列表
应用场景
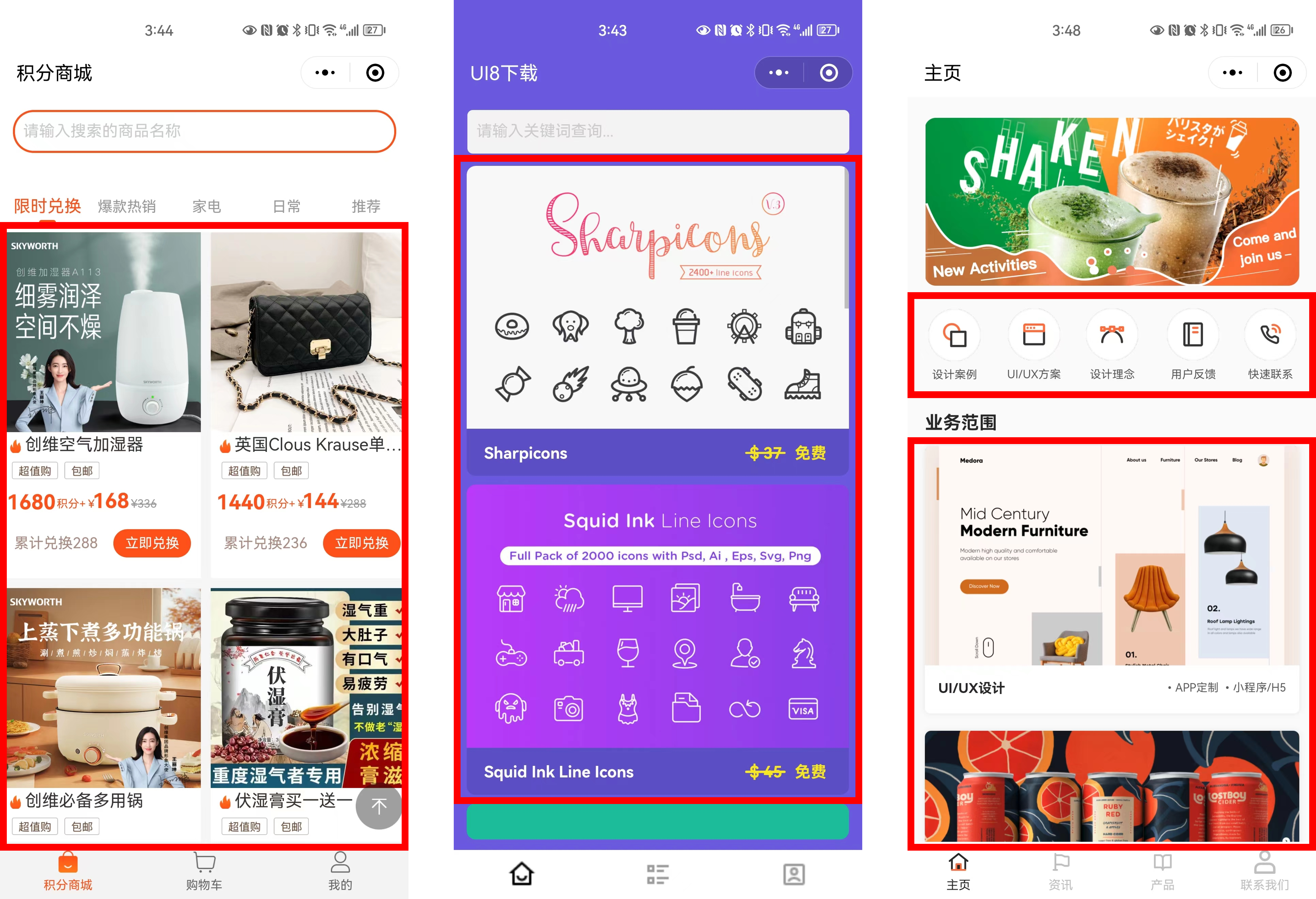
当我们需要将多个样式统一,但数据不同的内容进行统一展示时,可以使用列表组件。 例如:下方常见使用场景中,商品列表中包含商品图、商品名、商品价格等信息,具体的内容不同,但是排版等样式都是统一的,我们就可以使用【列表】进行数据的展示。
- 商品分类
- 商品展示
- 评论发帖

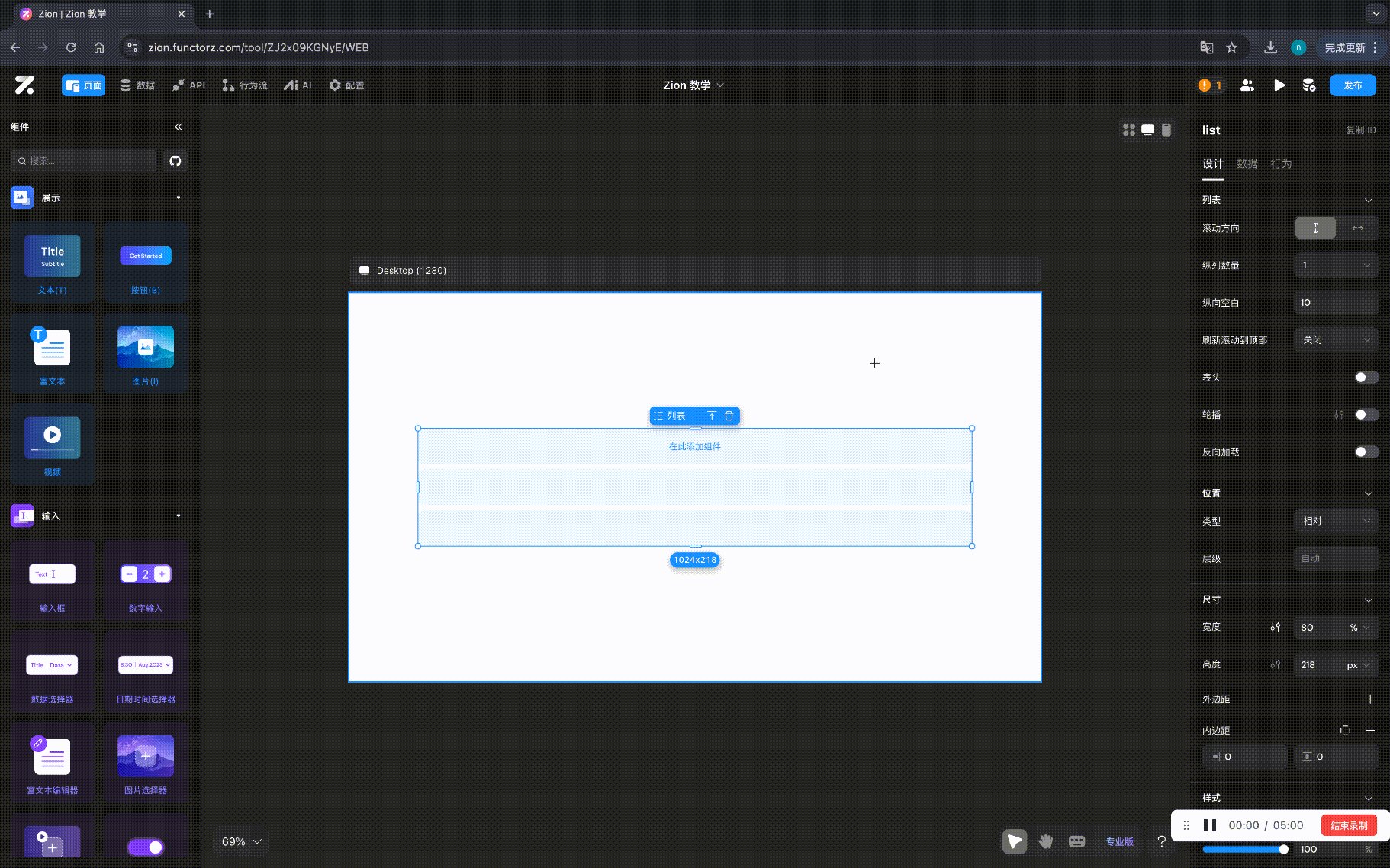
列表设计
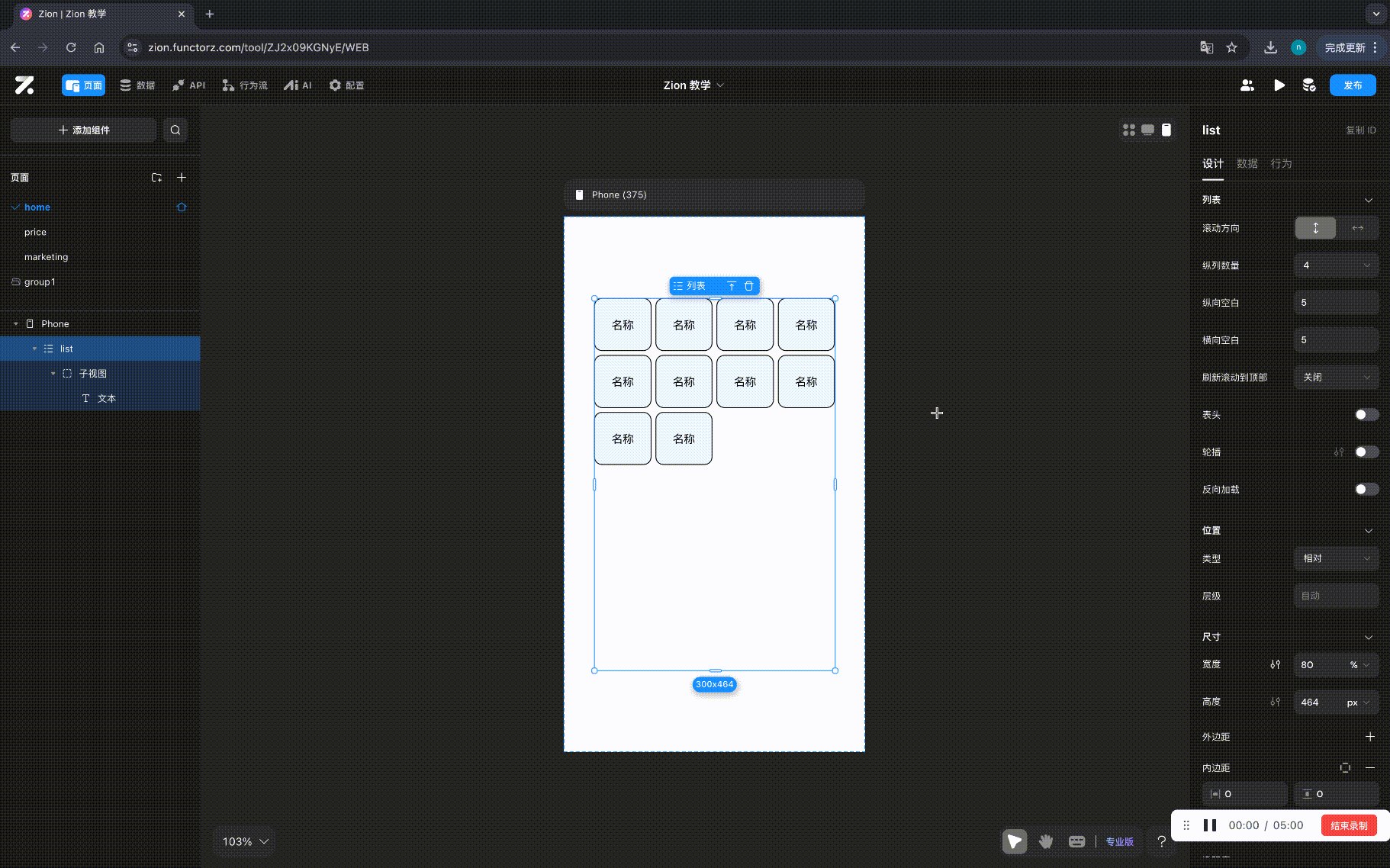
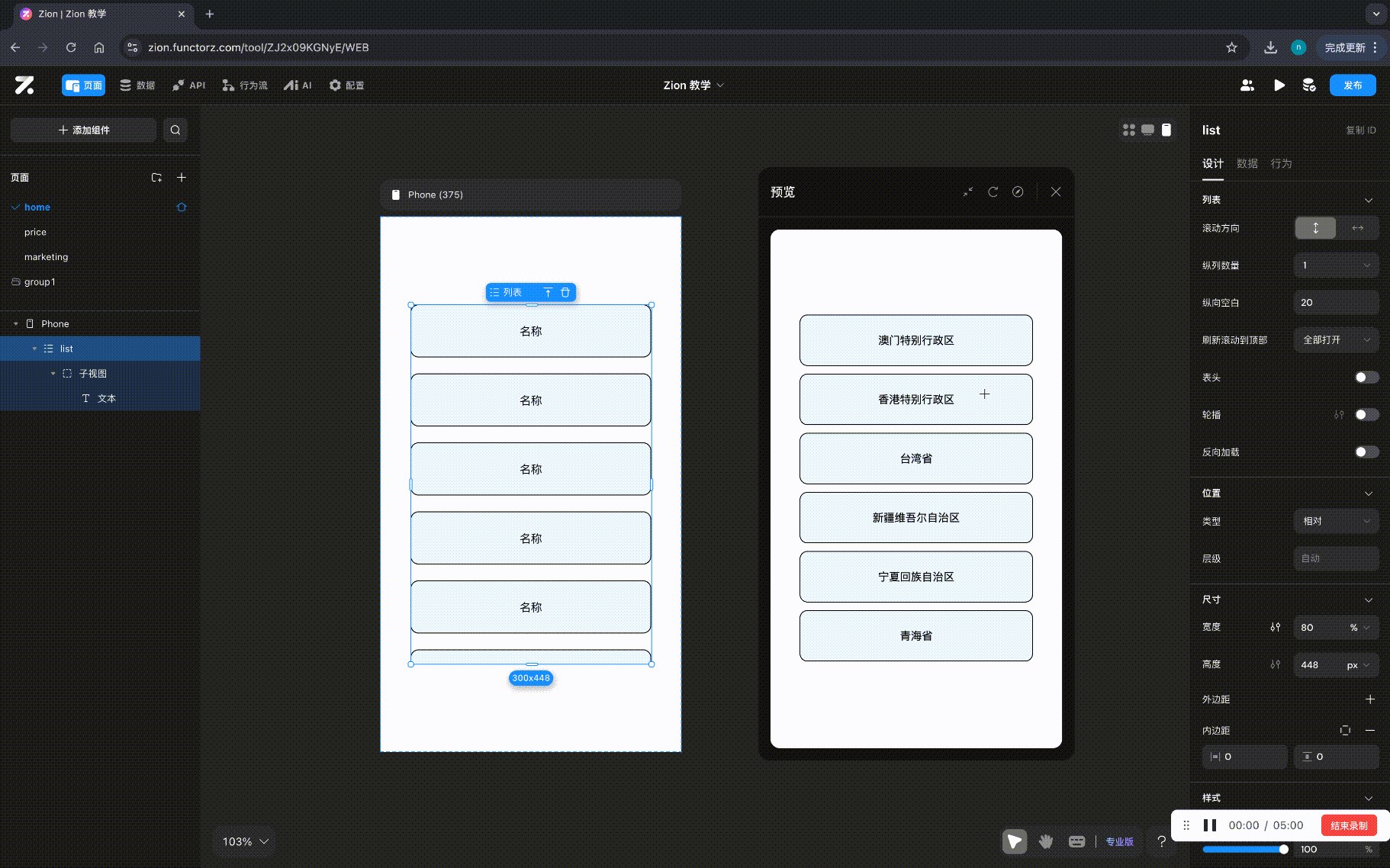
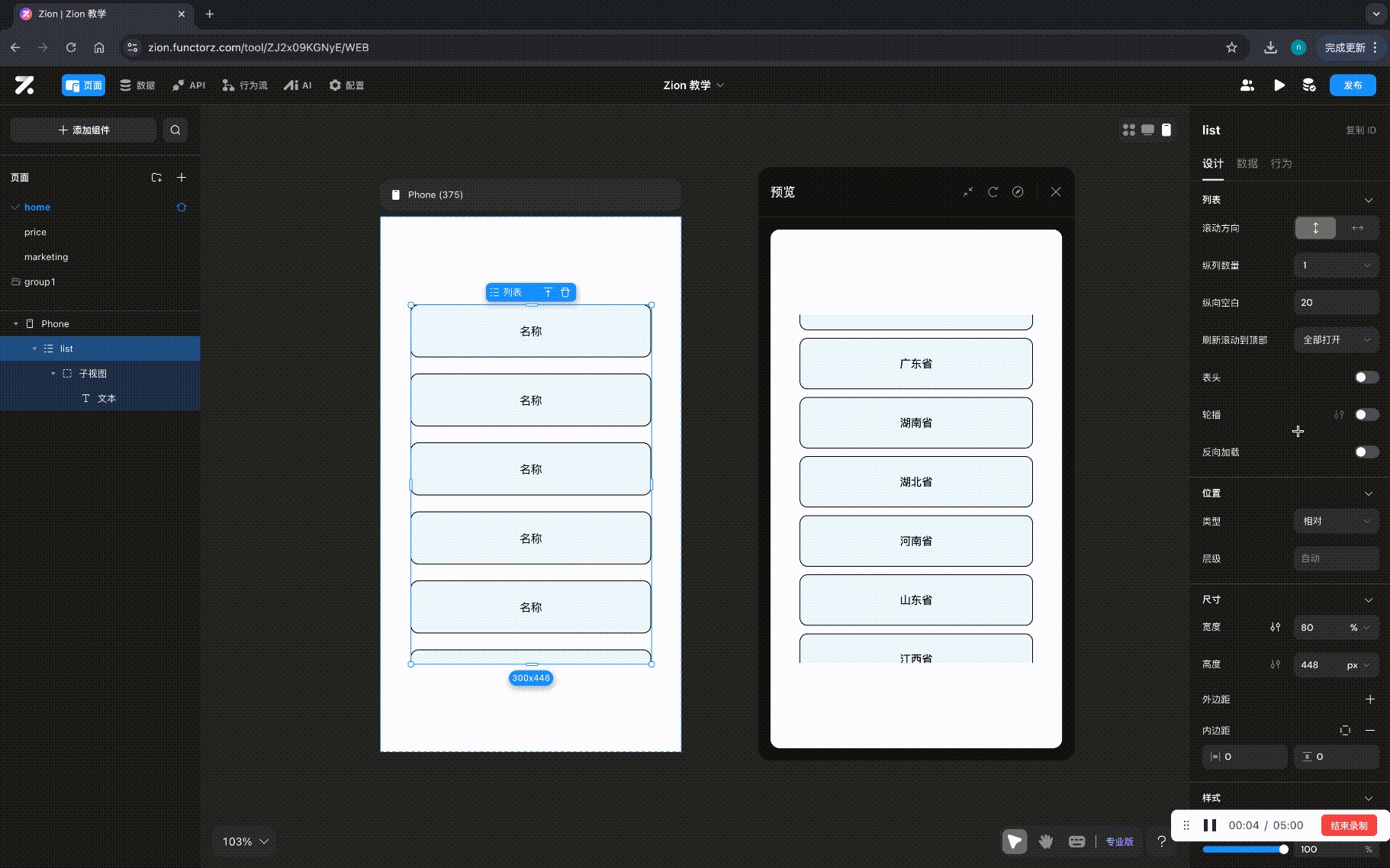
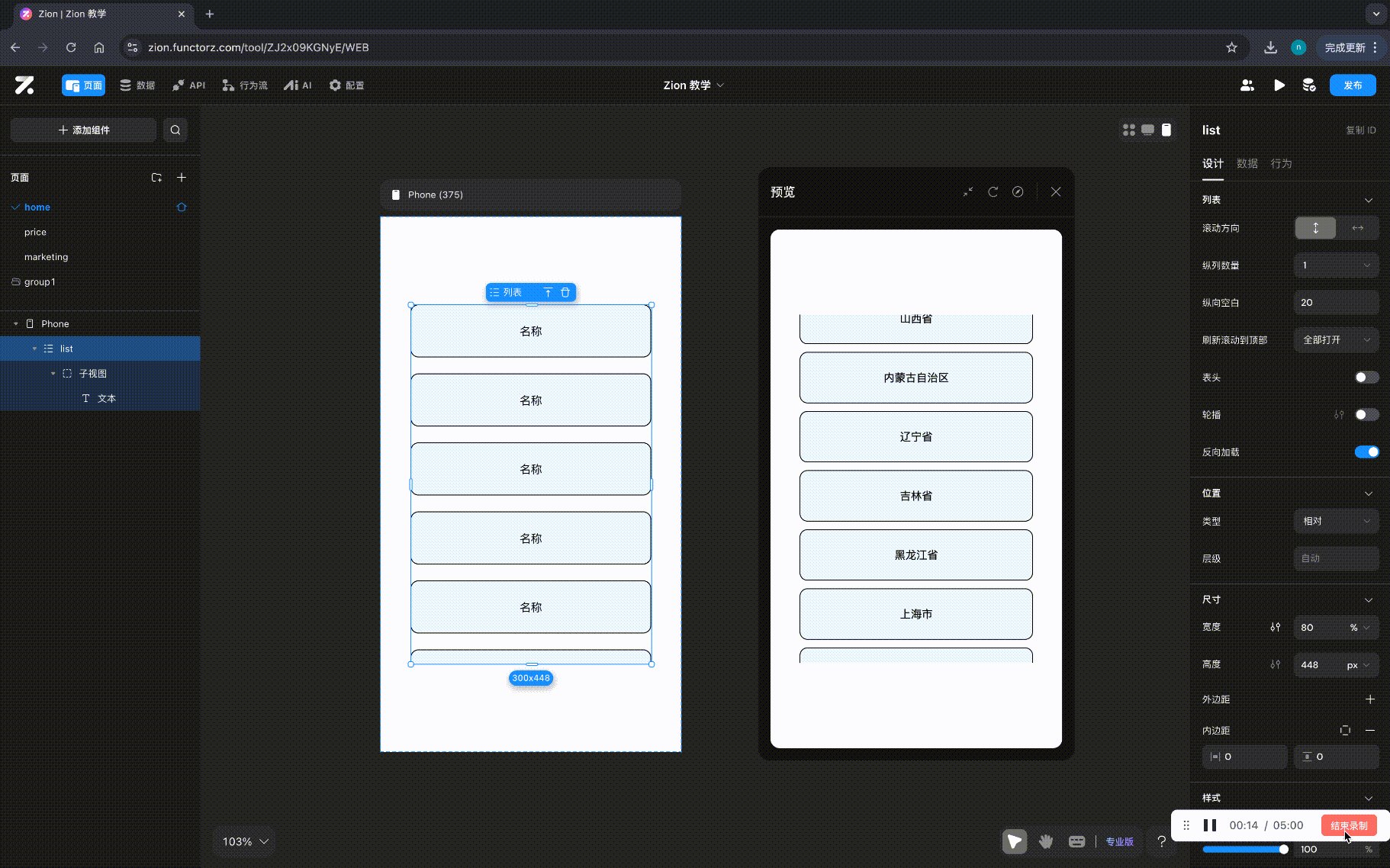
滚动方向
设置滑动列表时的滚动方向
| 纵向:上下滚动 | 横向:左右滚动 |
|---|---|
 |
 |
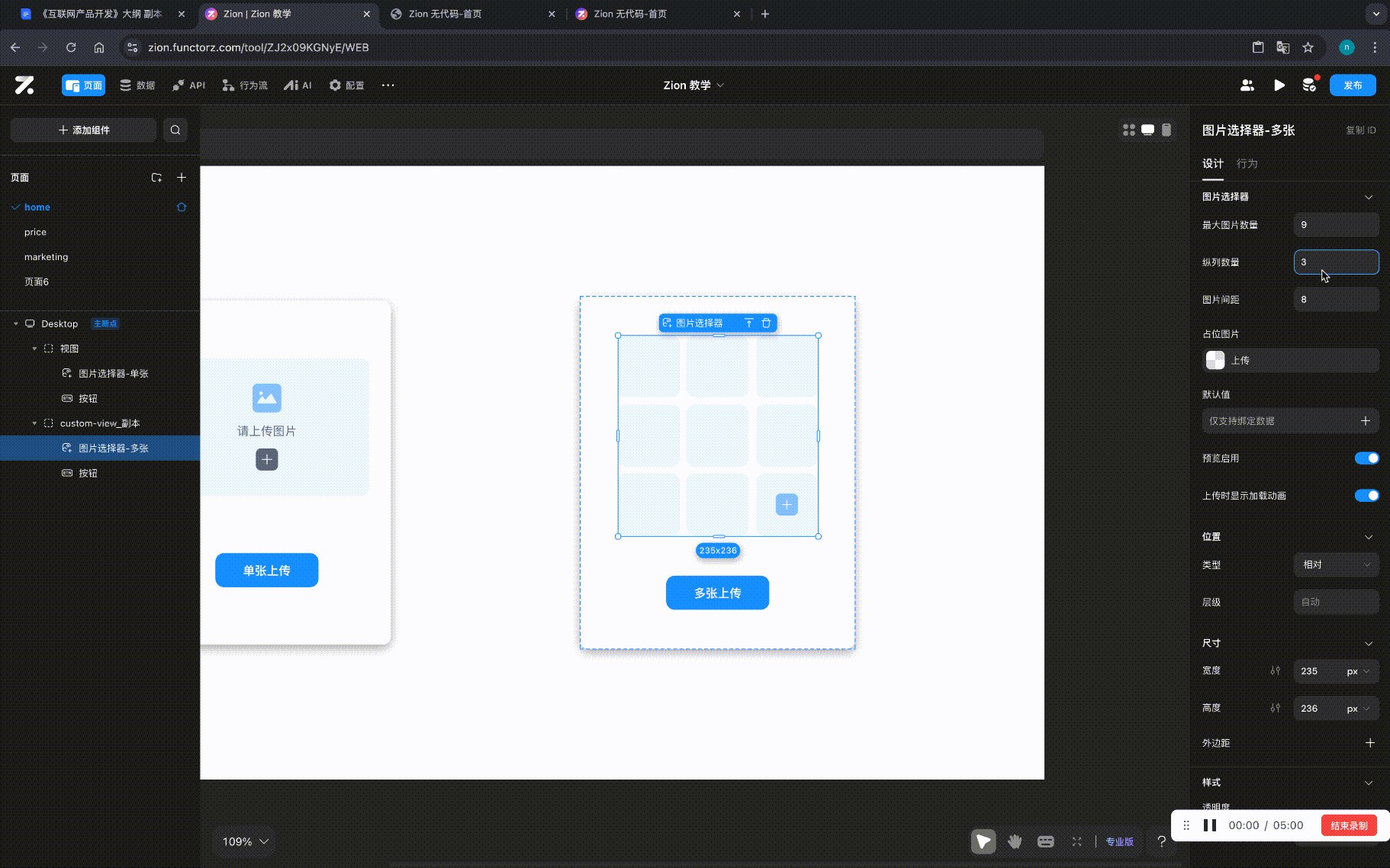
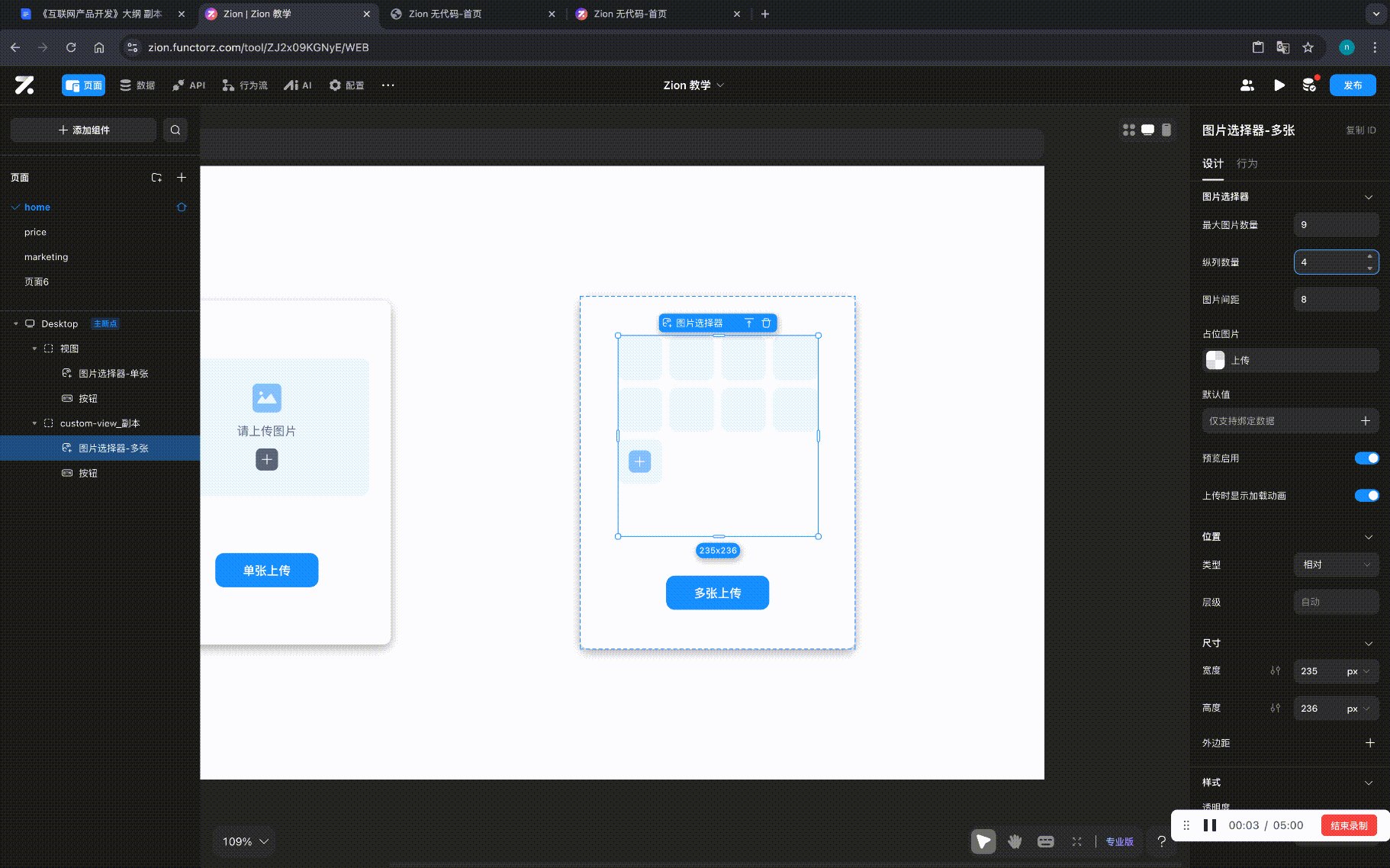
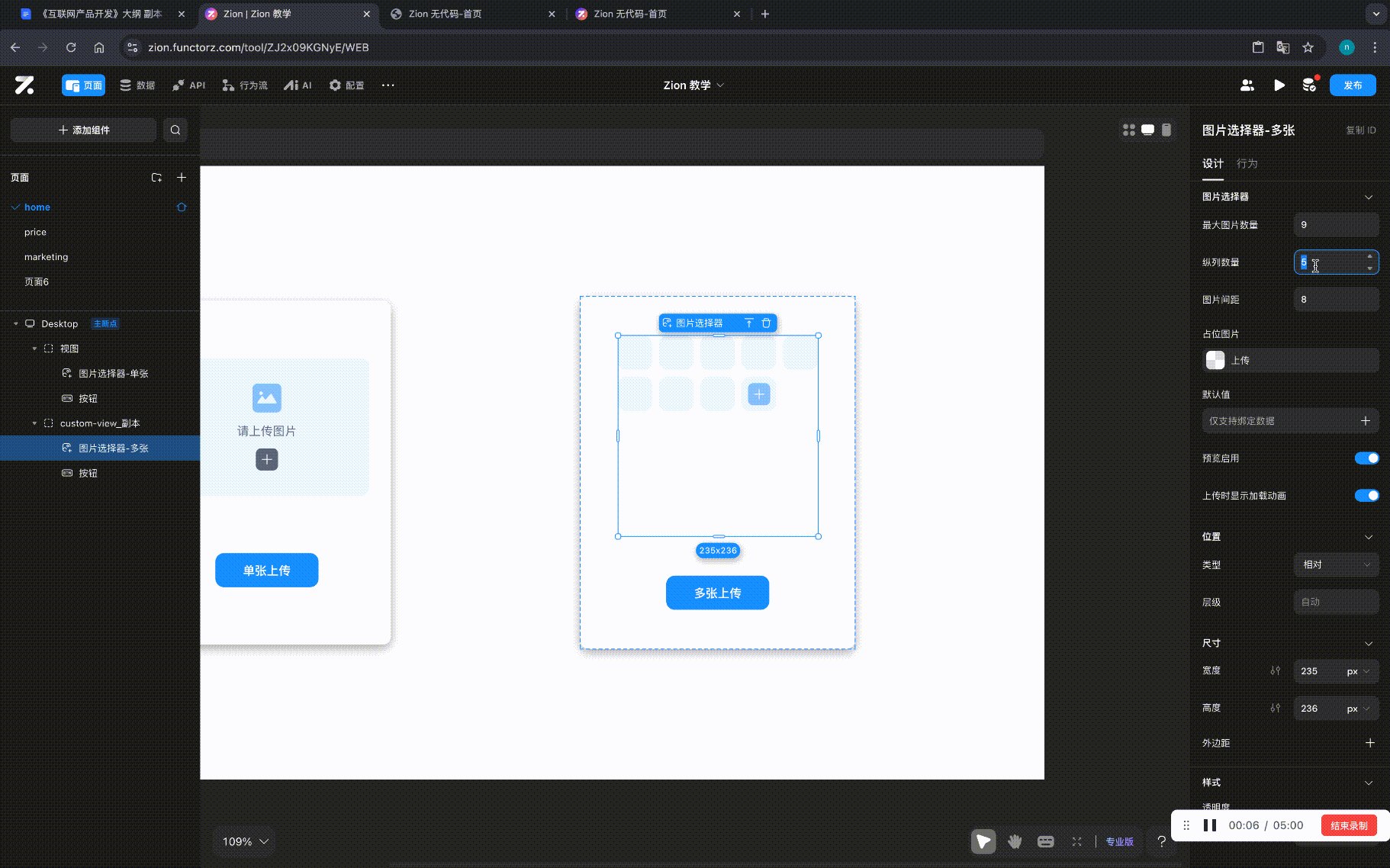
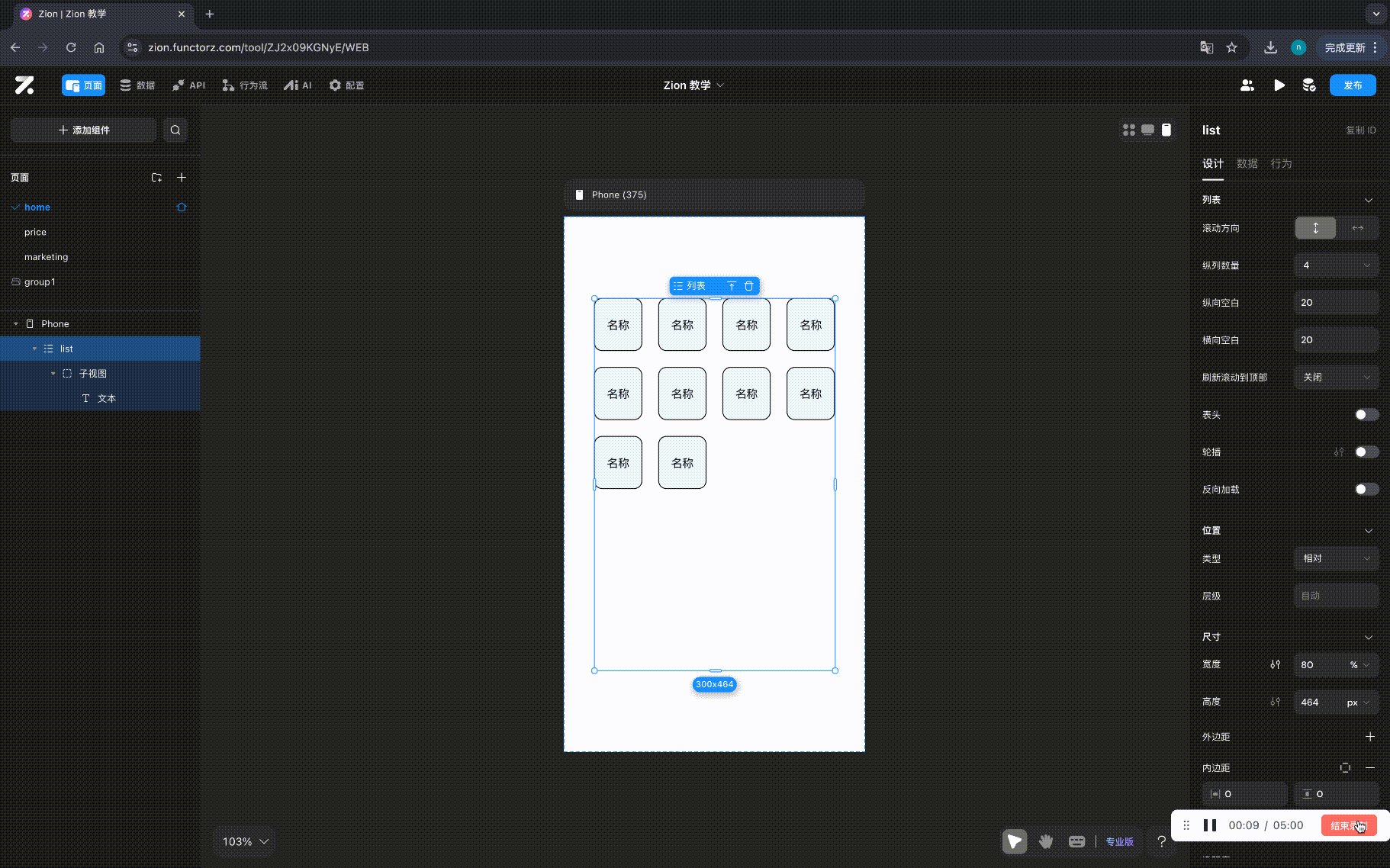
行数量/纵列数量
设置列表有几行或几列

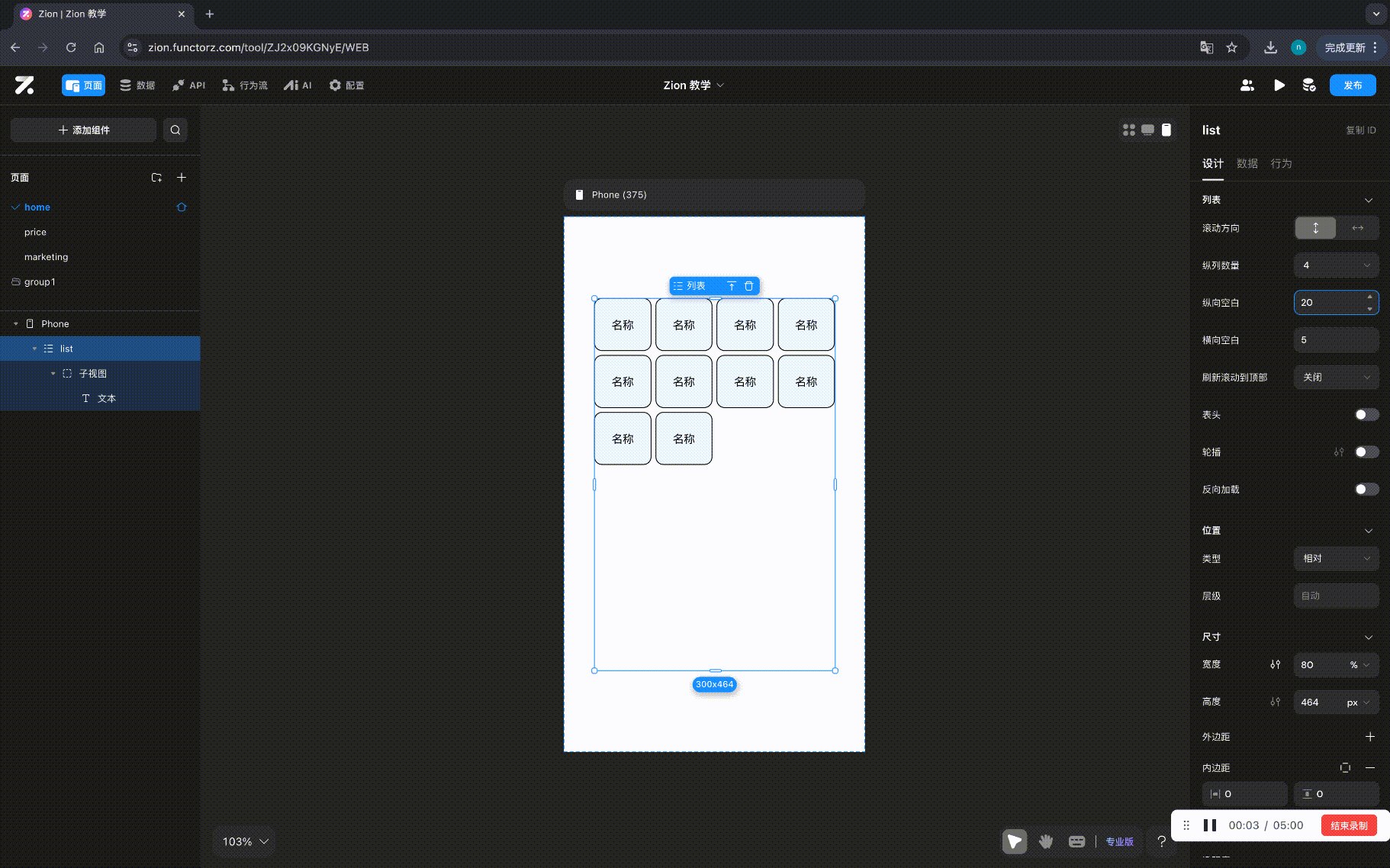
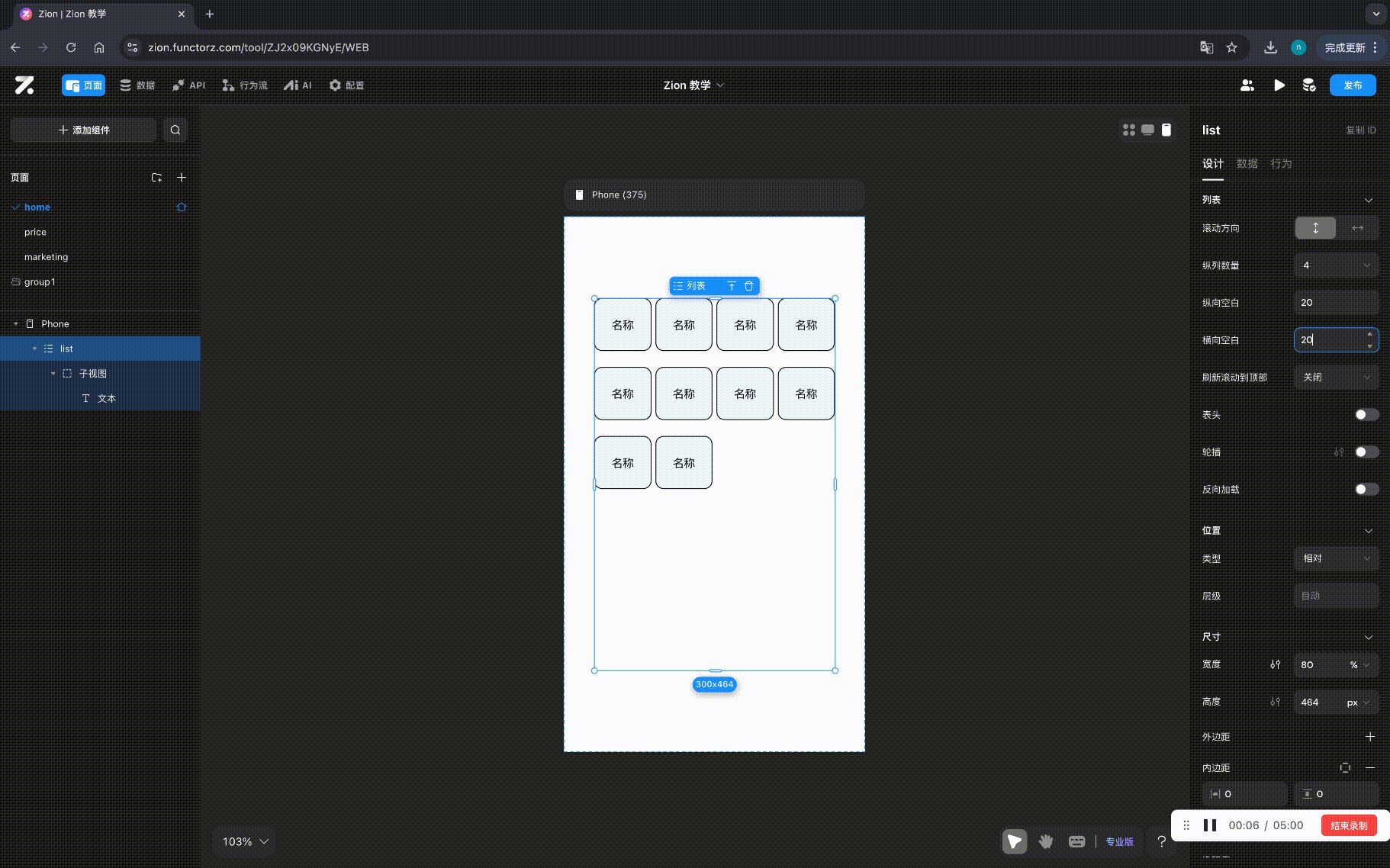
横向空白
设置行或列之间的间隙

刷新时滚动到顶部
当使用【刷新】行为刷新列表时,可以设置列表是否滚动到顶部
- 关闭: 默认,即刷新列表时不会滚动到顶部
- 主动刷新: 只希望在其他组件上配置并主动触发了【刷新】该列表的行为时,该列表会滚动到顶部,配置该选项
- 自动刷新: 只希望在列表设置了过滤条件,过滤条件发生变化时刷新列表内容时,该列表会滚动到顶部,配置该选项
- 全部打开: 无论是过滤条件变化,还是主动刷新该列表时都希望列表滚动到顶部时,配置该选项
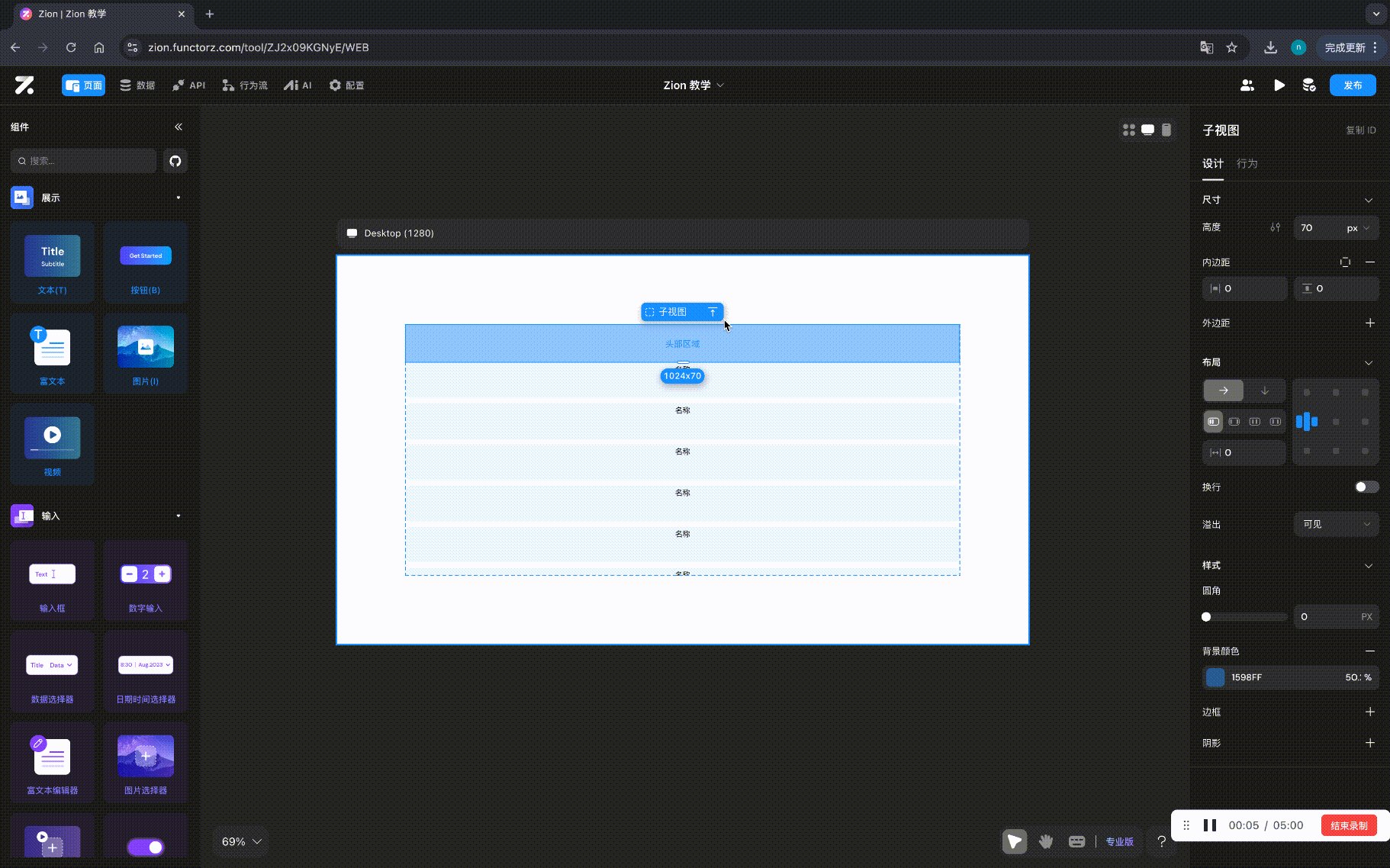
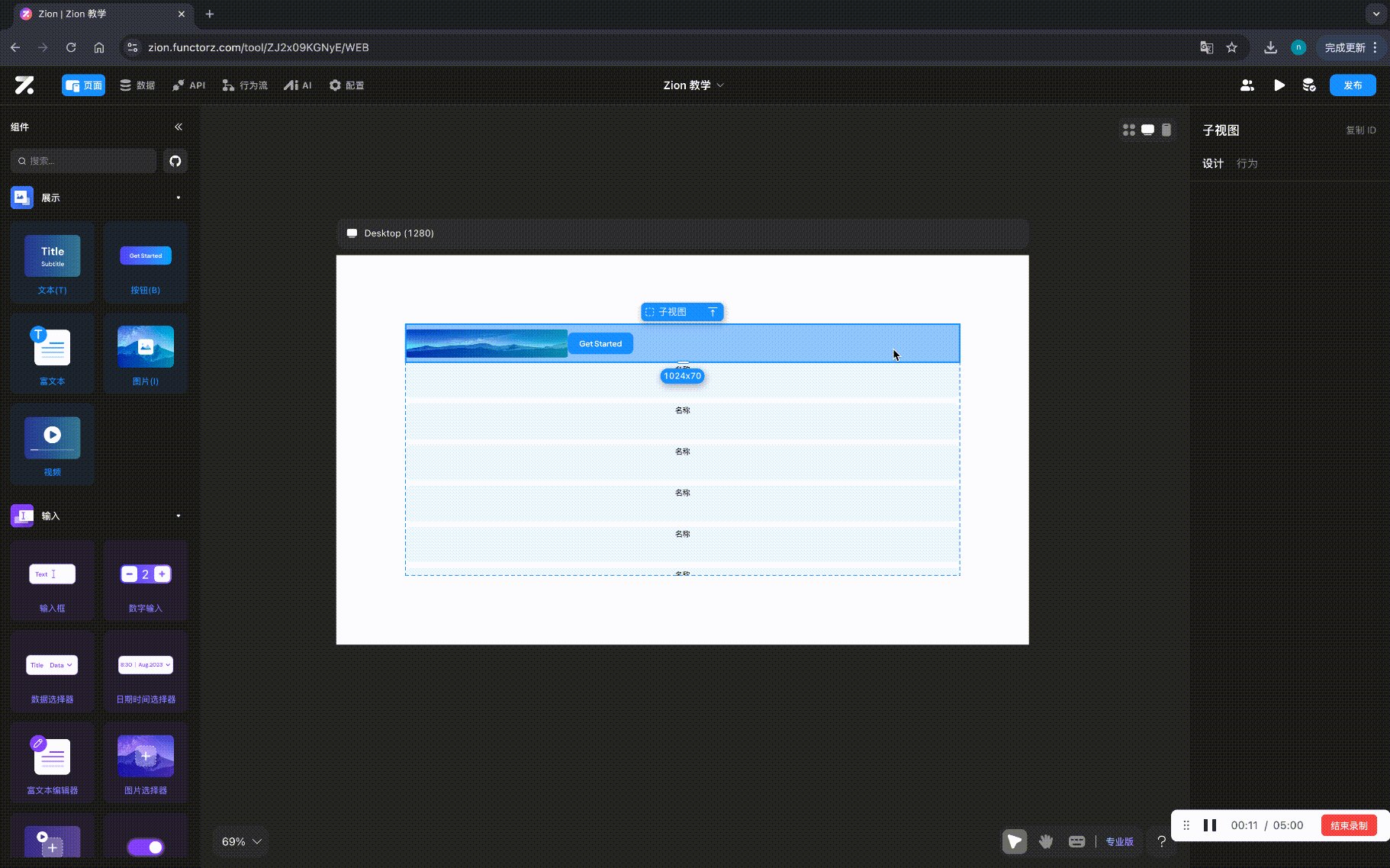
表头
打开列表头部一块区域,可以在该区域放置其他组件与列表组成一个整体

轮播
设置列表是否为轮播模式,默认关闭,打开后可以设置是否自动播放、是否循环播放、是否带有指示器以及指示器颜色
⚠️ 注意:打开轮播后,纵列或行数量会自动变成1行或1列

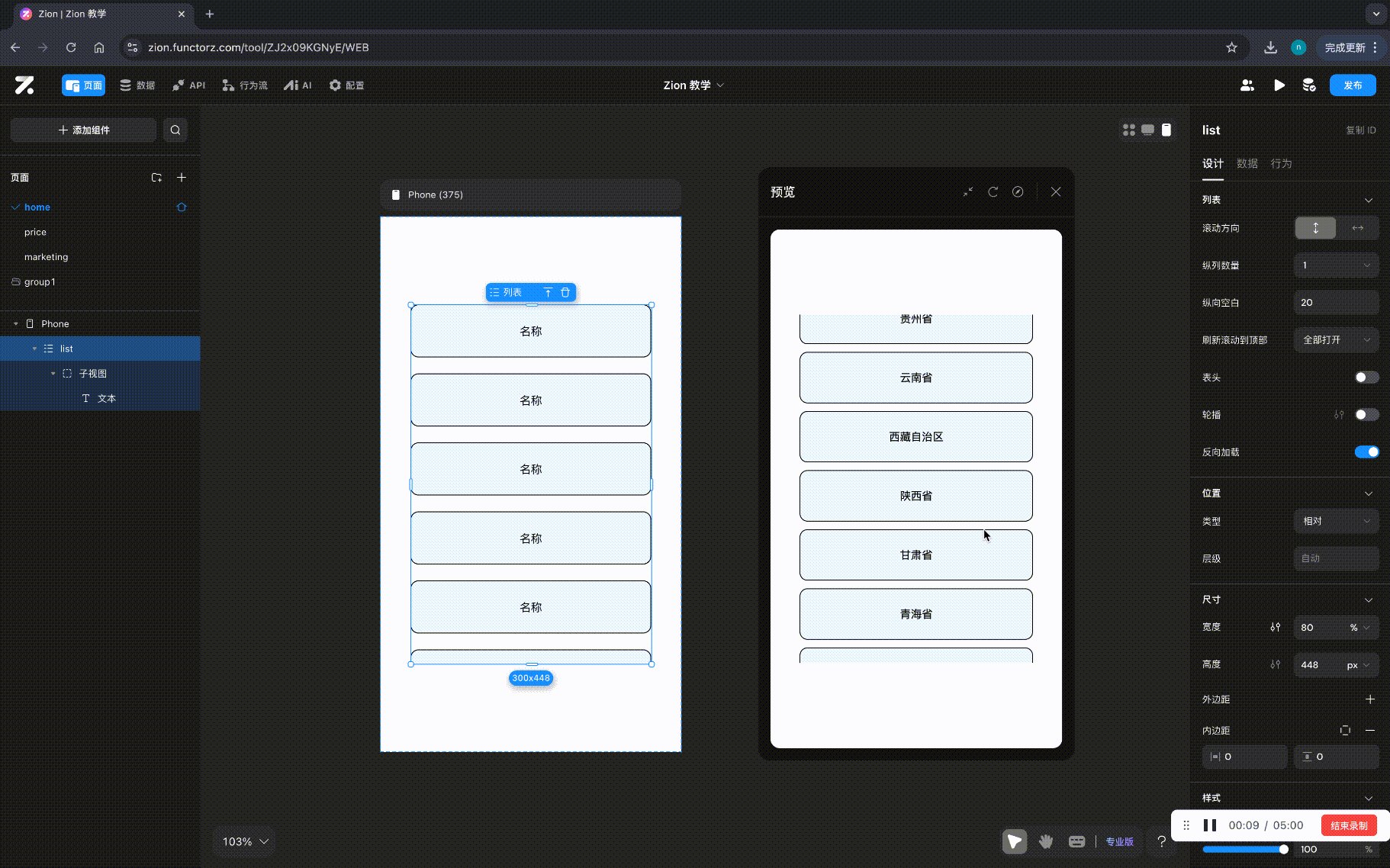
反向加载
「反向加载」默认关闭,列表默认往下滑动时加载更多数据,打开「反向加载」后,列表往上滑动时,会在列表上方加载出更多的数据

位置、尺寸与子容器布局
参考《布局设计原理》
样式
可以自定义配置该组件的透明度、圆角、背景颜色等样式,配置所见即所得,这里不再赘述
子容器
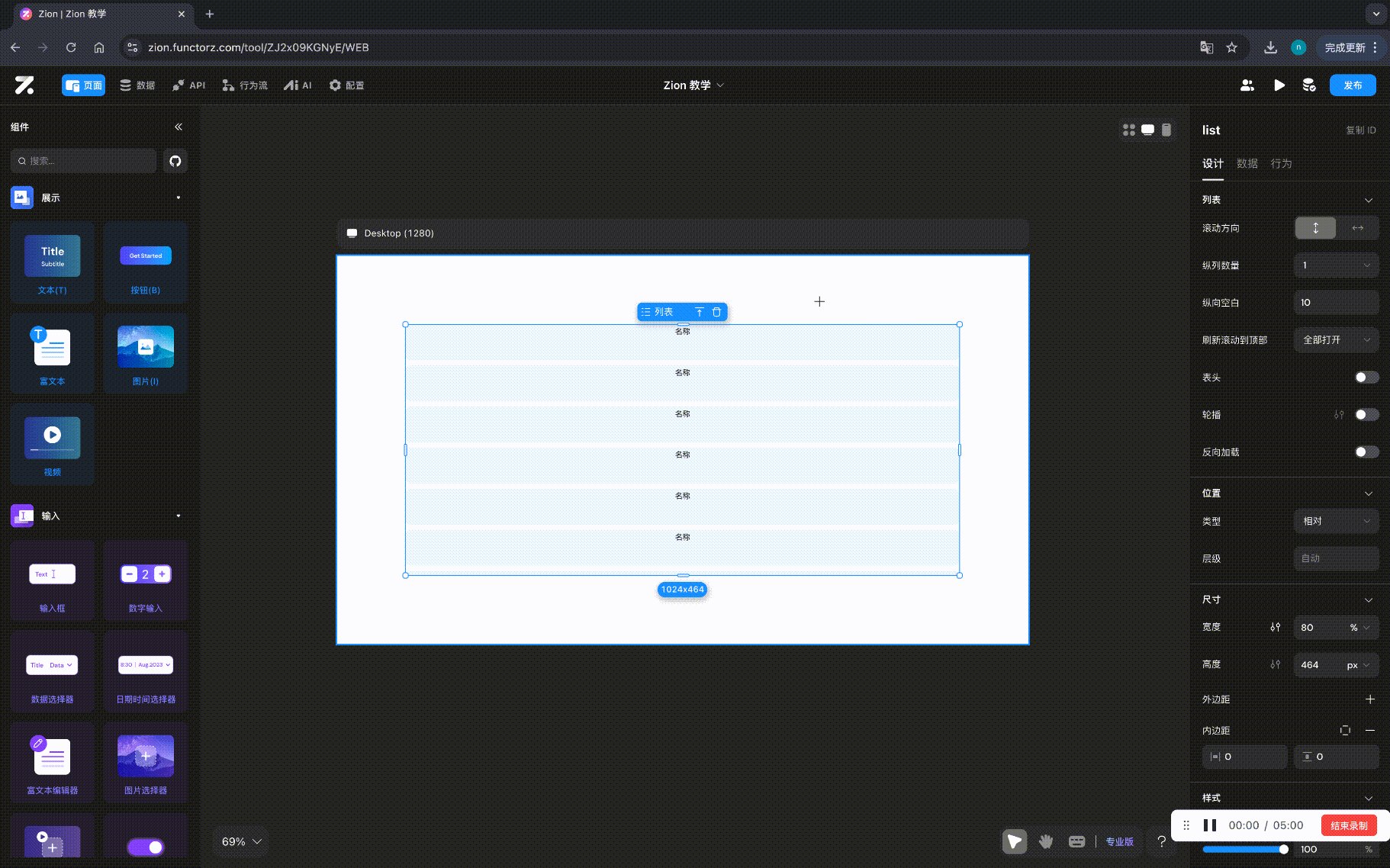
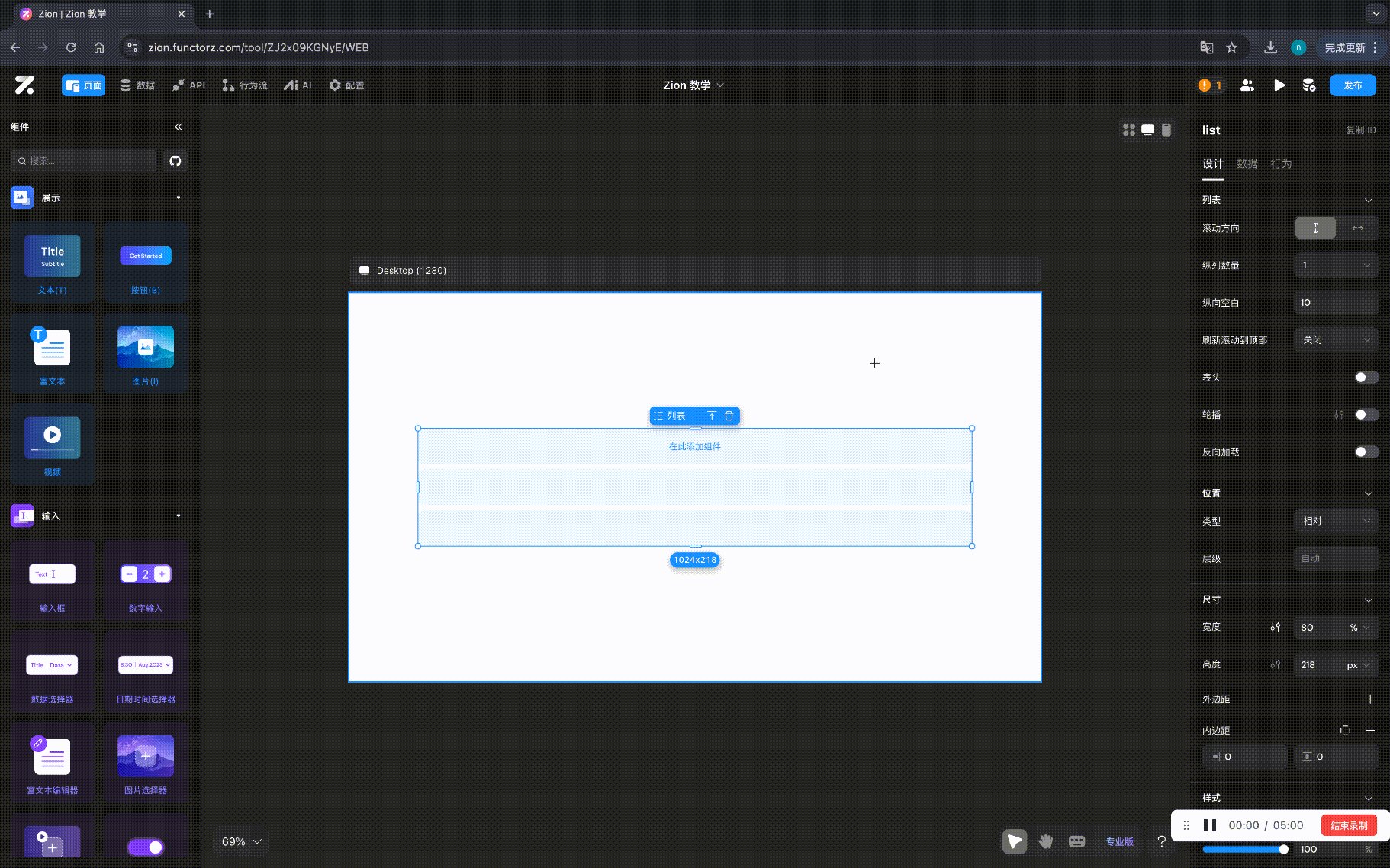
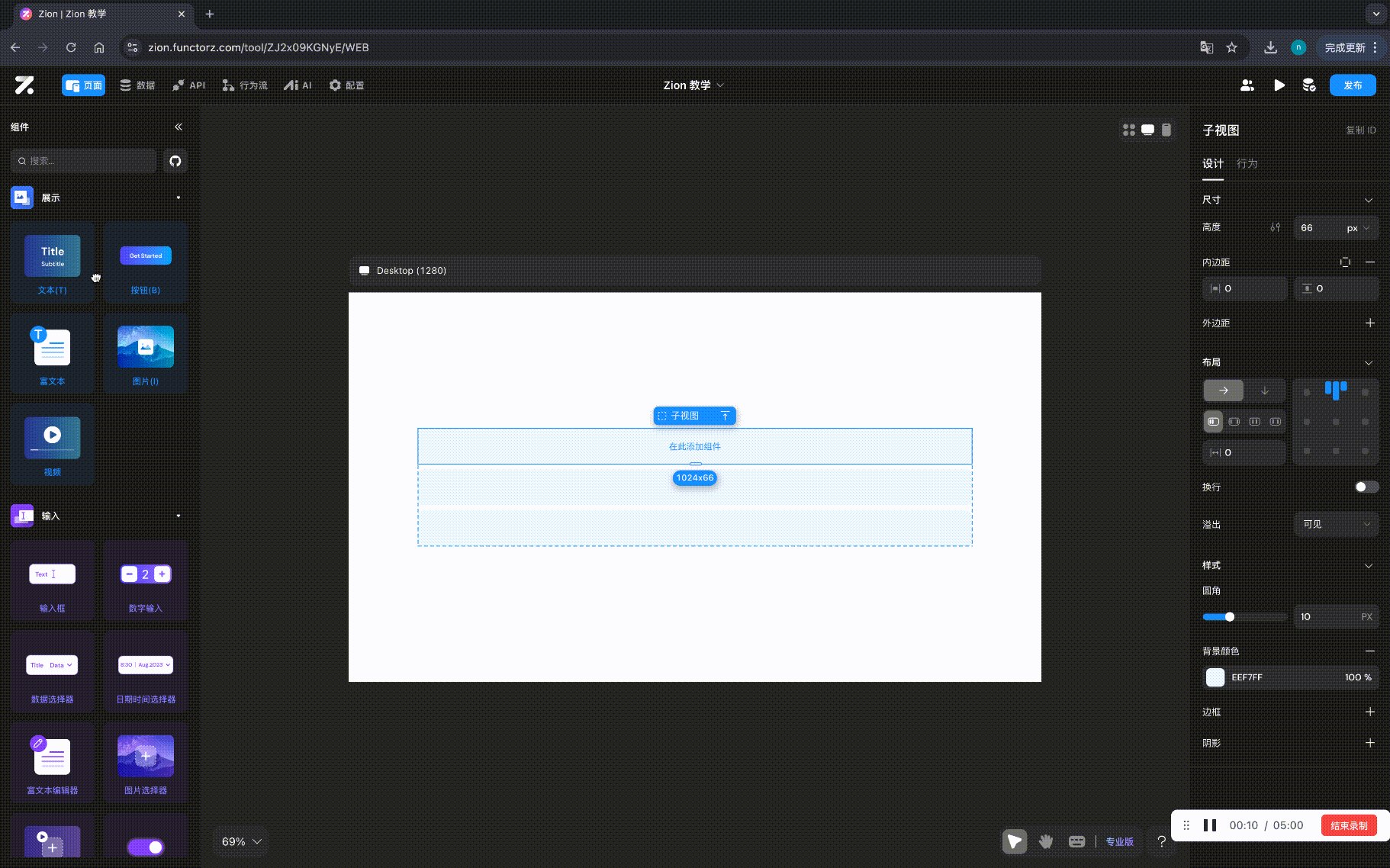
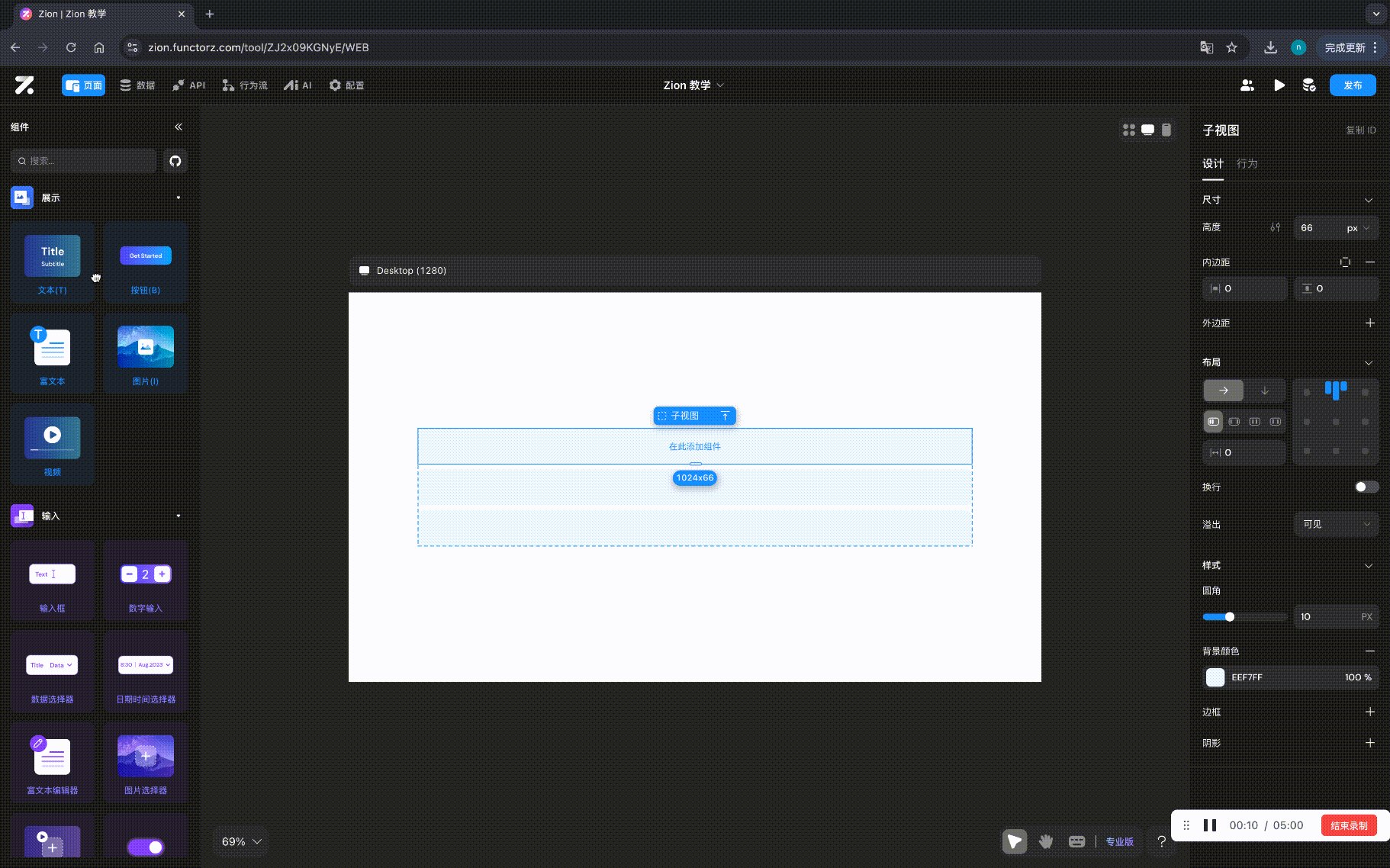
往页面中拖入列表组件后,可以看到列表组件的第一行有引导【在此处添加组件】,此处就是列表的子容器视图,你可以单独为子容器配置尺寸、布局与样式

列表数据
关于本地数据和远程数据已经在《数据的读取和显示》中讲解过,列表一般都是请求【远程数据】
如何为列表绑定远程数据
选中列表之后,点击内容,数据来源选择【远程数据】,数据表选择已经在数据模型中创建好的数据表

限额数量
一次向数据库中请求并显示多少条数据。
由于列表一般读取的都是远程数据,所以数据往往不止一条,如果等数据一次性全部加载完后再显示,显然会给用户造成非常不好的用户体验,因此单次仅请求一定数量的数据,每次下滑至最后一条时,通过【加载更多】的方式来获取更多数据
例如:设置【限额数量】为10,且打开【加载更多】,就会一次性先显示10条,并在滑动到第10条时加载新的10条,直至数据全部加载完毕。
加载更多
默认打开,当列表单次请求条数为10,用户滑动列表看完已经加载了的数据时,如果数据库中还有更多的数据,那么会自动加载出新的10条数据。
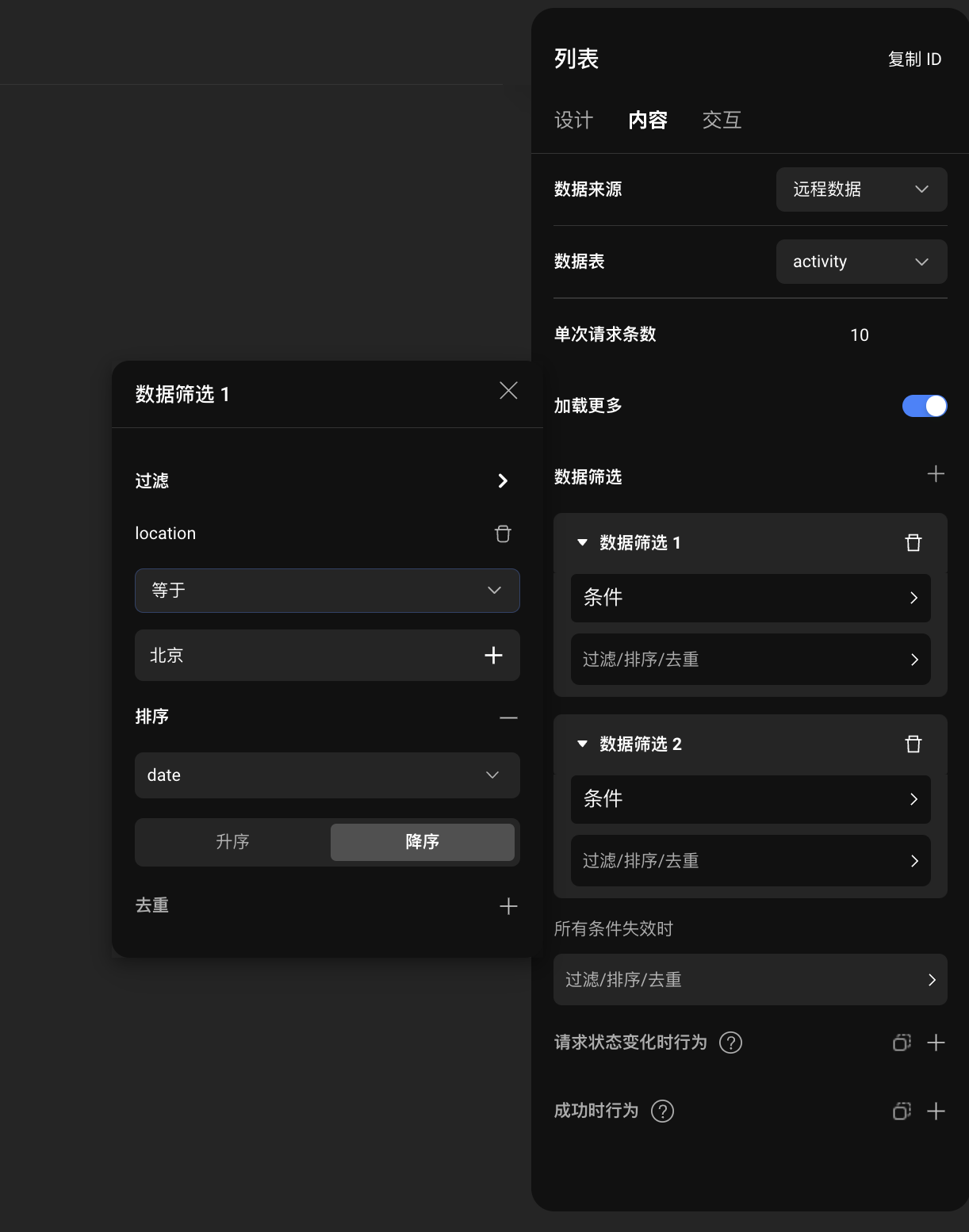
数据筛选
💡Tips: 数据筛选对于小程序来说,只能在预发布后扫码在手机上体验才生效!
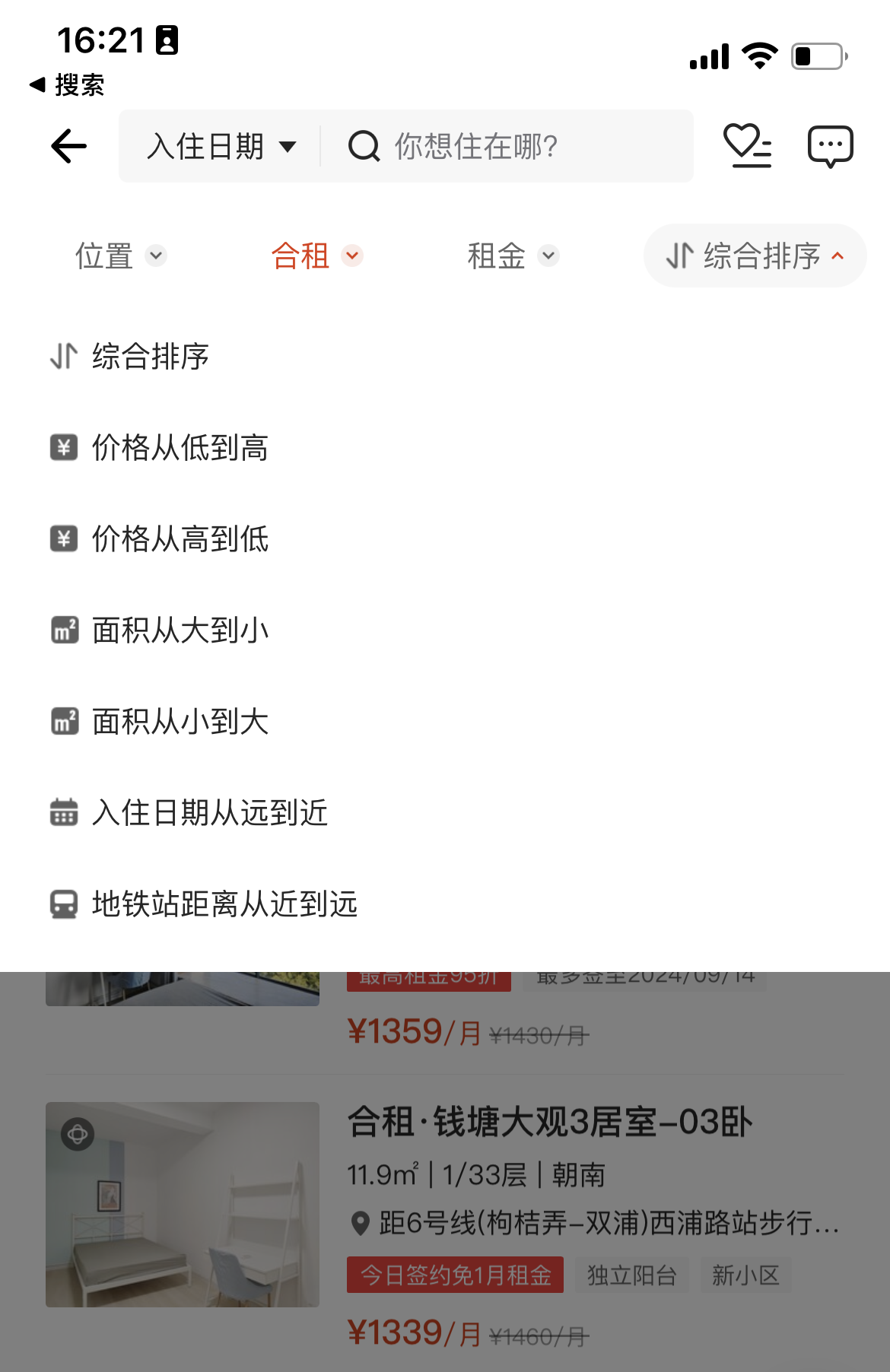
根据不同的条件来配置不同的数据筛选规则,如下图所示,对于同一个列表组件,选择「价格从高到低」或者「面积从大到小」就可以匹配对应的排序条件来进行数据的显示
| img | img |
|---|---|
 |
 |
取消过滤
即不设置任何过滤条件,读取该数据表中所有的数据(谨慎使用,通常都会设置过滤条件,读取符合条件的数据来显示)
过滤
通过设置过滤条件筛选出符合条件的数据。
例如:过滤出学生表中性别为男的学生,过滤条件为:性别 = '男',就会显示所有性别为男的学生数据。

💡 重要Tips: 当条件等于的值不存在时(即没有数据),就会返回任意数据。
例如:设置过滤条件为 id = "链接数据",但此时“链接数据”没有被赋值,那么此时相当于没有设置条件,就会返回任意数据。如果此时【单次请求条数】设置了 1,那对应的就是返回任意一条数据。
排序和去重
- 排序:以哪个字段作为排序字段,设置排序字段后还可以设置排序类型进行升序、降序。这里要注意的是,如果开了去重,那么排序必须要选择相同字段。
- 去重:设置去重依据字段后,该字段下重复的数据仅显示一条。
请求状态变化时
在请求状态发生变化时候触发的行为。
💡 Tips: 共有5种状态:正常、载入、错误、成功、信息错误、业务错误。 一般不常用,如果需要在请求状态变化时给予用户提示时会进行使用。计算这个请求什么时候成功,需要花多久这个请求会成功。
成功时
在【列表】数据读取成功后会触发添加在这里的行为。
- 这里容易被理解成,是一定读取到数据才算成功。实际是不管有没有读取到数据,只要读取的动作是正常的,即便没有读取到任何数据,也是成功时。
- 例如:远程数据为学生表,设置条件为姓名 = '章三',结果数据表中没有姓名为章三的学生,这时就会返回空,这也是成功。
💡 Tips: 成功时非常重要,经常会需要在这个位置添加行为,因为需要确定这个步骤已经拿到数据或者已经进行完了。比如利用过滤判断用户的账号是否存在,如果成功时发现结果数据为空,证明没有账号就可以触发自己设定的其他行为。
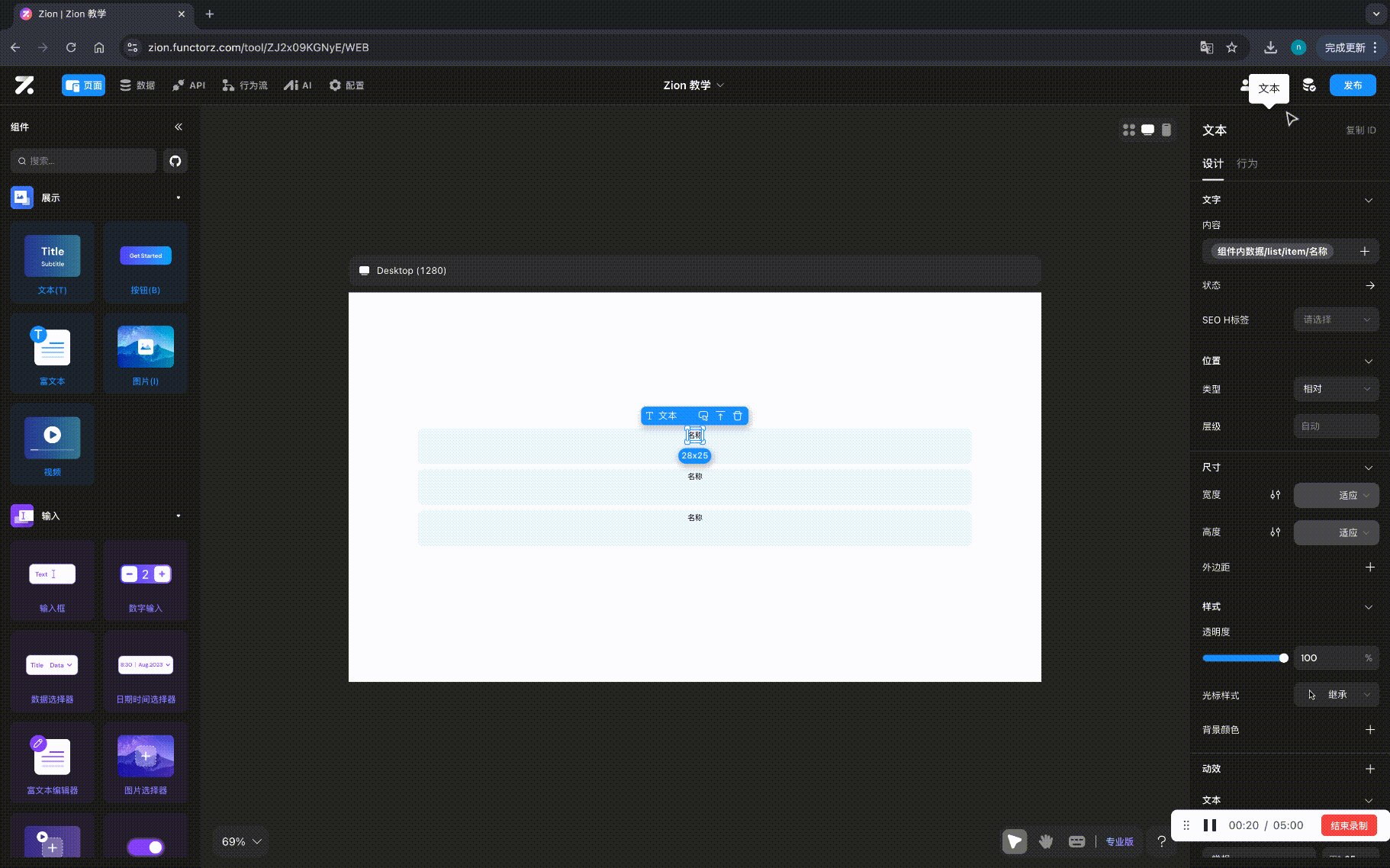
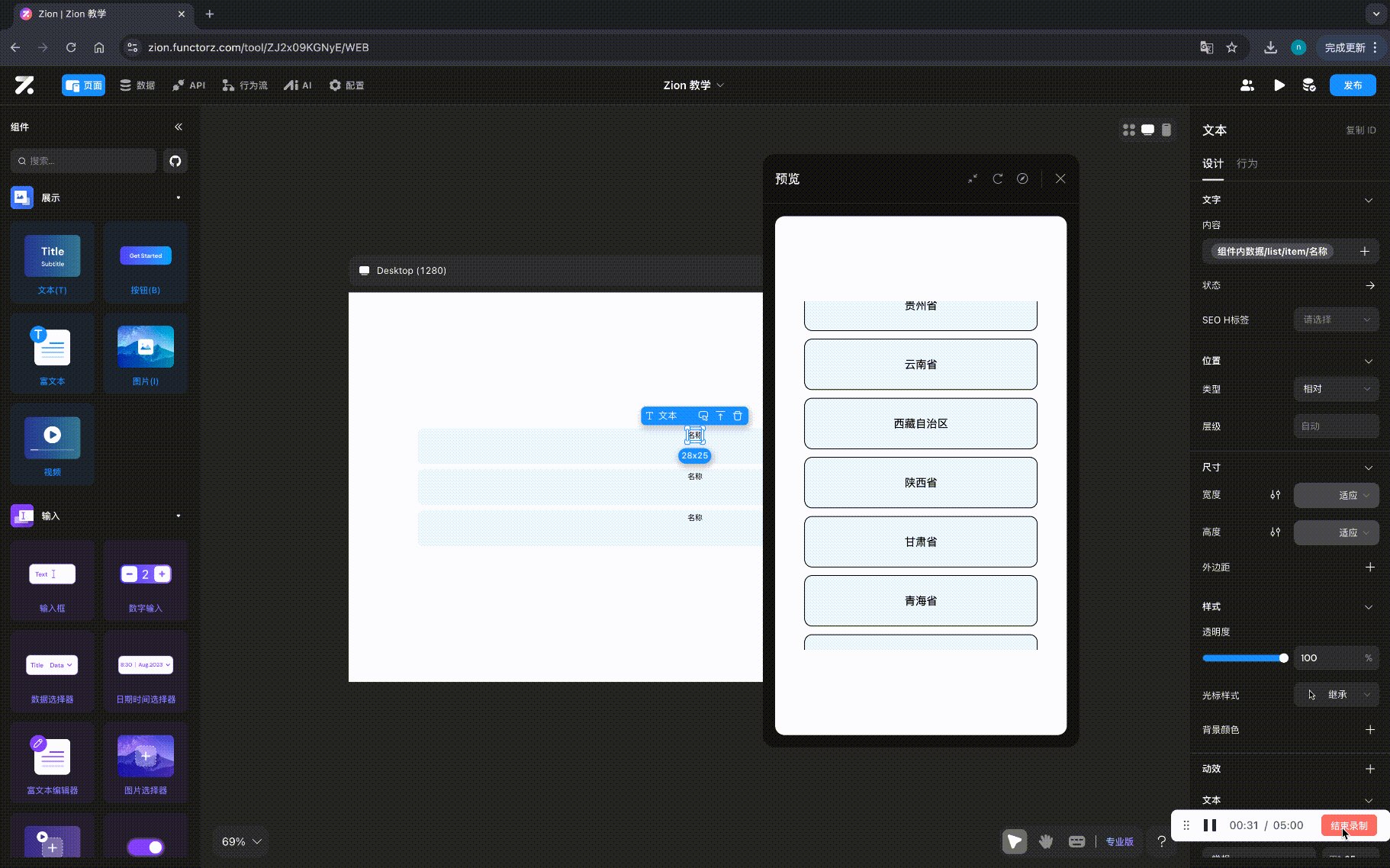
如何为列表的每一项绑定数据
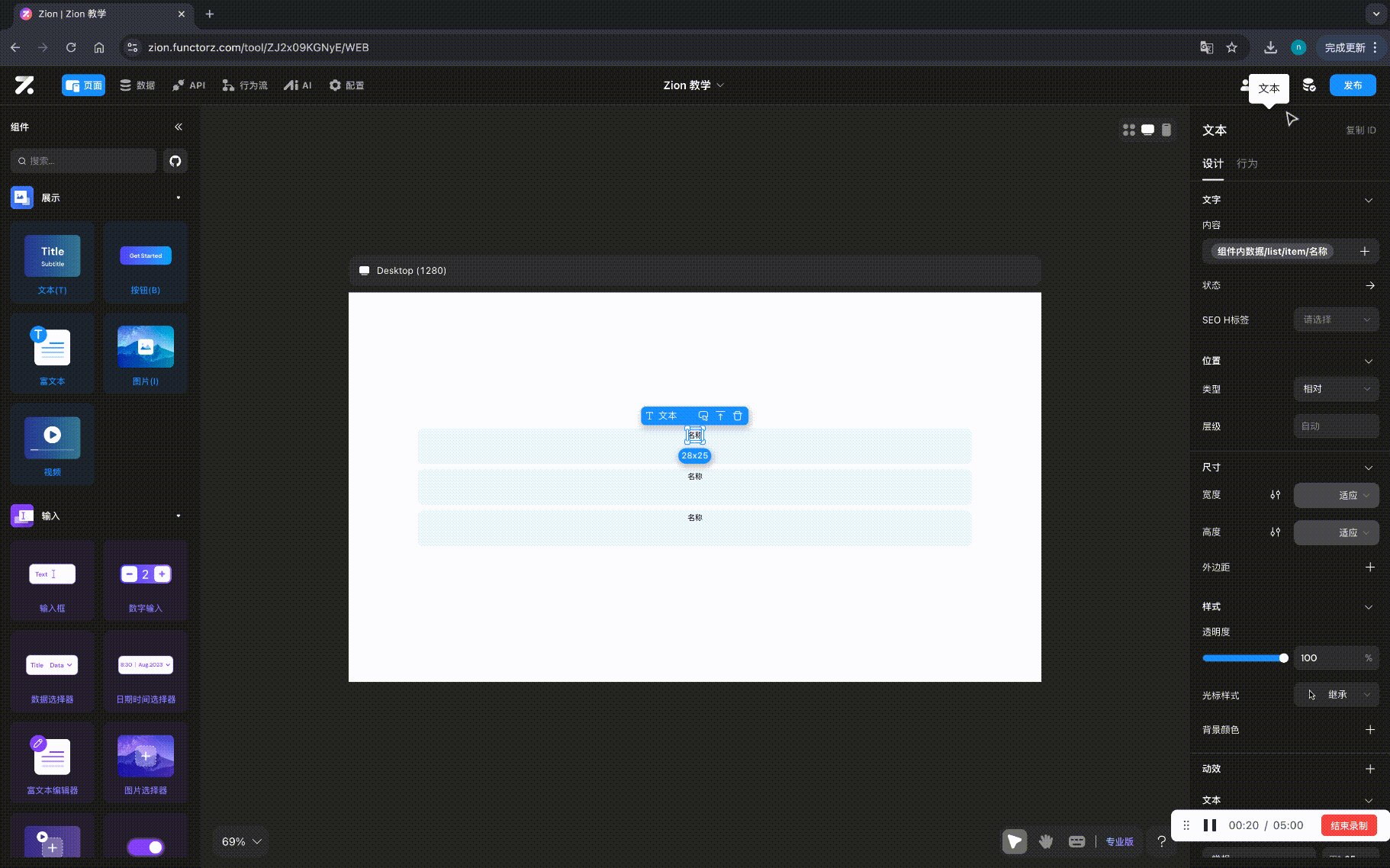
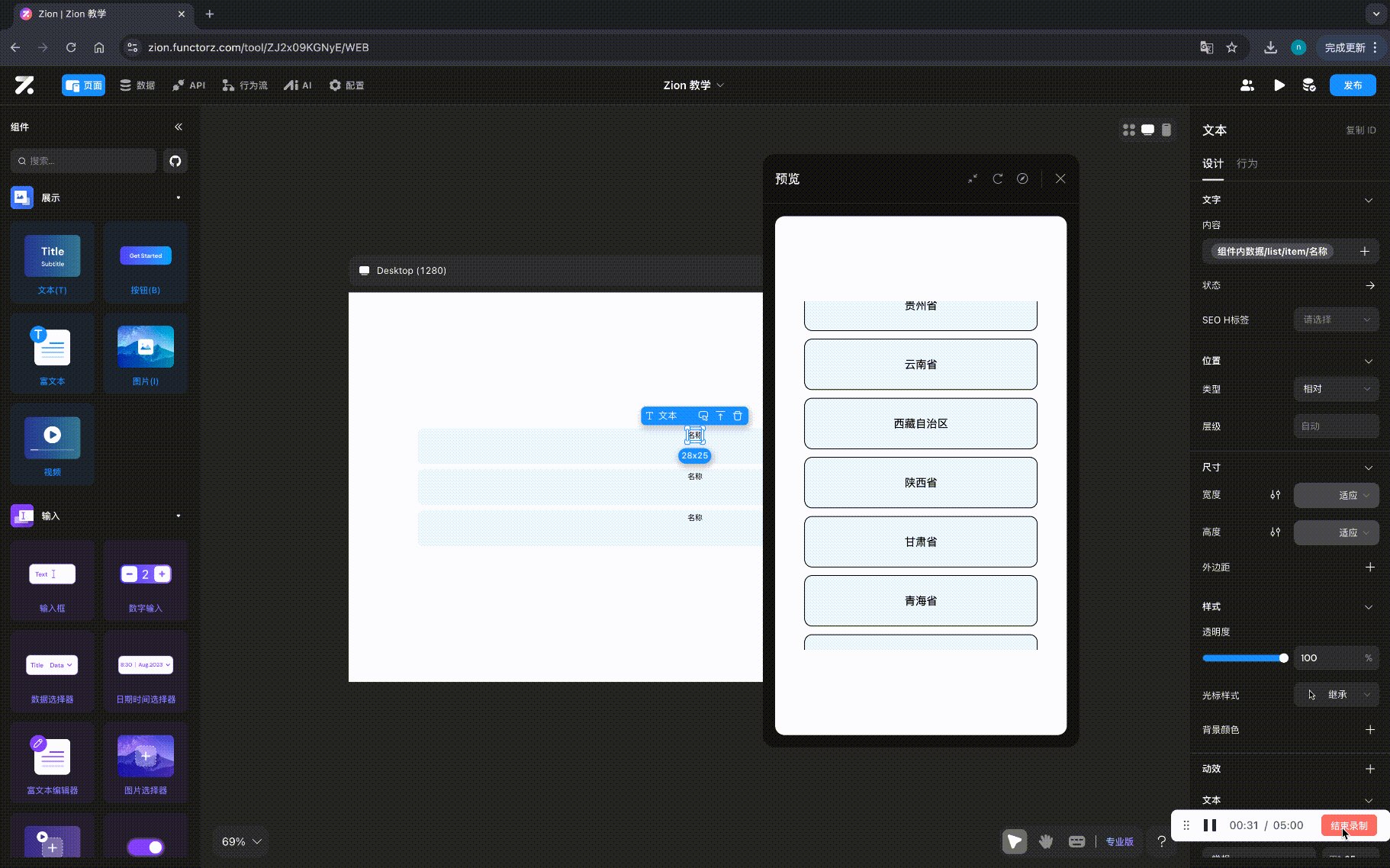
完成上一步之后,双击进入列表组件,向「子视图」中拖入需要展示内容的其它组件,例如文字组件,点击文字组件,在其内容中点击【+】号,选择「组件内数据」找到绑定在这个列表上的远程数据,而后选择item,选择要绑定的具体的数据字段即可

- index:正如《数组及数组的处理》中所示, index 即为列表数据的索引(排序),列表中数据的第一行的 index 就是0,第二行的 index 就是1,以此类推。
- item:对应给列表绑定的远程数据每一条数据,里面包含一条数据的每个字段以及他们的关系,通过选择合适的组件来显示对应的数据。
列表行为
滚动时行为:配置列表滚动时要执行的行为
