身份选择demo
前言
身份选择涉及多种情况,如男女身份、管理或游客身份等,主要原理为选择不同身份,呈现的页面不同
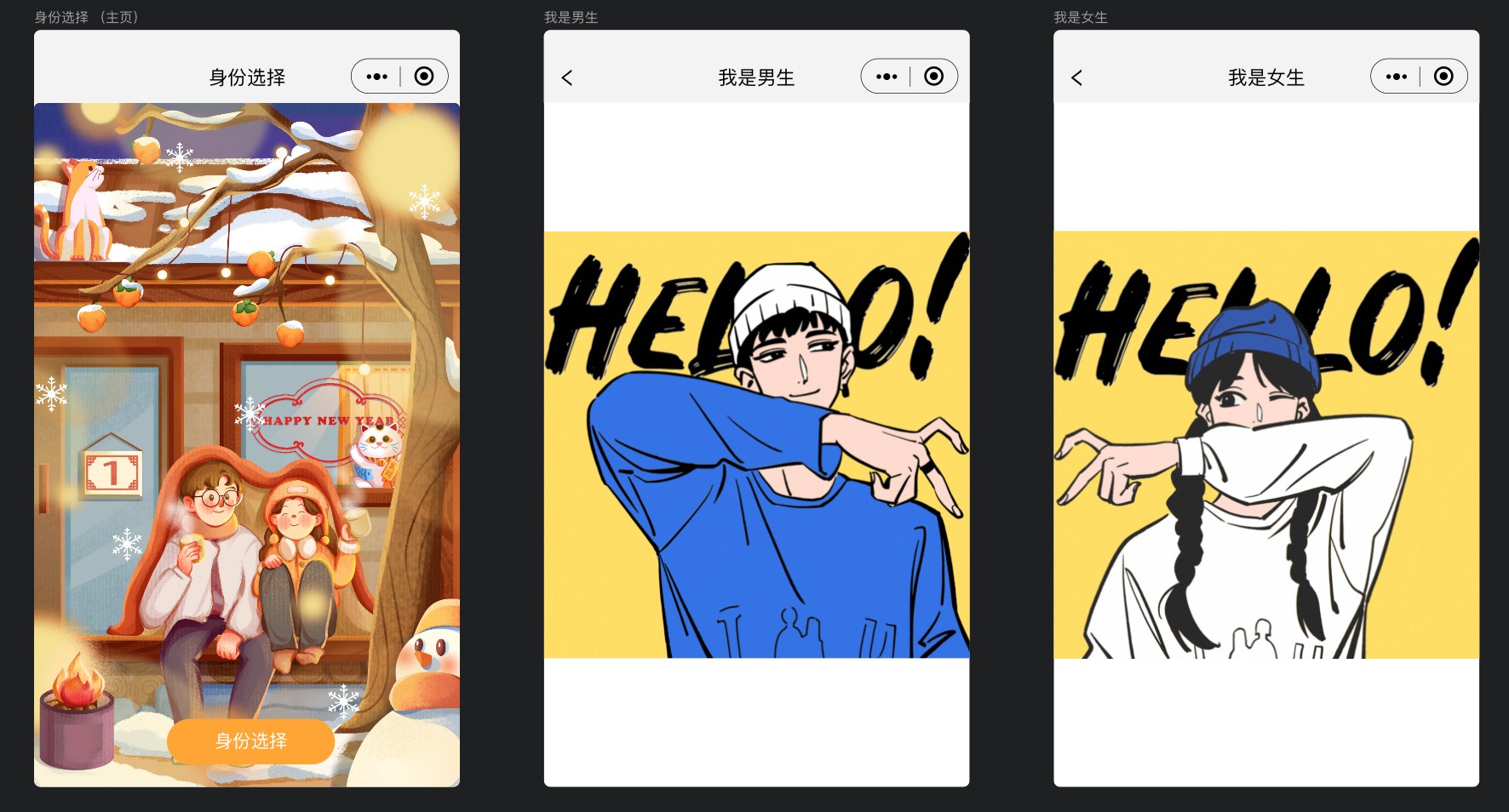
效果

制作思路
- 身份选择—点击按钮唤起弹窗,进行身份选择
- 身份呈现—身份选择后,跳转到相应的身份页面## 制作过程
第一步:添加页面
1、此处基本需要三个页面:身份选择页面(主页)、男生身份页面(我是男生)、女生身份页面(我是女生) 2、页面的具体UI可根据实际效果设置 参考: 身份选择——按钮组件 插画——图片组件

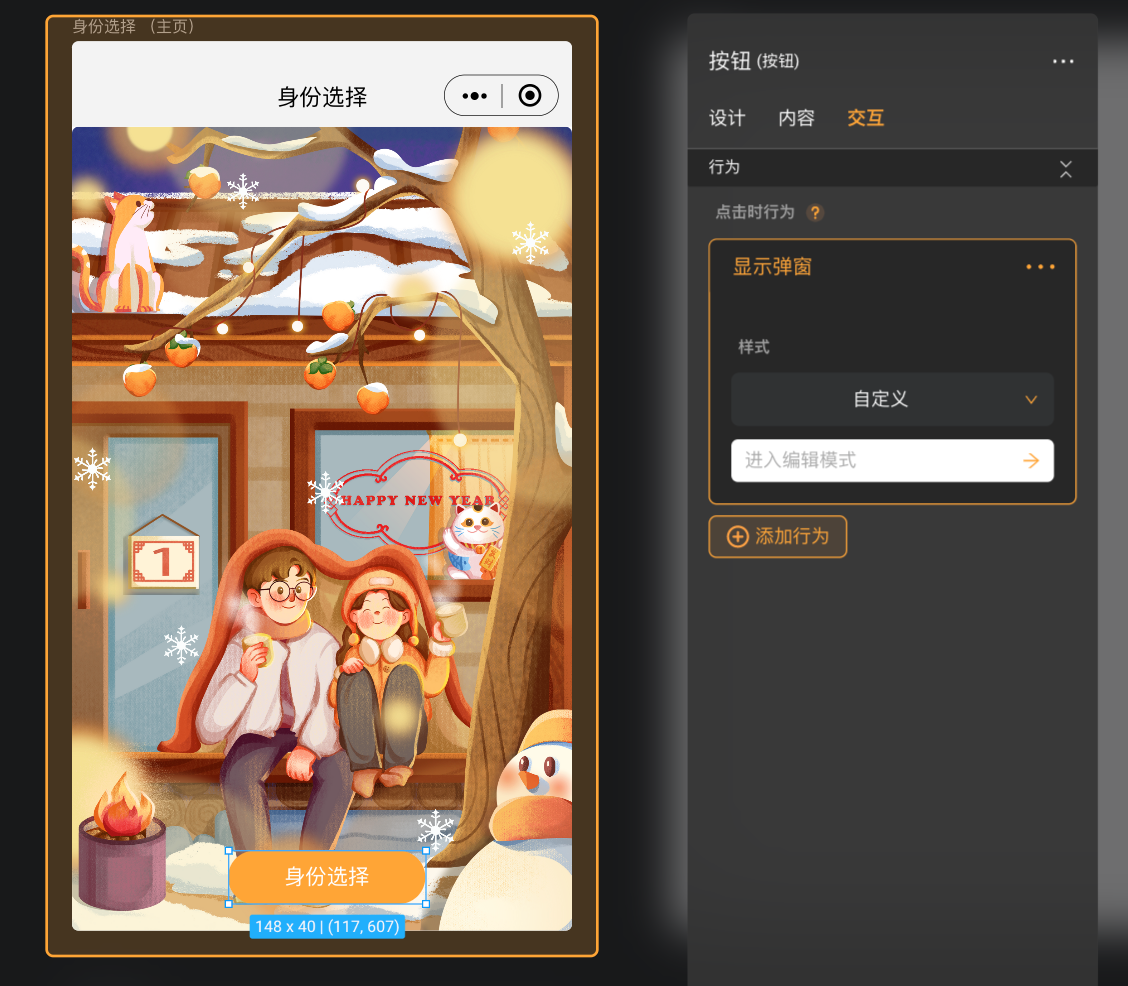
第二步:进入身份选择弹窗的按钮配置
1、按钮的交互栏处配置点击时行为——显示弹窗 2、弹窗的样式选择自定义,点击进入编辑模式

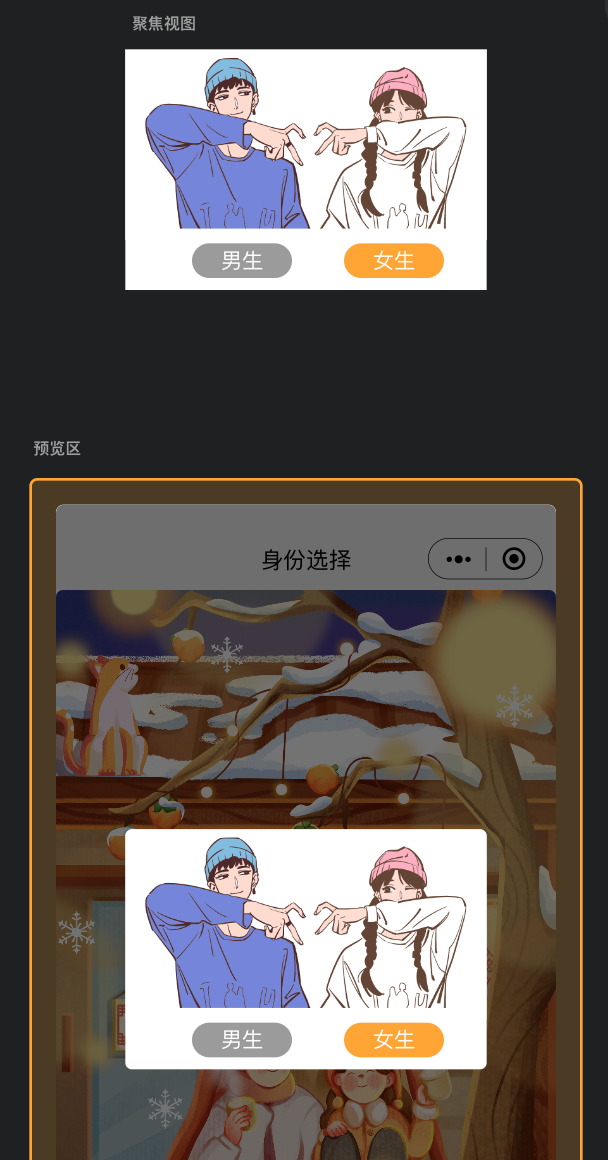
第三步:身份选择的按钮配置
1、进入编辑模式后,在聚焦视图进行具体配置,预览区可查看实际效果 2、在聚焦视图内拖入图片组件,用于显示UI;拖入按钮组件,用于用户选择身份

3、在女生的身份选择按钮处配置【跳转——我是女生】行为; 在男生的身份选择按钮处配置【跳转——我是男生】行为

