效果演示

知识点
在这个实例中,主要用到了页面数据、条件式容器、条件行为、重计算条件,通过对页面数据赋不同的值,来使用条件式容器展示不同的菜单内容。在这个示例中,我们将页面数据设为0时,收缩菜单;将页面数据设为1时,展开菜单。
什么是页面数据
没有初始值,缓存在本页面的数据。通常为页面内数据的中转站,也可作为行为中输出/输入的数据参数。在使用页面数据之前,需要先在页面上添加页面数据,给页面数据命名以及确定需要保存的内容的数据类型(此时的页面数据只能保存一个数据)。
什么是条件式容器
这里没有官方说明,可以把其看做是一种判断容器,根据不同的条件值,显示不同的内容。
什么是条件行为
这里也没有官方说明,以为是条件,其实功能和条件是容器类似。
什么是重计算条件
触发该行为后,会重新计算相关数据以匹配所选条件式容器的状况。可以理解为,我去买东西口袋里只有1块钱,本来想买一个西瓜的,发现西瓜2块,买不起;这时我表妹来了,给了我5块钱,我算了一下我兜里的钱,可以买西瓜了。这算兜里钱的过程,就可以看做是重计算条件。
制作过程
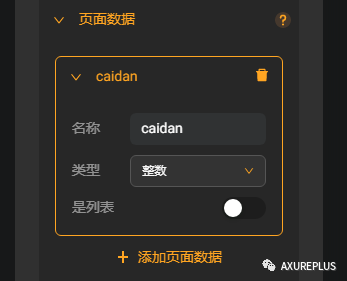
首先,我们在页面中创建一个叫“caidan”的页面数据,类型设置为“整数”

然后我们在页面中创建一个条件是容器,设置2个状态:收缩和展开,在收缩的子容器中不要添加任何内容,在展开的子容器中添加2个按钮。

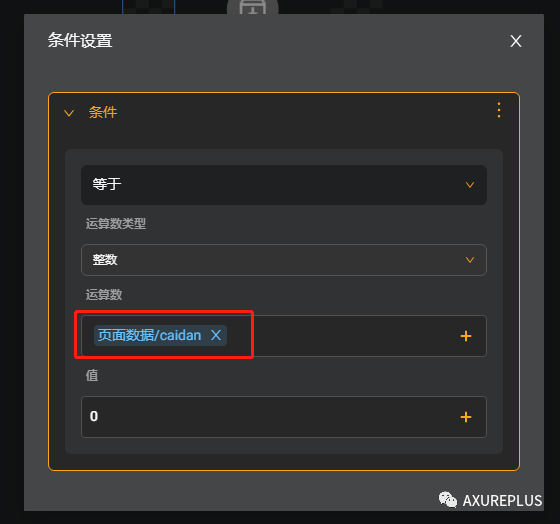
在收缩的子容器中,添加页面数据=0的条件判断;同理在展开的子容器中,添加页面数据=1的条件判断

这里将收缩时的条件,设置为页面数据=0;展开时的条件,设置为页面数据=1;这里的设置和上面条件式容器的条件设置一样。 不同点在于,收缩时条件行为下添加的动作是将“设置页面数据=1”;展开时条件行为下添加的动作是将“设置页面数据=0”;这里设置的作用是,当点击按钮时,如果菜单是收缩状态,就将其展开;如果菜单是展开状态,就将其收缩。 最后一步骤,在每个“设置页面数据”后面,都增加个“重计算条件”的行为,为了就是刷新一下菜单的显示。 大功告成,保存预览一下吧。