组件内数据
数据定义
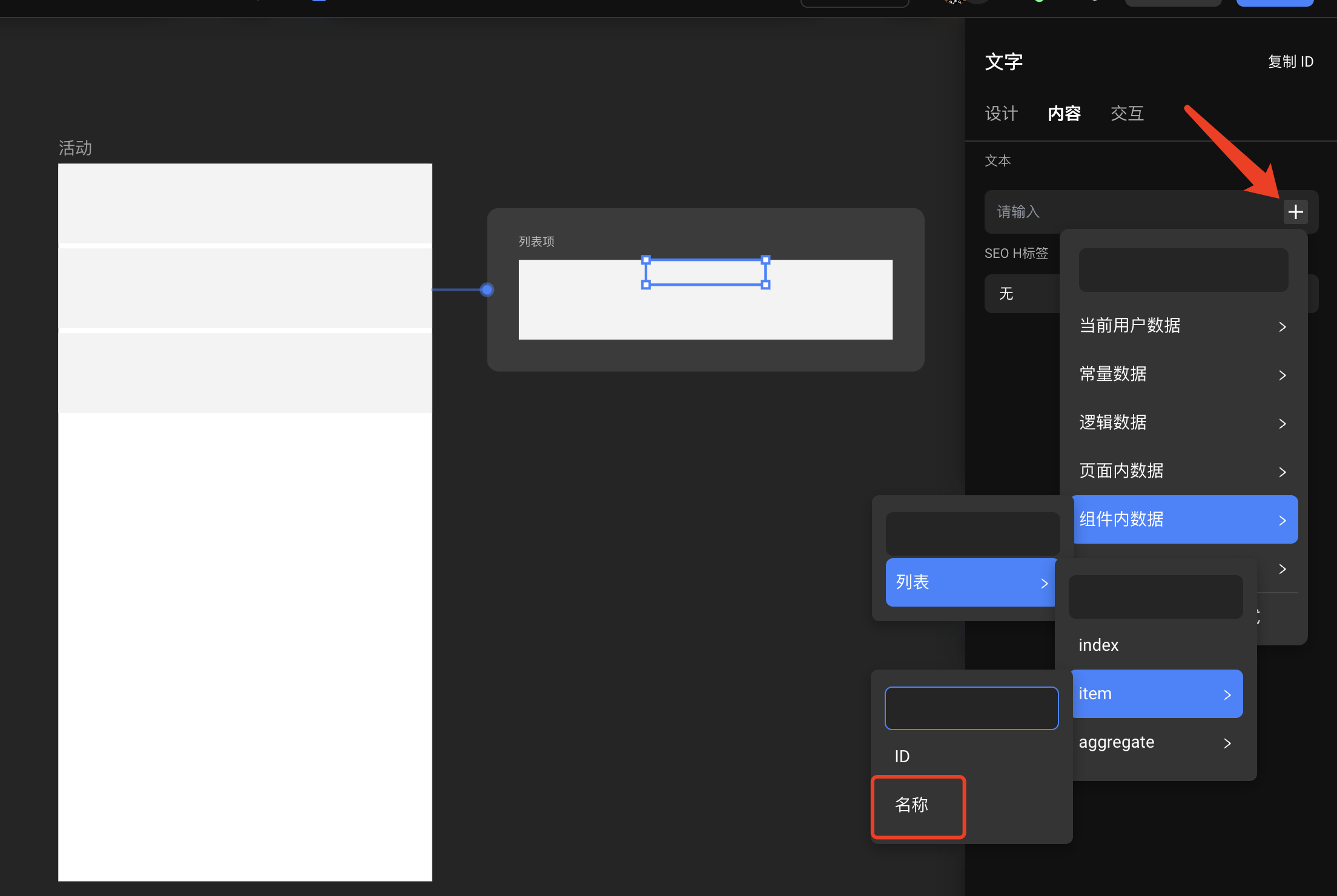
【组件内数据】是“列表类”组件专有的数据类型,当页面中使用了“列表类”组件,例如【列表】、【选择视图】,为【列表】绑定了远程数据源或者为【选择视图】添加了本地数据时,点击组件进入其内部子容器为其他组件绑定数据时,会出现【组件内数据】的选项 举个例子,如 下图 ⬇️ 所示,在数据表中保存了多行数据,当为【列表】组件绑定了该数据表,读取了数据之后,其中的每一行数据就是【组件内数据】。

点击了【组件内数据】并且选择对应的列表类组件后,会出现“index”以及“item”的选项
- index
- 正如《数组及数组的处理》中所示, index 即为列表数据的序号,列表中数据的第一行的 index 就是0,第二行的 index 就是1,以此类推。
- item
- 对应数据表的每项数据,也就是上述例子中的每一行数据,里面包含一行数据的每个字段以及他们的关系,通过选择合适的组件来绑定并显示这些数据。# 配置指南 以列表组件为例子,当在页面中拖入了列表组件,并为列表组件添加了【远程数据】之后,进入其子容器添加其他的组件,当为其他组件绑定数据时,可选择【组件内数据】,而后选择这个列表下的item,在item中找到对应的字段内容进行绑定即可