新版界面:评论功能从视频41:40开始,建议结合视频前半部分的点赞一起食用~
文字版操作步骤(旧版界面)
我们可以参考微信的评论就是点击评论组件我们就可以评论,这里我们就要想怎么出现这个评论框呢,这边我直接告诉大家就是用行为中的显示对话框 具体操作如下 先摆放组件

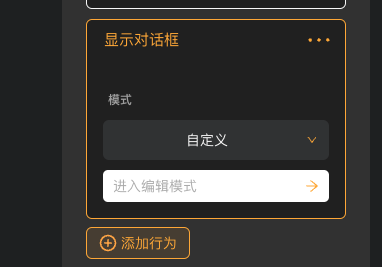
图片加上文字放在视图中就可以了 然后我们设置点击时行为视图--显示对话框

模式为自定义

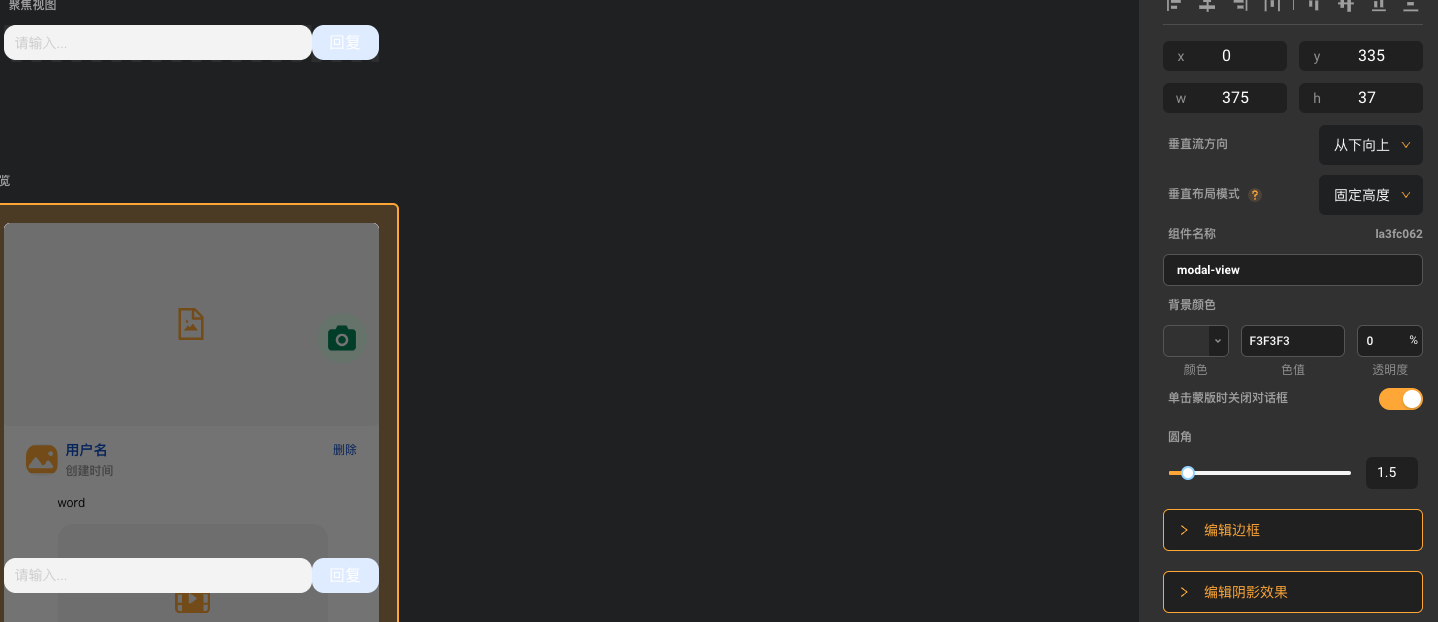
然后就进入编辑模式摆出如下样子就行了

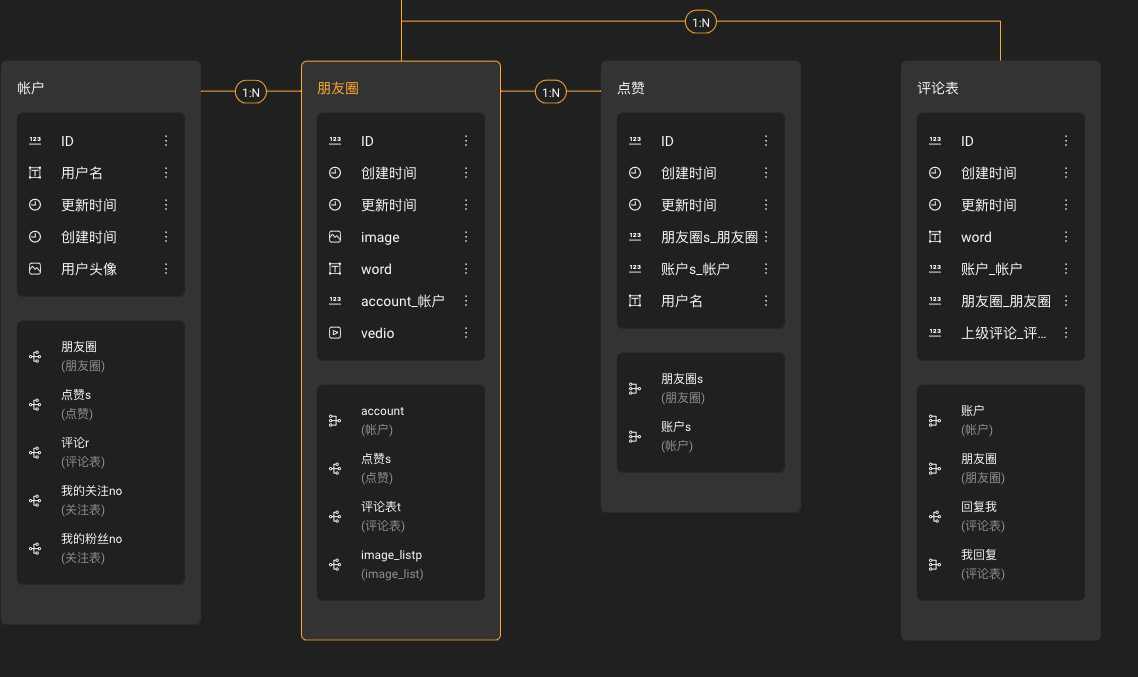
给大家一个参考 这边我们的元器件摆放就告一段落 接下来我们要思考的问题就是我可以评论这个朋友圈,你也可以回复我的评论那这时候我们就要用到自关联表,自关联表就是什么意思呢,自己关联自己,举一个例子,当你在买肉类的时候,你买的鸡腿属于鸡这个类别,但是鸡又属于禽类,这时候就相当于鸡腿上面还有两个类别,在设计数据模型的时候我们可以用两张表关联但是如果上级分类是无限的呢,那就不太好解决了,这里就要用到自关联表了。这里的评论表就类似于无限套娃所以需要用到自关联表,自己对自己执行一对多,但是要注意外键的可读性,不然折后的关系绑定就必要难搞 ,这边给一个实例

接下来就是我评论了是要呈现出来的那我们就需要存放这些评论就需要一张表--评论表

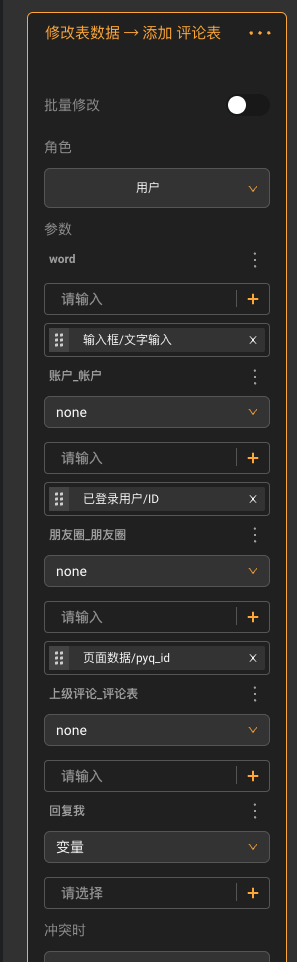
具体的关系如上图 有了这个表就可以了 然后我们设置点击回复按钮时设行为请求--修改表数据--添加评论表 具体情况如下

这里面不用管上级回复因为没有回复对象你回复的是这个朋友圈,但是细心的小伙伴发现我这边朋友圈的外键使用了页面数据,为什么呢,因为我这边需要让回复的时候定位到这一条朋友圈也为了后续回复的方便所以就设置了页面数据
| img | img |
|---|---|
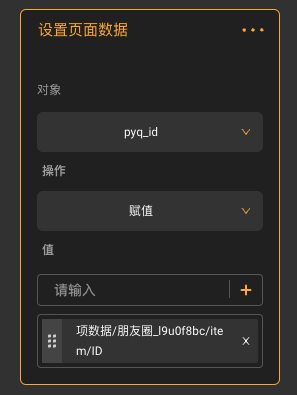
 |
 |
设置并在点击时行为设置赋值,这样就完美解决了 当然不要忘了一件事就是之前我们那个按钮的修改表数据添加评论后需要成功时的刷新和隐藏对话框以及设置输入框的值,这边我建议初次的小伙伴把这个记下来

这边就是三个让页面恢复到原来的样子 初次评论我们已经做完了,然后我们摆放一个评论的列表展示我们的评论

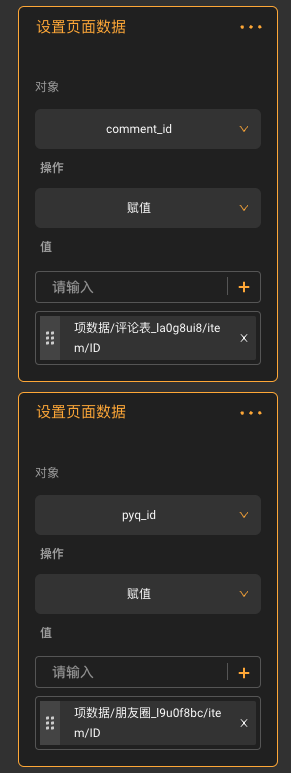
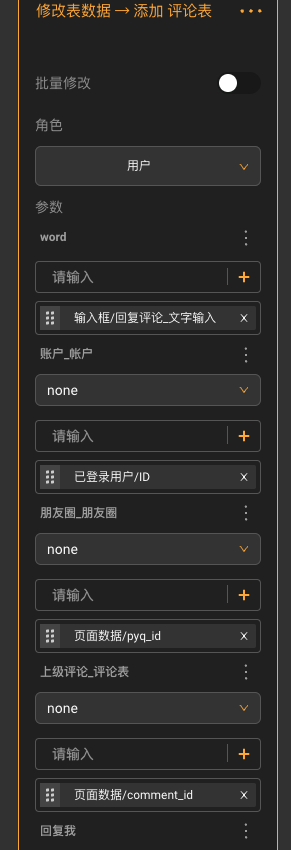
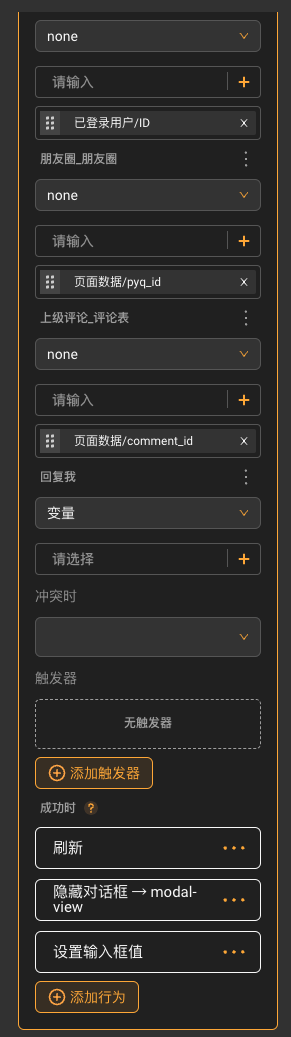
这边为什么设置这么小是因为我们本来的朋友圈就不会显示多大,并且在没有评论的时候就不显示,这样更美观也更加的符合期待可以把最小高度设置为0,反正垂直布局模式选择了适应内容 接下来就是设置点击评论回复,点击这一项然后和初次评论也差不多但是唯一不同的是我们这里要设置两个页面数据,一个是朋友圈的id另一个是评论的id这里的原因是因为zion有一些限制,那个限制呢 我来展示一下
| img | img | img |
|---|---|---|
 |
 |
 |
这里面的上级评论表你不可以绑定为项数据评论项,因为这是工程部设置死的 你只能通过页面数据来传输你的评论项 好接下来还是最后一步成功时的刷新

这样评论就完成了