在Zion上进行应用开发
在开发应用时,我们建议您能够合理规划应用搭建的流程,将搭建流程设计成为一个个单元,每个单元包括了应用中某些页面或功能的搭建,在每完成一个页面或者是页面上的某个功能时,就需要测试一下页面设计是否符合期待,页面功能是否能够正常运行,在完成某一单元的设计搭建后也需要测试整个单元的设计准确无误。 在一个个单元成功的搭建以及测试完成之后,最后还需要进行整个项目的运行测试,此时您也可以邀请客户或者团队成员一同进行测试体验,为您的应用提供使用或者问题反馈,从而进一步的完善应用。
创建应用
目前 Zion 的应用分为【小程序】和【网页】两种,你可以创建空白项目,从 0 开始搭建,也可以选择模板,在模板的基础上进行修改或者直接使用

Tips: 模板本身存在着较多的数据依赖以及设计好的业务逻辑,建议在学习了一定的 Zion 知识内容之后再在模板的基础上进行修改使用
创建项目时,您可以直接选择更高级的版本直接开始进行开发

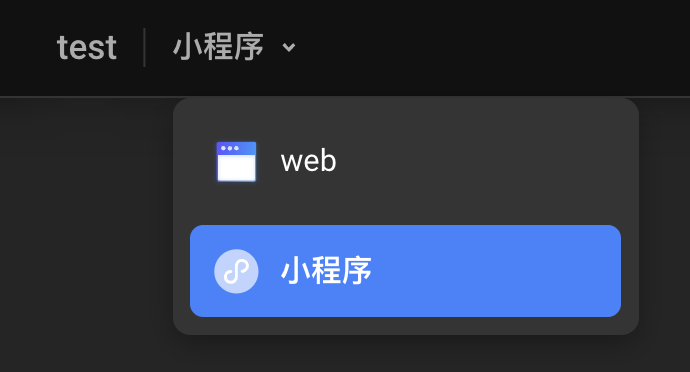
您可以在一个项目里同时搭建【小程序】和【网页】应用,他们将可以共用同一个【数据库】 进入在项目后,在编辑界面上方,点击项目名称,就可以在【小程序】和【网页】两个客户端间进行切换。

协同开发
你可以将项目分享给你的同伴,一起进行创作或者给Ta一些制作灵感。

调试应用
准备测试数据
在搭建应用时,测试数据时必不可少的。 比如对于上方我们拆分好的「创建新的课程」单元,首先我们需要先在 Zion 中设计并创建好对应的数据模型,当在 Zion 中已经完成了对应页面的搭建以及交互绑定之后,我们需要测试该单元的功能。此时需要事先准备好课程合集的名称、封面图等相关数据来进行功能的测试。 如果您设计的应用的数据不是通过搭建前端页面上传的,那么您也可以直接在 Zion 的数据库中进行数据的添加。
智能校验
通过【智能校验】可以验证一下你的配置是否有误,来确保你项目的正确性。

实时预览&预发布
完成了单元拆分之后,接下来就是去逐个进行搭建实现。在搭建的过程中,我们期待能够随时可以查看搭建的实际成果,Zion 提供了“实时预览”和“预发布”两种预览方式。
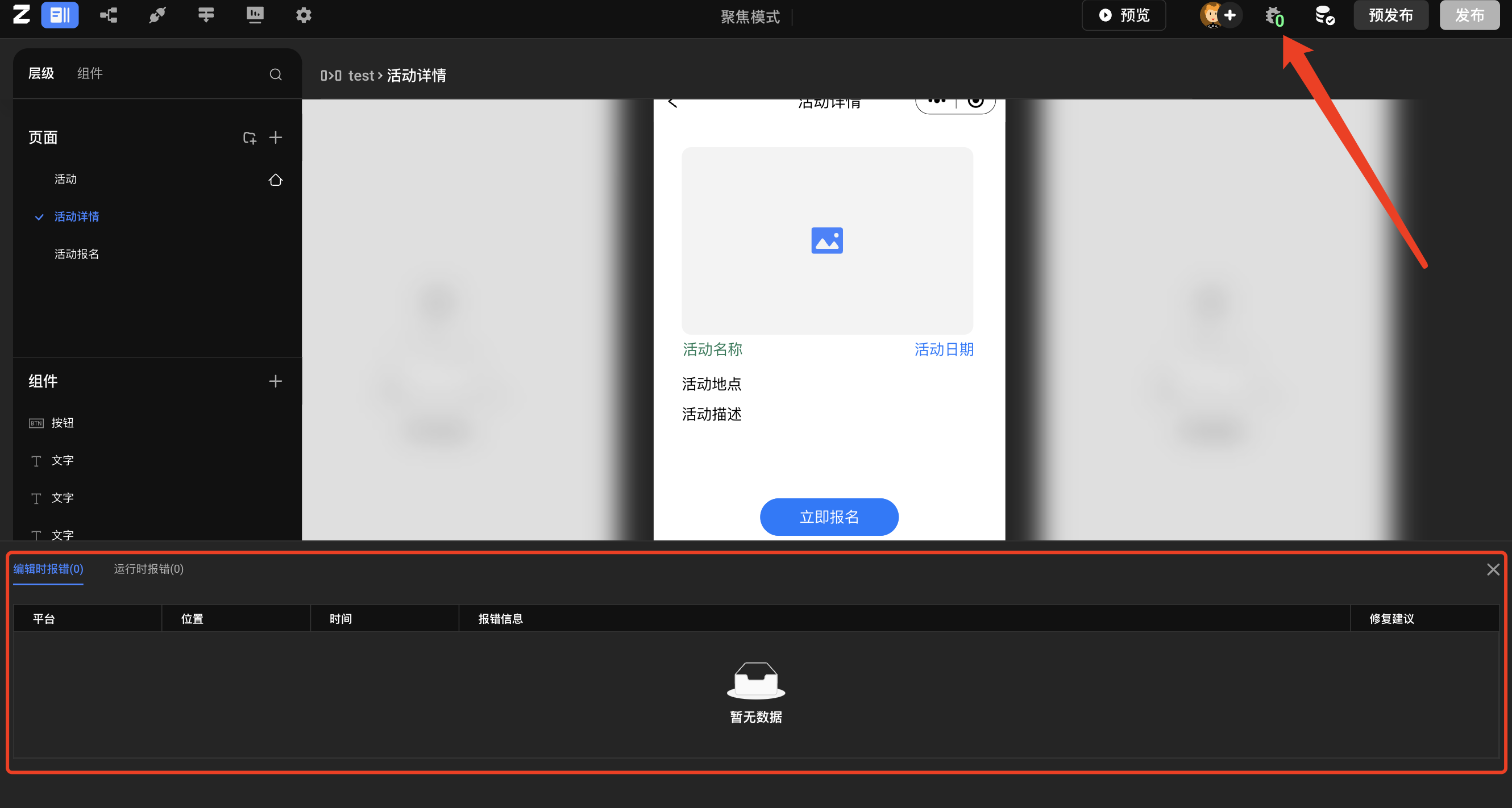
1. 实时预览
在 Zion 的编辑器的右上角点击【实时预览】按钮,即可在编辑器中实时查看您的搭建成果,包括页面的设计展示情况以及交互情况,从而及时的进行修正优化。
2. 预发布:
在 Zion 的编辑器的右上角点击【发布】按钮,即可进行预发布,拿到应用的测试地址。
- 对于小程序来说,此时你可以下载代码包在微信开发者工具中进行调试,也可以直接使用手机扫码在真机上对应的应用进行体验、测试
- 对应网页端来说,此时你可以直接点击预发布链接或扫码来访问你的网站
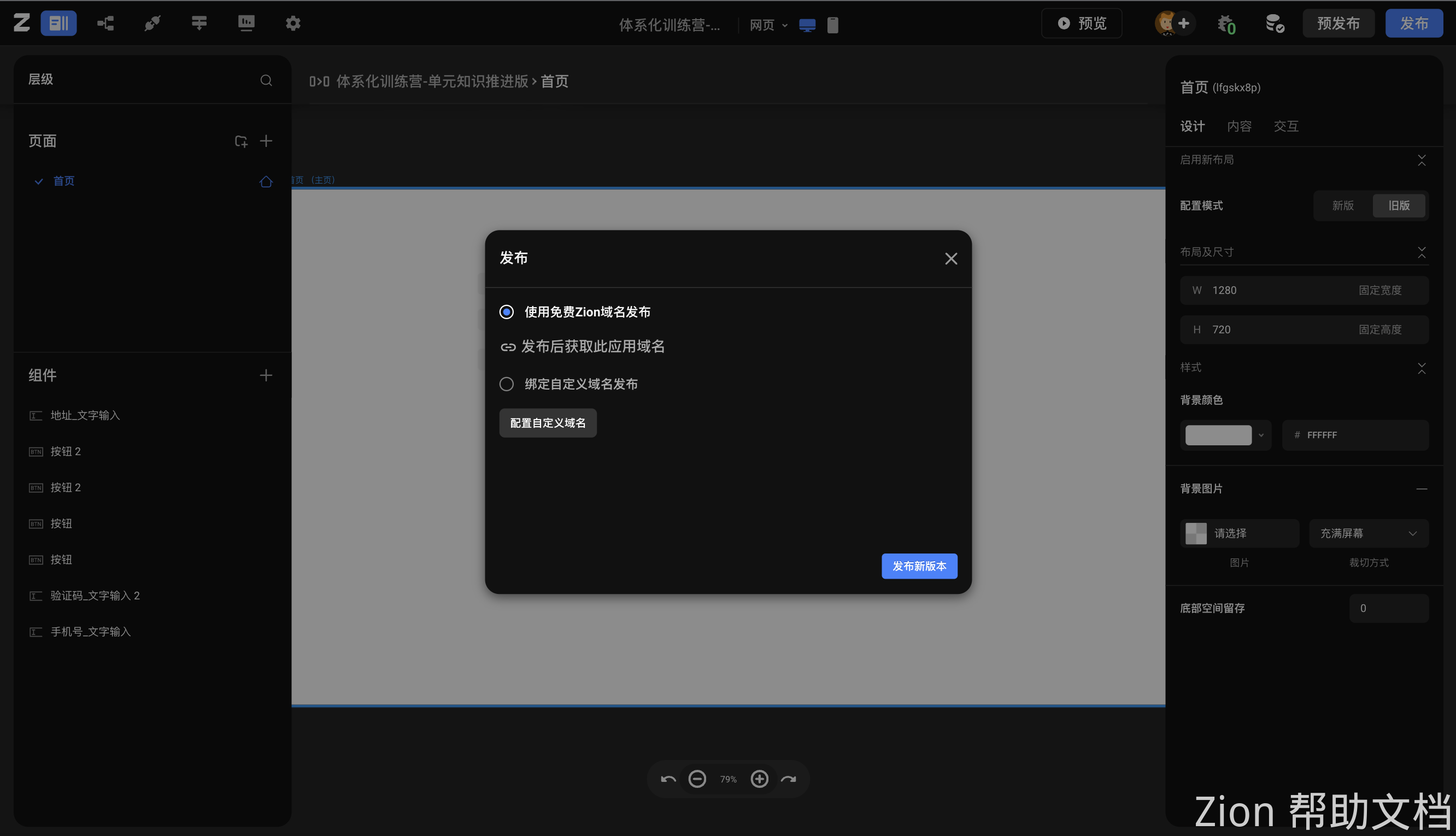
发布应用
当你的项目制作完成之后,可以点击【发布】按钮发布上线您的应用,上线后您的小程序项目可以在微信中搜索进行使用,网页项目可以通过网址来浏览。
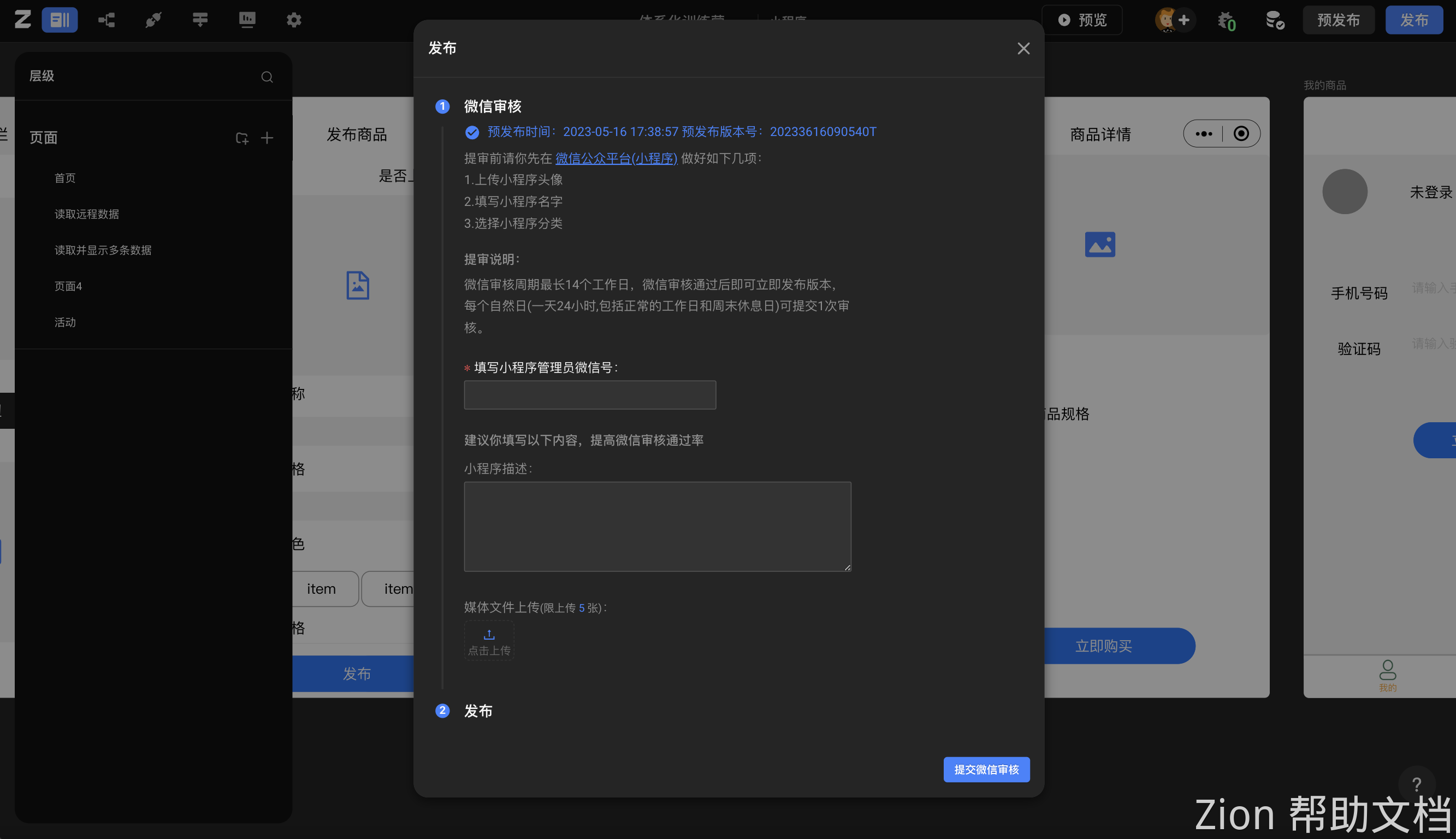
小程序:
在发布之前需要提交至微信进行审核,审核通过后才可发布

网页:
【发布】的项目还可以自定义自己的域名

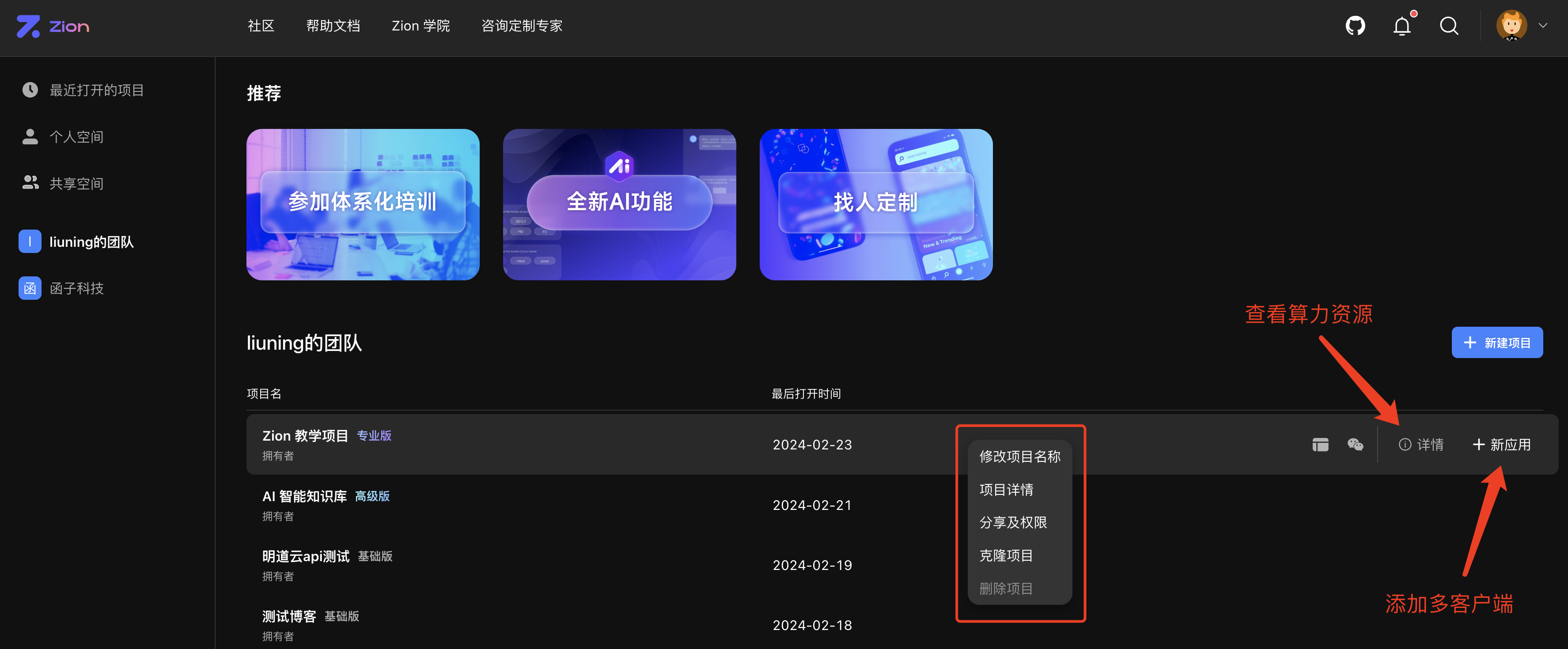
管理应用
在个人中心页面,你可以查看应用的算力使用详情,进行版本升级或者算力的购买。专业版应用还可以添加多个客户端。