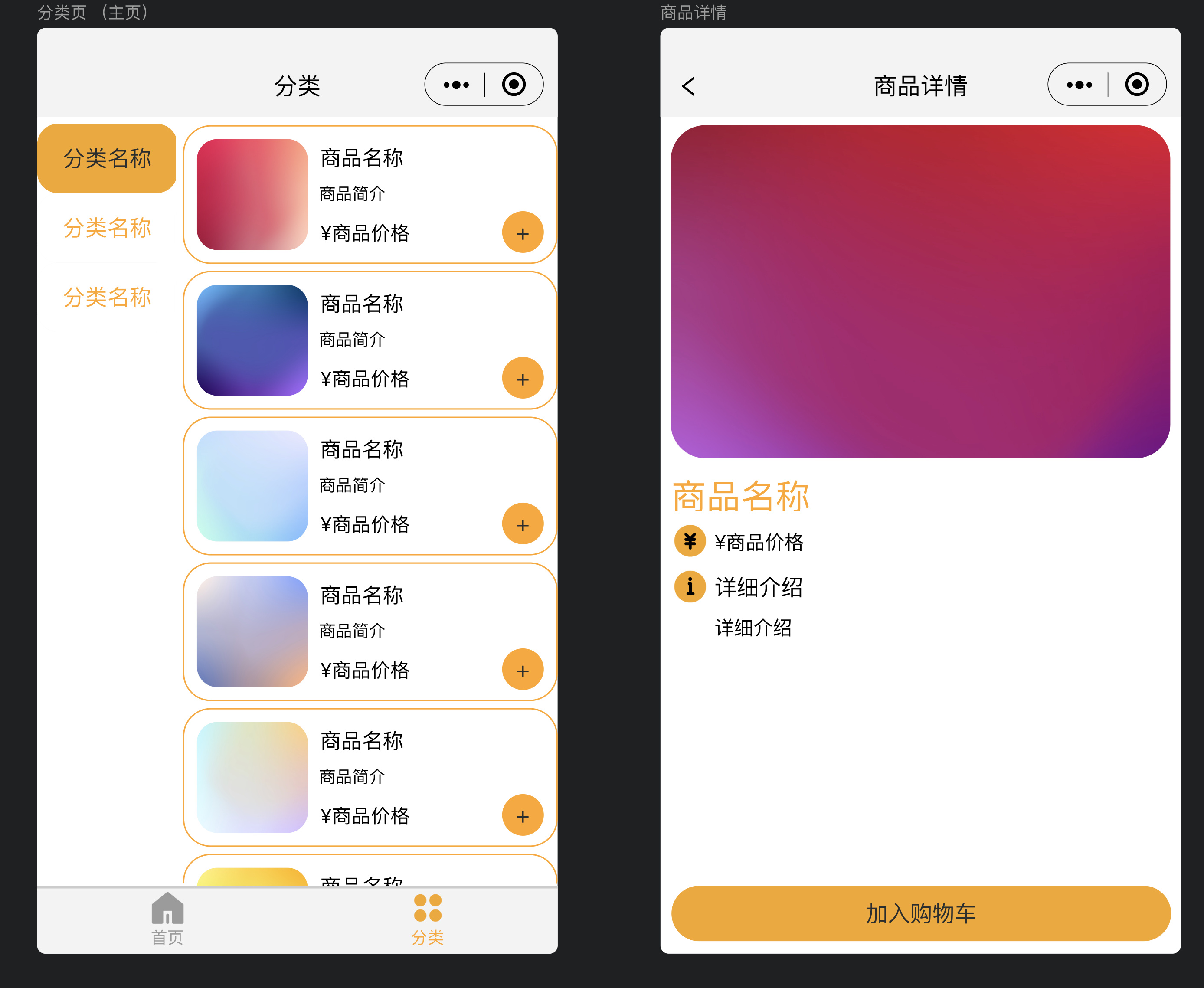
商品类目导航
商品筛选其实就是商品的类别,这个在商城之中是特别重要的一个场景
制作思路
1、一个项目就是一个个小场景的组合 2、数据模型的搭 建(思考过程:商品有自己的类别,也有自己的详细信息)类别有自己的一张表,商品也有自己的一张表分别记录自己的信息 3、点击相应的类别时会显示对应类别的商品 4、点击商品的条目显示商品的详细信息
制作过程及思考过程
因为是自己做一个小场景所以不用着急先去构思数据模型而是通过拖拽(zion特色)来自己做一个低保真设计图。 这里选用了选择视图(因为要选择商品列别)、列表(展示商品条目)、图片(展示商品)、文字(显示商品详细信息)

ps:悄咪咪选了zion的配色
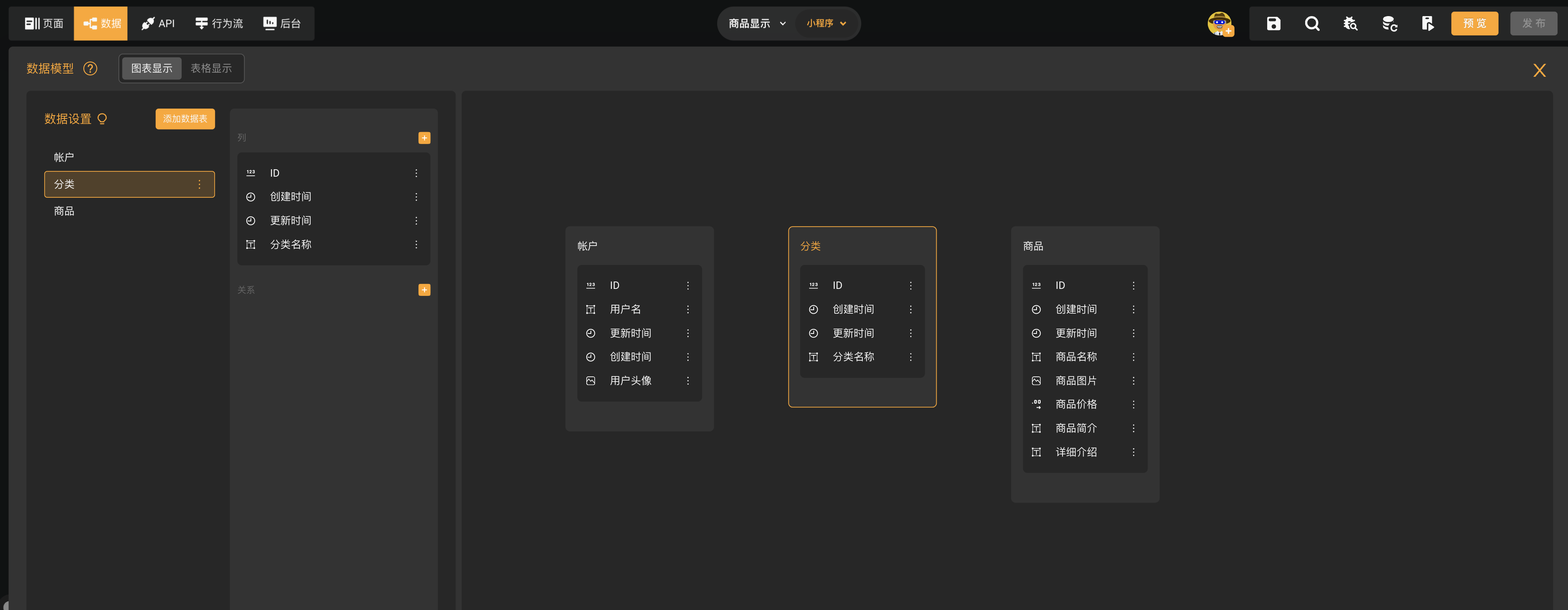
第一步:低保真出了之后就是数据模型的搭建

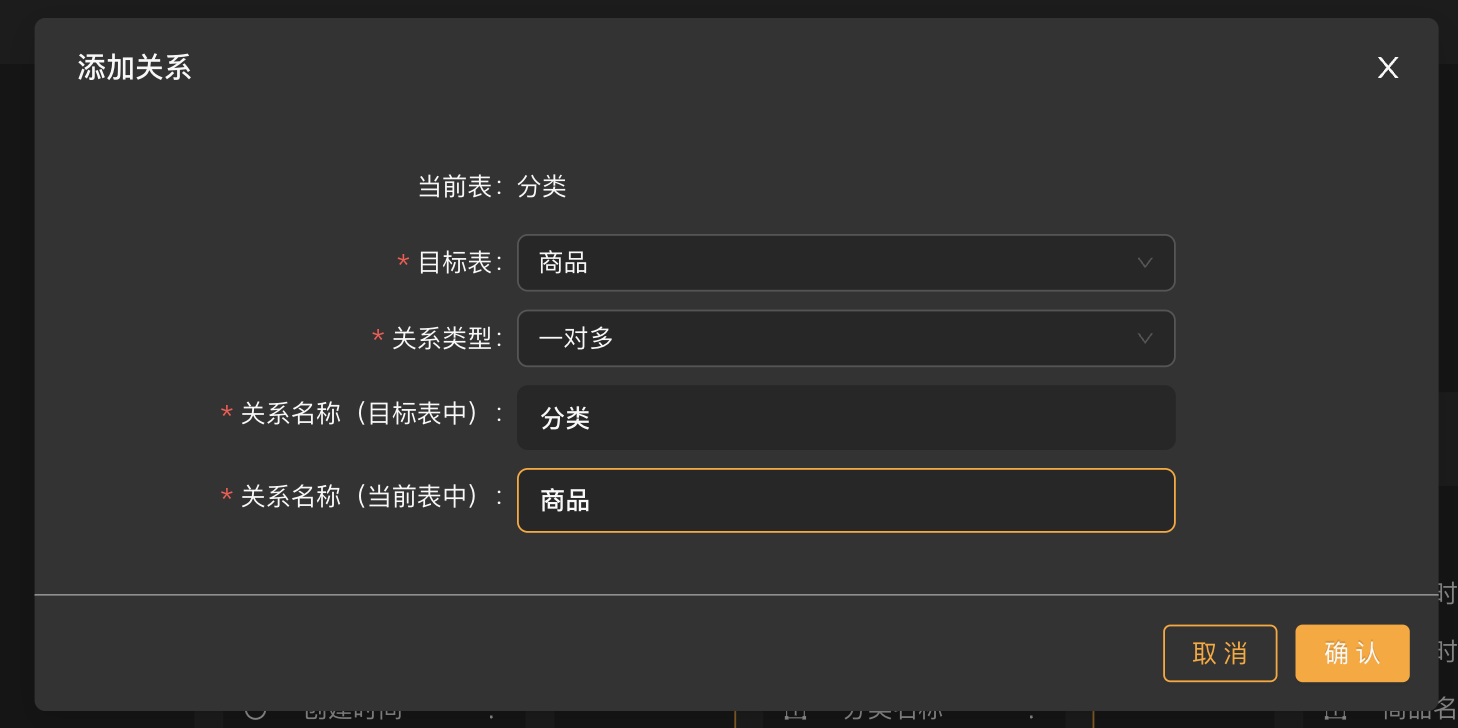
第二步:数据模型之间的关系
思考:因为一个类别中有多个商品所以分类和商品是1:n关系

第三步:组件摆放和具体设置
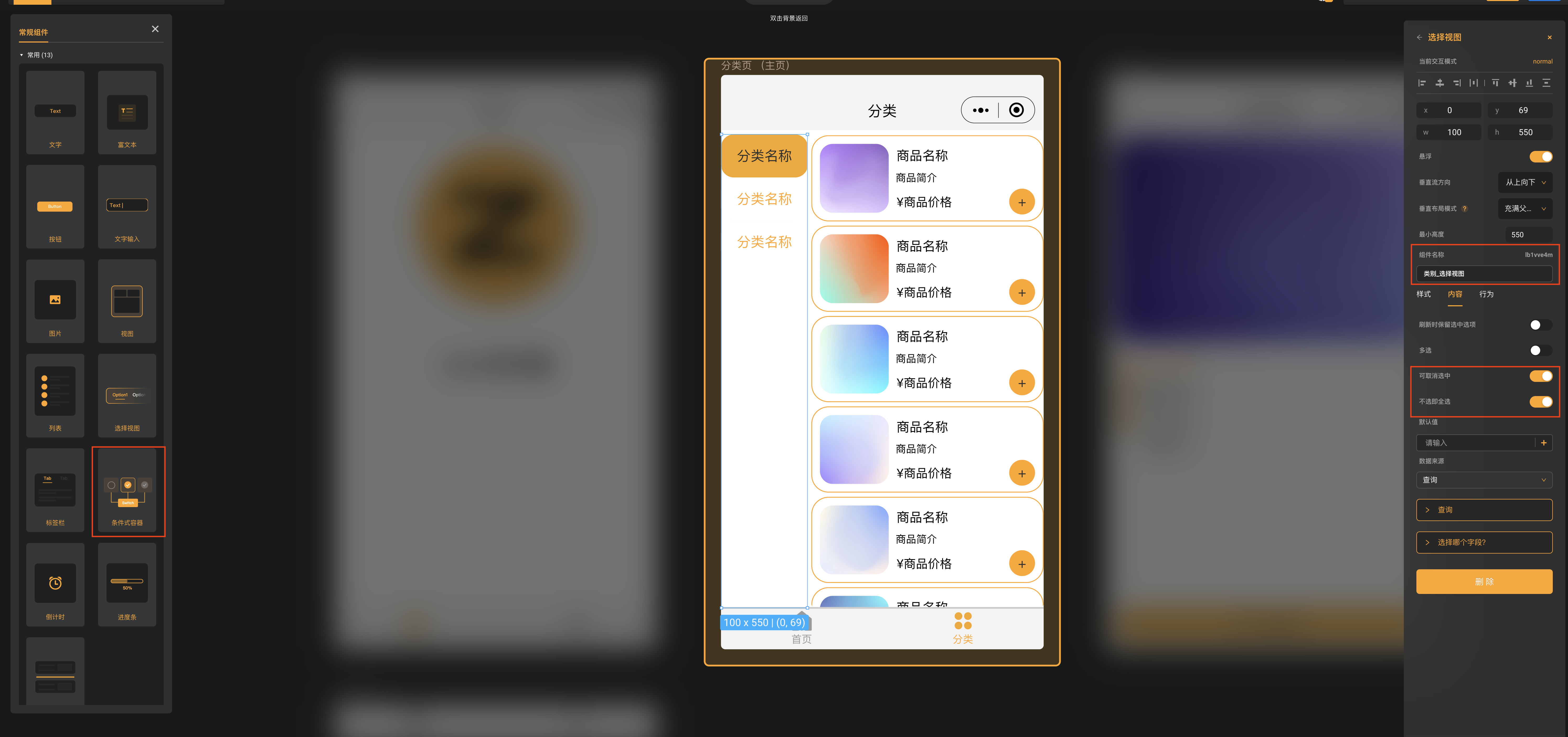
选择视图
选择视图摆放 这里注意直接把垂直模式选择为充满父组件,悬浮模式

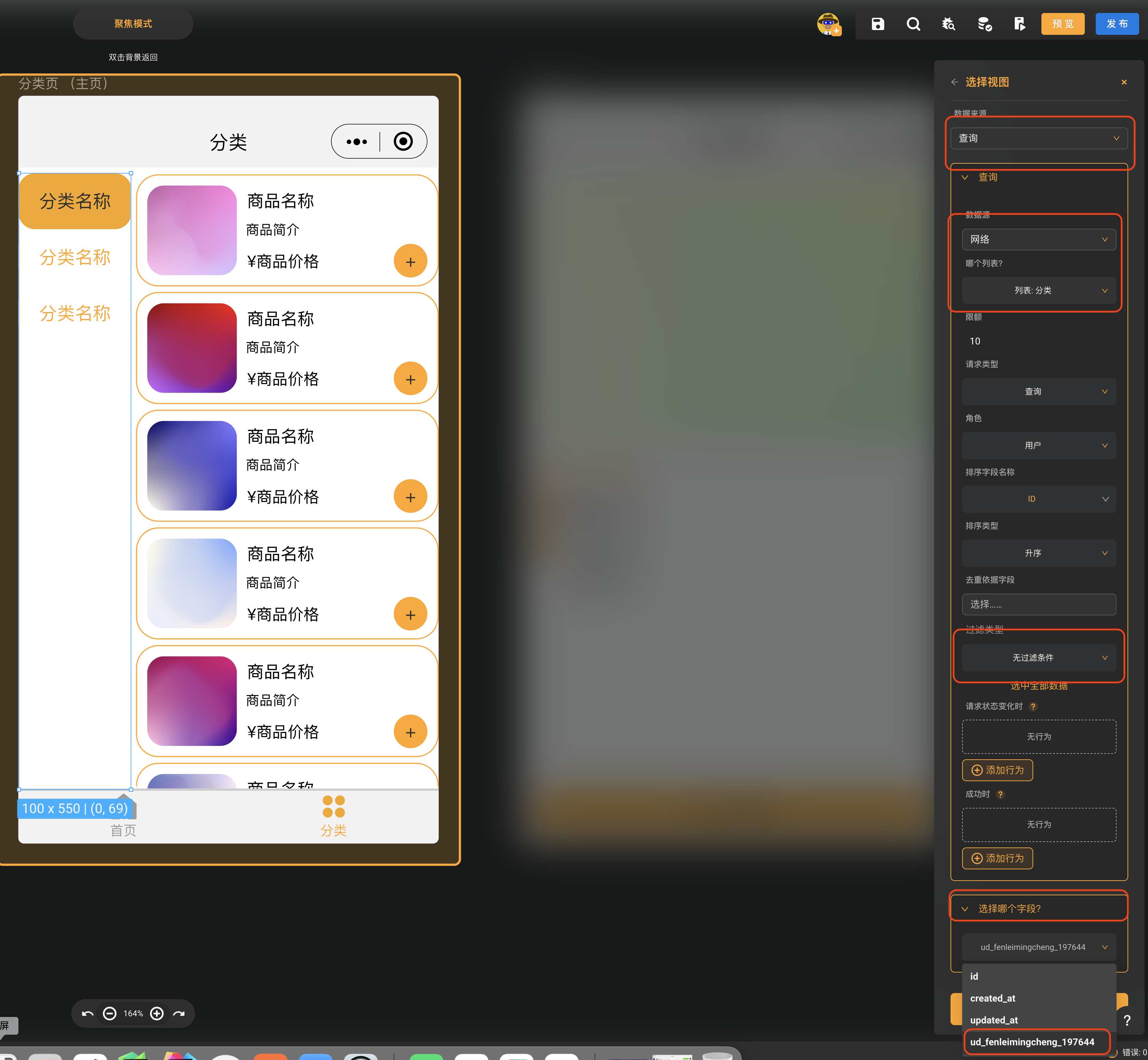
选择视图条件设置

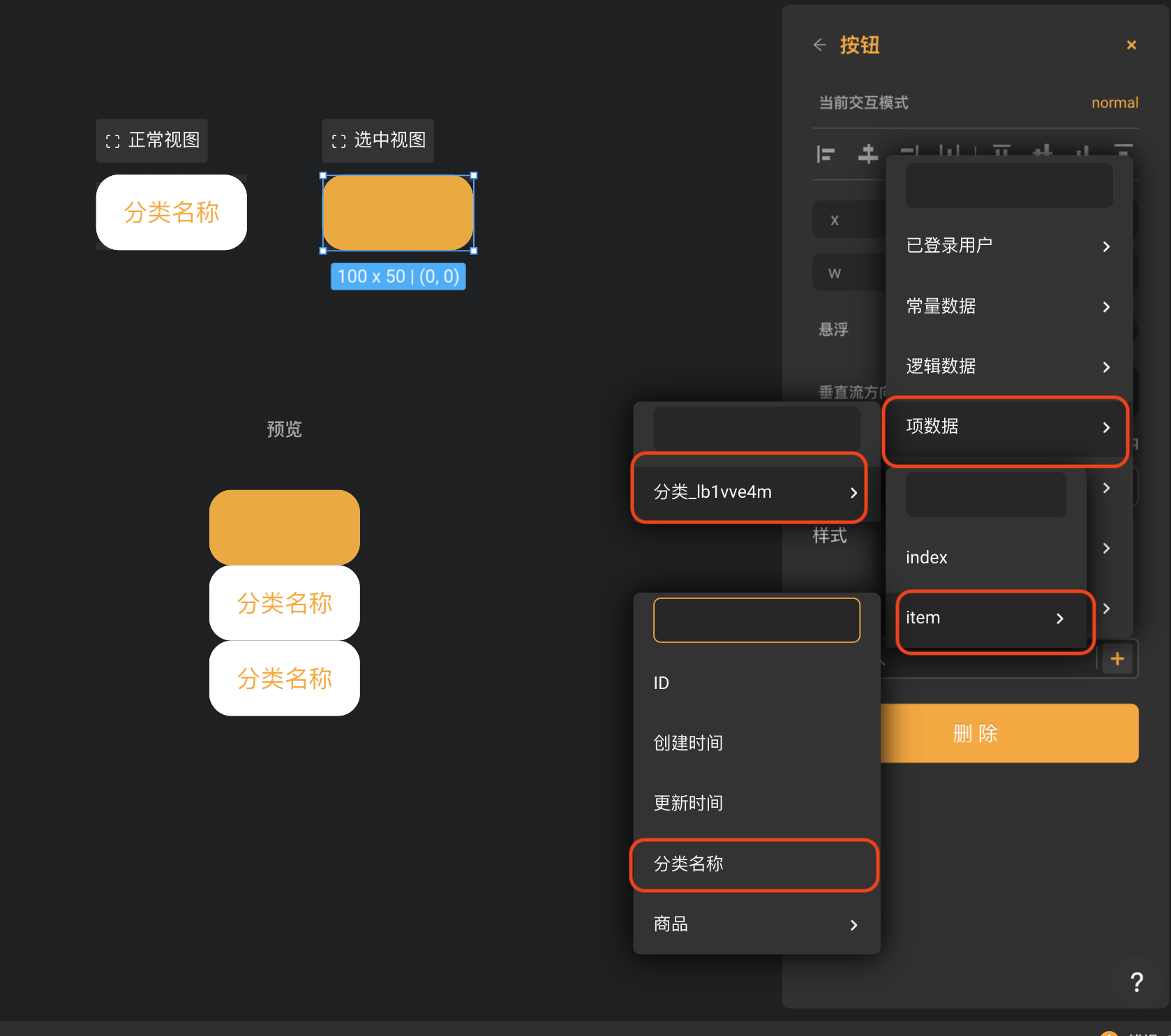
要点击查询数据源为网络,列表选择分类,过滤类型选择无过滤条件,字段选择分类名称(因为我数据模型里用了中文,所以这边显示的是拼音) 接下来点击选择视图,在选择视图里分别绑上数据,项数据-分类-item-分类名称

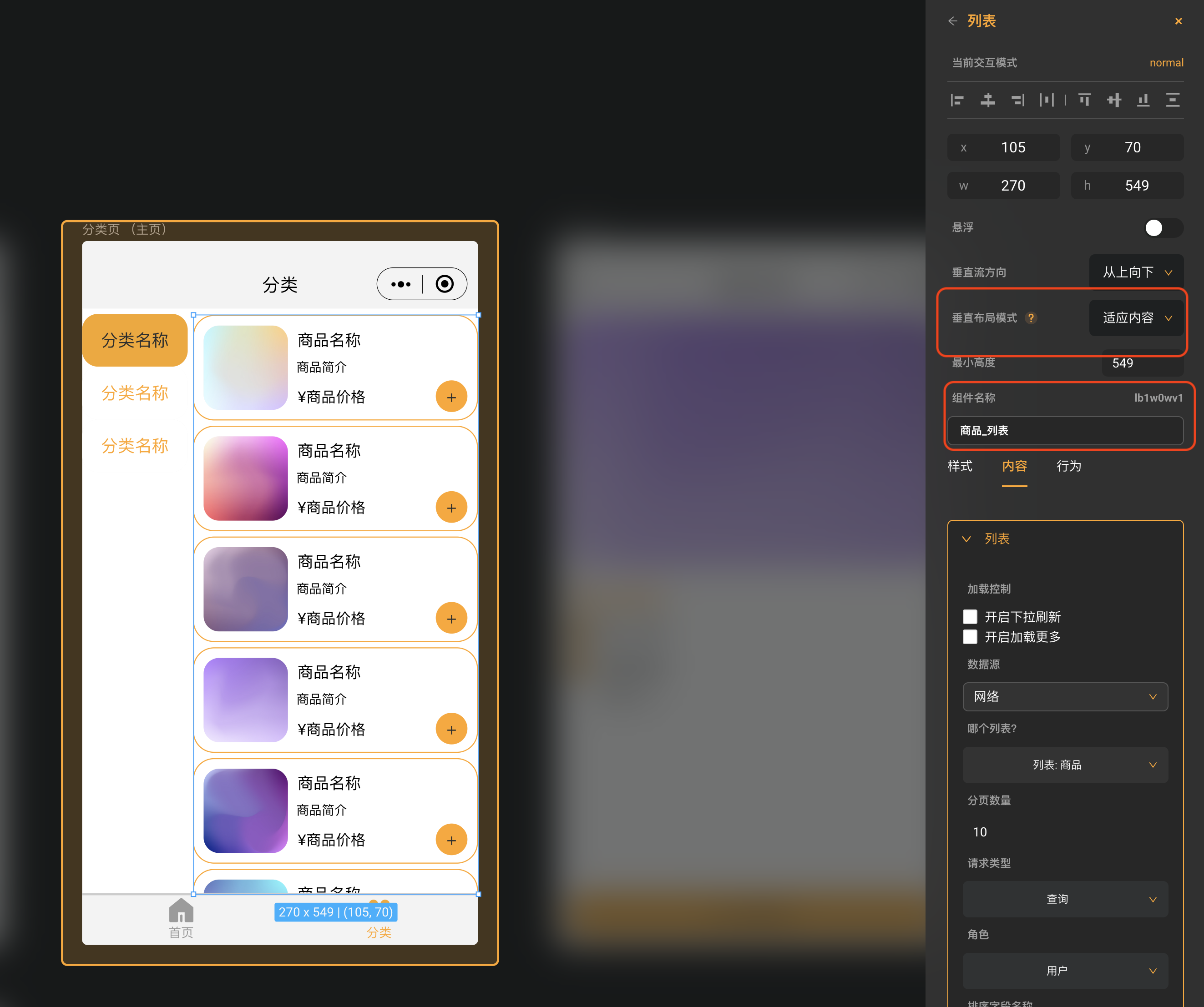
列表组件
列表组件摆放

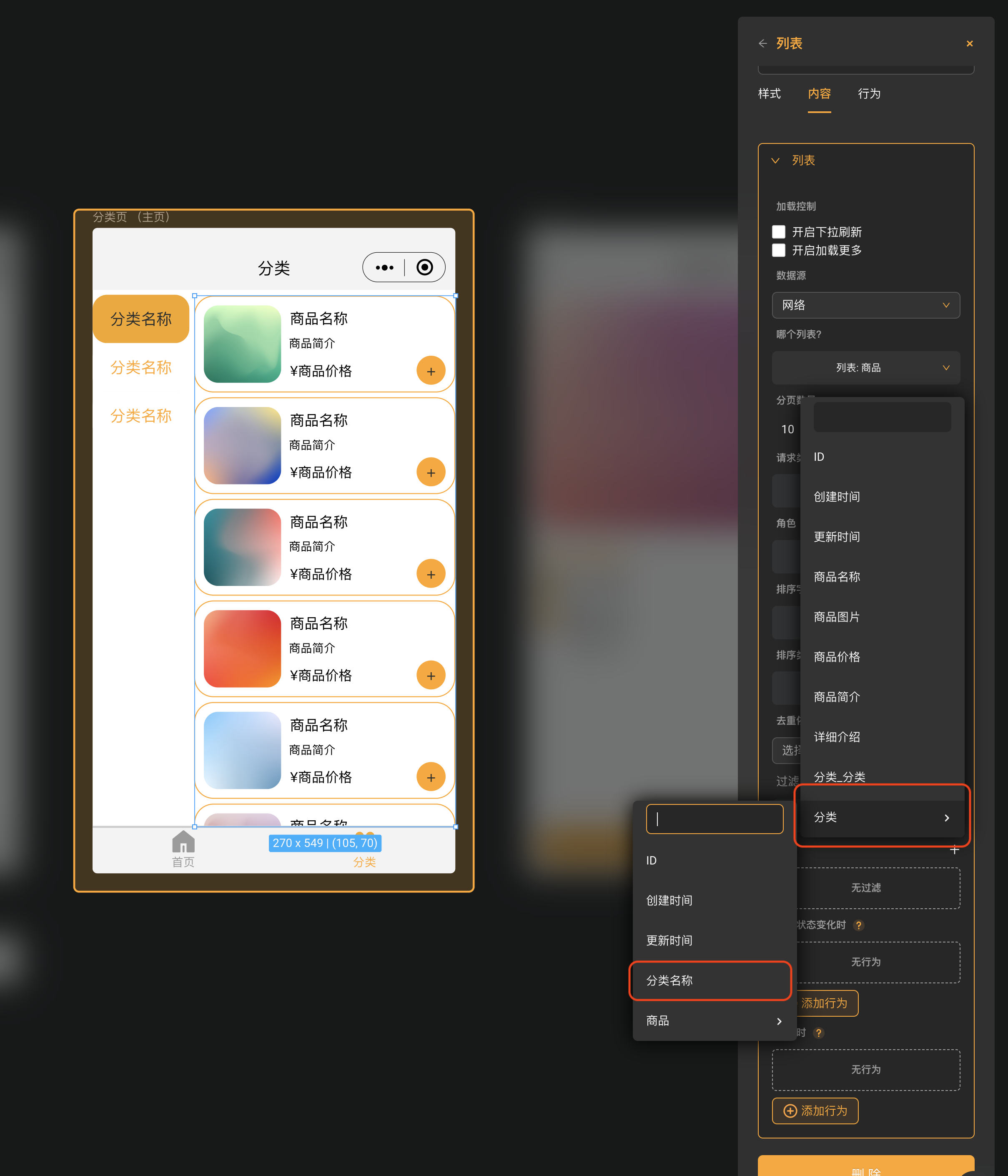
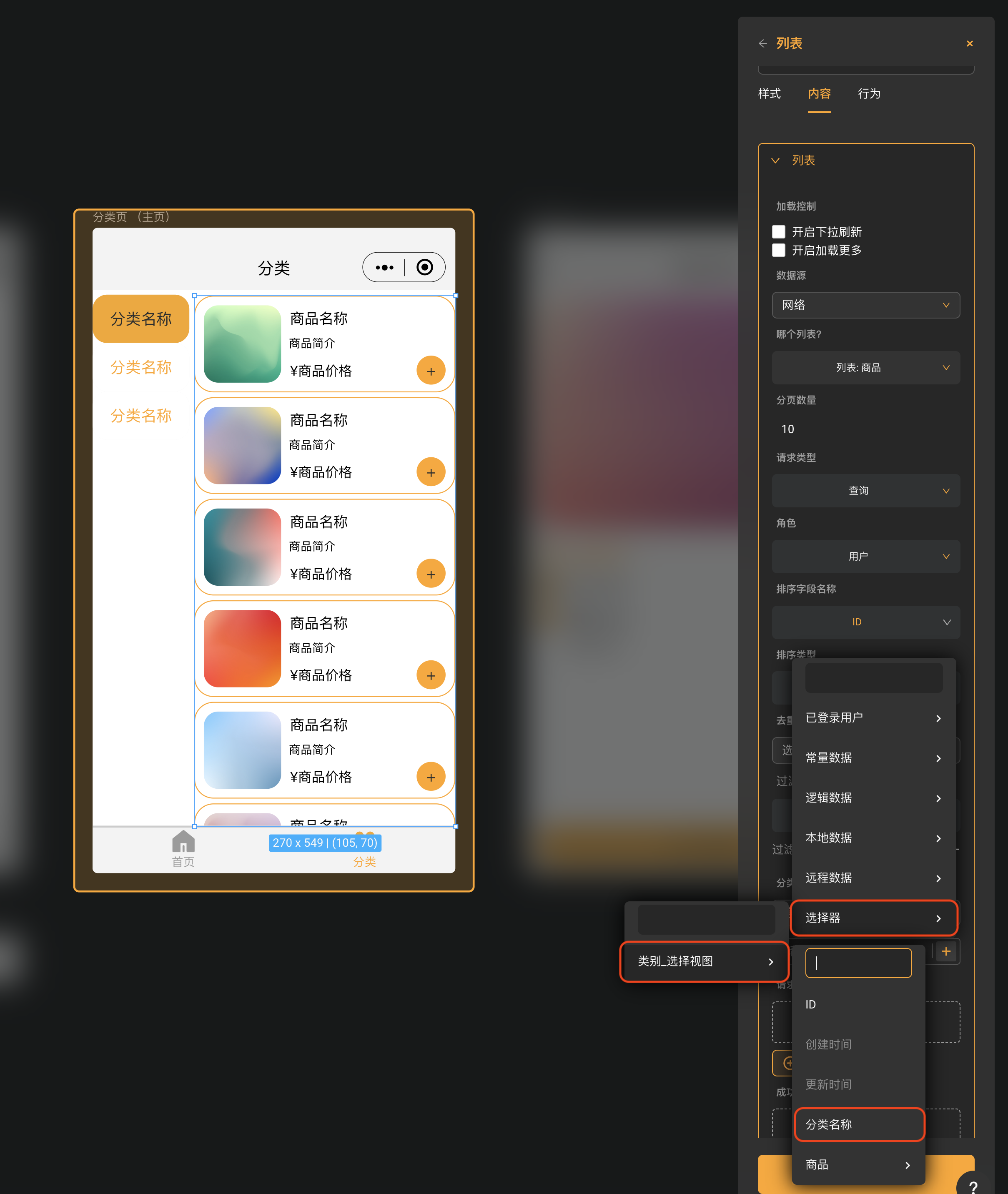
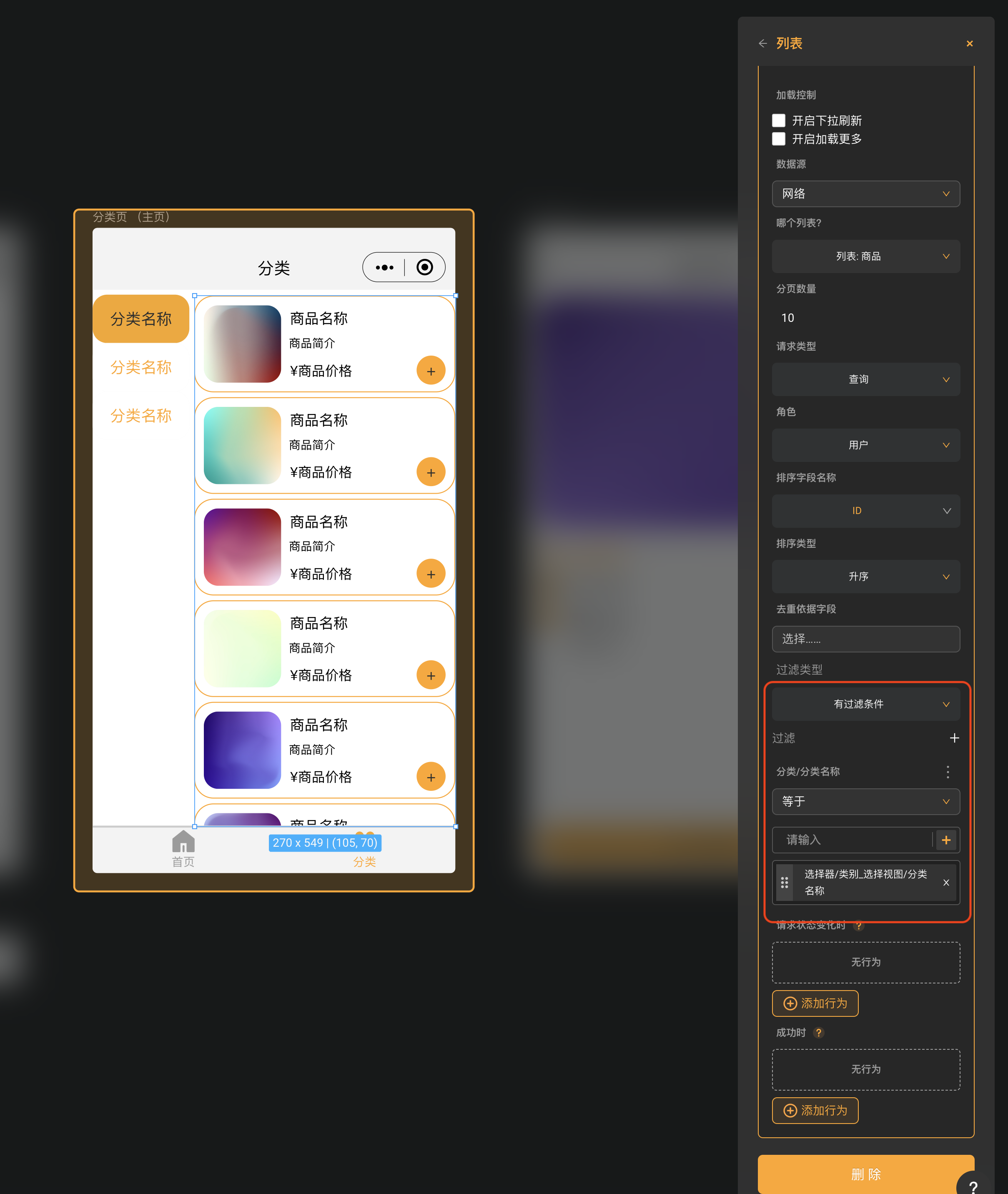
列表配置 因为使用了适应内容所以加载可以关闭,过滤类型商品分类应等于选择视图的分类名称(因为在选择视图选择哪一类商品就要显示哪一类商品)
| img | img |
|---|---|
 |
 |
最后状态

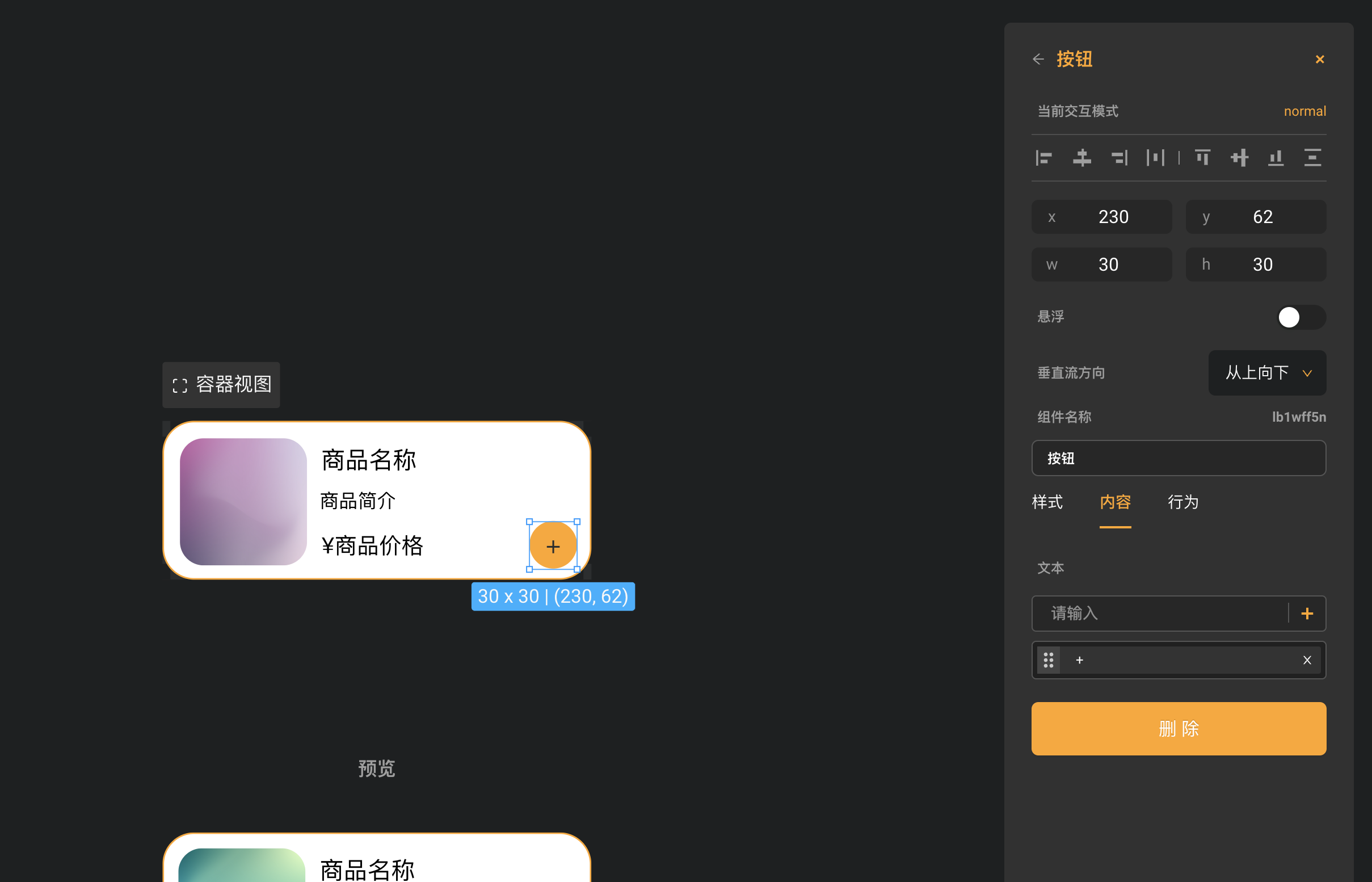
容器视图
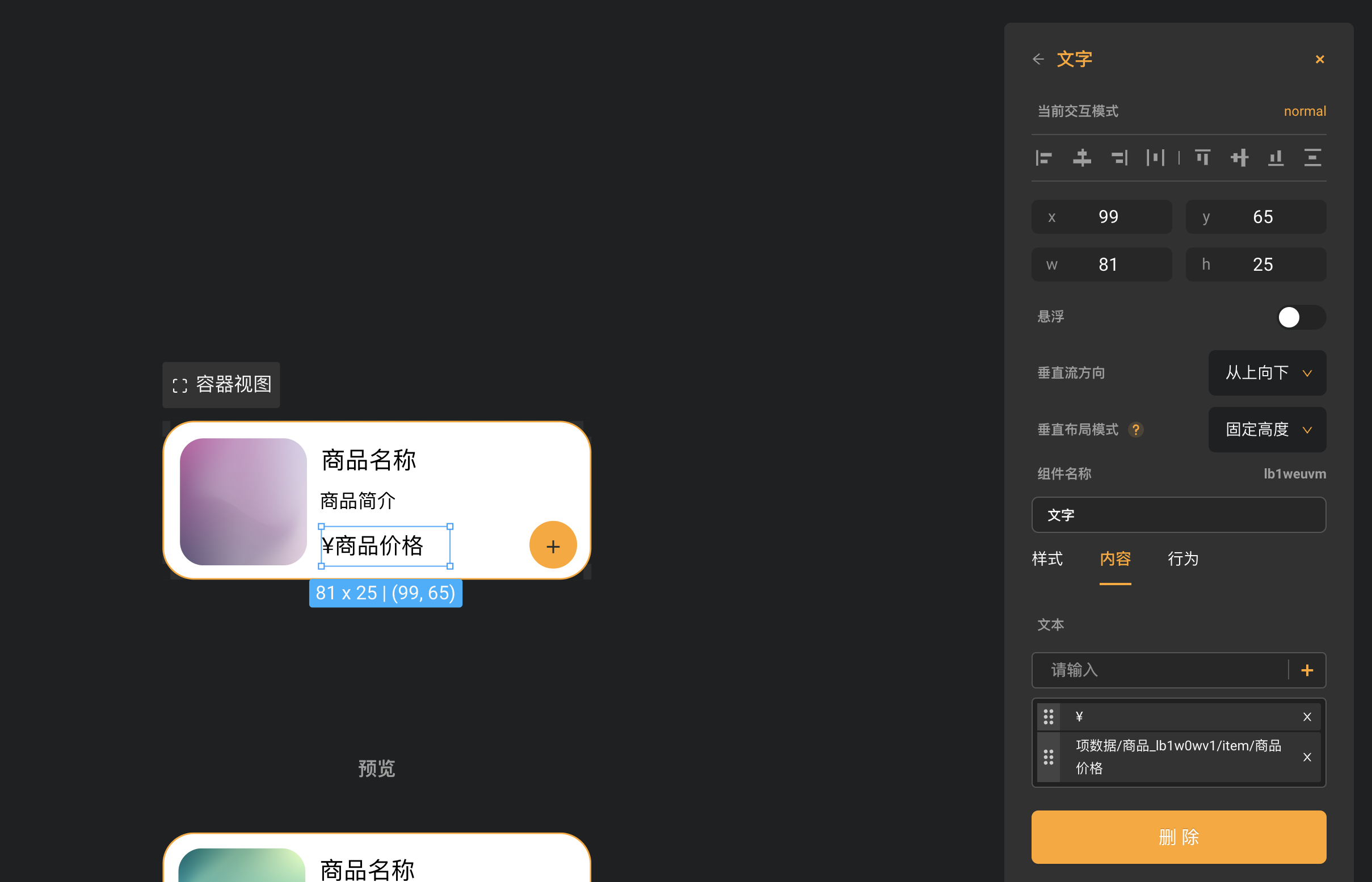
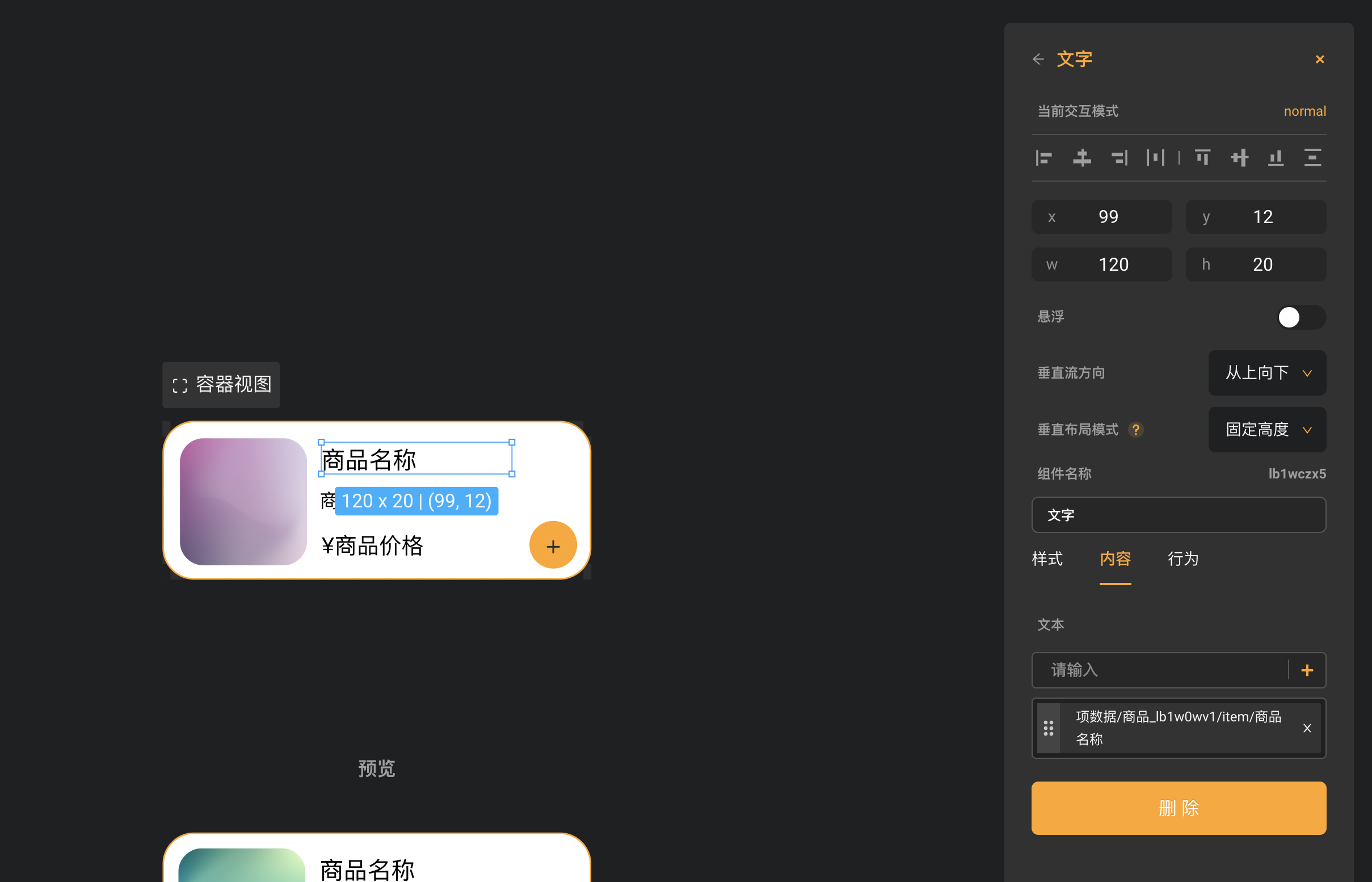
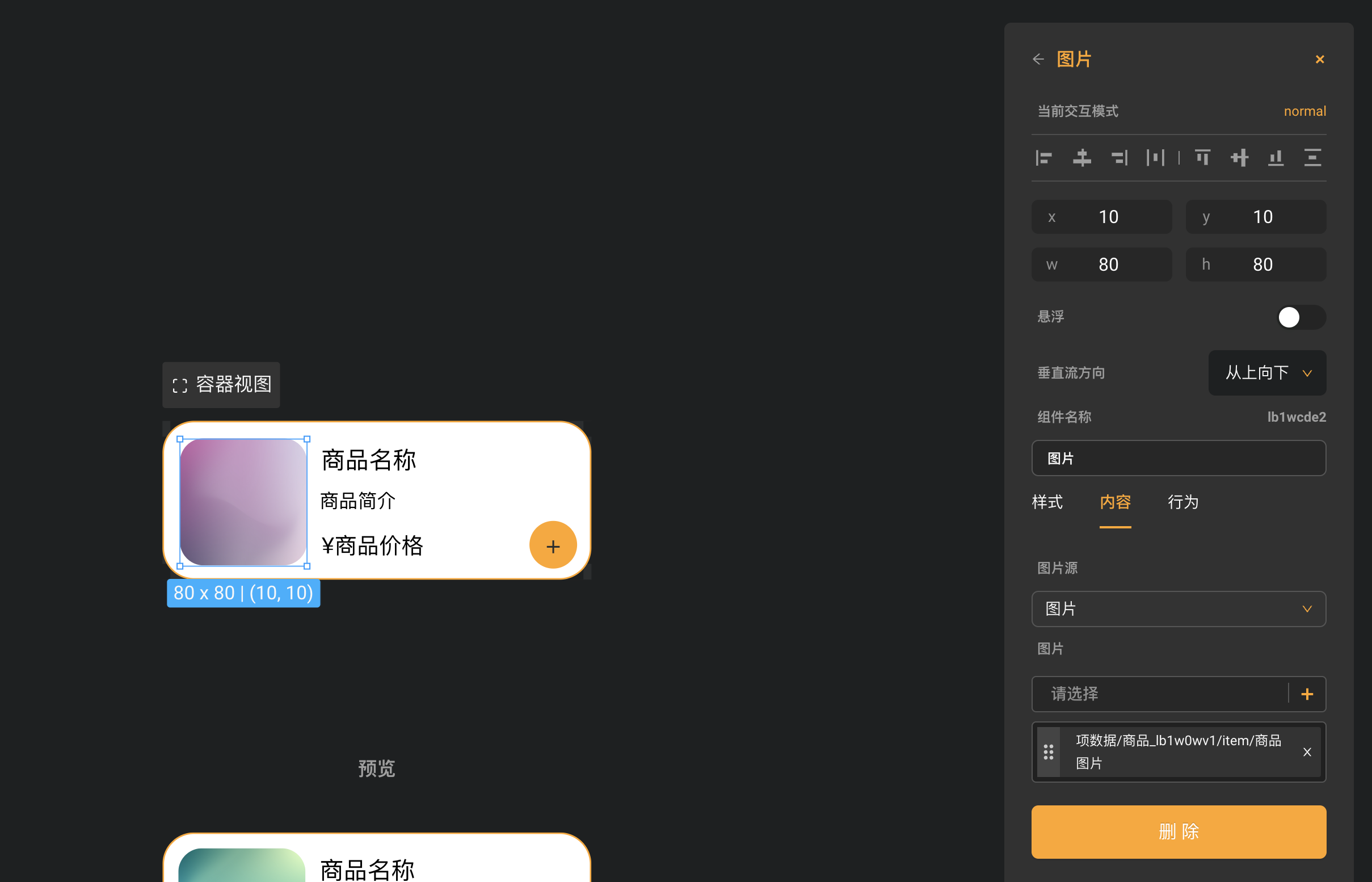
内部由图片(商品图片)、文字(商品名字、商品简介、商品价格)、按钮(添加到购物车,之后会讲)

摆放就由你们自由发挥





这里的组件内容都在项数据-商品-(选择相应内容即可) 接下来是另外一个页面
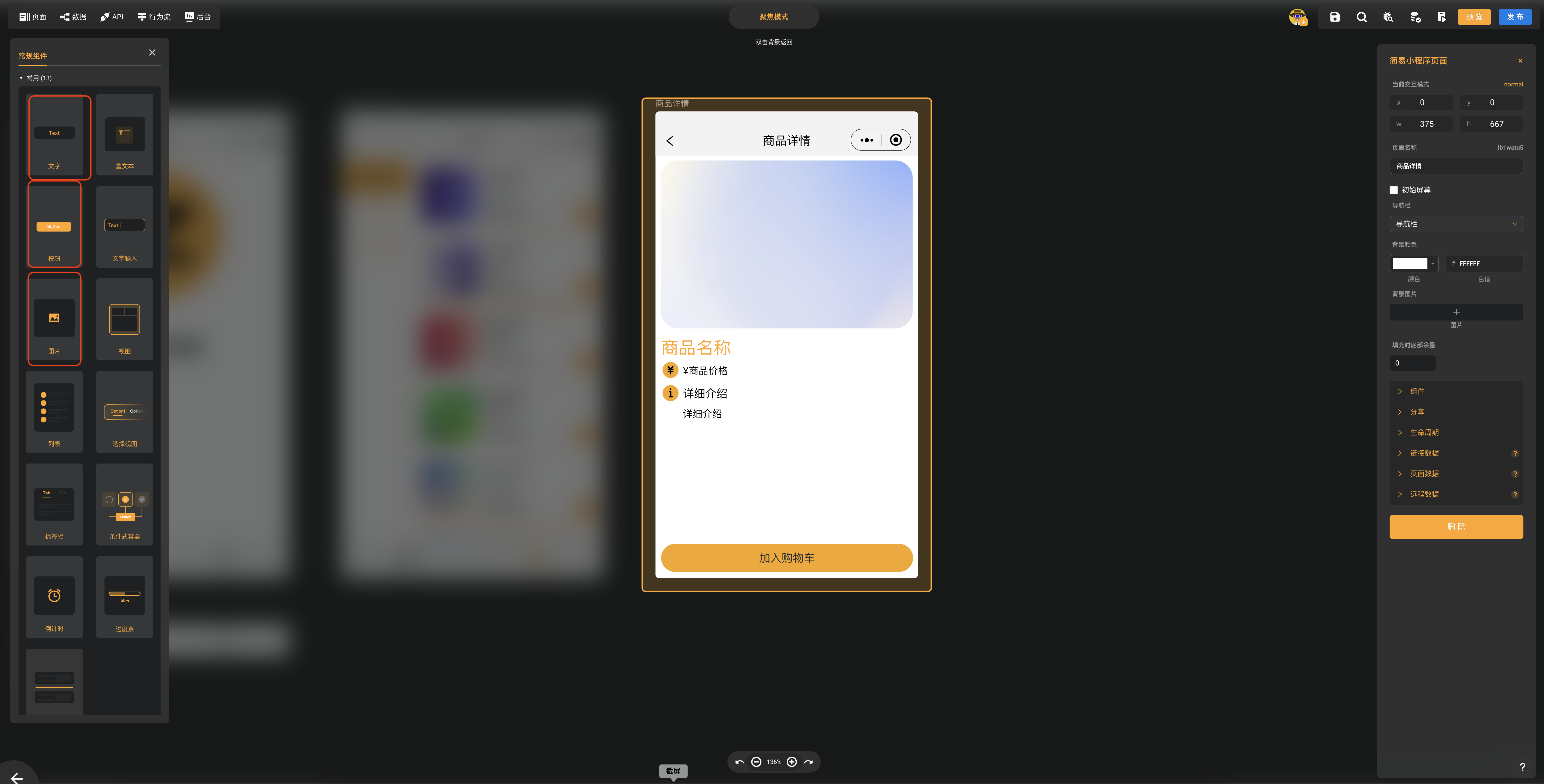
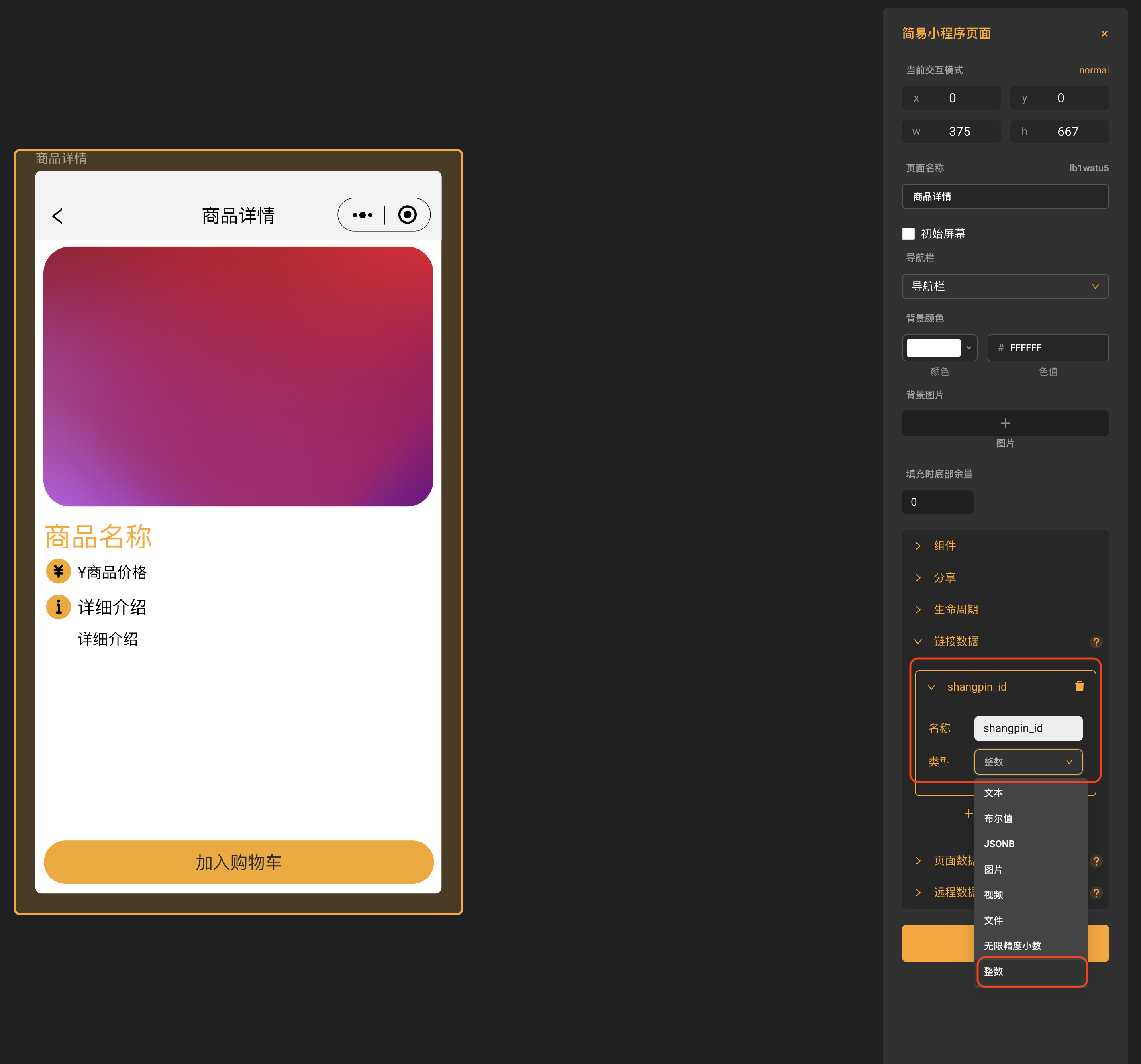
商品详情页
图片(商品图片)、文字(商品名字、商品简介、商品价格)、按钮(添加到购物车,之后会讲)

第四步:跳转到相应商品,数据传输
因为这是一个单独的页面所以我们要绑定一个远程数据来读取到商品的信息,但是我们要读取到列表项点击的赏评条目,所以我们要用链接数据(链接数据就是用来传输页面之前的数据)
我们现在目标也设置一个链接数据(名称和类型选择如下)
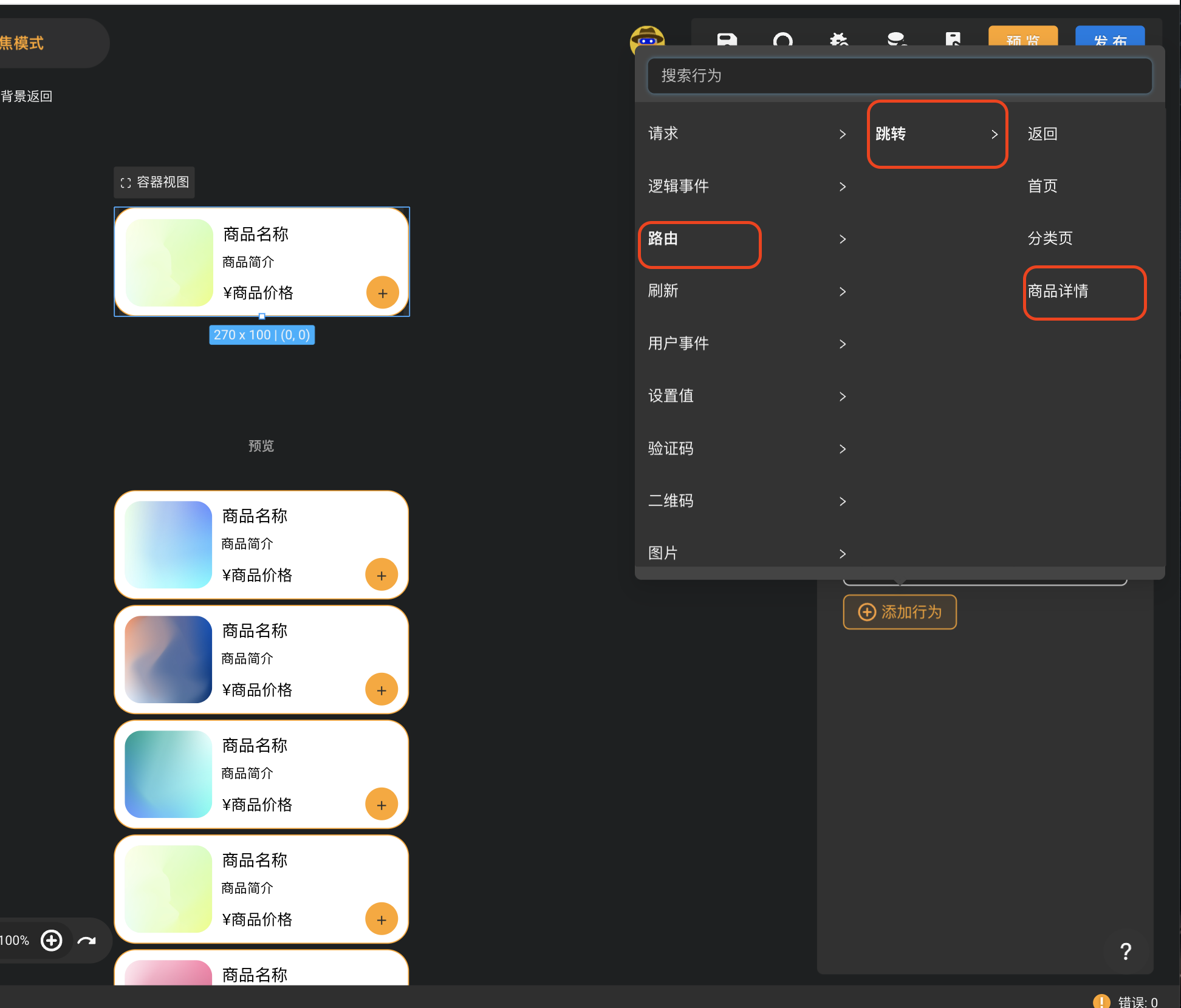
然后我们去列表容器视图项点击行为路由跳转商品详情页

之后选择推入页面之前在商品详情页设的链接数据shangpin_id等于项数据-商品表-item- ID(这边是点击哪一项商品条目的ID就跳转到哪一个商品详情)

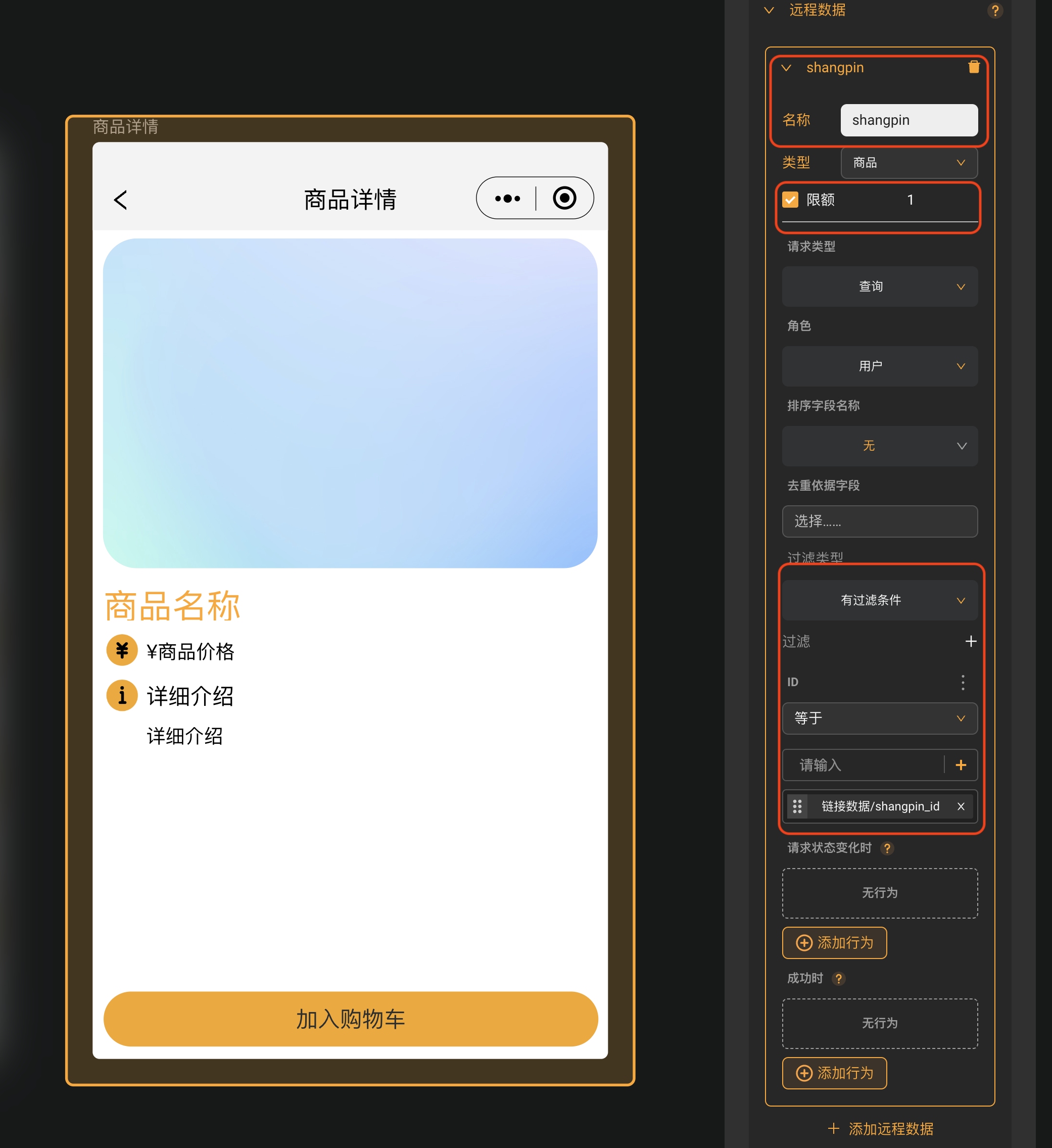
然后商品详情页这边远程数据要设置限额为1(因为你只要之前在列表里点击的商品条目的商品详情) 过滤类型理所应当是这一个商品的id等于链接数据的shangpin_id