二维码
二维码行为包含:
- 生成二维码
- 扫描二维码
- 生成二维码
1.生成二维码
作用
点击触发后生成一个二维码,二维码可以是纯文本,也可以携带参数,并且可以设置二维码背景图
行为配置
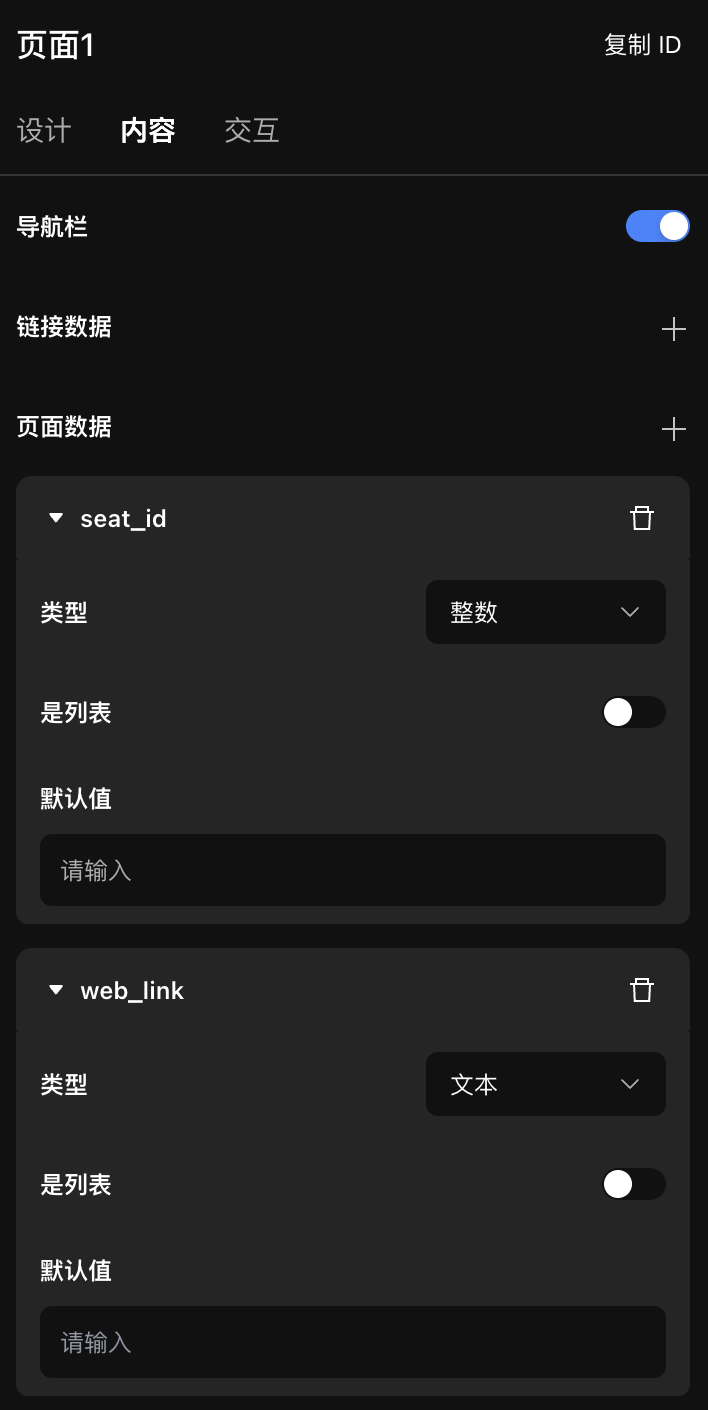
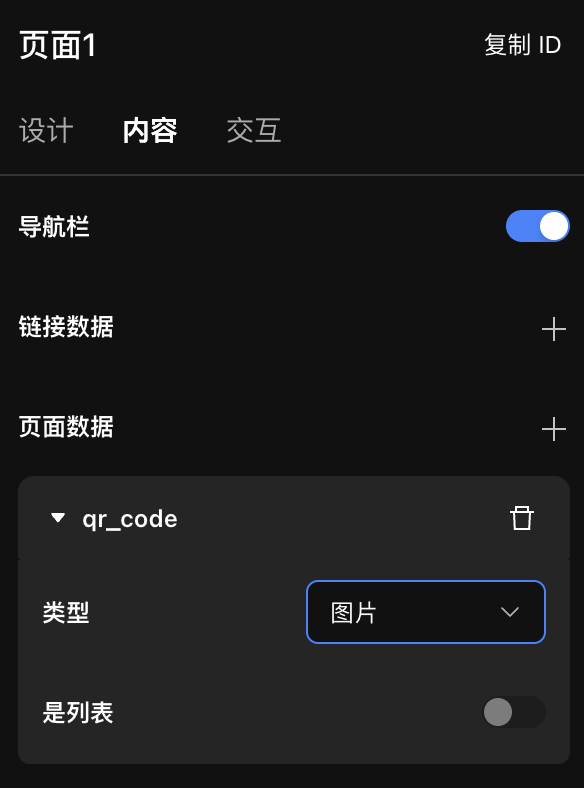
添加页面变量
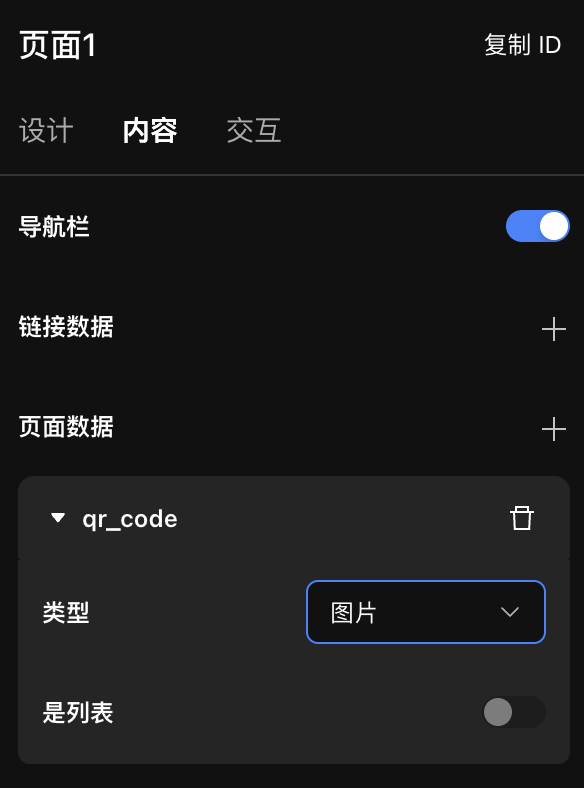
由于生成的二维码只能暂存于页面变量,所以配置的第一步是在需要生成二维码的页面添加一个类型为“图片”的页面变量。如果页面中有多个页面变量,建议重命名页面变量来区分每个页面变量的用处

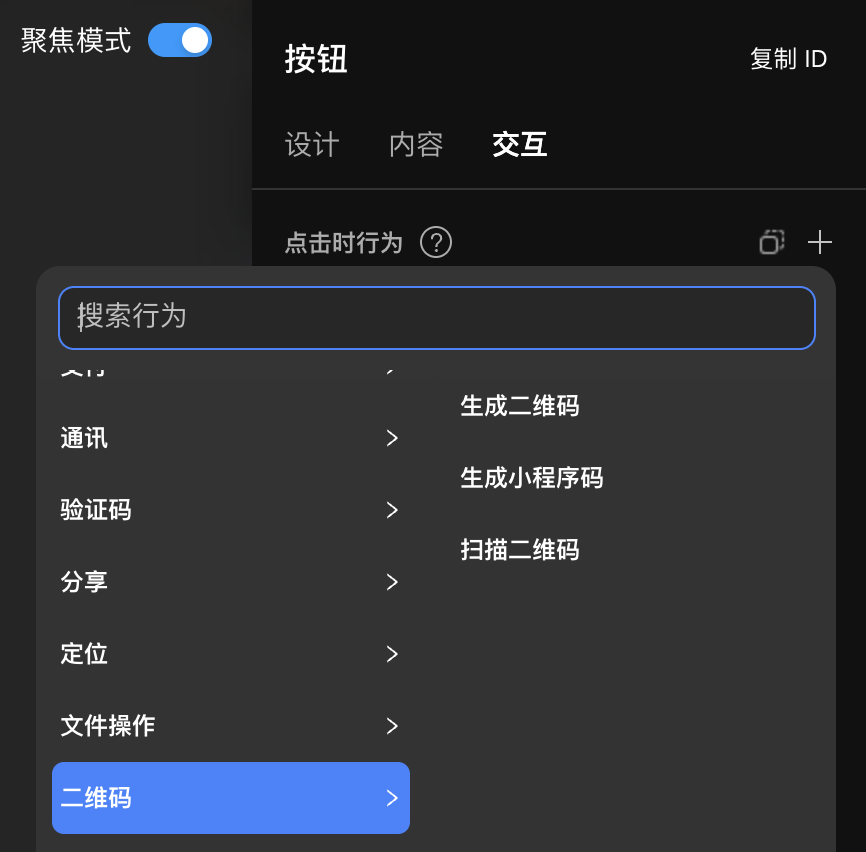
添加行为
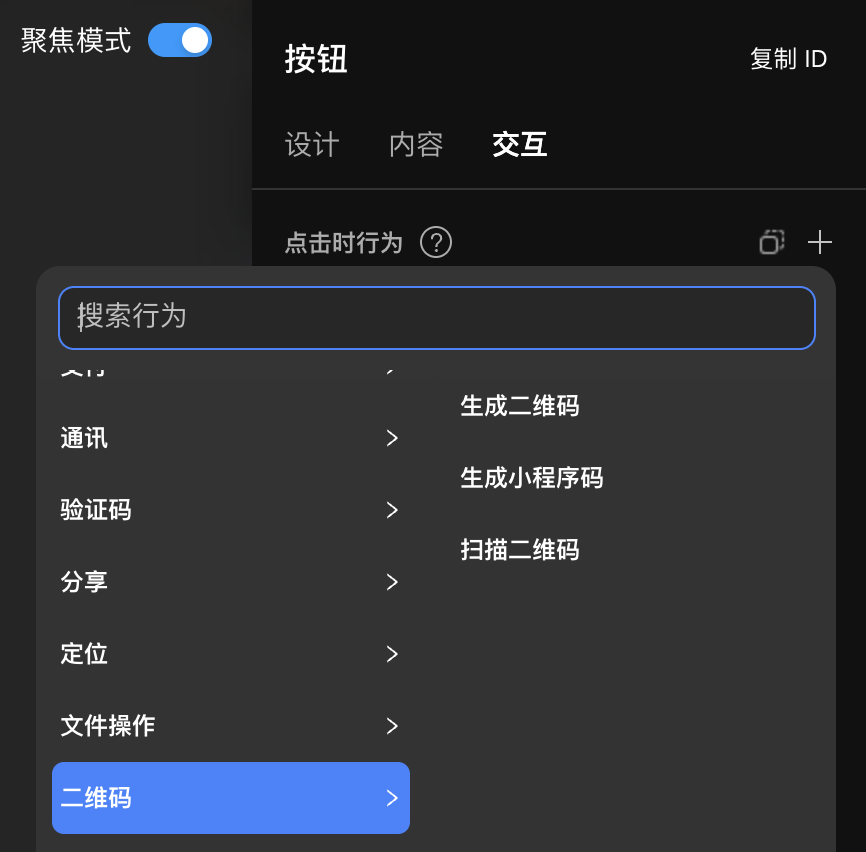
在需要生成二维码的组件的交互中添加 二维码 - 生成二维码 行为,在行为中你可以配置二维码的数据内容,然后将生成的二维码赋值给刚才创建的页面变量即可
| img | img |
|---|---|
 |
 |
配置参数
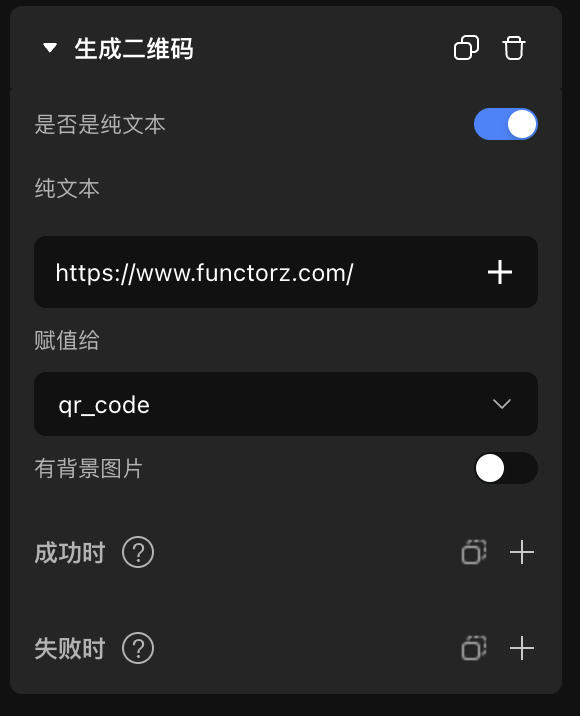
打开纯文本模式:只能设置一个数据,这个数据可以是文本、网址链接、图片链接、文件链接以及视频链接
- 当数据为文本时,扫描二维码后会直接显示文字内容
- 当数据为网址(https开头的网址)时,扫描二维码后会直接跳转到网址对应的网页
- 当数据为图片的URL时,扫描二维码后会直接显示出图片
- 当数据为文件(word、ppt、pdf等)的URL时,扫描二维码后会直接显示对应的文件内容,可以进行浏览
当数据为视频时(MP4等)的URL时,扫描二维码后会直接显示对应的视频,可以进行播放

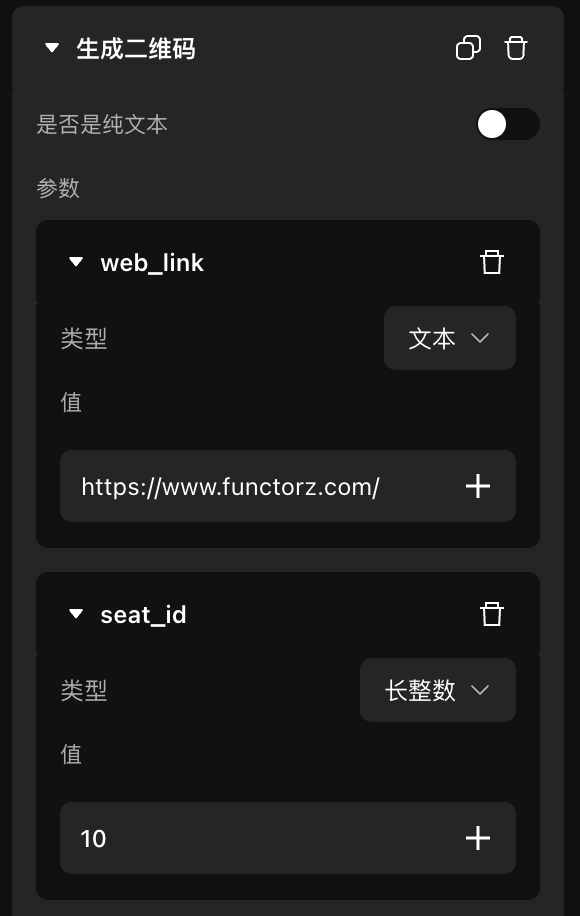
关闭纯文本模式:二维码的参数设置之后的结果是一个 json 对象
例如配置了一个“整数”类型的 seat_id 参数以及一个“文本”类型的 web_link 参数,那么扫码后看到的实际数据 {"seat_id":10,"web_link":"https://www.functorz.com/"}

关闭纯文本模式生成的二维码一般有如下使用场景: 扫码点餐:在二维码的参数中绑定的是在数据库中存在的某个餐桌的ID,从而在用户扫码点餐之后应用就能够知道用户是在哪一个餐桌点的餐品,从而送餐到对应的餐桌
设备巡检:在二维码的参数中绑定的是在数据库中存在的某个设备ID,从而在用户扫码填写巡检记录时,应用就能够之后现在是在给哪一个设备填写巡检记录,从而为这个设备新增巡检记录
设置背景图
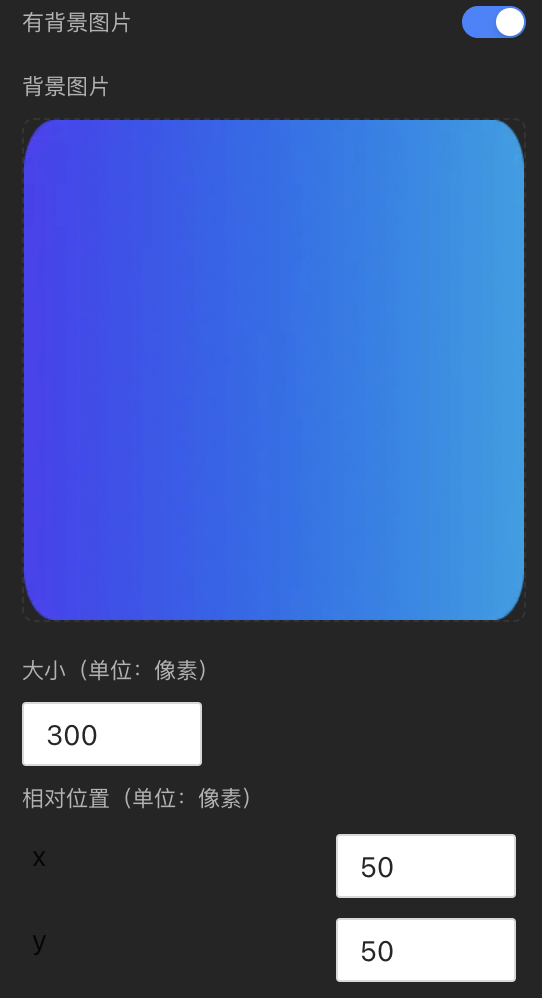
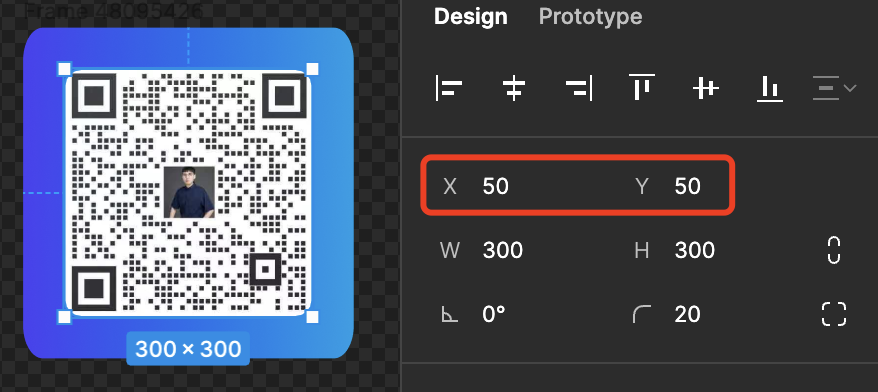
- 如果需要给二维码设置背景图,则可以在打开背景图片设置按钮,则会展开背景图片配置界面,此处的大小和相对位置都是指二维码图片本身的大小以及二维码基于背景图片的相对位置
- 例如背景图片的长宽为 400px 400px,二维码的长宽为 300px 300px,想要让生成的二维码基于背景图的正中间,那么二维码的相对位置应该是 X:50,Y:50


为图片组件绑定页面变量
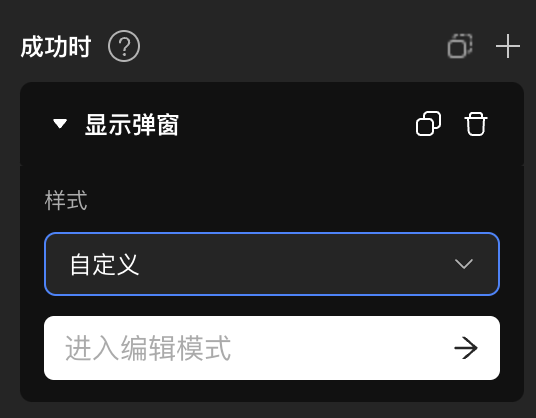
- 为了合理的显示生成的二维码,一般我们会在成功生成二维码时,添加显示弹窗行为,通过往自定义模式中添加图片组件来显示二维码,图片组件绑定的数据就是第一步中设定的页面变量。
- 若要实现进一步的点击二维码实现识别二维码的功能,可以为图片组件添加【全屏图片】行为即可
| img | img |
|---|---|
 |
 |
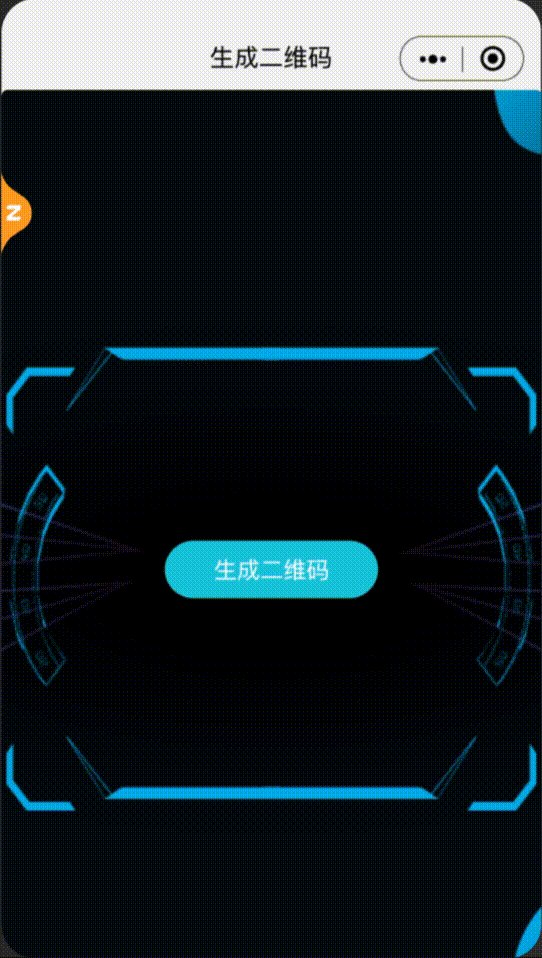
配置效果

特殊说明
对于小程序来说,该行为生成的二维码只能通过在小程序中配置【扫描二维码】行为实现扫码功能,若想要通过扫码进入小程序,请了解下方【生成小程序码】
2.扫描二维码
作用
点击触发打开手机相机扫描二维码,扫码之后可以把二维码中的参数赋值到页面变量,而后在小程序中使用
配置指南
添加页面变量
在使用扫描二维码行为之前,你应该对二维码的数据内容以及类型是什么有一个具体的预期(具体查看文档下方解码指引),比如扫码获取的结果是整数类型某个id或者是文本类型的一段文字,从而你需要在扫码的页面添加对应类型的页面变量来暂存扫码之后获得的数据

添加行为
一般为按钮组件配置该行为,在组件的交互中配置 二维码 - 扫描二维码 行为,在行为中绑定刚才创建的页面变量,在接下来的交互逻辑中使用页面变量进行进一步的操作即可,一般在扫码成功时配置显示提示行为提示扫码成功

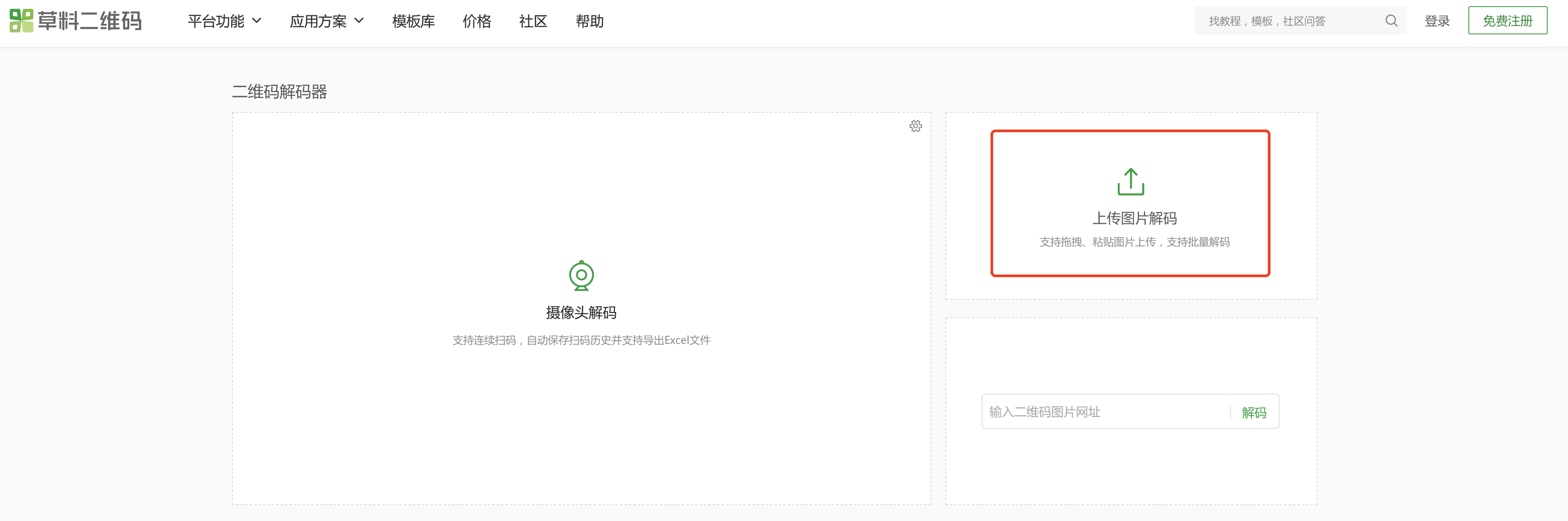
解码指引
前往【草料二维码 - 解码】页面,上传二维码图片解码,查看二维码本身保存的数据,并判断数据类型是什么,从而在 Zion 中设计扫码后的参数配置

特殊说明
该行为只有在小程序端可以配置
3.生成小程序码
作用
点击触发生成一个可以通过扫码行为进入这个小程序的二维码,并且可以添加参数以及背景图片,小程序指定页面分享海报生成、分享平台不同商家的详情页、分享平台不同商品的详情页、快捷扫码进入小程序指定页面。你也可以进入微信公众平台,在工具中生成小程序的二维码或者在设置中下载微信官方给你生成的二维码。
行为配置
添加页面变量
由于生成的小程序码只能暂存于页面变量,所以配置的第一步是在需要生成小程序码的页面添加一个类型为“图片”的页面变量。如果页面中有多个页面变量,建议重命名页面变量来区分每个页面变量的用处

添加行为
- 在需要生成小程序码的组件的交互中添加 二维码 - 生成小程序码 行为
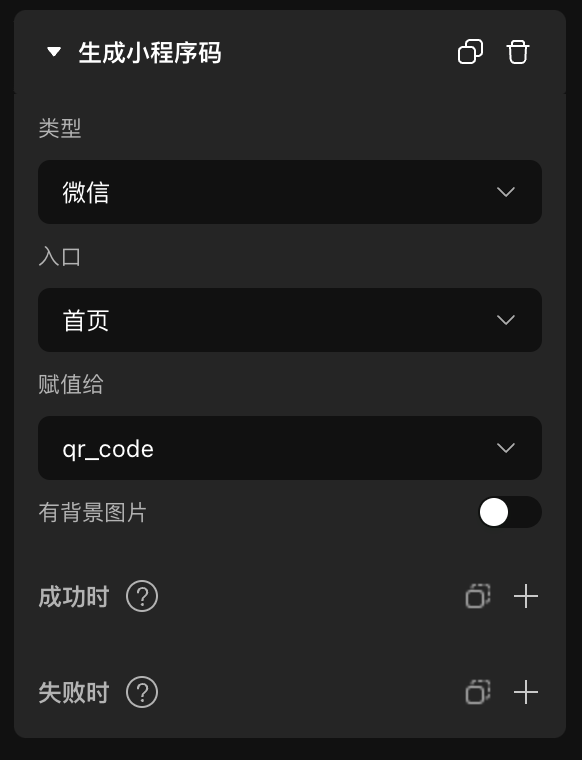
- 如果小程序码不需要配置参数,生成小程序码行为类型选择为“微信”,指明扫描小程序码之后要跳转的页面,并且将这个生成的小程序码赋值给刚才创建的页面变量即可
| img | img | img |
|---|---|---|
 |
 |
 |
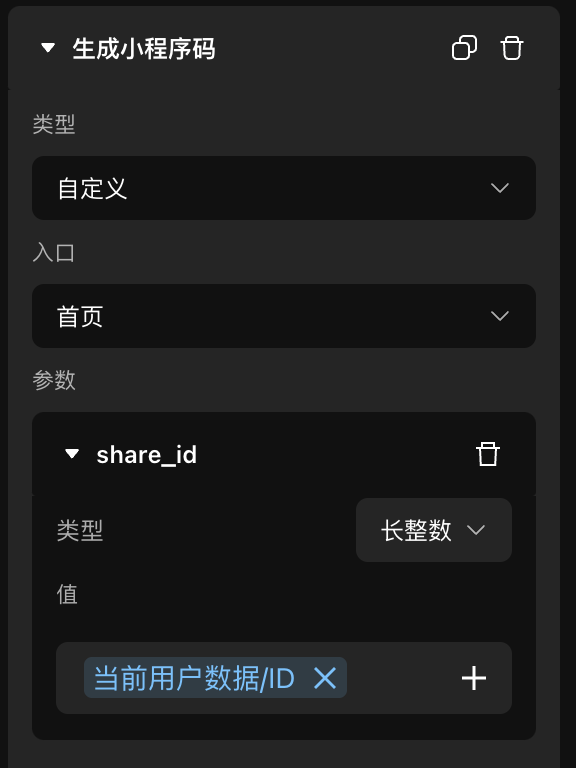
- 如果小程序码要配置参数,生成小程序码行为类型选择为“自定义”,比如想要在分享给别人扫码之后记录分享者是谁或者扫码进入能够看到指定商户页面的话,可以在参数中定义一个整数类型的数据,绑定上分享者的id数据或商户id即可 当扫描小程序码进入小程序之后,为了在这个页面接收分享者id,你需要在这个页面添加一个页面入参,类型为整数,**如果生成小程序码中设置的入参名称为 share_id,那么在这个页面添加的页面入参名称也一定要是 share_id**
设置背景图
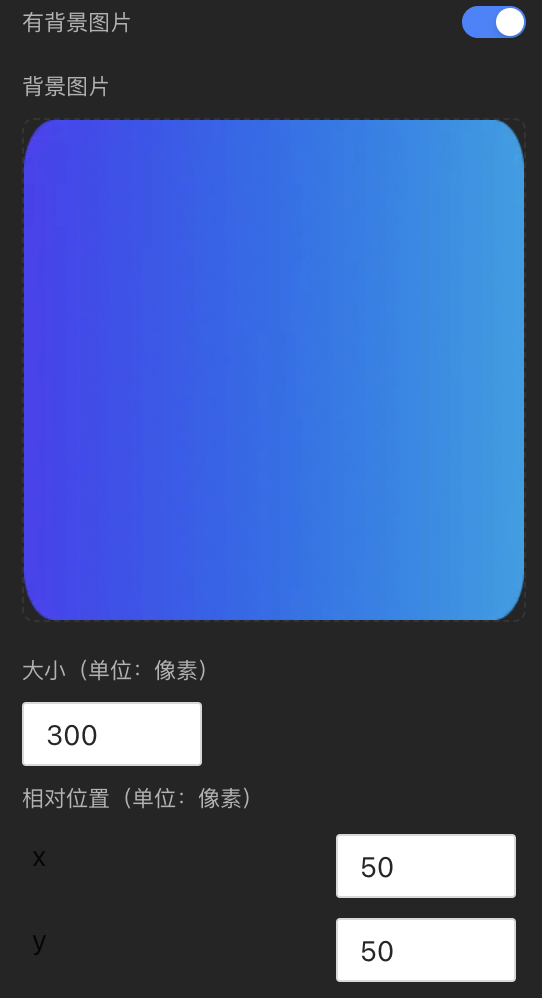
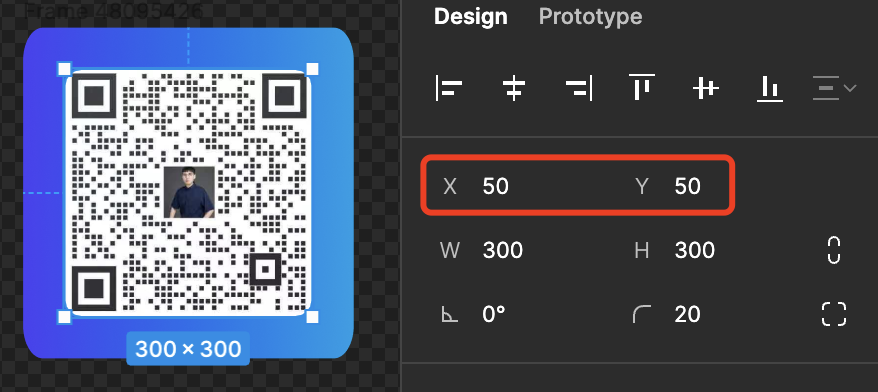
- 如果需要给二维码设置背景图,则可以在打开背景图片设置按钮,则会展开背景图片配置界面,此处的大小和相对位置都是指二维码图片本身的大小以及二维码基于背景图片的相对位置。
- 例如背景图片的长宽为 400px 400px,二维码的长宽为 300px 300px,想要让生成的二维码基于背景图的正中间,那么二维码的相对位置应该是 X:50,Y:50


注意事项
- 生成小程序码行为类型选择“自定义”,通过该方式生成的小程序码,永久有效,有数量限制,生成的码数量限制为 100,000,请谨慎调用。
- 生成小程序码行为类型选择“微信”,通过该接口生成的小程序码,永久有效,数量暂无限制。
在微信公众平台直接生成小程序码
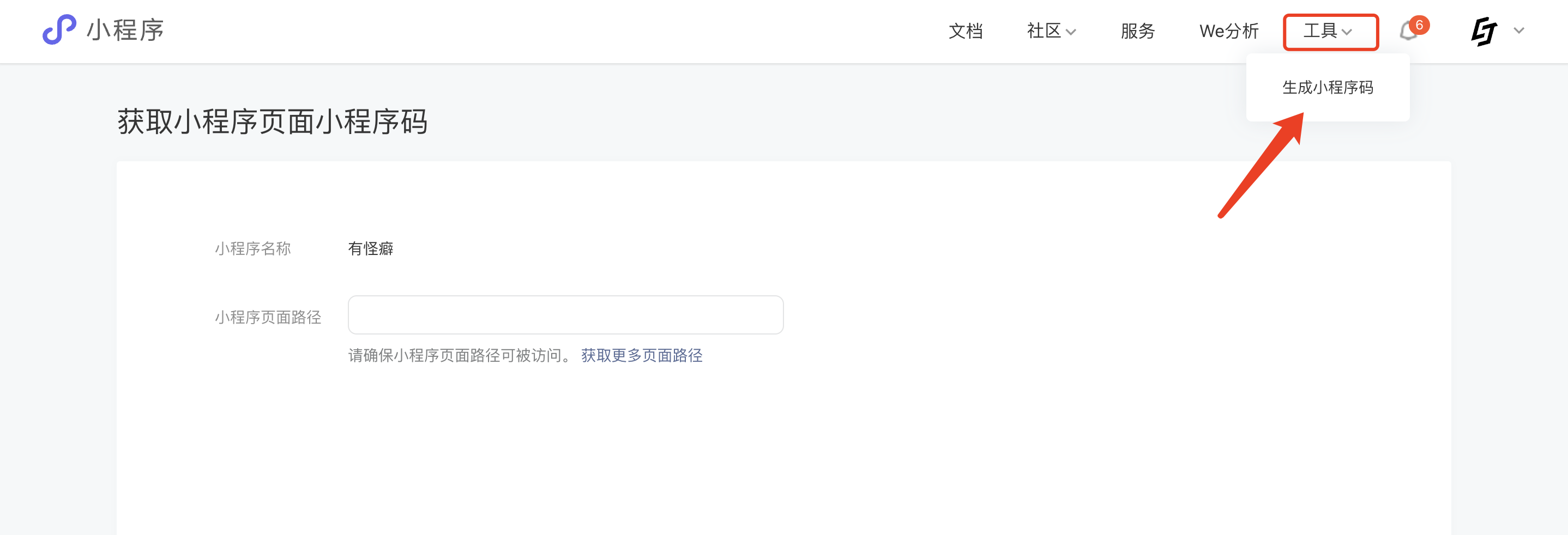
登录微信公众平台,按照如下步骤操作
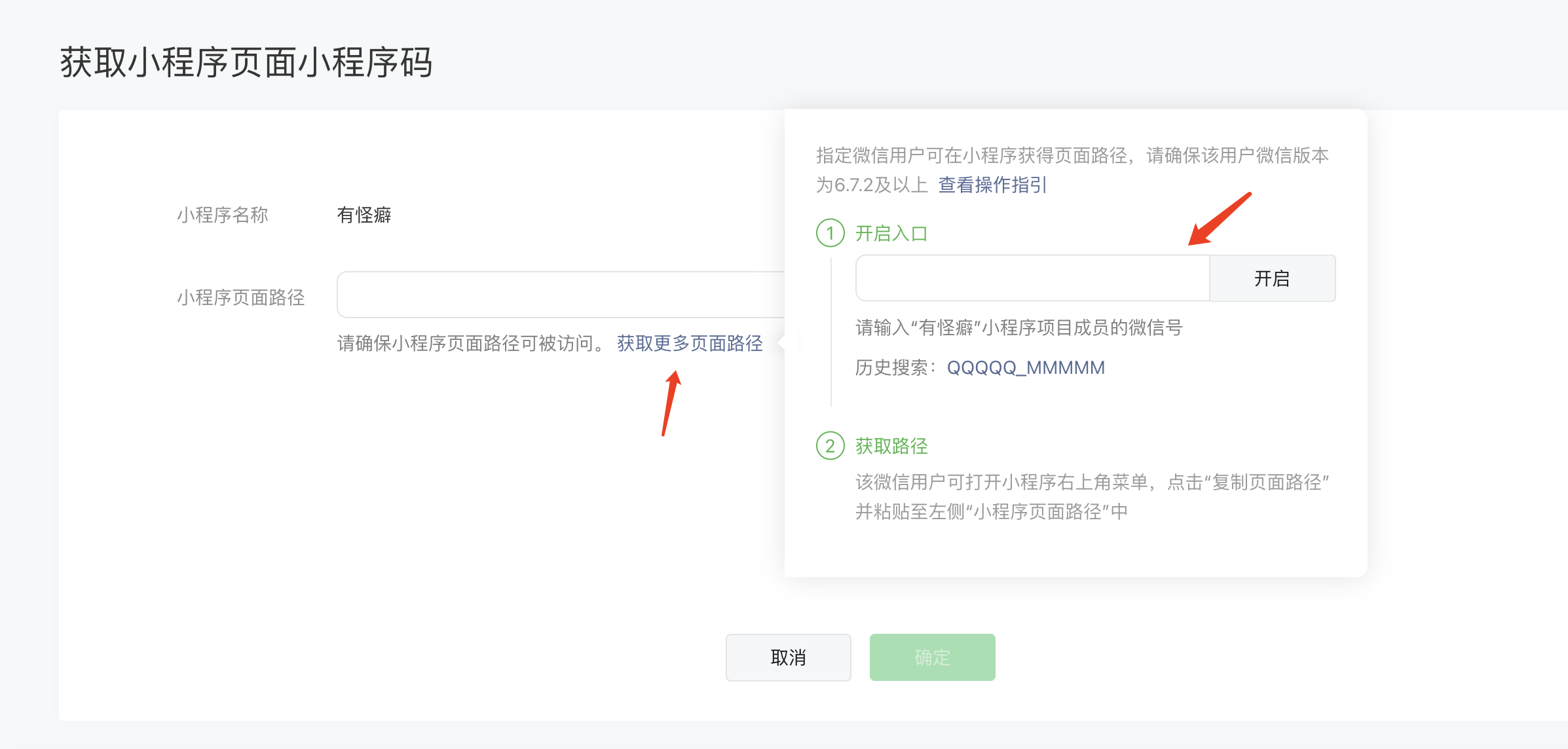
- 选择顶部工具-生成小程序码

- 点击【获取更多页面路径】,小程序页面路径必须有权限的开发者才能复制

- 输入开发者微信号,完成权限配置
- 点击小程序右上角的更多,进入对应页面复制页面路径

- 复制完成后前往微信公众平台的生成小程序码页面粘贴并生成的对应的页面码
常见问题
同一个页面如何显示不同商家页面?答:路径后拼上对应的【链接数据+id】,例如: /index?shopid=1
特殊说明
- 只有通过微信审核已上线的小程序才能扫描小程序页面码成功进入到指定页面
- 微信目前只对进行了微信小程序账号企业认证的小程序账号开放通过扫码进入指定小程序页面的功能
- 该行为只有在小程序端可以配置