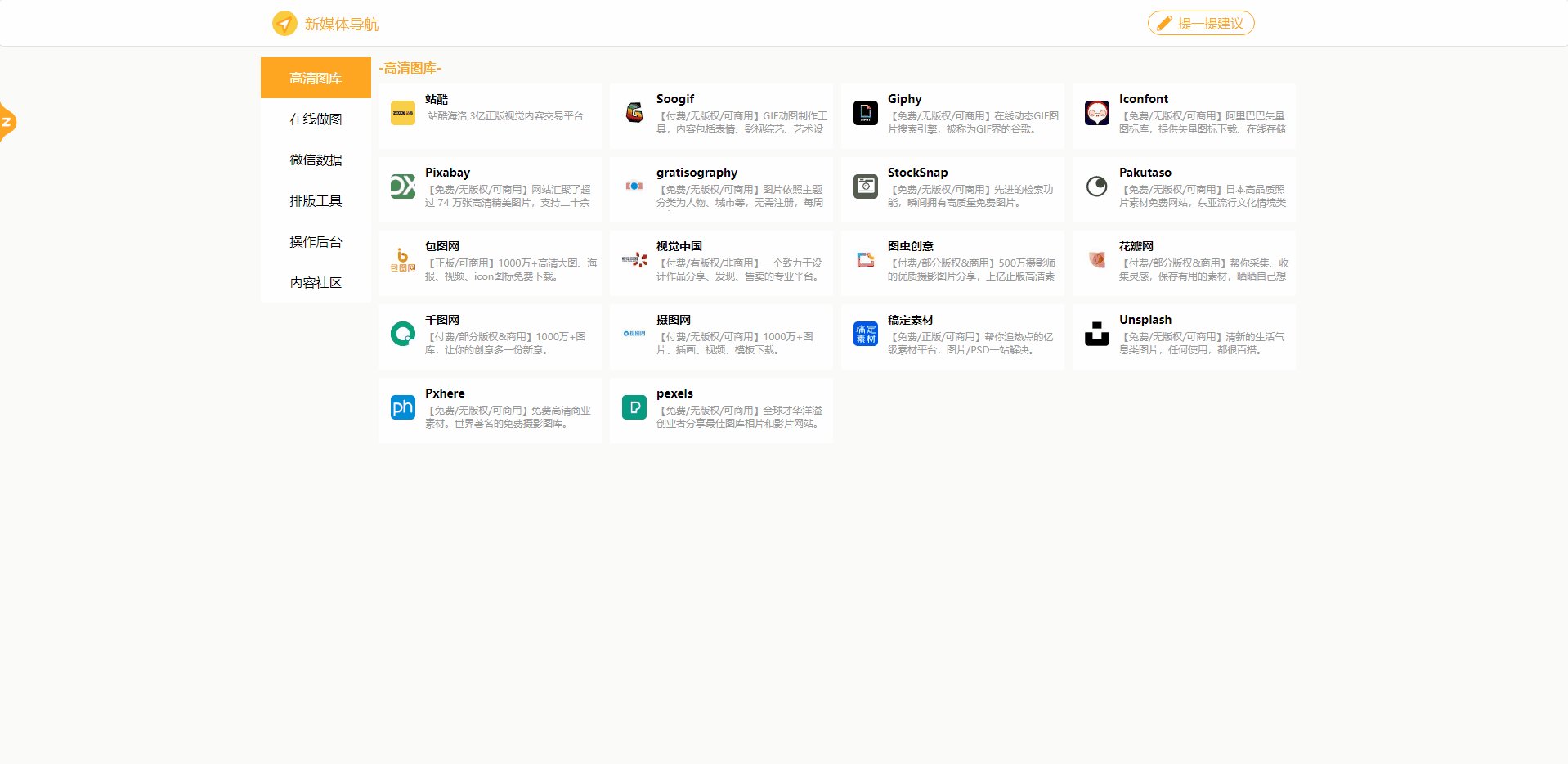
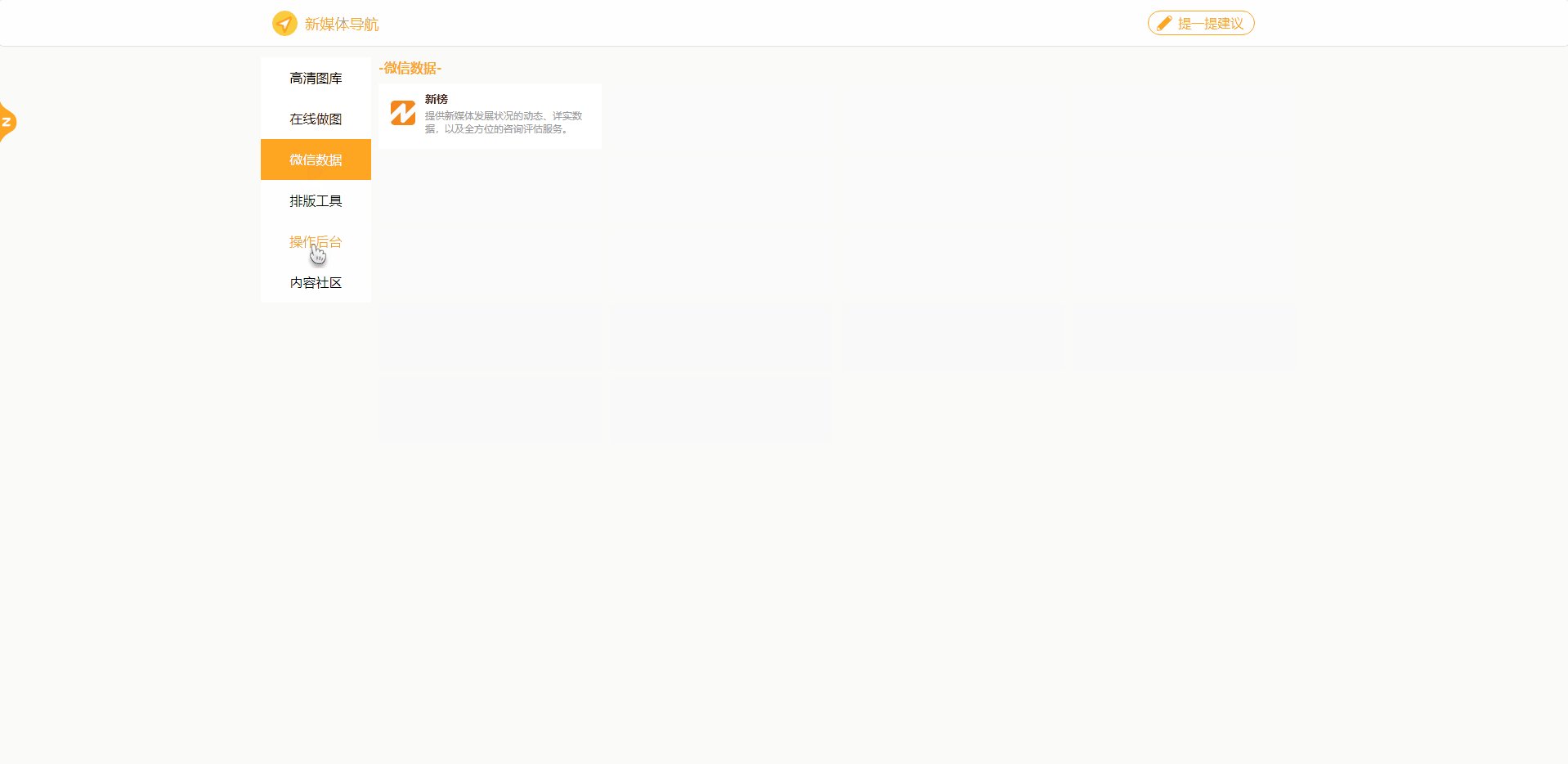
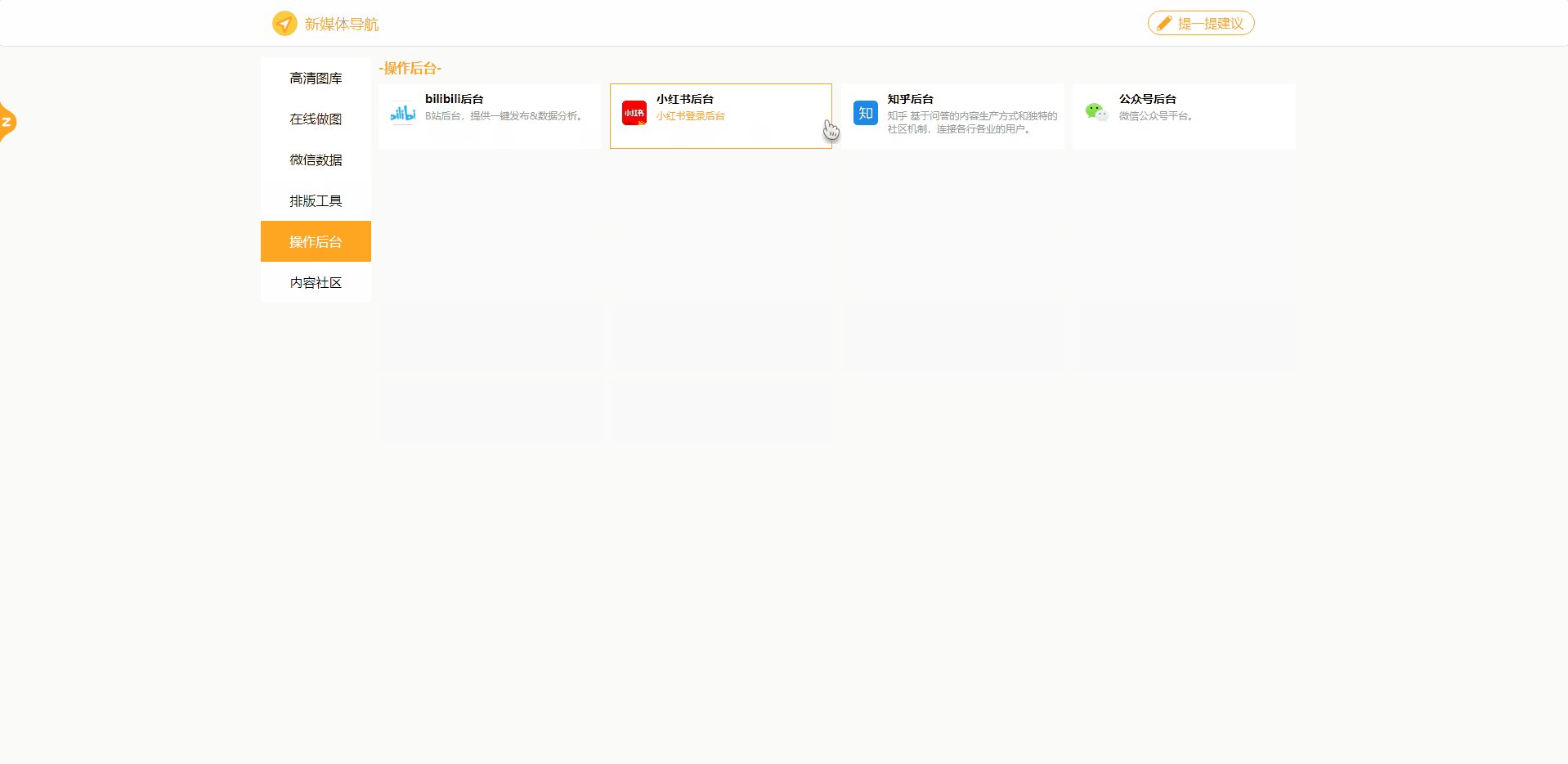
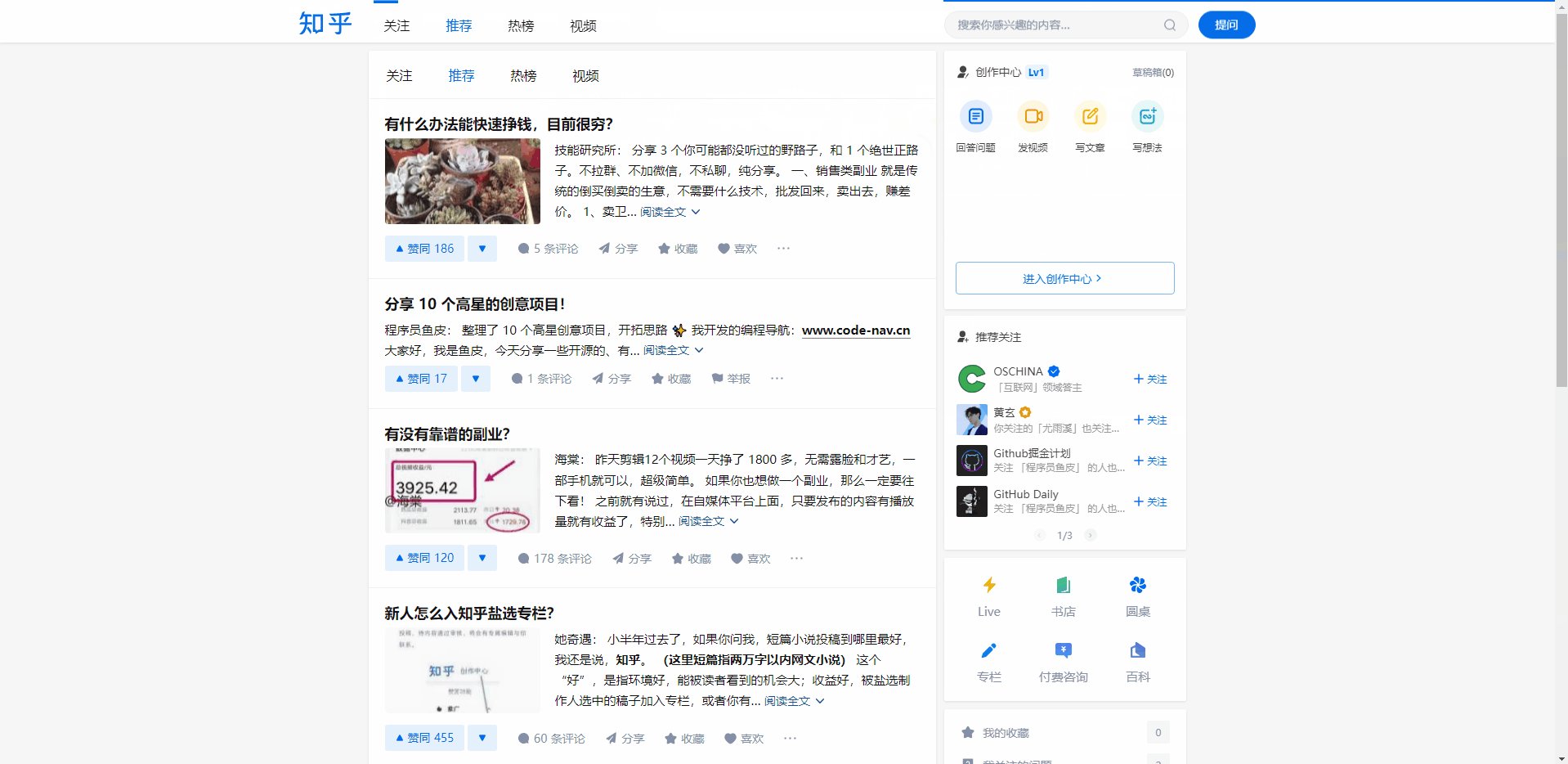
🧑🏻💻 作者: 中国 - 杭州 - 小邓同学 哈喽,大家好! 今天和大家分享一个网页案例,制作一个属于自己的导航网站,点击左侧侧边栏的分类,右边显示不同的数据根据侧边栏内容过滤,任意点击会跳转到对于的网站,这是我做的效果,如图所示:

1.1 制作方法
想要实现这种效果的方法有很多,如下:
- 选择视图+条件式容器内套列表,在列表过滤字段,然后条件式容器和选择视图匹配。
选择视图+列表,然后列表过滤字段与选择视图名称匹配(☆推荐)谈谈这两种方法:这两种方法实现的效果是一样的,但在制作的过程中**方法1绝对比方法2**要慢很多而且容易出错。因为方法1需要对每个条件式容器设置条件及内套的列表也要一个个过滤会很麻烦,而且效率也低,制作容易出错卡顿;方法2直接用选择视图和列表,列表过滤字段直接和选择视图名称匹配。
1.2 页面布局
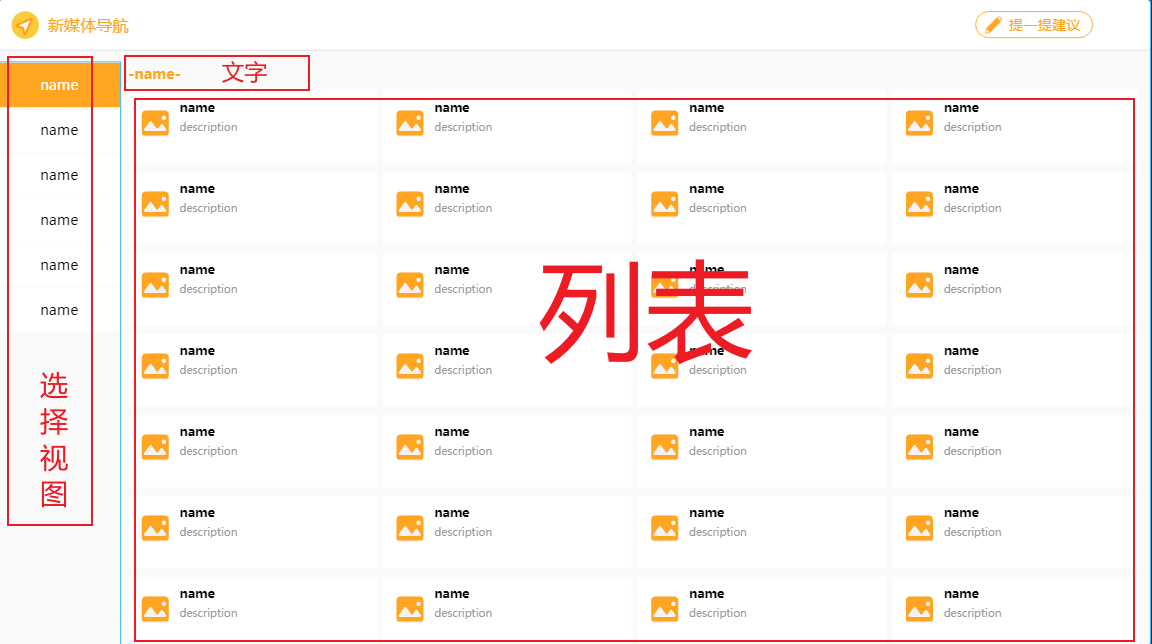
在页面拖入【选择视图】和【列表】及【文字】组件,如图所示:

1.2.1 选择视图布局
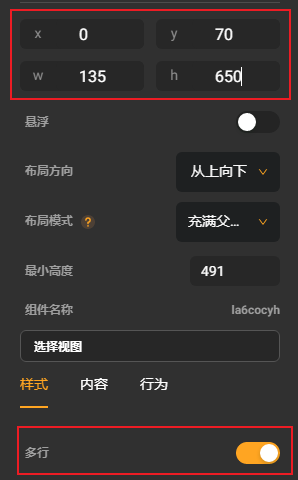
- 选择视图样式中将多行打开,X【0】,Y【70】,W【135】,H【650】,如图所示:

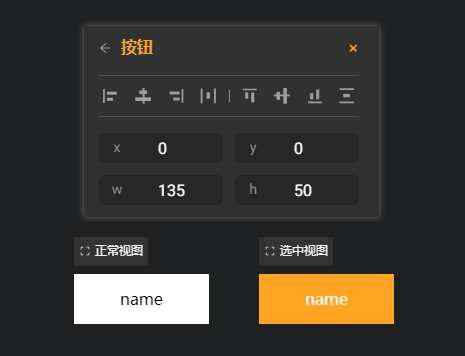
- 双击进入【选择视图】中,在【正常视图】和【选中视图】拖入【按钮组件】(选择视图按钮样式自拟),X【0】,Y【0】,W【135】,H【50】,如图所示:

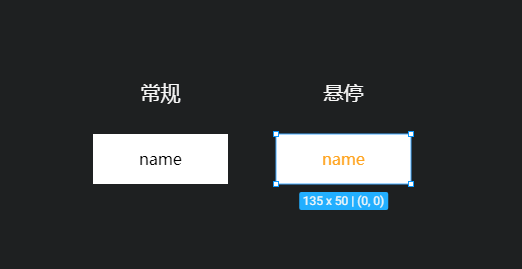
- 在【正常视图】中会有个【悬停效果】,选择【正常视图的按钮】点击进入悬停编辑模式,修过悬停后的文字颜色即可,如图所示:

1.2.2 文字布局
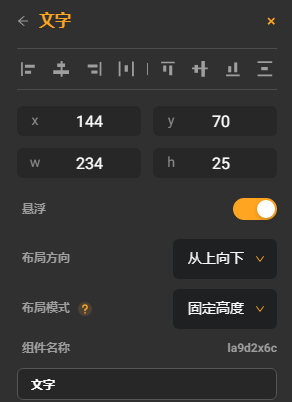
- 【文字】组件就不多说了,X【144】,Y【70】,W【234】,H【25】,文字颜色自拟,将悬浮勾上,如图所示:

1.2.3 列表布局
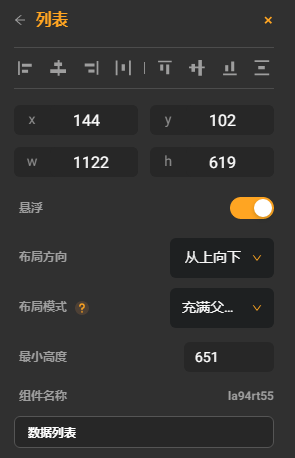
- 【列表】具体参数,X【144】,Y【102】,W【1122】,H【619】,将悬浮勾上,布局模式改为【充满父组件】,如图所示:

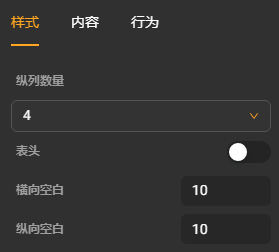
- 【列表】样式,纵列数量:4,横向空白和纵向空白都为:10,如图所示:

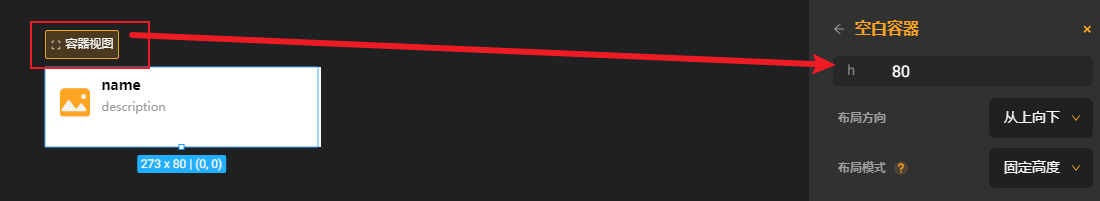
- 双击【列表】,点击【容器视图】,将高度改为80,如图所示:

- 在【容器视图】中拖入一个【视图】,X【0】,Y【0】,W【276】,H【80】并给【视图】添加边框效果,后面要做悬停效果的。如图所示:

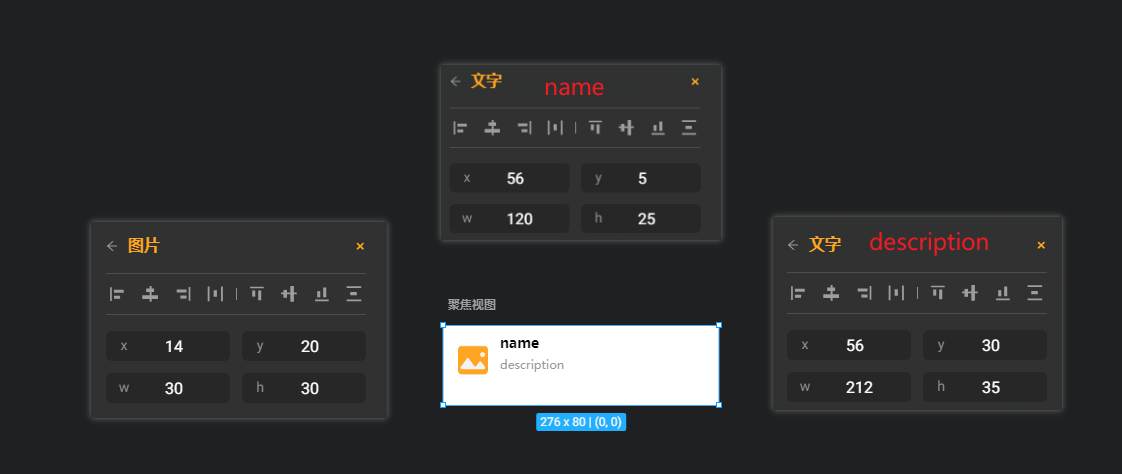
- 在【视图】中拖入图片和两个文字组件,具体参数如下:

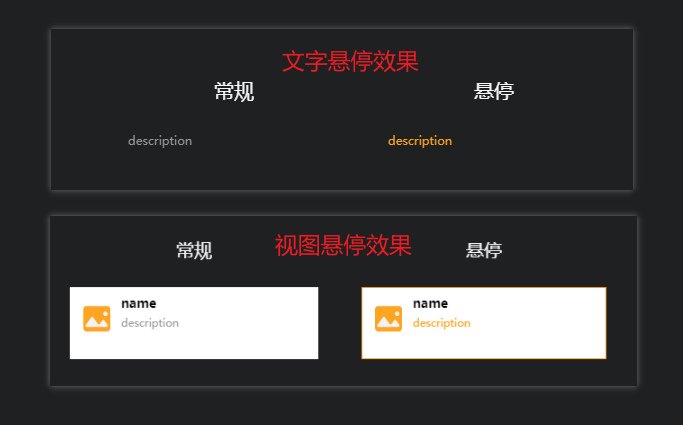
- 进入【悬停编辑模式】分别给【视图】与【文字】添加悬停效果分别修改下颜色即可,如图所示:

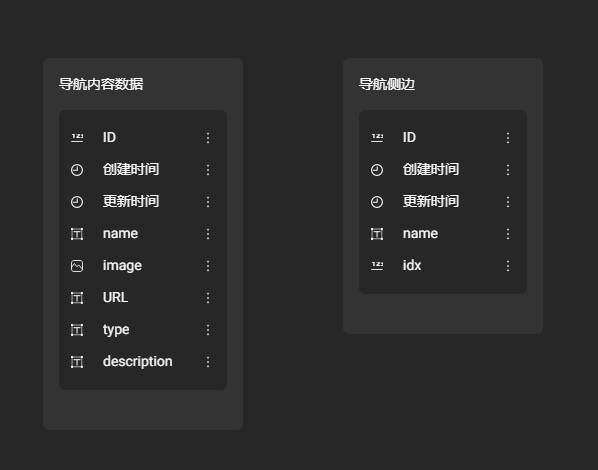
1.3 数据表
- 因为不用建立关系,直接参考以下图片就行了,如图所示:

1.4 数据绑定及过滤
1.4.1 选择视图数据绑定
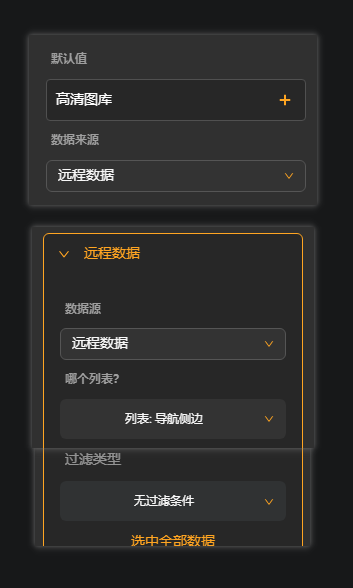
- 给【选择视图】,默认值自要求默认值远程数据存在的,数据来自【远程数据中的导航侧边】,字段排序可加可不加,过滤类型【无过滤条件】,如图所示:

- 双击进入【选择视图】点击【按钮】,文字内容为【项数据中导航侧边的name】,如图所示:

1.4.2 文字数据绑定
- 文字内容为【-选择器/选择视图/name-】,如图所示:

1.4.3 列表数据绑定
- 点击【列表】,添加数据表【导航内容数据】,过滤条件为【type等于选择器/选择视图/name】,如图所示:

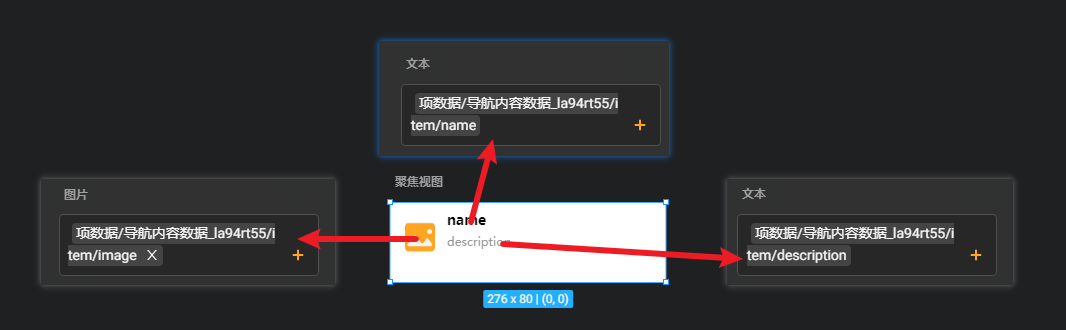
- 进入【列表】,绑定【视图数据】,图片【项数据/导航内容数据/image】,name【项数据/导航内容数据/name】,description【项数据/导航内容数据/description】,如图所示:

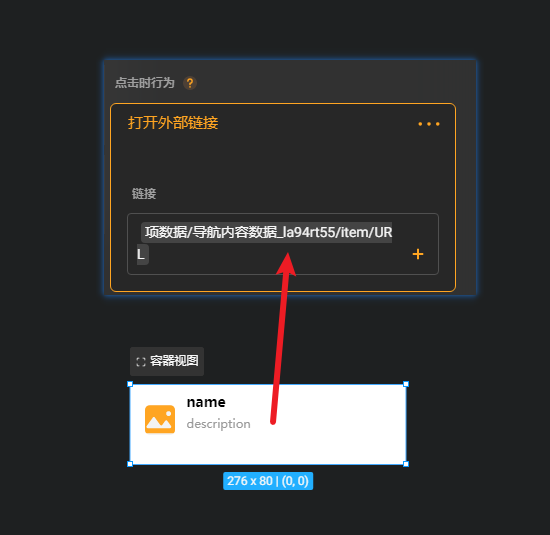
1.5 打开外部链接
- 在【视图】中添加点击行为【打开外部链接】,链接内容为【项数据/导航内容数据/URL】,如图所示: