文件操作
文件相关行为包括:
- 上传文件
- 查看文件
- 下载文件
- 下载位图
1.上传文件
作用
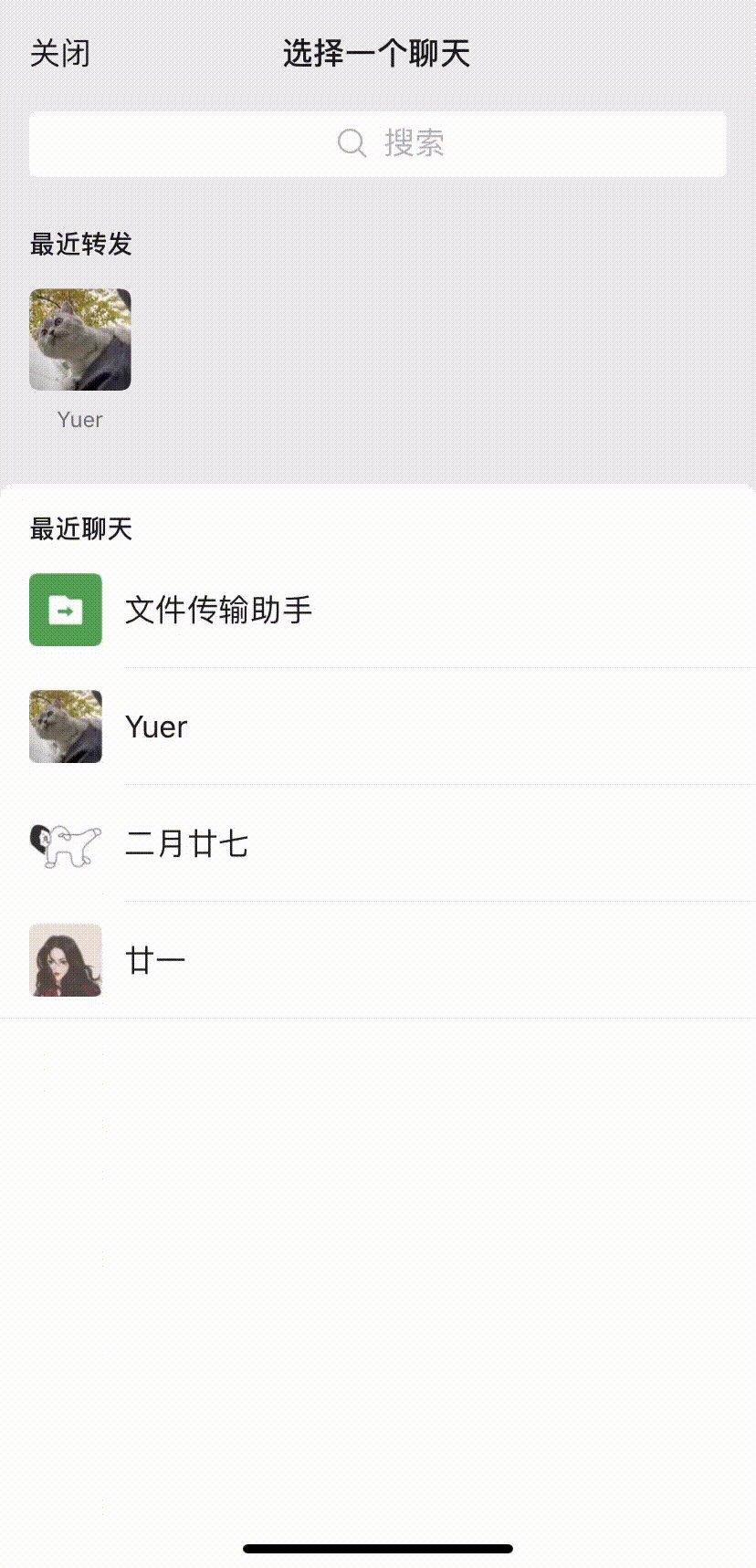
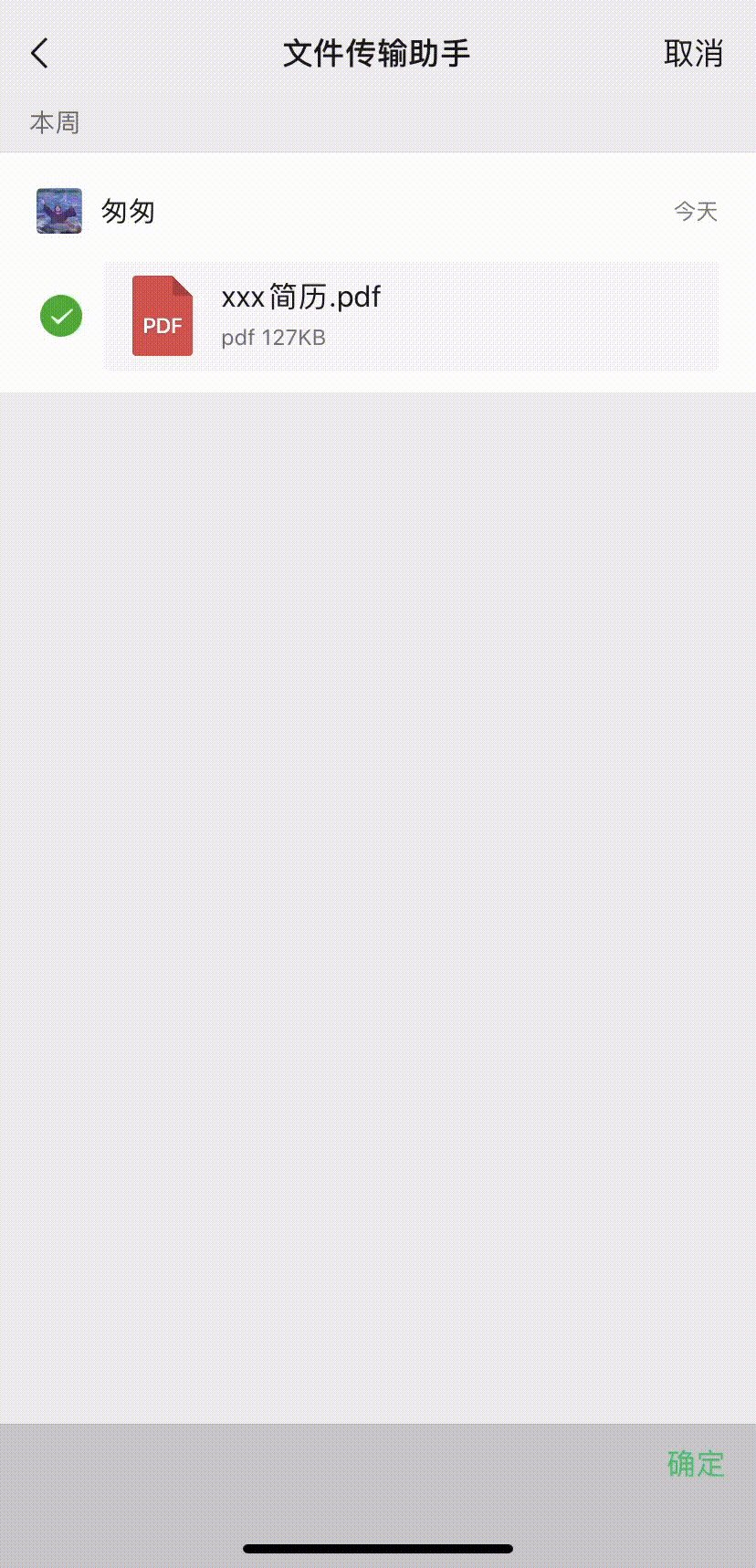
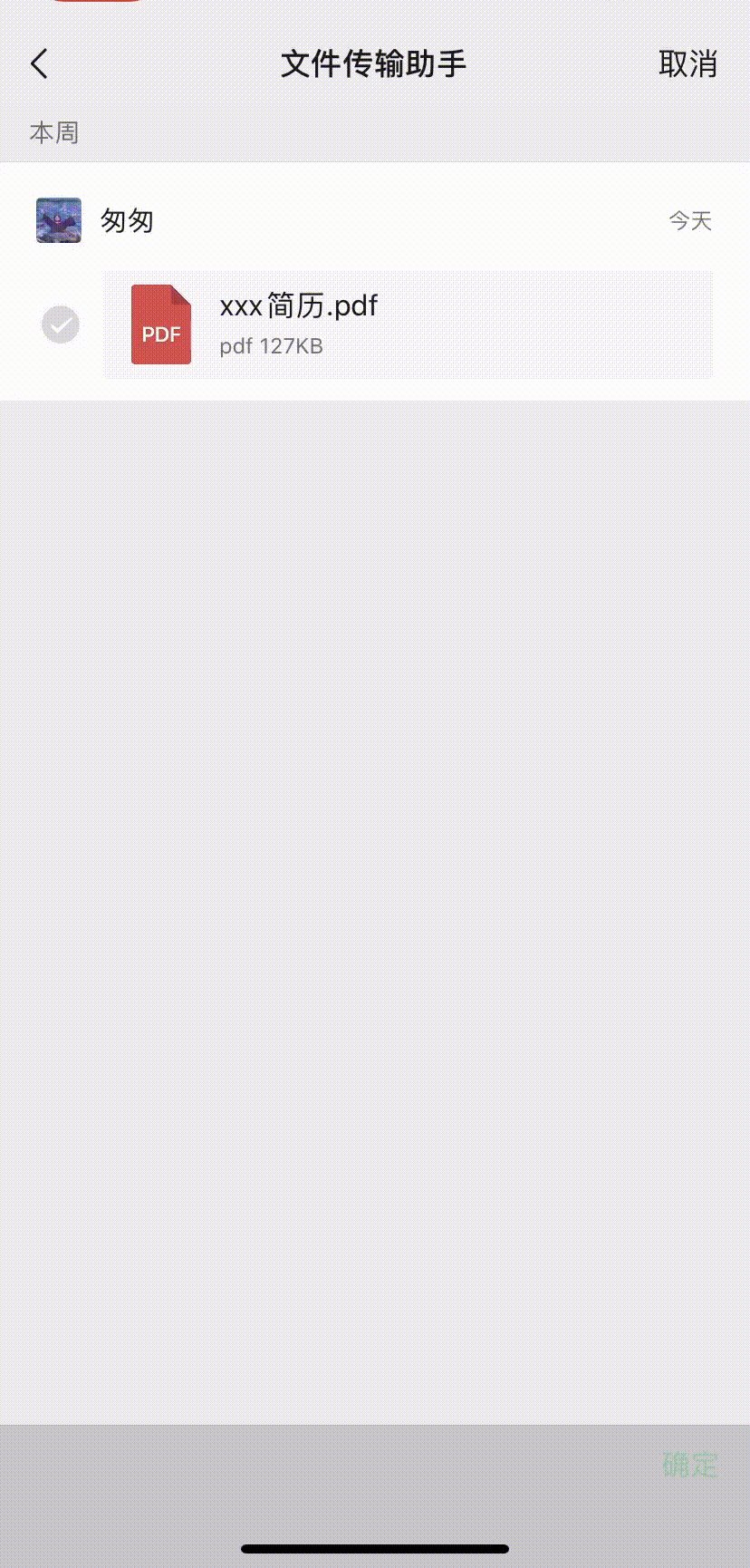
当触发「上传文件」行为时,小程序端可以选择微信聊天文件,无法直接上传手机中存储的文件,Web端可以选择系统文件夹中的文件,支持常规的 PDF、Word、Excel、音频文件等
场景
例如招聘类项目,会在页面内放置按钮,配置上传文件行为,用于上传应聘者的简历,上传成功之后可以利用修改表数据行为将文件写入到数据库中(前提是数据库中创建了对应的数据表以及文件类型的字段)

行为配置
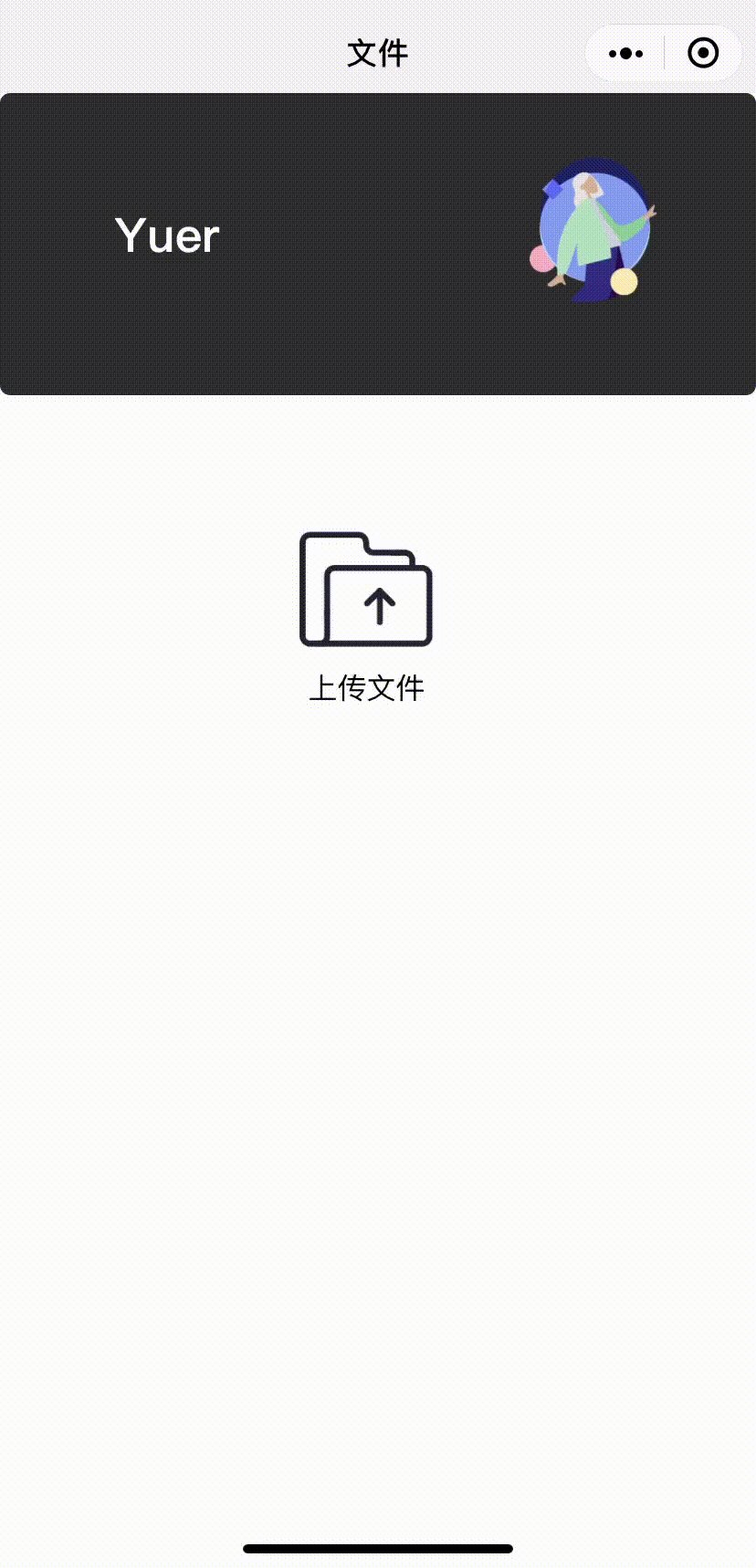
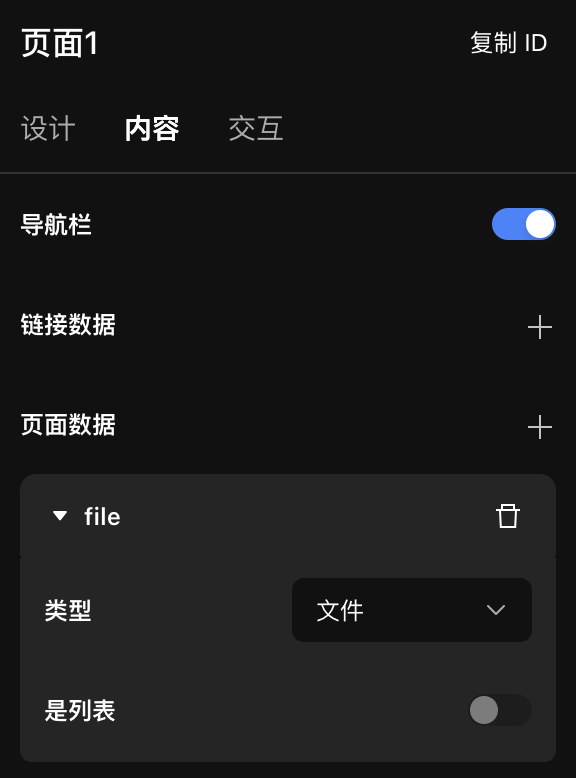
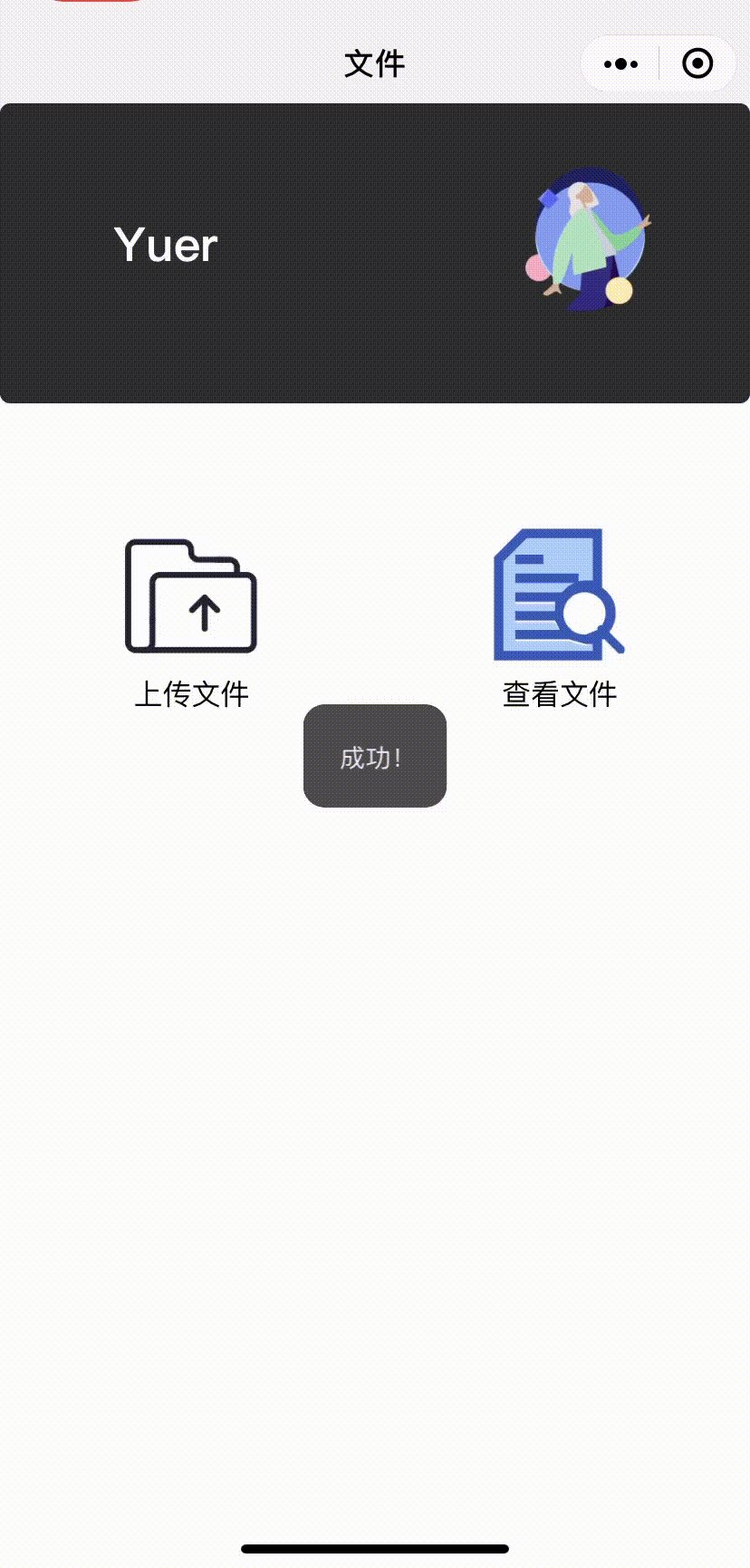
添加页面数据 由于获取到的文件只能暂存于页面数据,所以配置第一步是在需要上传文件的页面上添加一个类型为“文件”的页面数据,若页面内存在多个页面数据时,建议重新命名,这样在选择页面数据时,就能够明确的找到需要选择哪一个

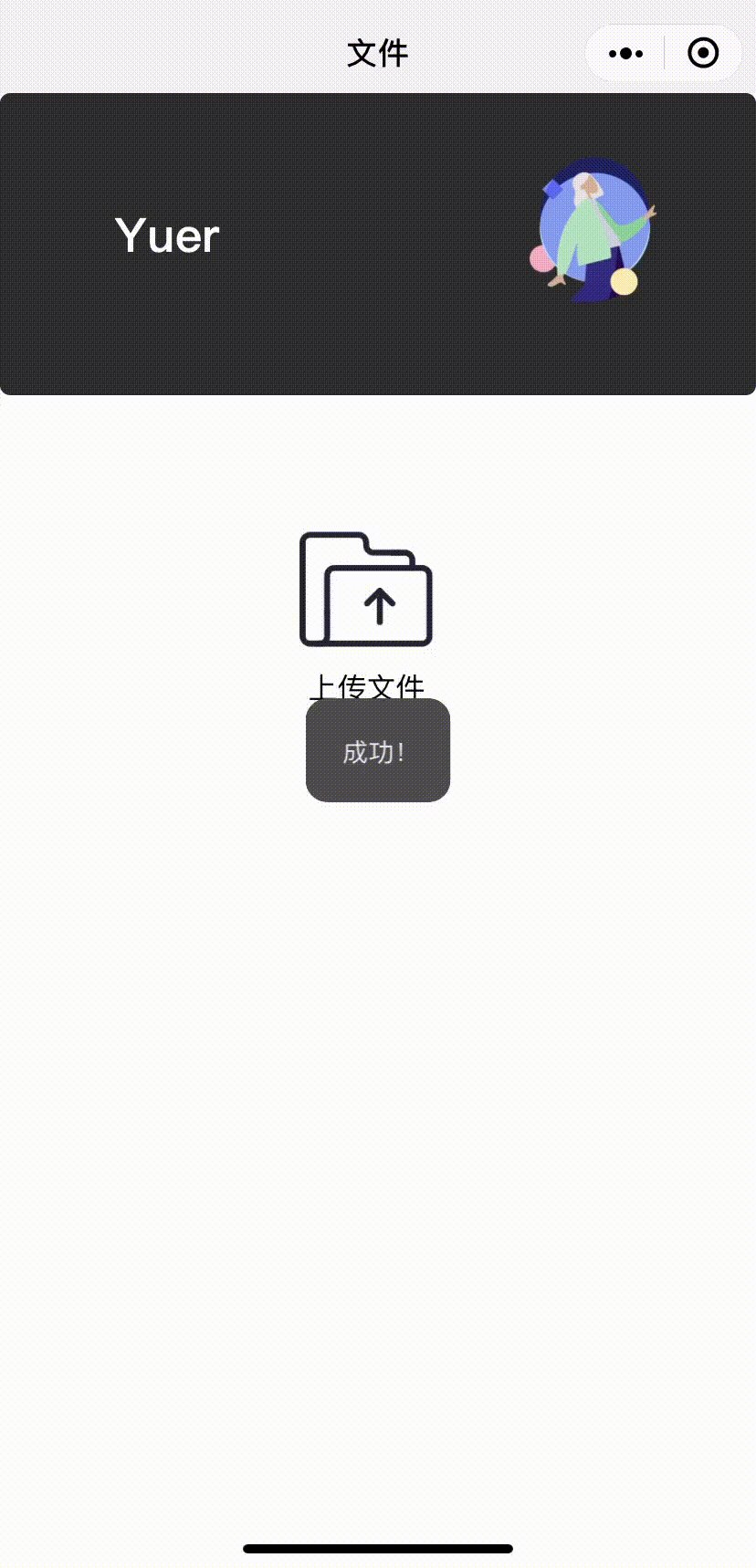
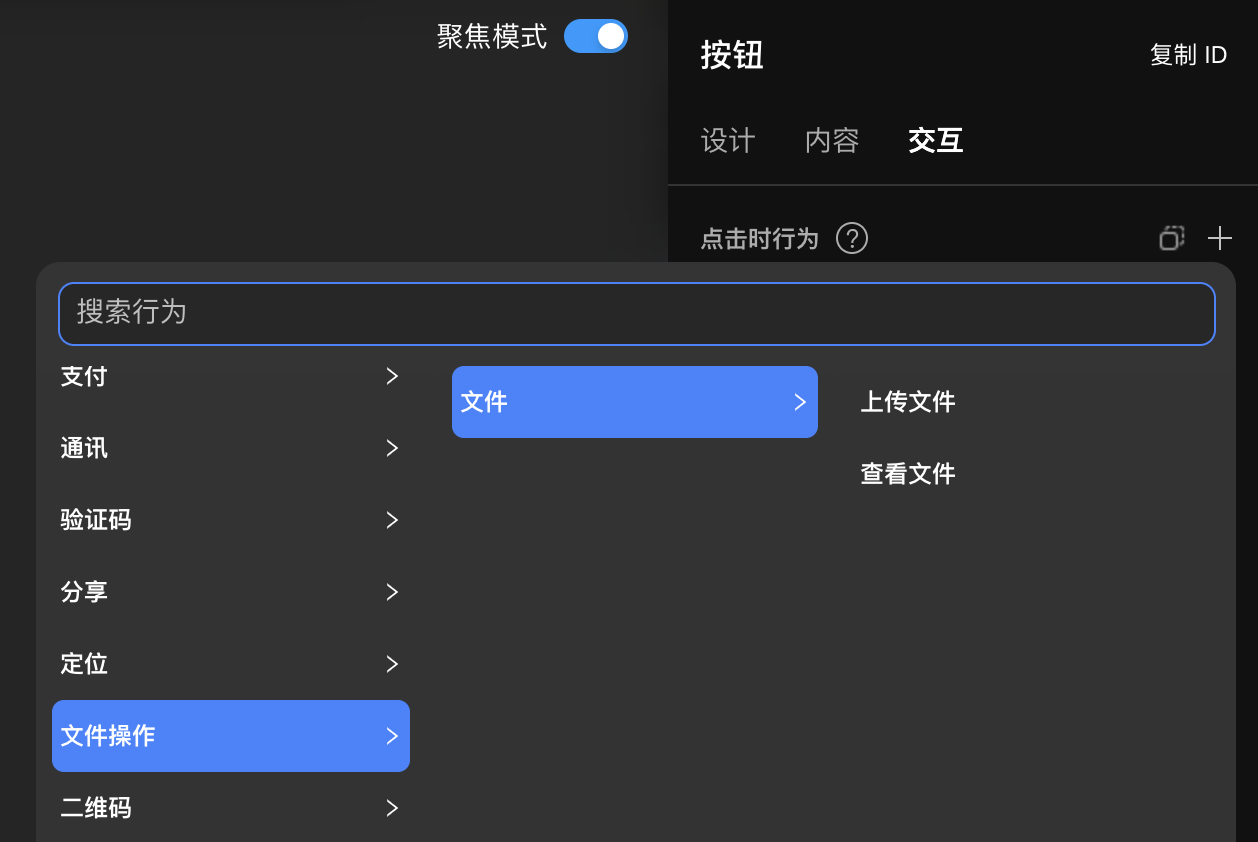
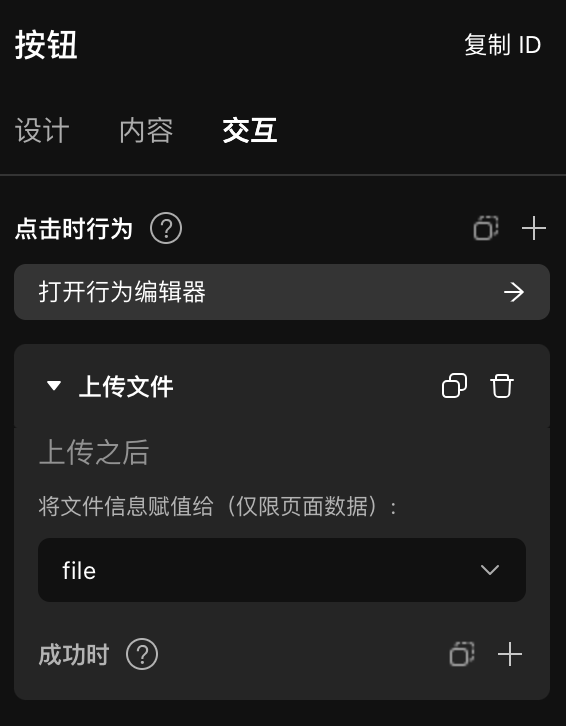
添加行为 上传文件不像上传图片有对应的组件可以直接选择上传,而是通过为组件添加 上传文件 的行为来实现,在行为中将上传的文件赋值给到刚才创建的页面数据中即可。一般在上传成功时配置显示提示行为提示用户文件上传成功,也可以利用【条件式容器】来显示上传以及上传成功的不同样式来达到提醒用户上传成功,在上传成功时切换条件式子容器即可
| img | img |
|---|---|
 |
 |
特殊说明
- 此行为只支持上传一个文件,若再次上传文件,则会覆盖前一个文件
- PC端打开微信小程序后,暂不支持此行为
- 此行为不支持文件的预览,查看文件的详细配置请查看【查看文件】
2.查看文件
作用
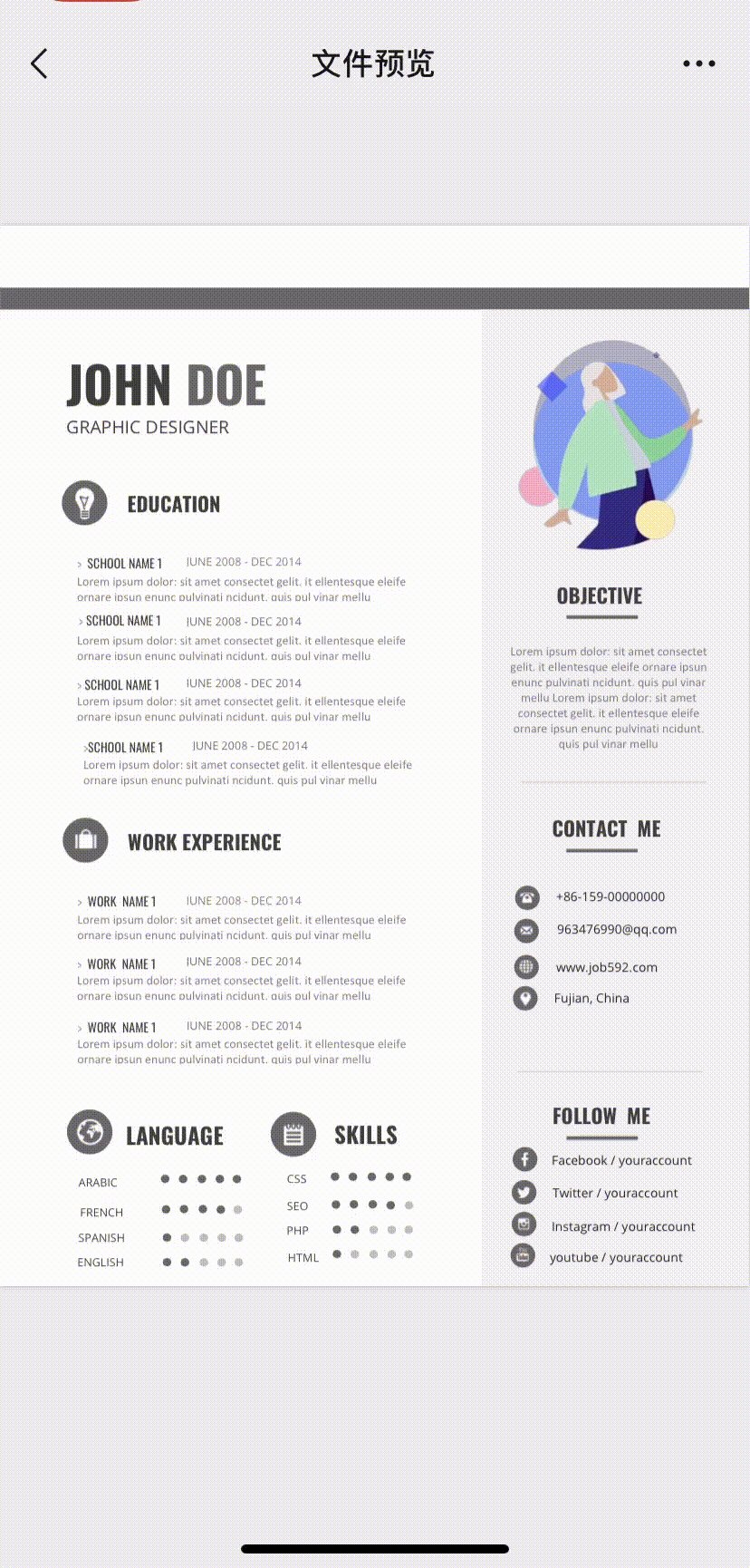
在小程序中打开文件并查看
场景
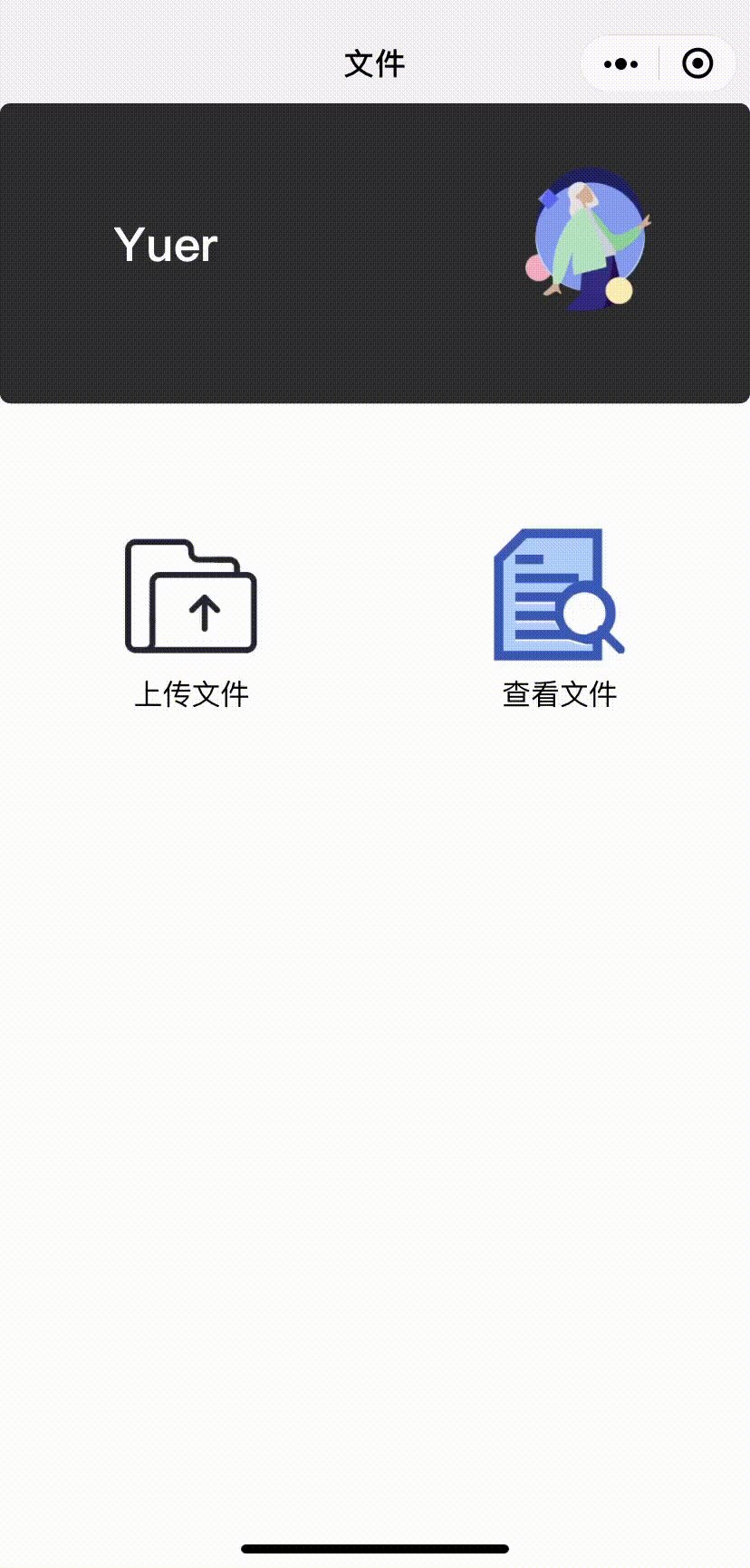
当远程数据请求到了文件数据之后,点击查看文件按钮即可查看文件内容,并且可以通过右上角微信自带的按钮进行文件的分享或保存

行为配置
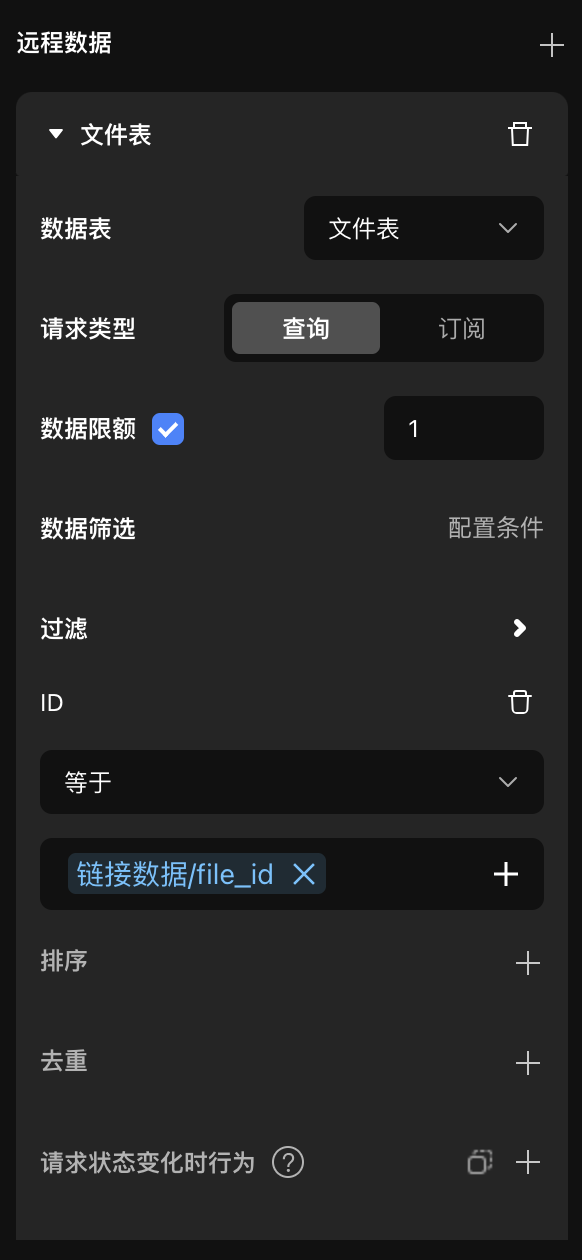
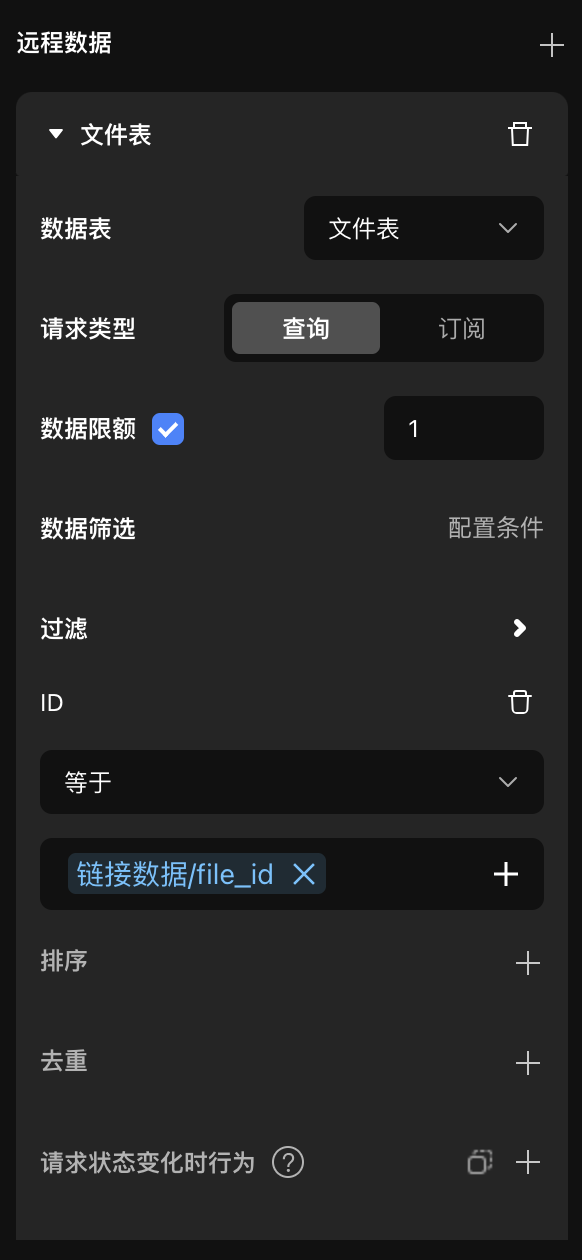
请求文件的远程数据 如果想直接在页面上,通过点击查看文件按钮查看文件,那么需要先在页面上配置一个远程数据,请求一个保存了文件数据的数据表,限额为1,过滤条件根据业务需求来配置

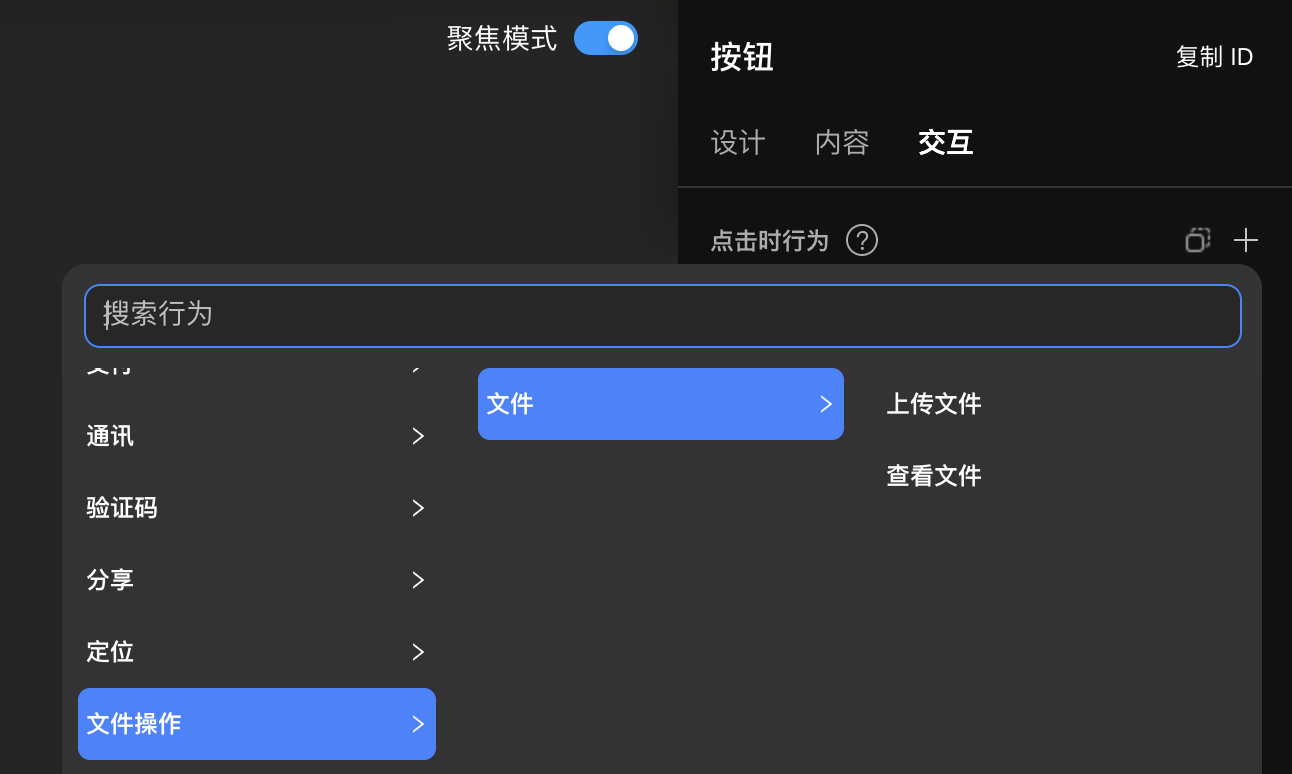
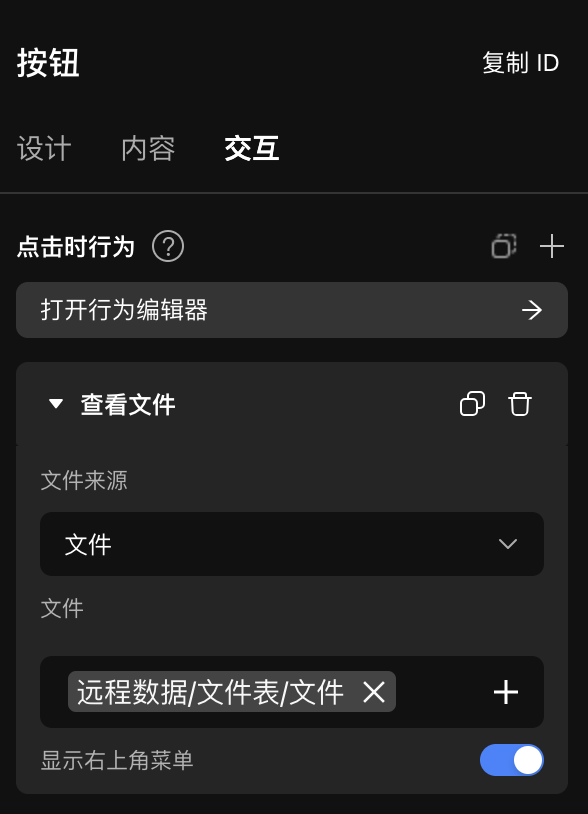
添加行为
为组件添加 查看文件 行为, 在行为中绑定从远程数据中请求过来的文件数据即可- 查看本地文件,即在同一个页面刚刚上传并赋值到页面数据的文件
- 文件来源选择为「本地上传」
- 文件数据绑定为「页面数据/wenjian/id」
- 查看数据库的文件,即从远程数据读取过来的文件
- 文件来源选择为「文件」
- 文件数据绑定则为远程数据中请求过来的文件类型的字段值
| img | img |
|---|---|
 |
 |
特殊说明
- 此行为只支持查看单个文件
- 无法直接从小程序保存文件到手机,需通过【查看文件】行为,打开文件后再点击右上角的保存至手机完成,ios的限制则更为严格,需先转发至微信聊天中,再进行保存
- 文件大小上限为 20MB
- 该行为只有在小程序端可以配置
3.下载文件
作用
点击触发将保存在数据库的文件下载到电脑的文件夹中
行为配置
请求文件的远程数据 如果想直接在页面上,通过点击下载文件按钮下载文件,那么需要先在页面上配置一个数据源,请求一个保存了文件数据的数据表,限额为1,过滤条件根据业务需求来配置

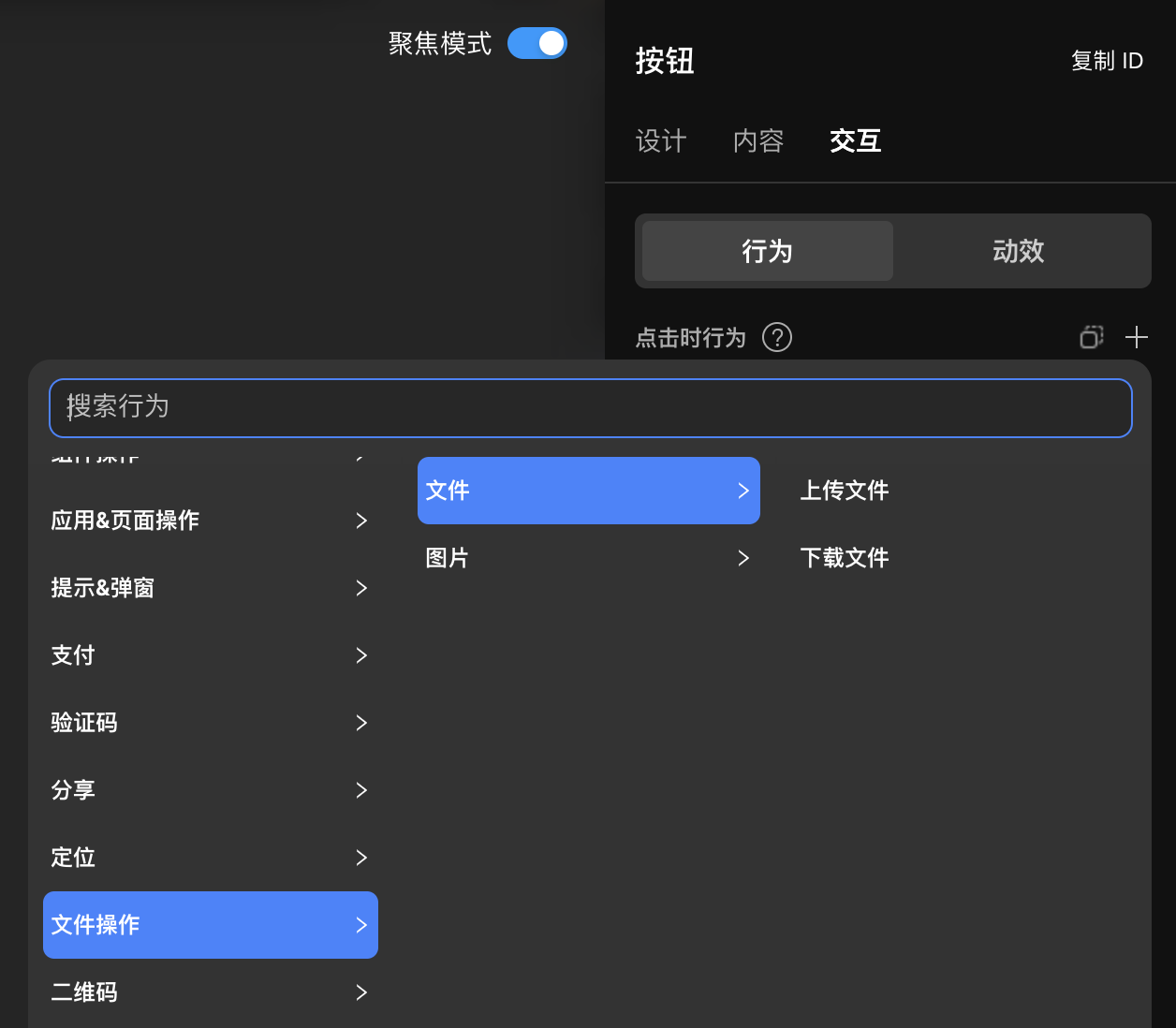
添加行为 为组件添加 文件操作 - 文件 - 下载文件 行为, 在行为中绑定从远程数据中请求过来的文件数据即可
| img | img |
|---|---|
 |
 |
特殊说明
该行为只有在网页端可以配置
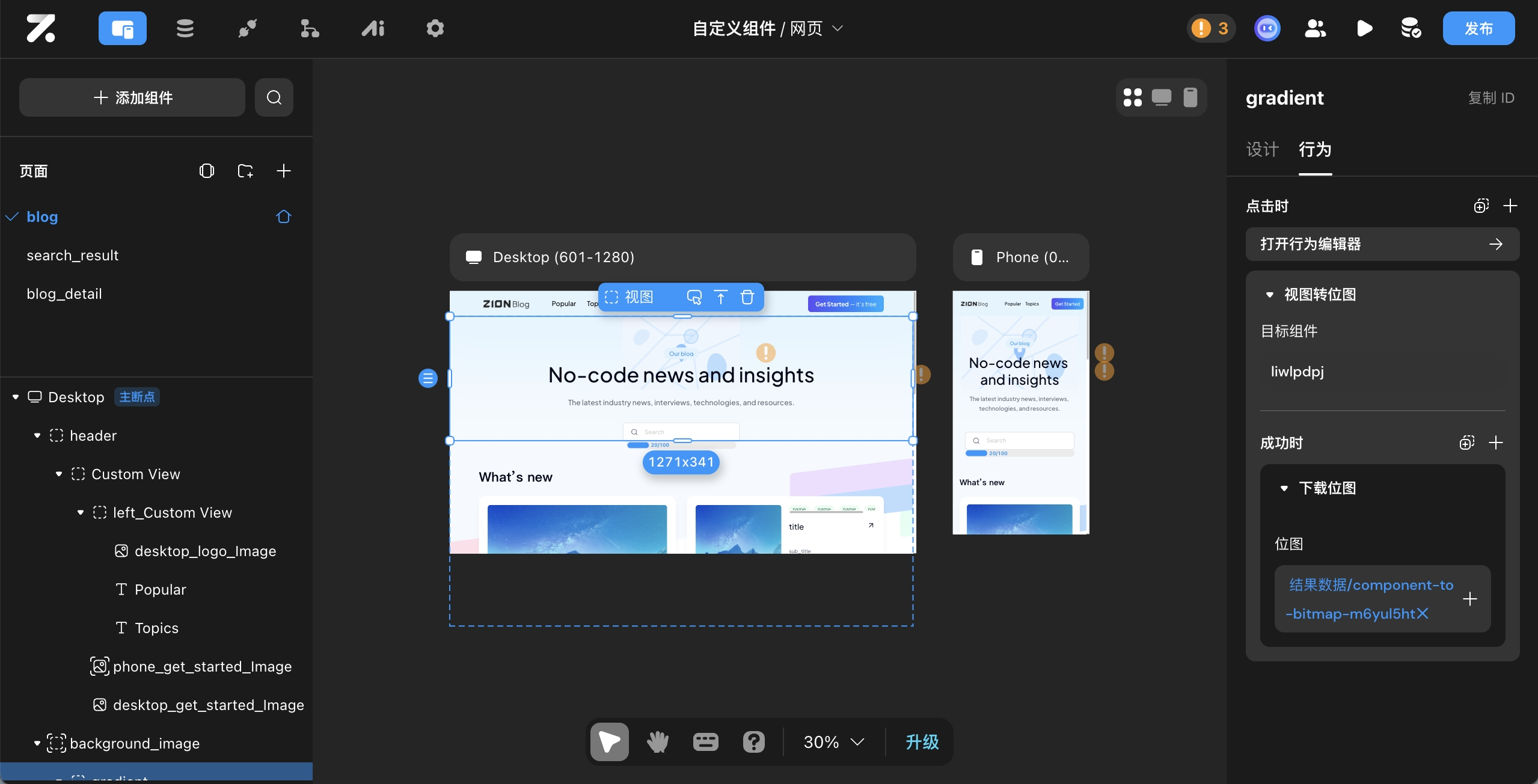
4.下载位图
作用
点击将目标视图内容进行下载
行为配置
首先需在组件的交互中添加 组件操作 - 视图 - 视图转位图 行为,填入目标视图的组件id,成功后视图组件内的内容将转化为位图。然后在成功时添加 文件操作 - 图片 - 下载位图 行为,并绑定结果数据进行下载。

特殊说明
该行为只有在网页端可以配置
特殊说明
该行为只有在网页端可以配置