轮播图制作方法
制作轮播图主要为以下三个步骤:创建数据表、搭建轮播页面样式、添加轮播数据、预览轮播效果
创建数据表
- 点击 Zion 编辑器左上角【数据模型】按钮,打开数据模型编辑界面
- 在数据模型编辑界面点击【添加】按钮,在弹窗中填写数据表的名称为轮播图表,而后点击【确认】按钮,确认添加这张数据表
- 为轮播图表添加记录轮播图片内容以及轮播顺序的字段,其中轮播图片字段类型为图片,轮播顺序的字段类型为整数
数据表以及数据字段添加完毕后,点击编辑器右上角的【后端更新】按钮,让数据表生效### 搭建轮播页面样式 在您需要展示轮播图的页面拖入【横向列表】组件,并对组件进行样式调整以及数据绑定
在【横向列表】组件右边栏的设计中调整该组件在页面中的位置以及轮播区域的宽高。
- 在【横向列表】组件右边栏的内容中的数据表绑定之前创建的轮播图表,用于读取轮播图表中的数据,设置排序为按照轮播图表中的播放顺序升序排序
- 在【横向列表】组件右边栏的交互中,打开分页,设置自动播放、循环以及指示器(如有指示器颜色需求,也可以在这里修改指示器颜色)
- 双击进入【横向列表】组件内部,点击左上角的【聚焦视图】,在这里主要是为了调整单张轮播图的宽高,也可以设置圆角增加美观度,可以在【聚焦视图】的右边栏中进行设置
- 在【聚焦视图】中拖入【图片】组件,【图片】组件的宽高、圆角与【聚焦视图】一致,可以在【图片】组件的右边栏中进行设置
为【图片】组件右边栏的内容修改数据源为数据绑定,并绑定图片数据内容:组件内数据/轮播图/item/轮播图片### 添加轮播数据
点击 Zion 编辑器左上角【数据模型】按钮,点击【数据库】按钮,选择【轮播图表】数据表,点击表格上方的【插入数据】按钮,添加轮播图数据
- 在弹出的右边栏中上传您期望播放的图片,并设置播放顺序(比如上传的第一张图片想在轮播图中第一个展示,那么设置顺序为1,以此类推设置后续上传的轮播顺序为2、3、4)
- 同样的方法上传多张图片即可### 预览轮播效果
点击 Zion 编辑器左上角【页面】按钮,回到页面,而后点击编辑器右上角【预览】按钮,预览刚才制作的页面内容
轮播图进阶
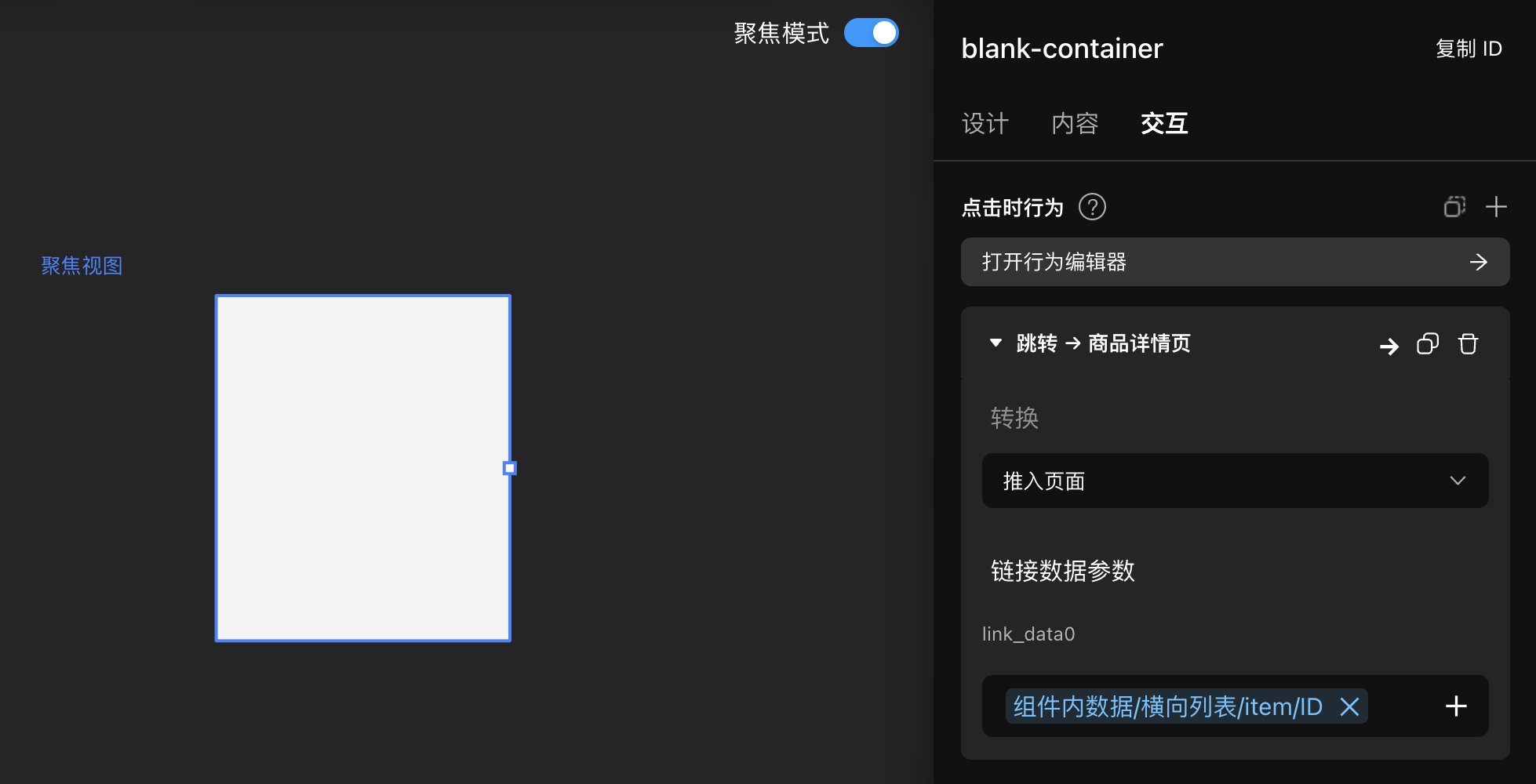
如有需要点击轮播图的中的某张图片,跳转至对应的详情页的需求的,可在【横向列表】的聚焦视图的交互中添加跳转行为

具体原理可参照下方列表组件的跳转方式以及原理: