布局与位置的详细教学
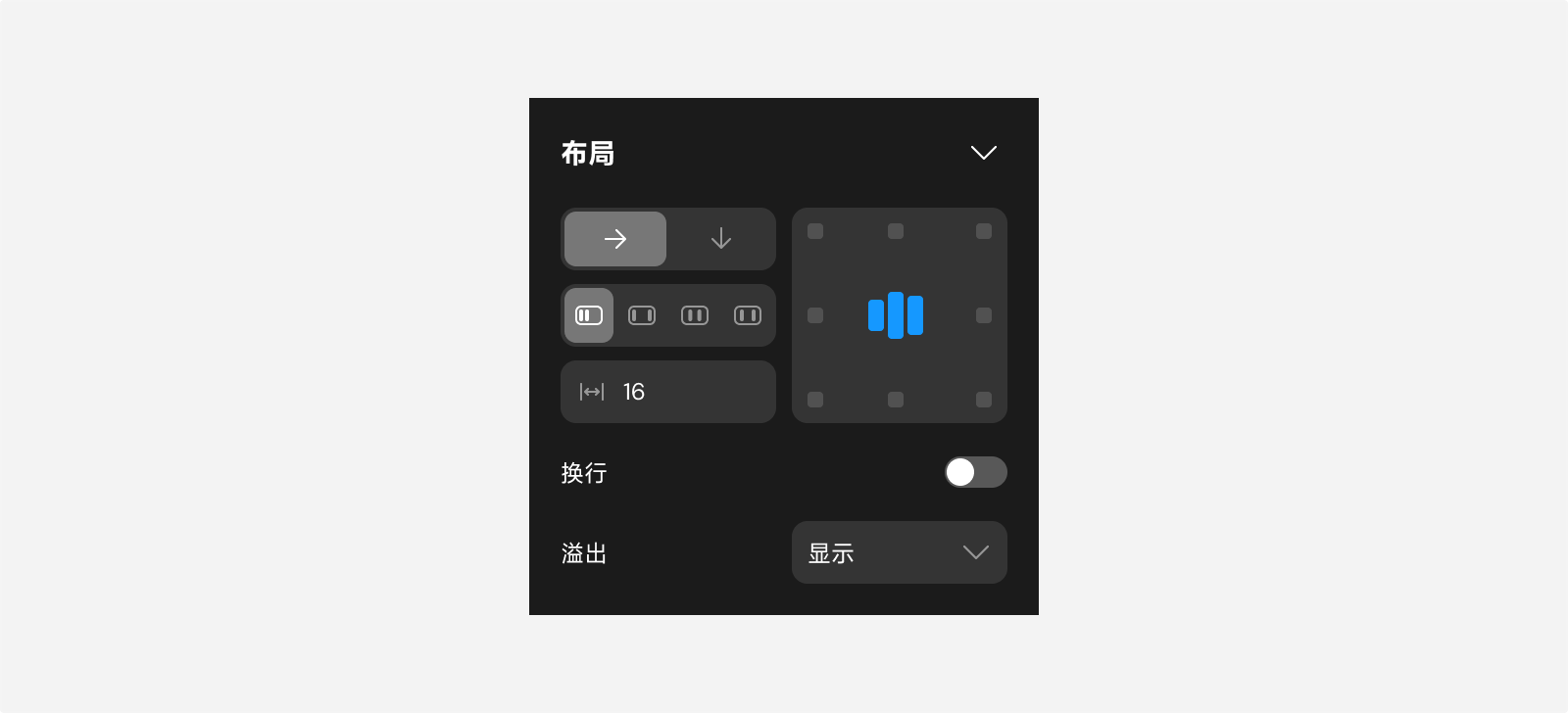
布局

页面和容器类组件默认具备布局属性,你可以通过调整布局配置,让其中位置类型为“相对”的组件按照设定的规则进行排列,从而实现你想要的布局效果。
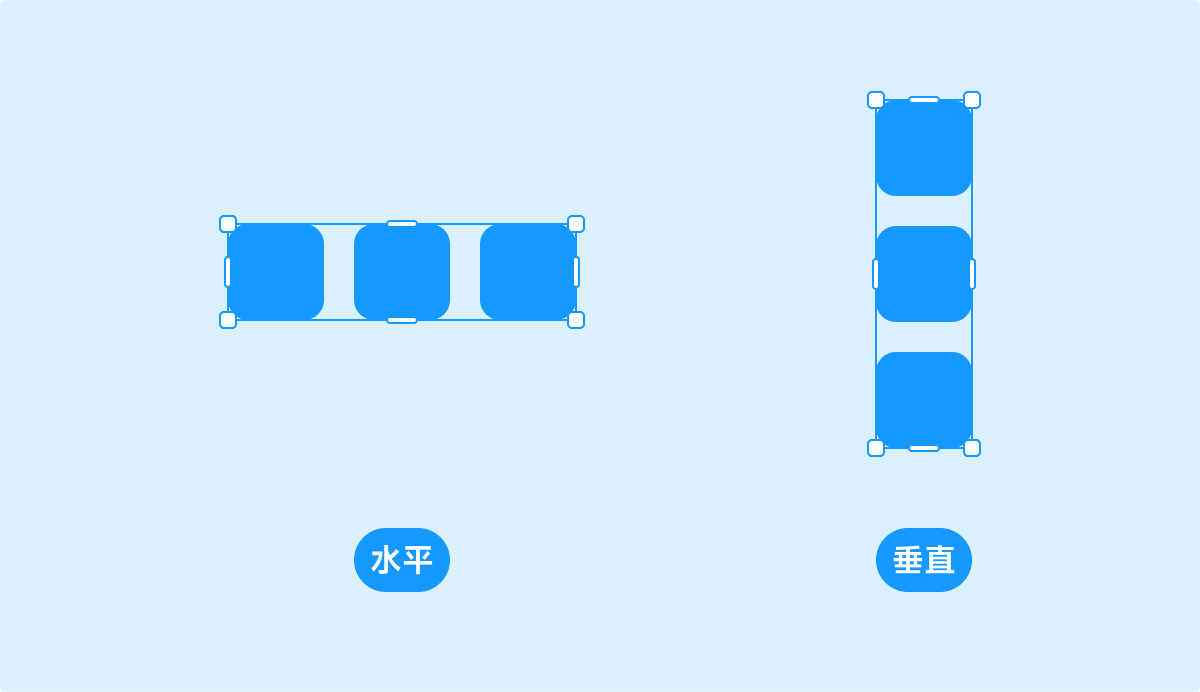
方向
布局的延伸方向。


水平
沿 X 轴添加、删除和重新排序对象。
垂直
沿 Y 轴添加、删除和重新排序对象。
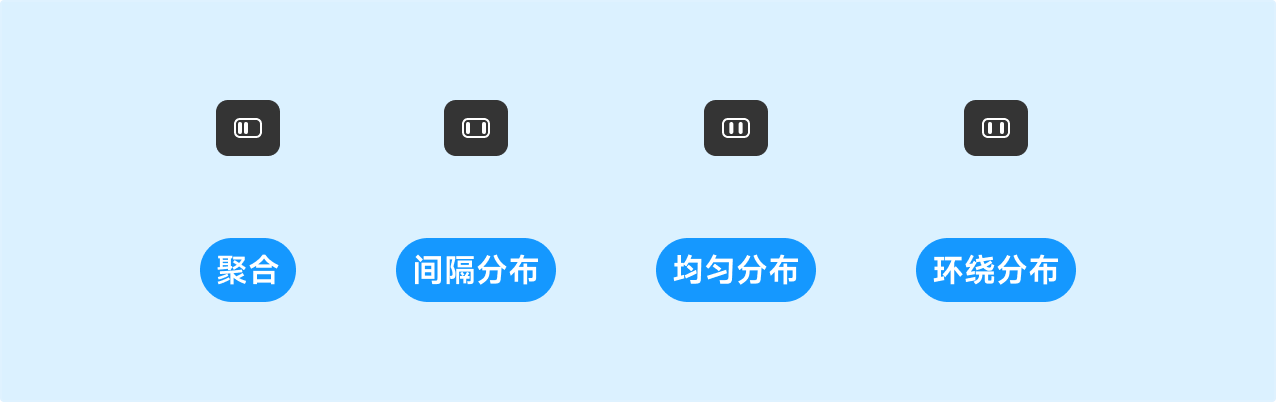
分布和对齐
你可以任意调整页面/容器类组件中子组件的分布方式,并让它们以父级为参照作对齐。

聚合:

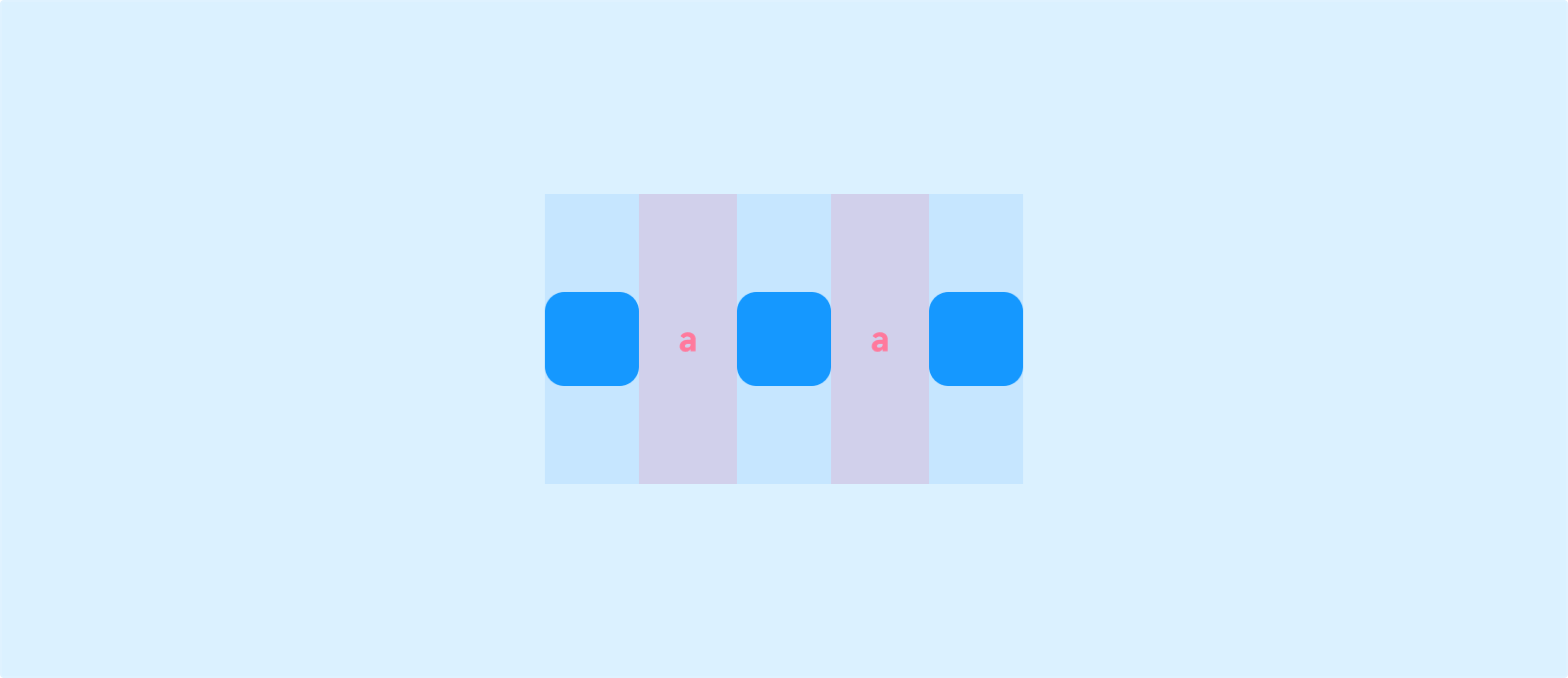
间隔分布:组件之间的间距是均等的,但第一个组件和最后一个组件紧贴容器的边缘。

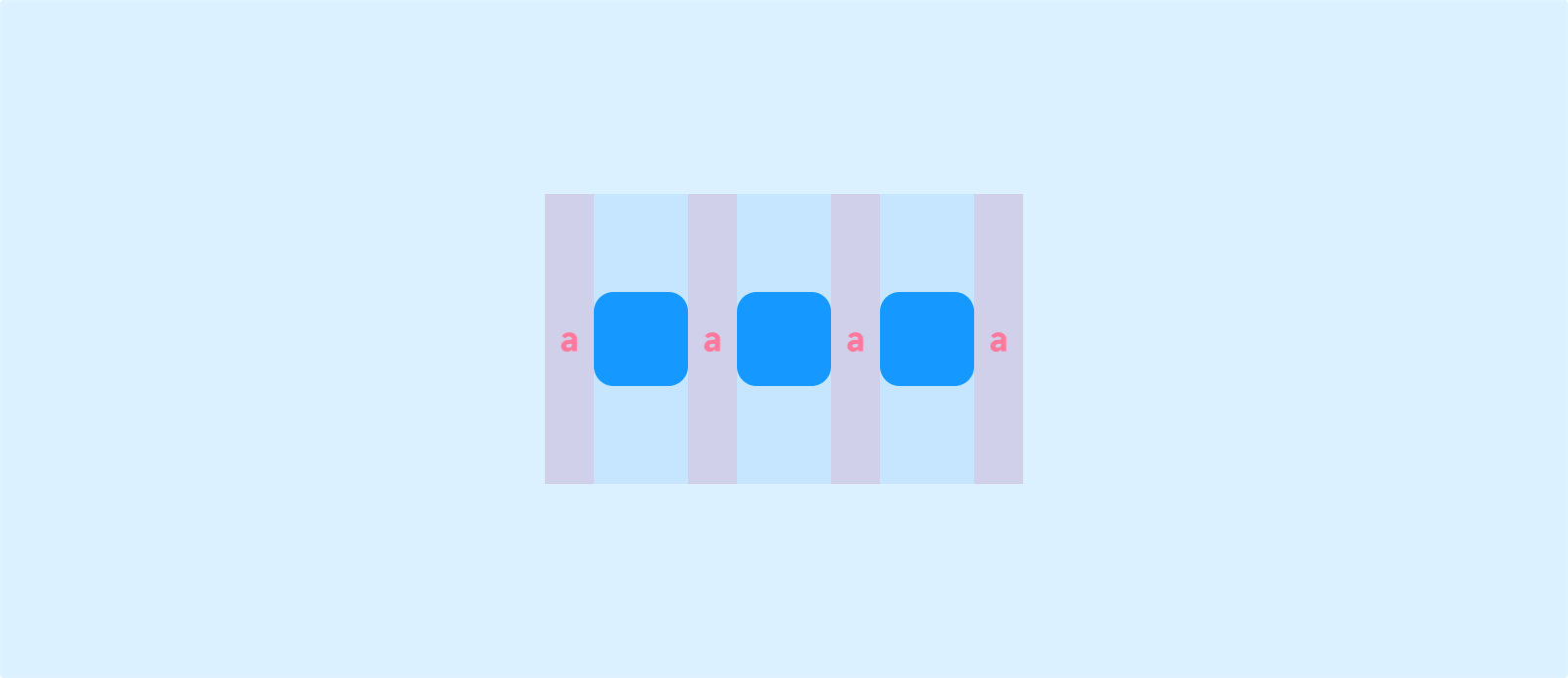
均匀分布:组件之间的间距均等,同时组件与容器的两端边距也相等。

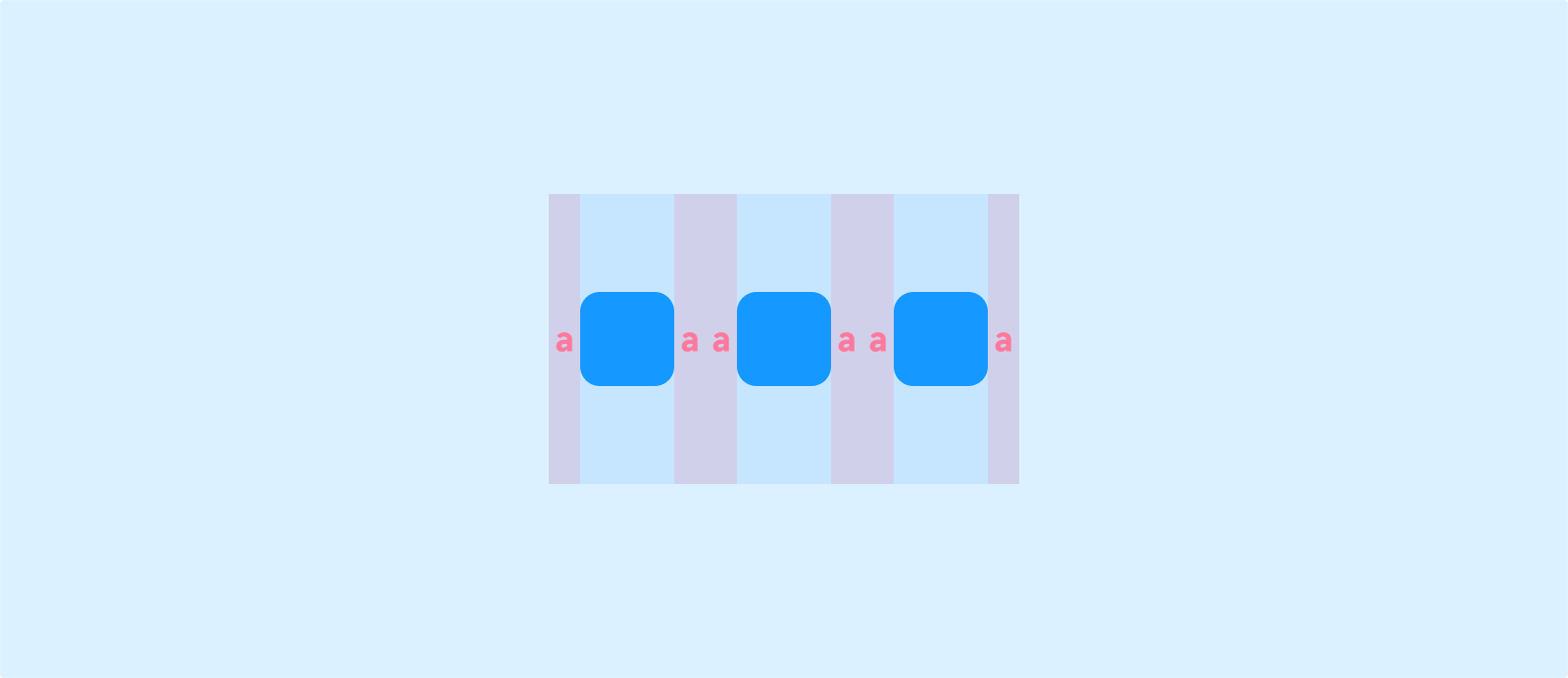
环绕分布:在环绕分布中,每个组件的两侧都会留出相同的间距,这让组件看起来是“被均匀环绕”的。但因为两端的组件只有一侧有其他组件“共享”间距,导致两端与容器边缘的空隙比组件之间的间距更小。

换行
当内容的宽度超出容器可用空间时,内容将调整到下一行继续进行排列。
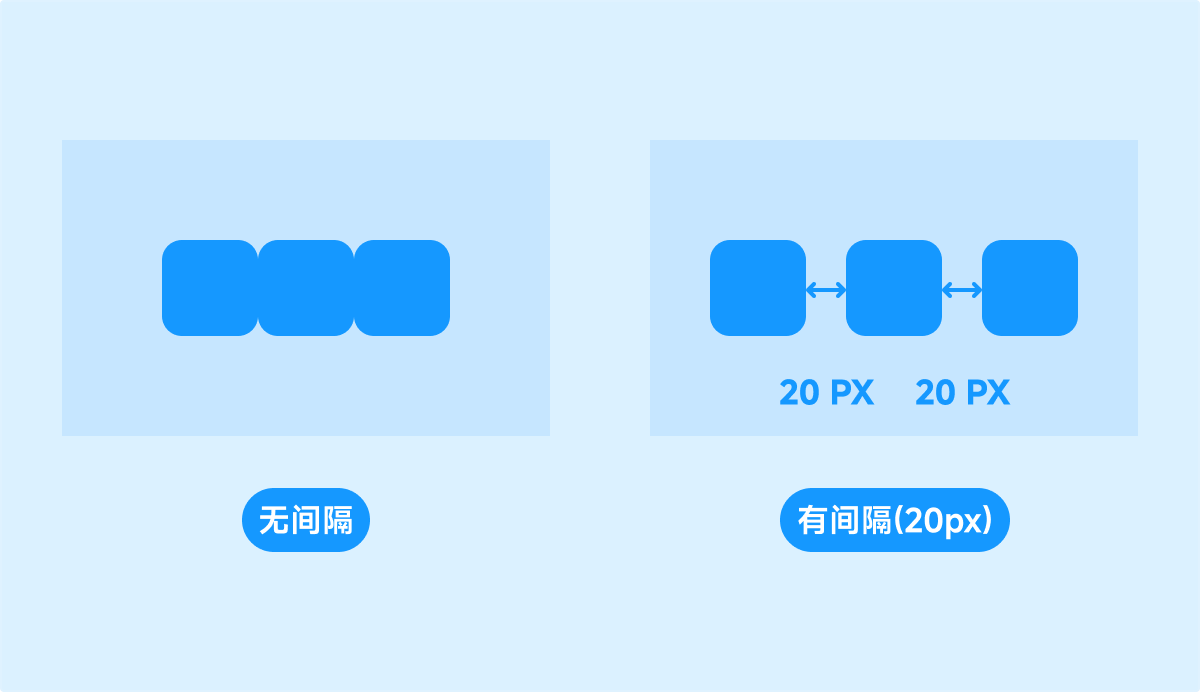
间隔
页面或容器类组件中,子组件之间的间距设置。

溢出

滚动:内容超出时父级出现滚动条,可滚动查看超出部分的内容。
可见:内容超出时父级时超出部分可见。
隐藏:内容超出时父级时超出部分隐藏。
位置
类型

相对:组件按照其父级的布局方式进行有规律的排布。
绝对:组件以其父级的某两个方向(左上、右上、左下、右下)为基准在固定位置显示,
固定:组件以浏览器视口的某两个方向(左上、右上、左下、右下)为基准在固定位置显示,即使页面滚动,组件也始终停留在固定的位置。
层级

所有组件的层级默认都是“自动”,这意味着此时所有组件都在同一层级。
你可以手动更改组件的层级(数字),值越大意味着该组件的层级越高,层级高的组件会覆盖层级低的组件。
同层级的组件按添加顺序呈现遮挡关系,后添加的覆盖先添加的。