系统组件-输入类
输入类组件包含:输入框、数字输入、数据选择器、日期时间选择器、富文本编辑器、图片选择器、视频选择器、开关
统一的使用方法
可输出数据
所有输入类组件在被添加至页面后,都可以对外暴露该组件上被输入的内容。意味着:
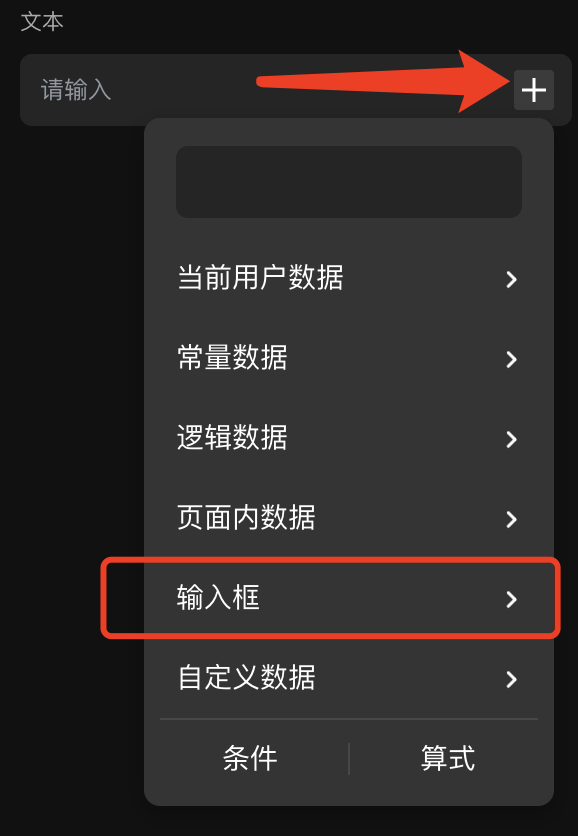
- 其他组件,例如文字组件可以选择绑定“输入框”-“输入类组件名称”,来展示该输入框的内容。
- 修改数据库或者其他需要绑定内容的位置,也可以引用该输入类组件的被输入内容。

可配置几个特殊行为
输入类组件一般可以配置以下几个触发时机的行为。
- 值变化时:输入内容发生变化触发的行为
- 失去焦点时:光标不在该输入框后触发的行为
- 成功时:上传图片/视频成功后触发的行为
输入框
输入框一般用来提供给用户需要进行输入内容的场景。例如
- 填写/完善内容
- 密码输入框
- 数字输入框
- 搜索输入框
输入框默认类型为文字,输入和输出类型为文本(String)
输入框可修改类型为数字,输入和输出类型为整数(int)
💡 Tips: 当数据类型修改为数字时,会自动设置默认值为0,若不想设置或显示默认值,可以通过添加数字类型的页面数据,将默认值设置为页面数据即可
配置说明
提示文字
指的是当输入框没有输入任何内容时,显示的提示文字,可以为空。提示文字不是真正的数据内容。
💡 Tips: 提示文本不可绑定数据,只可直接输入
默认值
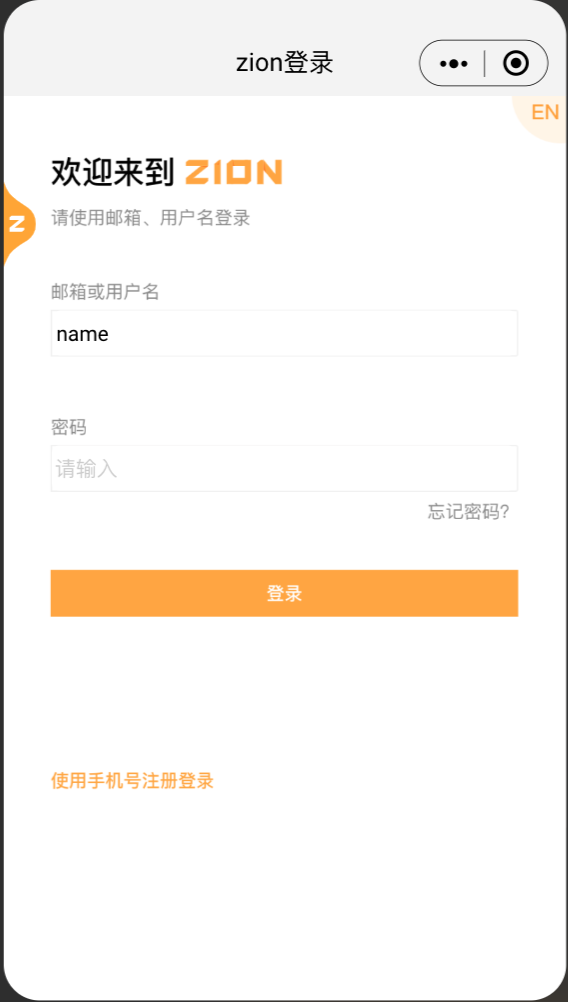
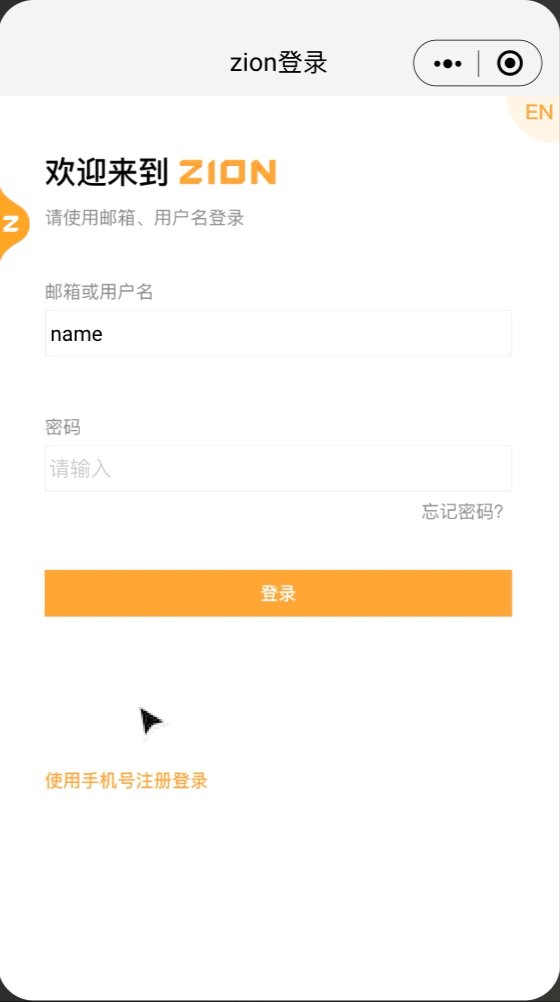
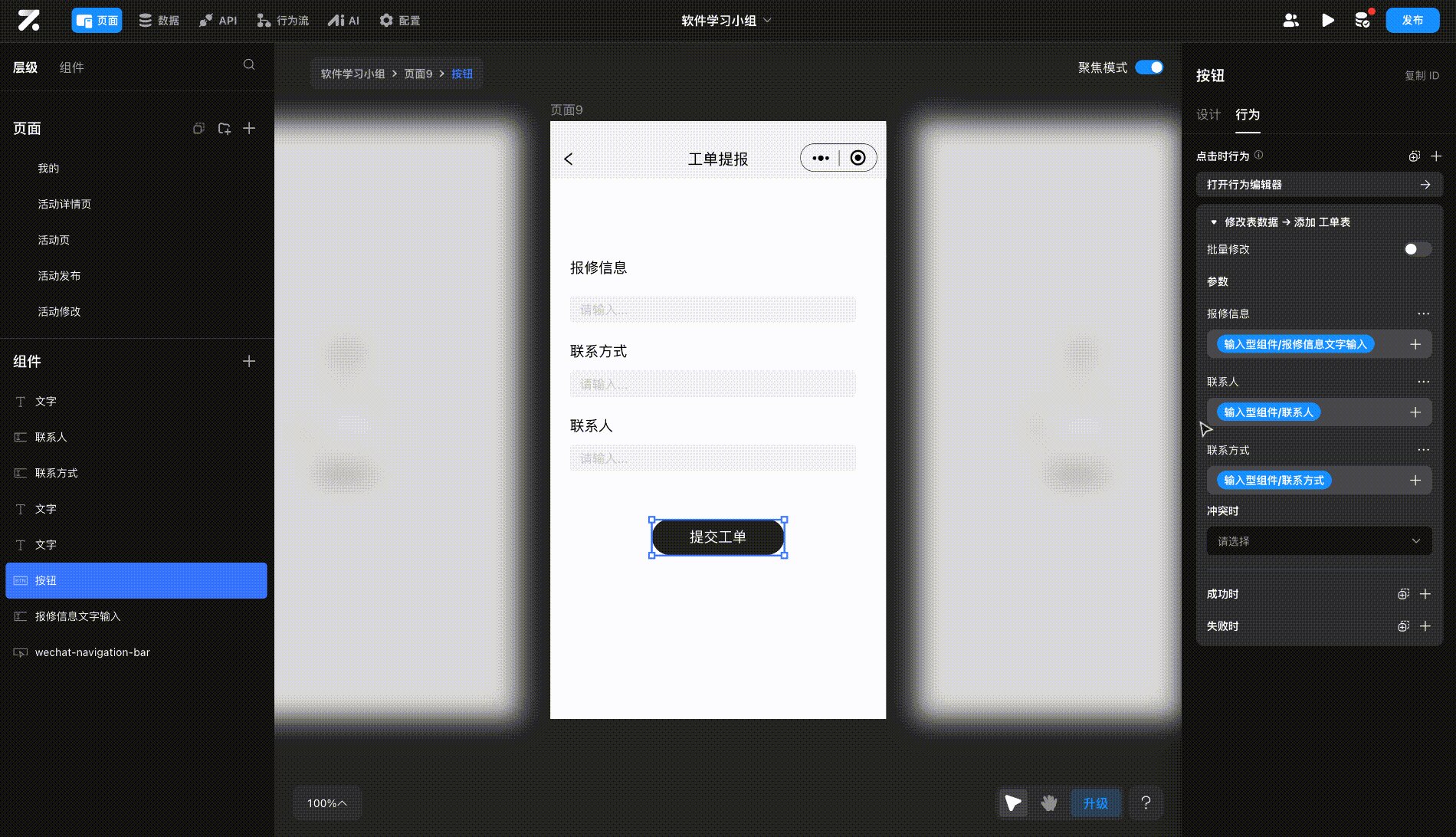
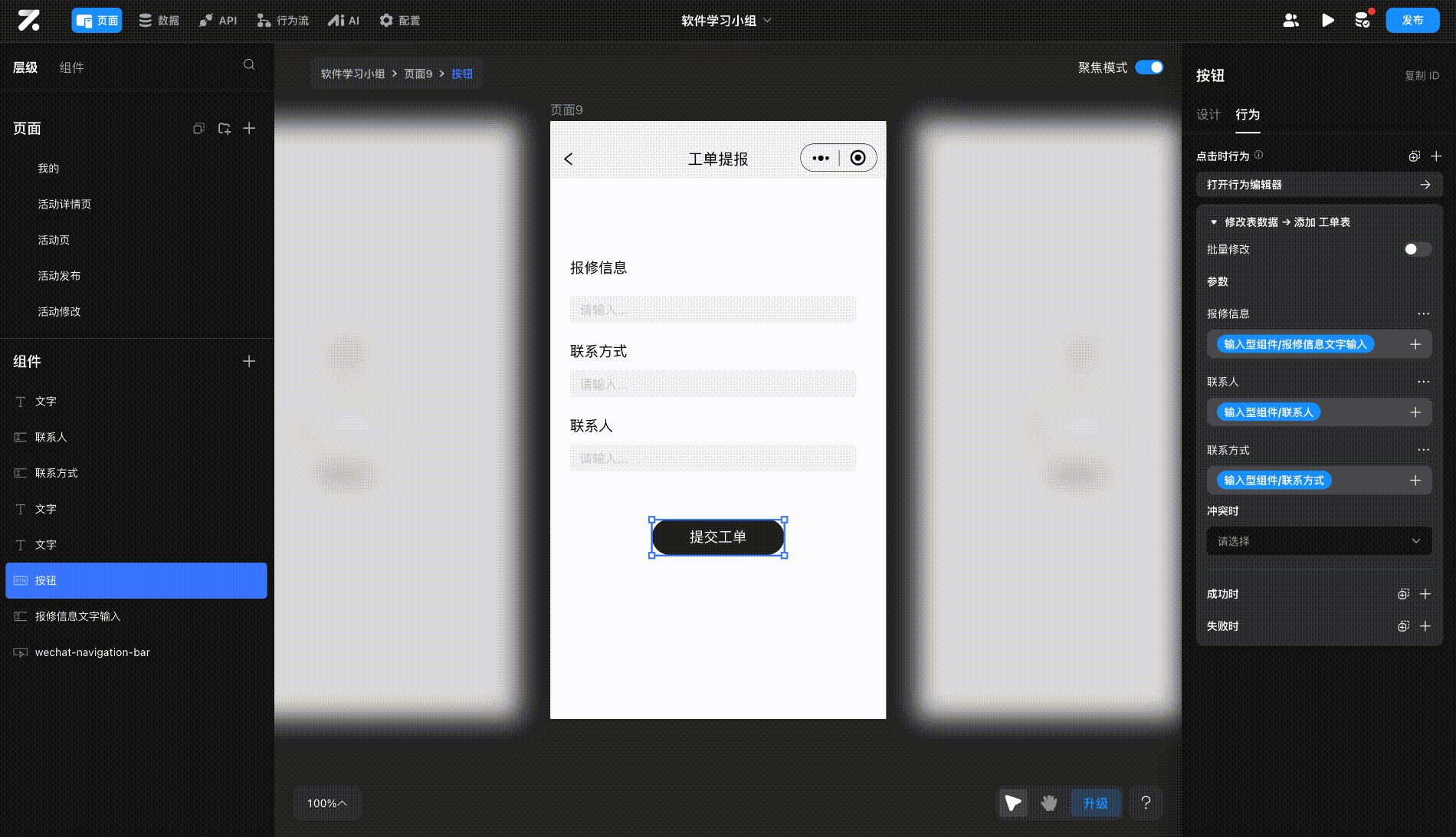
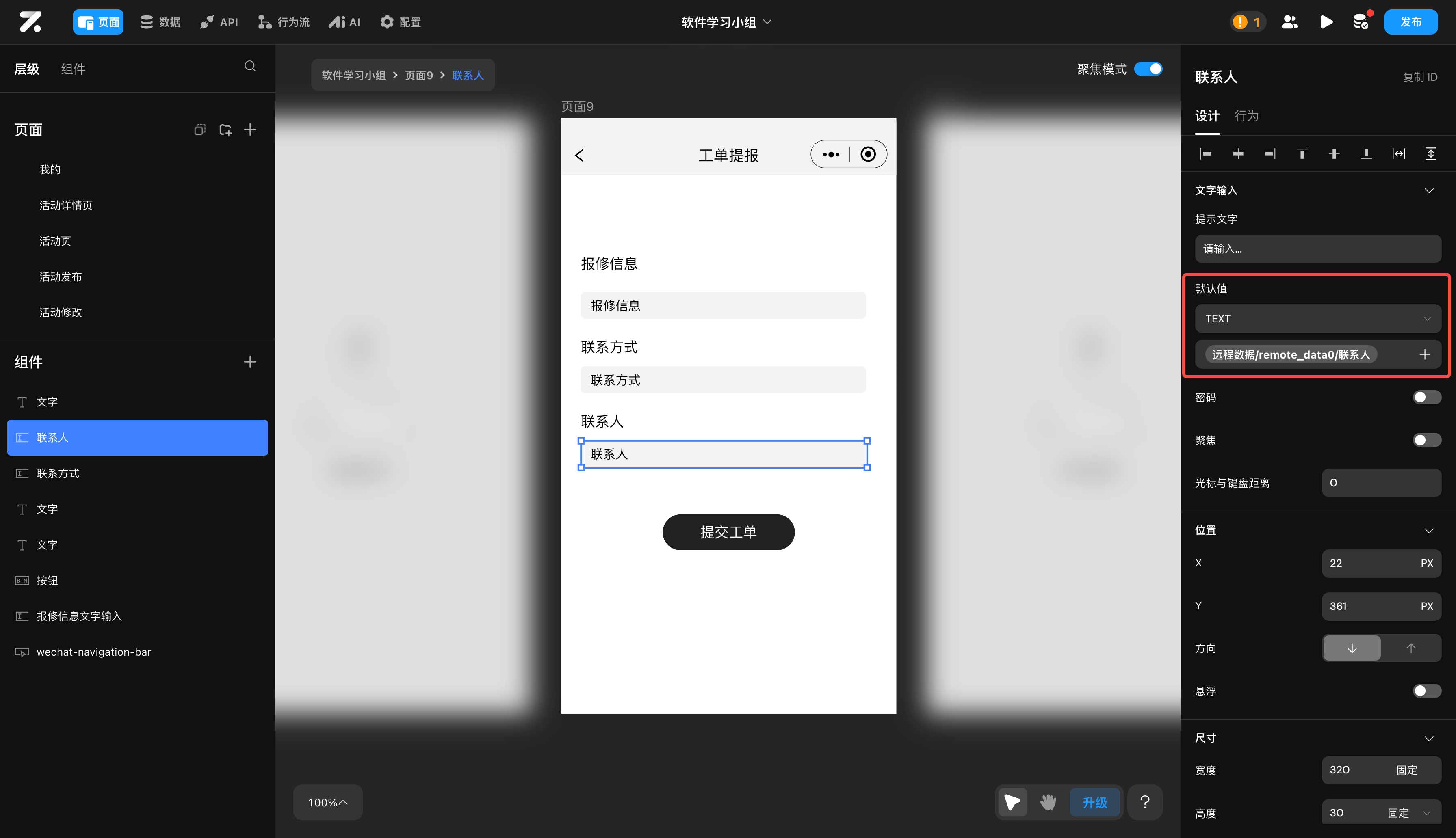
指的是输入框中显示的默认的内容。默认值可以绑定数据
| img | img |
|---|---|
 |
 |
💡 Tips:
1. 当输入框同时设置占位符和默认值时,其优先显示默认值 2. 默认值是通过进入页面时,对输入框进行赋值而显示的,当输入框有输入内容时,其显示为输入内容,而此时修改默认值,不会修改输入框的输入内容,也不会修改输入框的显示内容 3. 禁止输入框的默认值选择其自身,将会导致无限循环依赖,从而报错
一些特殊配置
- 密码:在输入内容时,内容显示为加密状态,通常用于账号密码登录系统中
| 打开 | 关闭 |
|---|---|
 |
 |
- 自动聚焦:当输入框打开自动聚焦后,进入该输入框所在的页面时,会自动弹出键盘,并可以直接输入内容。
- 光标与键盘的距离:设置光标与键盘的距离即为聚焦后弹出的键盘与输入框的距离。
- 多行:打开多行按钮后,若当输入框所输入的文字长度大于输入框的宽度时,会自动换行显示其余文字
💡 Tips: 若输入框开启多行且其垂直布局模式为适应内容时,其设置的最小值将不会生效
使用示例
💡 Tips: 当页面上存在多个输入框时,建议给组件重新命名,这样在使用输入的结果内容时,就能够明确的找到是通过哪一个组件输入的内容
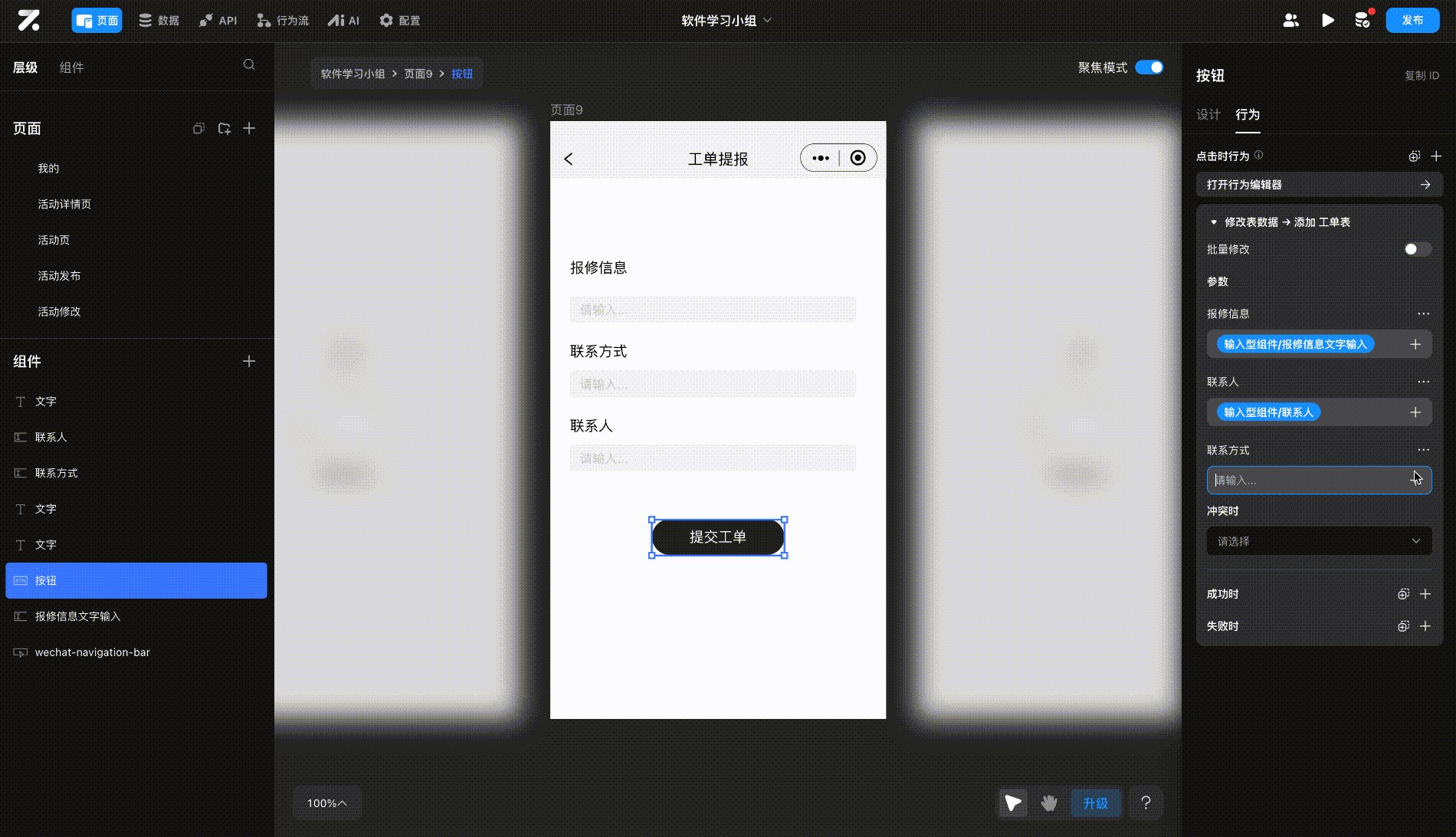
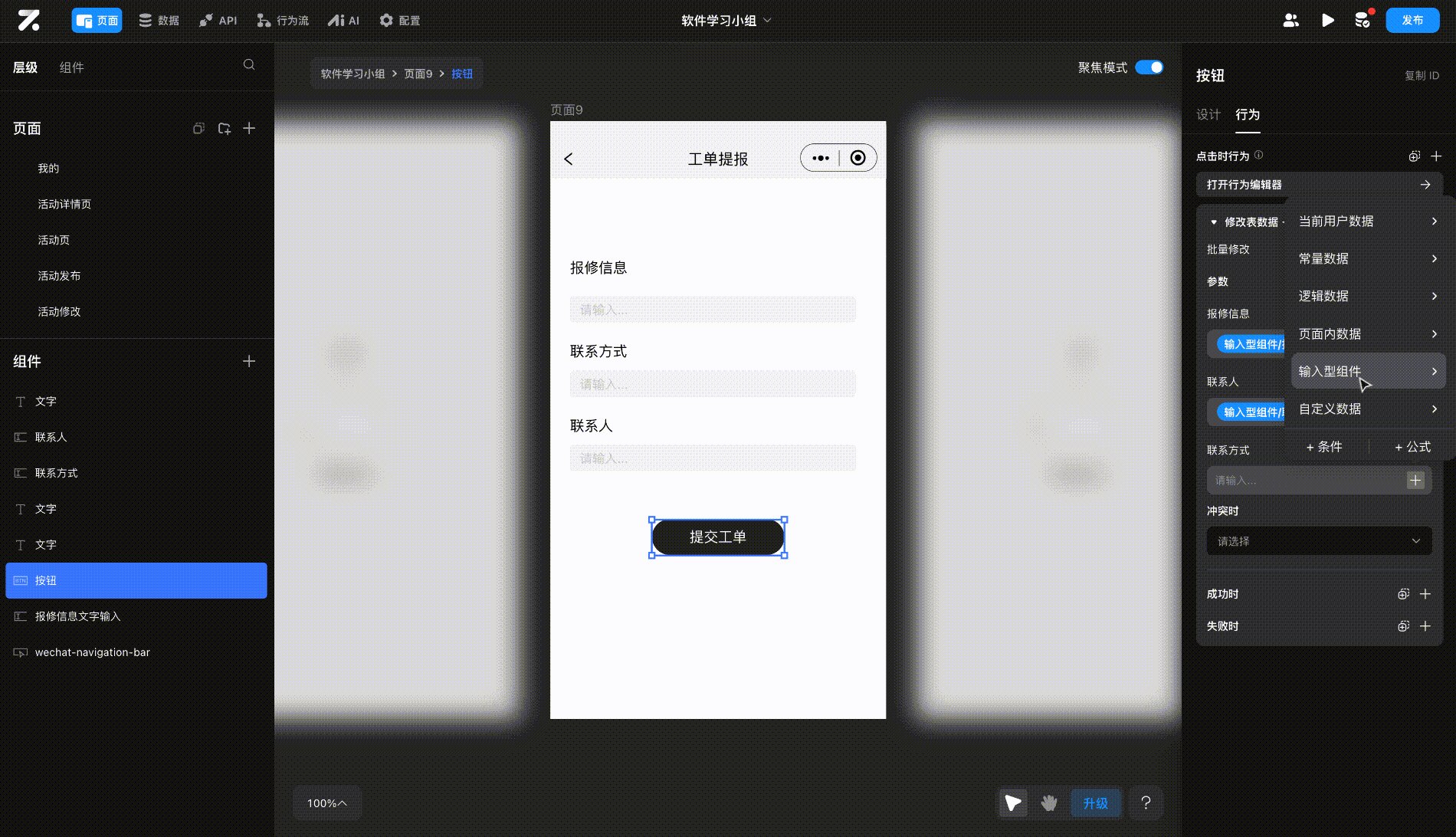
当用户需要填写/完善自己的信息时,需要在页面中放入输入框,让用户在输入框内输入自己的信息,并在添加/更新行为的字段配置中选中对应的输入框数据

当用户需要显示原来的数据又想编辑自己的信息时,也需要在页面中放入输入框,但为了用户体验等,通常都会在默认值处配置当前信息,让用户可以参照修改

数字输入
与输入框类似,数字输入组件的作用是给用户提供+ - 数字的操作组件,输出数字类型的值。如以下场景:
- 购物类应用添加物品数量
- 租赁类应用添加设备数量
配置说明
- 最大:组件能输入的最大值,输入若大于最大值,则显示最大值
- 最小:组件能输入的最小值,输入若小于最小值,则显示最小值
- 步长:指点击+号和-号时增加或减少的值,直接输入数字不受步进值影响
- 禁用加减:指无法点击+号、-号和输入数字,此时数字输入组件显示为默认值,且无法更改显示数字
- 输入框禁用:指无法直接输入/修改数字,但可以通过点击+号和-号改变数字
数据选择器
【文字输入】组件是通过输入框来让用户输入内容,而【数据选择输入框】组件是让用户通过选择数据来输入内容。
配置说明
大多配置与其他输入类组件一致,特殊点是该组件必须得配置用户可选择的数据源和对应的字段。
数据源选择
- 可以自行选择自己创建的选项数据表或者默认的省份、城市、区域表
- 可设置符合需求的“限额数量”(请求多少个选项)
- 可对数据源进行过滤、筛选、排序
列表字段
值得注意的是一定要确定“列表字段”,因为远程数据有多个字段,需要明确要显示的是哪一个字段的内容默认值
即默认选项,可以是按照【列表字段】规定的数据类型直接输入或者是绑定对应类型的远程数据
日期时间选择器
与数据选择器类似,日期时间选择器可以让用户选择输入时间或者日期,该组件对外暴露时间、日期格式。
配置说明
- 开始时间/日期和结束时间/日期:仅支持数据绑定,均非必填,一般不设置
- 时间间隔:默认选择为1分钟,支持选择选择5、10、15、30和60分钟,不支持手写
- 默认值:非必填,数据绑定。
- 提示文字;非必填,当无默认值时,会显示“提示文字”中的内容
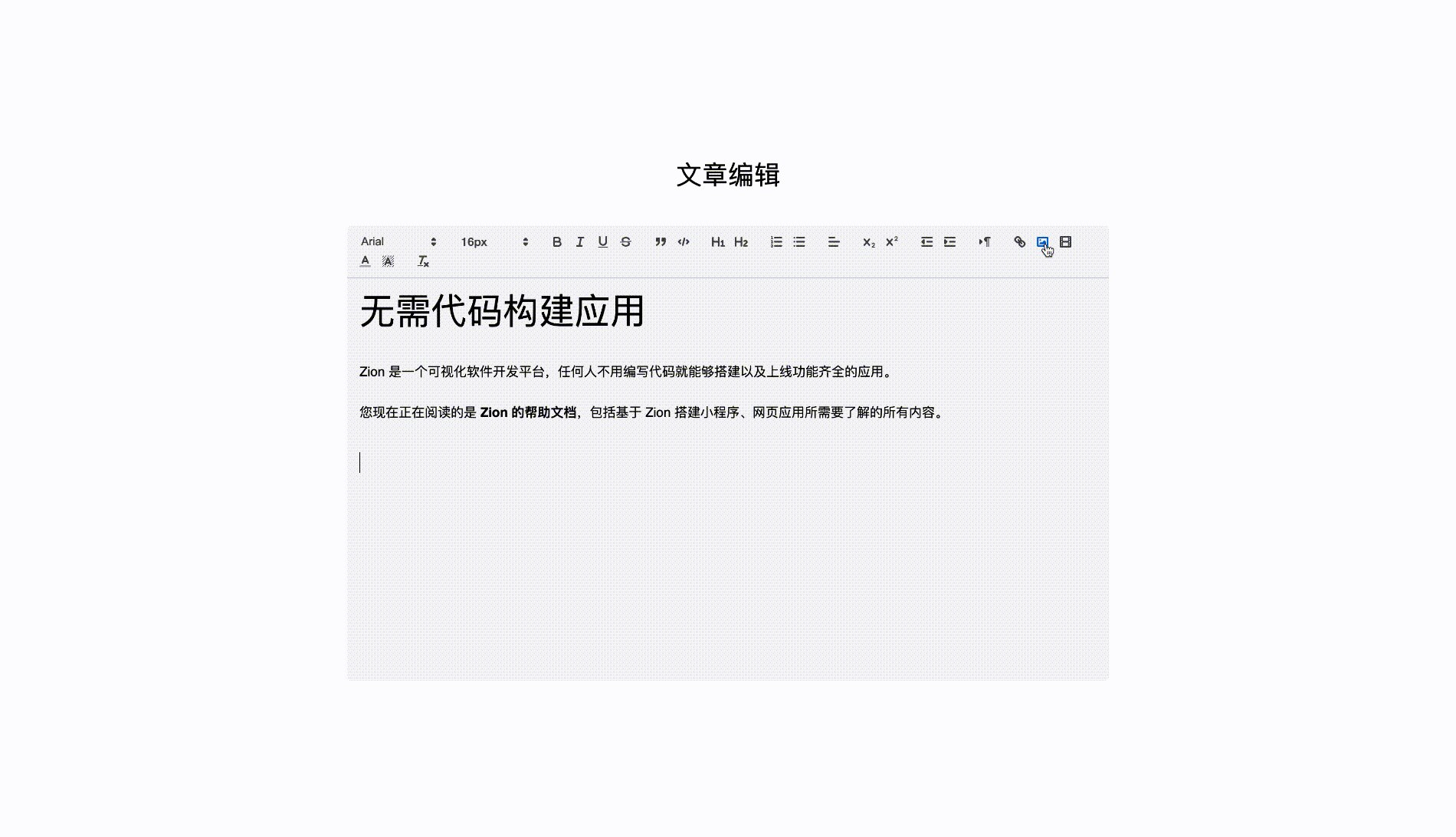
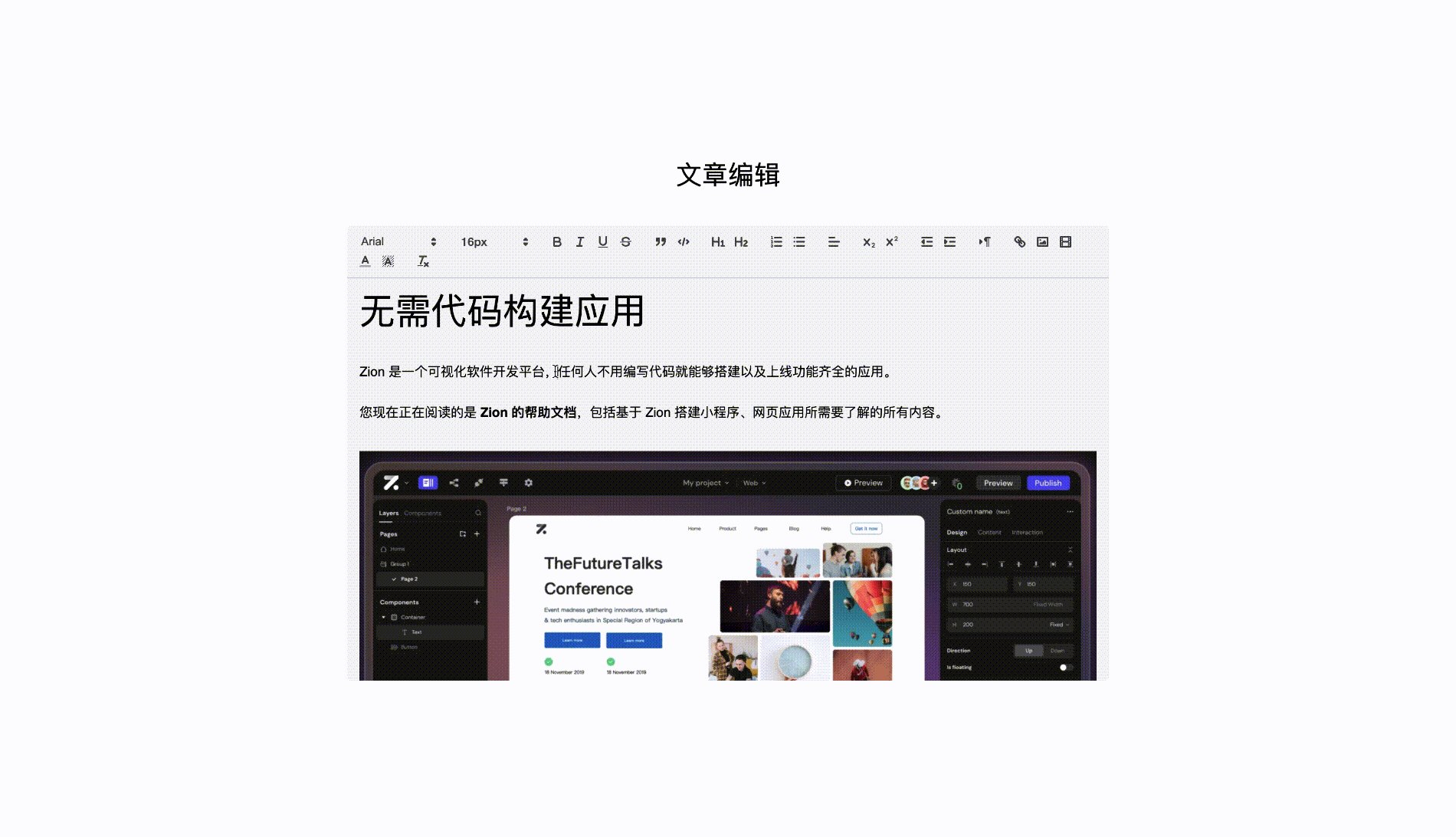
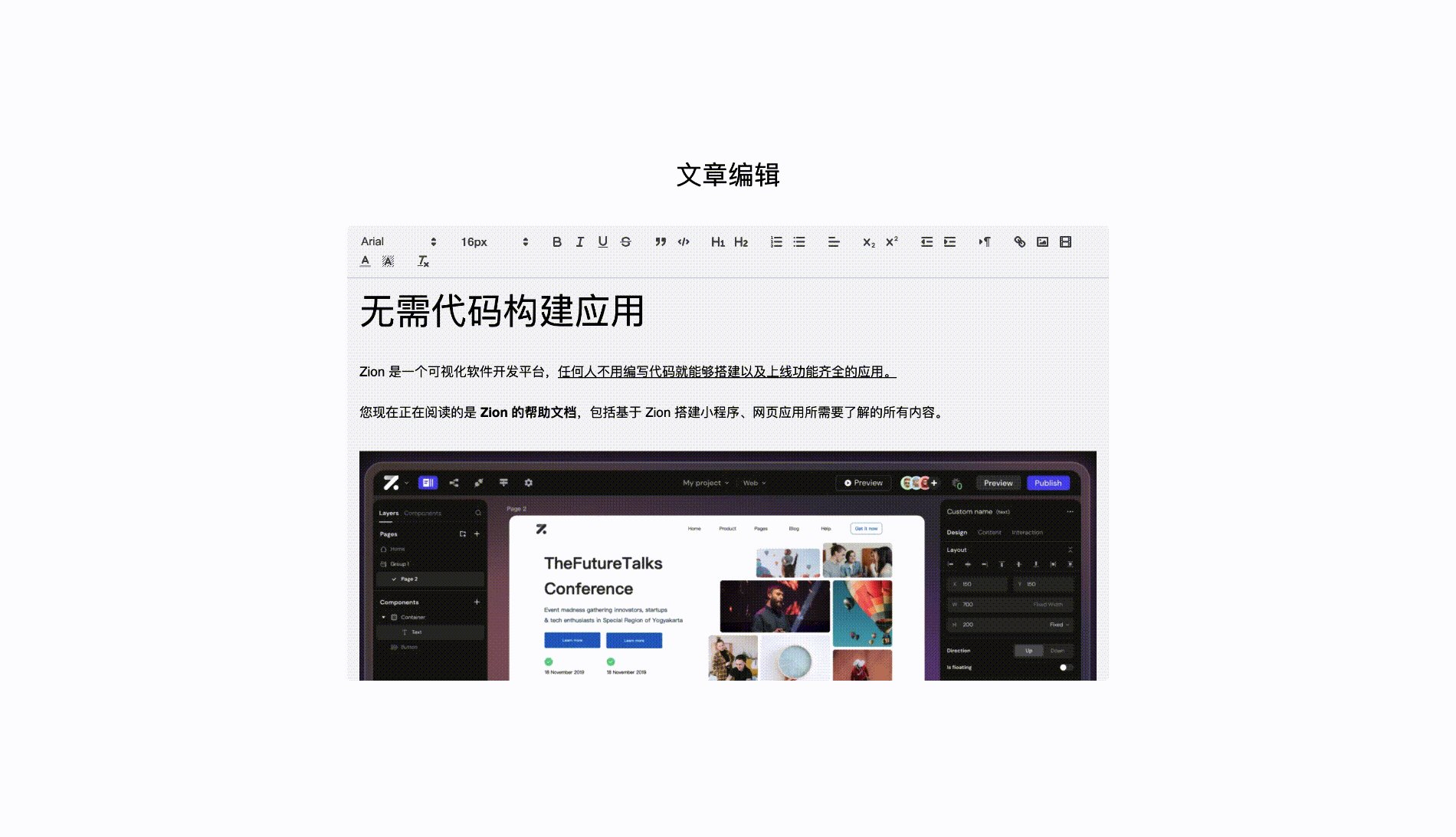
富文本编辑器(仅web端可用)
允许用户进行富文本内容输入的组件,对外输出一个文本类型数据。

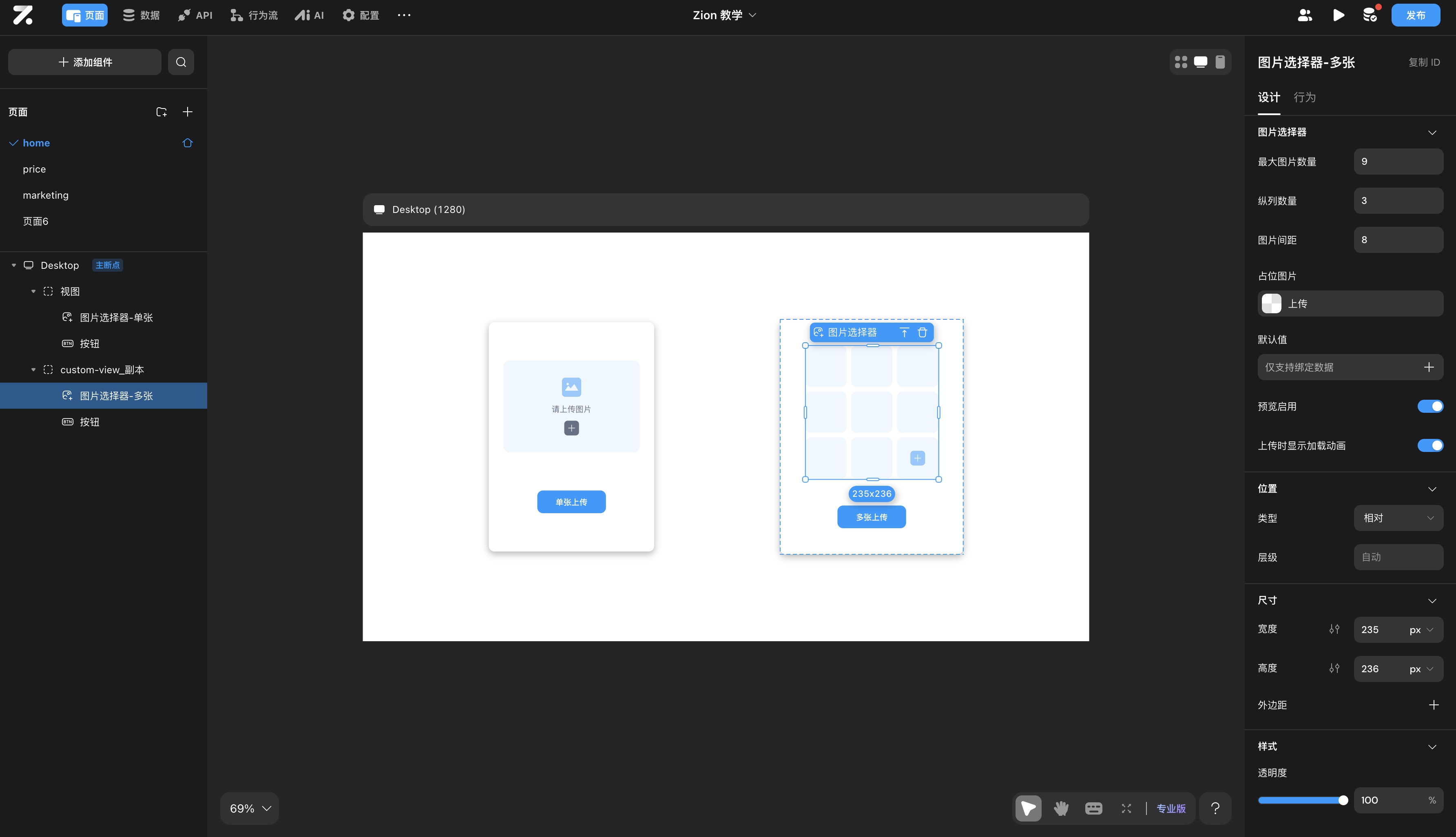
图片选择器
用来让用户上传图片的组件。可选择单张或者多张。一般用于上传照片、头像等。

配置说明
- 最大图片数量:指需要通过图片选择器选择多少张图片上传,默认为1张
- 纵列数量:最大图片数量大于1时,可以设置纵列数量,即上传的图片按照纵列数量来显示
- 图片间距:指的是上传多张图片时,图片与图片之间行与列的间隔
- 占位图片:指的是上传图片的图标样式,未上传则显示默认样式
- 默认值:指的是上传图片之前,在图片选择器中显示的内容,可以是单张也可以是多张
特殊说明
选择多张图片并且想将该数据更新到数据库时上传,需要打开修改表数据行为中的【批量修改】行为,在其数据源中绑定图片选择器选择的结果,然后在要上传的具体的图片字段上点右边三个点选切换。这样可以将多张图片分别插入多条数据里。
视频选择器
用于让用户上传视频,使用方式同图片选择器。
配置说明
- 视频上传成功后,再次单击视频选择器组件可重新选择视频上传
- 可通过数据绑定来展示该组件默认展示的视频
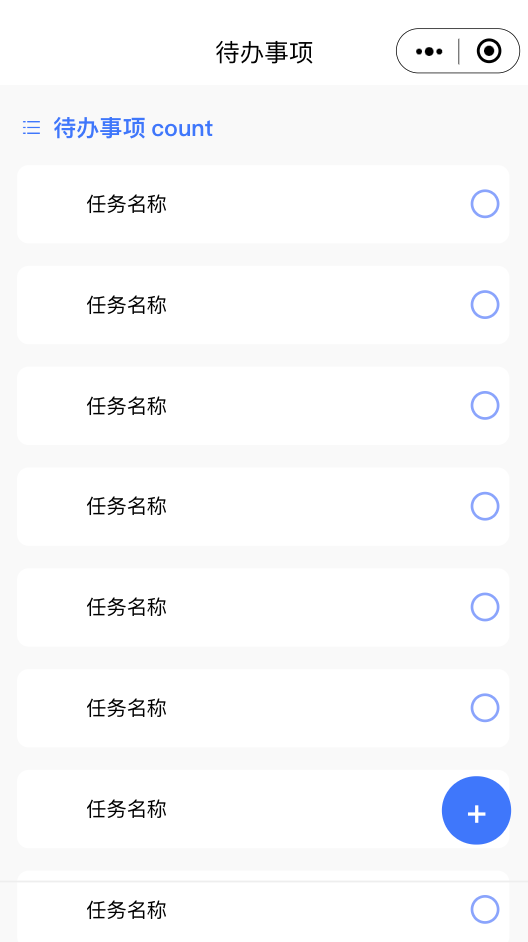
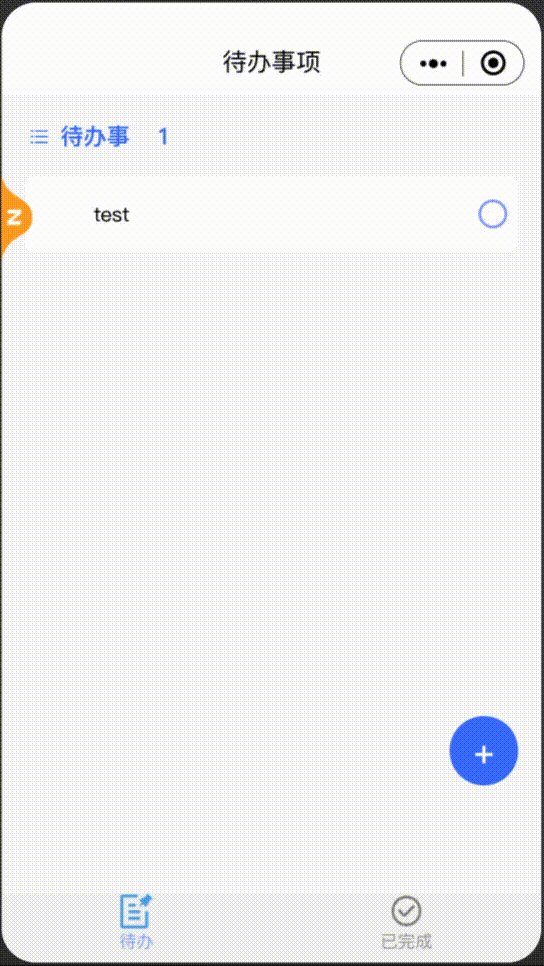
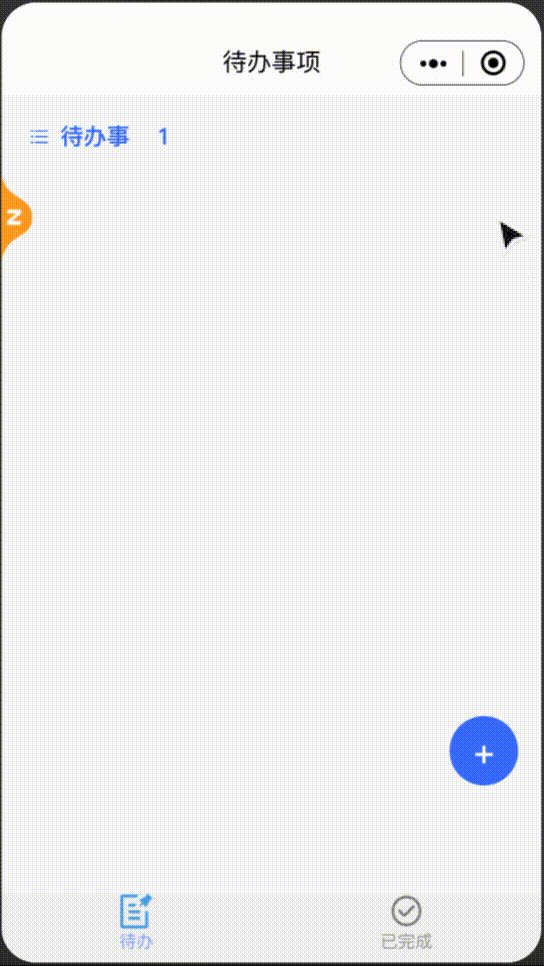
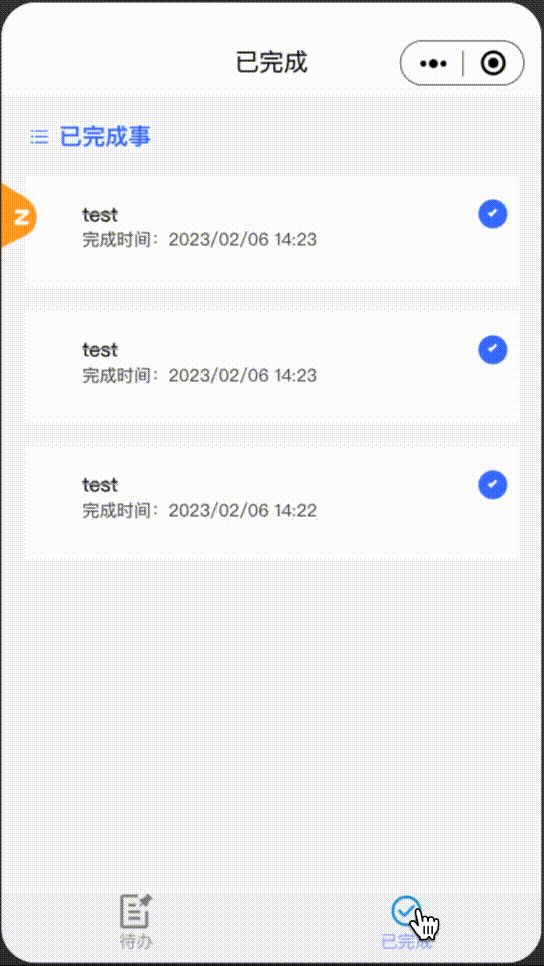
开关
让用户进行是和否选择的组件,对外暴露一个布尔值(true&false)。
用户可选择三种开关样式,不支持自定义。使用示例
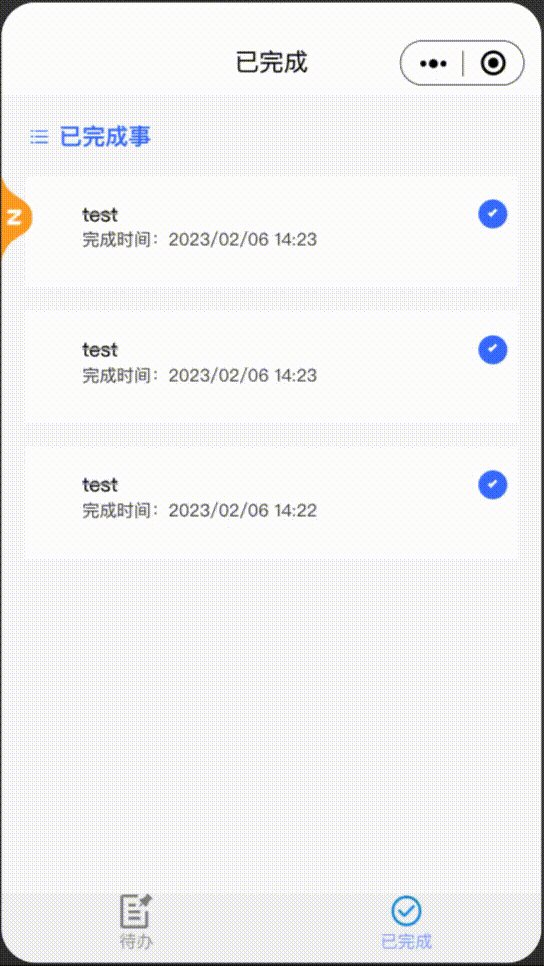
将开关组件作为待办事项的是否完成开关,在添加待办事项时,默认开关组件为false,即未完成,已完成则点击开关按钮,转换为true
| img | img |
|---|---|
 |
 |