小程序端:
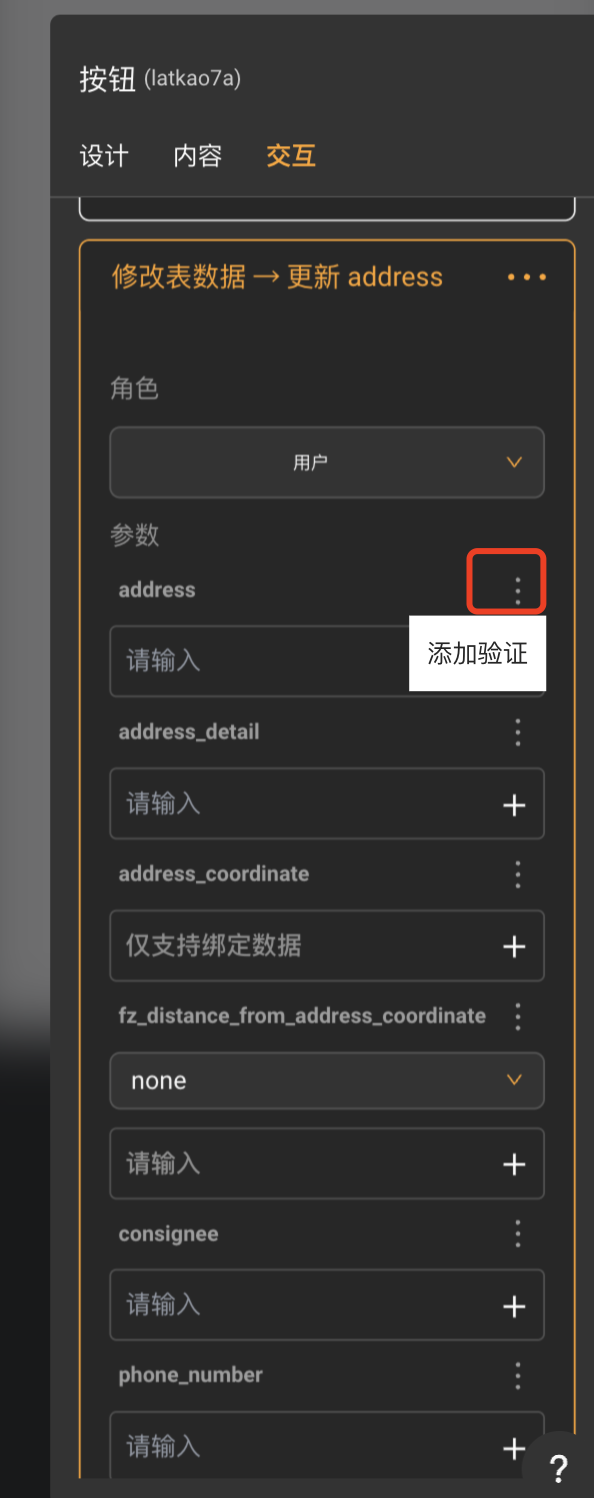
在交互点击时行为-添加表数据时,点击需要校验的字段右边三个点可以添加校验,校验不通过这个更新表数据的动作不会执行。

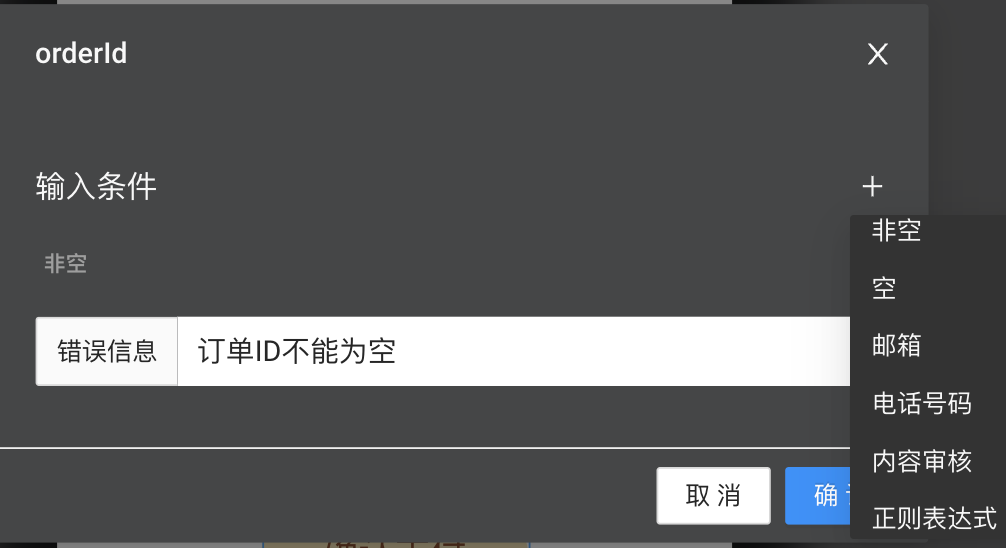
目前提供6种校验方式,校验输入的内容是否符合你的期待 如校验字段不能为空:

用正则表达式校验手机号码: ^0\d{2,3}-?\d{7,8}$|^1(3|4|5|6|7|8|9)\d{9}$

以下给大家列举下常见的15个特殊正则表达式: 1、数字、26个英文字母或者下划线组成的字符串:^\w 2、中文字符的正则表达式:[\u4e00-\u9fa5] 3、手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
4、帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
5、强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间):^(?=.\d)(?=.[a-z])(?=.*[A-Z]).{8,10}$
6、身份证号(15位、18位数字),最后一位是校验位,可能为数字或字符X:(\d{15}$)|(^\d{18}$)|(\d{17}(\d|X|x)$)
7、金额校验(非零开头的最多带两位小数的数字):^([1-9][0-9]*)+(.[0-9]{1,2})?$
8、Email地址:^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*$
9、域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?
10、QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)
11、xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+.[x|X][m|M][l|L]$
12、日期格式:^\d{4}-\d{1,2}-\d{1,2}一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])
13、HTML标记的正则表达式:<(\S?)>>.?|<.? /> ( 首尾空白字符的正则表达式:^\s|\s
14、中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)
15、IP地址:((?:(?:25[0-5]|2[0-4]\d|[01]?\d?\d).){3}(?:25[0-5]|2[0-4]\d|[01]?\d?\d))
内容审核: 这个是校验你输入的内容是否合法,如你输入了非法或色情的内容时会有提示。
web端:
web端暂时不支持如上的边三个点的校验方式,我们可通过使用条件行为,或自定义行为的方式去做验证。
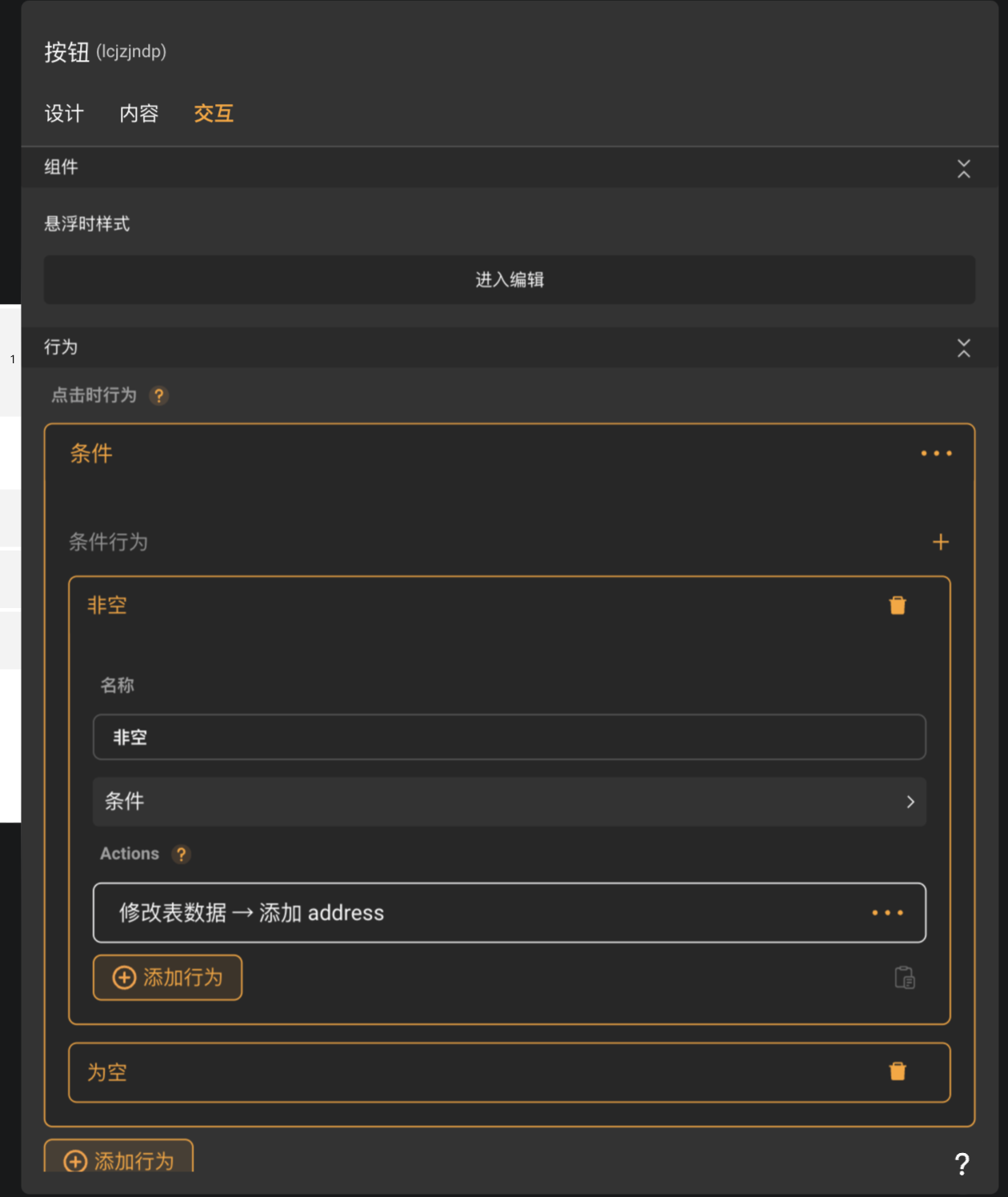
- 条件行为:点击添加行为-逻辑事件-条件,设置你的条件

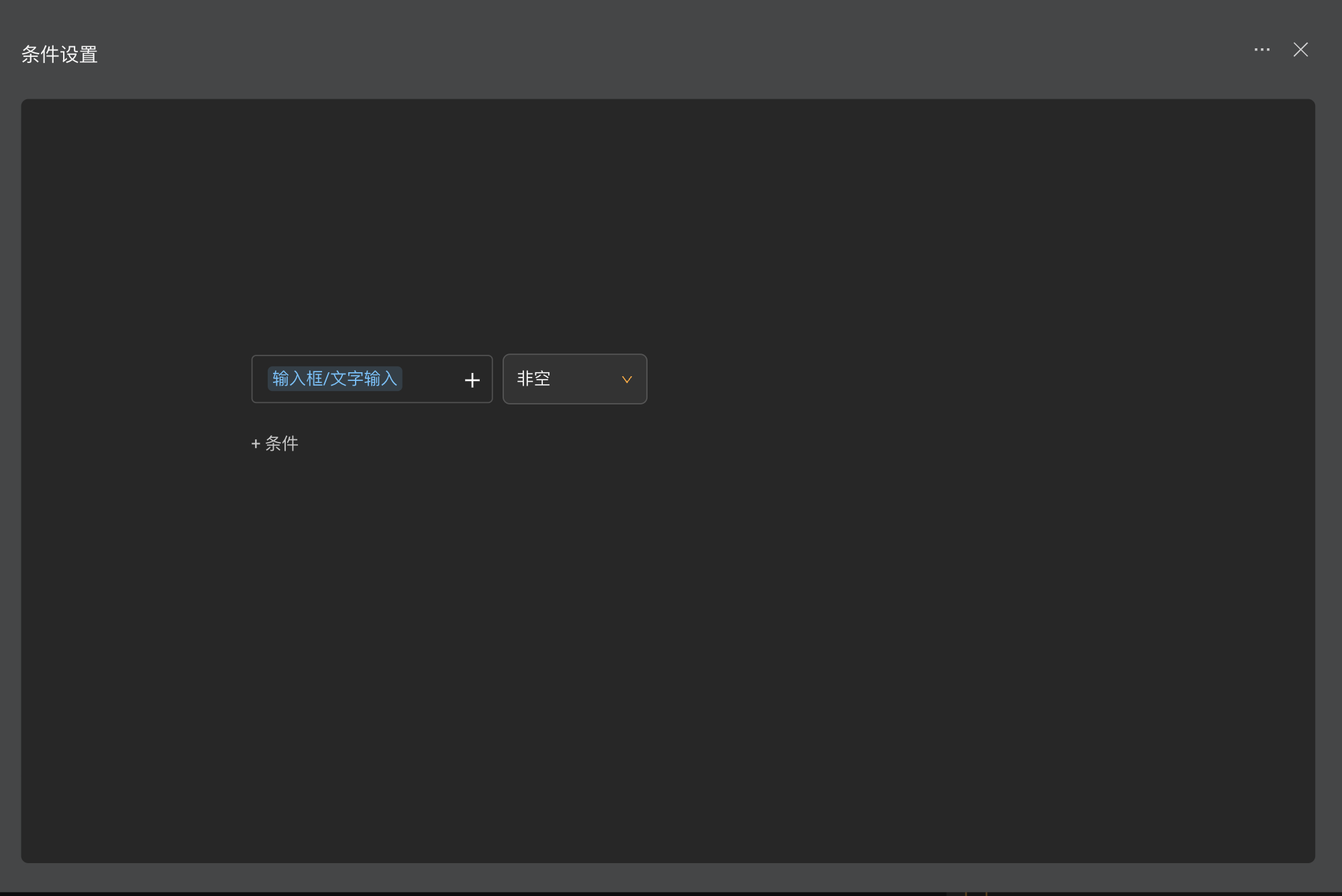
第一个非空的条件如下,第二个为空就不用设了,因为它就两种情况空和非空。

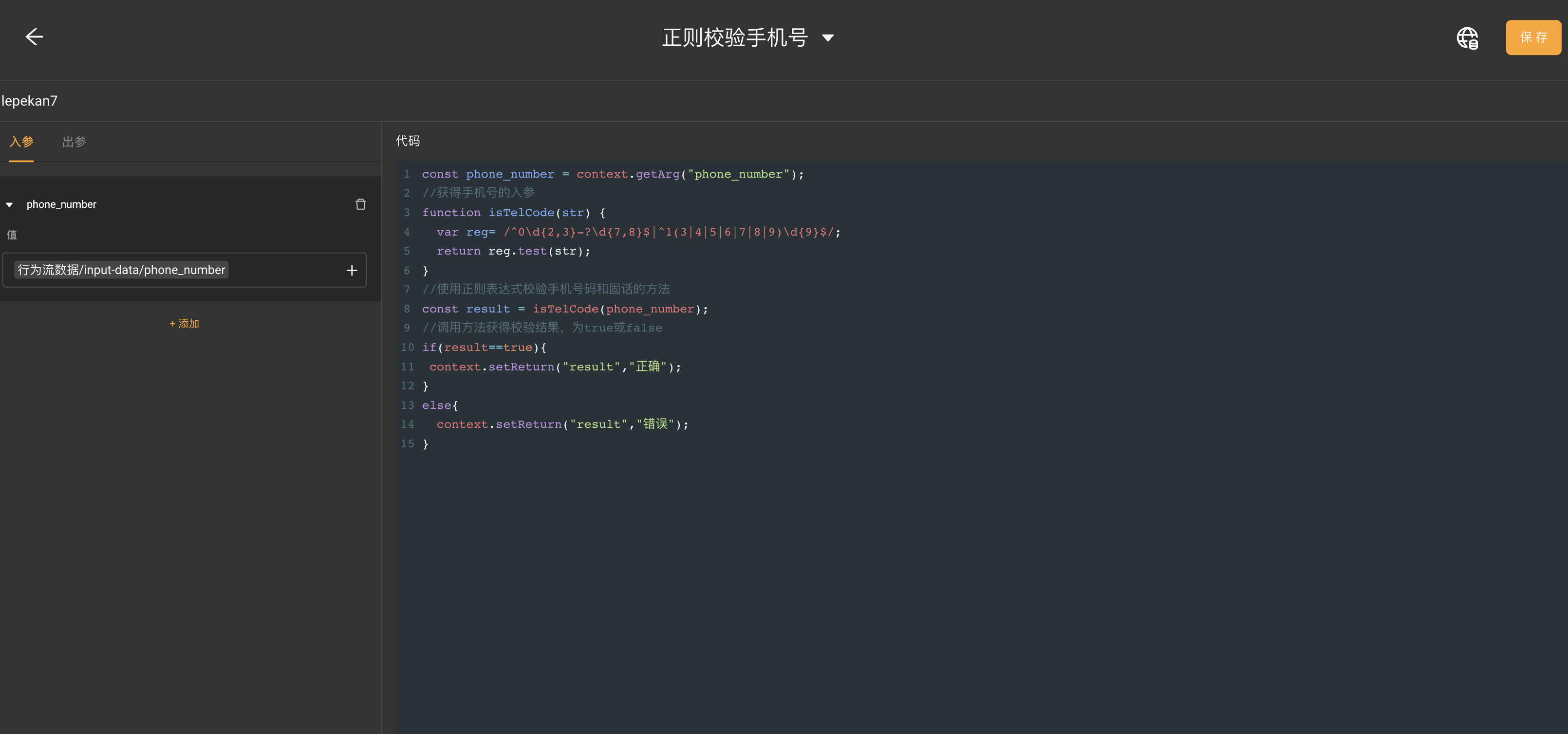
- 自定义行为:我们先在行为流里创建一个行为流,使用js代码及正则表达式编写一个校验手机号码的方法。

在第二个节点添加代码块设置好入参和出参。这个节点的入参关联第一个节点的入参。

代码如下:
const phone_number = context.getArg("phone_number");
//获得手机号的入参
function isTelCode(str) {
var reg= /^0\d{2,3}-?\d{7,8}$|^1(3|4|5|6|7|8|9)\d{9}$/;
return reg.test(str);
}
//使用正则表达式校验手机号码和固话的方法
const result = isTelCode(phone_number);
//调用方法获得校验结果,为true或false
if(result==true){
context.setReturn("result","正确");
}
else{
context.setReturn("result","错误");
}
在结束的节点设置出参,关联上一节点的出参。

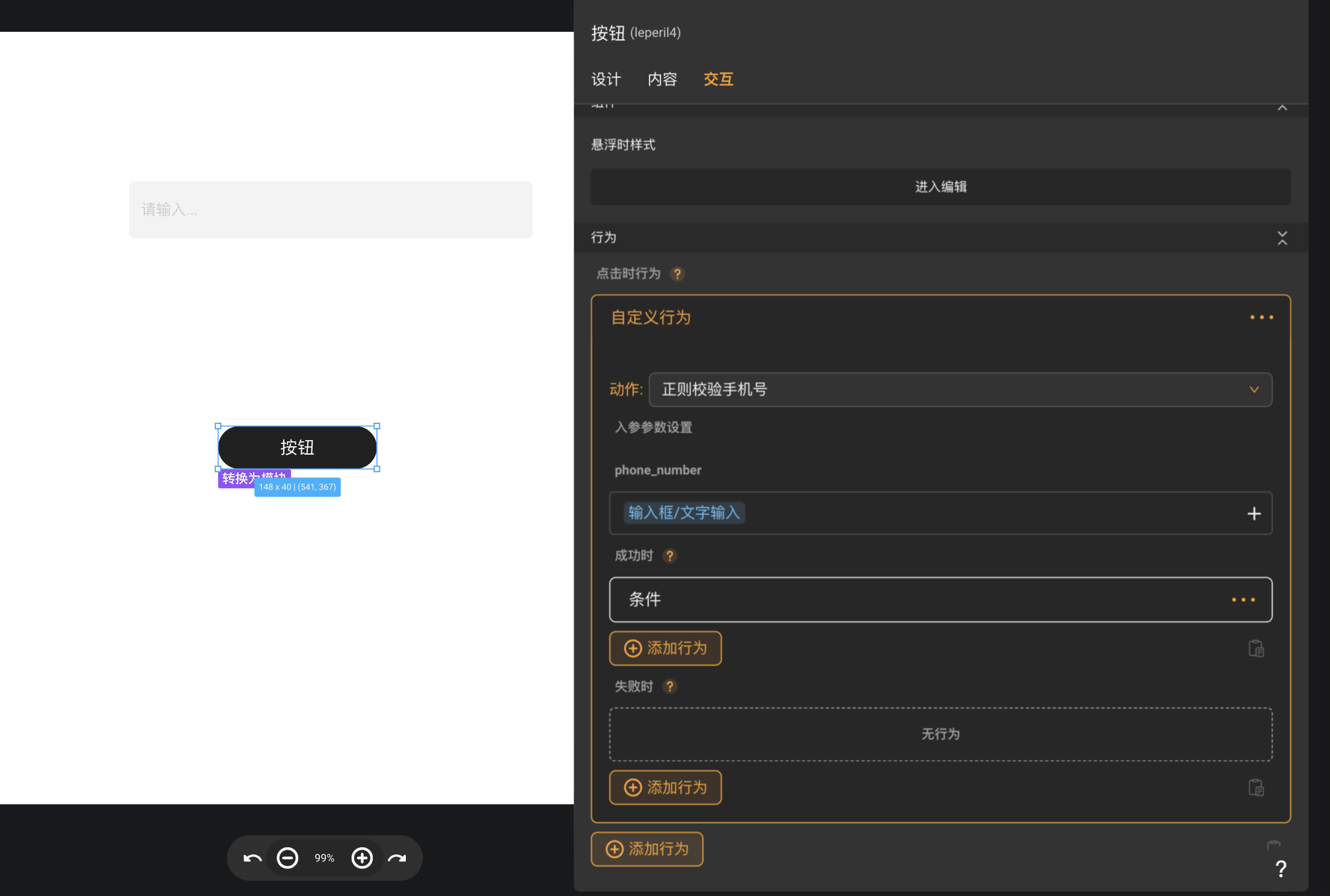
然后我们就可以在按钮上使用这个自定义行为了,点击添加行为-请求-自定义行为,选择到我们刚加的行为流。

入参是输入框,成功时添加条件使用自定义行为的结果数据判断手机号码是否正确。

如果错误,我们可以加个提示,点击添加行为-视图-显示提示。

