用户互动-星级评分
功能简介和适用场景
很多网站、APP 等的评价系统都有按星级评分的功能,大部分是 5 个星级,依次代表 1~5 分。用户只需要在某个星星上点击一下就可完成打分,操作难度低,也能让商家快速得到反馈。 对商家而言,得到用户反馈非常重要,它可以直接向你反馈产品的受众效果。而对用户而言,通过评论和评分可以直观地判定 App 的质量。众所周知,无论是买车、买电影票还是下载 App,他人反馈在用户购买决定中起着非同一般的作用。此外,如果某款产品评分达到了 4 星及以上的,更容易受到潜在用户的青睐。
关键组件
- 条件式容器:在不同情况下显示不同样式
材料
星星图标


实现步骤
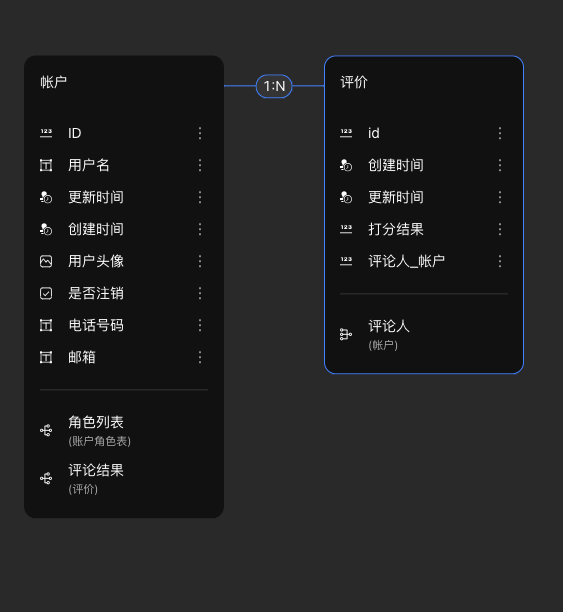
创建数据模型
需要一张表来存放用户的评分结果,并在账户表创建一个和评分表一对多的关系

样式设置
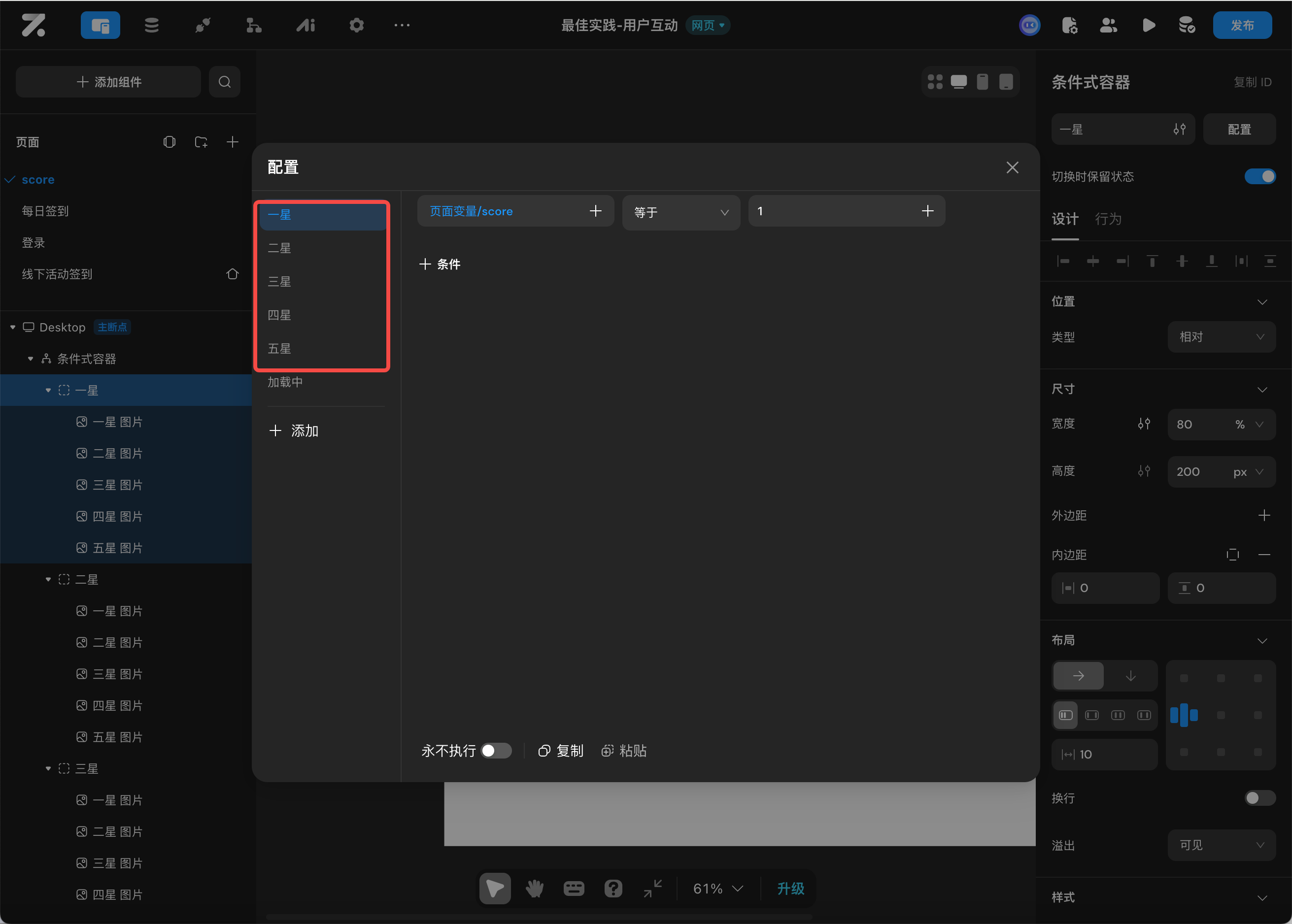
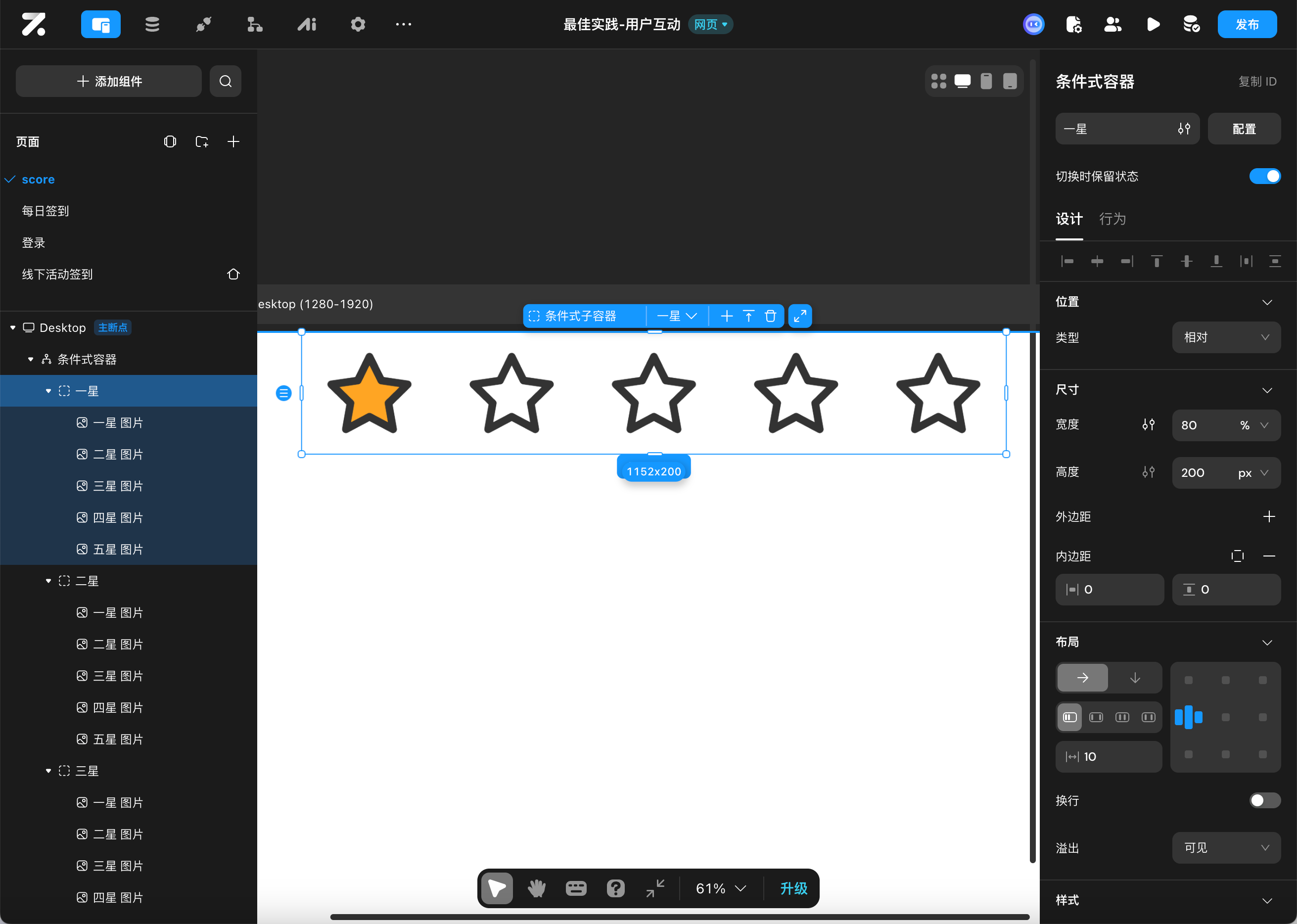
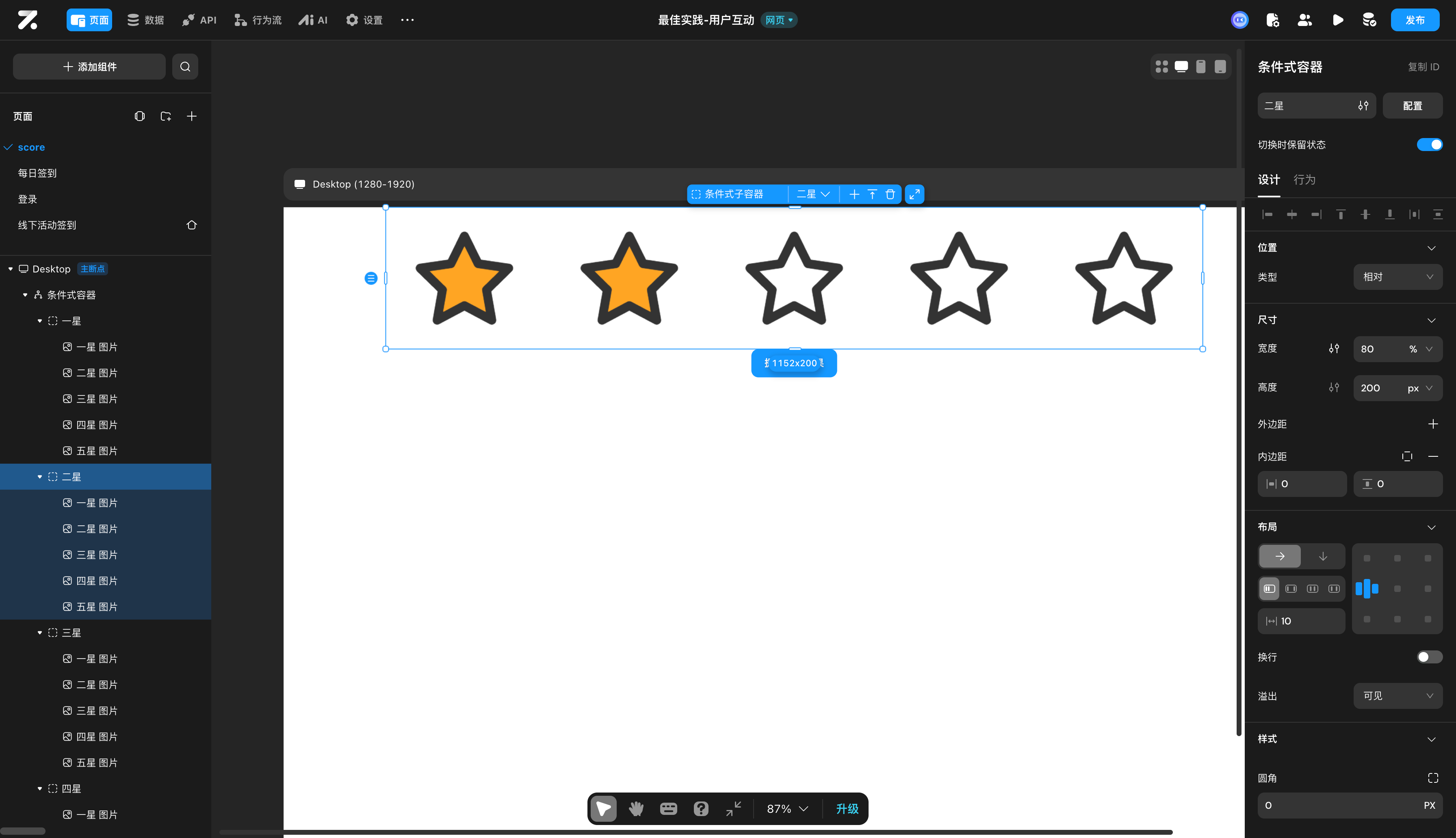
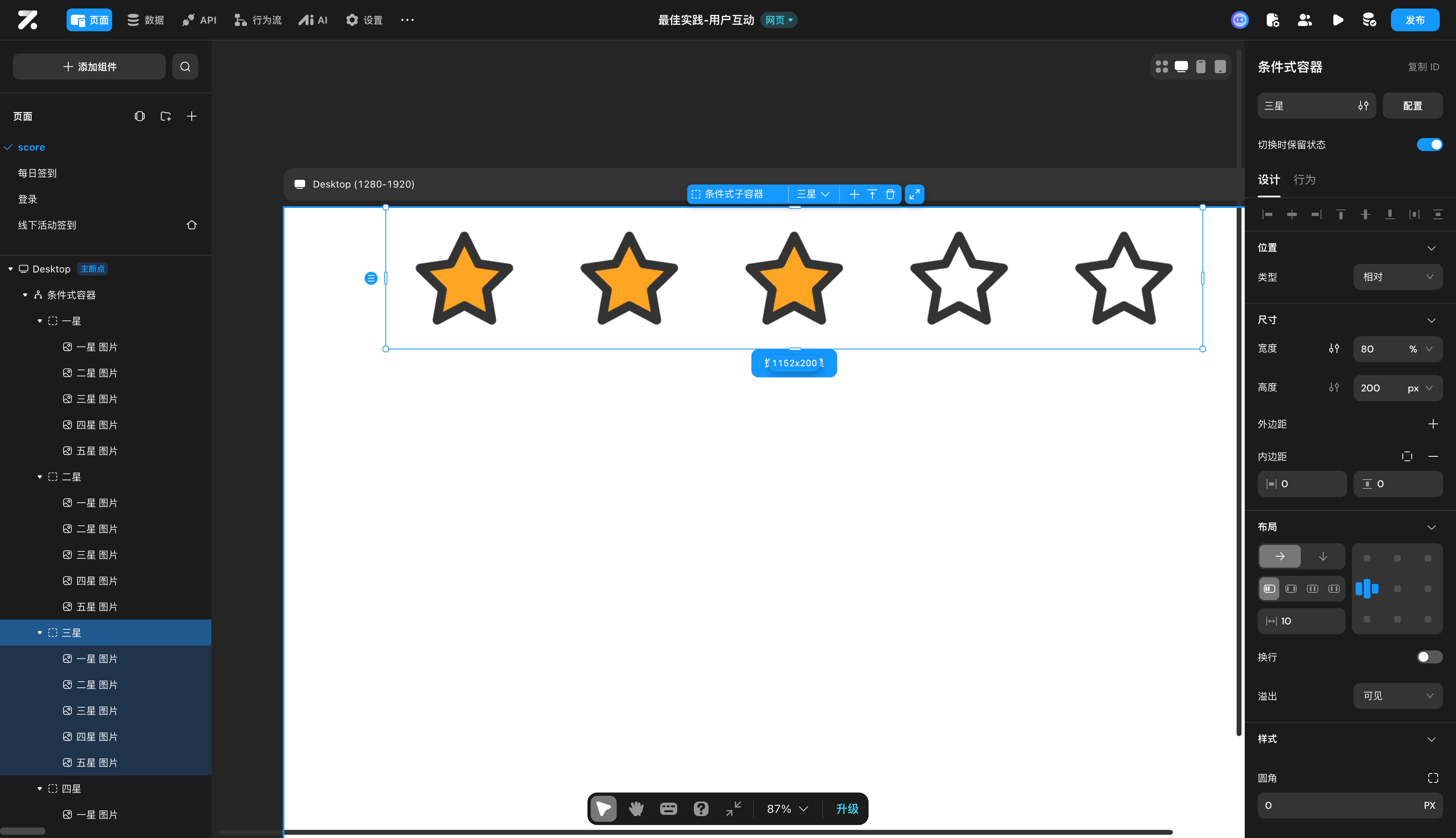
- 添加一个条件式容器,并配置 5 个条件式子容器,如图

- 并为每个条件式子容器配置应该显示的星星图片,容器的注意布局方向,图片注意宽度
- 一星时

- 二星时

- 三星时

- 四星时

- 五星

- 星星图片样式

- 一星时
点击行为配置
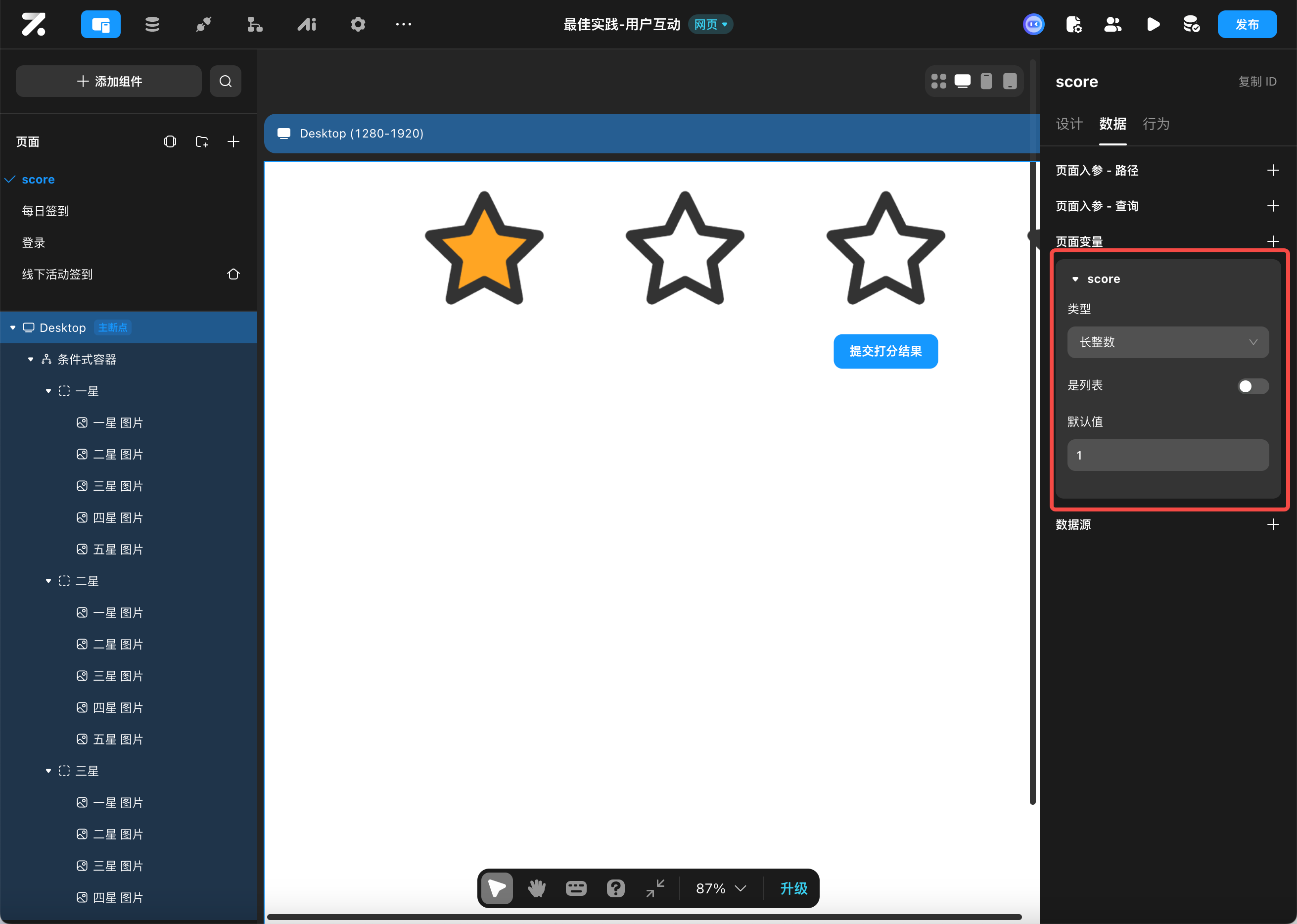
- 设置一个页面变量-
score,用于存储用户点击的分数

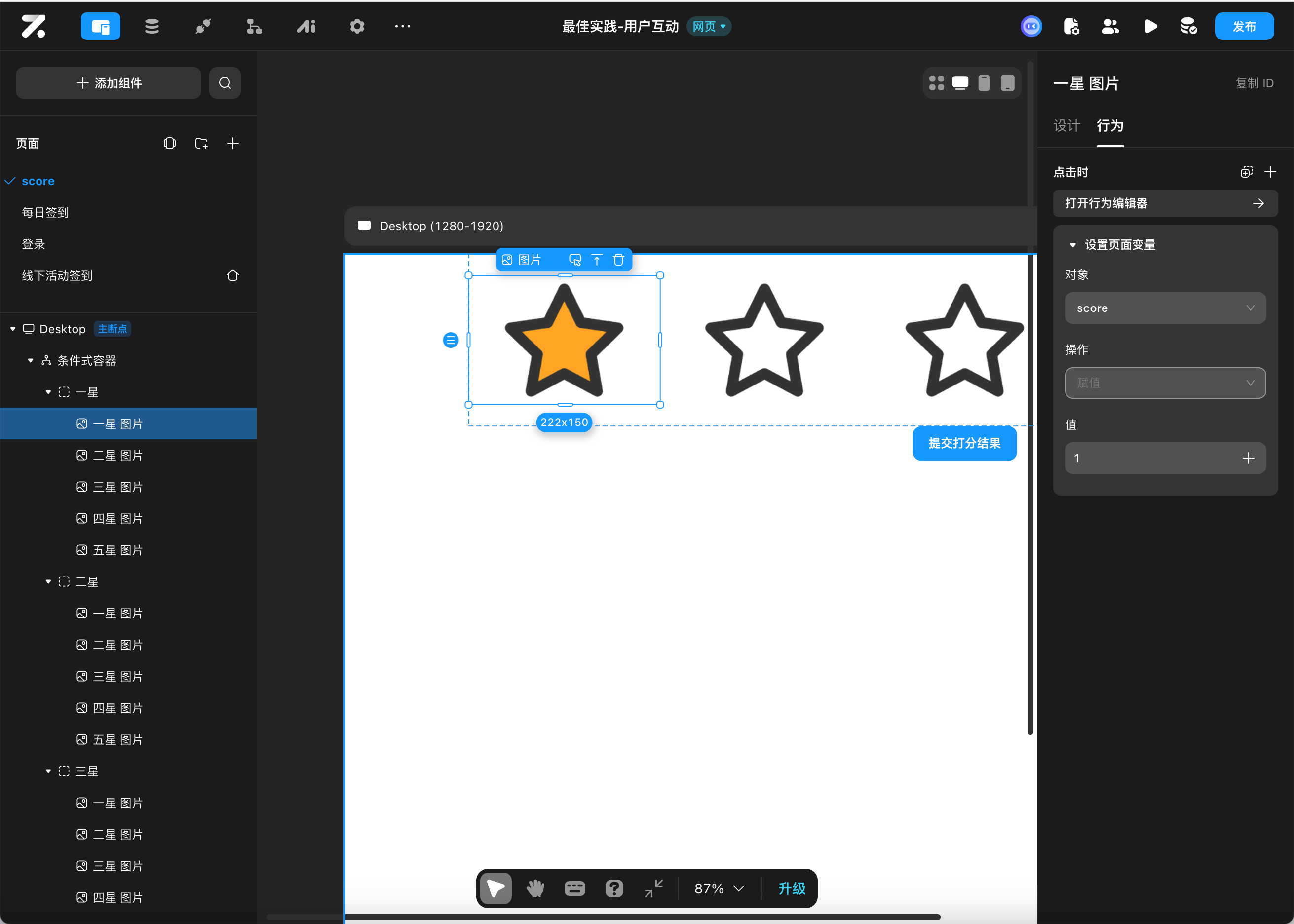
- 为每一个星星添加点击时行为-设置页面变量,给
页面变量-score赋值1

条件配置
- 为每个容器配置条件,
页面变量``-score等于 期待需要显示的选中星星的数量

提交按钮配置
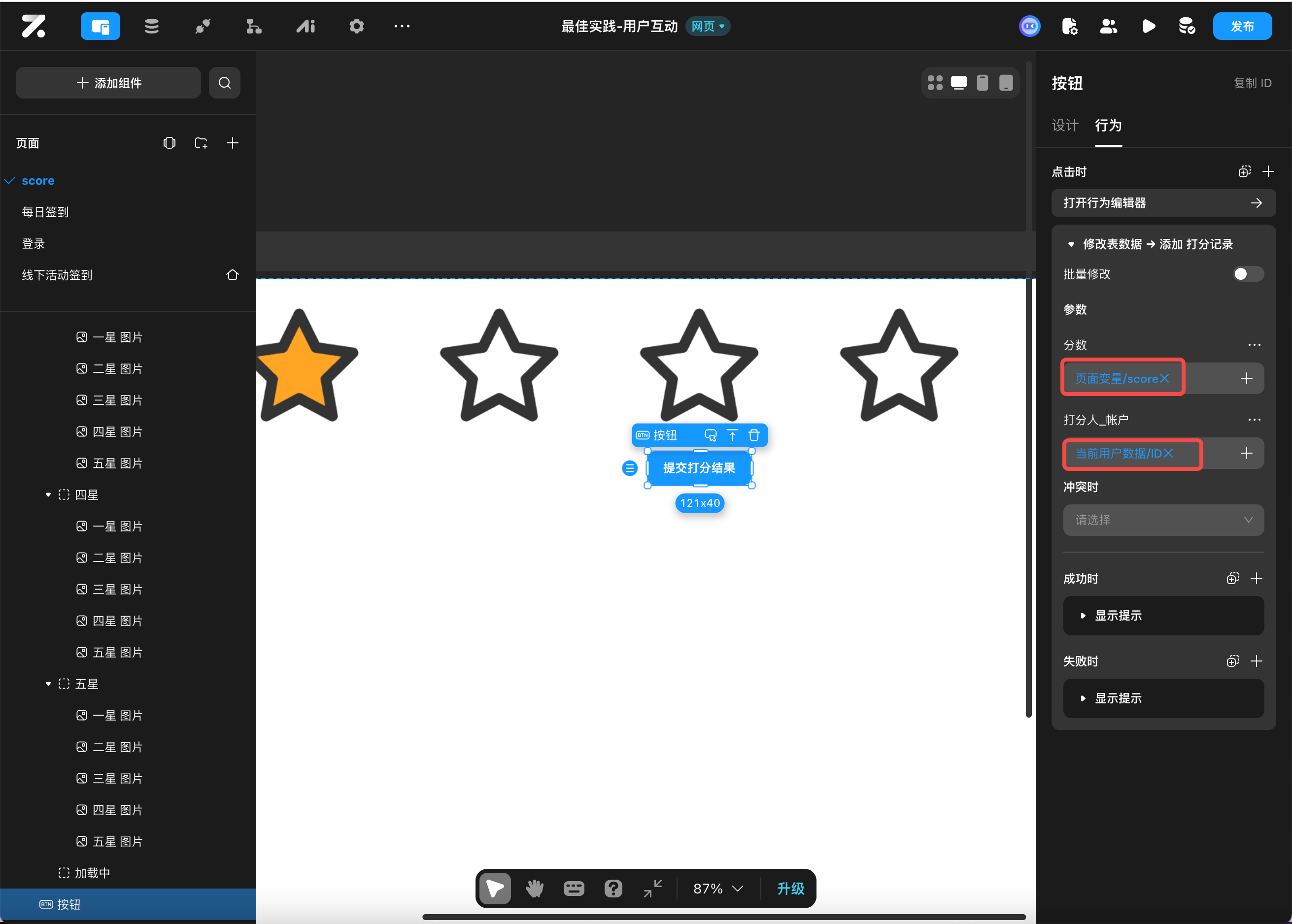
- 添加一个按钮,为这个按配置行为-添加打分记录,并为里面的字段赋值,其中
分数对应的是页面变量``-score,打分人_账户对应的是当前用户数据id

视频教程
【无代码搭建星级评分,为你的应用增加评分功能】 https://www.bilibili.com/video/BV1GsRPYyEEf/?share_source=copy_web&vd_source=9e7b906006a5393ca7b5cf3b8341b748