系统组件-其他
其他包含:进度条、分割线、动画、相机视图、微信广告栏(仅小程序)、地图、微信关注公众号(仅小程序)、日历(仅web端)、表格(仅web端)
进度条
用于展示一个进度
配置说明
- 上传Lottie:完整的进度条的动画
- 总进度:Lottie 文件总的帧数,可以通过 txt 文档工具打开这个 json 文件,一般第一行中「op」之后的数字,就是这个文件的帧数
- 步进值:每次变化的最小单位(帧)
- 默认进度:进度条显示的具体位置, 必须是数字类型的数据, 不能为空
地图
请查看:地图组件
表格(仅web端)
用于一个表格来展示数据,常见的应用场景:
- 后台管理系统:管理用户信息、订单、产品库存等。
- 报表功能:显示销售数据、性能指标或其他统计信息。

配置说明
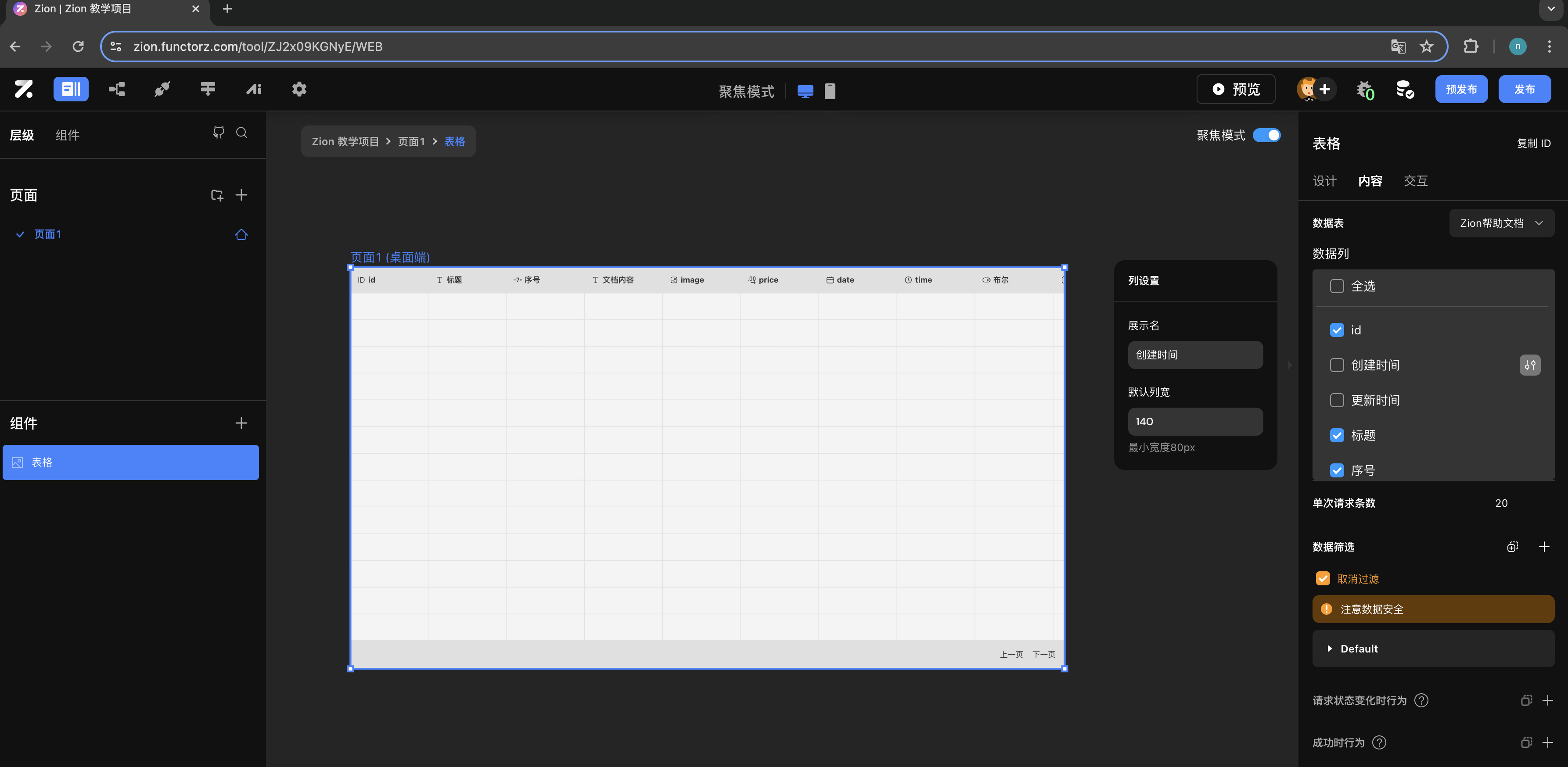
- 配置数据源:在“数据”中选择需要展示的数据表,你也可以拖动数据列来调整展示顺序,勾选要展示的数据列,可以进行数据筛选。

表格组件各类数据展示与交互
- 展示
- 整数、文本、日期、时间、无限精度小数这些类型的数据直接以对应的文本样式进行展示
- 图片类型:以缩略图形式展示,可以点击展开查看大图
- 布尔值类型:false 展示为红底黑字,true 展示为绿底白字
- 文件类型:打开新浏览器标签页展示文件内容
- 视频类型:打开新浏览器标签页展示视频内容
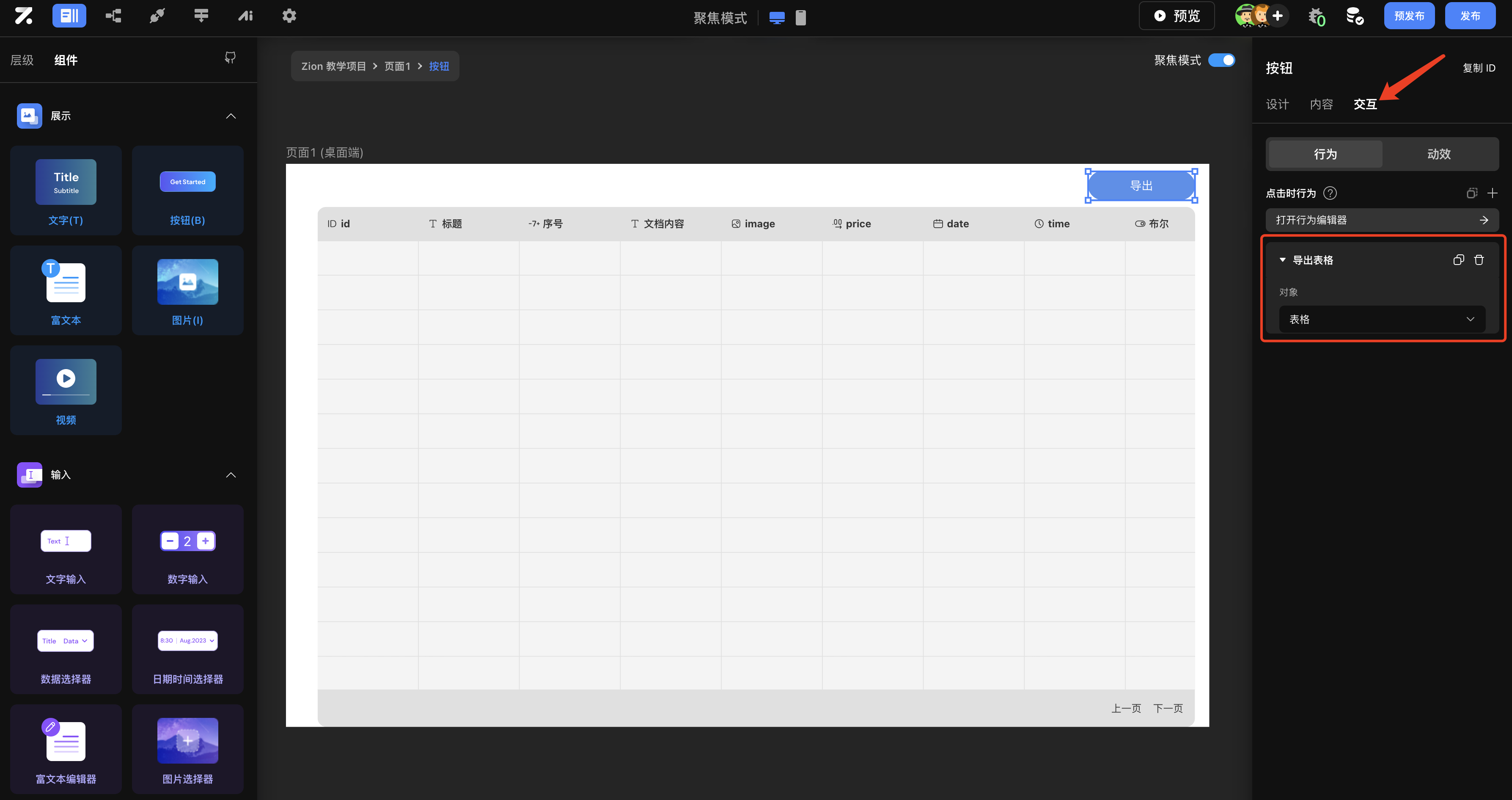
导出行为
当页面中存在【表格】组件后,可以在所在页面其他组件上选择“导出表格”行为

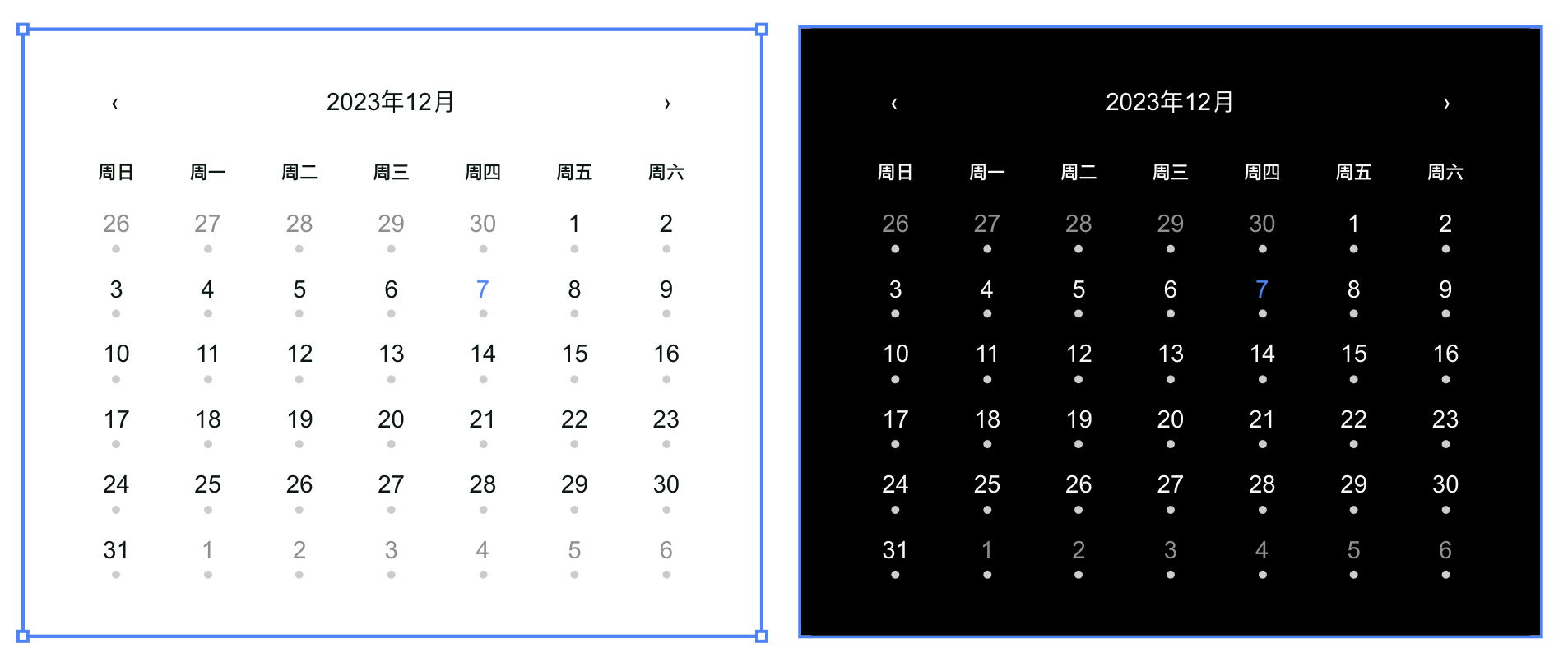
日历(仅web端)
用于展示一个日历,内置浅色和深色两种颜色模式。
显示当天:默认开启,日历中会显示当前的月份以及日期

配置说明
- 被选中日期:仅支持数据绑定,非必填
- 行为-点击日期事件:点击日历中的日期后执行的行为
分割线
展示一个分割线,可选择虚线、实线和线段方向
动画
用于展示Lottie格式的动画。
一种基于JSON的动画数据格式,由Airbnb的设计团队开发。它使得动画可以轻松地被导出为小型文件,这些文件可以被嵌入到网页、移动应用或其他平台中 推荐的 Lottie 动画现在网址:https://lottiefiles.com/
动画组件提供了「循环」、「自动播放」两种交互操作:
- 循环:默认关闭,打开之后会循环播放动画效果
- 自动播放:默认打开,进入到有动画组件的页面时,会自动播放动画的内容
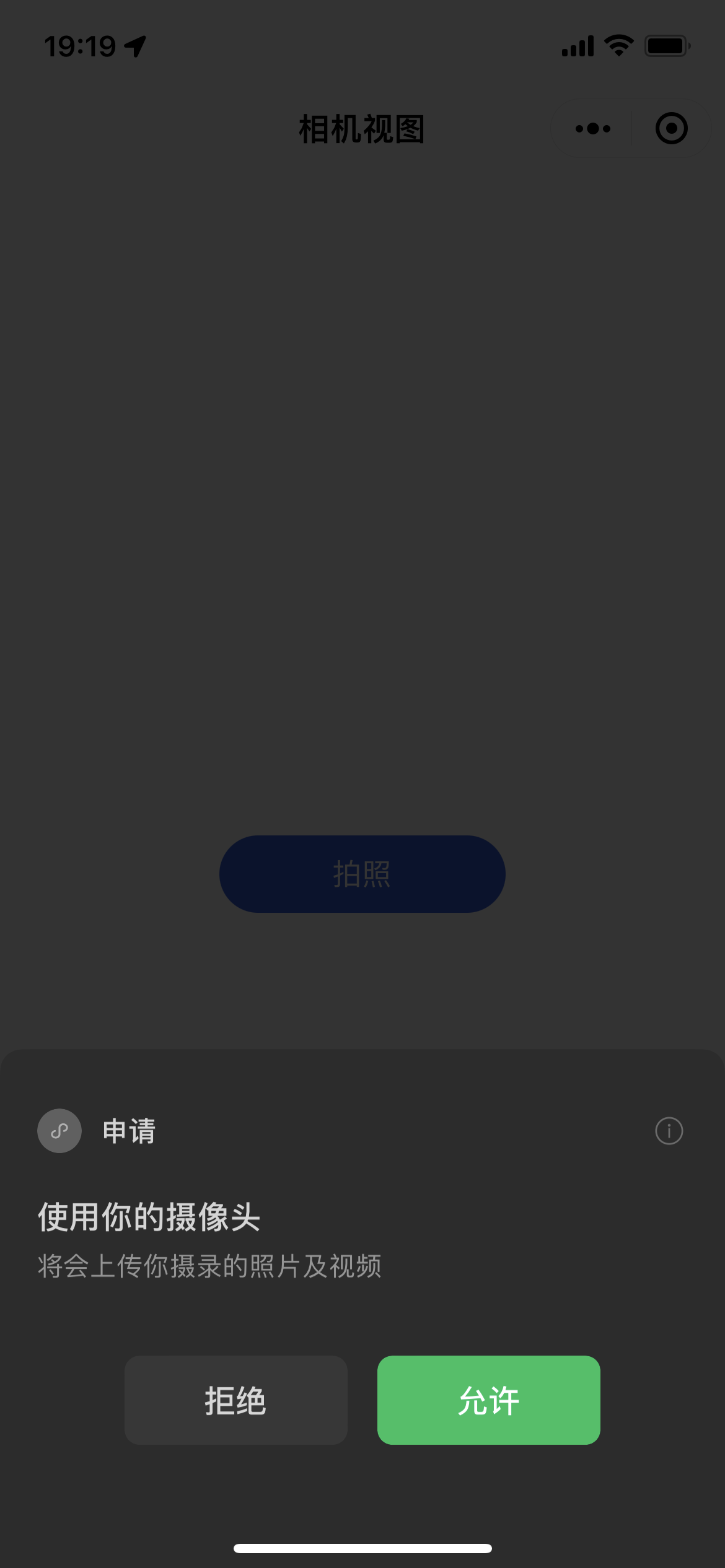
相机视图(仅小程序)
拍照发朋友圈、拍摄证件照用来做验证等需要通过拍照获取图片的场景,都需要用到【相机视图】组件来协助完成拍照行为 当页面中添加了【相机视图】组件,进入到该页面时会现弹出 如 下图 ⬇️ 所示是否允许使用手机摄像头的提示,当允许后,就调取手机摄像头实时显示摄像头的画面。
配置说明
- 设备位置:使用的是后置摄像头/前置摄像头
- 闪光灯:
- 自动:根据光线明暗来确定是否开启闪光灯
- 开启:点击拍照后开启闪光灯(小程序中触发了拍照行为)
- 关闭:一直关闭闪光灯
- 常亮:一直打开闪光灯
- 分辨率:低/中/高
- 相机帧数据尺寸小/中/大
特殊说明
- 实现点击拍照功能 注意,【相机视图】组件只是显示手机摄像头的画面,如果需要实现拍照,需要搭配相机行为
微信广告栏(仅小程序)
广告位组件是【小程序流量主】要用到的组件,未开通小程序流量主功能的使用此组件无效。需要配置广告ID。
微信关注公众号(仅小程序)
展示与小程序绑定的公众号关注组件。点击该组件,即可引导用户关注小程序关联的公众号。
该组件无需配置,默认展示与该小程序绑定的公众号。如何绑定请搜索网络公开内容。
