页面内数据 | 页面数据
数据定义
页面数据:在当前页面获取到的或者设置的,临时使用的数据
Tips: 对于有编程基础的人来说,页面数据就是在页面上创建了一个变量,但值得注意的是,这个变量的值是undefined ,而不是 null ,如果要直接使用页面数据进行计算或者拼接内容的话需要现在页面的【生命周期】-【页面加载时】添加设置页面数据行为,设置页面数据的初始值。
为什么要使用页面数据
页面上产生的/设置的,需要拿来进一步使用的临时数据,如下场景一般需要使用页面数据:
- 设置收货地址: 在当前页面打开一个地图,选中了某个地点之后(选中的地点是一个临时数据)需要获取到这个地点的具体行政地址,此时就需要使用【页面数据】来记录收获地址的详细地址,确定了地址之后,就将这个页面数据存储到地址的数据表中去。
- 导航: 同上,也会用到地图获取目的地的位置,确定了目的地的位置之后,设置页面数据来记录目的地,当点击导航按钮时,就想数据库中传入目的地的页面数据,从而实现导航的功能。
- 购物车总金额: 当确定了需要购买的商品之后,根据当前页面的勾选结果计算出结算金额(结算金额是一个临时数据),此时就需要设置页面数据来保存这个结算金额,当点击结算时作为付款金额来进行结算。
- 上传文件: 点击按钮获上传一份文件时,文件是一个临时的数据,需要保存在页面数据中,而后在点击将文件保存到数据表中时,实际上保存的是页面数据。
使用页面数据的前提
- 在页面上创建页面数据:相当于创建了一个将来保存页面数据的地方
- 明确页面数据的类型:如果该页面数据是用来保存临时的地理位置的,那么页面数据的类型需要设置为“地理位置”类型;如果该页面数据是用保存结算金额的,那么页面数据的类型需要设置为“无限精度小数”类型。
- 明确页面数据保存的是单个数据还是多个数据,具体看下方的如何使用介绍。
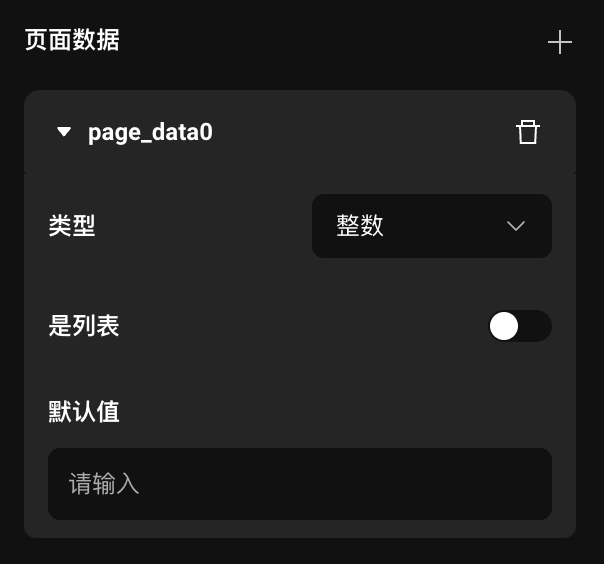
配置指南
如 下图 ⬇️ 所示,在页面上添加一个页面数据,给页面数据命名 (目前只能是以英文命名),然后选择合适的数据类型,根据业务需求可以选择是否填入默认值。目前默认值仅支持四种数据类型:字符串,整数,浮点数,布尔值

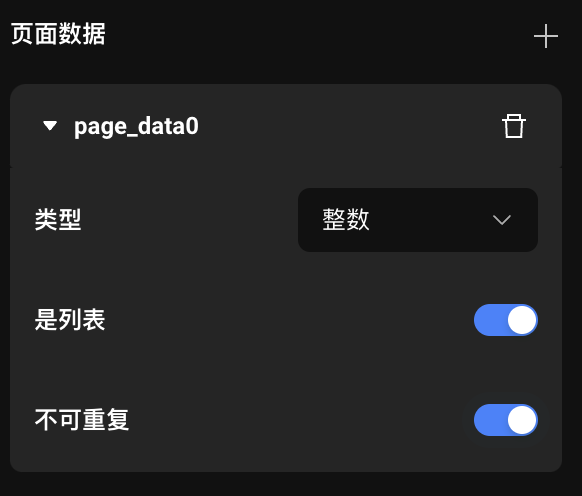
打开「是列表」之后,页面数据可以保存多个数据(数组),从而可以对页面数据进行添加、移除(打开不可重复)操作**。

Tips: 当在页面上创建了【页面数据】之后,可以在需要的时候,通过【设置值|设置页面数据】行为来为【页面数据】赋值,而后页面数据就可以用来进行判断、写入等操作。