官方搜索视频教程
🧑🏻💻 作者:中国 - 南京 - IMZQZ
前言
搜索框的作用是为了让用户快速的找到自己想要的东西,所以在各种场景中使用率极高。
效果

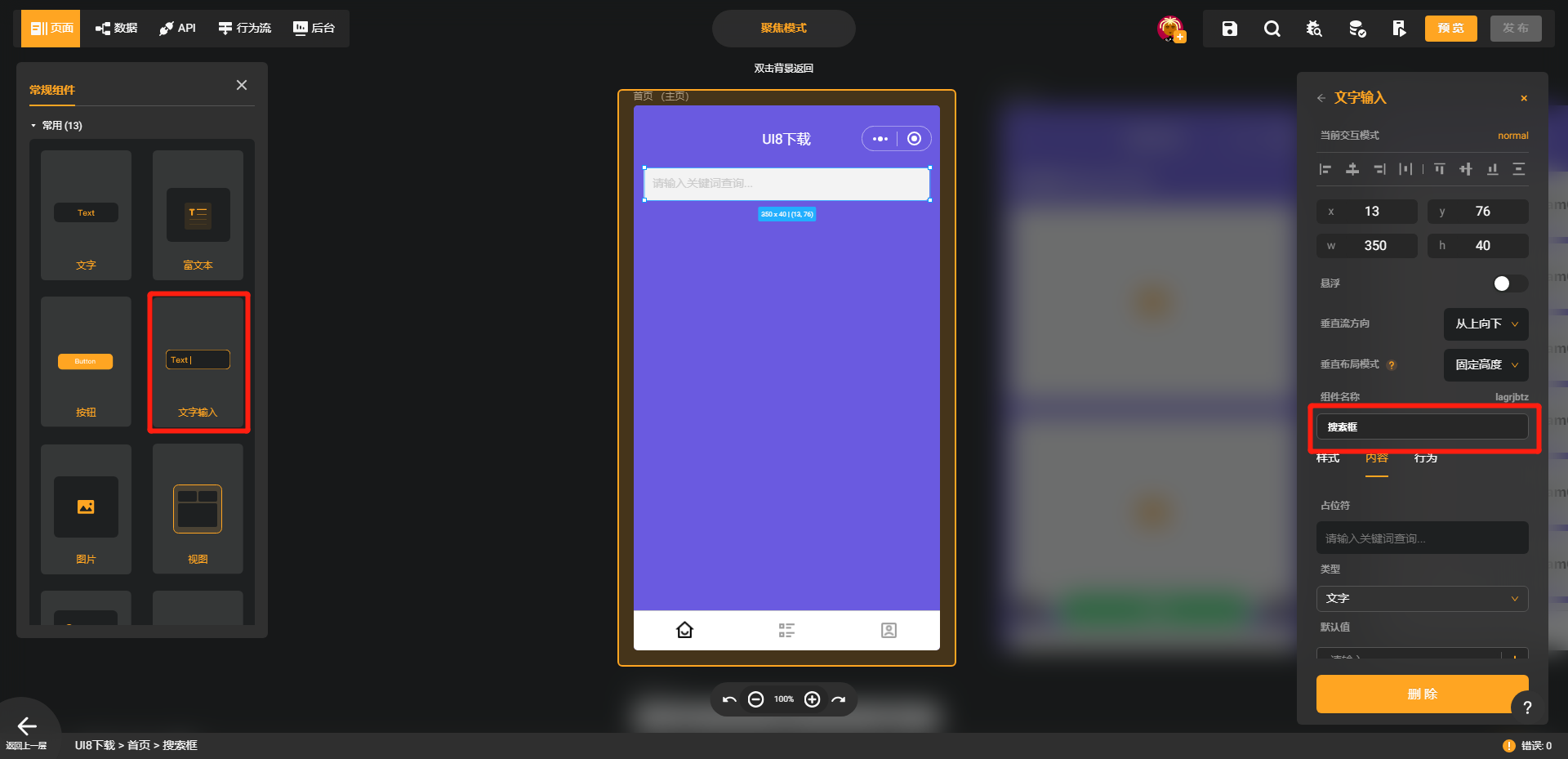
制作思路

第二步:添加列表
在搜索框下方放置一个“列表”组件,用于来展示列表数据。

第三步:设置列表的数据来源
选中列表,在右侧面板中,数据源选中“网络”,在“哪个列表”下拉框中选择可以提供数据来源的表,这里以“ZIYUAN”表为例,这个表包含了图片、标题。等字段

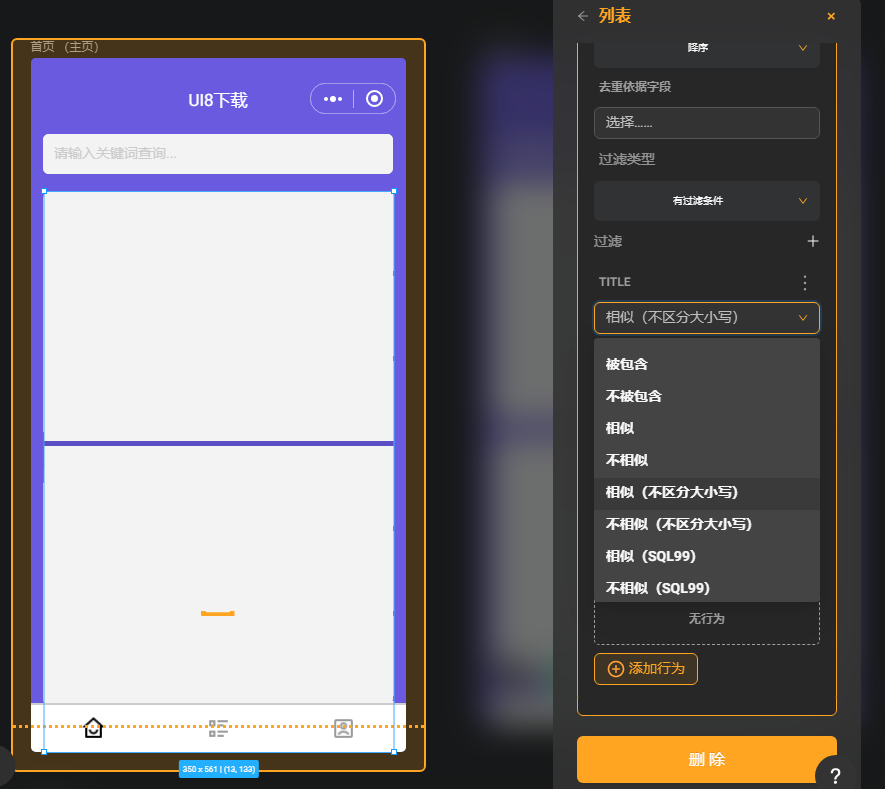
第四步:设置过滤条件
点击过滤右侧的“+”按钮,添加Title,同时将字段的匹配规则设置为“相似(不区分大小写)”,这一步操作的意义在于,当用户在搜索框输入“ABC”和“abc”时,搜索的结果是相同的。

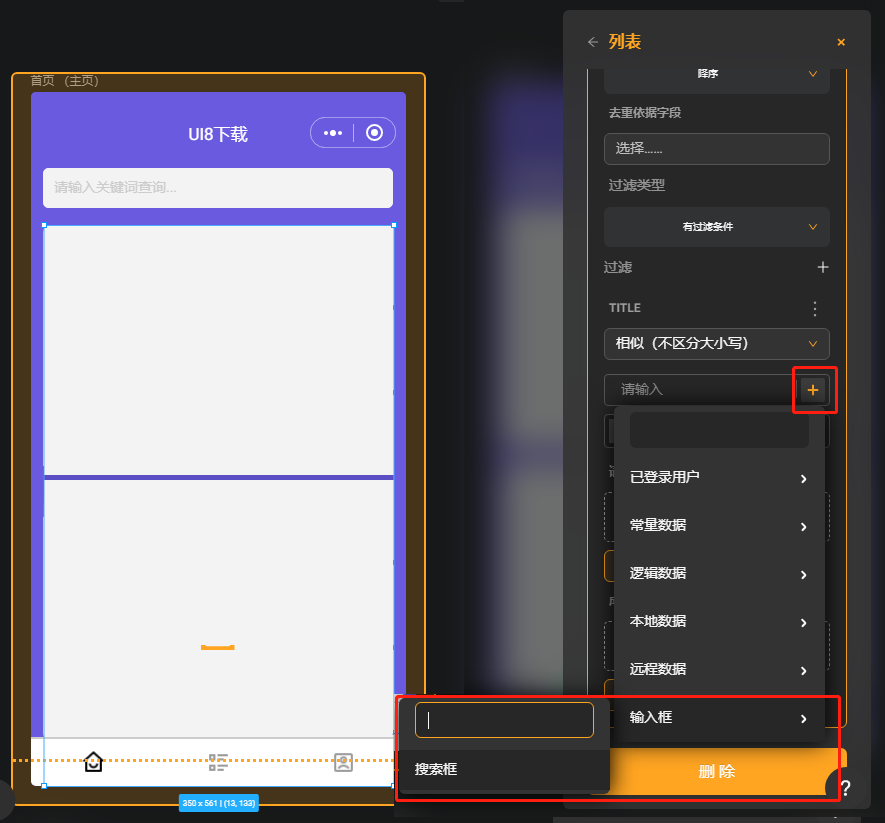
第五步:设置输入框的数据来源
点击橙色“+”,依次选择“输入框/搜索框”

第六步:设置输入框触发过滤的开关
打开状态表示,当输入框值发生变化时,直接筛选数据。这里需要注意一点,修改开关参数后,记得要点保存。

第七步:为列表填充数据
双击页面列表组件,进入列表组件的聚焦模式。

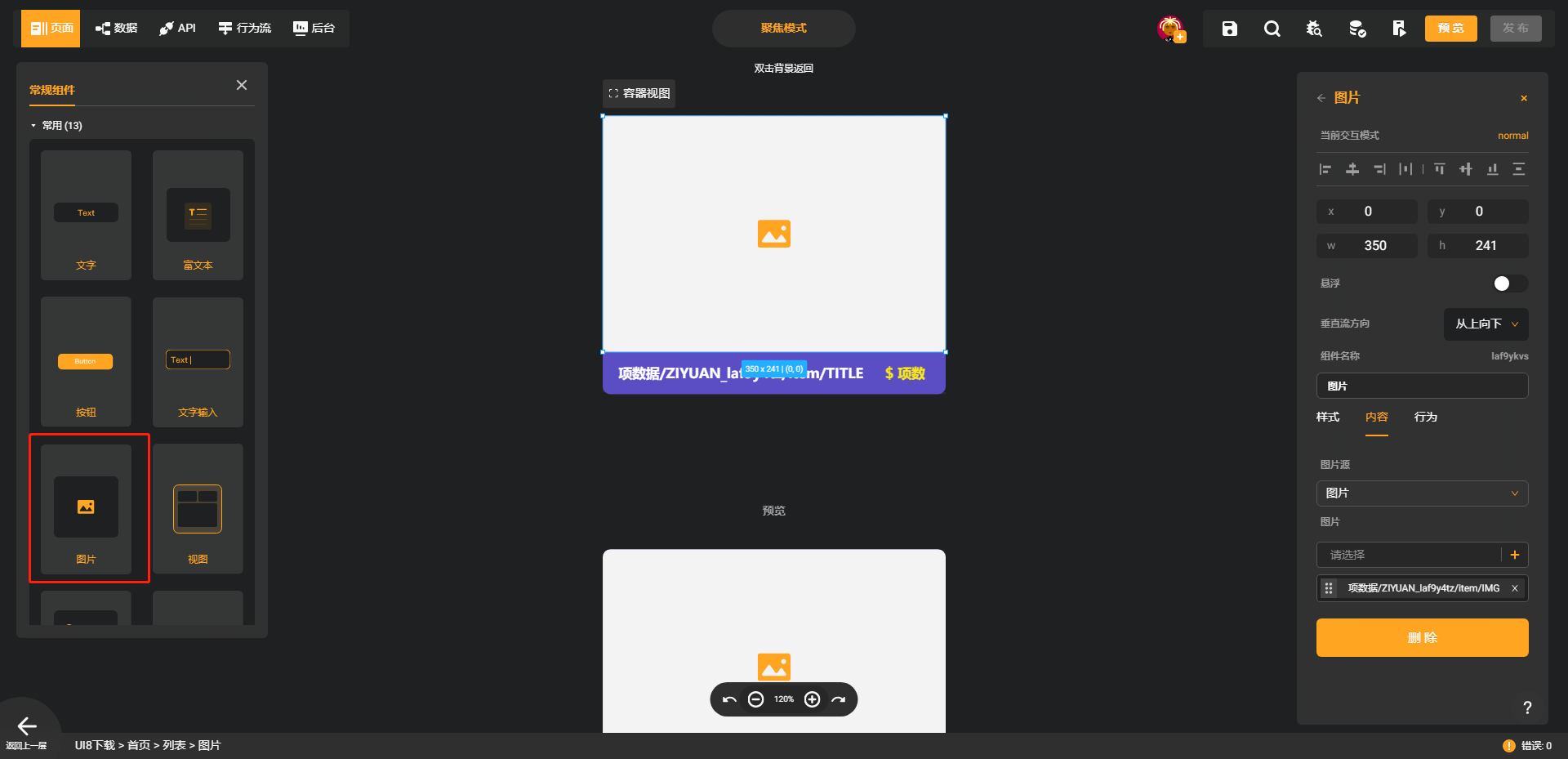
我们需要在“容器视图”中添加列表中循环展示的数据字段,如图片,标题,价格等。 这里以图片为例,进行展示。将图片组件拖拽至页面“容器视图”区域。

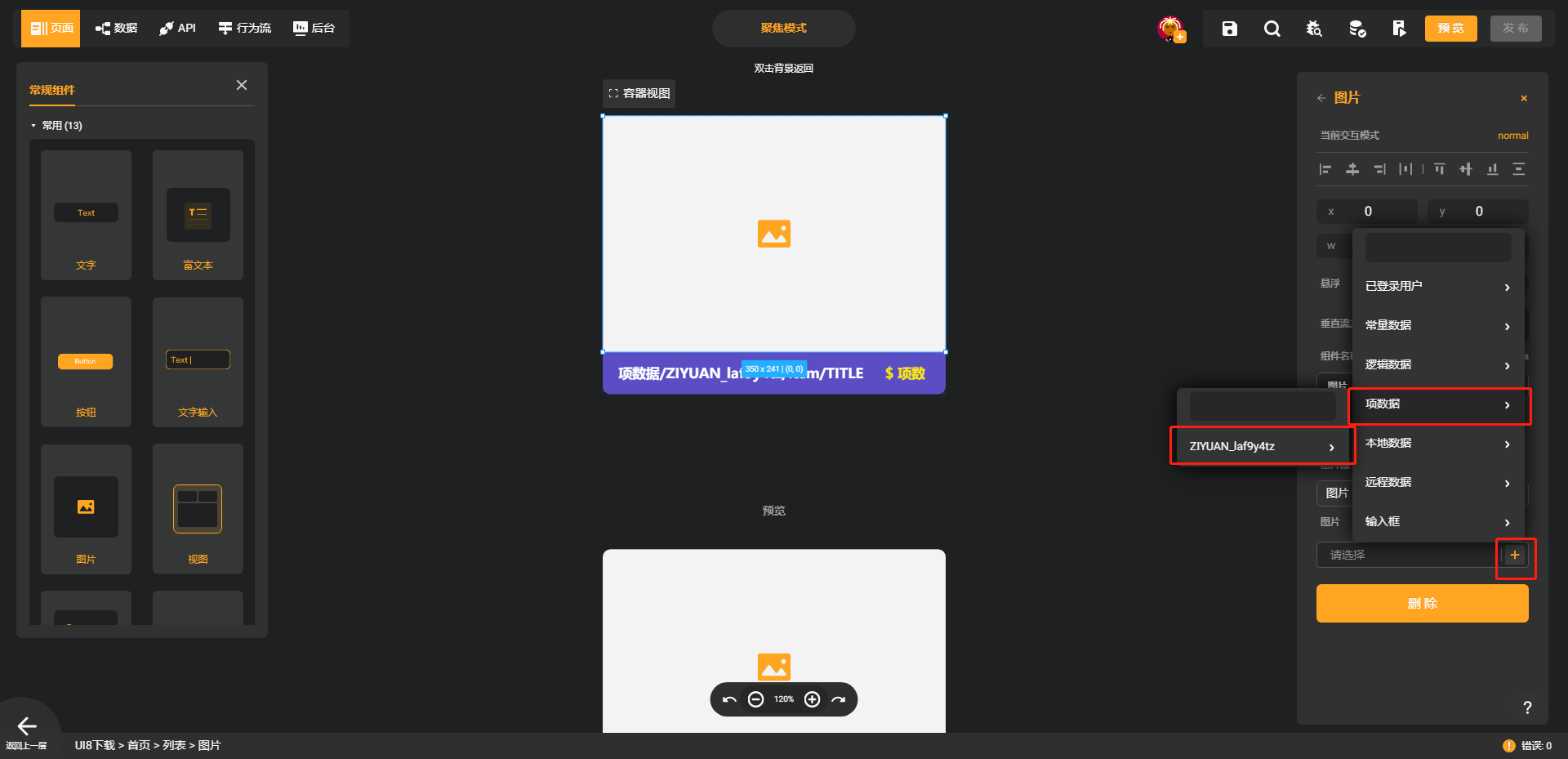
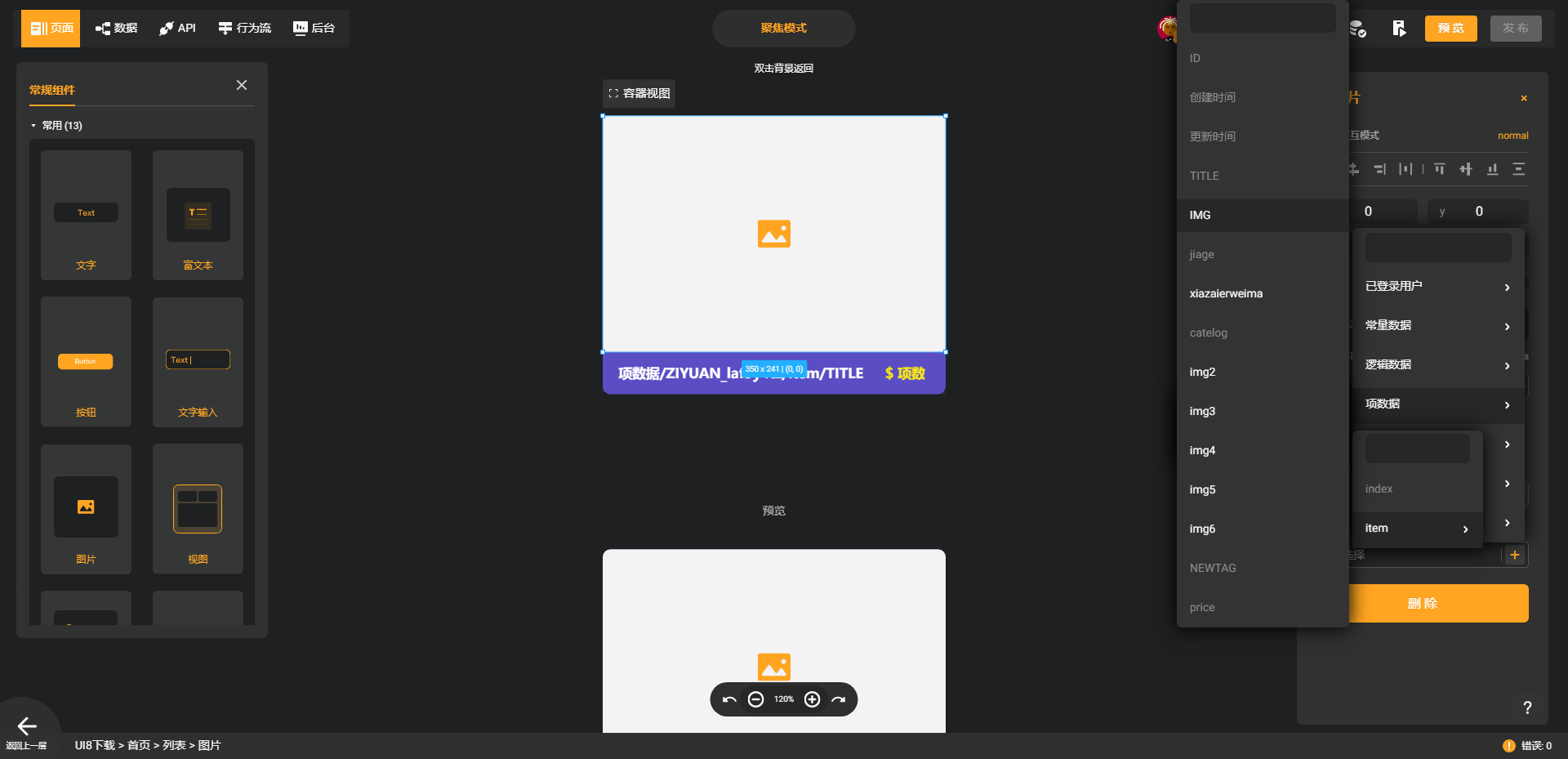
选中图片组件后,设置图片数据的来源,依次点击右侧橙色“+”,依次选择“项数据/绑定的表/item/图片字段”


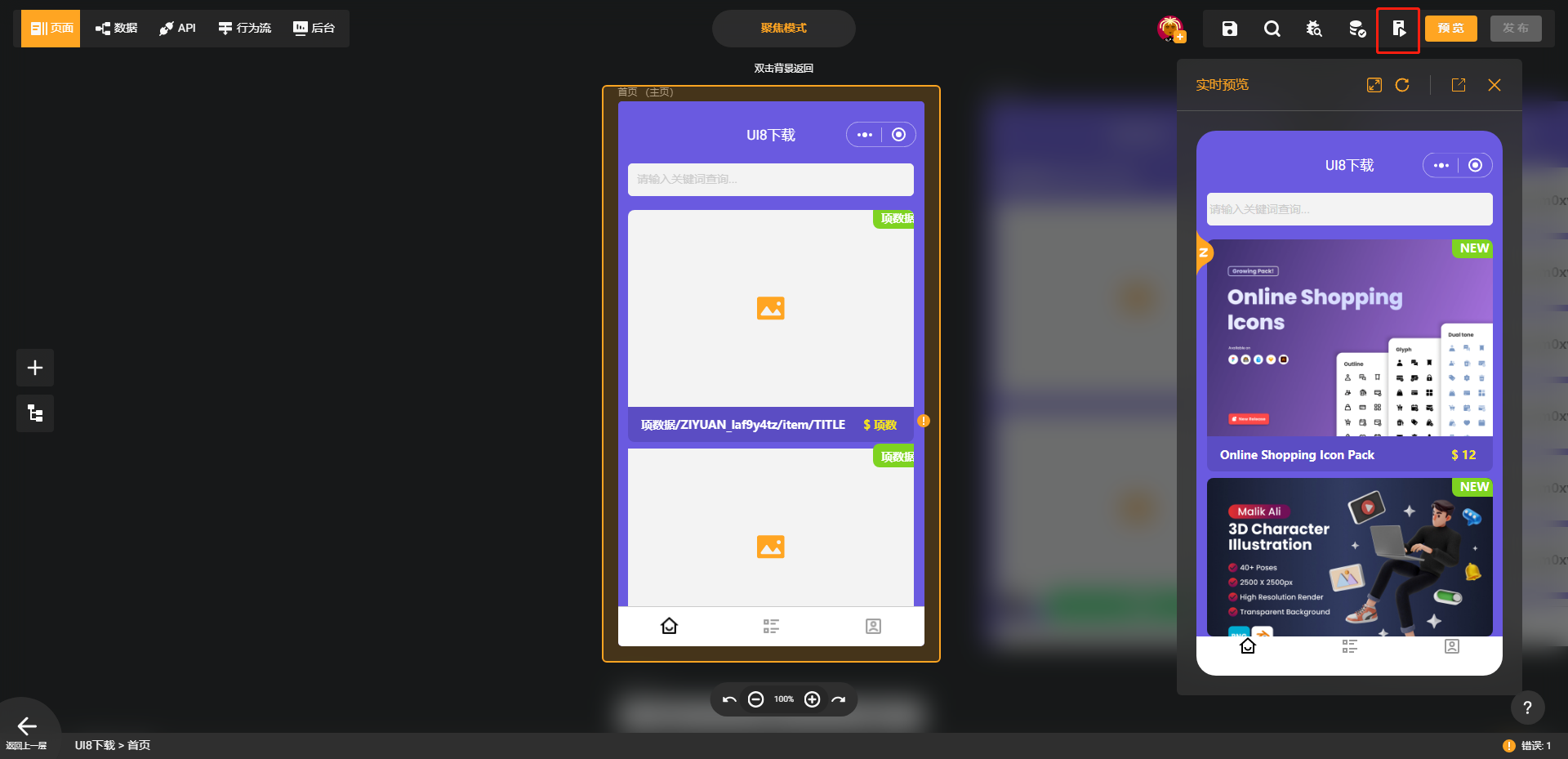
如上图所示,当小程序预览时,图片将会从刚刚设置的字段中取值并且显示,前提是字段有值。 同理我们设置标题和价格等字段。
第八步:在线预览
完成所有设置后,点击右上角的预览按钮,进行在线预览