标签栏
标签栏一般用于页面内容按照类型拆分, 可左右滑动/点击子标题切换内容的场景
应用场景
有多种状态显示的页面,例如商城小程序的全部订单列表(待付款、待发货、待收货、已完成、售后)或者发票报销相关的(待完善、进行中、已驳回、已通过)

标签栏设计
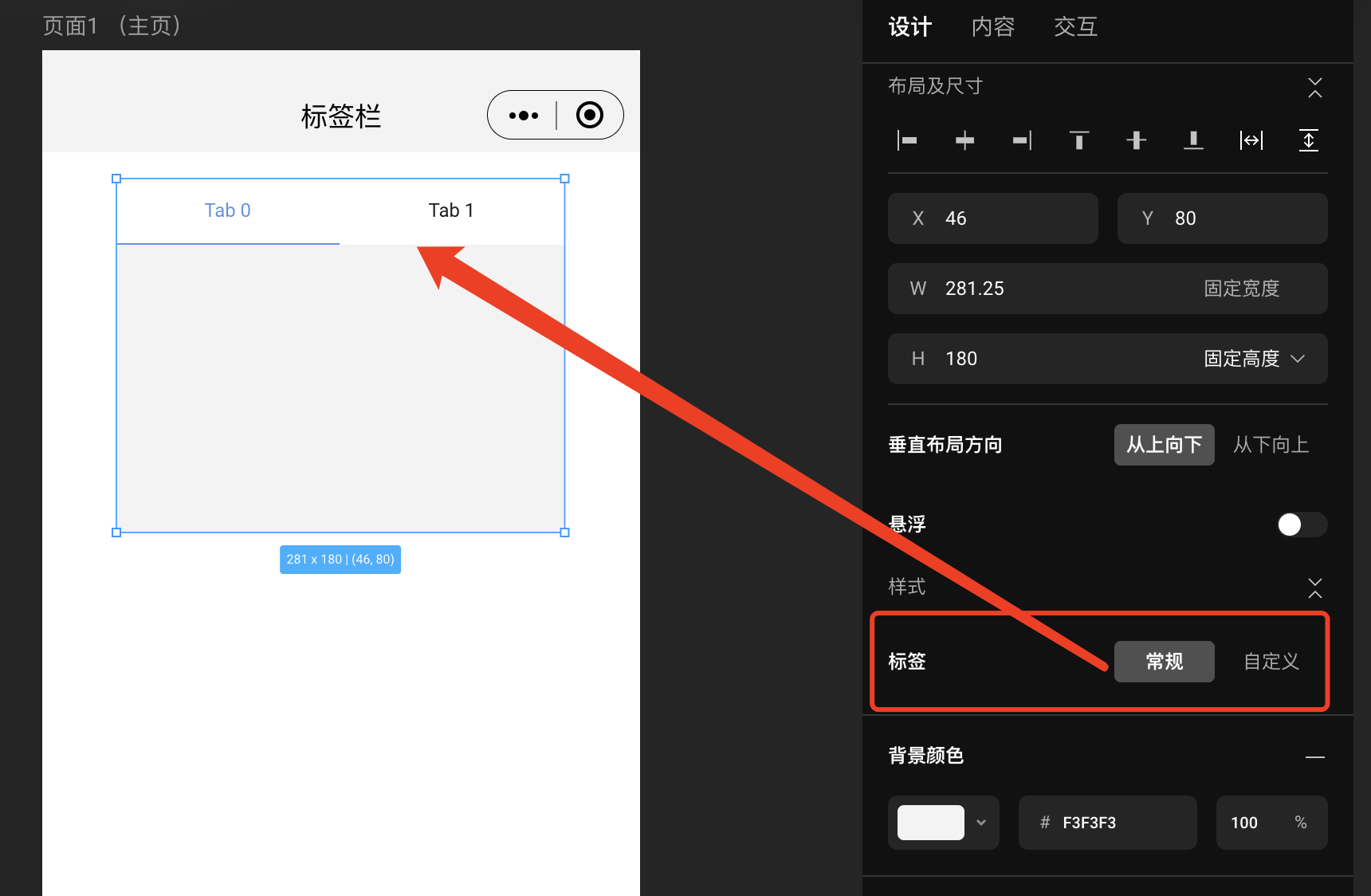
标签栏存在默认样式,如下图所示,蓝字白底有下划线的是选中样式,黑字白底没有下划线的是未选中样式

自定义样式
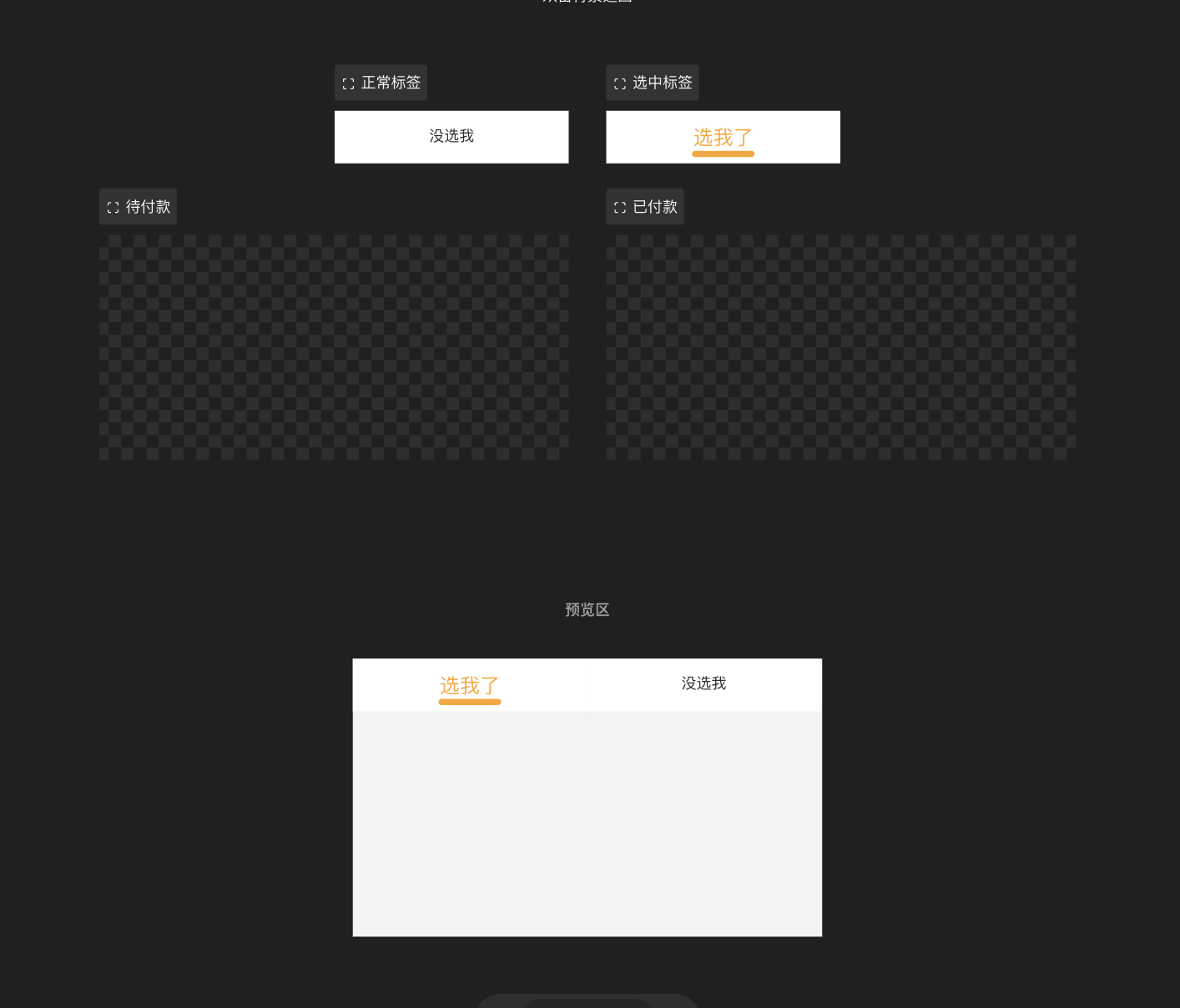
用户也可以选择自定义样式去编辑对应标签栏选中/未选中的样式(类似于选择视图) 例如:未选中是灰色文字颜色+12字号大小,选中后是橘黄色文字颜色+14号字号大小,并有选中下划线。

子标签栏设计
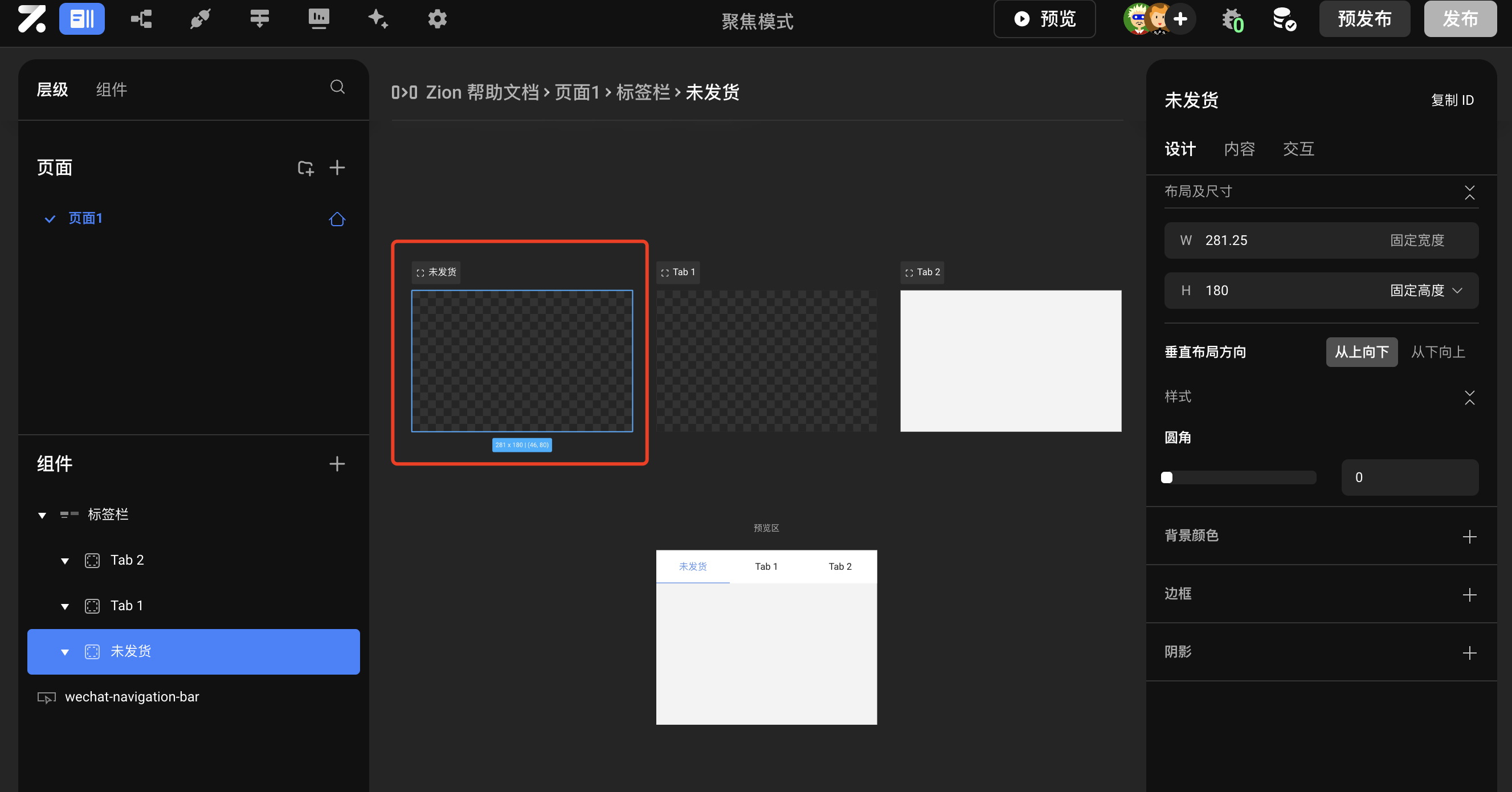
双击进入到子标签栏,你可以单独为某一个子标签栏配置背景颜色等样式内容,或者拖入其它组件进行内容展示等

标签栏内容
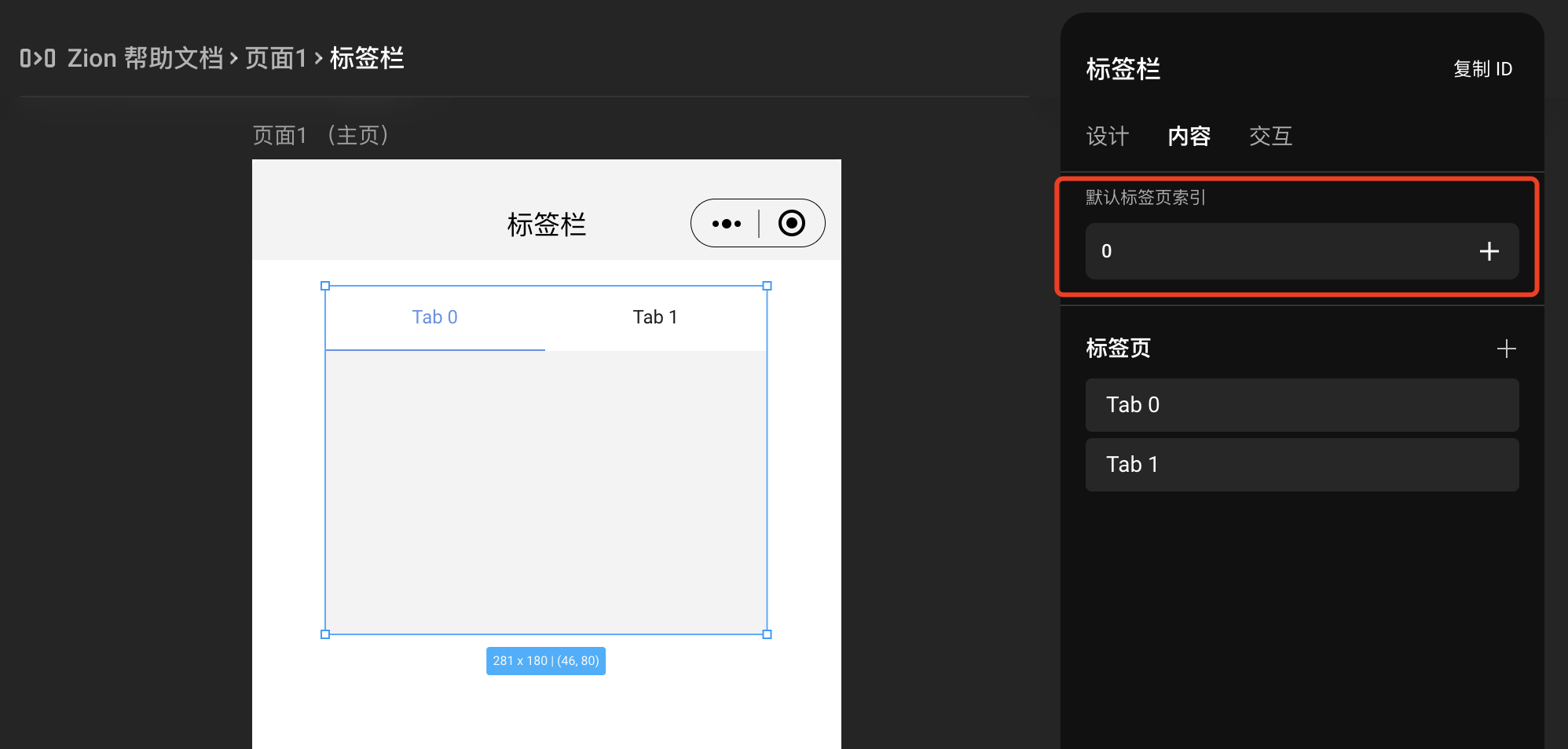
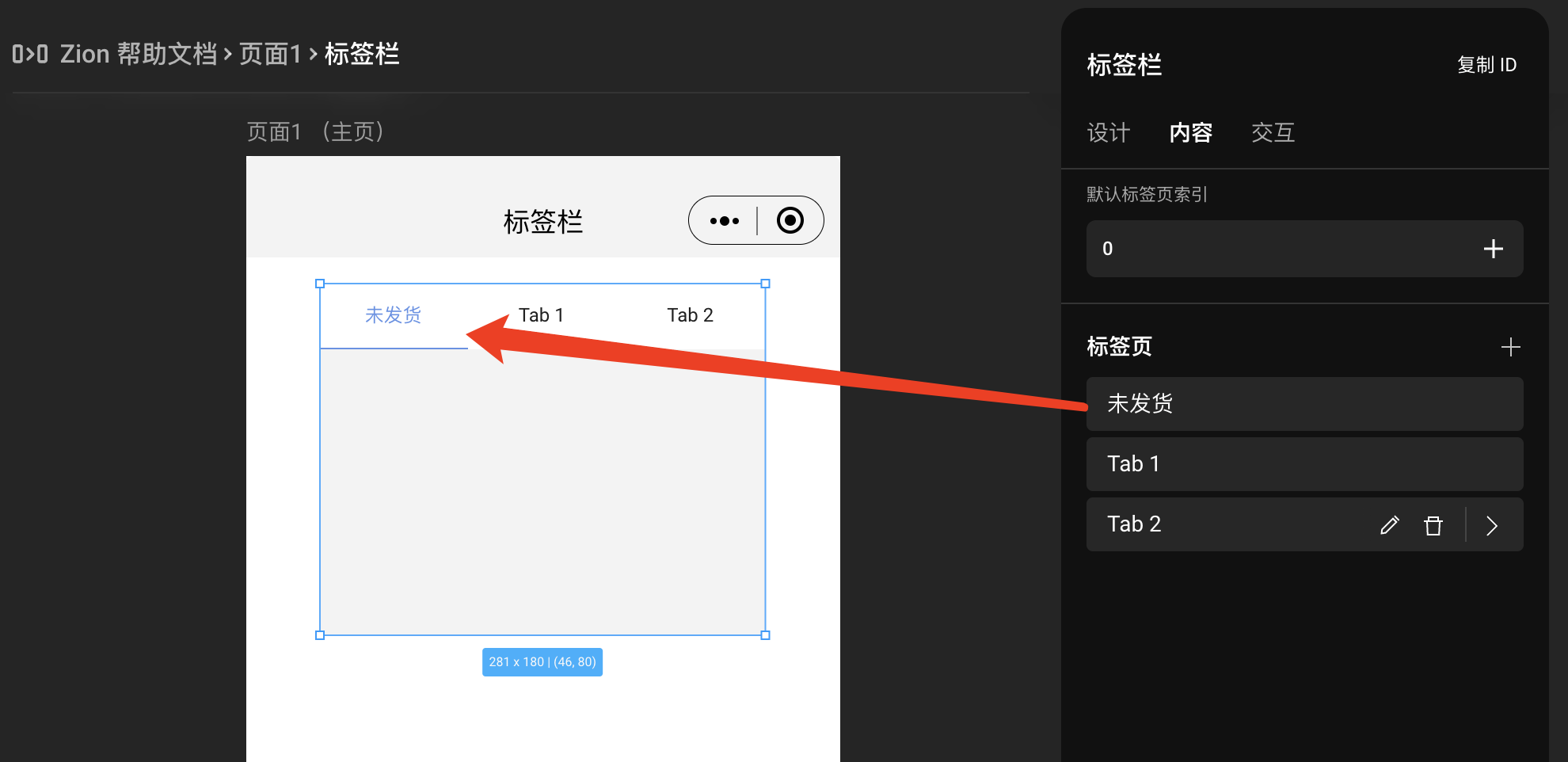
默认标签栏索引
默认标签栏索引: 进入到该页面,开发者期望用户首先看到哪一个标签。 索引: 区别于传统的从1开始计数的方式,计算机的序号排序都是从0开始的,如果你期望看到第一个标签页,那么此处应该填0,以此类推,0、1、2、3

添加/修改标签页
点击「标签页」旁的「+」号来添加新的标签,鼠标悬停到某个标签内容上时可以修改/删除/跳转该标签

常见问题
我的标签栏是纵向排列的,用标签栏无法满足我的需求。 答:可以选择使用选择视图+条件式容器的方式实现,参考【选择视图】结合【条件式容器】