的体验。 因此,可以总结出你在设计应用软件时应该注意的两个点:
- 应用软件应该看起来美观并且具有一致性来凸显你的特色与品牌
- 它应该是易于理解、操作方便的如果你非专业的设计人员,那么我们建议你可以参考各类设计平台或者已经上线的应用来获得灵感。
设计资源推荐
🎉 这些推荐的资源可以为你的设计工作提供丰富的灵感和实用的工具。无论是国内还是国外的资源,都值得深入探索和应用。但设计不仅仅是为了美观,好的设计应该注重的是解决用户问题,为用户创造直观、便捷的体验。
设计模板: UI中国、花瓣、站酷、Behance、Dribbble 提供了各类UI/UX、插画/漫画等,集合了大量的设计资源,包括模板和设计灵感。
设计素材:
配色方案:
- Adobe Color: 一个强大的颜色搭配工具,可以帮助设计师创建和分享色彩配色方案。
- Coolors: 自动生成配色方案的工具,非常适合快速设计
- 优设网:有众多的配色导航、文章以及灵感
- 设计工具, 其社区拥有众多的设计模板与素材:
- 墨刀(Mockplus): 一个简单快速的原型设计工具,支持团队协作
- Figma:一个基于云的界面设计工具,支持实时协作
- 即时设计:一站式的UI设计平台
在 Zion 中进行UI搭建
Zion 提供了自研的可视化编辑器以及十几种组件,能够像素级的还原设计稿中的设计,帮助你所见即所得的设计你的应用。详情请查看【搭建UI】。 你可以在左侧通过拖拽进行组件的添加和位置的移动,在右侧工具栏进行:样式的设计、数据的绑定、交互的添加

配置事件来实现对数据的增删改查
再完成数据模型设计与搭建、UI的设计与搭建之后,就到了最重要的事件配置来实现对数据的增删改查了。
在Zion里搭建交互和数据操作
点击每一个组件或者页面,查看右边配置栏-行为就可以给它们配置相应的事件了。具体的行为列表请查看【行为配置】和【数据】。
发布应用和维护
当你完成所有应用开发或搭建之后,需要上线你的应用,之后才可以被用户看到和使用。在Zion上发布应用请查看【应用发布】。