页面介绍和配置
页面即一个应用的各个页面,每一个页面都可以进行设计、数据和行为的配置。
- 在Zion里,页面是从服务端获取数据的最小单元,添加页面数据源即可从数据库中获取数据用于页面内各个组件引用。
- 每一个应用可以选择一张页面设置为主页,即用户打开之后展示的首页。
- 每一个页面都可以配置页面加载时行为、页面卸载时行为和定时任务
设计部分
小程序页面
单击选中小程序页面后,你可以在编辑器右边栏进行小程序页面的配置。尺寸、布局、样式配置同组件配置。
1. 导航栏: 默认打开,由微信提供的原生顶部导航栏,具备返回、打开微信小程序分享等微信原生功能。如想自己搭建顶部导航时可以选择关闭。
2. 分享信息: 默认关闭,打开后,点击小程序页面右上角【...】按钮,可以将该小程序分享转发给朋友。(暂不支持分享到朋友圈)
- 标题:如下图所示的转发界面中显示的“函子科技”的文本
- 图片:如下入所示的转发界面中显示的图片。 目前仅支持绑定页面数据源。

3. 底部导航栏: 由微信提供的原生底部导航栏,最多选择小程序中的5张页面作为导航。
网页端(web)页面
单击选中网页页面后,可以在右边属性栏的「设计」中配置该页面是否为初始屏幕,配置网页路径、网页标题,进行网页的 SEO 配置、尺寸、布局、样式配置
- 网页路径:如下图所示,进入到该网页后,浏览器标签栏显示的标题内容
- 网页标题:如下图所示,进入到该网页后,浏览器地址栏中网页链接后拼接的路径
- SEO 设置:点击展开后可以设置该网页的 TDK,即标题、描述、关键词,还能够配置分享该网页链接时显示的缩略图
设计其余部分与组件配置相同

数据部分
页面数据源(原名-远程数据):在Zion里,页面是从服务端获取数据的最小单元,添加页面数据源即可从数据库中获取数据到,用于页面内各个组件引用。如文本组件想展示账户表里的某个用户的昵称,则需要新建一个页面数据源来获取账户表中的某条数据,然后在文本组件上选择绑定“页面数据源”-“名称”。
页面变量(原名-页面数据):添加一个页面变量后,其他组件可以通过设置页面变量行为来改变该变量的值。页面变量一般用于临时存储页面上的一些数据。
页面入参,是在页面之间传递数据的一种方式(详情查看:参数)。包含两种类型的入参:
- 查询(原名-链接数据):添加一个查询参数后,其他页面打开该页面时,可以带入一个具体的值,例如一个博客详情页可以配置一个入参为博客名称,用来接收是要具体打开哪一篇博客。也可用来记录用户渠道。
- 路径(原名-路径数据):用法和查询参数类似,不同的地方在于它会改变页面的地址,通常用在需要较好的 SEO 性能的页面。
行为部分
页面加载时和卸载时行为
从打开页面加载内容开始到关闭卸载页面的这段周期,被称作页面的活跃期。在页面的活跃期内,可以在打开时(页面加载时行为)和关闭时(页面卸载时)配置你期望的行为。

常见的“页面被加载”的配置
- 进入到某个小程序页面时,弹出一个带有倒计时的开屏广告,可以在生命周期“页面被加载”时配置倒计时行为来控制开屏广告
- 进入到某个小程序页面时,需要设置一个当前页面要使用的页面数据,可以在生命周期“页面被加载”时配置【设置页面数据】的行为来实现
定时任务
定义: 根据一定的时间间隔触发某个行为,直到被手动暂停或者页面被关闭时才会停止 触发间隔: 以毫秒为单位,每经过一次「触发间隔」,就会触发一次所配置的行为 立即触发: 打开该配置后,在进入该页面时会自动开启定时任务

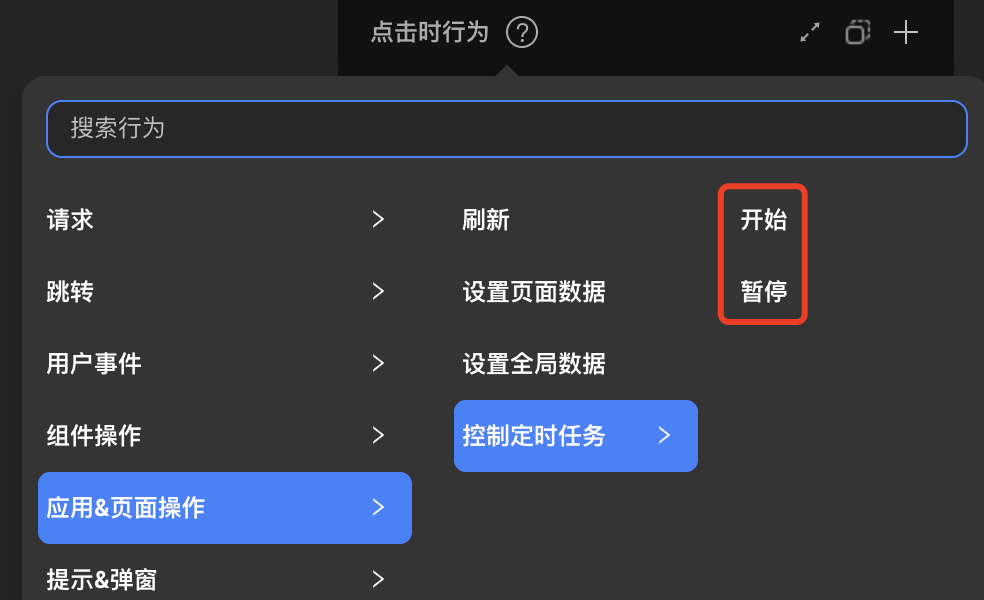
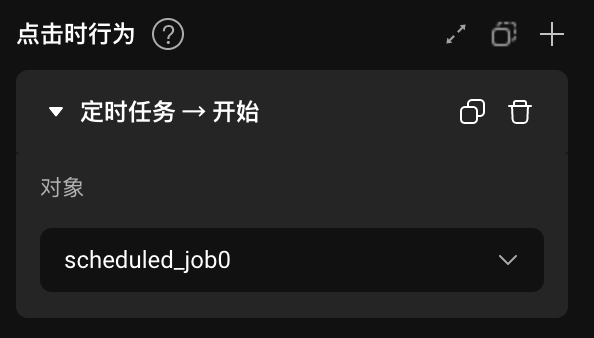
手动开始/暂停页面定时任务: 如 下图 ⬇️ 所示,你可以为某个组件添加「控制定时任务」的行为来开始或者暂停某个定时任务。
| img | img |
|---|---|
 |
 |
页面中数据与行为的加载顺序
当打开了一个新的页面,页面上配置的各种内容会按照一定的顺序来进行加载,了解这些数据的加载顺序,能够帮助我们正确的调用行为、使用数据。加载顺序如下按照从上往下的顺序进行加载。
- 如果该页面配置了链接数据,那么会先接收从其它页面传递过来的链接数据
- 如果该页面配置了页面数据,会在页面中创建一个值为空的页面数据,等待赋值
- 如果该页面配置了“页面被加载”时的行为,那么会开始执行其中的行为
- 如果该页面配置的页面数据源,那么此时会开始读取页面数据源的内容
- 最后显示各个组件的本地数据或者是默认值