数据的读取与显示
数据的存储与读取
我们在互联网上看到的文字、图片、视频、文件、地图坐标等其实都是数据。在 Zion 中使用或者用来显示的数据可以保存在「本地」也可以保存在「远程」的数据库中。
如何添加或者保存数据
本地数据
通过以下方式编写或者上传的数据,实际是将这些数据保存在了「本地」:
- 直接在编辑器输入框中输入的数据

- 对于图片、视频以及动画组件来说,直接上传的图片、视频以及动画文件属于本地数据

远程数据
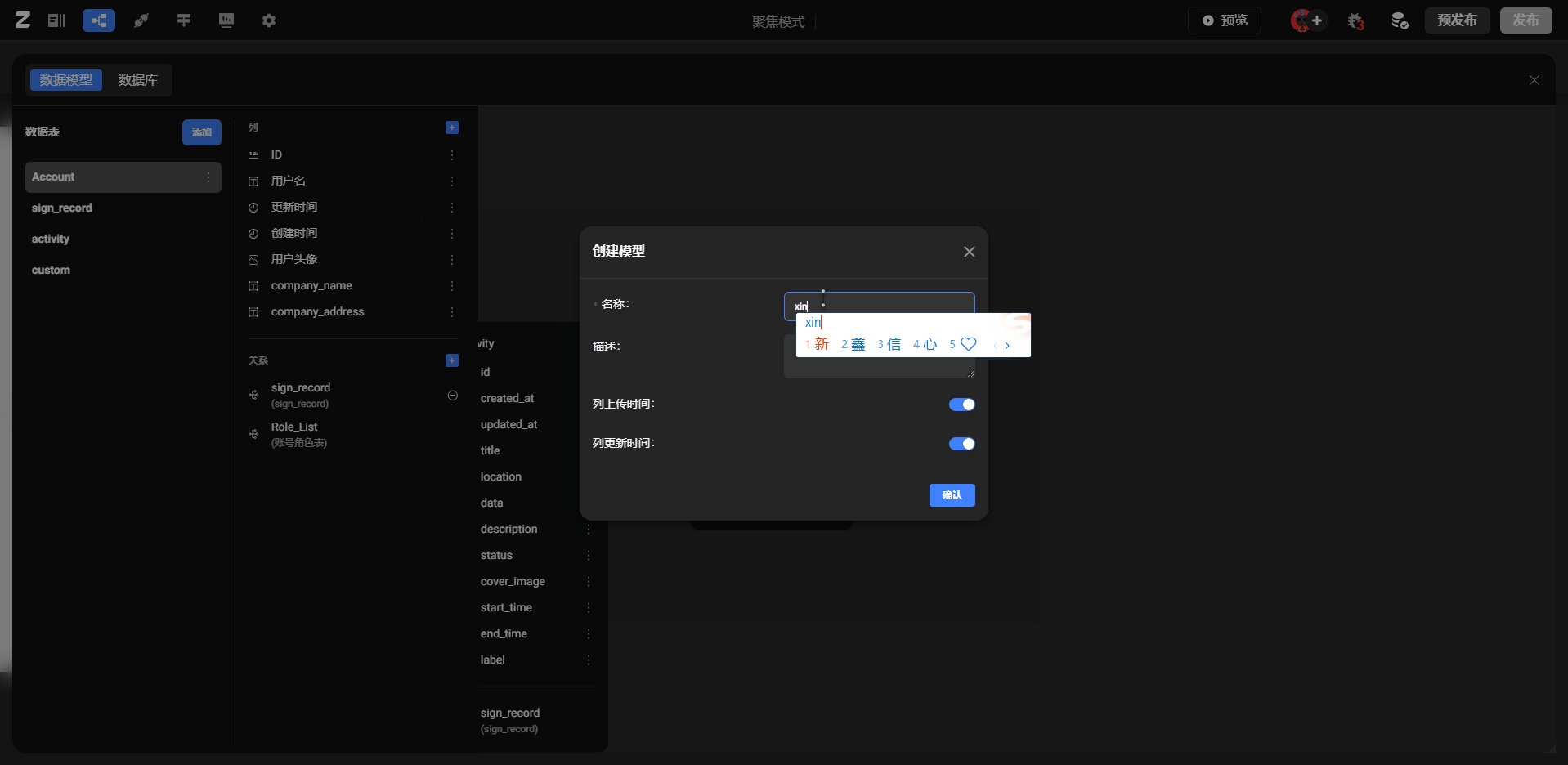
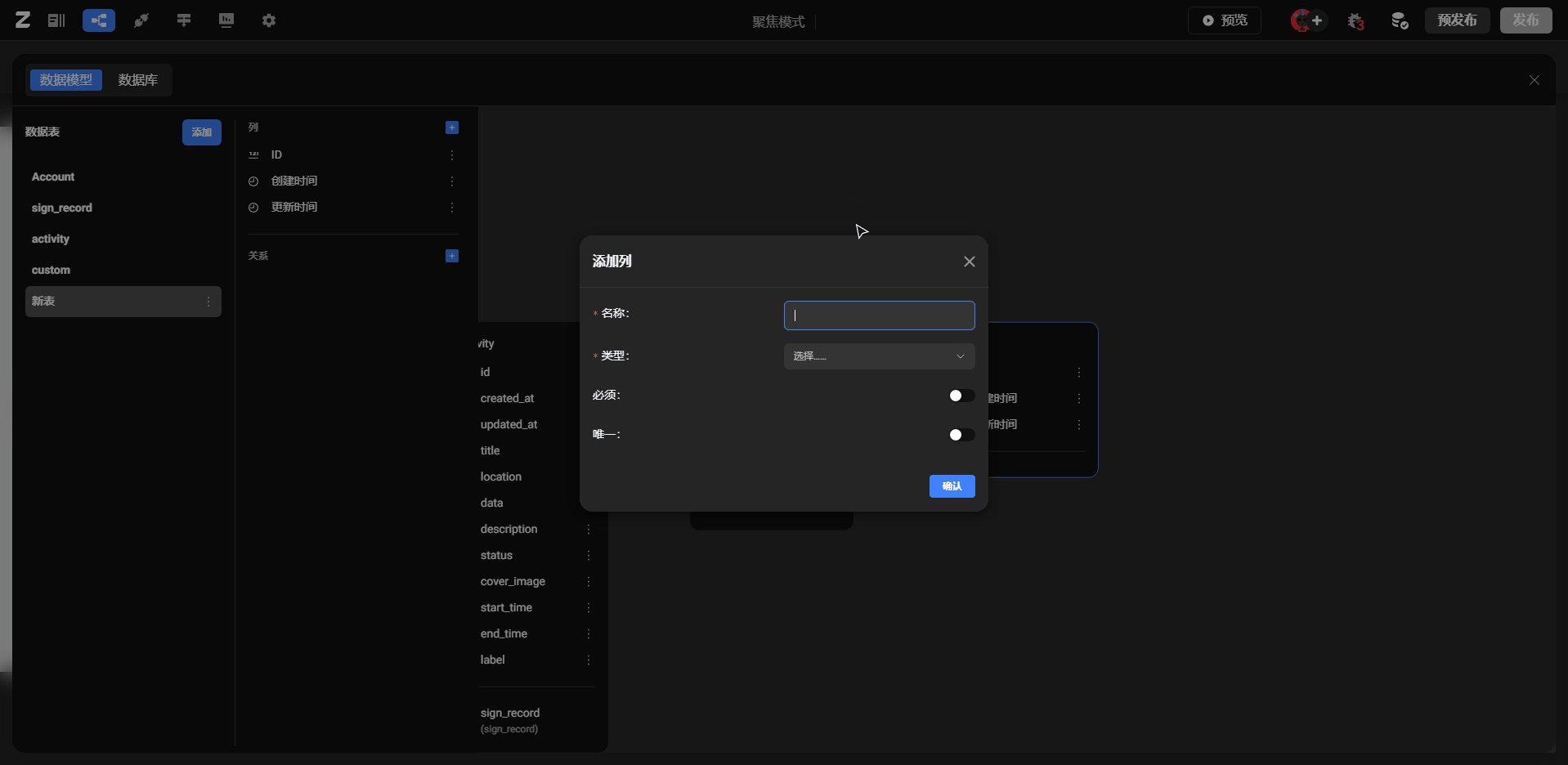
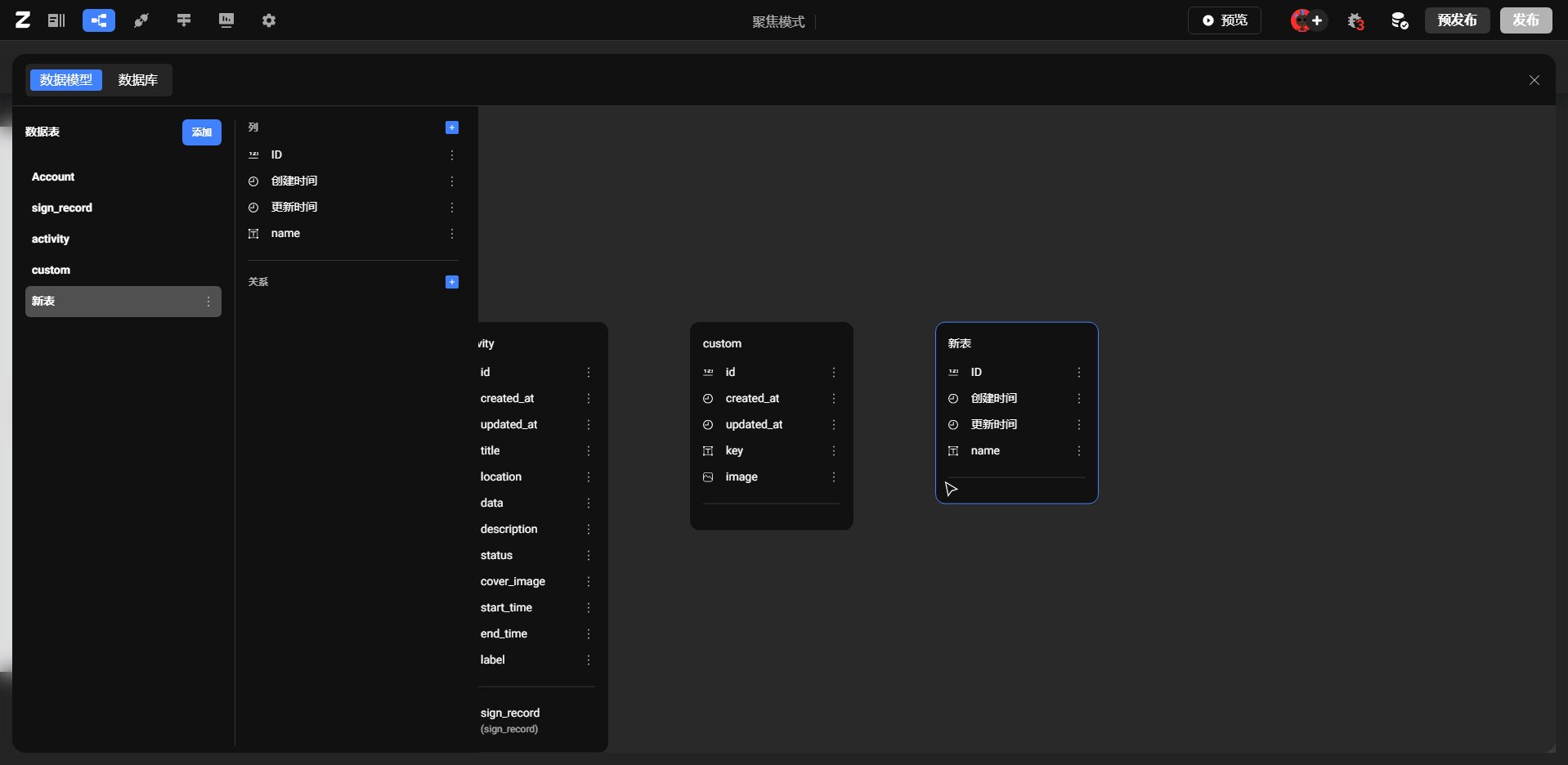
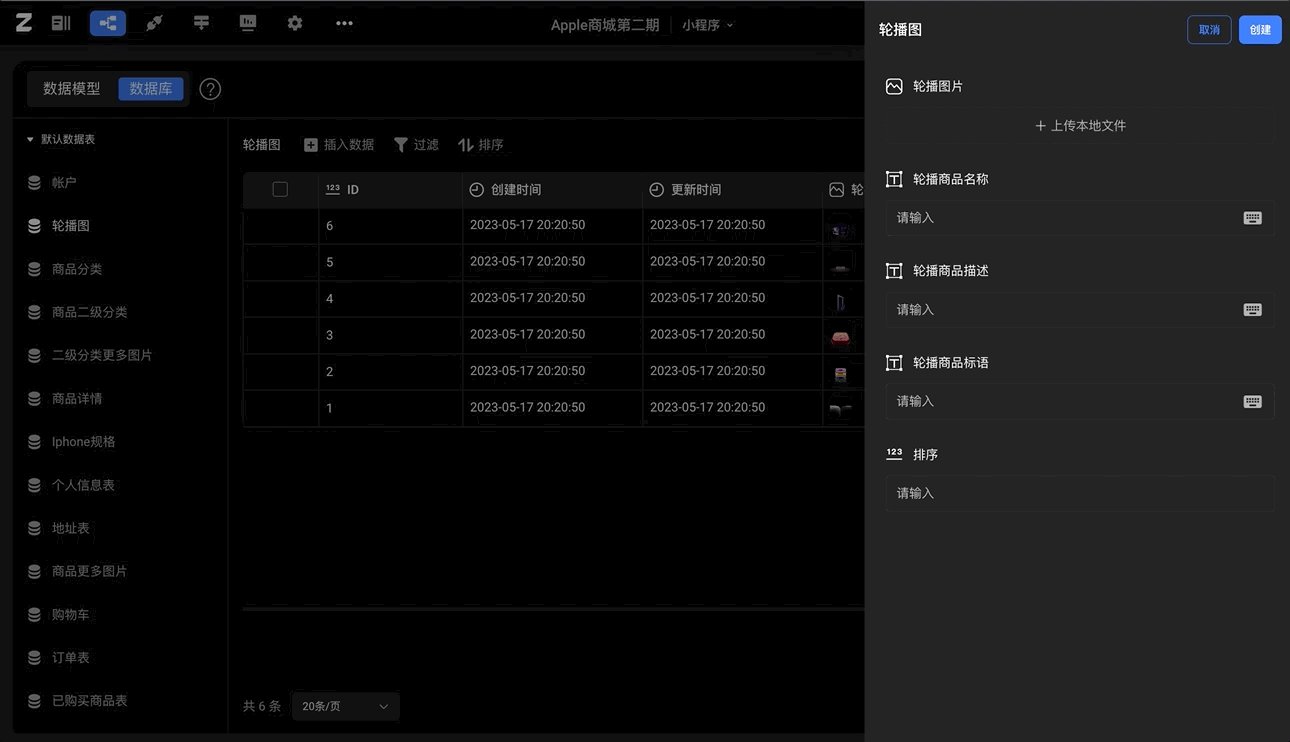
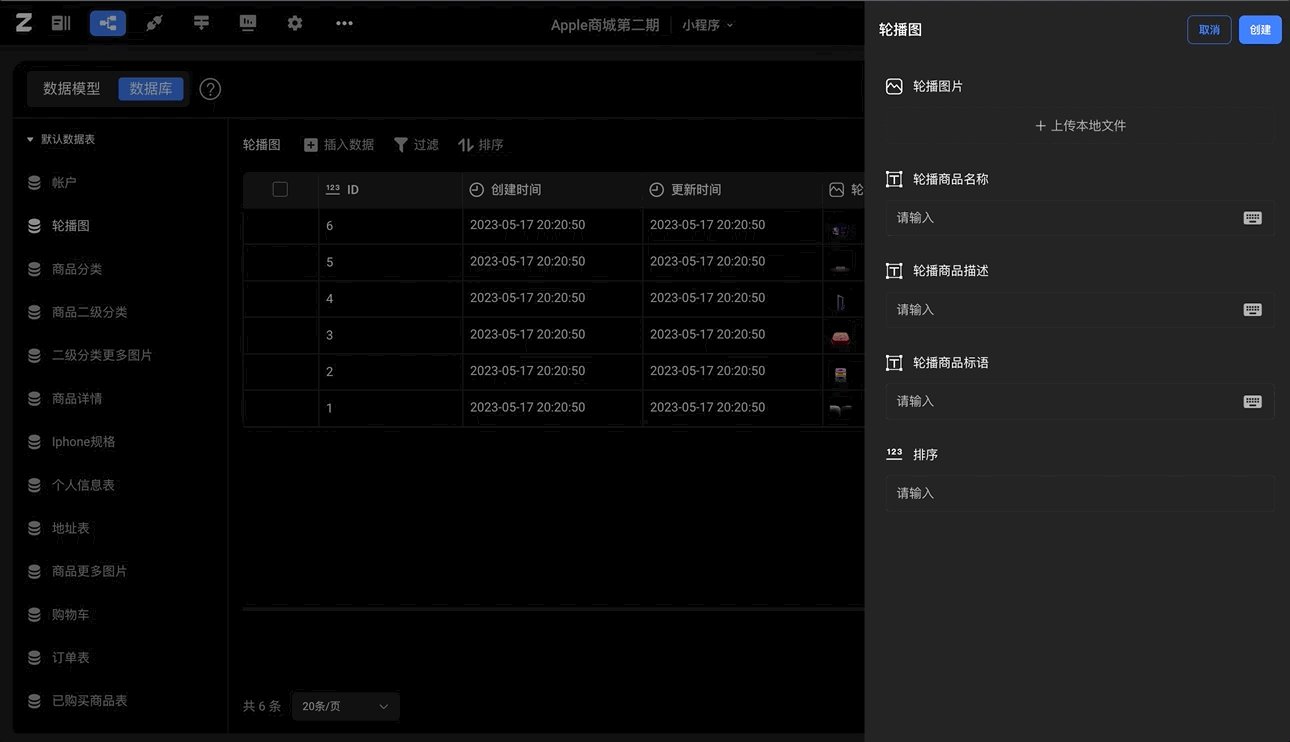
保存在数据库中的数据,我们称之为「远程数据」,在 Zion 中需要创建数据表来构成这个数据库,你可以点击编辑器左上角的「数据模型」按钮来创建你的数据表,定义保存数据的字段。 远程数据的来源可以是 Zion 自带的数据库,也可以是通过 API 读取的第三方数据库

💡 Tips: 创建、更新的数据表,需要点击编辑器右上角的【后端更新】按钮,才能生成最新的数据表
创建了数据表之后,你可以在数据模型编辑界面点击【数据库】按钮,找到你创建的数据表,在这里添加或者导入数据,这些数据将会变为「远程数据」。

如何辨别数据需要存在哪
- 「本地」用于保存「静态数据」,就是通常不需要发生变化的数据。例如:按钮的提示文字、页面背景图片、页面标题、LOGO
- 「远程」用于存储「动态数据」,会因为时间、业务逻辑或者用户需求的改变而发生变化的数据。例如:商品的价格、用户的头像、用户名等## 如何读取数据库中的数据
在页面上添加【远程数据】
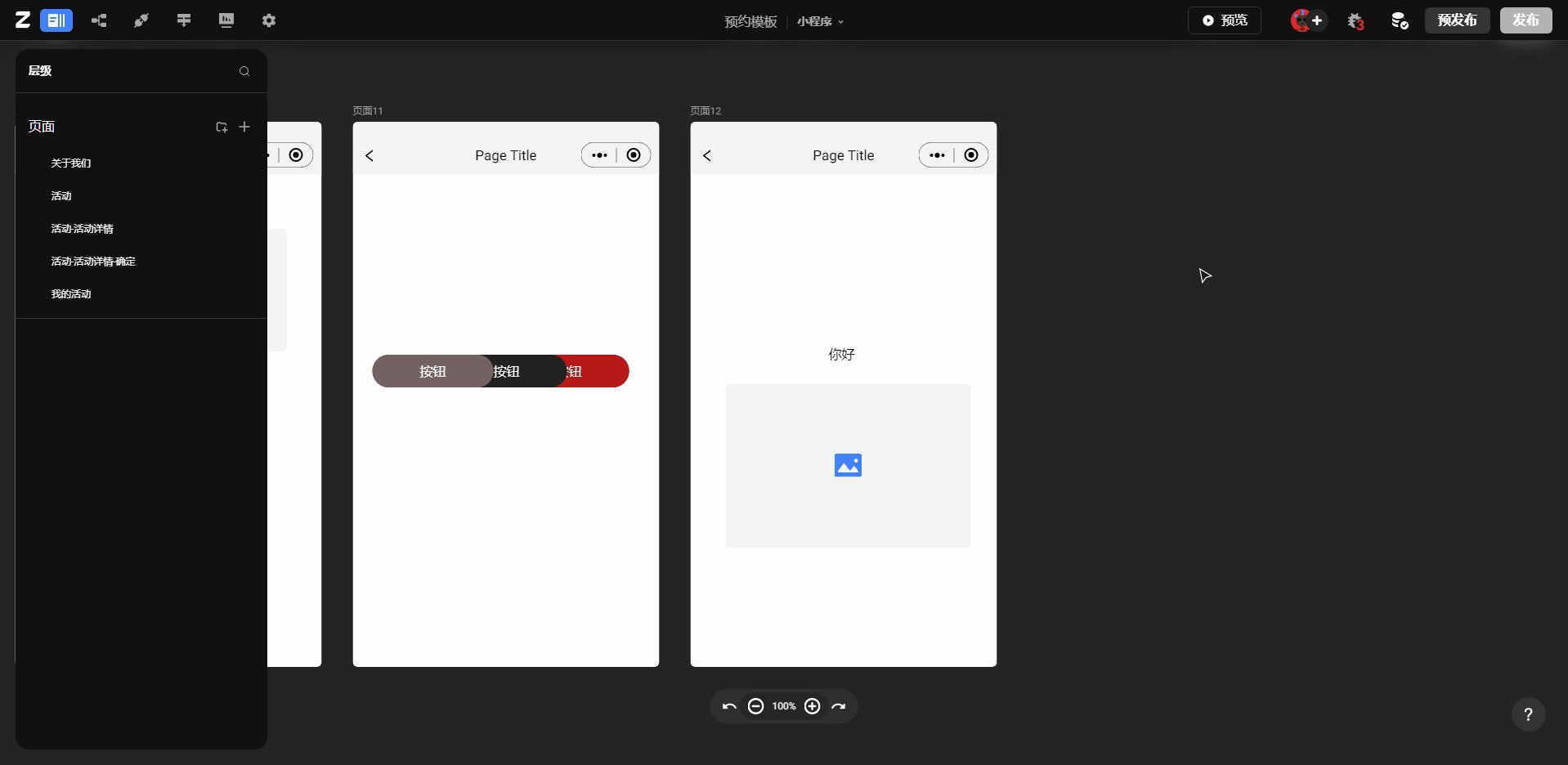
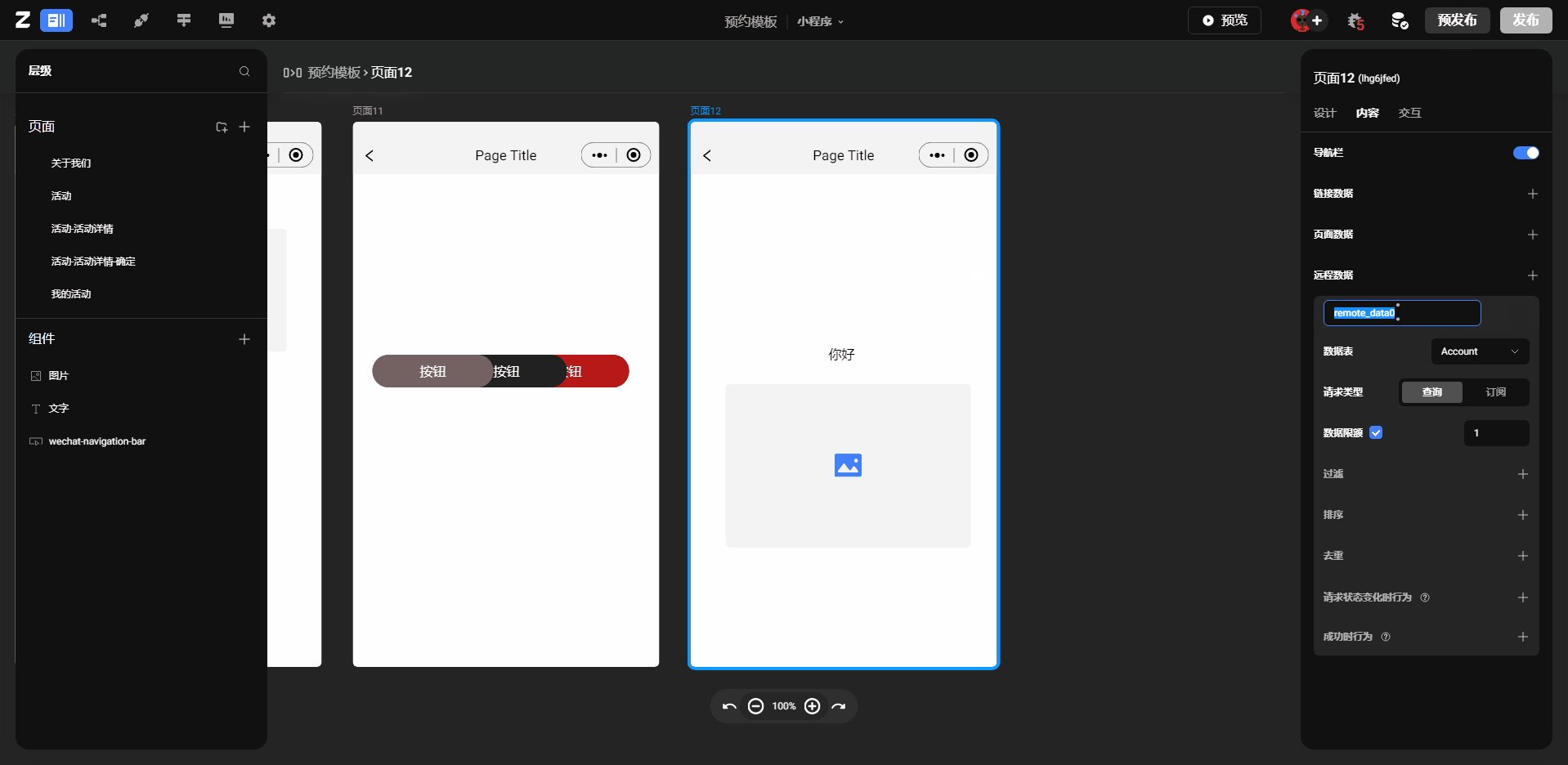
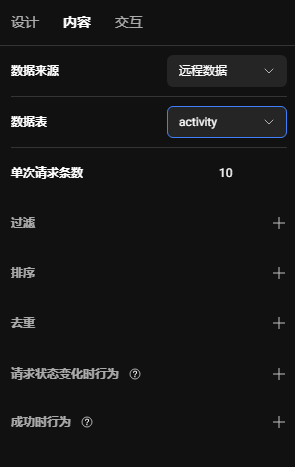
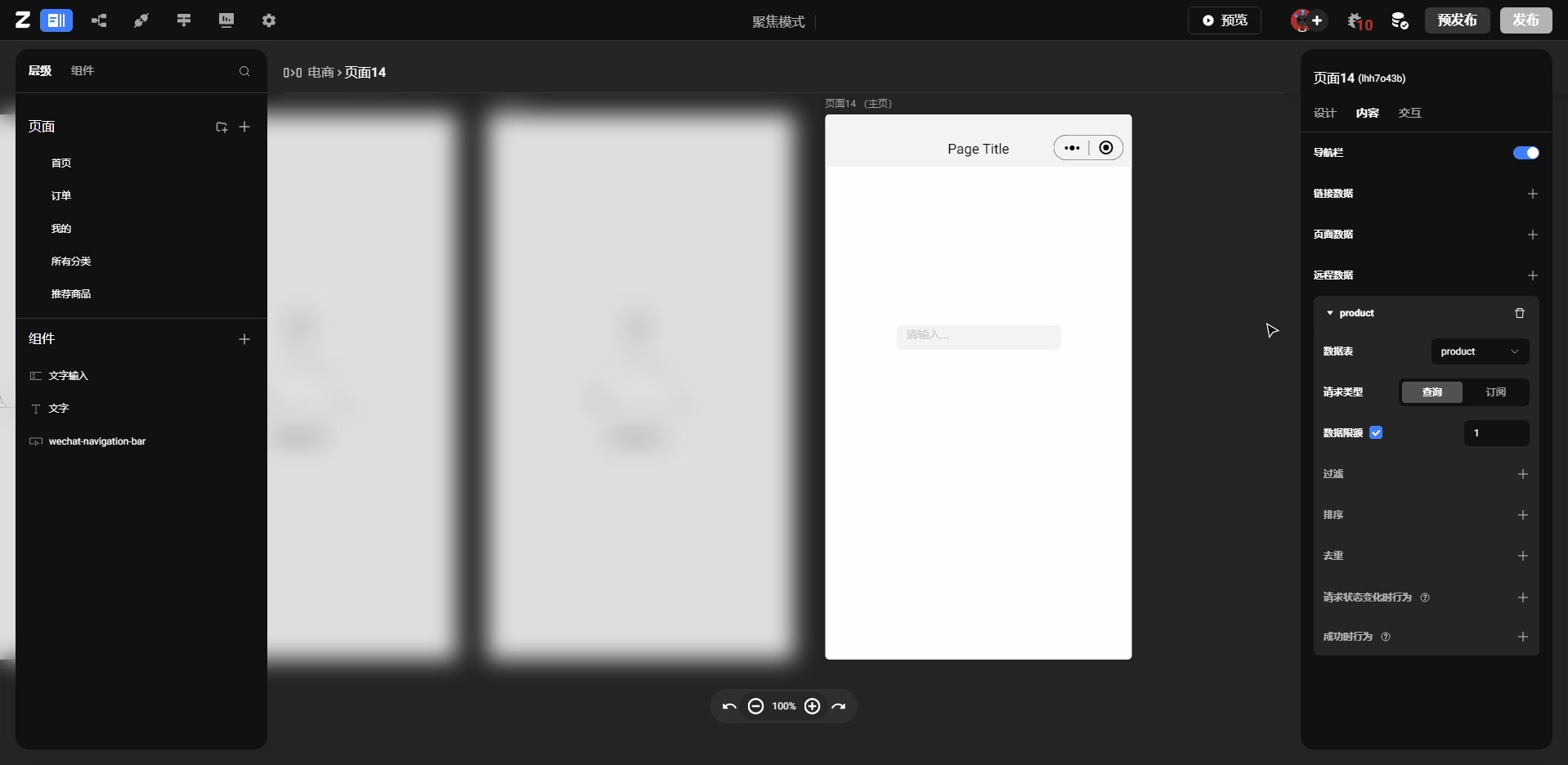
在页面上添加了【远程数据】实际上就是让这个页面读取了数据库中某张数据表的数据。【远程数据】可以获取单条数据,也可以获取多条数据。在页面上读取的【远程数据】仅能作用于该页面以及页面内的其它组件。

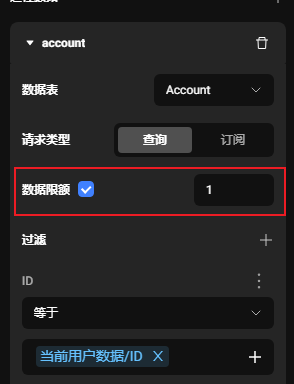
- 单条数据的读取:当勾选了【数据限额】,且将限额设置为 1 ,页面在发送读取【远程数据】的请求时,将读取了符合条件的单条数据,由于是单条数据,所以可以拿到这条数据中具体的每一个字段的值。

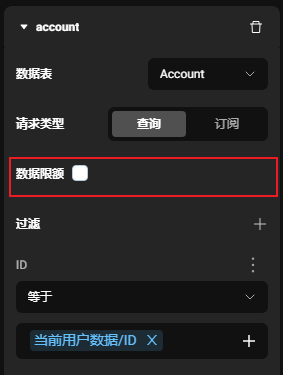
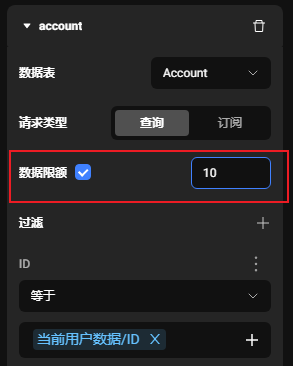
- 多条数据的读取:当取消勾选【数据限额】后或者设置【数据限额】大于 1 时,页面在发送读取【远程数据】的请求时,每次请求可以读取多条符合条件的数据,但取不到这些数据具体的字段值,只能拿到符合条件的数据的数量(count)。
| img | img |
|---|---|
 |
 |
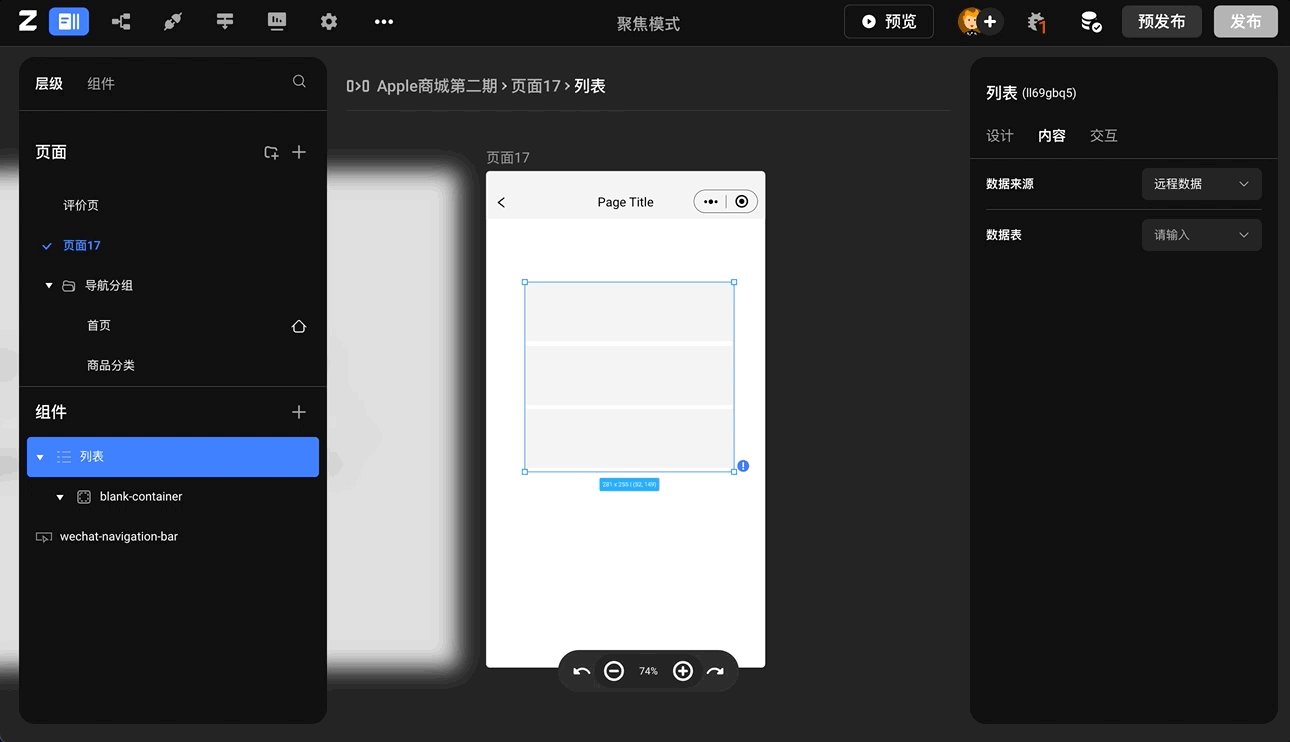
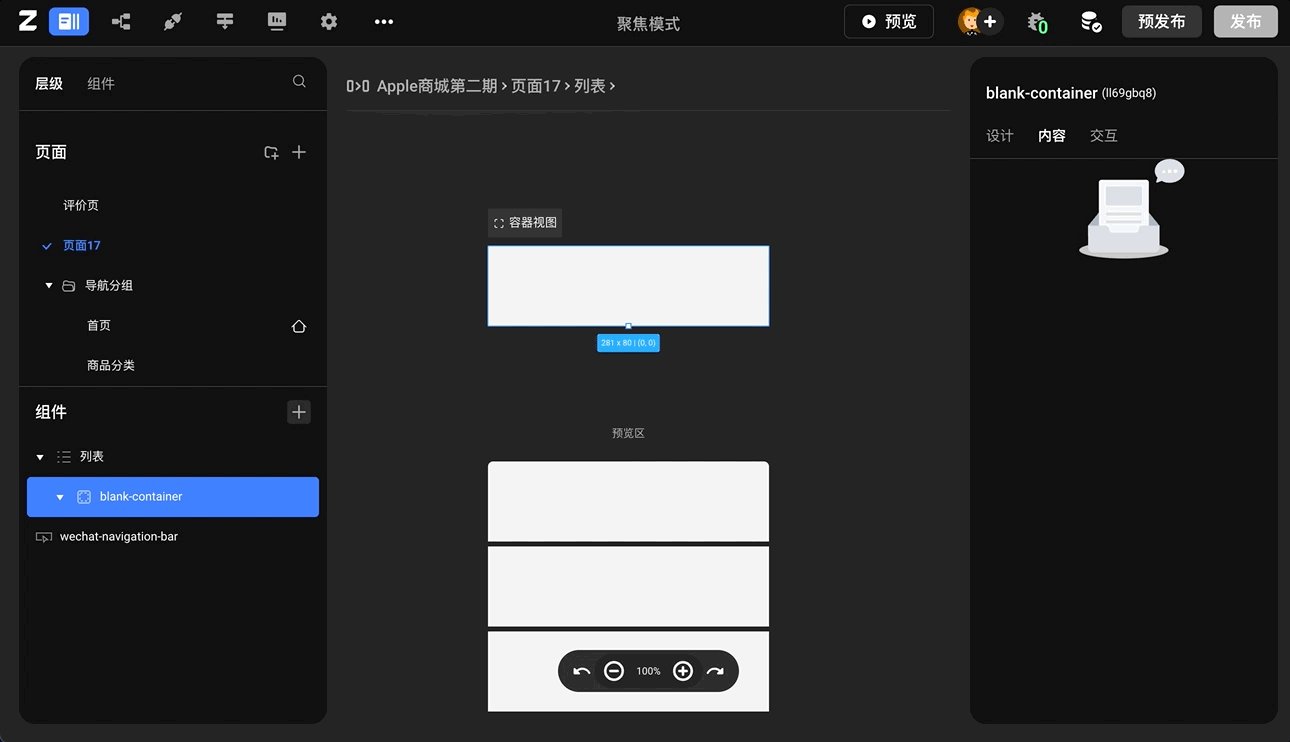
在组件上添加【远程数据】
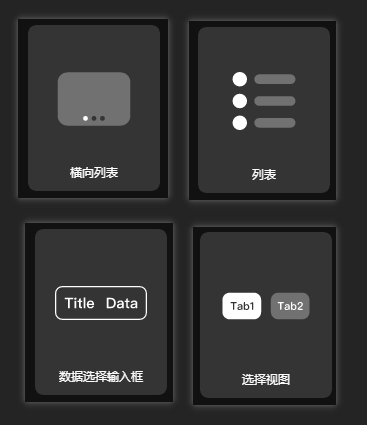
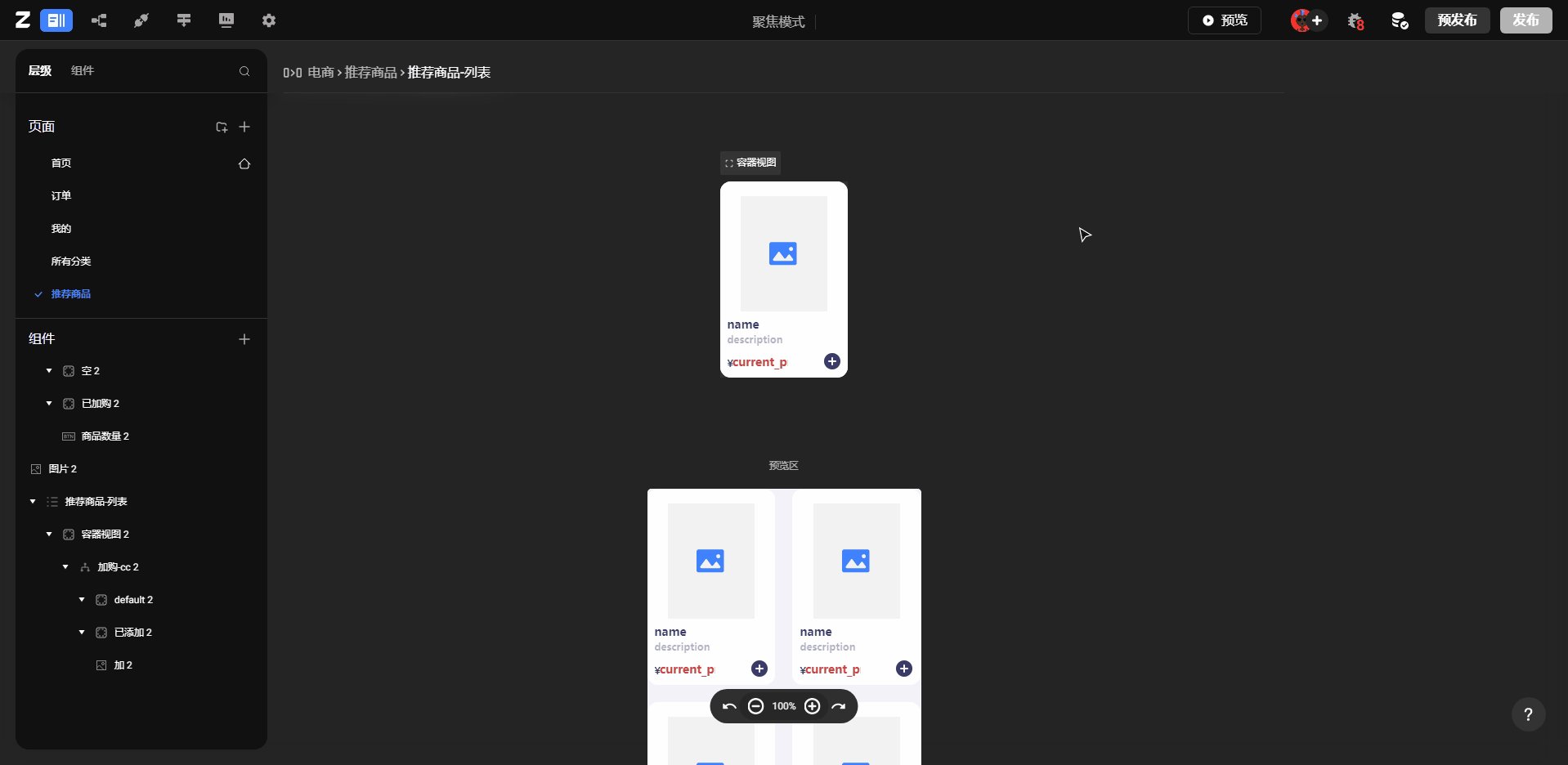
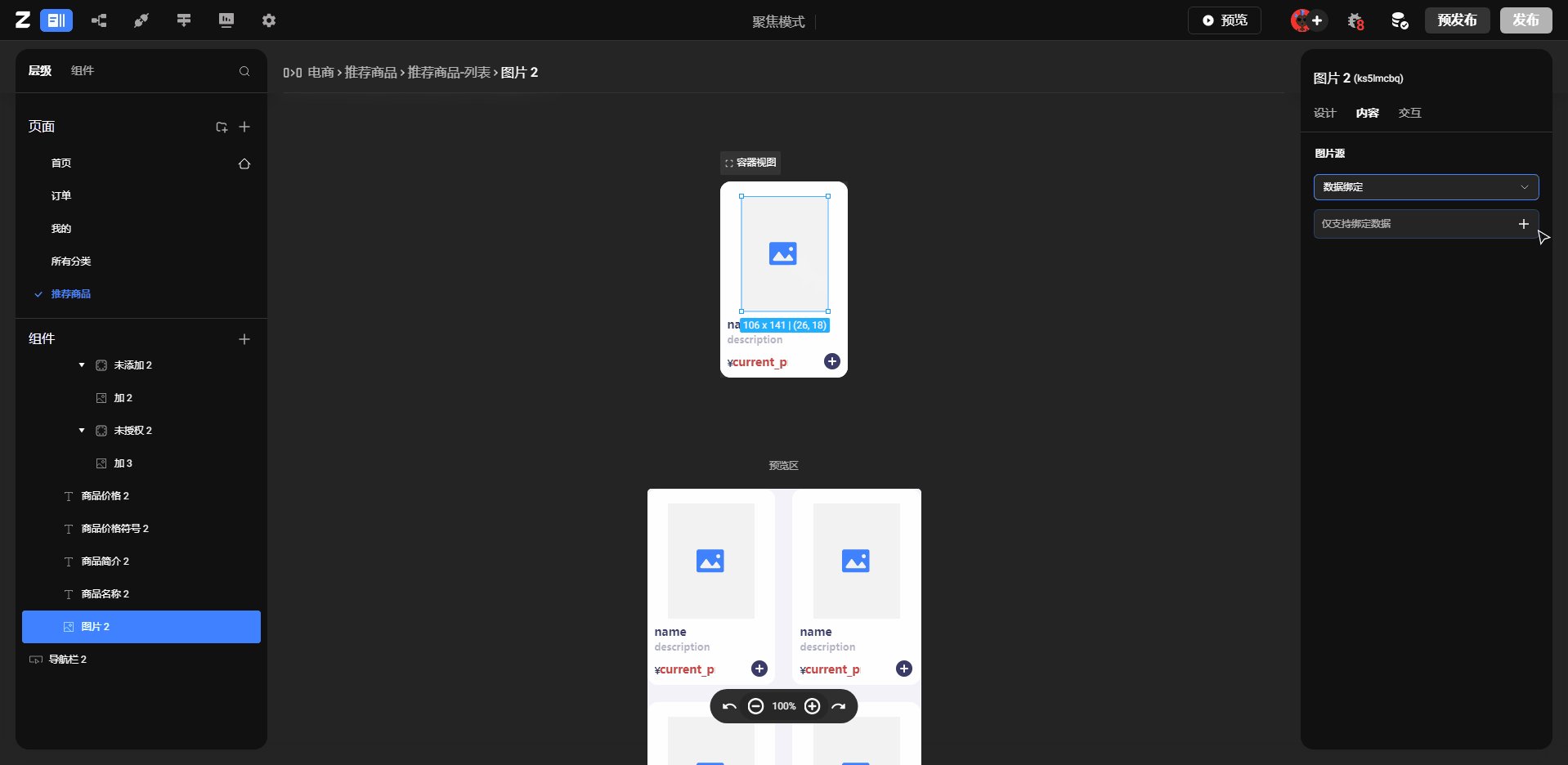
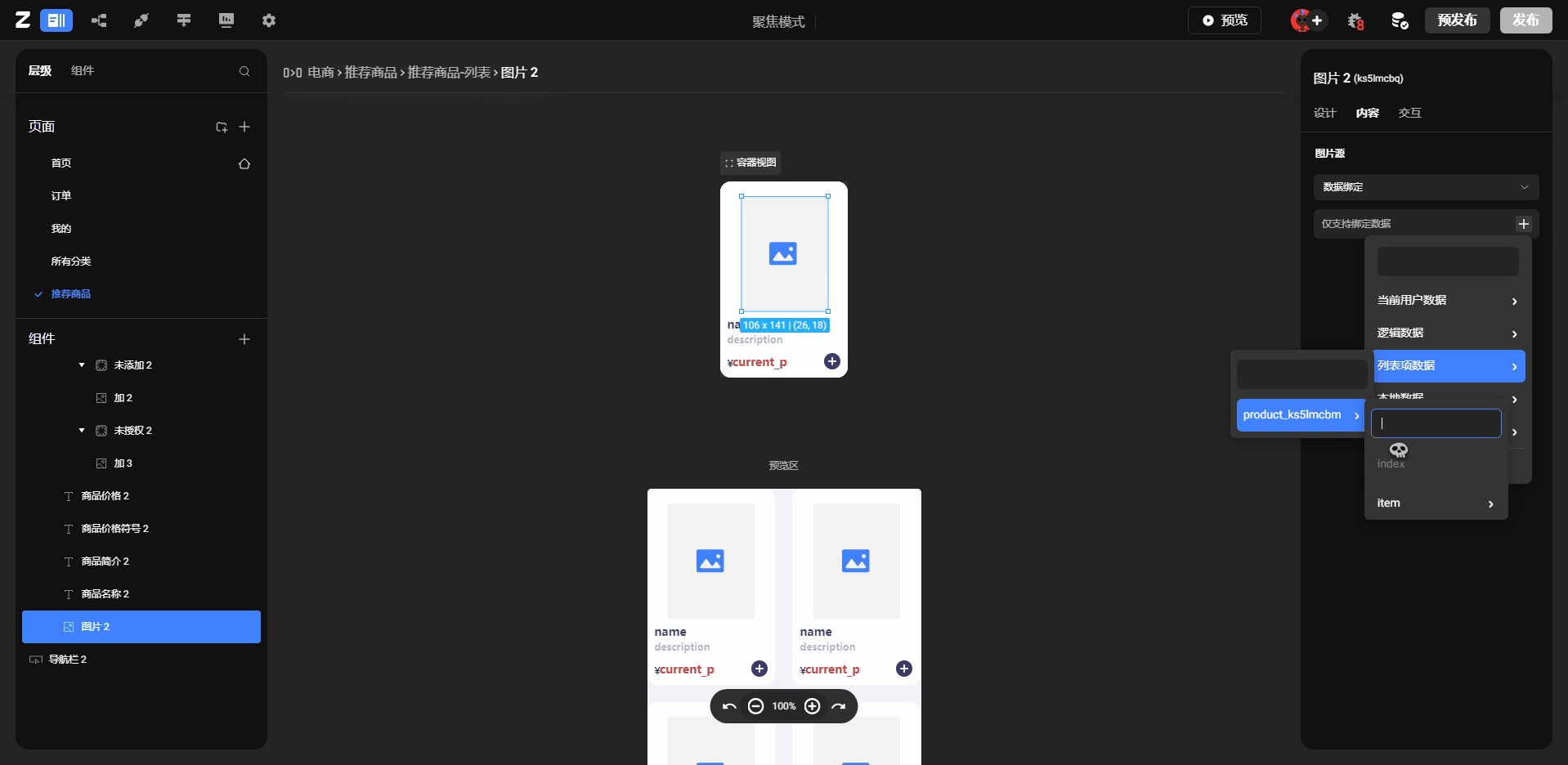
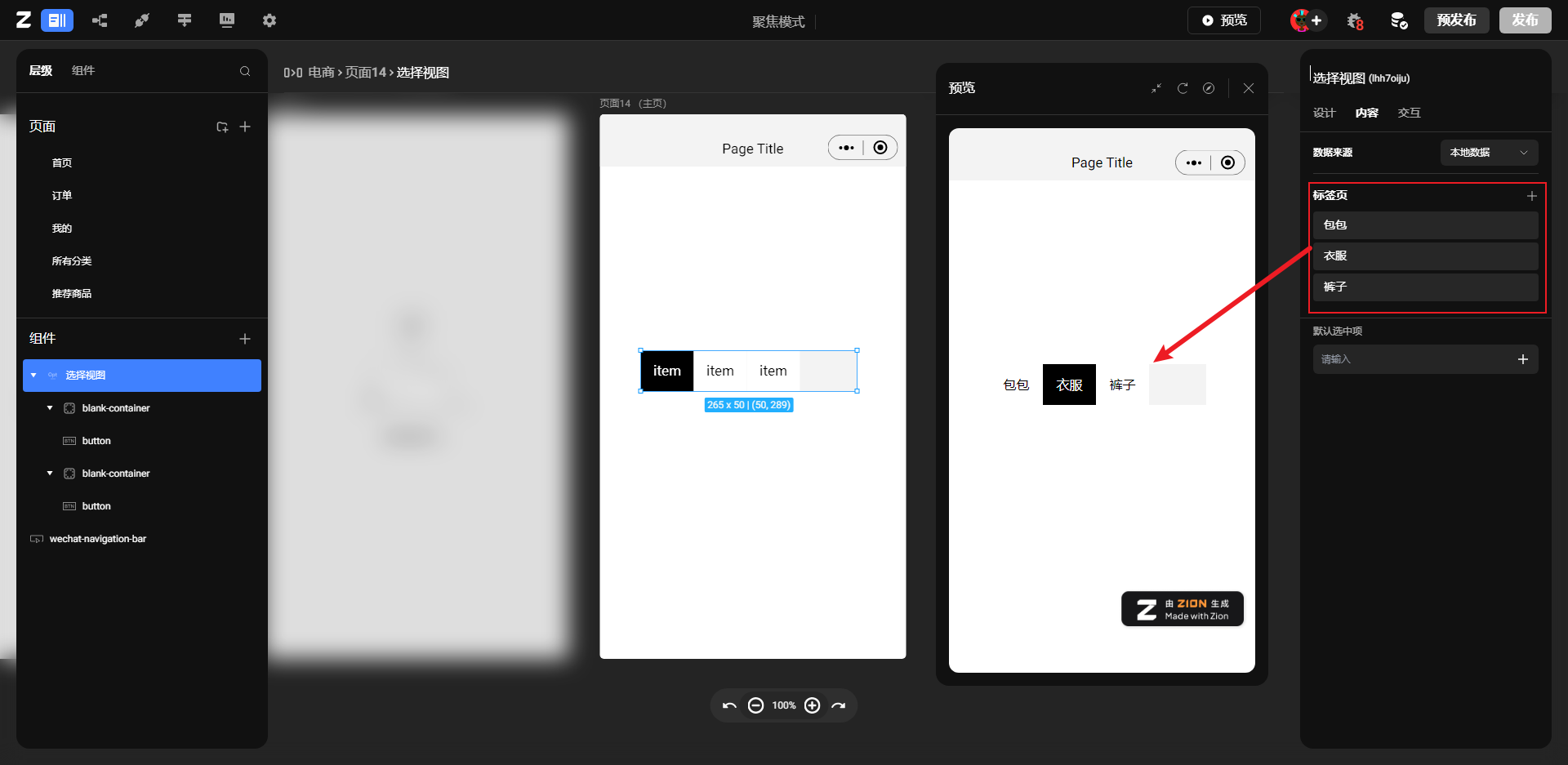
除了能够让页面发起请求读取【远程数据】,我们也能够让组件发起请求读取【远程数据】,对于组件读取过来的【远程数据】,只能作用于该组件以及该组件内部的其它组件。 能够读取【远程数据】作为数据源的组件有:列表、横向列表、选择视图、数据选择输入框。
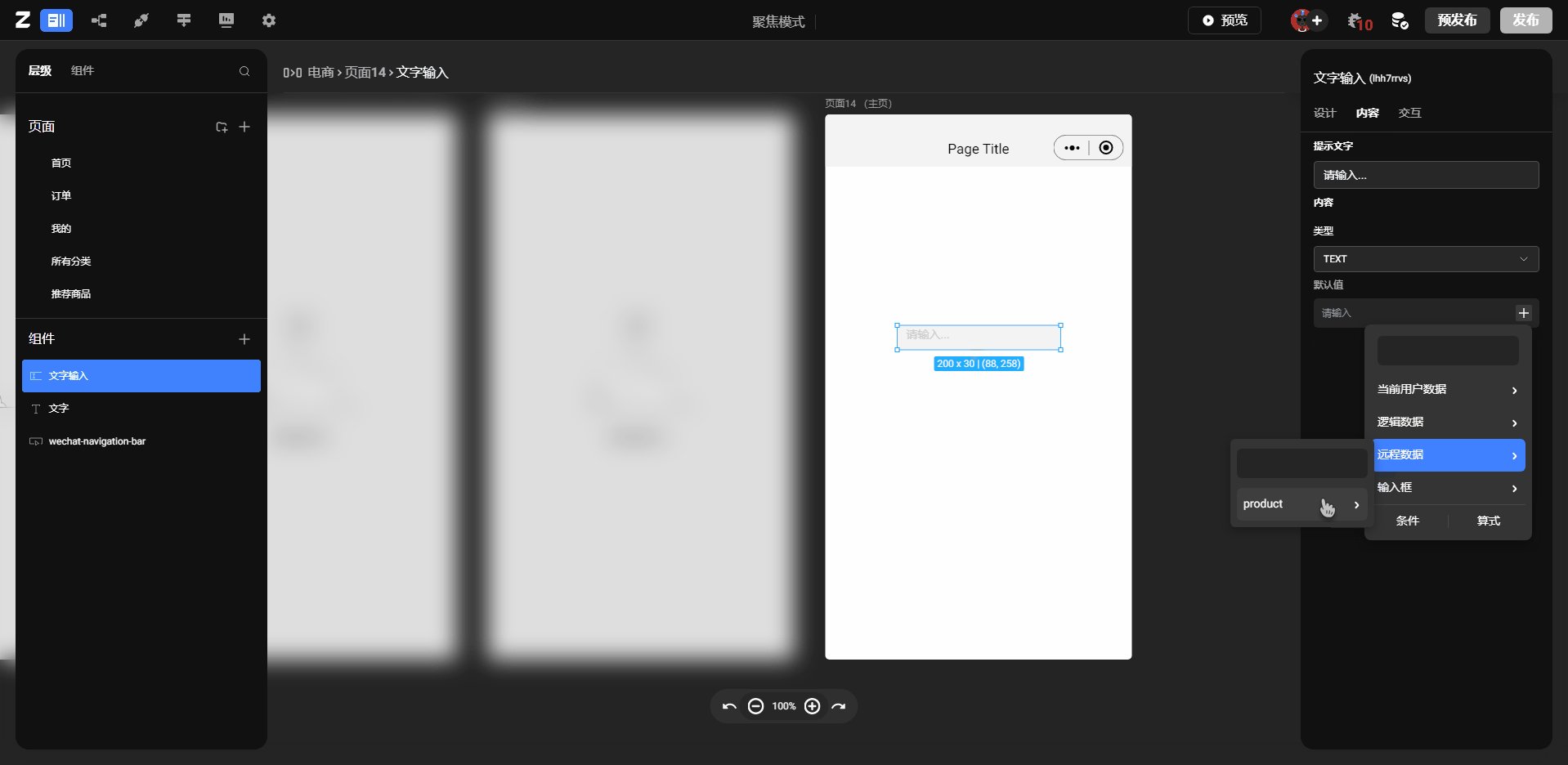
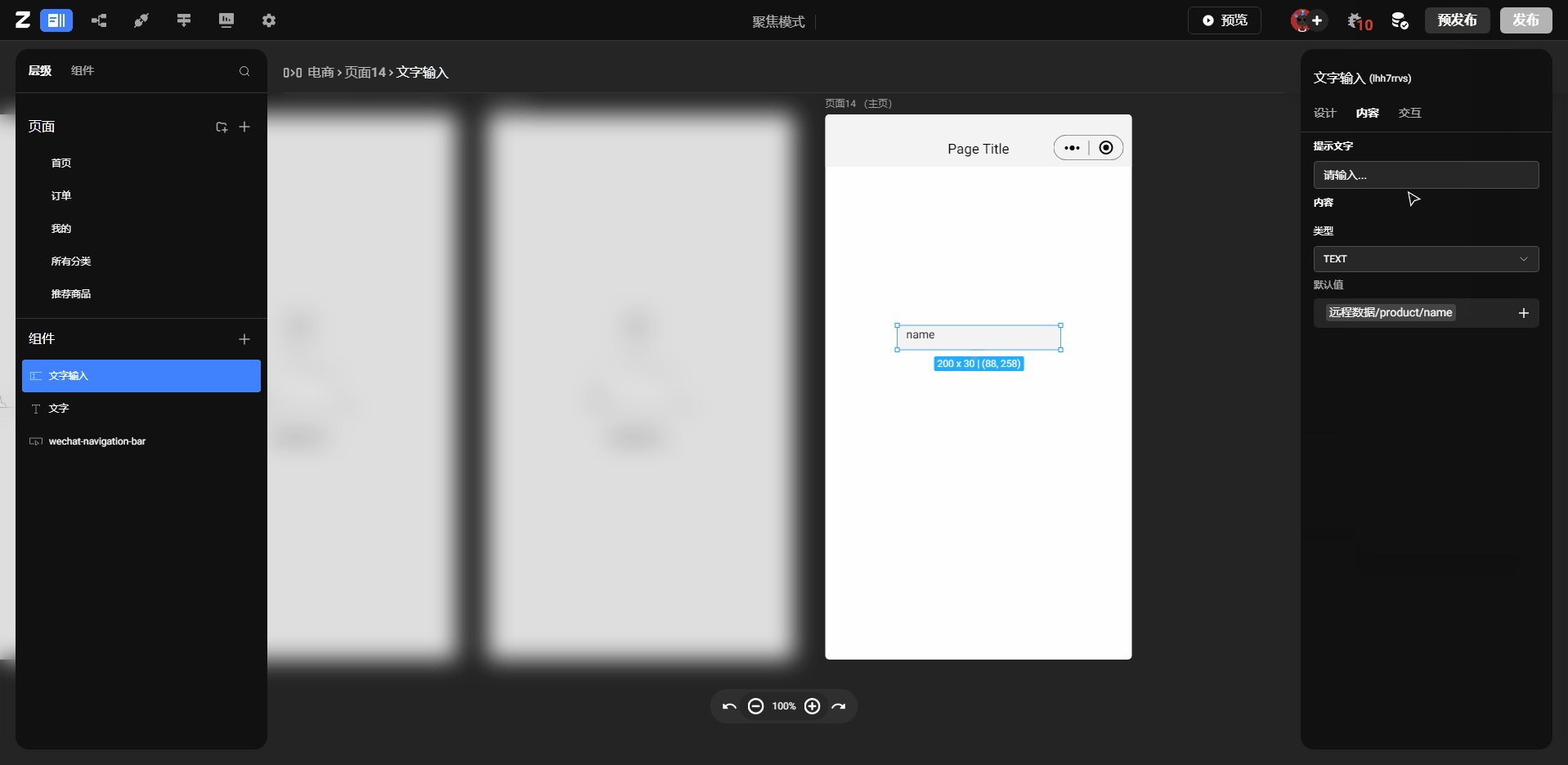
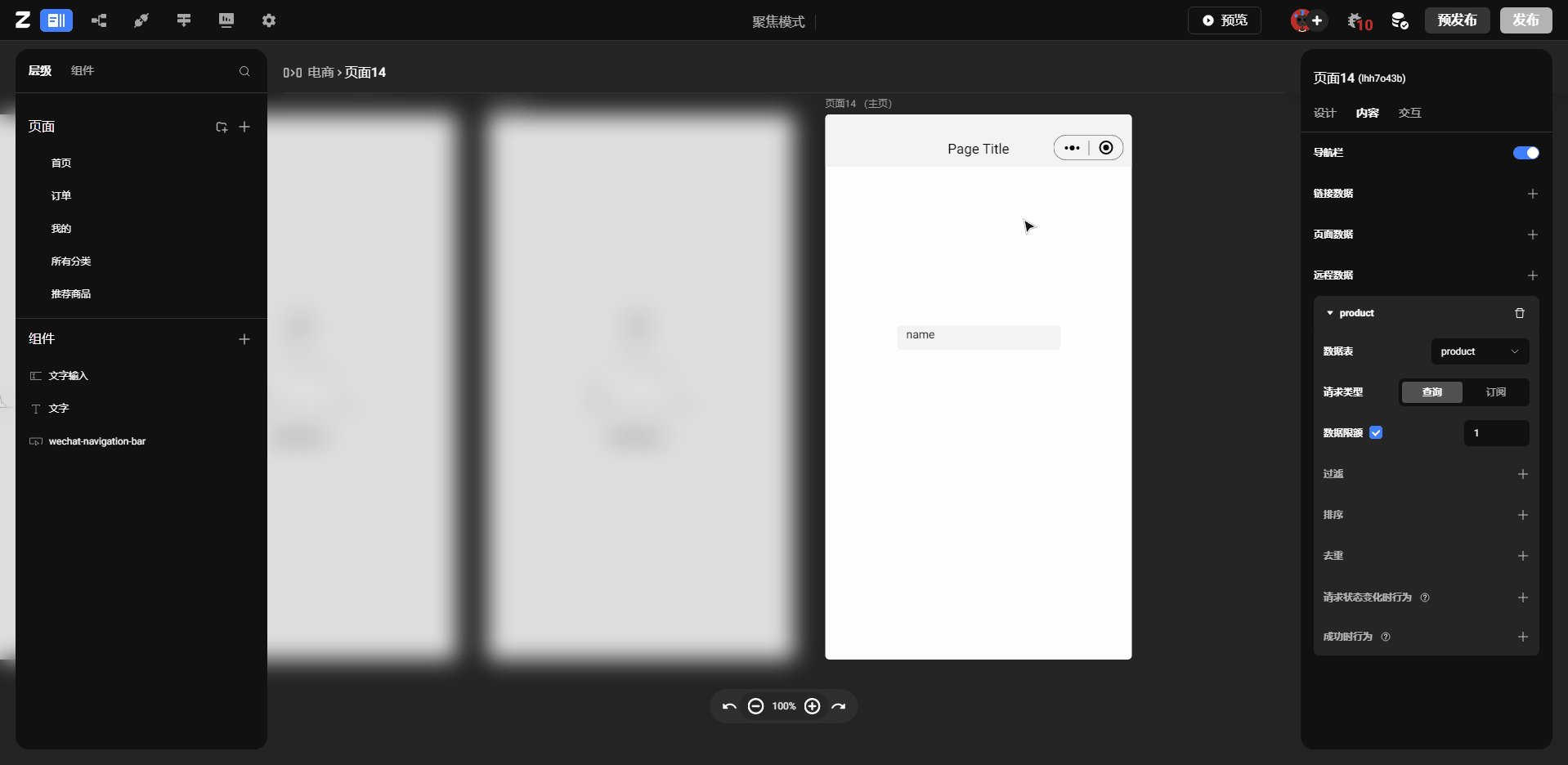
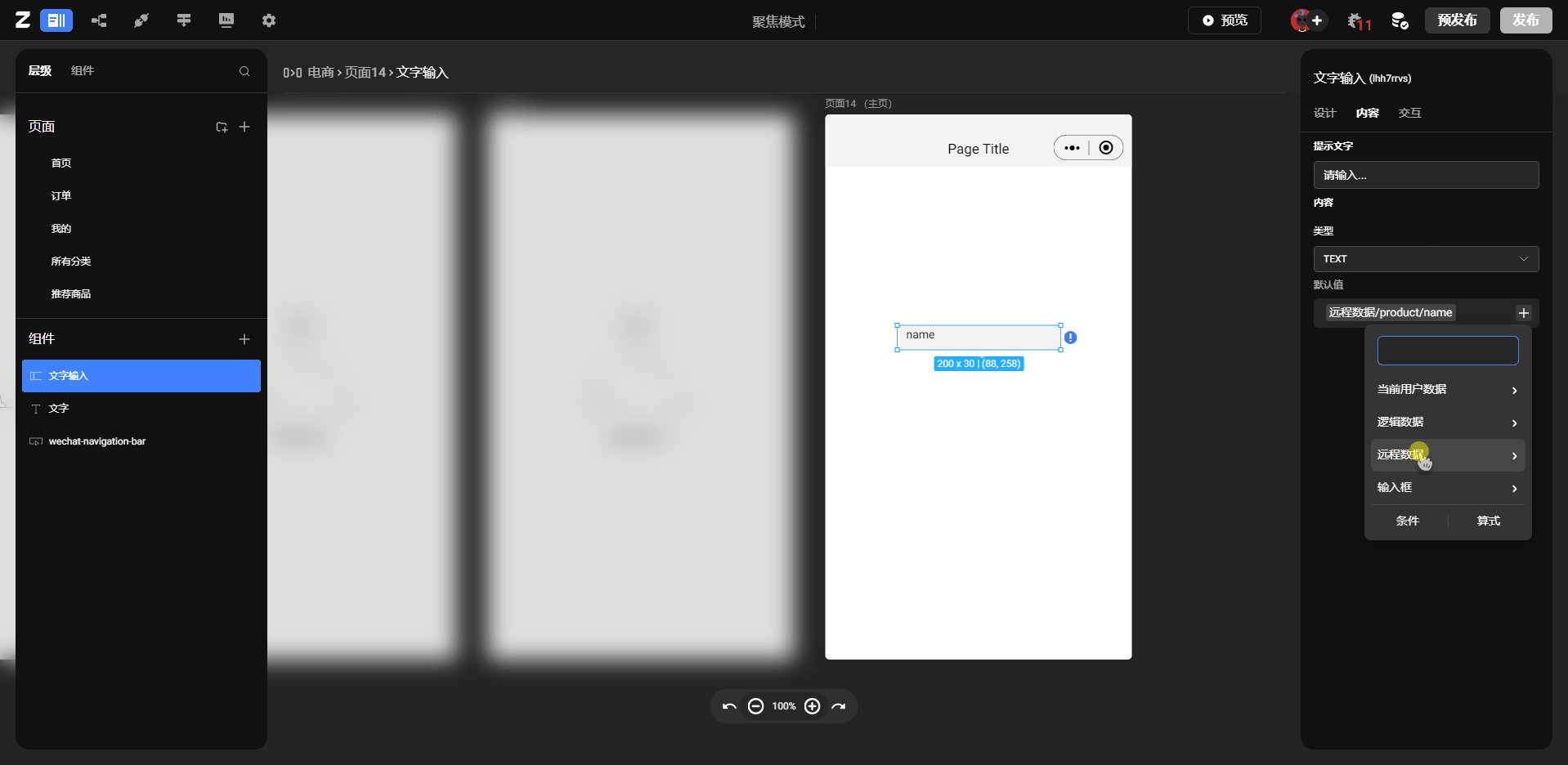
| img | img | img |
|---|---|---|
 |
 |
 |
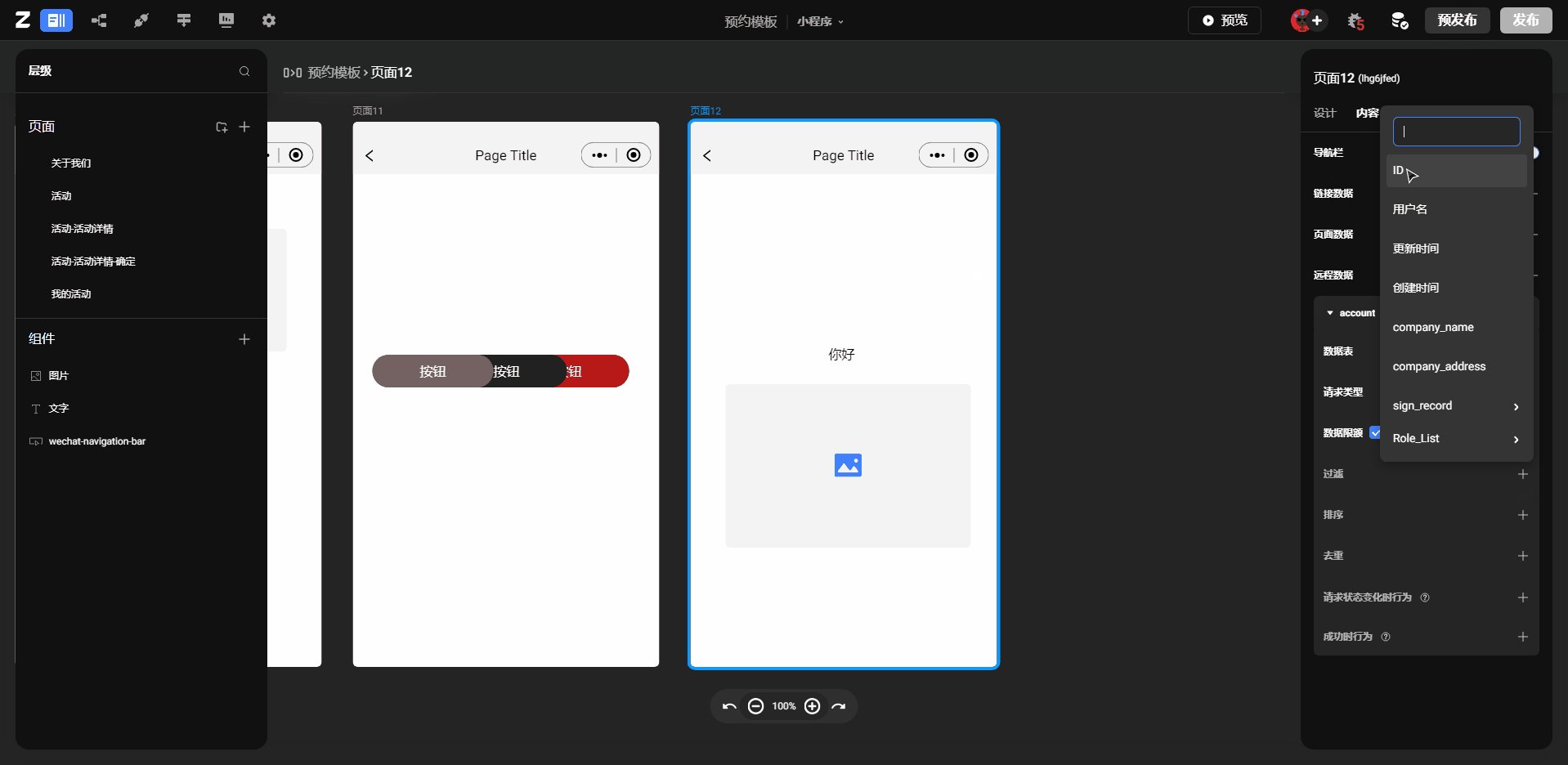
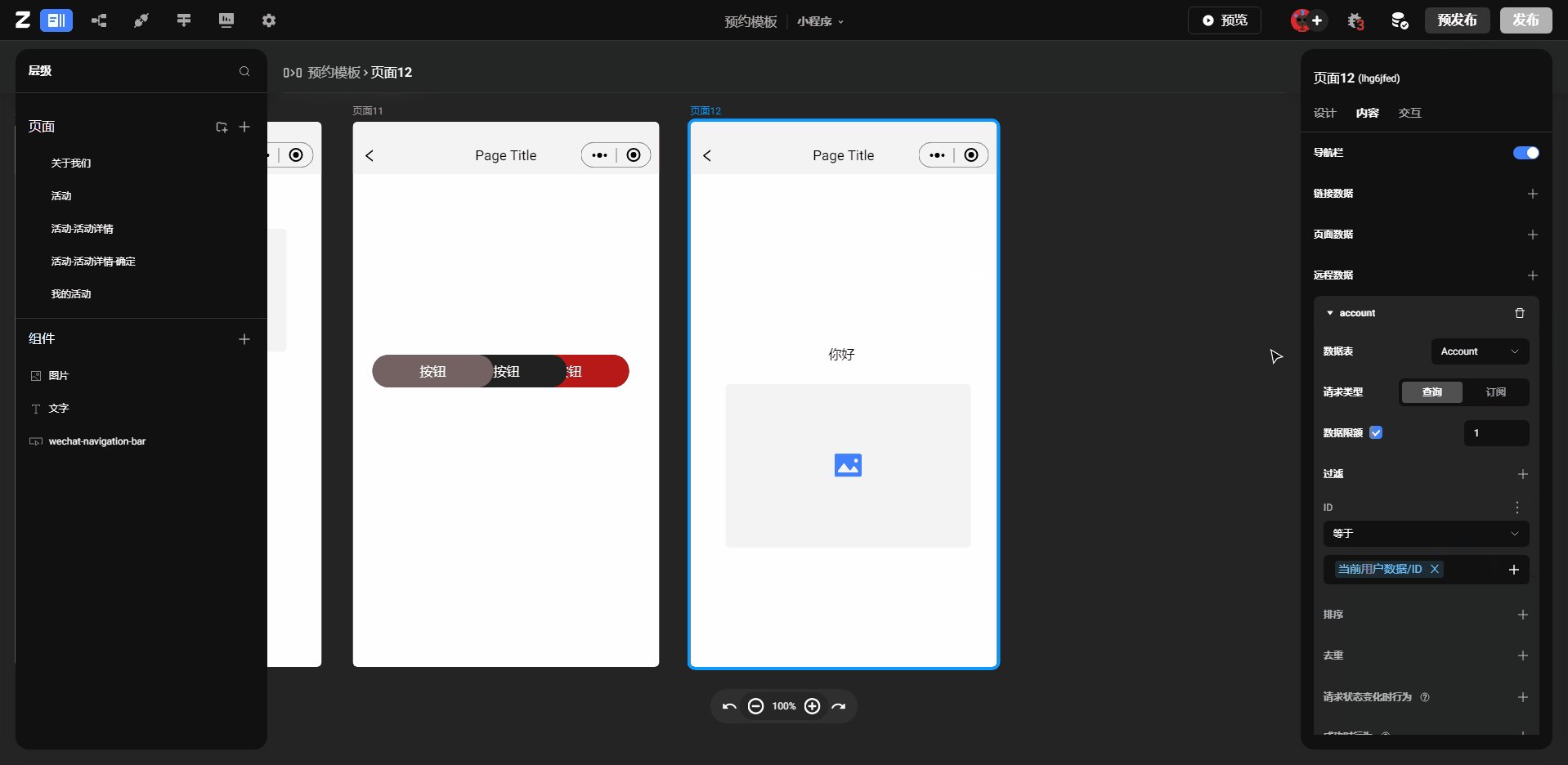
如何读取指定的数据
大部分时候,我们并不需要数据表中的全部数据,而是会筛选过滤出数据表中一些特定的数据。 例如:在数据表中存放了「口红」、「粉底」、「眼影」、「腮红」四个分类的美妆分类,当前只需要显示「口红」类的商品。需要以「分类」等于「口红」作为过滤条件,读取所有分类属于「口红」的数据。 通过在【远程数据】中配置「过滤条件」,页面或者组件将可以读取指定的单条或者多条数据。

Tips: 过滤实际上就是添加读取数据的条件,具体的条件配置可以了解《过滤条件的设计》
数据的显示
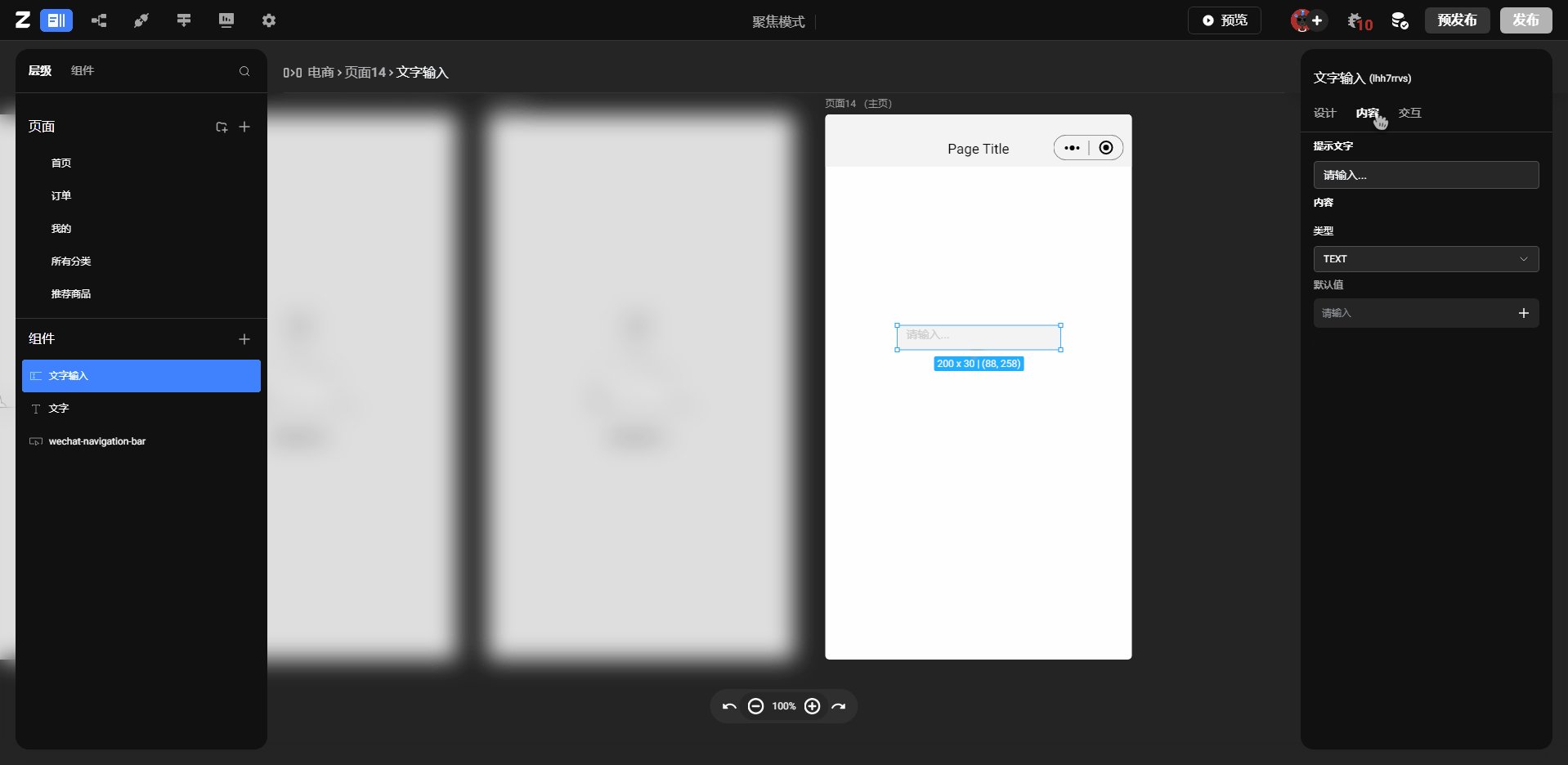
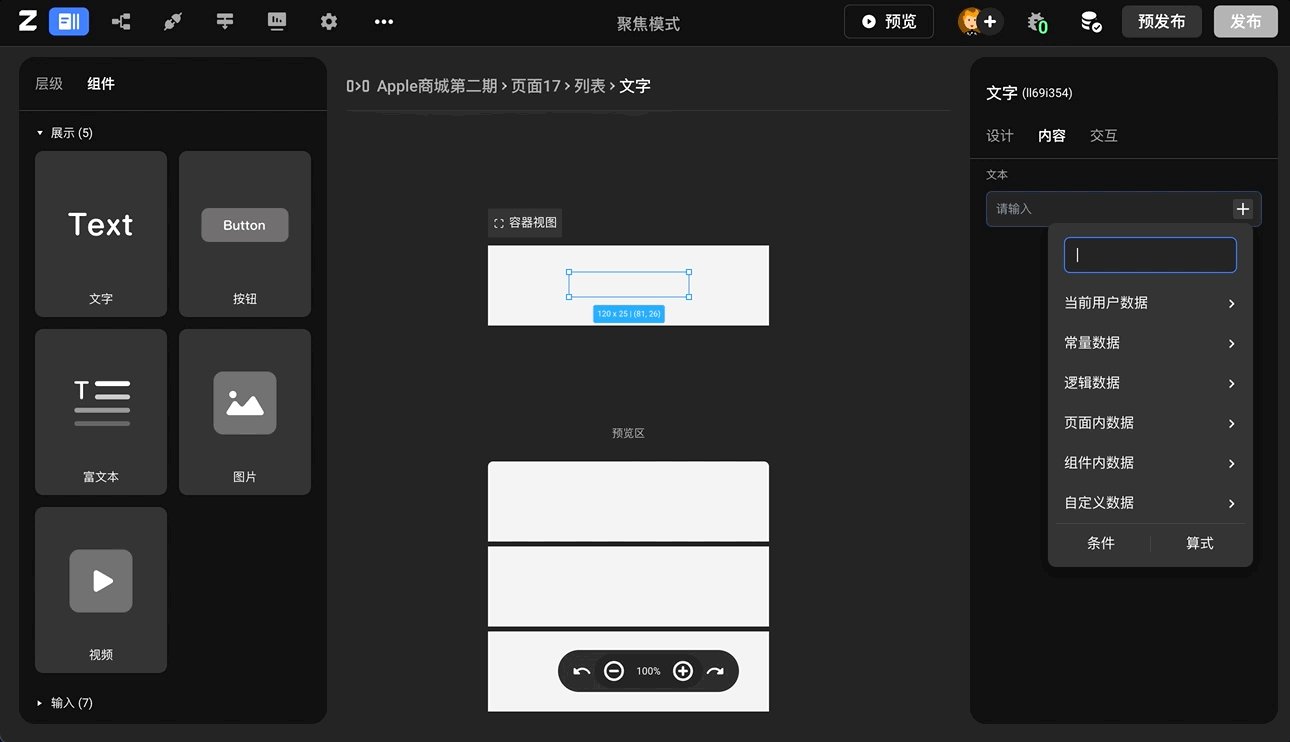
本地或者远程的数据需要依靠不同组件才能够显示在页面上,另外,数据类型的不同,选择的组件也会有所不同。 例如:文本类数据,绑定到【文字】组件;图片类数据,则绑定到【图片】组件;不匹配的数据类型将无法进行绑定。
| img | img |
|---|---|
 |
 |
本地数据的显示
【本地数据】一般是单条数据,在组件的右侧属性栏中直接输入/上传后,即可在 Zion 编辑器中显示。 对于「选择视图」、「标签栏」组件的来说,它们的【本地数据】是一个数组对象,在组件内部使用【本地数据】时,需要通过组件内数据直接绑定其 item 即可。

远程数据的显示
显示单条数据
- 请求了单条数据:当只获取单条数据时,可以通过合适的组件绑定这条数据的所有字段数据来进行显示

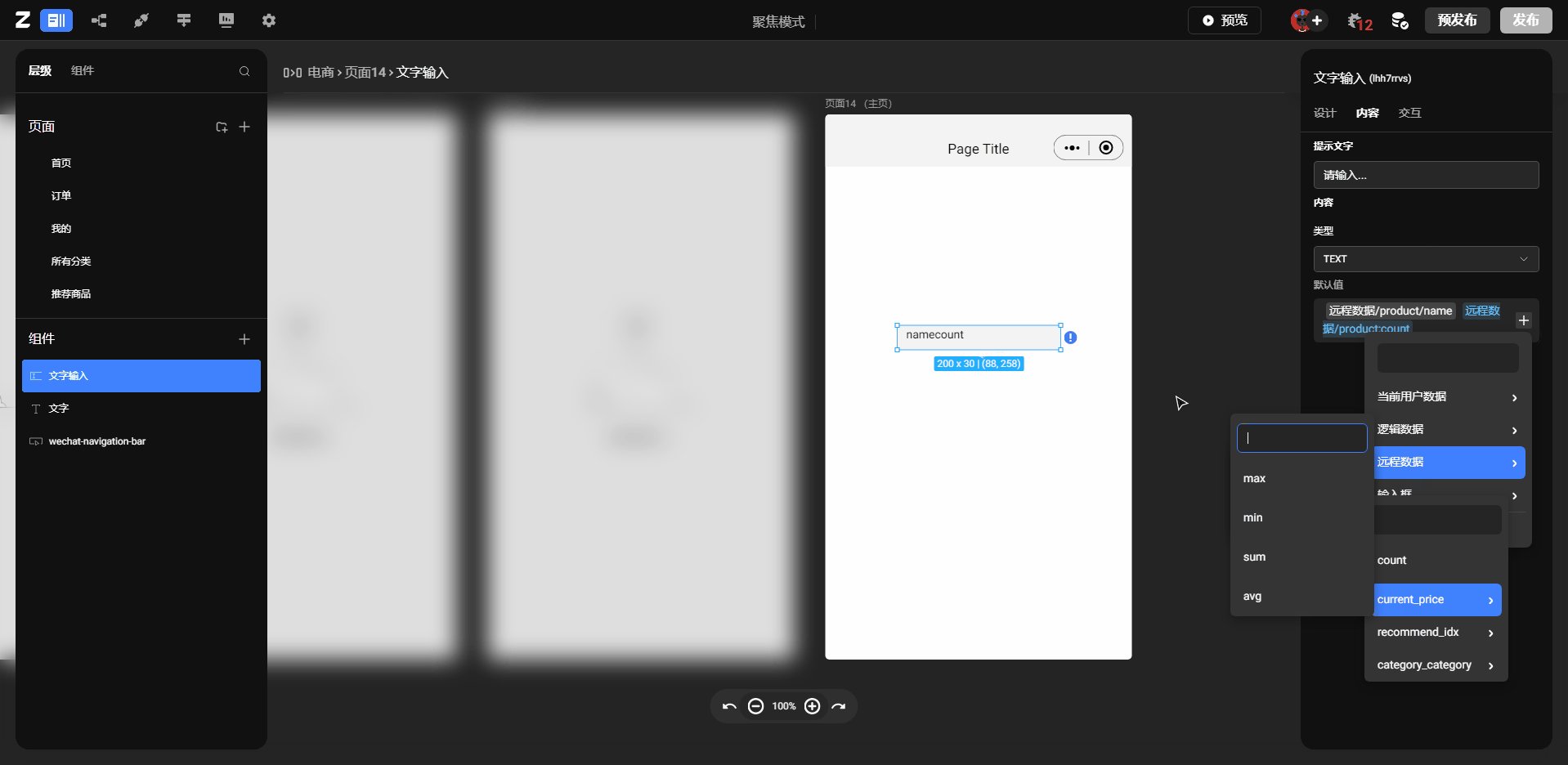
- 请求了多条数据:当请求了多条数据,但使用的是『非列表类』组件来进行数据显示时,只能显示获取到数据的聚合数据:
- count:符合条件的数据的数量
- 例如:想要显示活动报名表中,某个活动的报名人数,那么我们会读取报名表中符合条件的多条数据,此时将读取过来数据的 count 绑定给到文字组件,即可展示该活动的报名人数。
- avg :符合条件的数据的某个字段(整数、无限精度小数类型)的平均值
- 例如:想要显示订单表中今天的订单的平均客单价,那么我们会读取订单表中属于今天的多条数据,此时将读区过来的数据中的订单价格的 avg 绑定给到文字组件,即可展示今天所有订单的平均客单价。
- sum:符合条件的数据的某个字段(整数、无限精度小数类型)的和
- max:符合条件的数据的某个字段(整数、无限精度小数类型)的最大值
- min:符合条件的数据的某个字段(整数、无限精度小数类型)的最小值

显示多条数据
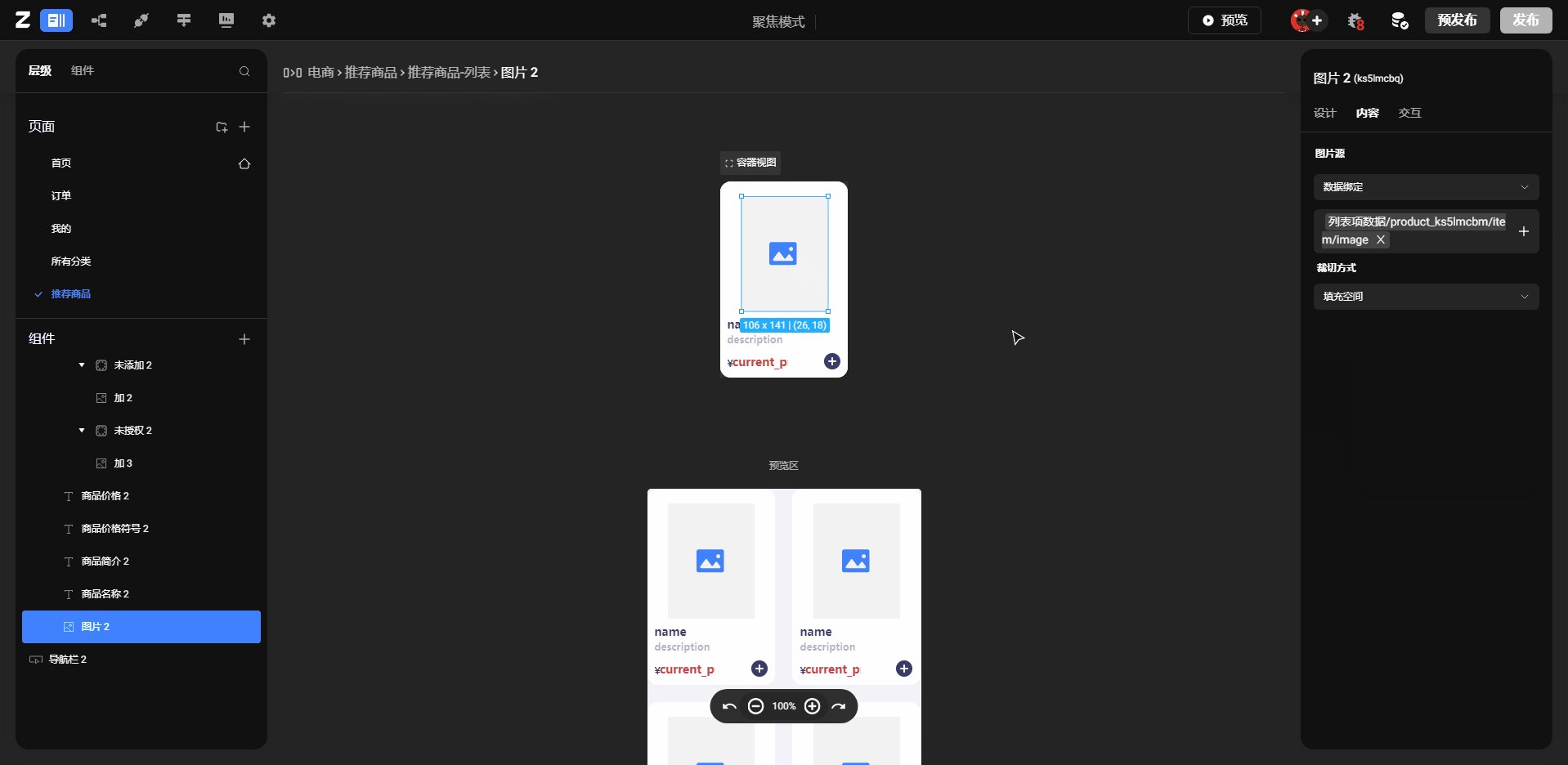
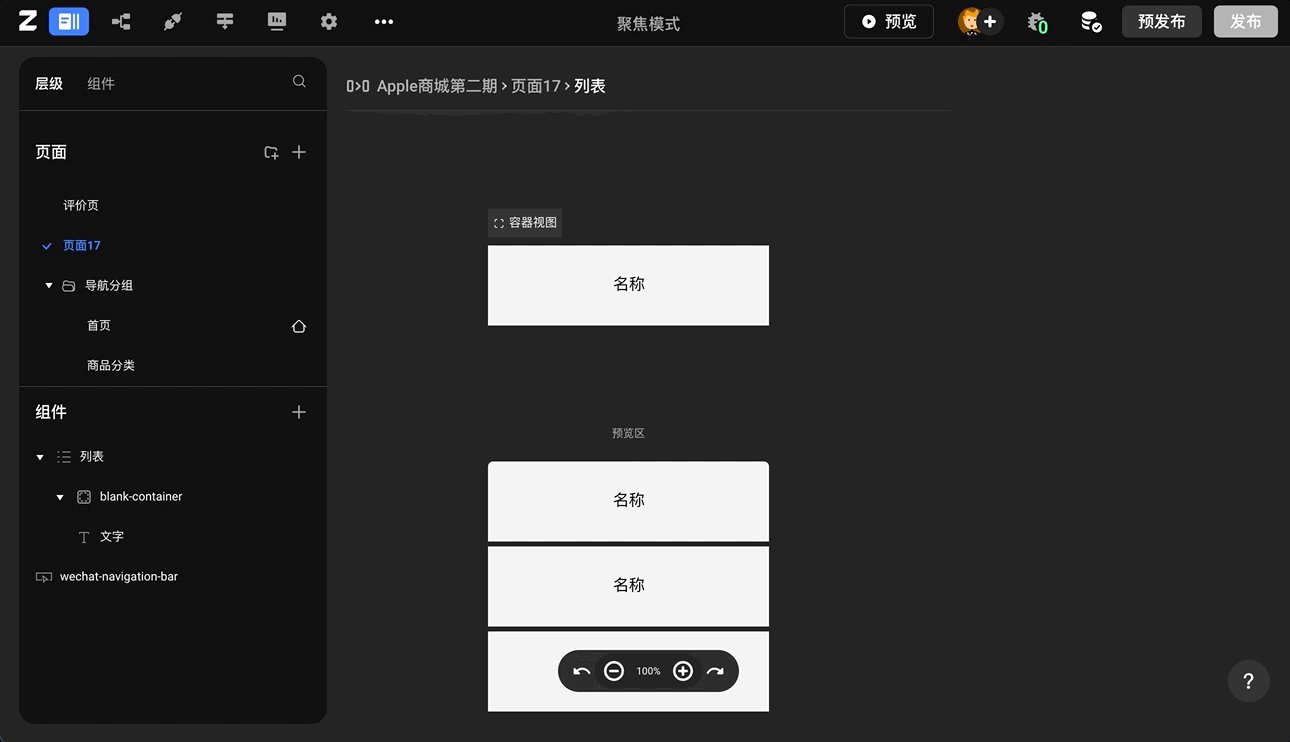
当你获取了多条数据,又想显示每条数据中的详细内容时,就需要使用列表类组件。 为列表类组件绑定了对应的远程数据后,需要进入列表,为列表项添加合适的组件,而后为组件绑定组件内数据,即将每一条数据按照相同的样式显示出来。

本地+远程数据的显示
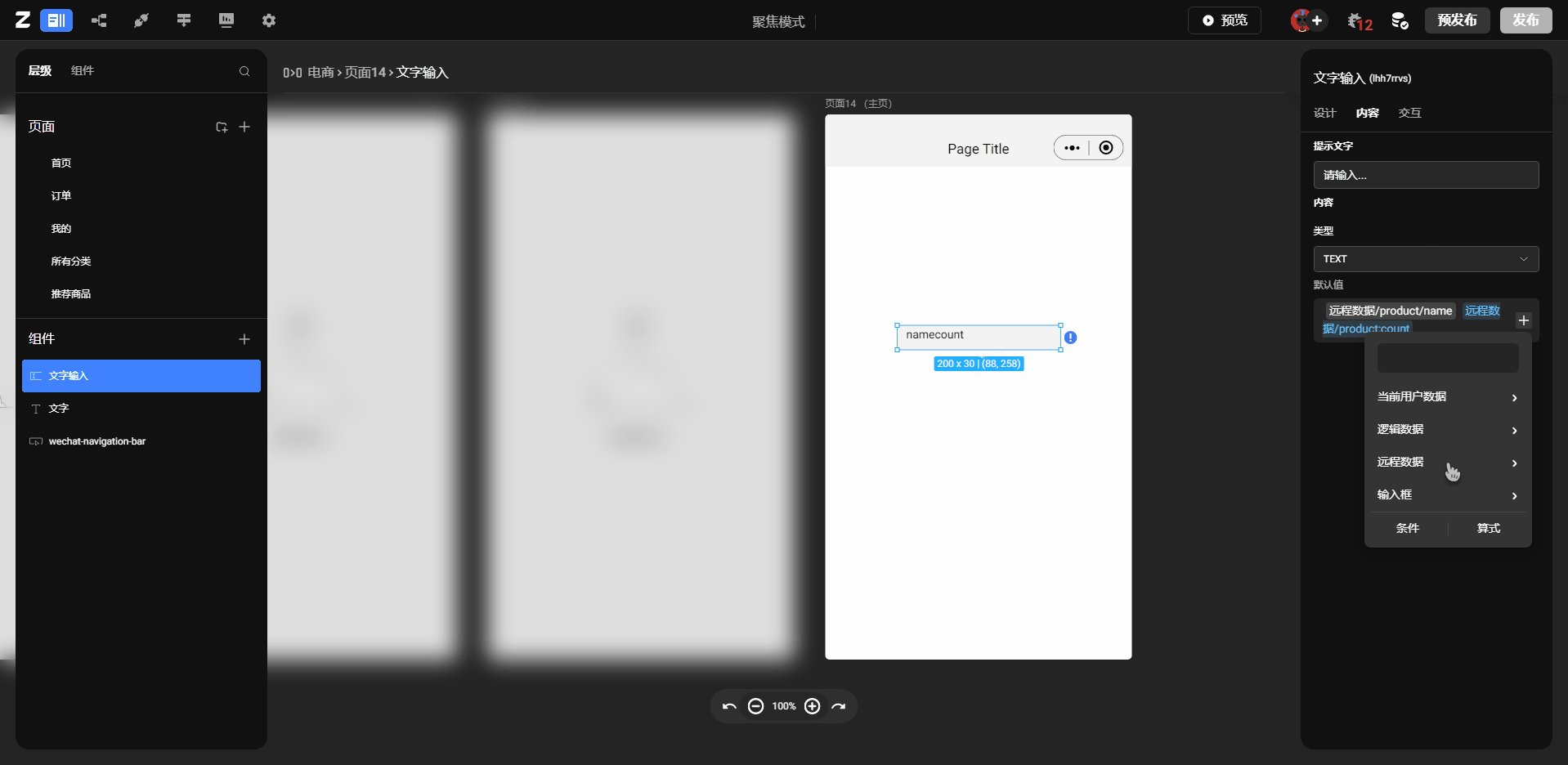
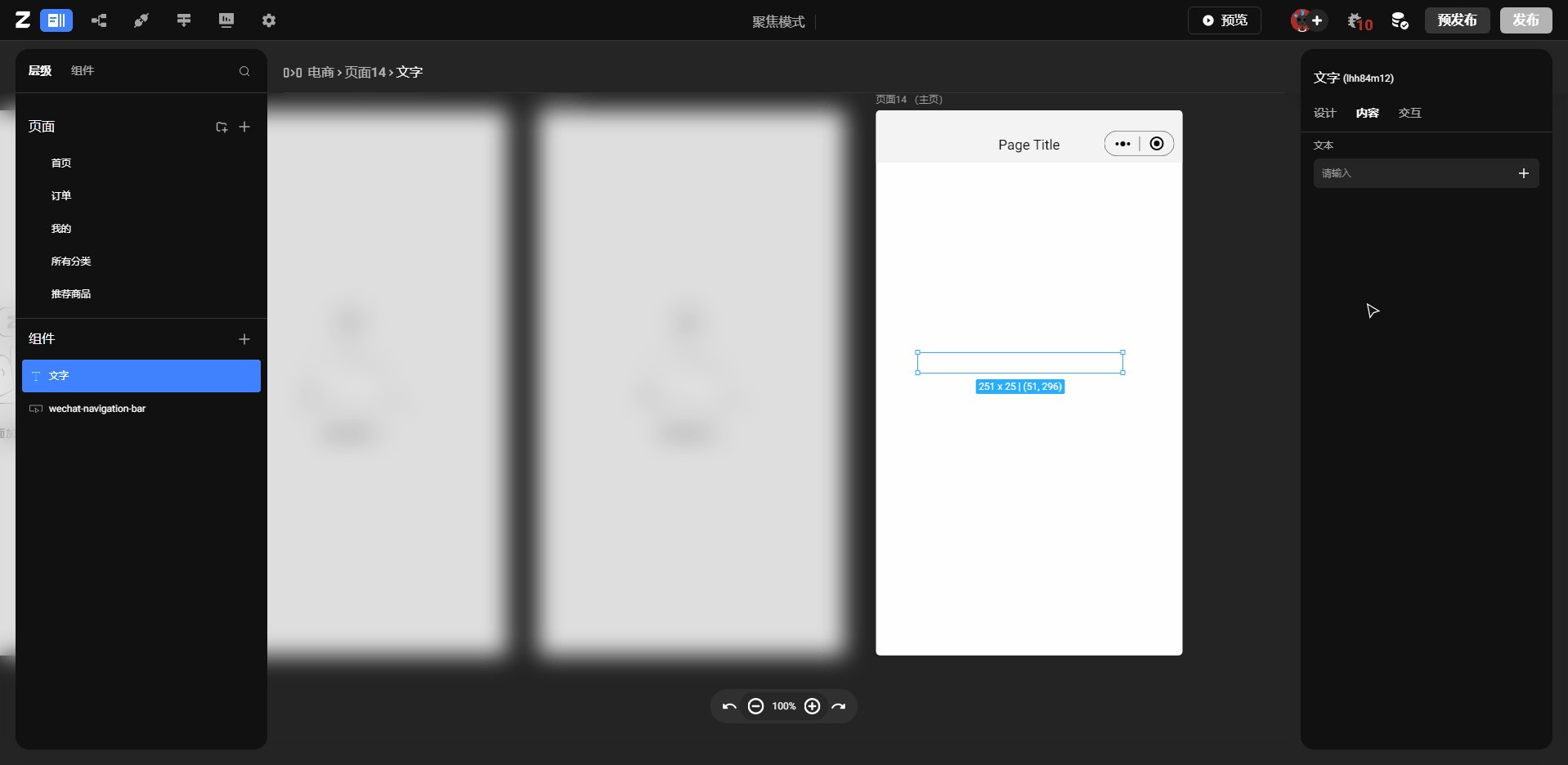
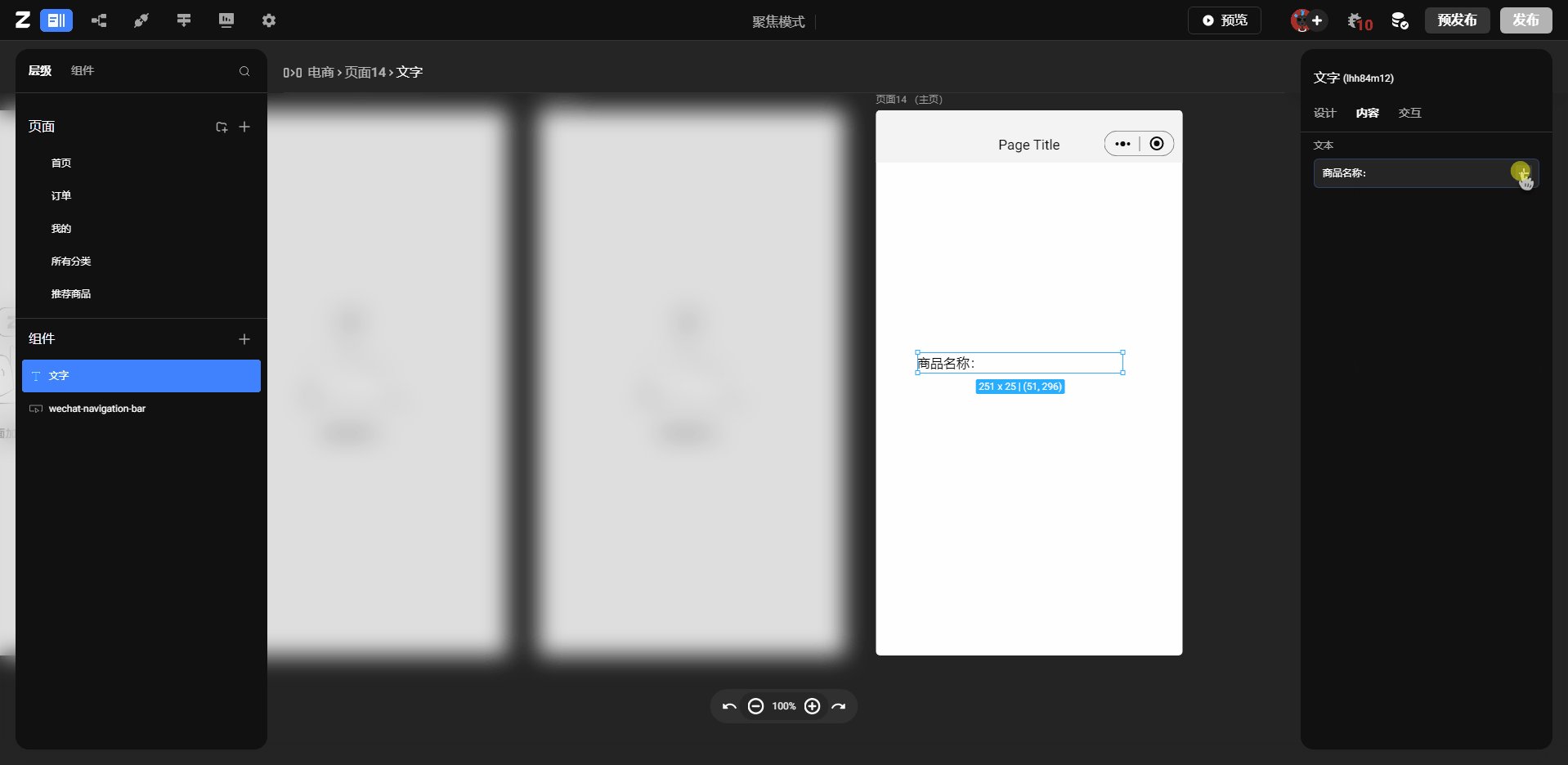
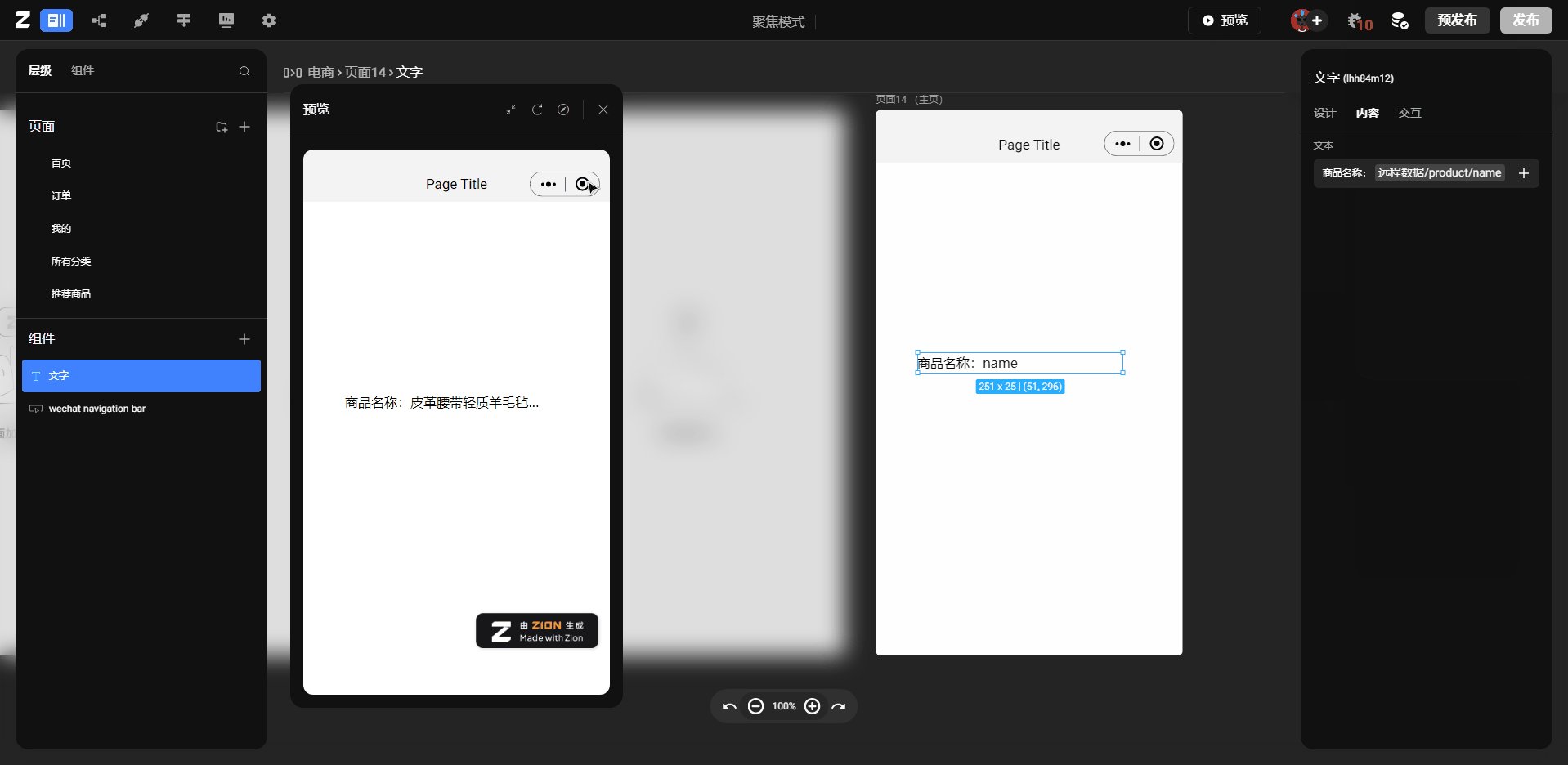
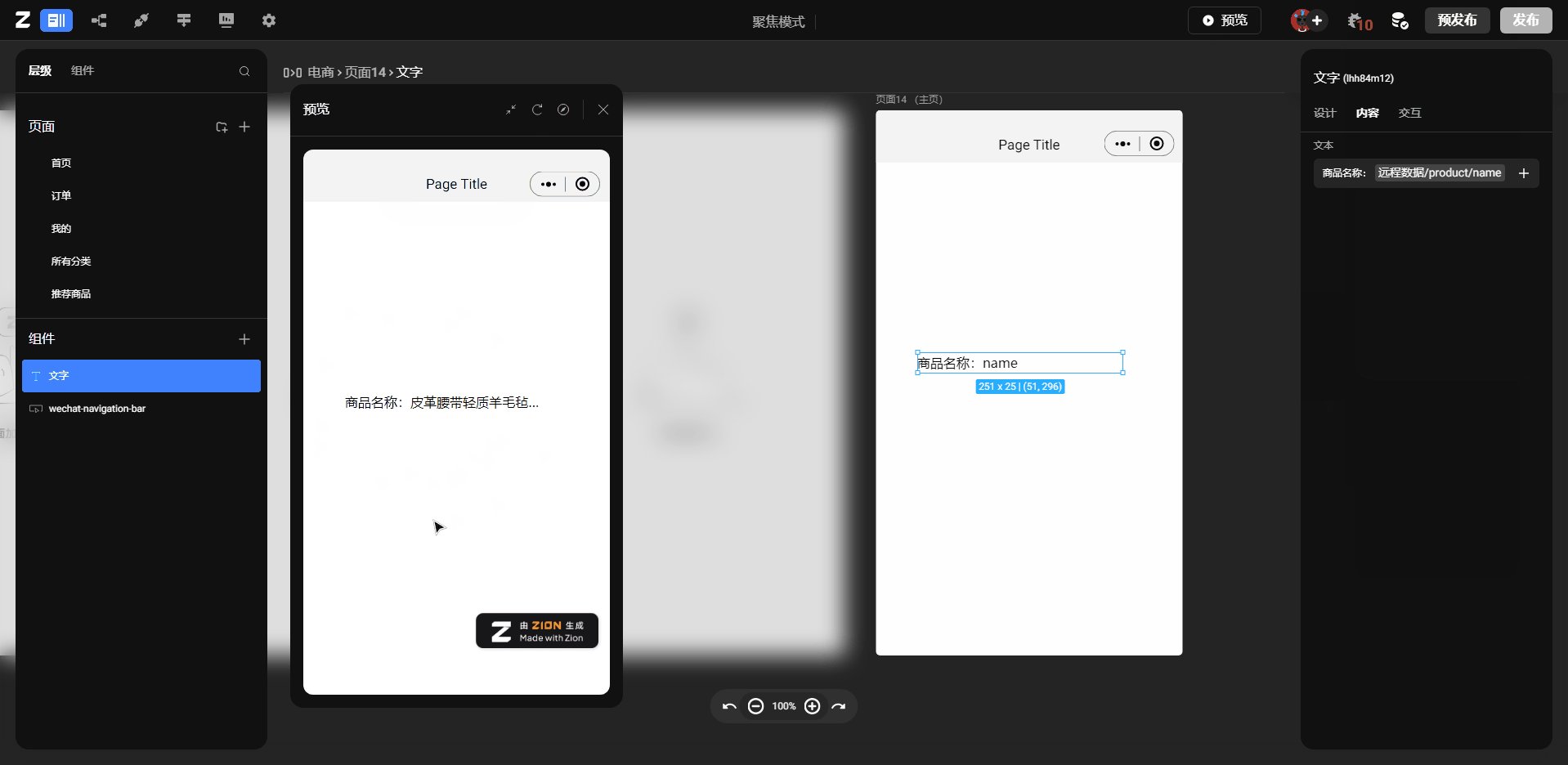
本地数据和远程读取的数据可以搭配使用。 例如:在界面上显示商品的名称,显示格式为【商品名称:xxx】,【商品名称:】是固定的数据(静态数据),【xxx】是不同商品的名称(动态数据)

显示的特殊情况
- 当列表读取的数据表没有任何数据或者没有符合过滤条件的数据时,进行预览,列表将不会显示任何内容。
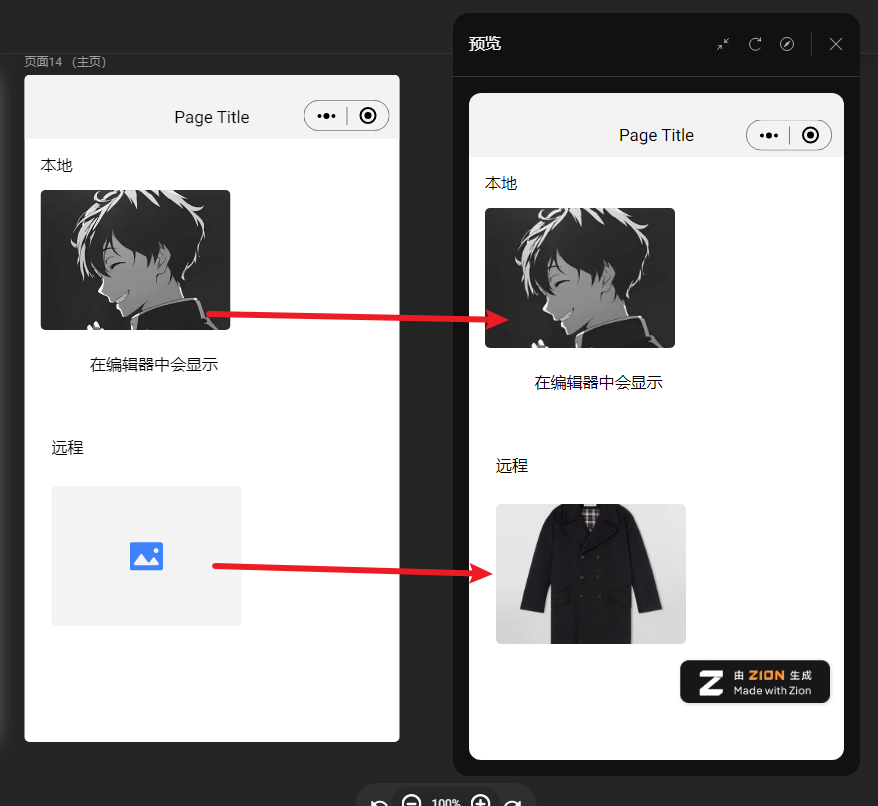
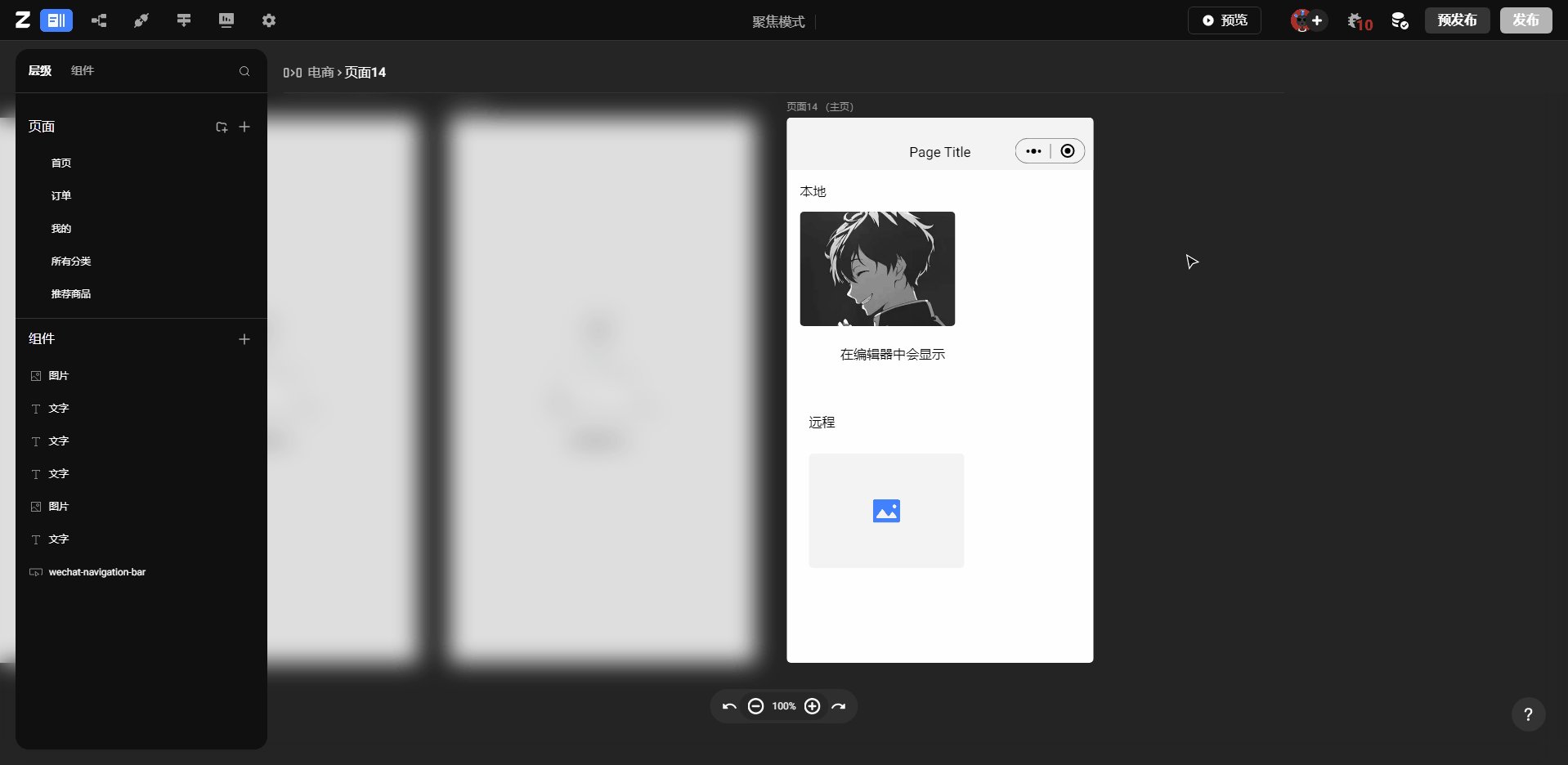
- 【本地数据】和【远程数据】显示区别。
- 【本地数据】绑定后,在 Zion 编辑器中可以直接显示。
- 【远程数据】绑定后,在 Zion 编辑器中媒体数据(图片、视频、文件)不会直接显示对应内容;非媒体类型数据显示的为对应数据名称。

交互数据的显示
当在其它页面新添加了一条数据,添加成功后跳转到新的页面要显示这条数据时,或者在当前页面更新了某个数据,在进行了这些交互行为后产生了数据变更之后,需要配置相应的【刷新】行为,才能够看到最新的数据。
- 例 1:在『活动报名页面』,报名了某个活动,报名成功之后会跳转到『我的活动页面』,那么在跳转之前,我们需要刷新『我的活动页面』以及页面中的用于显示活动的列表组件,这样,『我的活动页面』才会显示出最新的数据。
- 例 2:读到了某篇喜欢的文章,点击了『 ❤️ 』按钮,在点击之前爱心是灰色,点击之后期望爱心变为红色,那么在点击之后,也需要刷新当前页面,才能够显示红色的爱心。> tips: 刷新行为详见行为模块【刷新|刷新相关】相关内容。
数据样式调整
右边属性栏
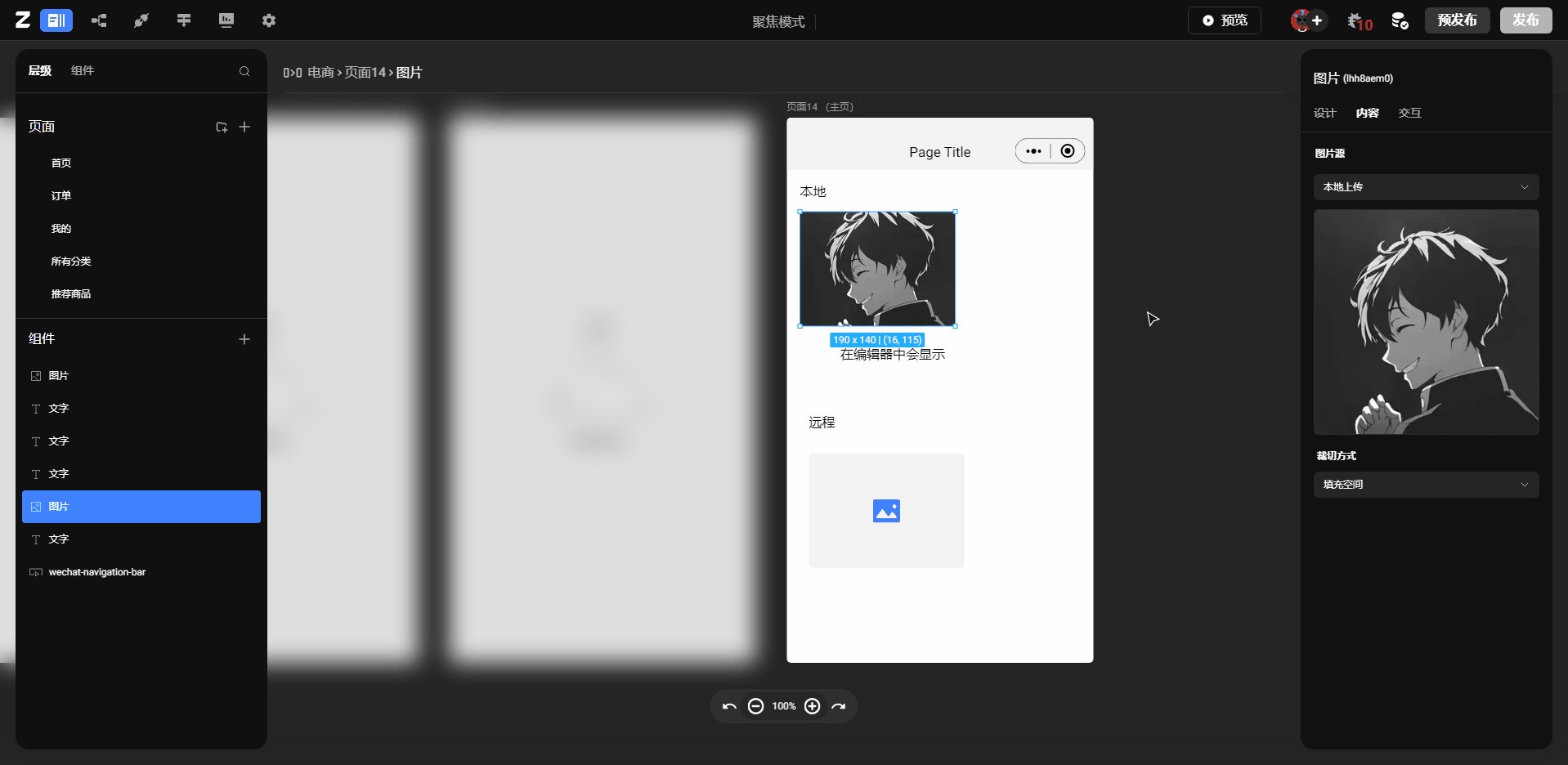
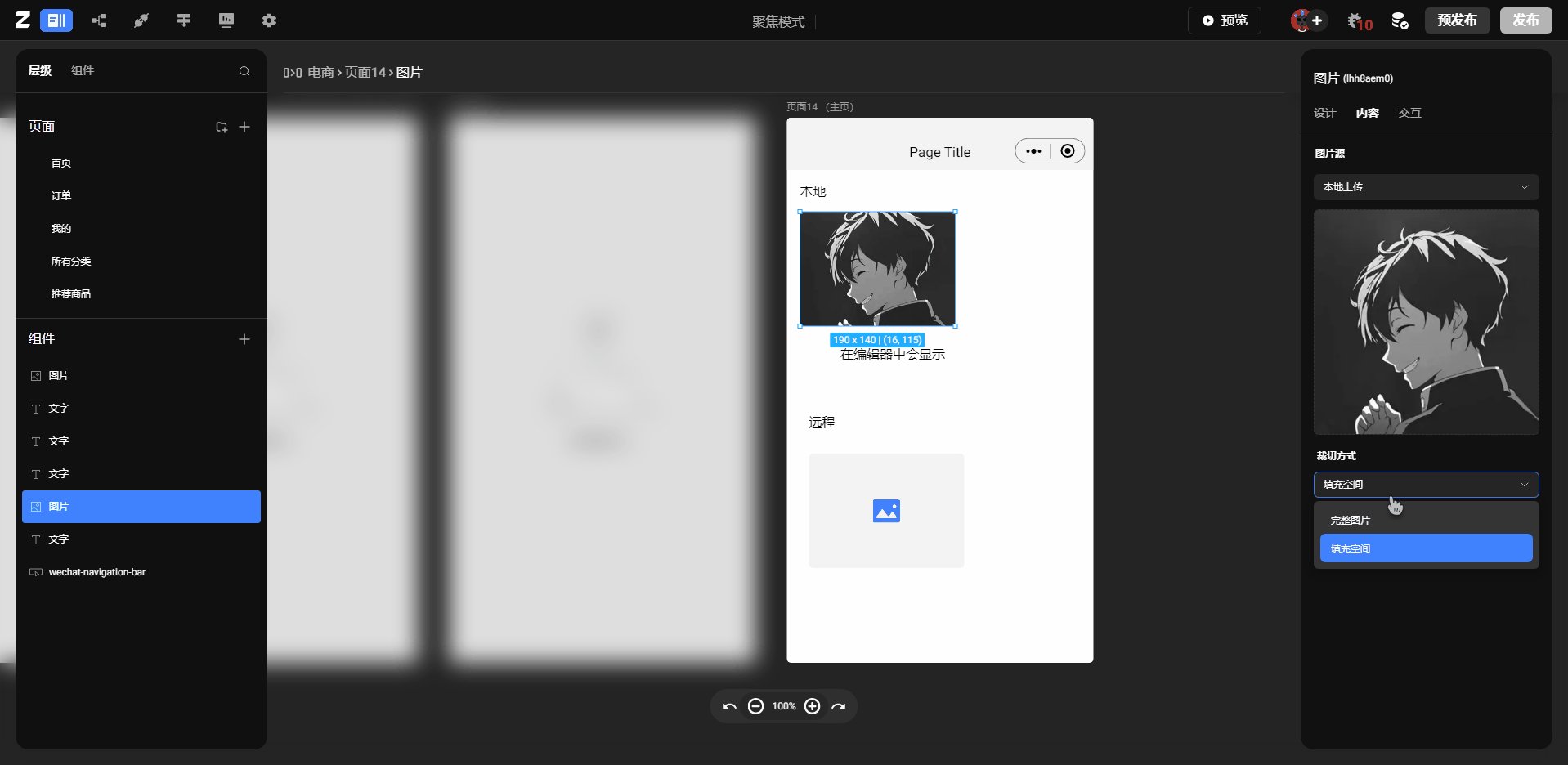
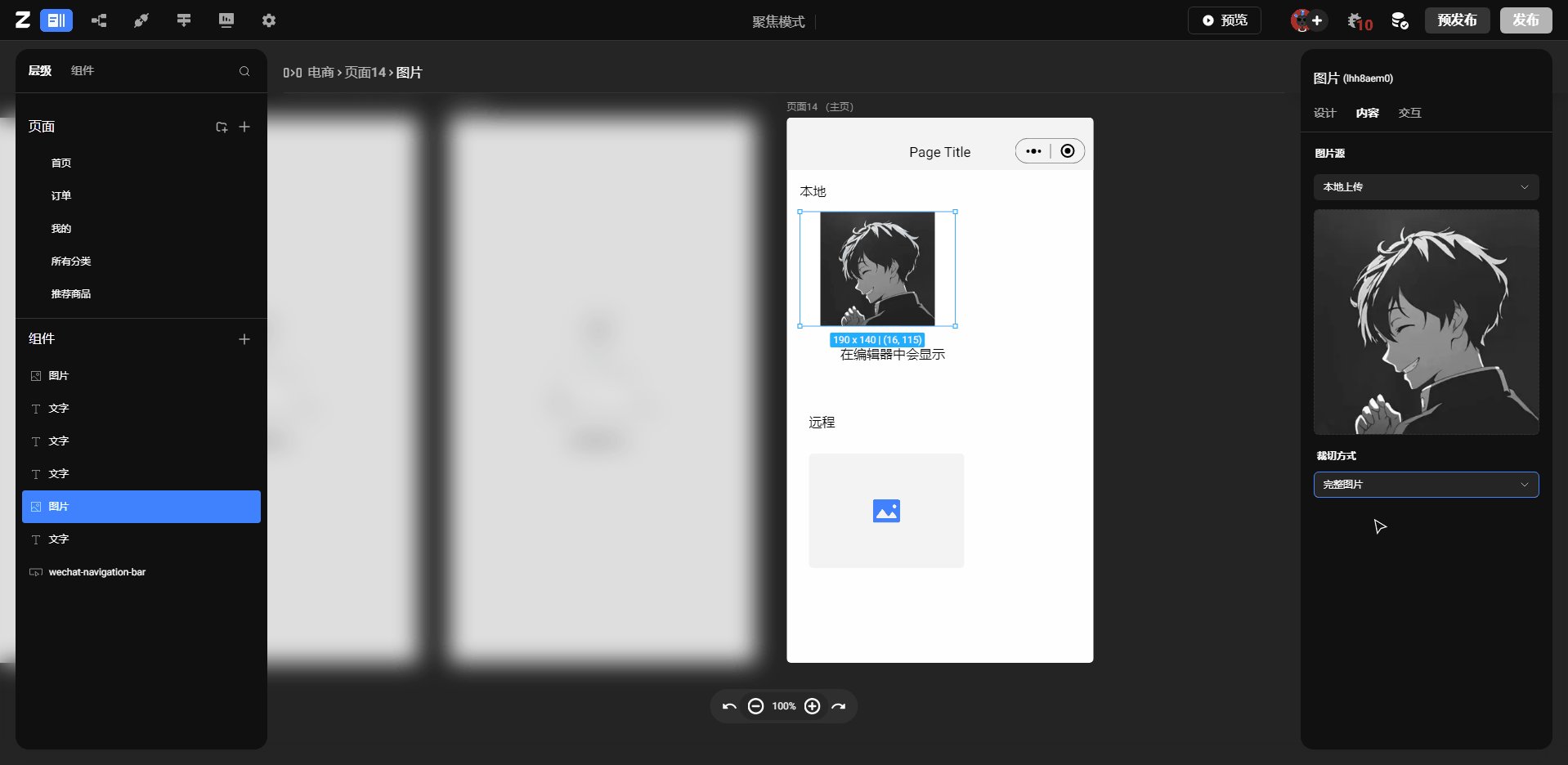
选中组件后可在右边属性栏的【设计】选项卡下,调整数据的显示样式。 例如:文字的大小粗细、图片的裁切方式。

数据格式调整
以下数据在选择之后可以进行【格式】的调整,调整方式为单击该数据,即会弹出格式选项窗口,选择需要的格式显示,点击保存即可。 能够调整格式的数据有以下几种类型:
- 日期
- 当前日期时间(时间戳)
- 当前日期
- 时间
- 地理位置