当用户在小程序中进行点单的时,有时候想要了解一下离他们最近的门店有哪些,以便可以根据自己当前所在位置去选择想要下单的店面,使得用户能够更快的收到自己想要购买的物品。
项目功能
- 点击“获取附近门店”按钮,可显示附近的门店
点击“去下单”按钮,可打开地图,点击下方导航图标可以跳转高德地图、腾讯地图进行导航
实现流程
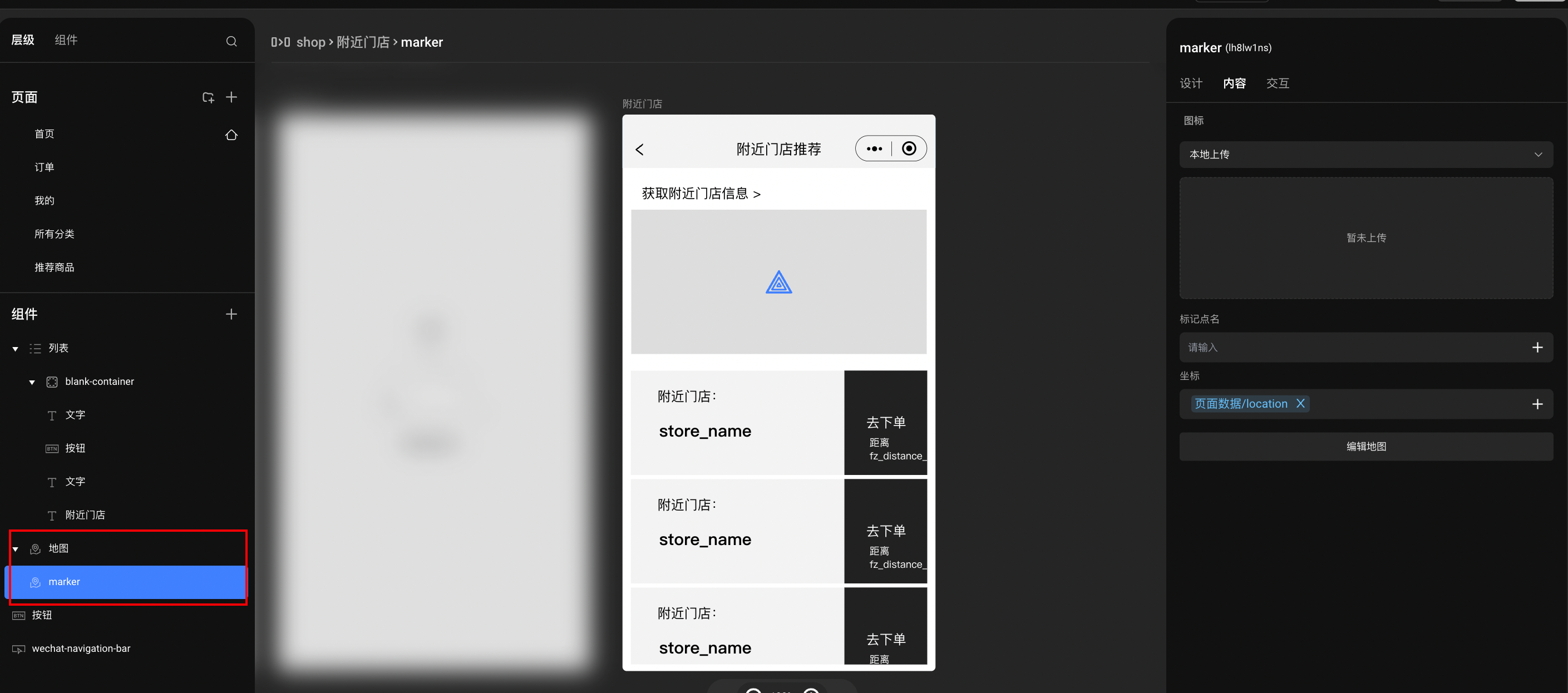
组件的位置及样式
我们想要实现点击“获取位置_按钮”可以在界面中展示我当前所在位置并显示附近的门店信息。主要通过按钮、地图和列表三个组件实现。
界面组件

- 列表内组件用来显示门店的具体信息

一、后台设置
创建数据模型
- 在这个项目中我们需要在列表中展示的是附近门店信息,因此我们需要在后台创建一张表来存放我们的门店信息。
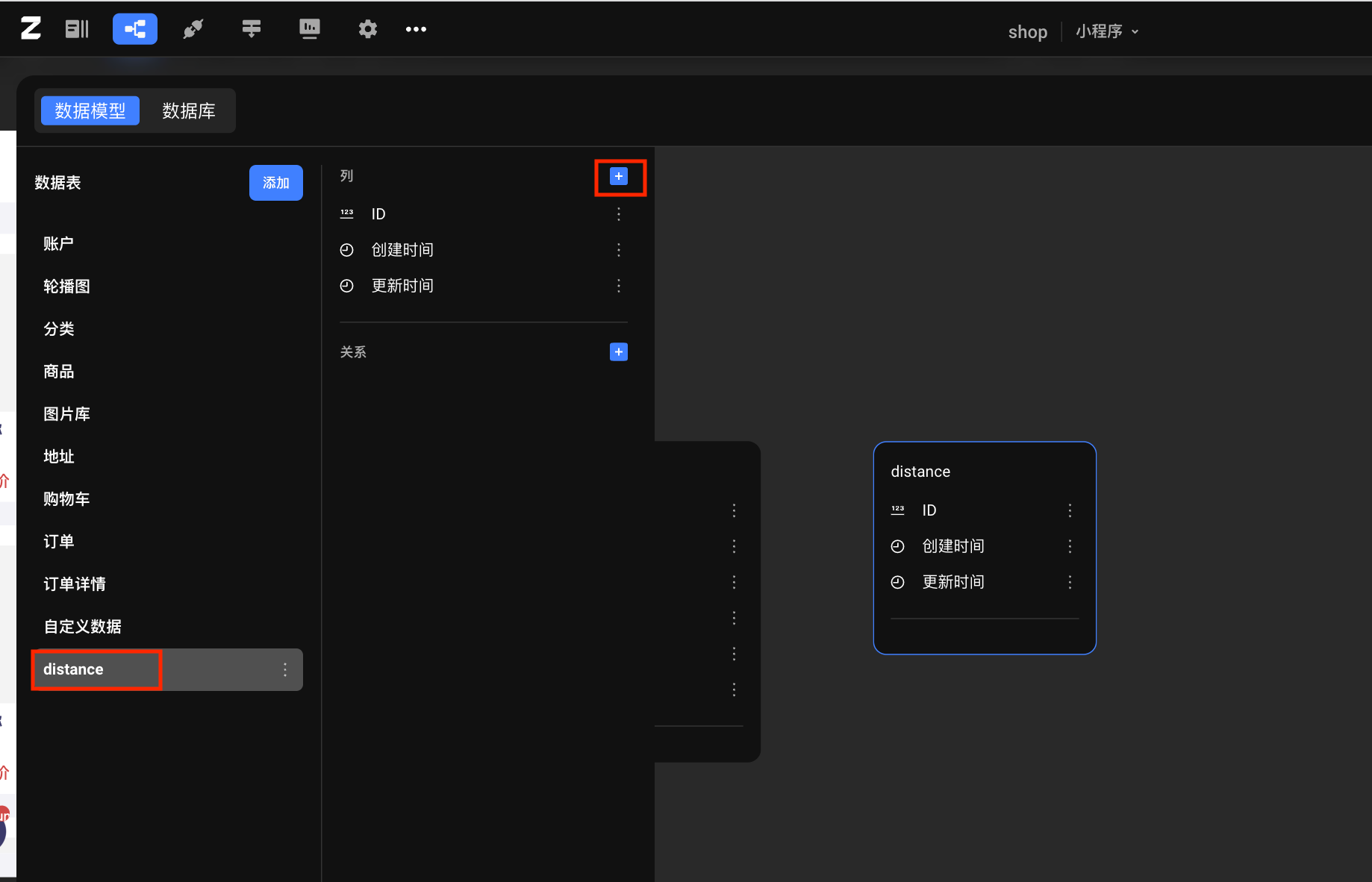
需要注意的是案例中我们会门店的远近距离进行排序,所以需要有一个字段去存放门店的地理位置。当我们创建了一个“地理位置”类型的字段时,下方将会自动生成一个新的字段“fz_distance_from_location”,在接下来的步骤中我们会将计算两地相隔距离的值临时存储在这个字段中。步骤:
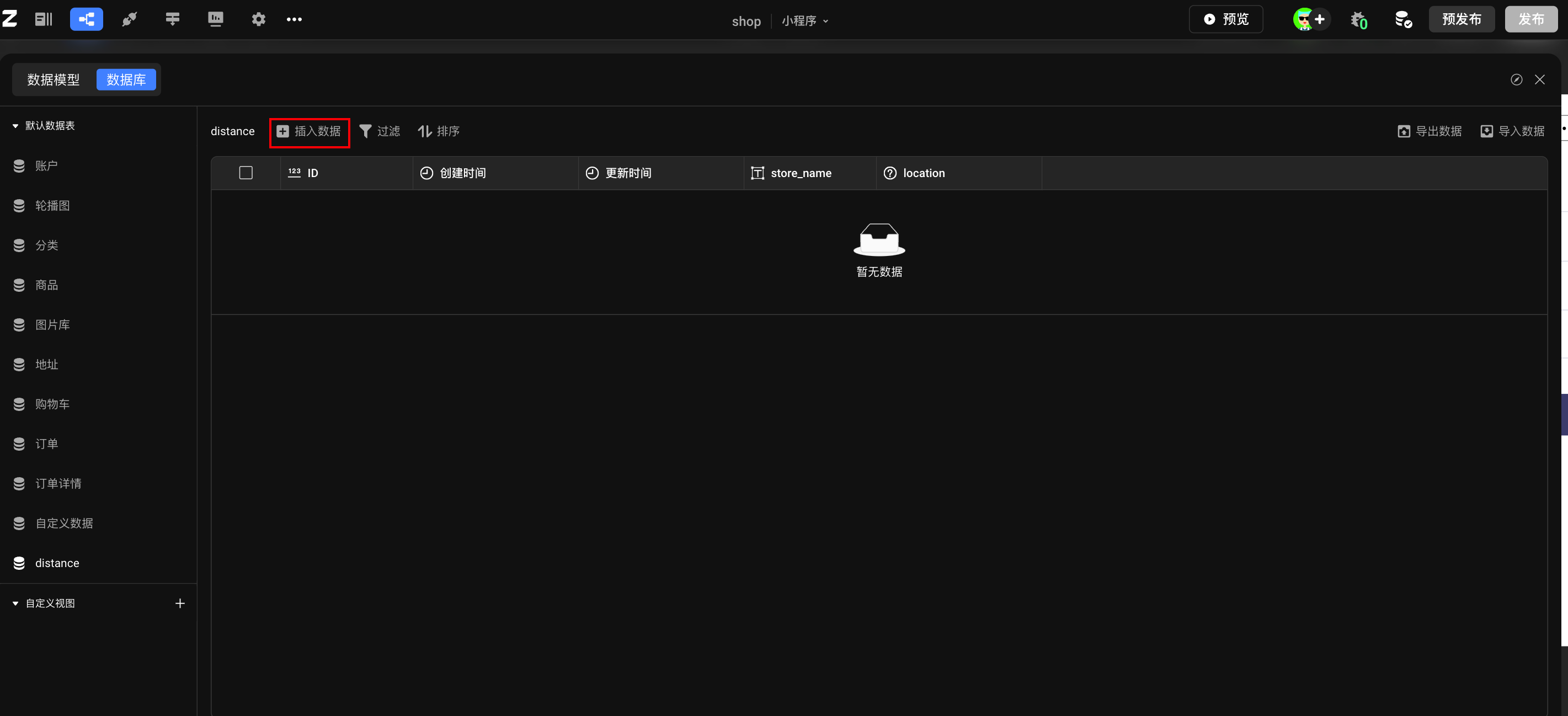
创建新的数据表“distance"
- 选中“distance”,点击右上角“+”添加字段
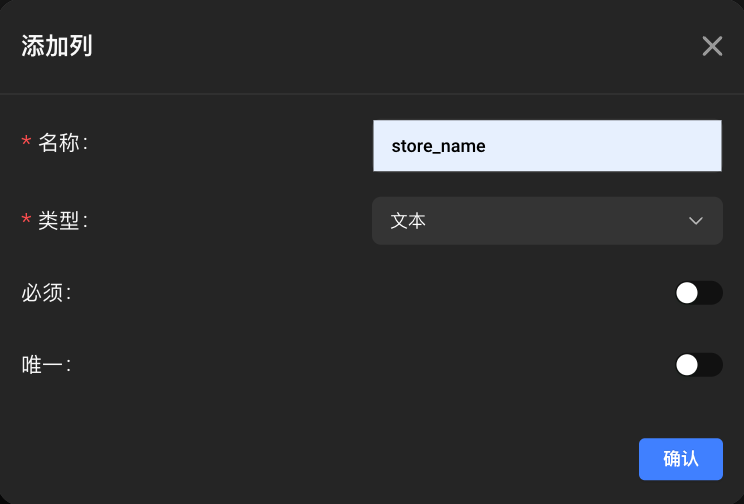
- store_name 字段,其数据类型为“文本
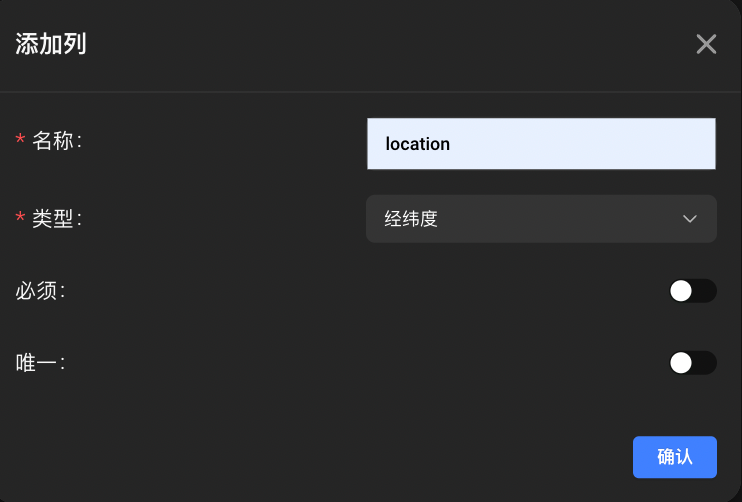
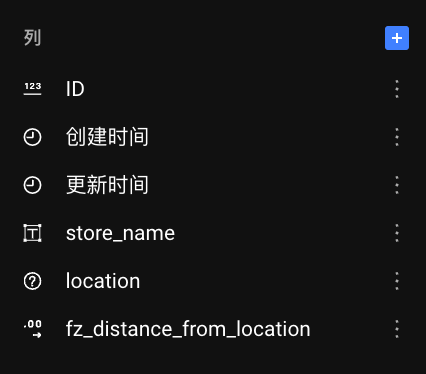
- location字段,其数据类型为“地理位置 (将会自动生成“fz_distance from_location”字段)

添加门店名称字段store_name,类型文本

添加位置字段locatiion,类型经纬度

概览:

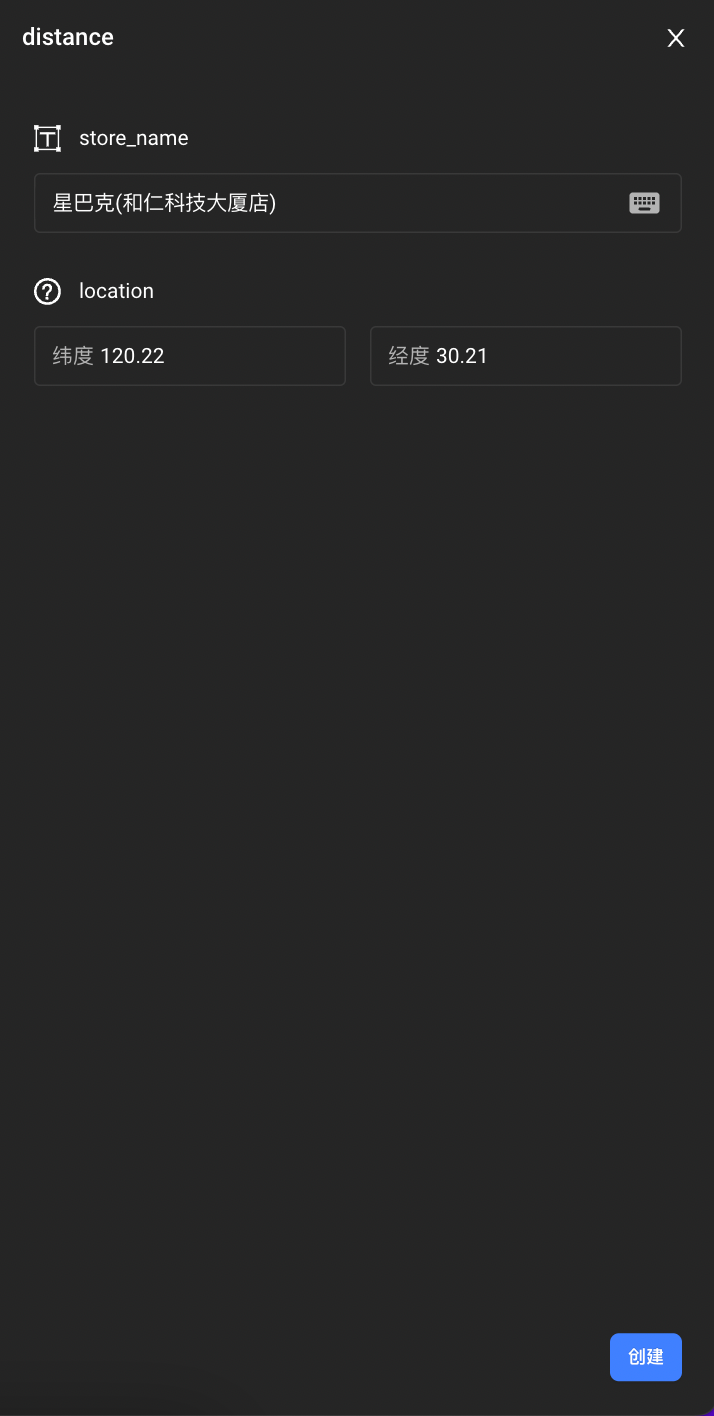
手动录入后台数据
在后台录入位置的时候需要用一个地图坐标的经纬度:地图坐标系转换


例子中的地理位置如下:
记录1:location:{经度:120.220138119773,纬度:30.2109077600793} store_name:星巴克(和仁科技大厦店)
记录2:locatone:{经度:120.212022248914,纬度:30.2133863282814} store_name:星巴克(星耀城二期城市生活广场店)
二、获取当前位置获
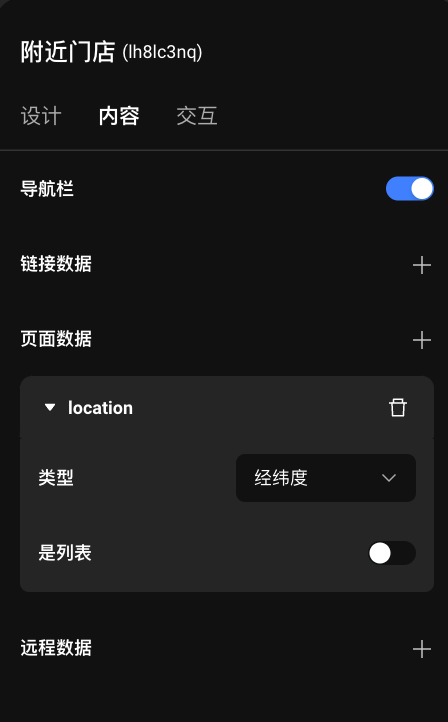
创建页面数据接收地理位置信息
当涉及到地理信息有关的功能,基本上我们都需要设置页面数据去接收地理信息,方便我们后续数据的运用及绑定。 设置页面数据

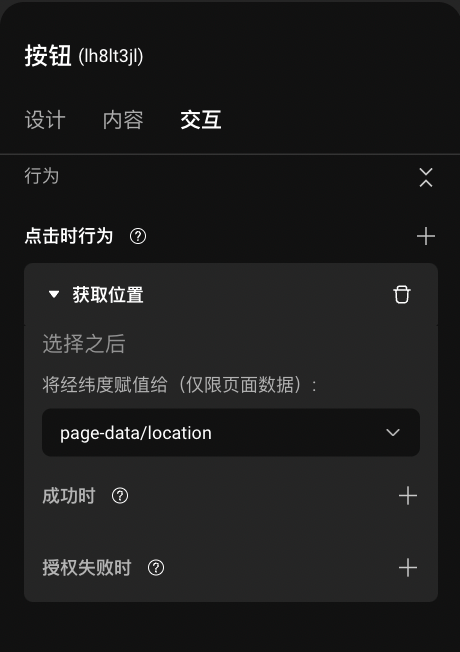
添加“获取位置”行为
先来实现点击按钮获取地理位置的效果。为按钮添加“获取位置”的行为,并将获取的地理位置赋值给页面数据/location。
| img | img |
|---|---|
 |
 |
为地图绑定数据显示当前位置
接着是在界面中显示当前所在位置,只需将地图的数据绑定为页面数据/location即可。

三、显示附近门店信息
下面来实现展示附近门店信息的效果
数据绑定
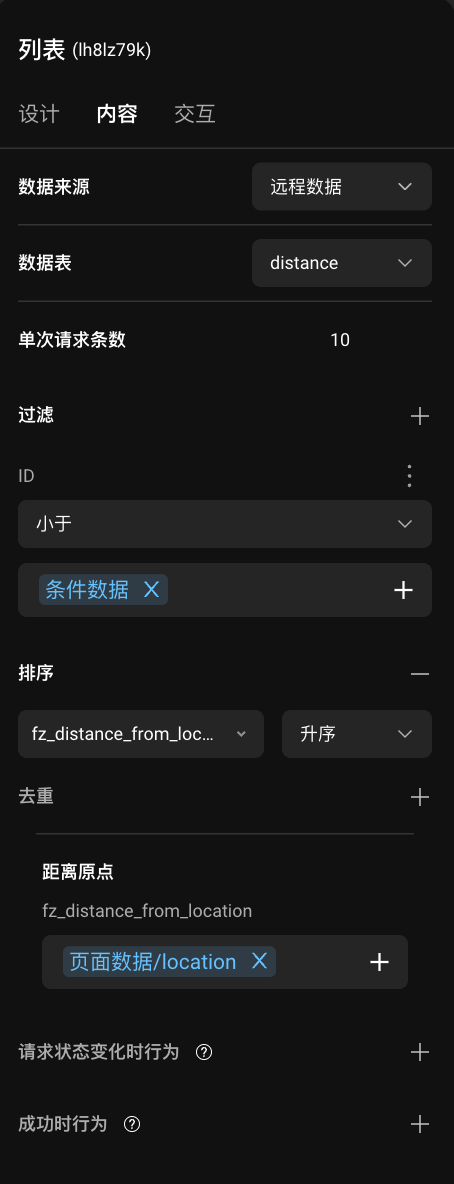
接下来需要为列表进行数据绑定,这个列表的配置方式比较复杂,在下方会分为过滤条件和排序字段两部分来进行讲解。

过滤条件
“附近门店”的具有两种显示状况:
- 当未点击“获取附近门店信息”按钮时,下方将不显示门店信息
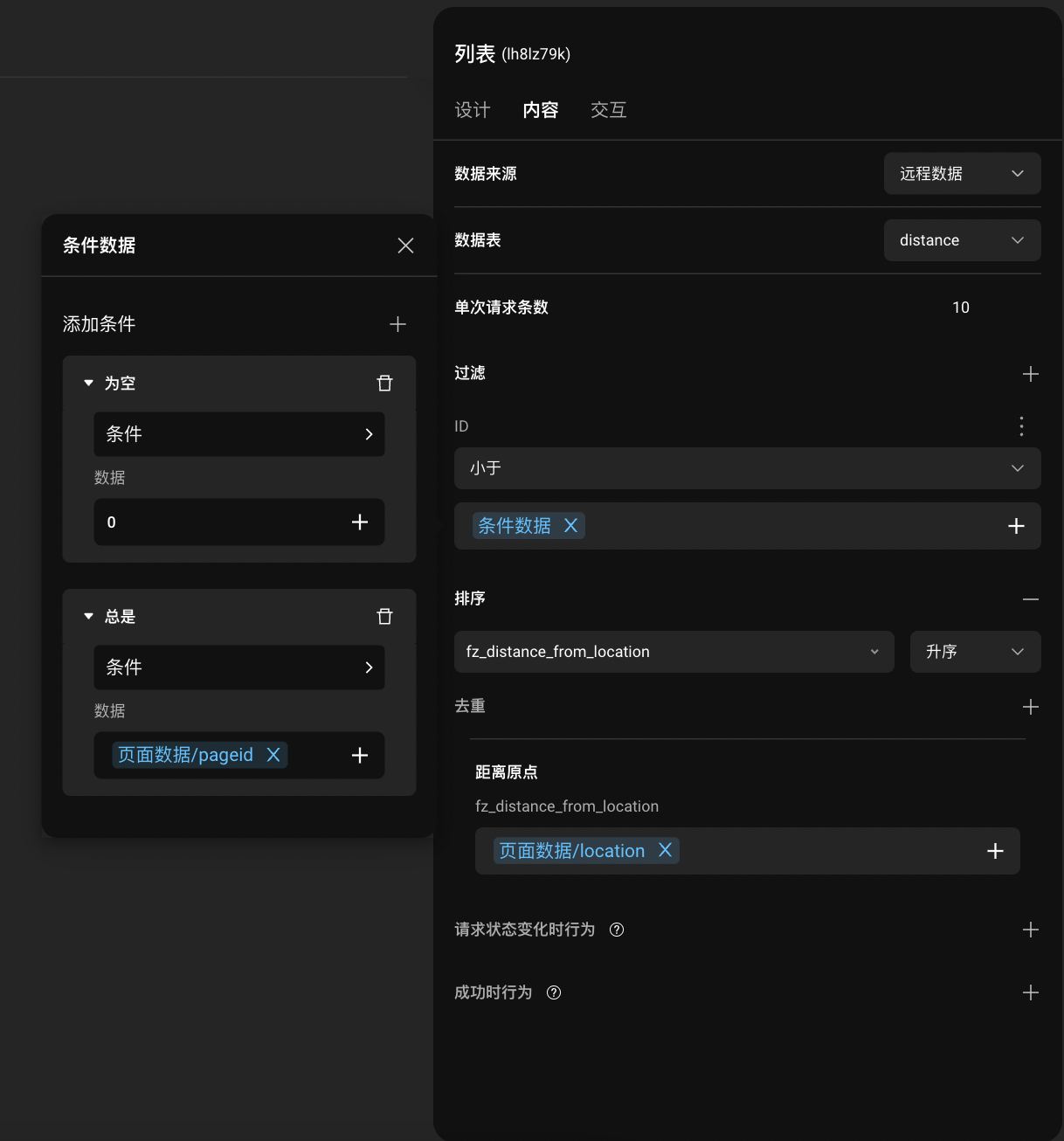
- 当点击该按钮时,下方将根据距离远近显示门店信息满足这两种方式,可以通过使用条件数据作为过滤条件来实现。
条件1:“页面数据/location” “为空” 时,将其赋值为“0”, 过滤条件即ID 小于 0,将不会显示任何门店信息
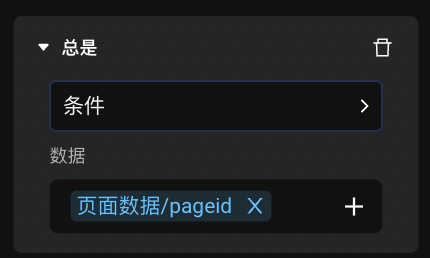
条件2:在页面数据中设置一个整数的变量,“页面数据/location”为总是时,赋值为该变量,会忽略该过滤条件,因此将会根据距离远近显示所有附近门店 此处有个踩坑点。
配置方式
条件一:

为空条件

条件二: 设置整数类型的数据

总是条件

排序字段
由于我们要看的是离我们当前位置最近的门店是哪家,所以需要对“门店”和“当前位置”相隔距离的值进行一个排序。 排序的值可通过下方“距离计算原点”配置数据后得到。 当使用了计算距离的这个方法时,位置1为表中门店的地理位置,我们需要对位置2进行配置(当前 位置2=页面数据/location),之后将会自动得到两个位置相隔距离的值。 在创建数据模型时,我们添加“location”这个字段,并设置其数据类型为“地理位置”,表中会自动生成一个新字段(fz_distance_from_loction)可用来进行存放计算后两地相隔距离的值。 (多说两句:在表中“fz_distance_from_location”这个字段将不会有具体的数值,由于我们当前的位置将不断发生变化,计算两地相隔距离的值也就会时时发生变化。但是当我们使用了计算距离这个方法时,将会自动得到两地相隔距离的值临时存放在fz_distance_from_loction这个字段中,就可根据这个字段来进行排序。)
配置方式

概览

列表内组件数据绑定

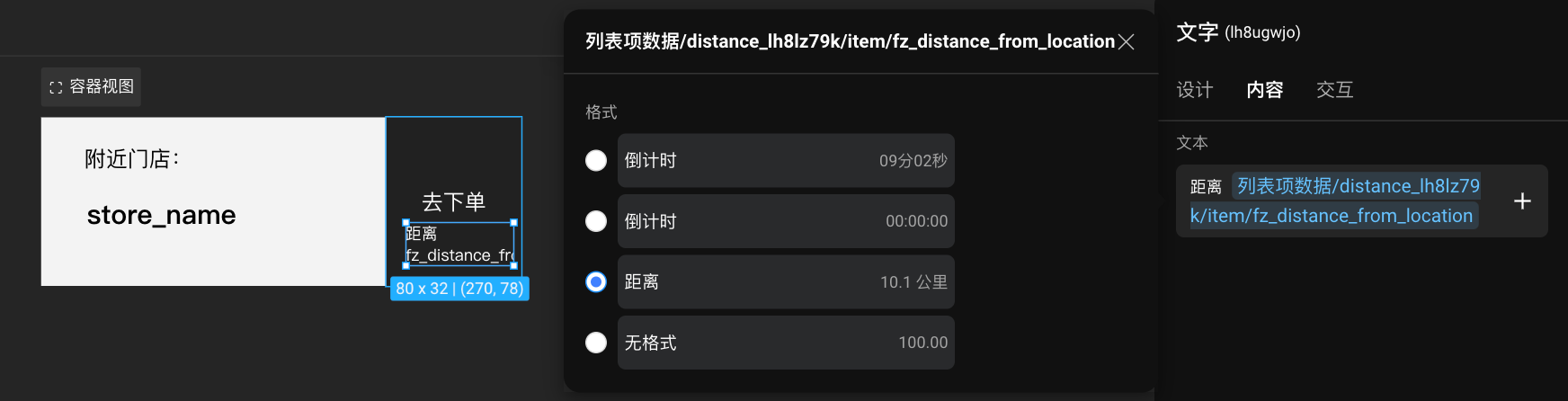
注意:需要修改距离的显示格式,显示单位为km,相应的将格式选择为第三种“距离”。 距离绑定

门店信息绑定

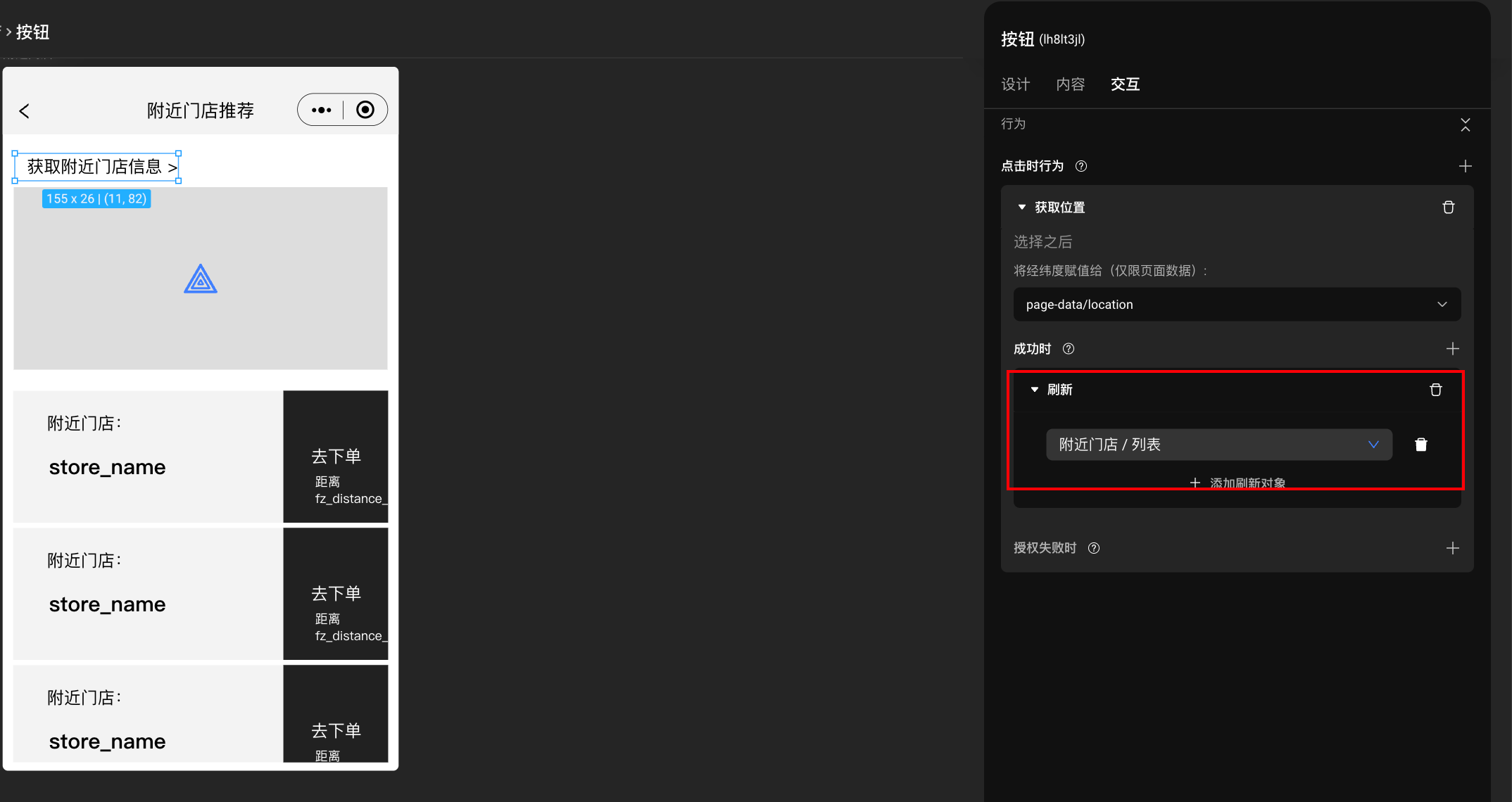
获取当前数据成功时刷新
在获取当前数据后对门店列表数据进行刷新

四、导航至选择的门店
添加“打开位置”行为
为“下单_按钮”添加“打开位置”行为,当选择该门店时可打开地图,点击下方导航图标可以跳转高德地图、腾讯地图进行导航。 “打开位置”中的名称参数会名称会决定在地图app中你的终点名称。
