条件式容器
应用场景
条件式容器的作用是在不同条件下,显示的不同的内容(这里的内容可以是数据、但一般来说是 UI 或在同一界面下权限不同有着不同的功能入口),想要实现以下情况的时,可以使用该组件来实现:
- 同一页面内,条件不同,显示视图不同(如已登录、未登录时页面显示不同)
- 同一页面内,点击按钮,切换视图显示(如点击发送验证码按钮切换到验证码倒计时)
- 结合选择视图,做类似标签栏或展开子集目录的效果
添加条件式子容器
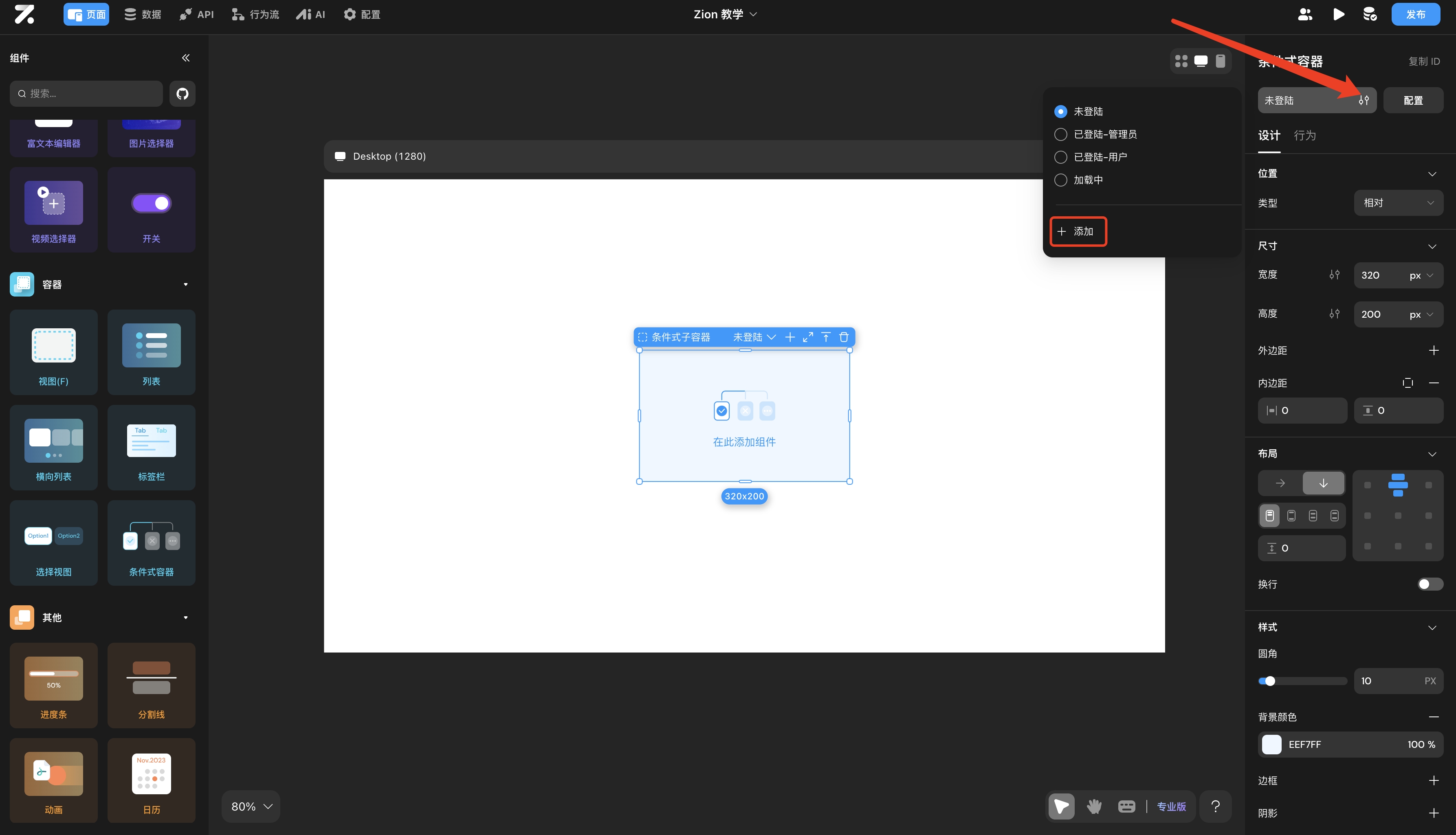
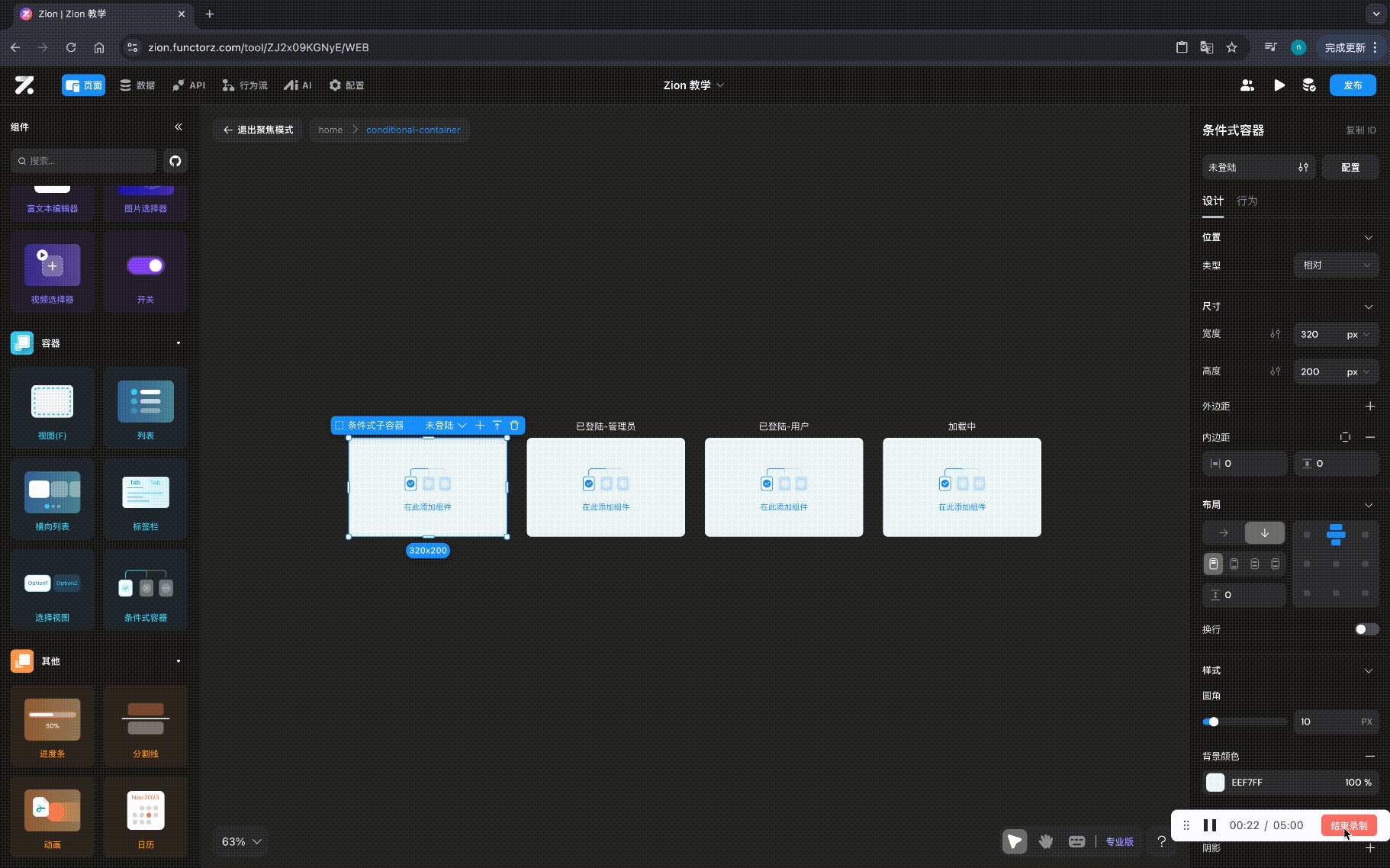
在条件式容器中可以添加/修改/删除条件式子容器用于在不同条件下显示不同的内容
例如:制作登录界面时根据登录的业务情况分为了三种条件:“未登录”、“已登陆用户”、“已登陆管理员”,所以为了在满足不同条件的情况下展示不同的界面内容,我们就需要在条件式容器的内容中再添加三个子容器。

💡 Tips: 条件式容器有一个默认状况“加载中”,当页面的数据还在加载时,条件式容器显示的内容就是加载中这个子容器,此状况不可删除,也不能进行条件设置,建议不要对他做任何改动!!
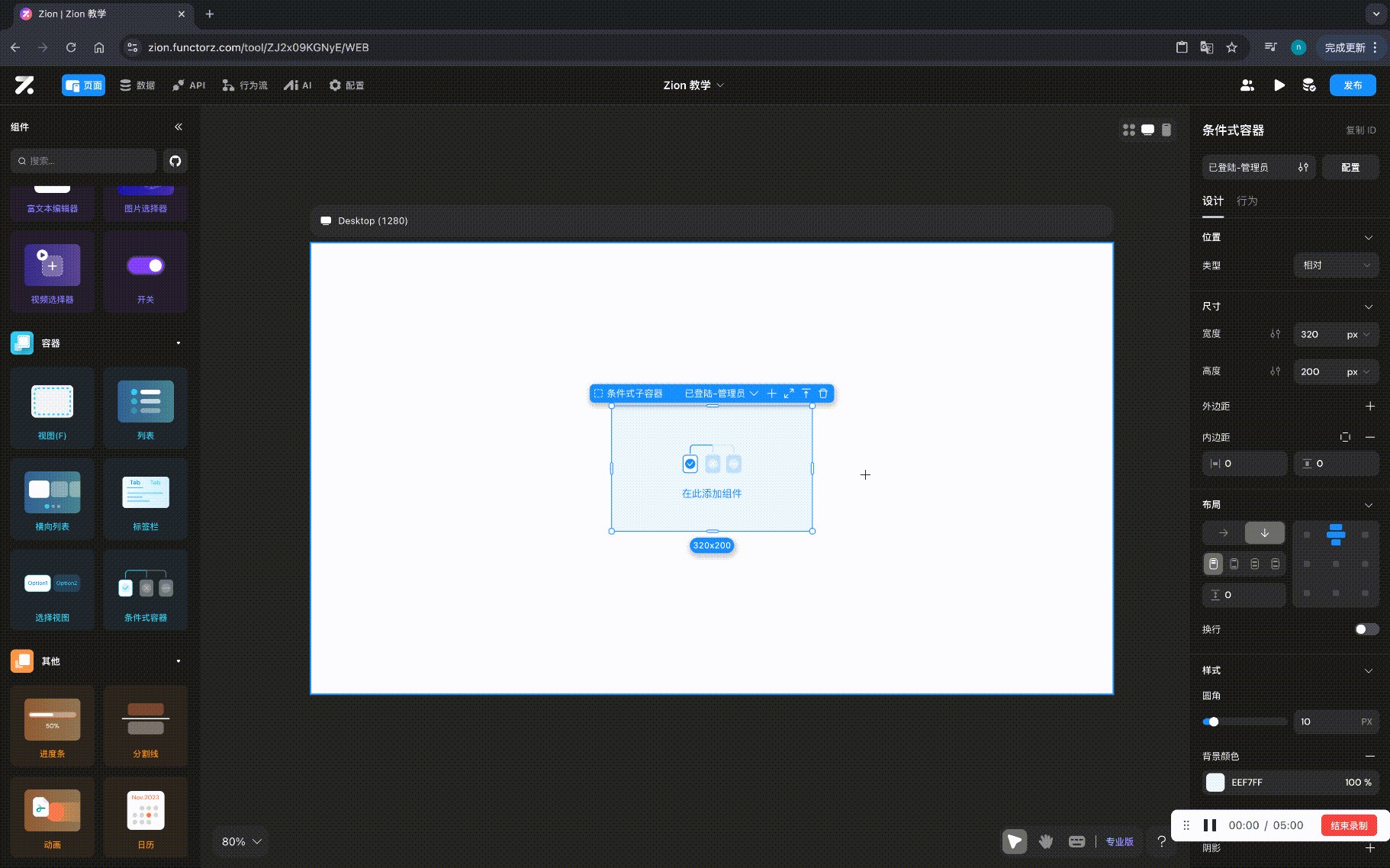
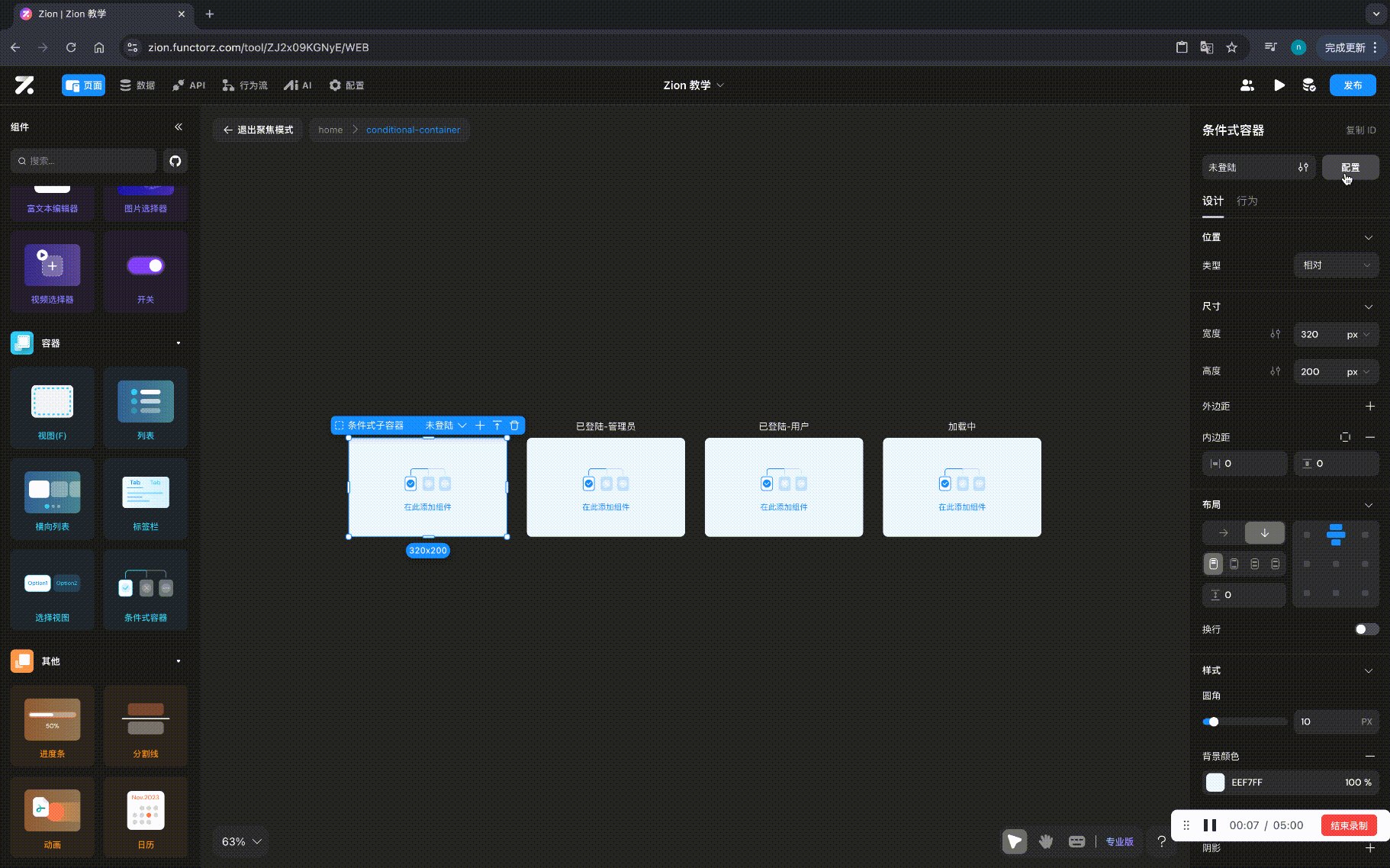
添加了容器之后,你可以点击条件式容器上的【进入聚焦模式】按钮,进入到子容器聚焦界面,在这里你可以看到“未登录”、“已登陆-用户”、“已登陆-管理员”以及“加载中”四个子容器,你可以点击子容器来配置子容器的显示条件,往子容器中拖入其它组件来显示内容、搭建对应的业务逻辑

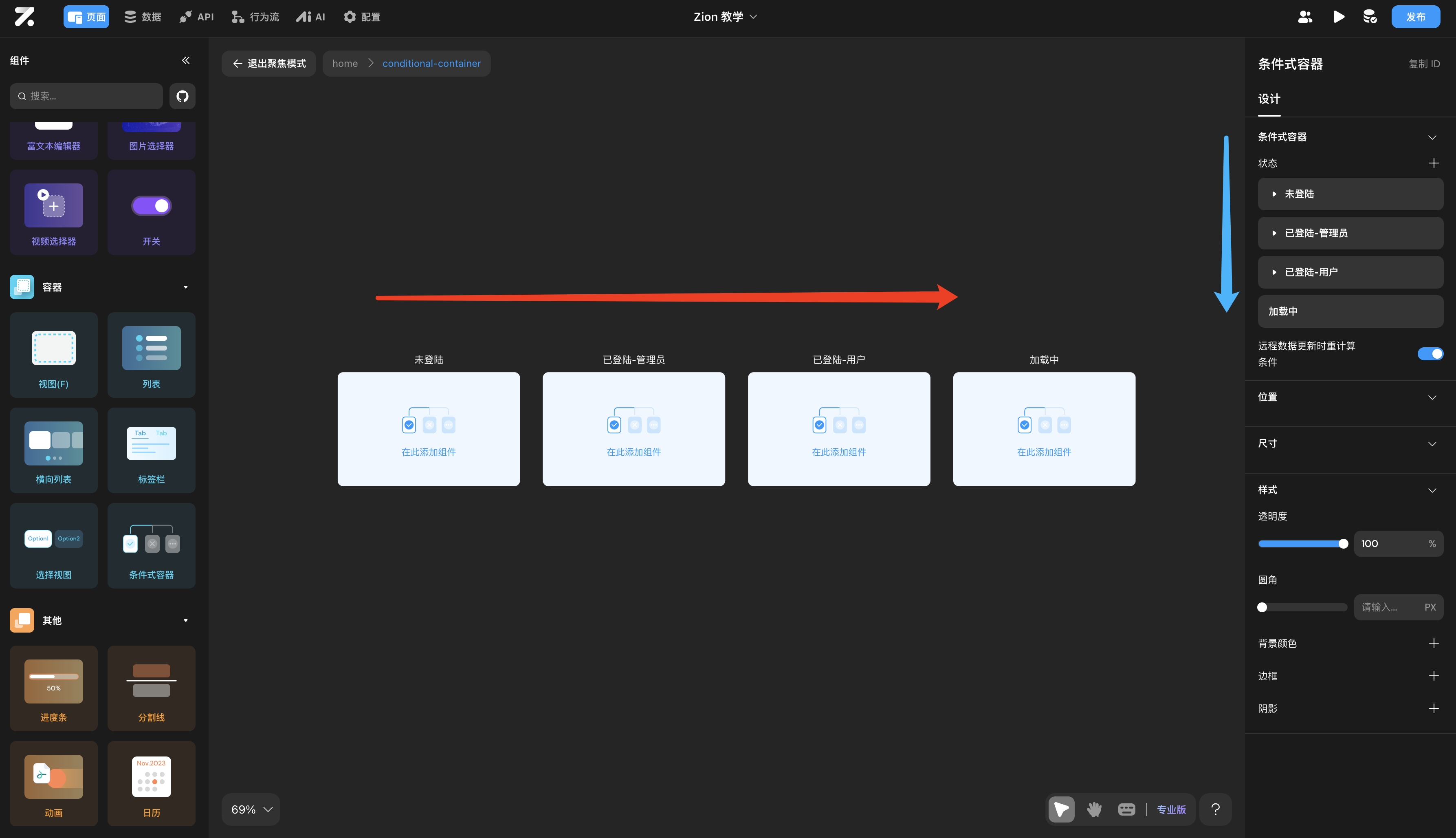
条件判断顺序逻辑
子容器视图的判断顺序为按照红色箭头所示,从左向右依次判断,或者是按照添加子容器时从上往下的顺序进行判断的 当条件成立时,【判断结束】并显示该条件下的容器内容;当条件不成立时就判断下一项;当所有条件都不成立时,显示上一次条件匹配成立结果

💡 Tips:
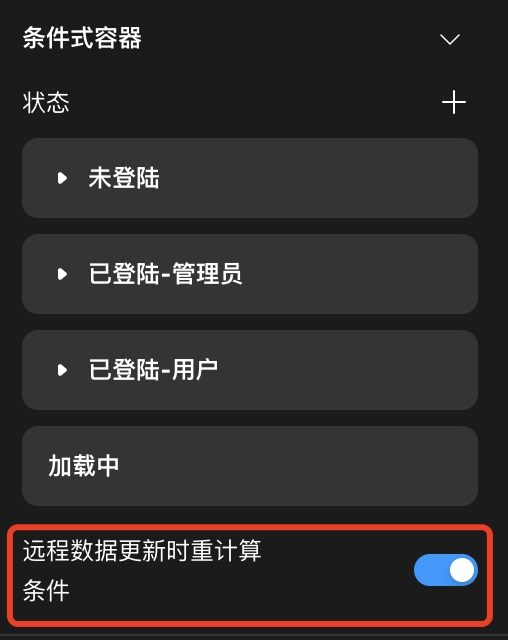
- 条件顺序可以通过在条件式容器内容栏中的可选状况处(下图的红色方框),通过拖拽状况名改变
- 当所有条件都为总是或条件相同时,条件式容器显示位于最上方的状况视图(如下图中的未登录)
- 当所有状况都不设置条件时,条件默认为总是,此时可以通过 【切换视图条件】 行为实现现条件式子容器的视图切换、
远程数据更新时重新计算条件
有时我们会将远程数据请求回来的结果作为条件式容器的判断条件,那么随着远程数据的变化,条件判断的结果也应该随之变化,为了让条件式容器能够实时按照远程数据的变化进行重新判断,所以默认打开【远程数据更新时重计算条件】的模式。

💡 Tips: 远程数据的更新与其请求类型相关,当请求类型为查询时,在页面加载/刷新时,远程数据会获取/更新; 当请求类型为订阅时, 后台的数据发生变化时,远程数据会更新,但订阅对媒体和文件等类型的数据不可用
条件式容器设计
你不仅可以设置条件式容器本身的宽高,也可以进入聚焦模式之后调整子容器的宽高
如果想让父容器的高度根据子容器的高度变化,你可以设置父容器的高度模式为【适应】,例如子容器一中所有组件占用的高度为100,子容器二中所有组件占用的高度为200,当随着条件的变化时,父容器的高度也会根据子容器的高度变化而变化
使用示例
条件不同,显示视图不同
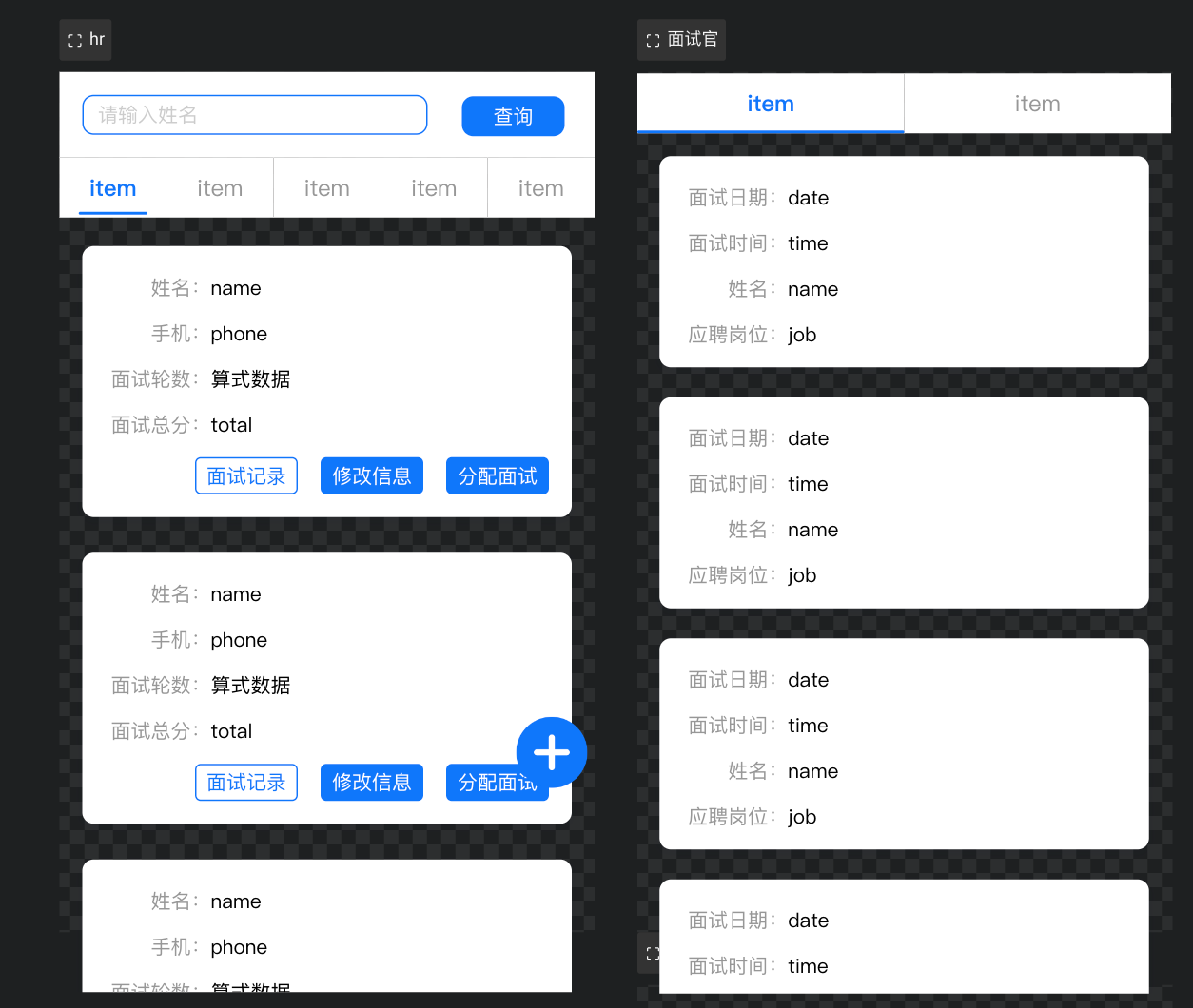
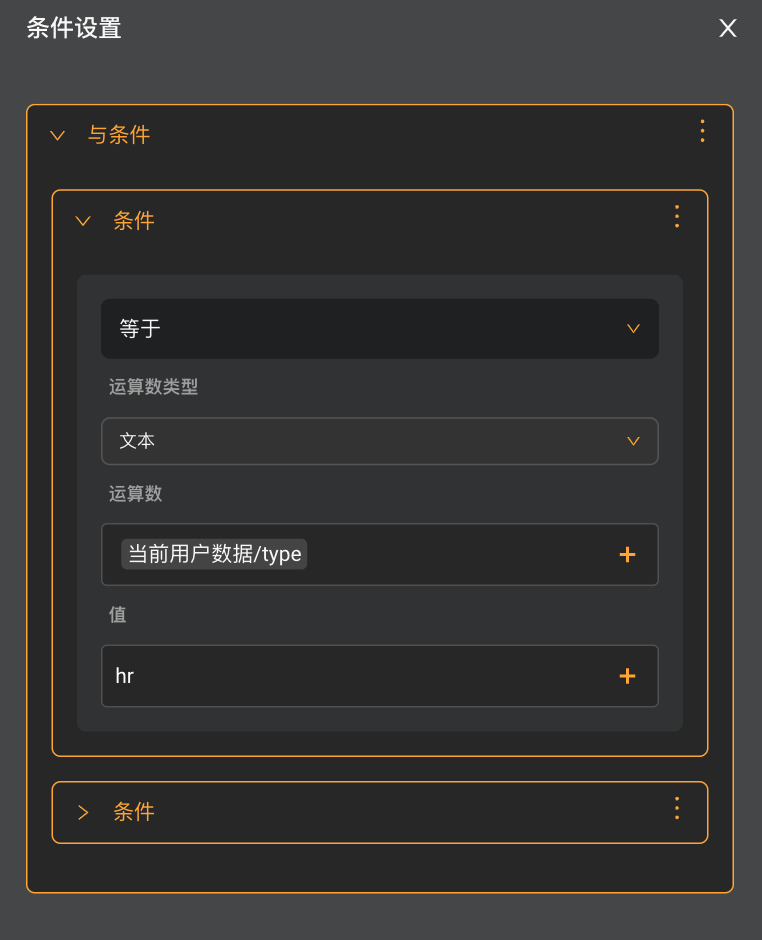
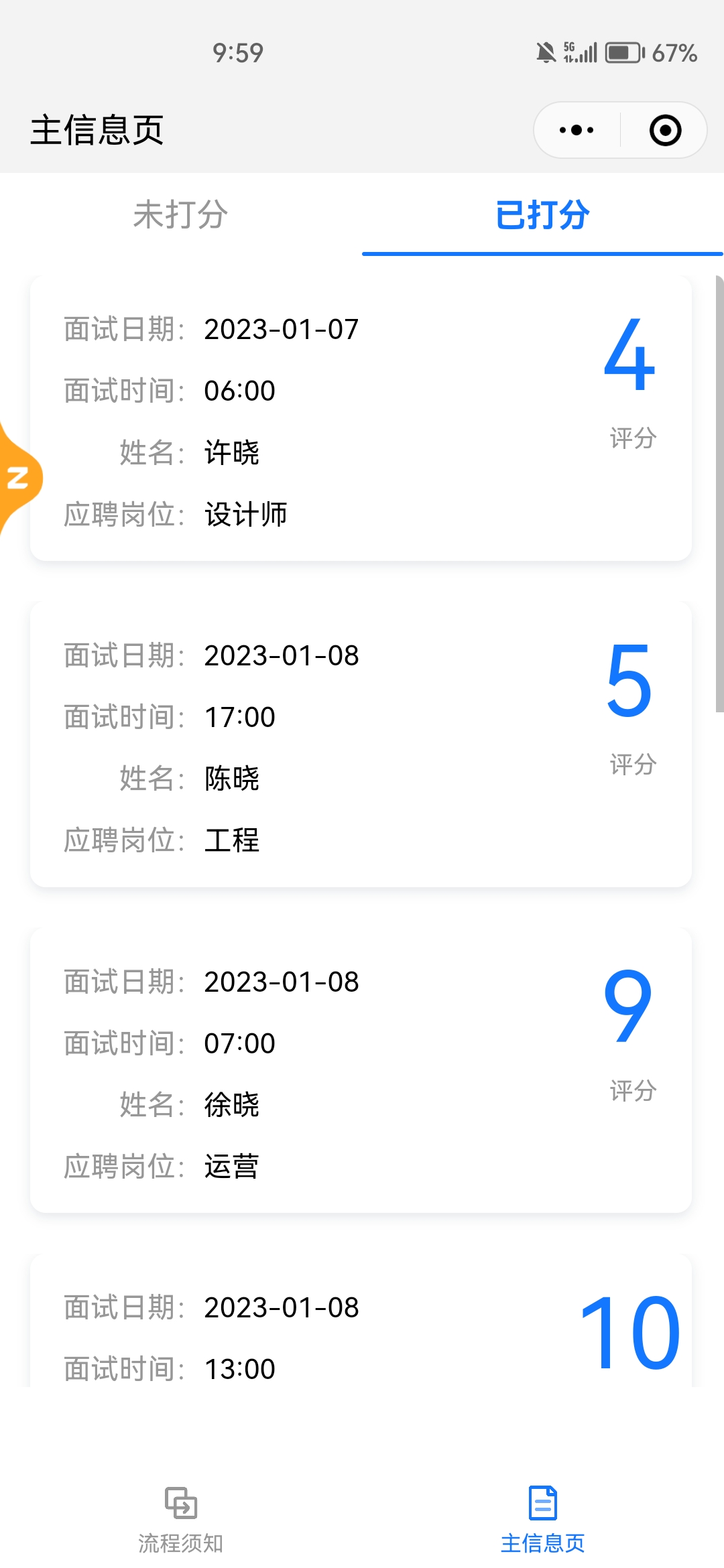
当用户权限不同时,显示的页面内容不同,如当用户的权限为hr时,条件设置为用户的type=hr,当用户权限为面试官时,条件设置为用户的type=面试官,并在条件对应视图内放置相应组件
| img | img |
|---|---|
 |
 |
| img | img |
|---|---|
 |
 |
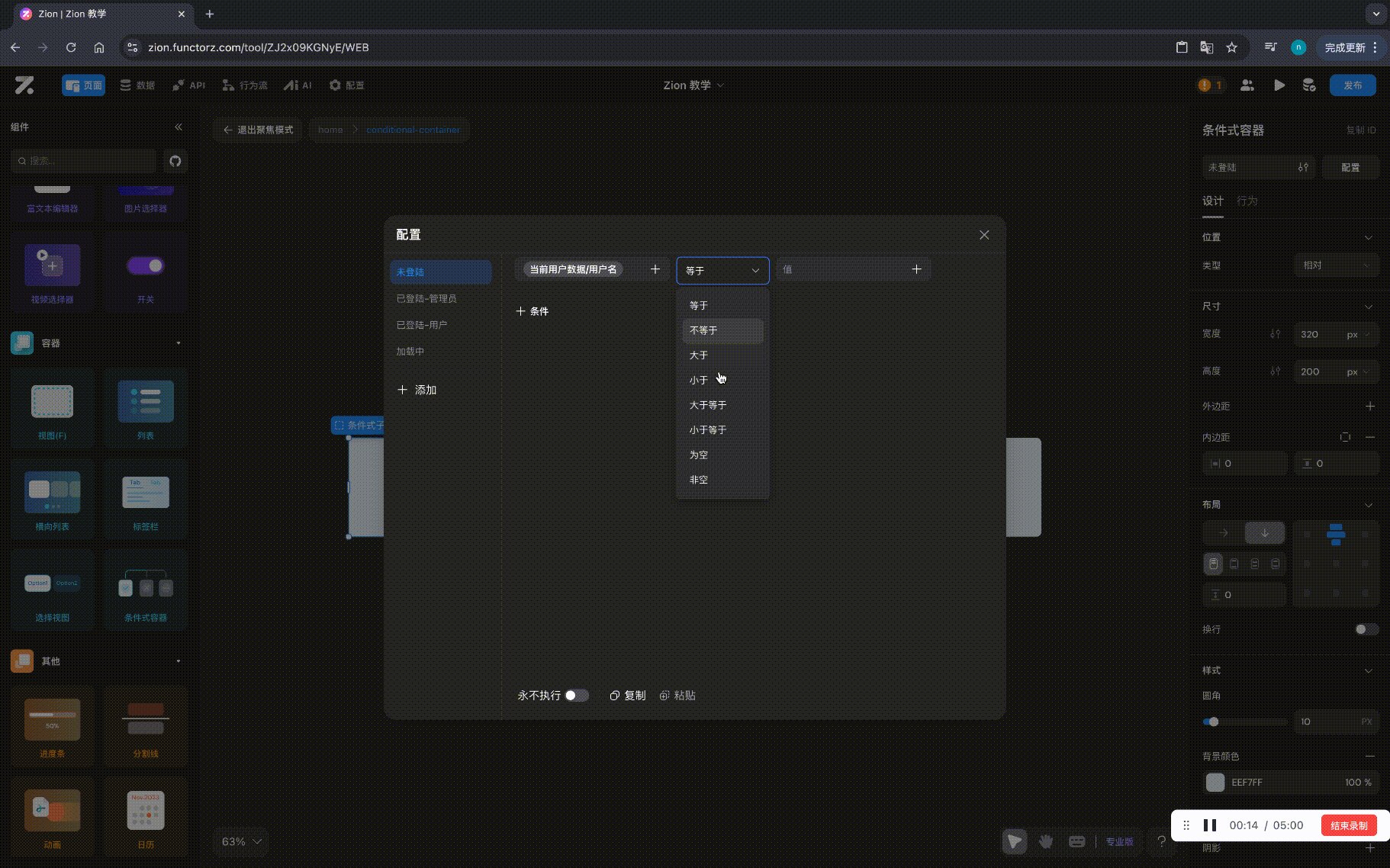
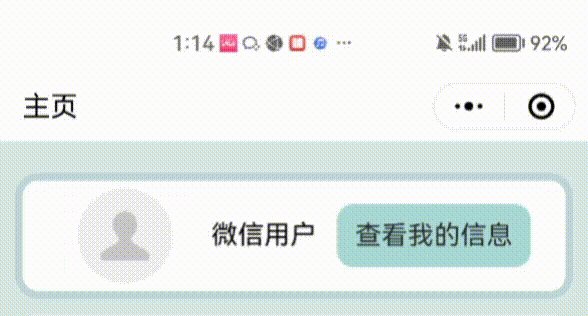
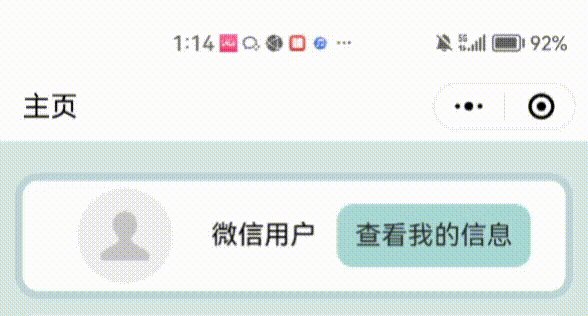
当用户登录状态不同时,显示的视图不同,如当用户未登录时,条件设置为当前用户数据的用户名为空,当用户已登录时,条件设置为当前用户数据的用户名非空,并在条件对应视图内放置相应组件
💡 Tips: 当用户进入页面为未登录状况时,点击一键授权按钮,完成登录,此时可以在一键授权登录按钮处配置刷新当前用户数据行为或切换视图行为,可实现用户完成登录后,条件式容器切换到已登录视图
| img | img |
|---|---|
 |
 |
点击按钮,切换视图显示
💡 Tips: 此情况多适用于条件式容器的条件多为总是,并在按钮上配置切换视图条件行为,达到点击按钮即可切换条件式容器的视图显示效果
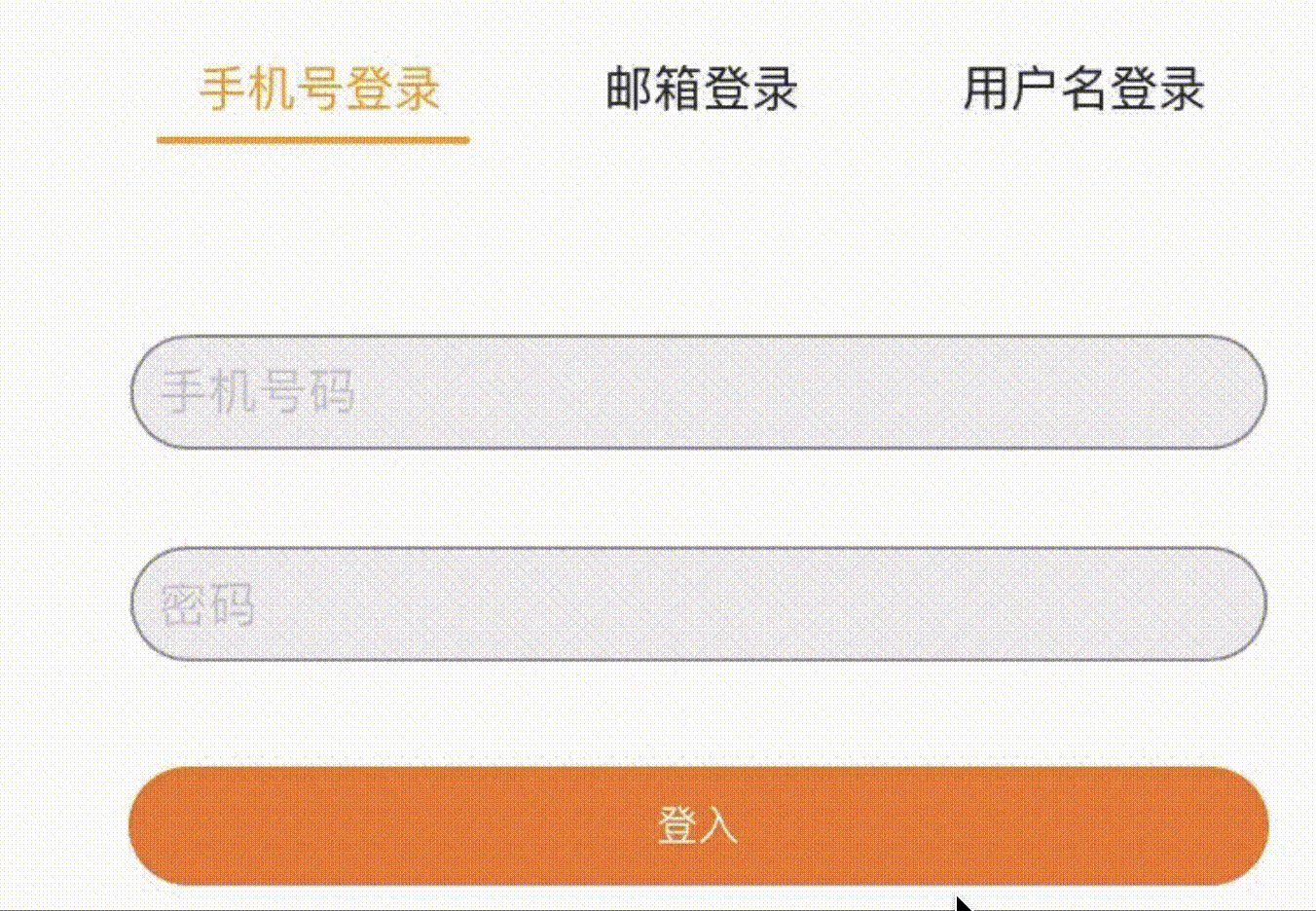
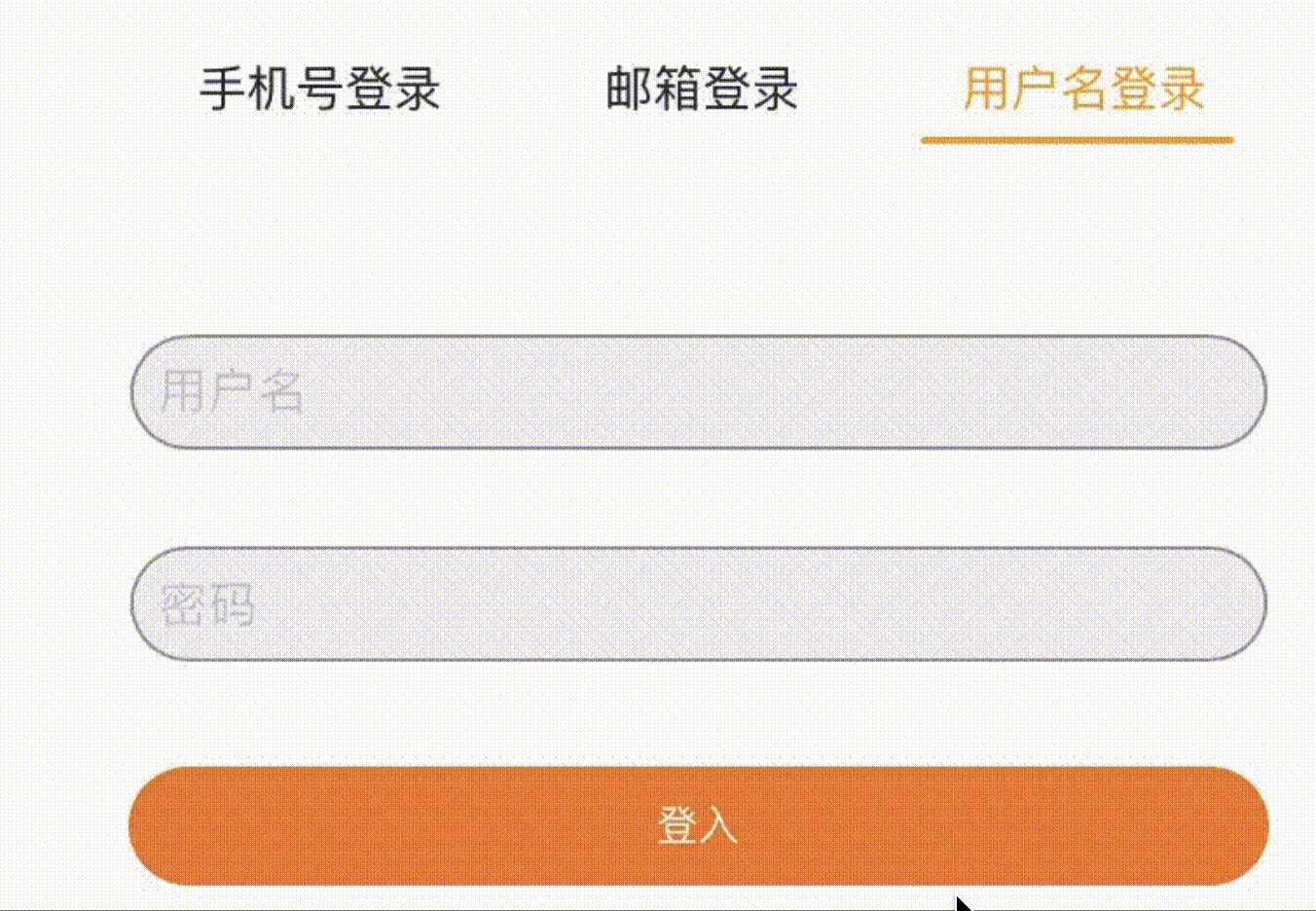
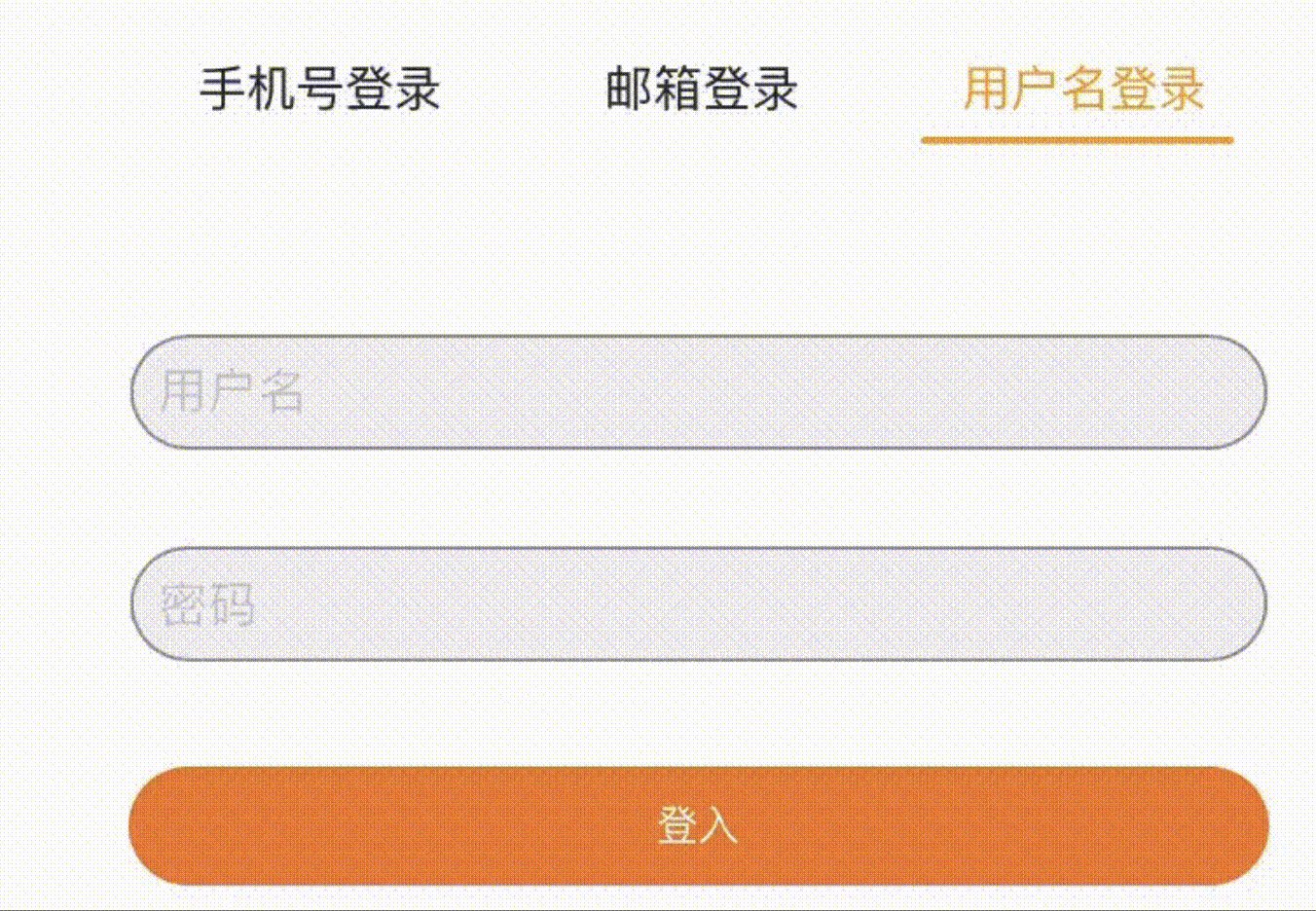
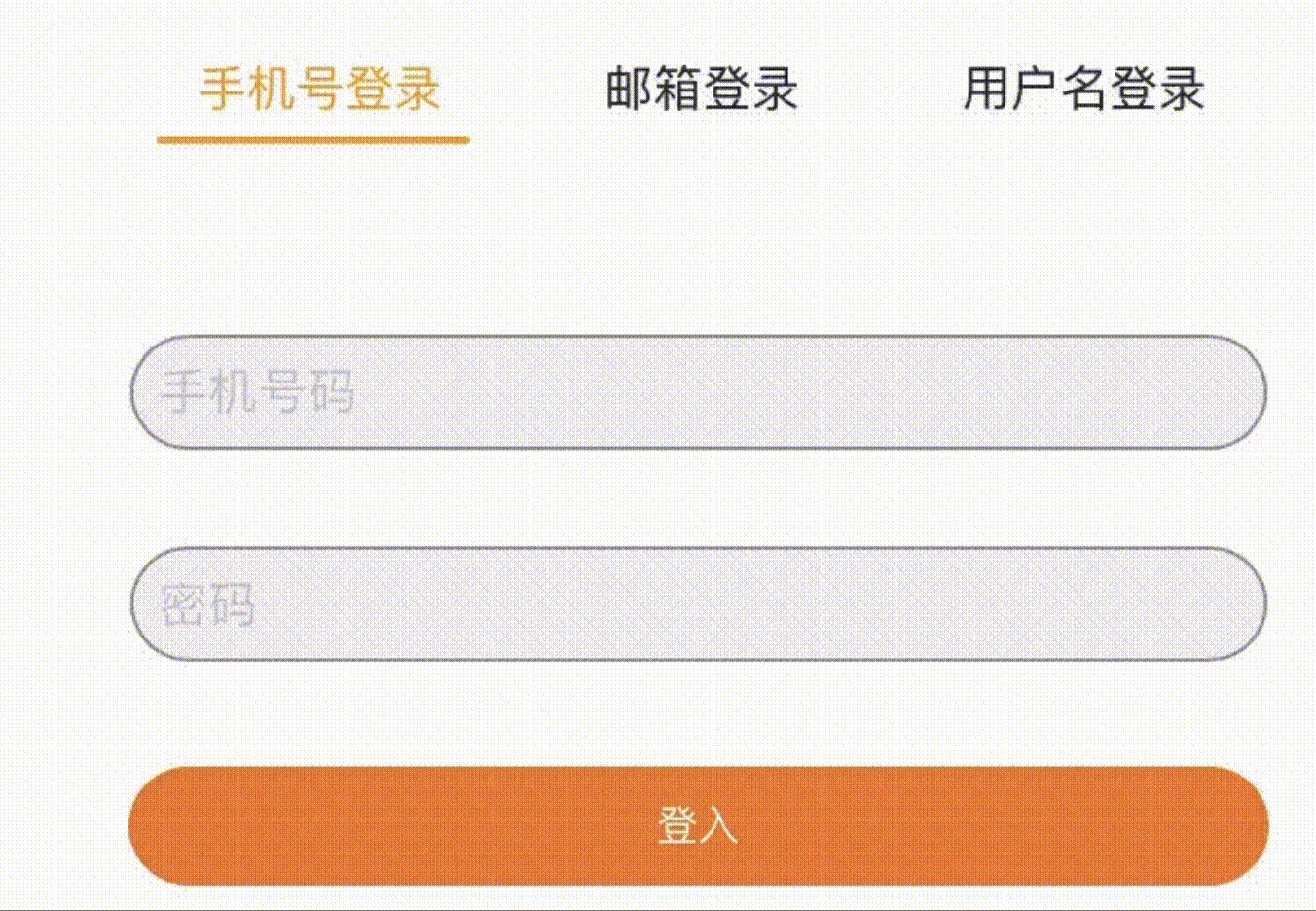
在用户使用账号密码登录时的密码输入框实际上就是将文字输入框都放置在条件式容器中,通过点击显示和隐藏按钮,在按钮处配置切换视图条件,以此来切换密码的显示方式
| img | img |
|---|---|
 |
 |
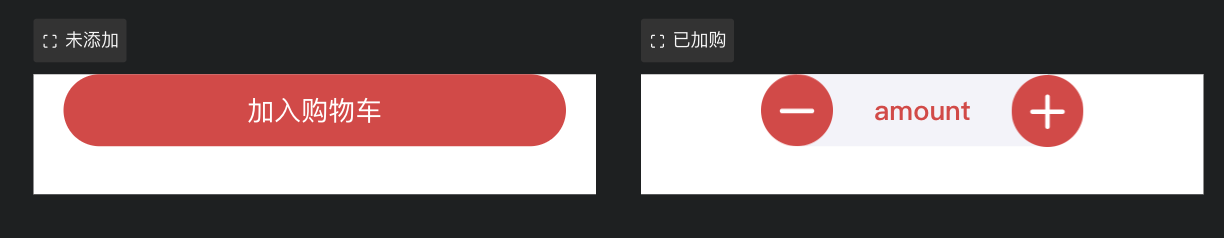
在电商类小程序中加入购物车时的未添加时和已加购时的状态切换,实际上就是运用条件式容器,通过点击按钮,在按钮处配置切换视图条件或刷新行为或重计算条件,都可以切换到不同视图中
💡 Tips: 类似于这种需要提前判断条件式容器预先显示的视图情况时,如下图需先判断用户的购物车中是否已加购当前商品时,条件式容器的状况条件需设置,不可都为总是,否则当用户的购物车中已加购当前商品,也依旧会先显示未添加情况
| img | img |
|---|---|
 |
 |
结合选择视图
根据选择视图选择的结果不同,条件式容器会显示不同的视图,效果类似于标签栏,但不可滚动

在商城类小程序中,商品分类中通常会先显示父级分类,点击对应分类后,会展开该分类下的子级分类。如下展示效果,进入页面后或显示所有商品,当点击选择父级分类「纸品」后会展开该目录下的子级分类,且默认选择第一个目录,右边商品列表会展示该子级目录下的商品
