底部导航demo
前言
zion虽提供底部导航栏配置,但用户可以基于自己的设计,结合组件重新配置导航栏,满足个性化需求
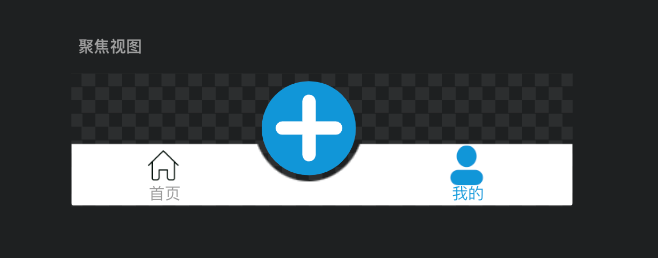
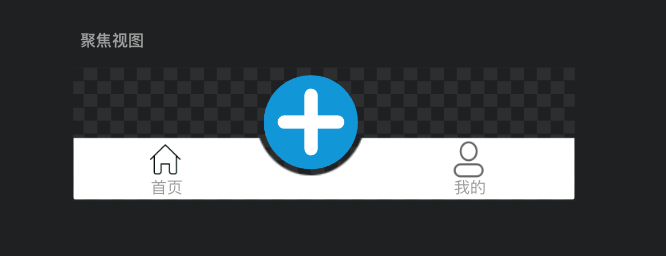
效果

制作思路
- 导航栏显示—用视图组件和图片组件搭出实际效果
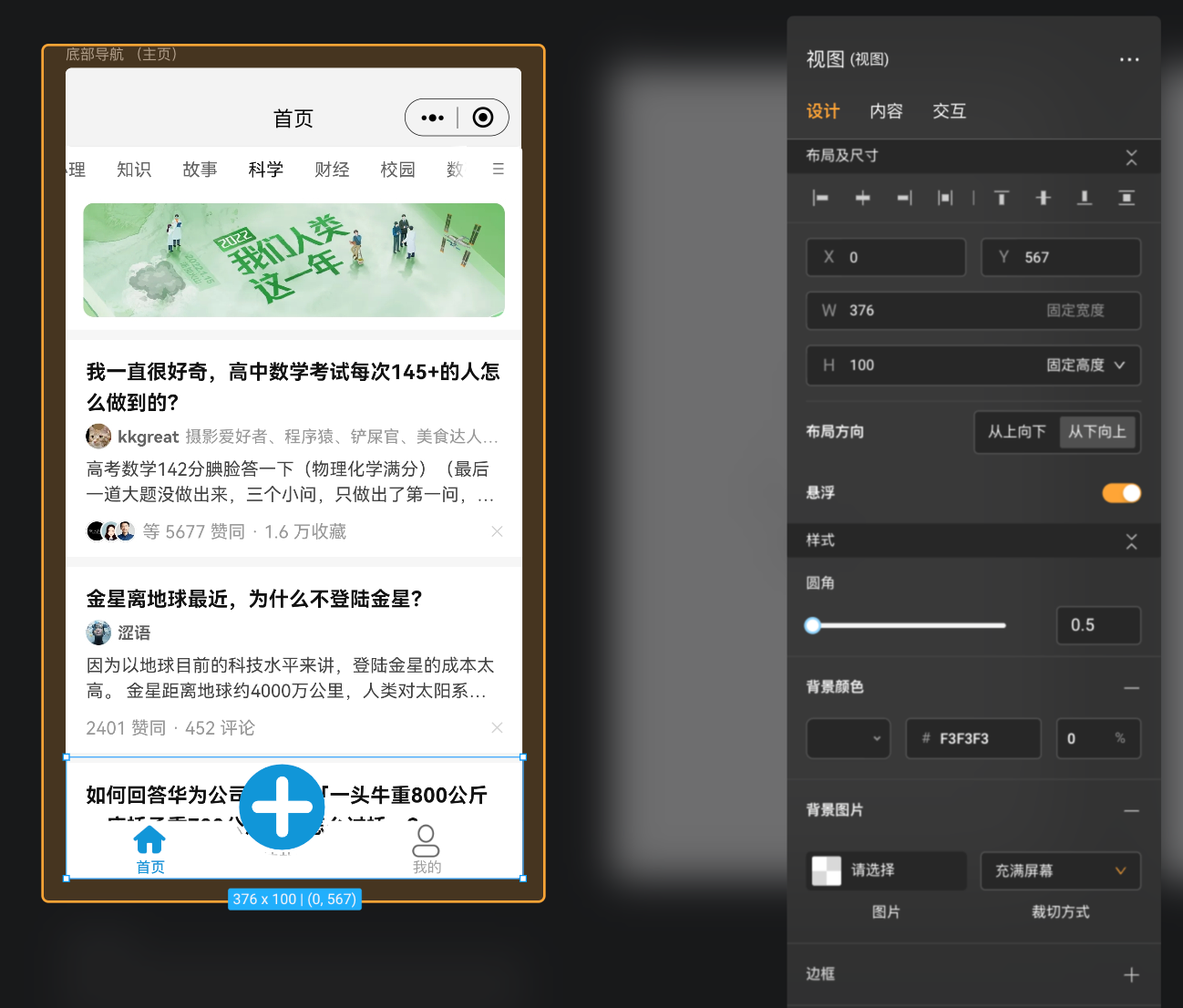
- 导航栏跳转—跳转行为实现点击图标即可跳转到对应页面## 制作过程 前提:已存在导航栏图标的对应页面 第一步:搭导航栏显示效果 以首页为例 1、拖入视图组件,作为导航栏的底部,为保证不同手机适配下,导航栏都处于手机末端,更改布局方向为从下向上,开启悬浮按钮

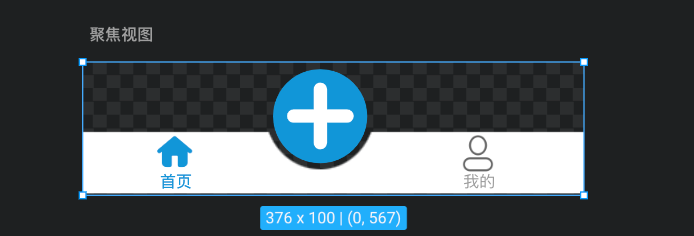
2、以首页图标显示为例,在聚焦视图内再次拖入视图组件,作为首页图标和文字的底部 首页图标——图片组件 首页文字——文字组件 我的图标显示也类似

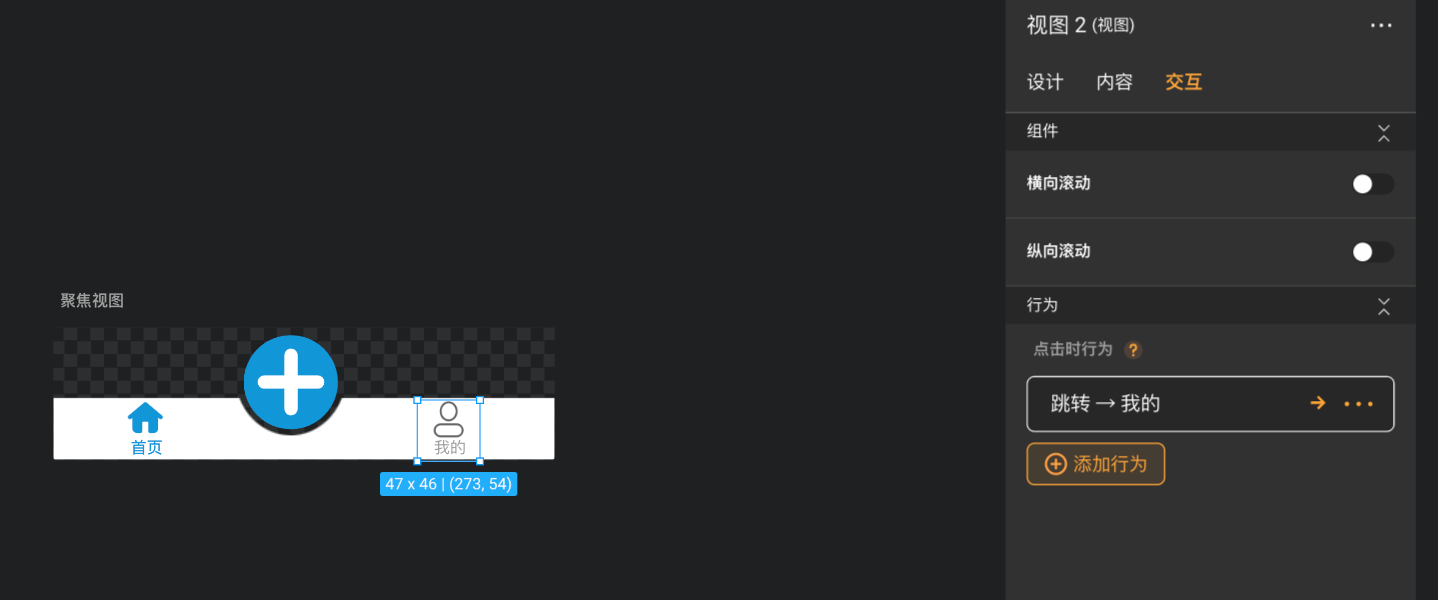
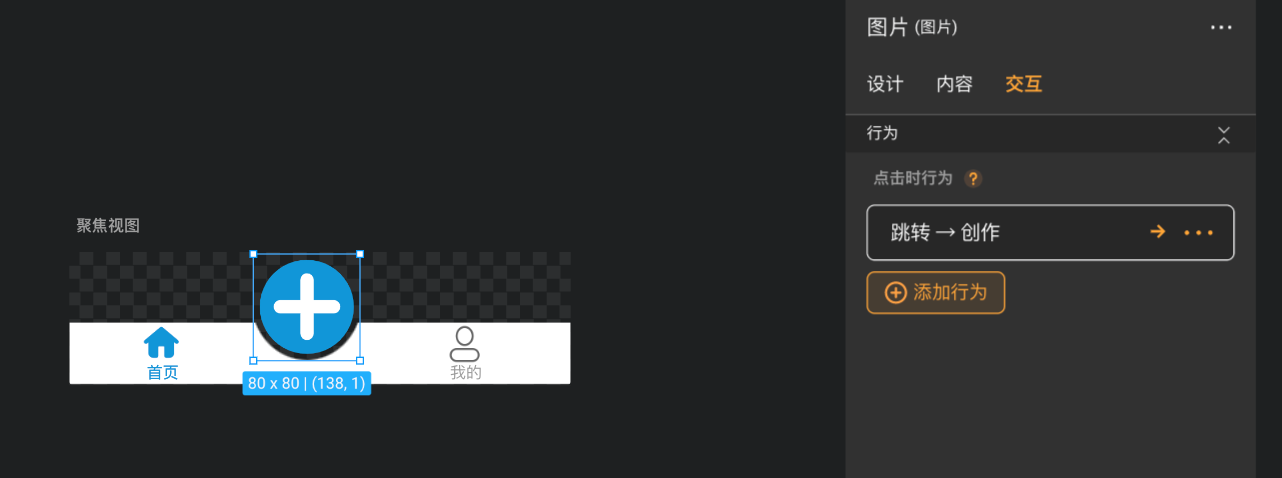
第二步:视图配置 以首页导航栏为例,故此处的【首页】视图无需配置 1、【我的】视图交互栏处配置点击时行为——【跳转—我的】 2、【创作】图片组件交互栏处配置点击时行为——【跳转—创作】


第三步:不同页面的导航栏显示 导航栏配置基本相同,但处于不同页面时,导航栏显示的图标不一致,并当处于导航栏显示的图标对应页面时,对应的视图无需添加跳转行为,如上方处于首页,首页的视图未配置跳转行为。 创作页面的导航栏如下:

我的页面导航栏如下: