Web端验证码倒计时
以 Zion 的注册/登录页为例,使用手机号验证码进行注册登录时,点击发送验证码按钮后,触发验证码发送行为,并显示验证码倒计时时间,倒计时结束后切换回发送验证码按钮

实现步骤
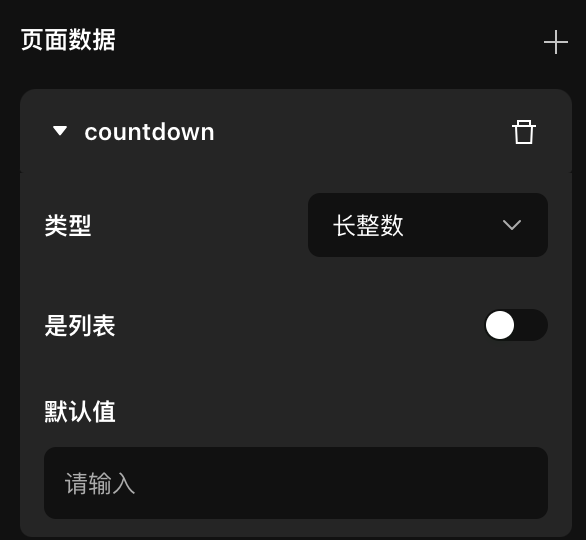
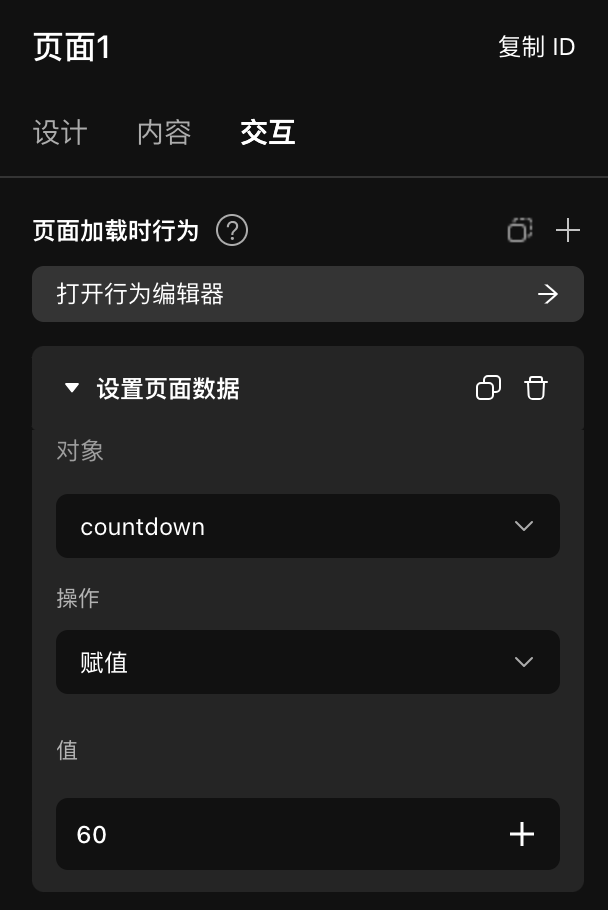
- 在需要配置定时任务的页面内容中添加【整数】类型的页面数据,然后在该页面的交互中的页面加载时设置页面数据为60,表示倒计时初始值为60秒
| img | img |
|---|---|
 |
 |
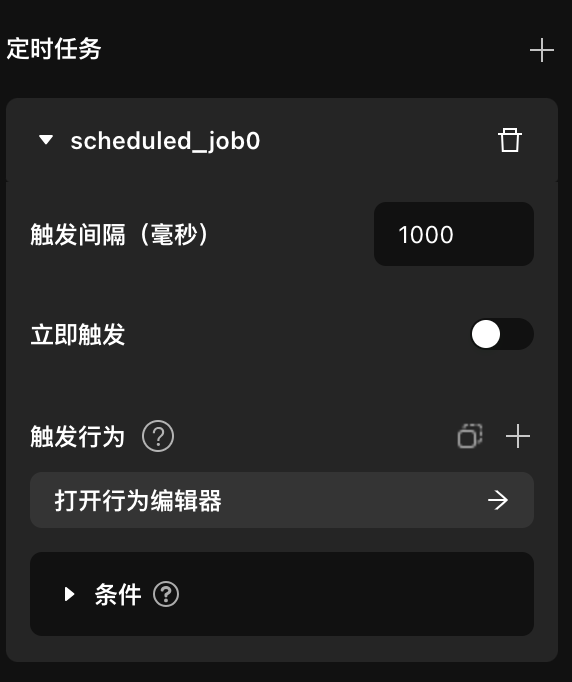
- 在页面的交互中添加定时任务,触发间隔设置为1000毫秒,意味当定时任务被触发后,每隔1秒执行一次任务

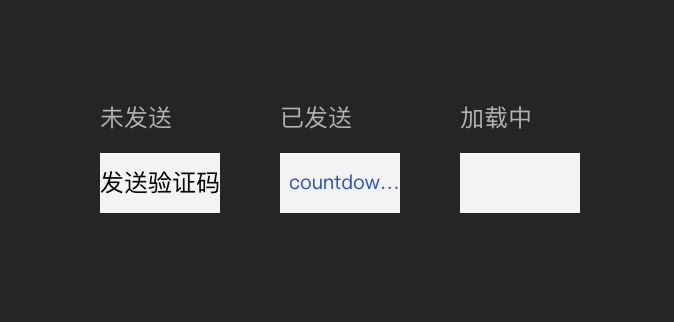
- 在搭建页面时,发送验证码的按钮需要使用条件式容器来进行配置,条件式容器中配置【已发送】和【未发送】两个子容器
- 【未发送】的子容器中添加一个「文字组件」显示发送验证码的文字,而后为该文字组件配置发送验证码行为(根据注册/登录业务逻辑情况选择验证码类型),在发送成功时配置显示提示行为,并将条件式子容器切换至【已发送】,同时开始定时任务
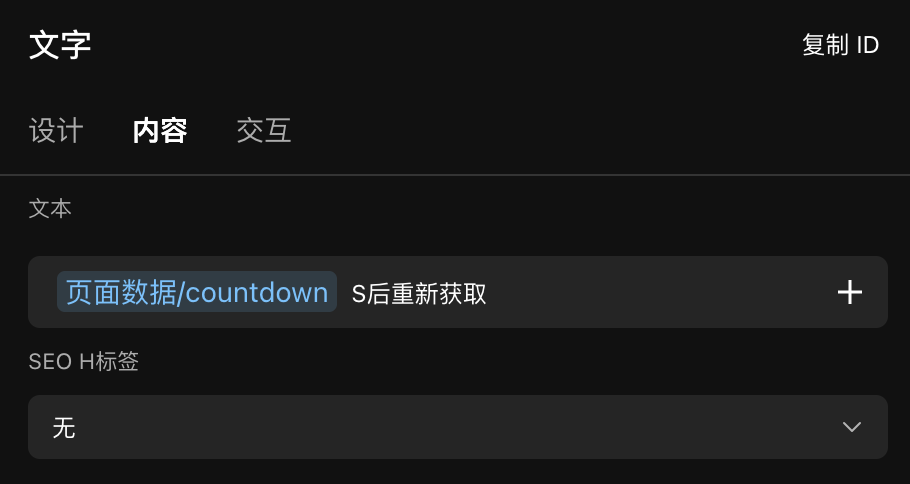
- 【已发送】的子容器中则配置「文字组件」绑定页面数据,用来显示倒计时间
| img | img | img |
|---|---|---|
 |
 |
 |
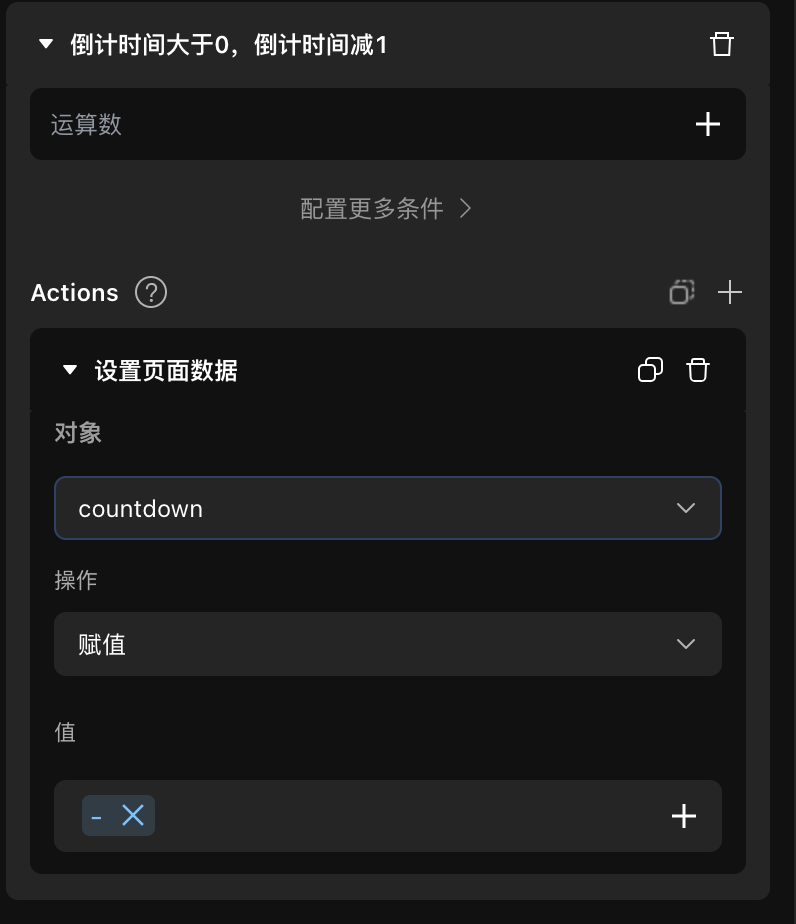
- 配置定时任务逻辑
- 倒计时时间为0时,也就是页面数据为0的时候,说明倒计时结束了,需要停止定时任务、重置倒计时间、并且将发送验证码的条件式容器切换回【未发送】

- 倒计时大于0,说明倒计时在进行中,需要没过1秒将倒计时时间减少1,也就是将页面数据减少1,需要通过【公式】进行减法计算,并且将计算好的结果重新给到页面数据