添加和配置组件
每个组件被选中后,都可以在右边栏进行详细配置,你可以通过切换“设计”“数据”“行为”三个标签来配置同一个组件/页面的不同内容。
本文主要介绍组件配置的“设计”部分。数据和行为的配置见本文最后。
添加和管理组件
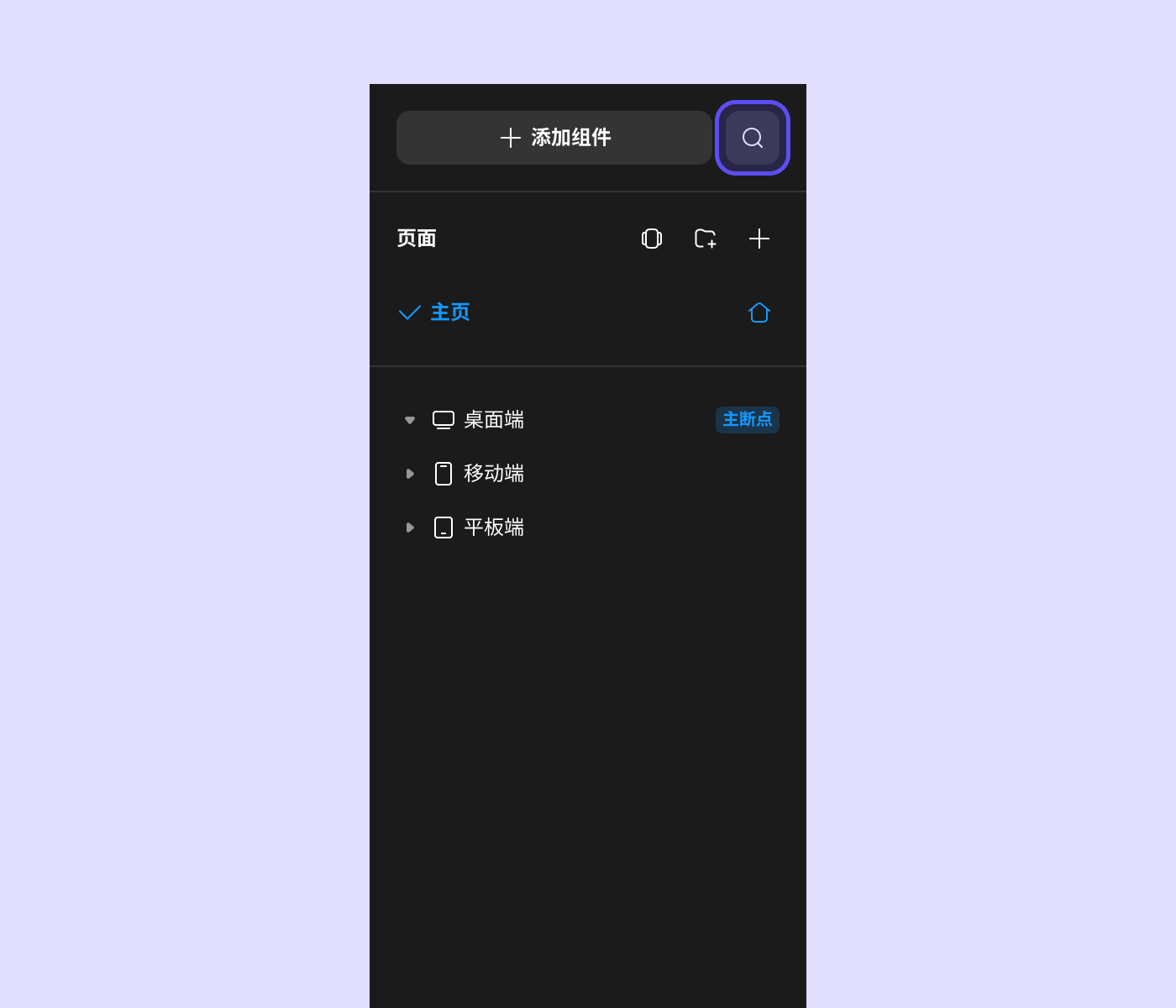
组件是组成页面的基本元素,点击【添加组件】的按钮即可在左边栏展开组件列表。你也可以通过快捷键 (⌥ C丨Alt C)快速唤出。
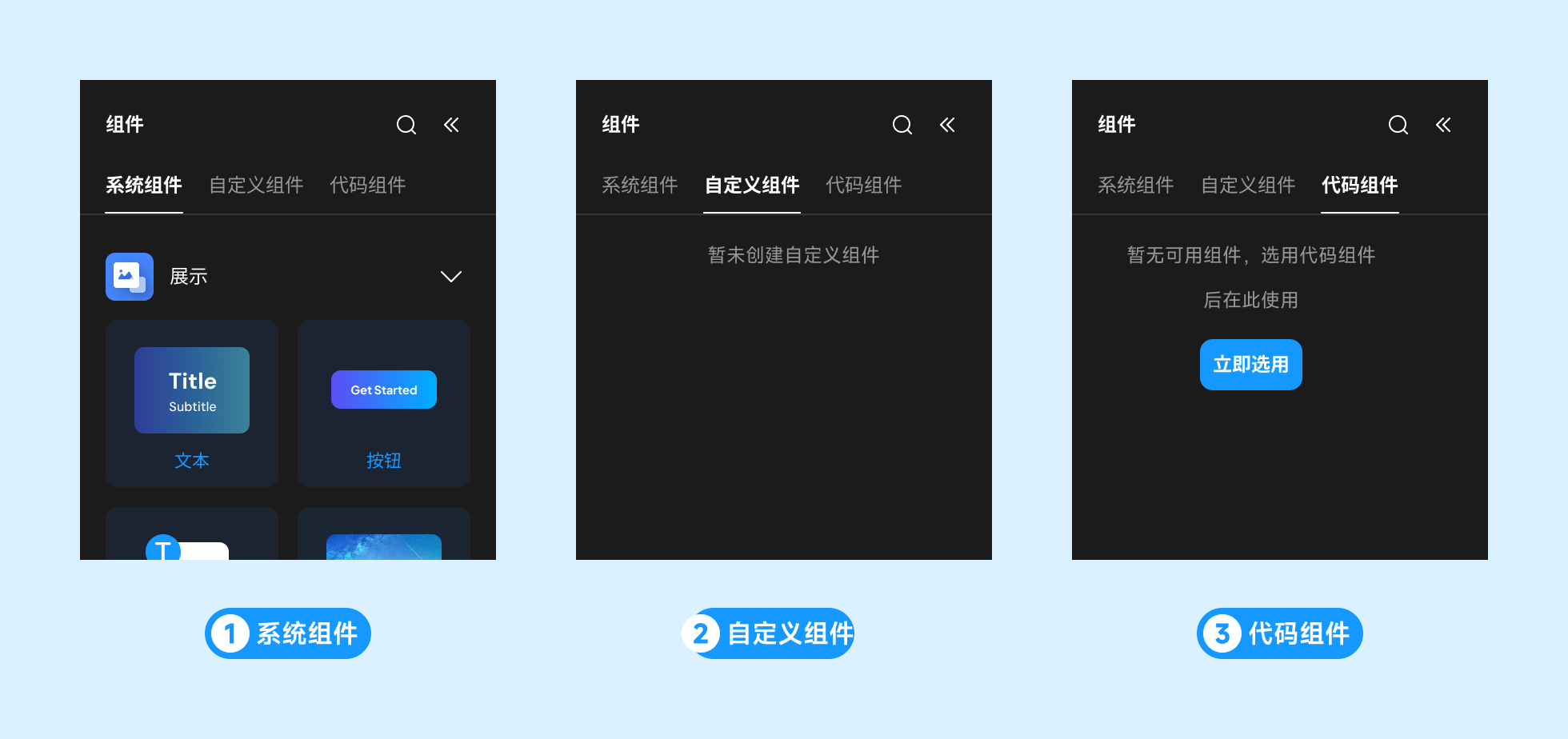
目前在我们的编辑器中,一共有三种组件资源:
- 系统组件
- 自定义组件
- 代码组件

添加组件
- 你可以直接将想要添加的组件拖入目标容器中,或者在选中目标容器后双击组件进行添加。


你也可以通过快捷键快速添加比较常用的组件到页面或容器类组件中
文本——T
按钮——B
图片——I
视图——F
组件操作
组件的右键菜单包含以下操作:
拷贝:拷贝组件到剪切板。(⌘ C丨Ctrl C)
剪切:剪切组件到剪切板。(⌘ X丨Ctrl X)
粘贴:粘贴剪切板中的组件到目标组件。(⌘ V丨Ctrl V)
复制:将组件重新复制一份到同层级。(⌘ D丨Ctrl D)
选择:以选中的组件为基准选择同页面中的其它内容。详细内容可查看选择与显示
移动:移动组件的层级。
重命名:修改组件名称。(亦可双击组件名称进行修改;快捷键⌘ R丨Ctrl R)
保存为“自定义组件":将选中的组件保存到“自定义组件”列表中。(⇧ ⌘ K丨Shift Ctrl K)
创建视图:创建一个视图将所选内容包裹住。(⌘ G丨Ctrl G)
删除:删除所选组件。

搜索内容
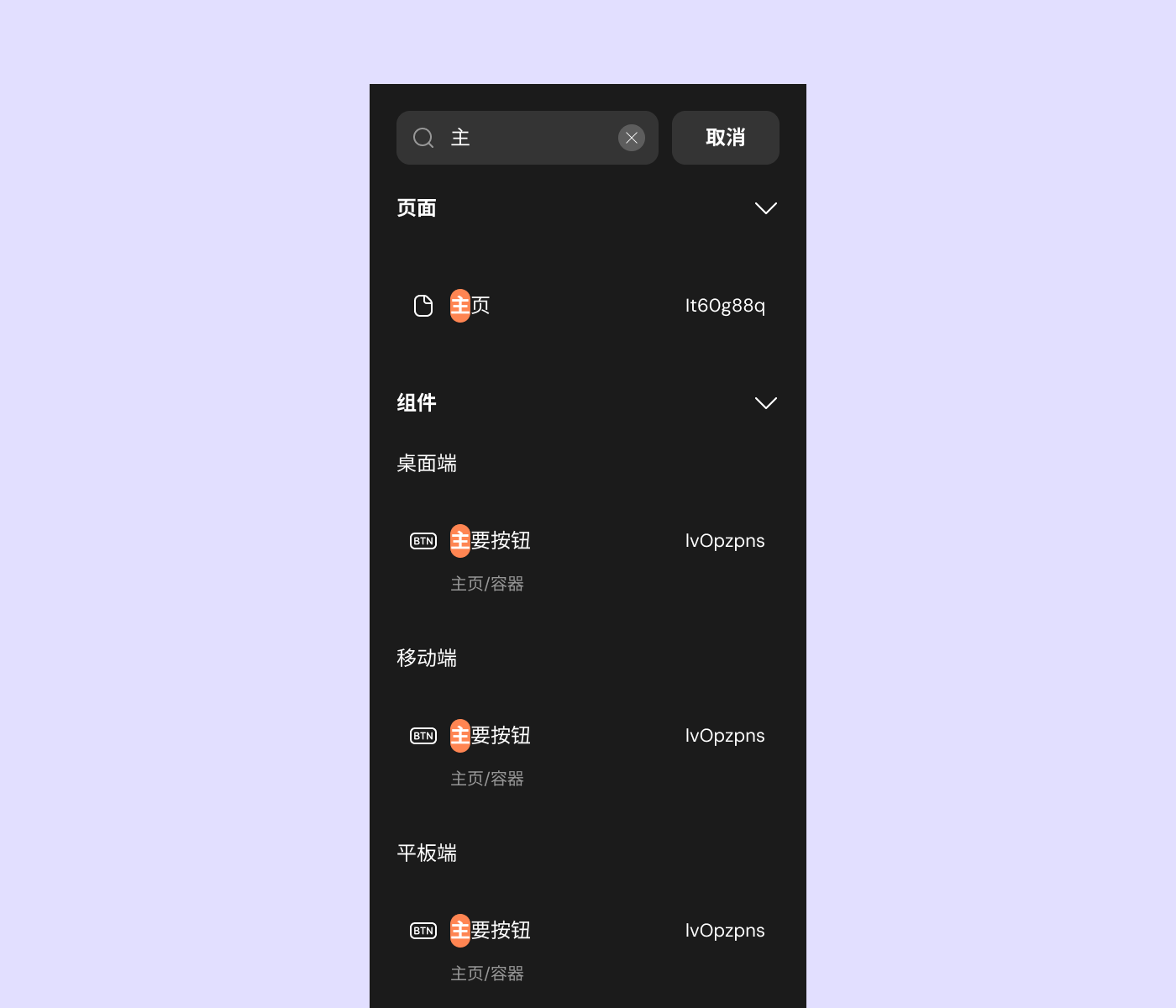
当页面和组件过多时,你可以通过搜索页面/组件名及 ID 快速查找定位到你想要找的页面组件。
如果是在网页端,同一个组件会在多个断点下被命中。


配置组件-标题与 ID
标题:右边栏的标题默认会以组件/页面的名字命名,你可以直接将指针悬停在标题处进行重命名。
复制 ID:每一个页面及组件都会有且只有一个 ID,当你需要提供组件信息供他人查找时(通常用于Debug),可以在右边栏复制 ID。

配置组件-设计

对齐及分配
布局模式为“相对”的组件仍然遵循其父级的布局规则,在对齐和分配的时候不受影响。
对齐的配置支持您排列页面中各组件之间的相互关系,当你选择单个或多个组件时会有不同的对齐效果。
选中单个:将组件与其父级对齐。父级可以是任意容器类组件或页面。
选中多个:将组件相对于彼此进行对齐。

左对齐
水平居中对齐
右对齐
顶部对齐
垂直居中对齐
底部对齐
水平均匀分布(需选择多个对象)
- 左外侧和右外侧的组件都将保持其位置,中间的组件按水平方向均匀分布。
垂直均匀分布(需选择多个对象)
- 顶部和底部的组件都将保持其位置,中间的组件按垂直方向均匀分布。
个性化配置
“设计”下的第一个部分会展示被选中组件特有的配置,该部分会以被选中的组件名命名。此处我们以列表为例。

图中大部分的配置项仅适用于列表组件,如表头、轮播等。此类配置不具备通用格式化的属性,故作为“个性化配置”的内容。
位置
该部分主要跟组件在页面中的位置相关,具体内容可查看 位置与布局

尺寸
宽度&高度
当你设置组件的宽高时,可以选择不同的计算方式让组件变换成你理想中的样子。

PX:组件的宽/高将始终按照你所设置的数值的大小显示。
%:组件的宽/高相对于其父级(父级可以是组件的上一层容器,也可以是页面)宽/高的百分比。
份 (fr):份是 CSS Grid 布局中的一种单位,用于按比例分配剩余空间。
该计算方式受组件父级的布局方向影响。假如父级的布局方向为垂直,那么“份”仅适用于高,反之亦然。

- 适应:一个容器类组件的宽度或高度根据其内部内容的大小自动调整。
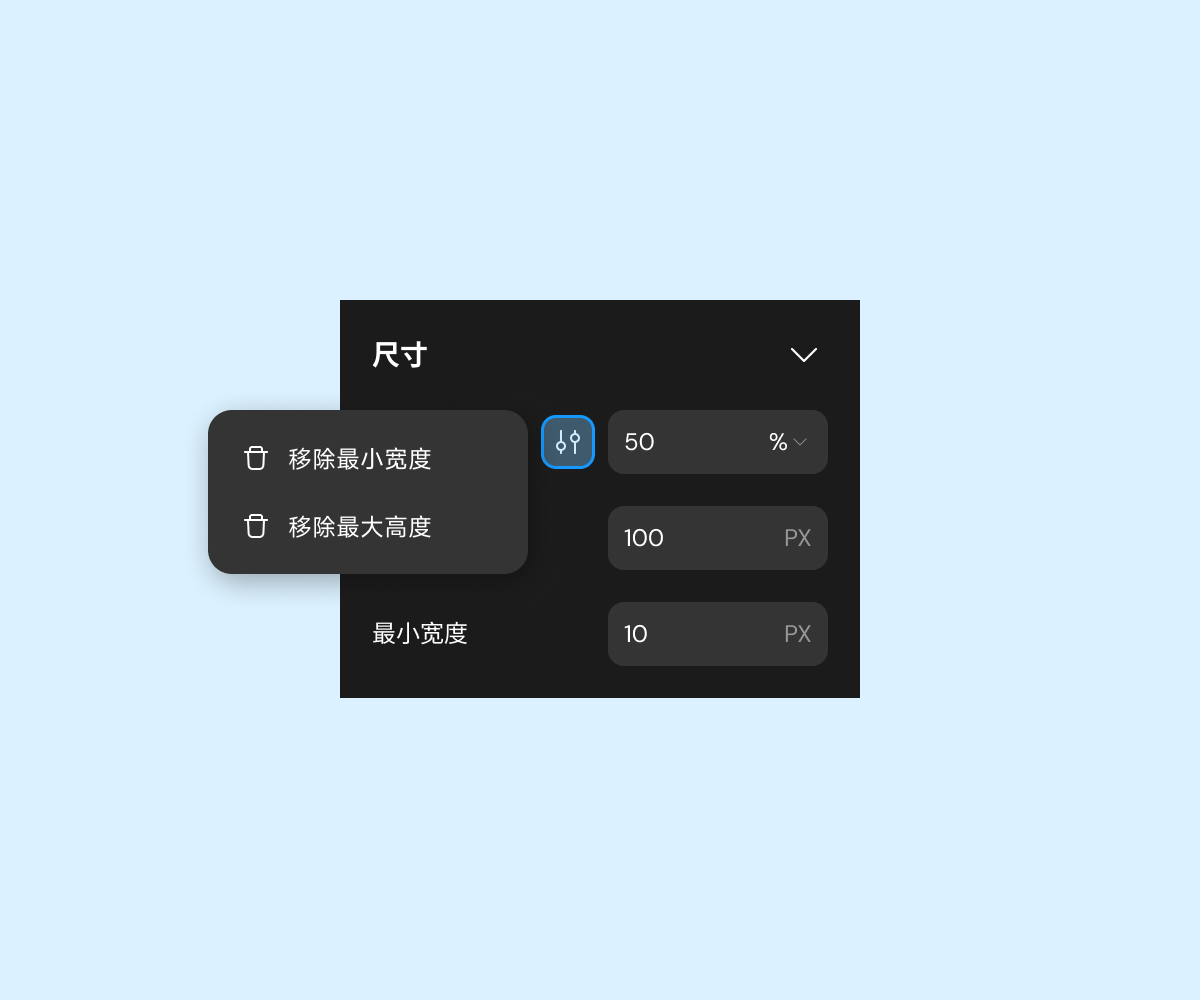
当计算方式为“%”或“份”时,你可以给组件设置最大、最小宽/高度。此处我们以宽度的设置为例:



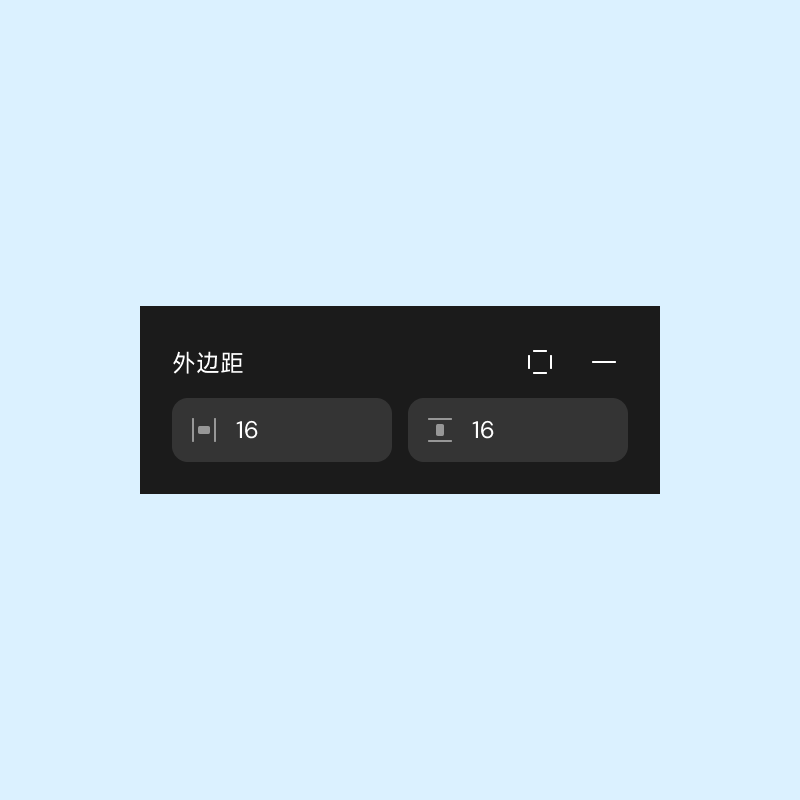
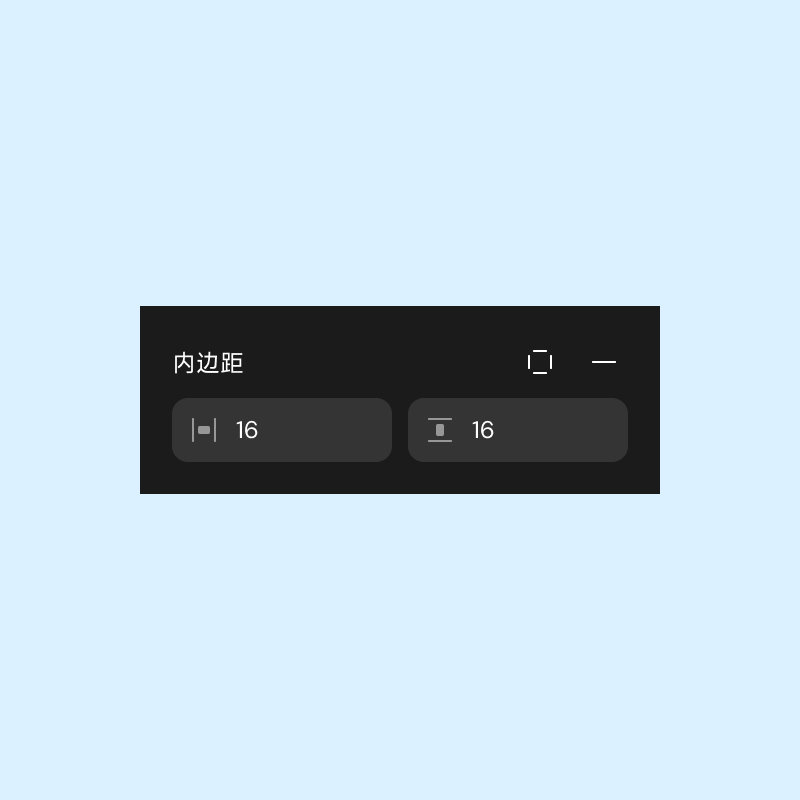
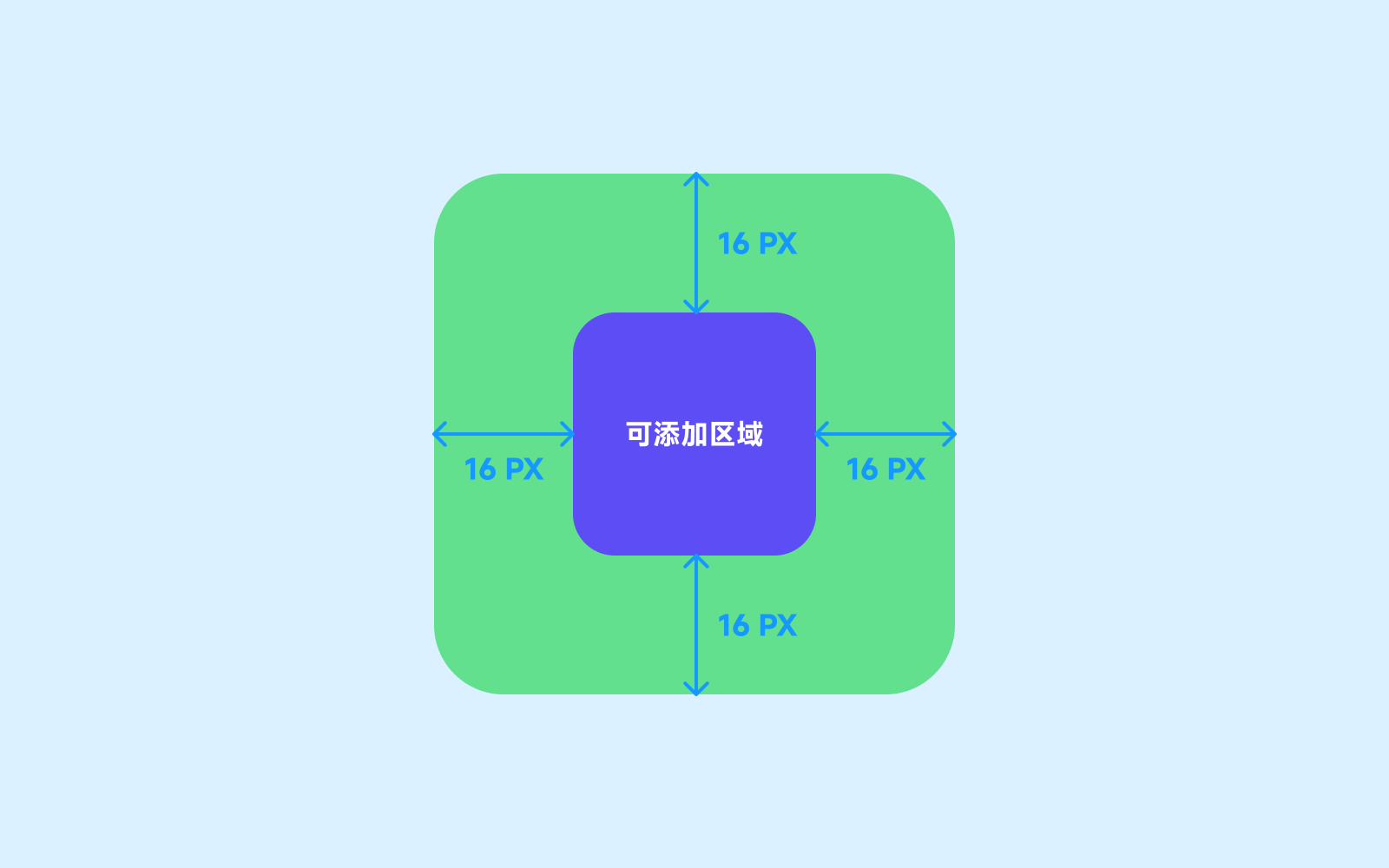
外边距&内边距
外边距是组件与其外部其他组件之间的空间,它用来调整组件与其他组件之间的距离。




默认状态下你可以同时配置左右、上下的边距,如果你想要单独配置某一个方向的边距,可以点击下方第一个图片中样式的图标。

布局
该部分仅适用于容器类组件和页面
该部分的配置与被选中页面/容器类组件内部的组件排布规则相关。具体内容可查看布局与位置

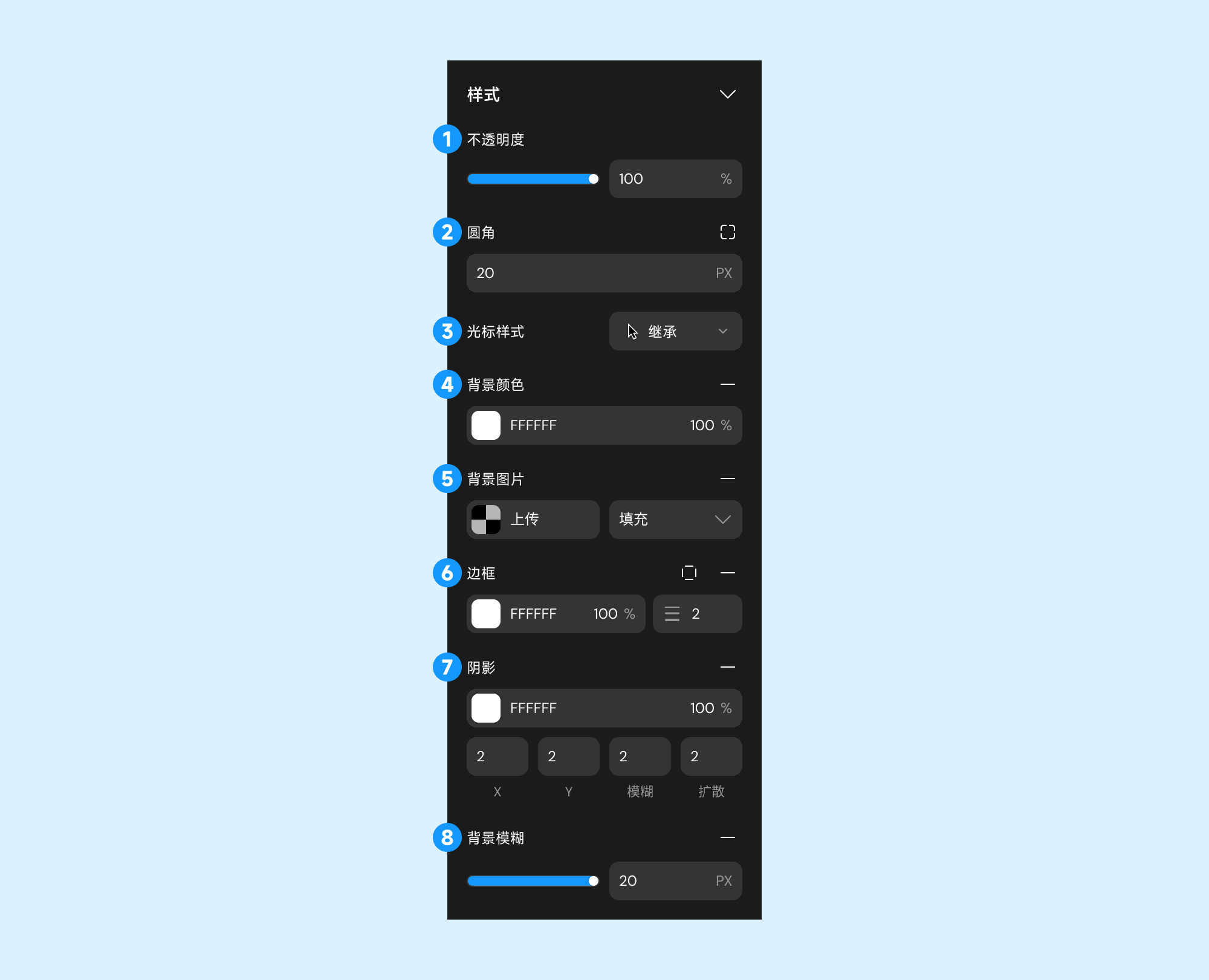
样式
该部分的配置主要跟组件的样式展示及效果有关。

不透明度:组件在界面上的视觉表现是否能够完全显示、部分透明,或者完全透明。
圆角:组件角边的弧度。
光标样式(仅Web):指针悬停到组件时指针的样式变化。
背景颜色:组件背景的颜色。
背景图片:组件背景的图片填充,图片来源可以是本地或远程数据。
边框:组件边框颜色及粗细的配置。
阴影:为组件添加阴影效果。
X(水平偏移):阴影在水平方向上的位置。
Y(垂直偏移):阴影在水平方向上的位置。
模糊:控制阴影的模糊程度。
扩散:控制阴影的大小(扩展或收缩)。
背景模糊:为组件背景添加模糊的效果。
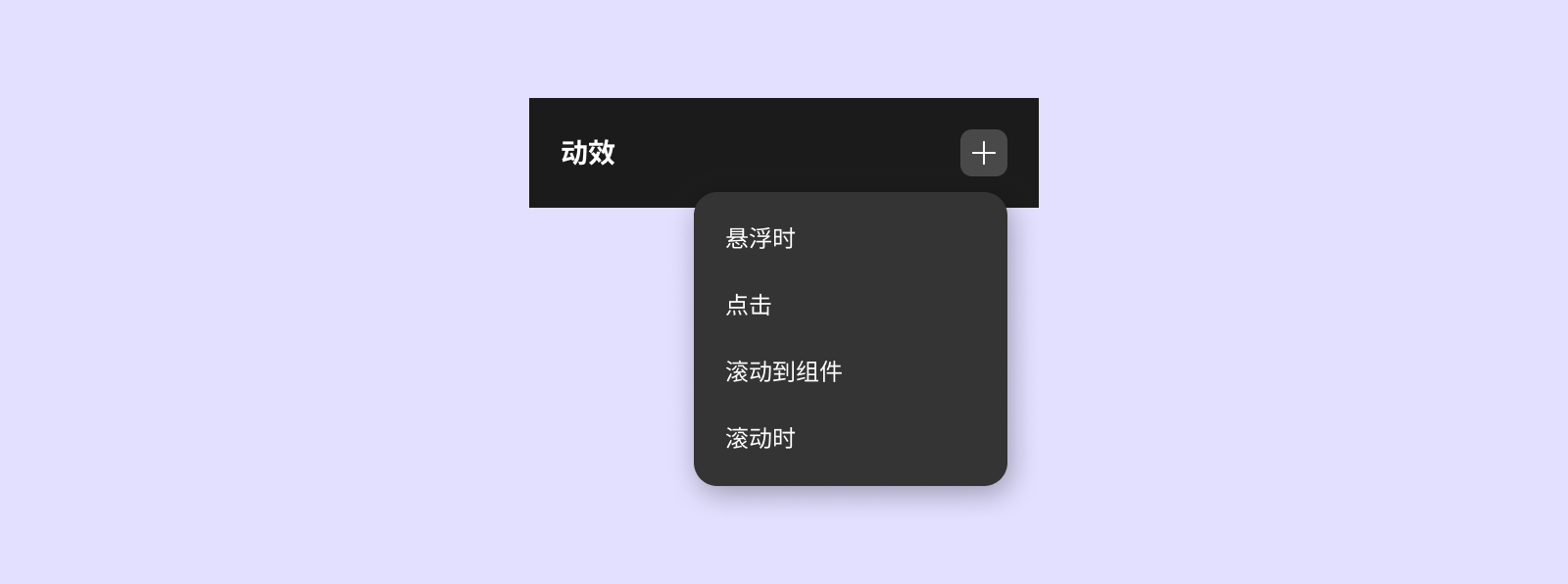
动效
为组件添加不同的触发动效。

目前有四种动效的触发方式。
悬浮时:当指针悬停到组件时。
点击:当指针点击组件时。
滚动到组件:当页面滚动到组件时,触发相应的动效。
滚动时:在用户滚动页面的过程中,组件根据滚动位置动态触发动效。
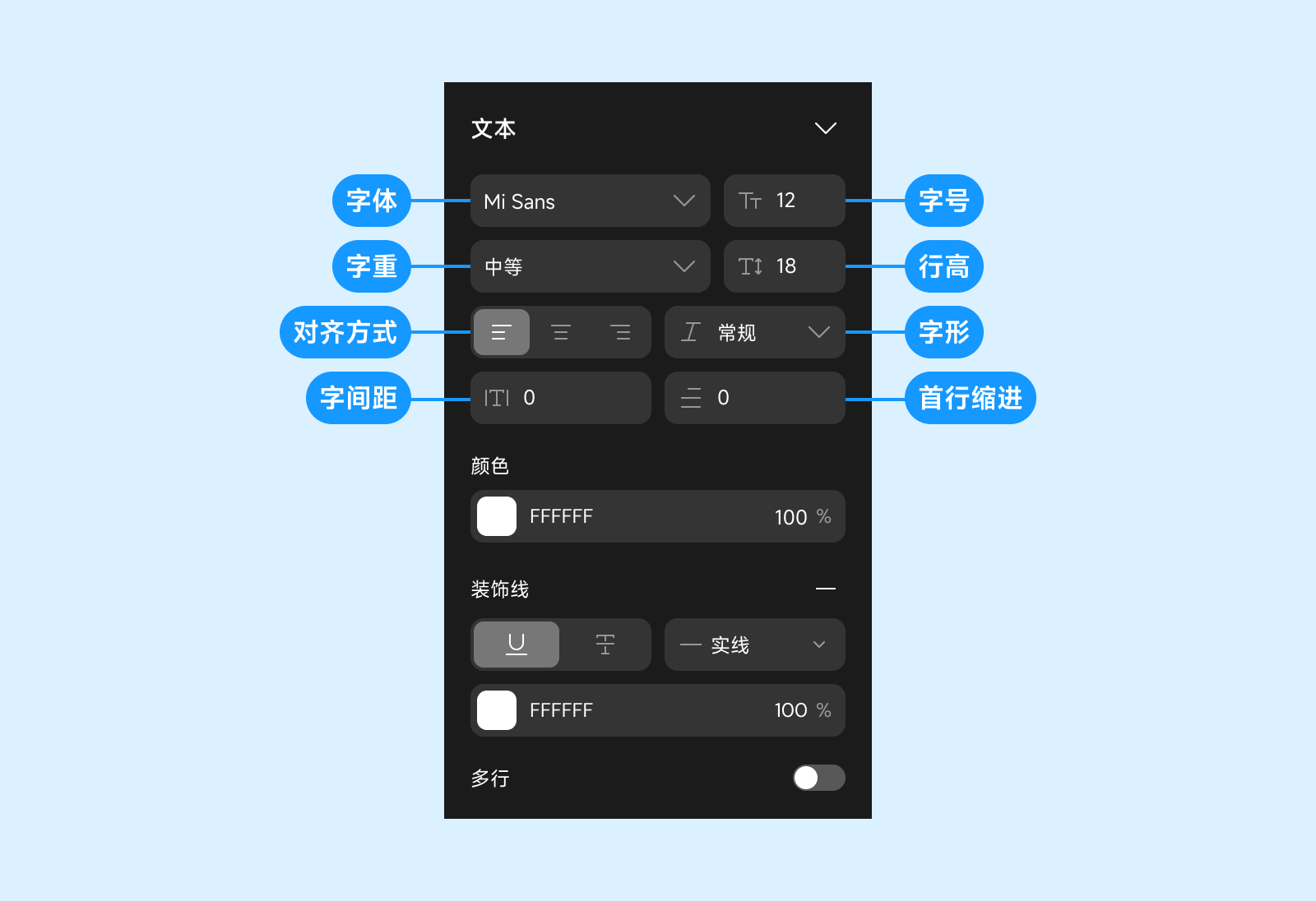
文本
当被选中的组件本身存在文字内容时,可以在右边栏对其内部的文字进行配置。

配置组件 - 数据
配置该组件和页面的数据源,目前仅支持页面、列表、选择视图、表格等组件。
详细内容请点击 数据
配置组件 - 行为
组件:可以配置被点击时、内容刷新时、列表滚动时触发的一些行为事件。
页面:可以配置页面加载时、卸载时和定时触发的一些行为事件。
详细内容请点击 行为配置