小程序-图片选择器
应用场景
想要实现以下情况的时候,可以使用图片选择器组件来完成:
- 需替换小程序中已存在的图片
- 需在小程序中上传一张相册图片并发布
💡 Tips:图片选择器组件只支持单张图片的上传,上传完成后即显示在图片选择器组件上,若需上传多张图片,建议使用自定义多图片选择器组件;如果只是要显示图片,使用图片组件即可。
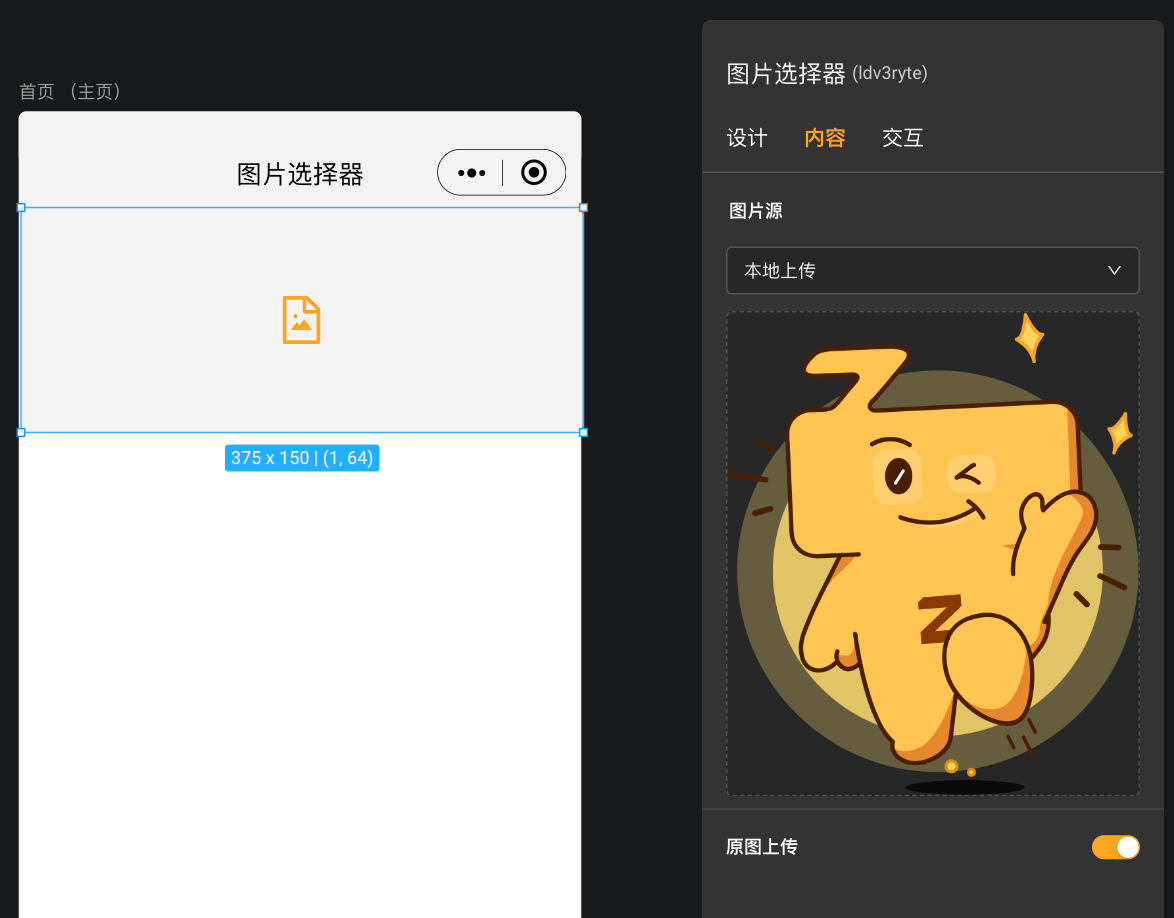
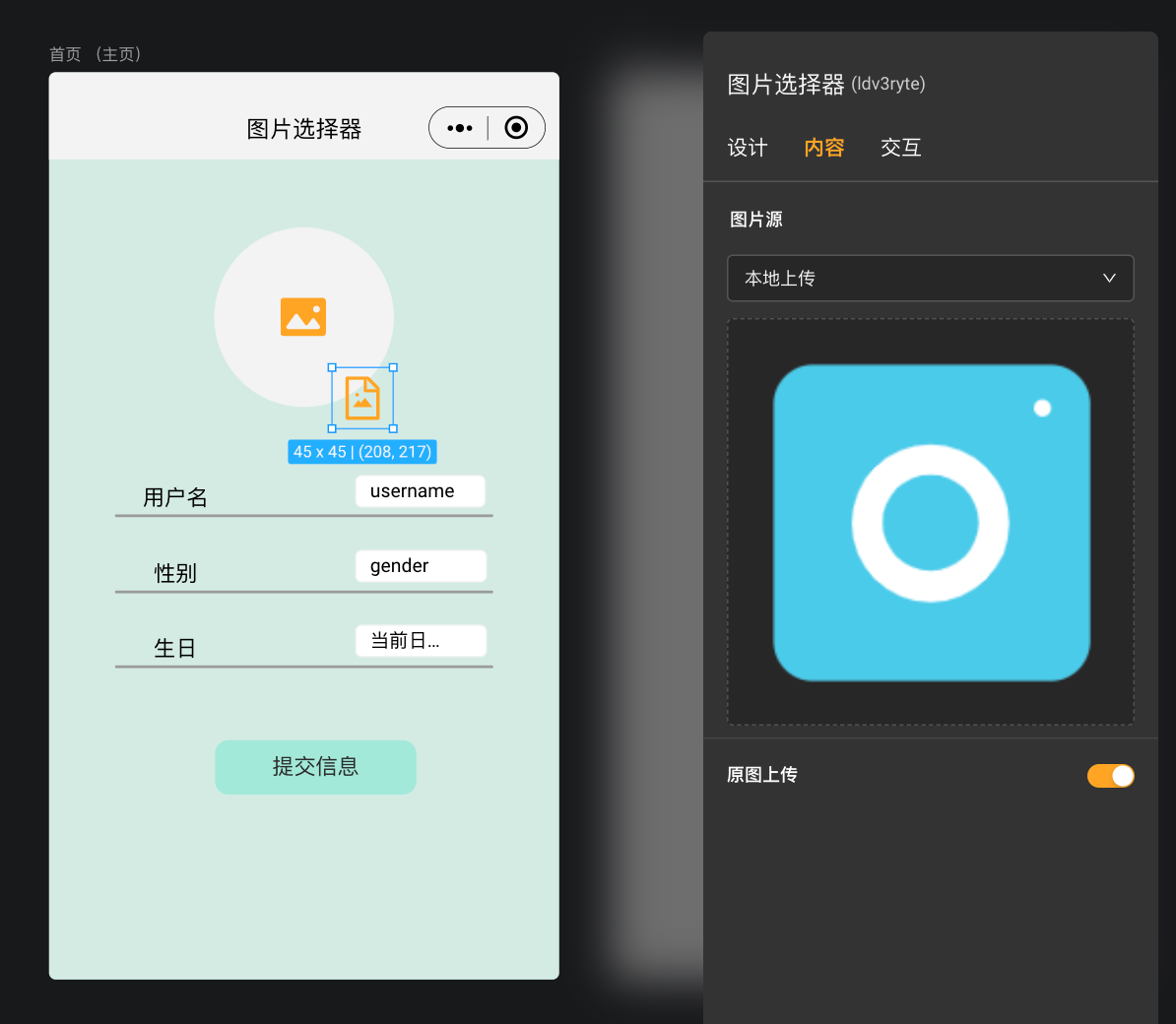
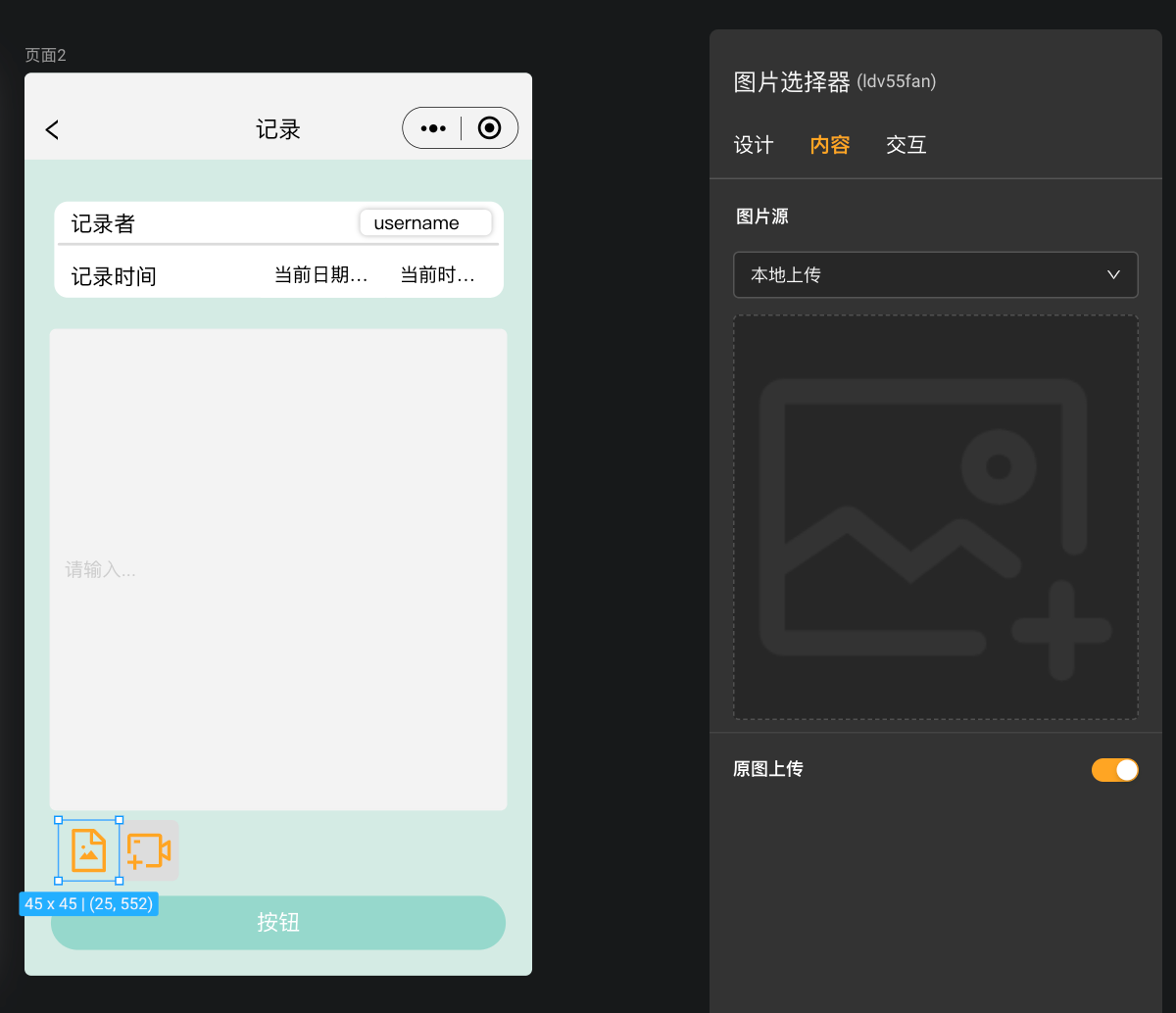
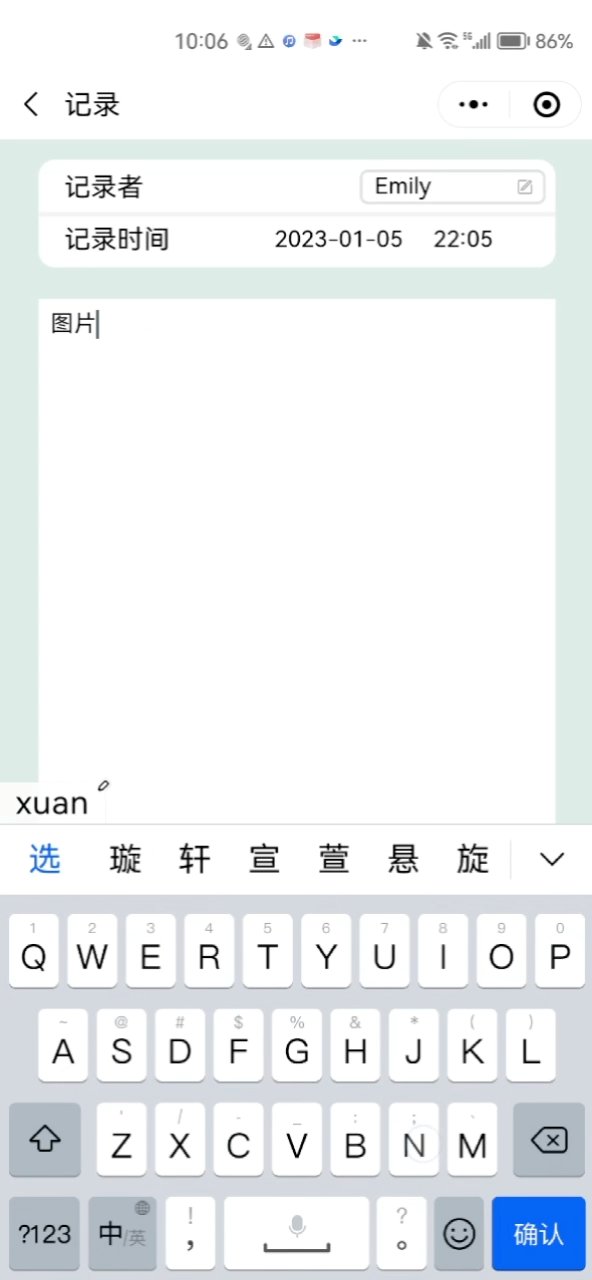
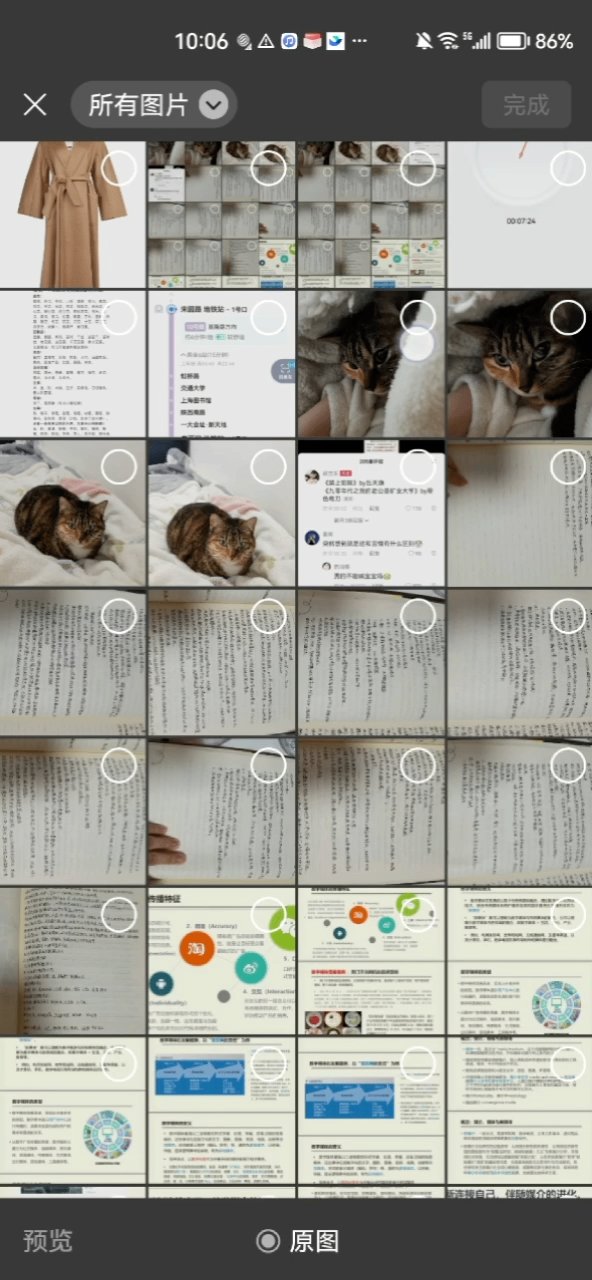
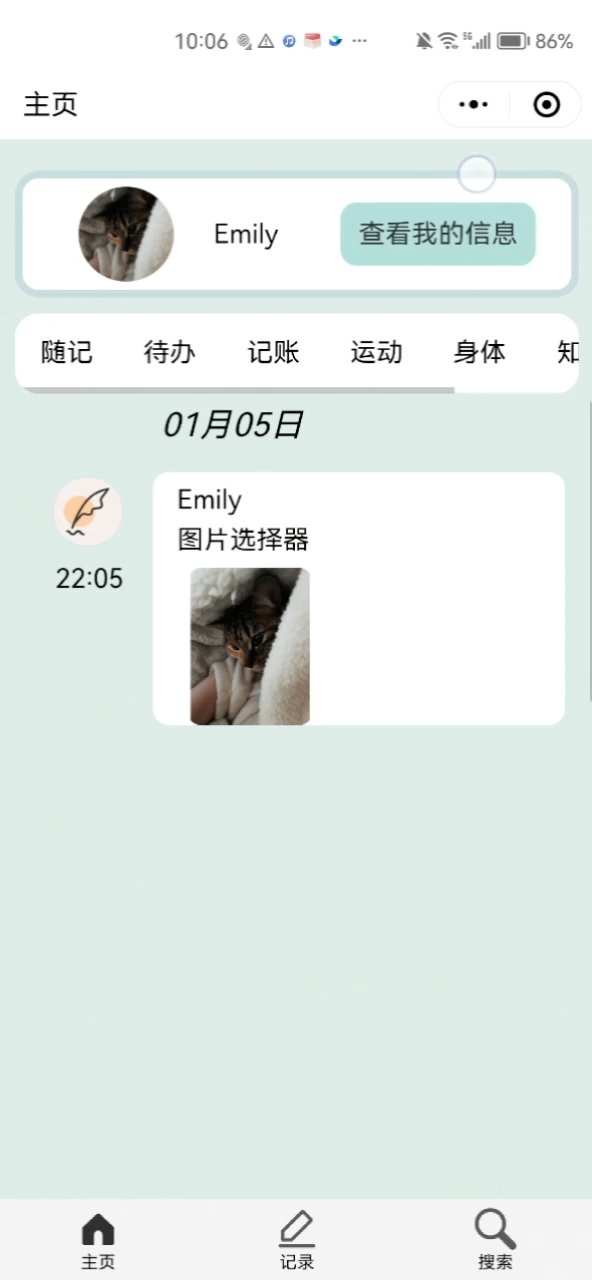
图片选择器内容
图片选择器的图片源中的内容仅作为图片选择器的封面图片,无论其选择本地上传还是数据绑定都不影响其上传图片的功能,当使用图片选择器重新上传图片后,其封面图片也将替换显示新上传的图片

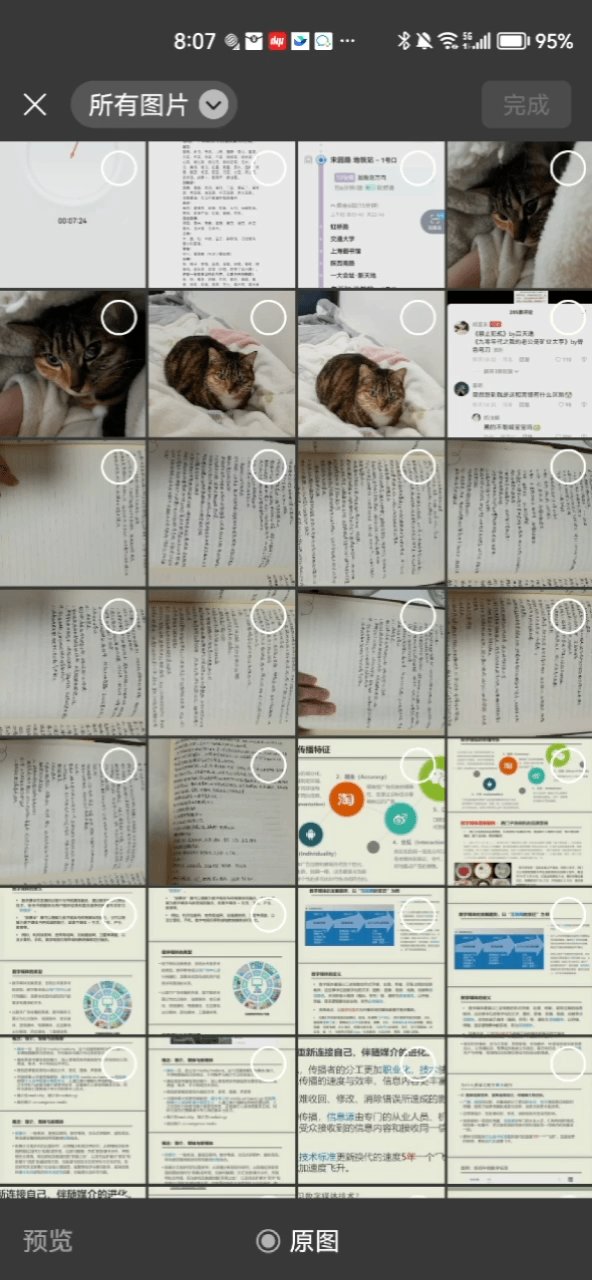
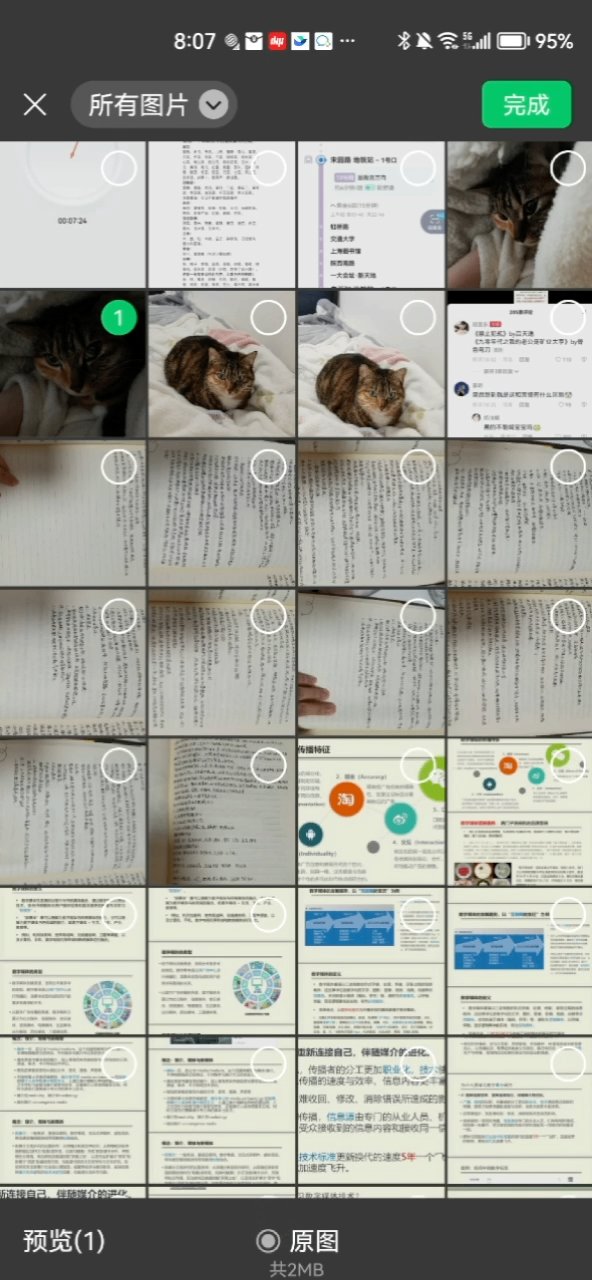
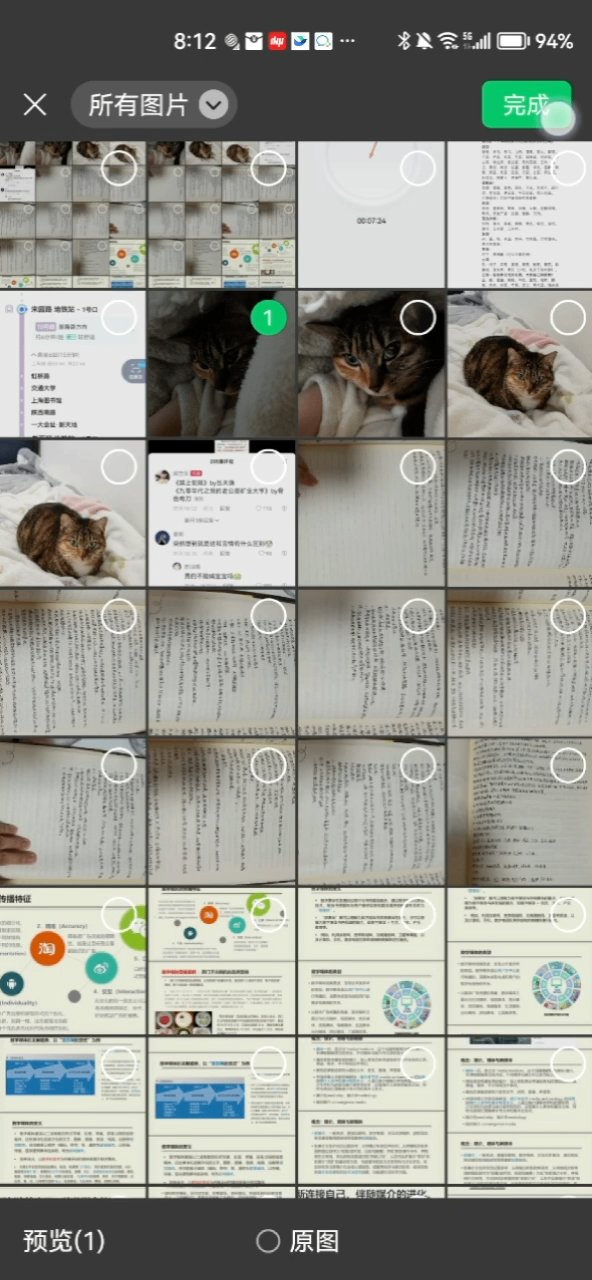
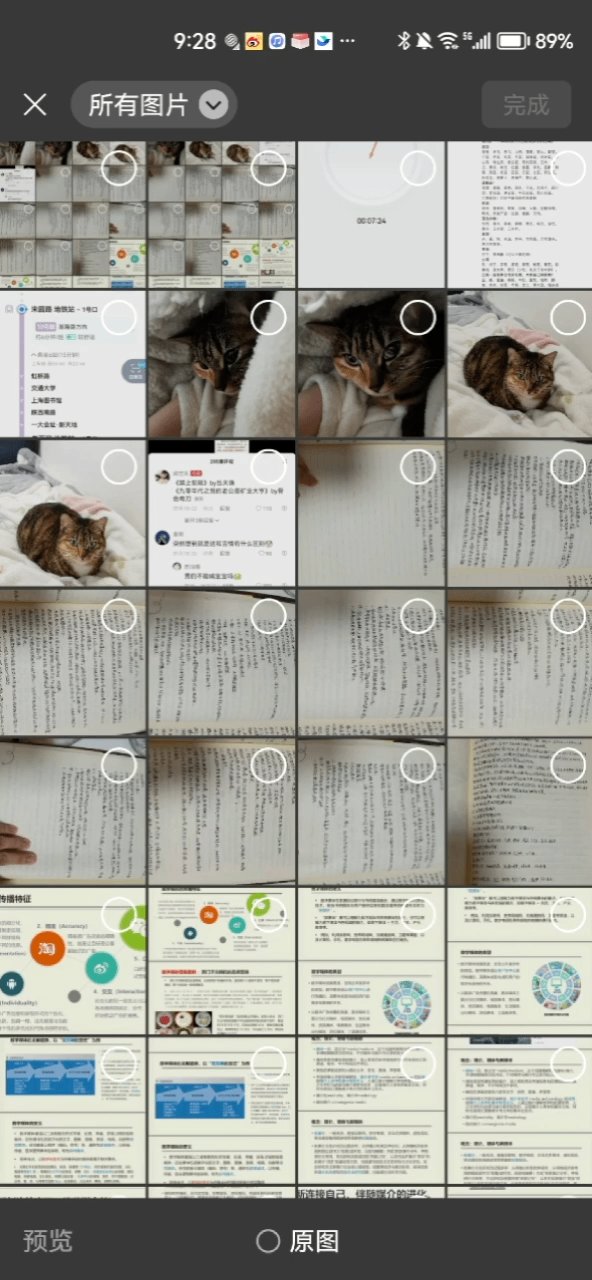
💡Tips: 图片选择器默认自带选择上传图片的行为,不需要再为该组件配置选择图片的行为 当点击图片选择器选择图片时,手机端会默认调用手机相册中的图片,电脑端会默认调用系统文件夹中的图片
| img | img | img | img |
|---|---|---|---|
 |
 |
 |
 |
原图上传
开启原图上传模式:默认关闭,意味着通过图片选择器上传图片时,默认图片为原图上传,不压缩 开启原图上传模式时,上传时的图片必须是原图,不可取消原图按钮, 当未开启原图上传按钮时,上传者可自行选择是否为原图上传,原图按钮可选定
| img | img |
|---|---|
 |
 |
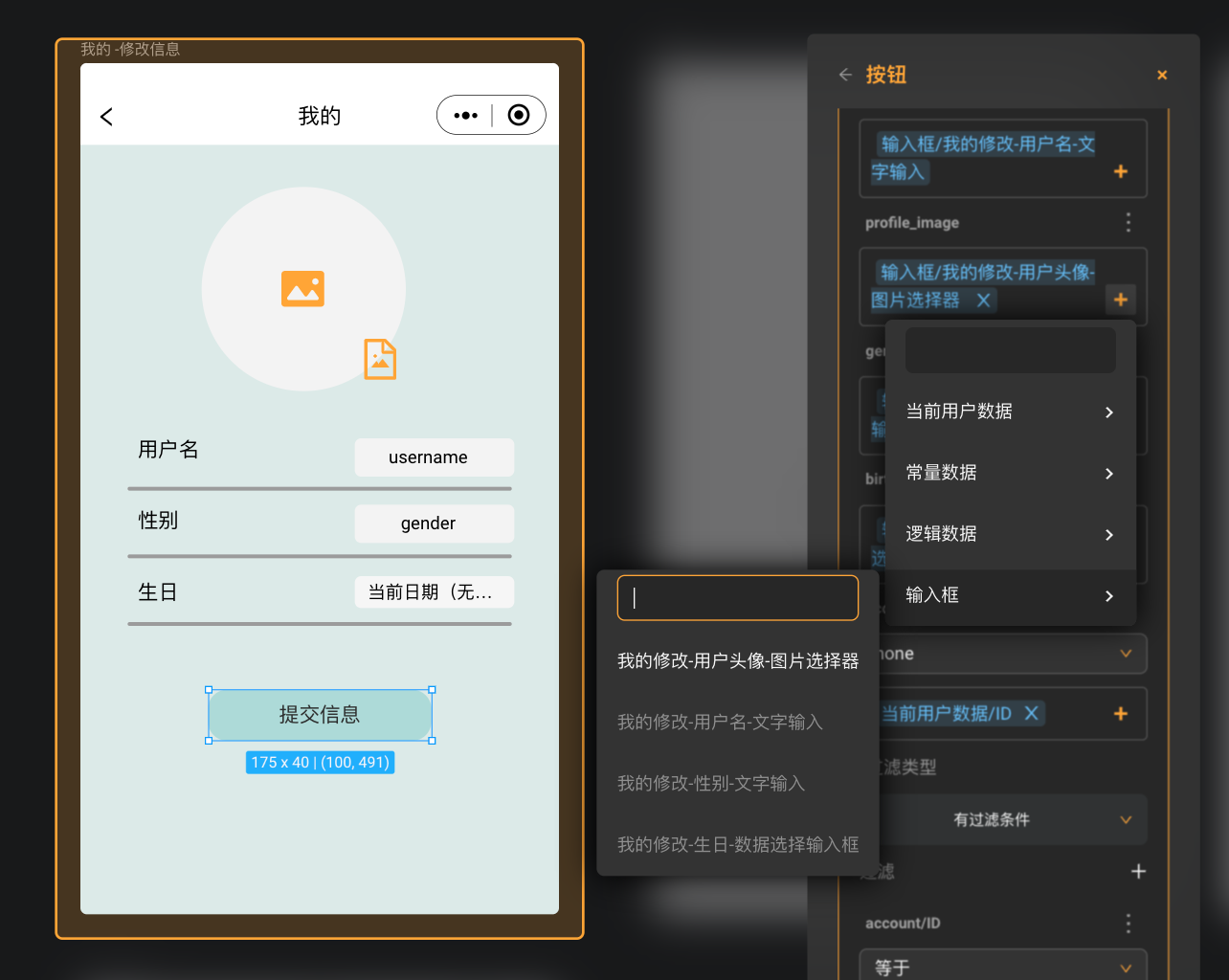
输出配置
图片选择器属于输入类组件,如果数据表中图片类型的字段,在添加或者更新数据时,可以在「输入框」数据中找到图片选择器来进行数据绑定,绑定的结果就是图片选择器上传的图片数据。为了准确的找到其数据,建议将组件重命名

图片选择器交互

禁用预览
开启禁用预览按钮即意味着通过图片选择器上传图片时,图片不会显示在图片选择器封面,不允许预览
| img | img |
|---|---|
 |
 |
上传时显示加载动画
开启上传时显示加载动画按钮即意味着通过图片选择器上传图片时,会有对话框显示图片加载的转圈动画
| img | img |
|---|---|
 |
 |
使用实例
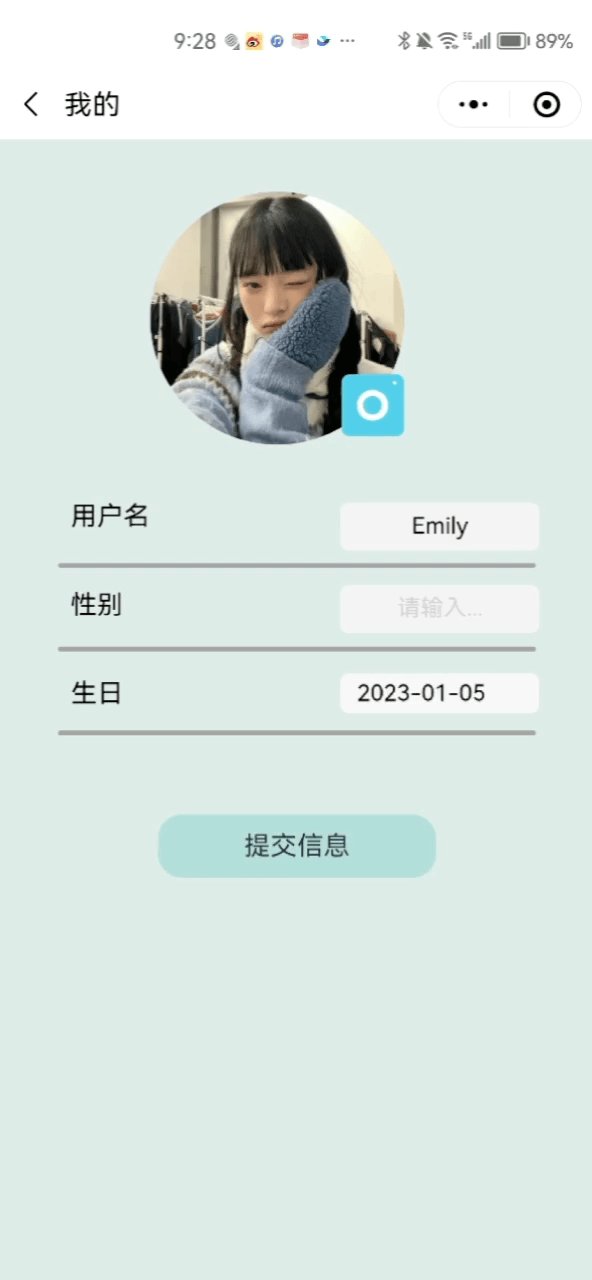
替换小程序中已存在的图片
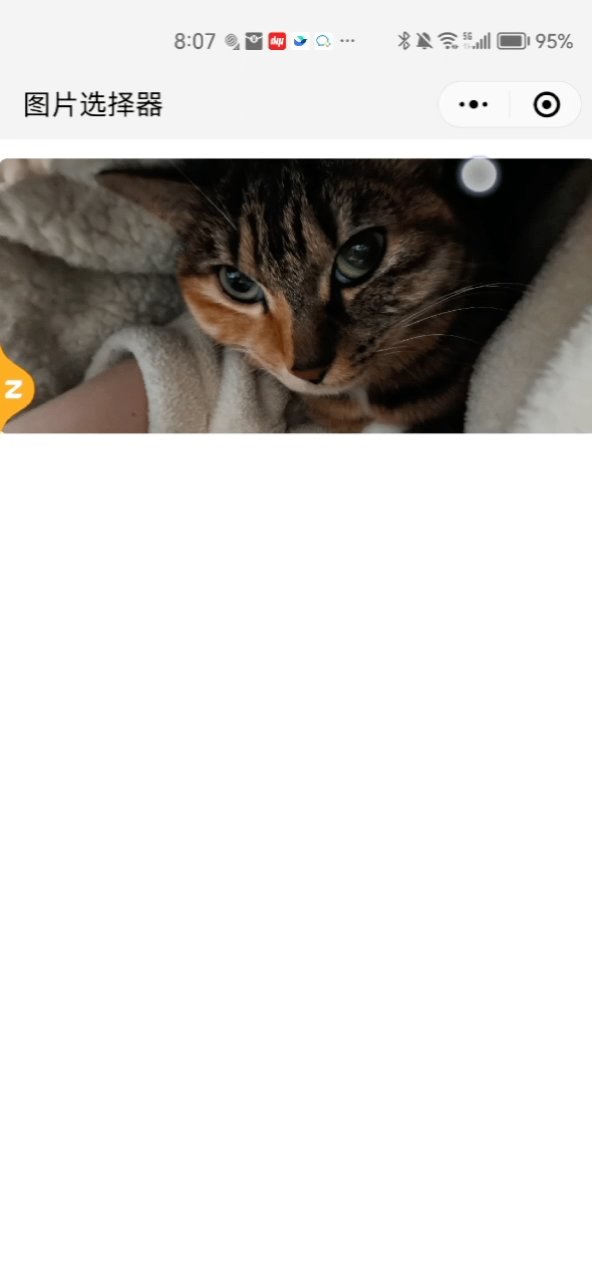
- 个人信息主页中为利于用户修改头像/背景图片,页面内放置图片选择器组件,让用户可以自主上传/拍摄个性头像/背景
| img | img |
|---|---|
 |
 |
- 商城类APP,商家用手机端上传/修改商品信息时,涉及商品图片的上传,在页面内放置图片选择器组件,让商家自主上传/拍摄商品图片或修改商品图片
| img | img |
|---|---|
 |
 |
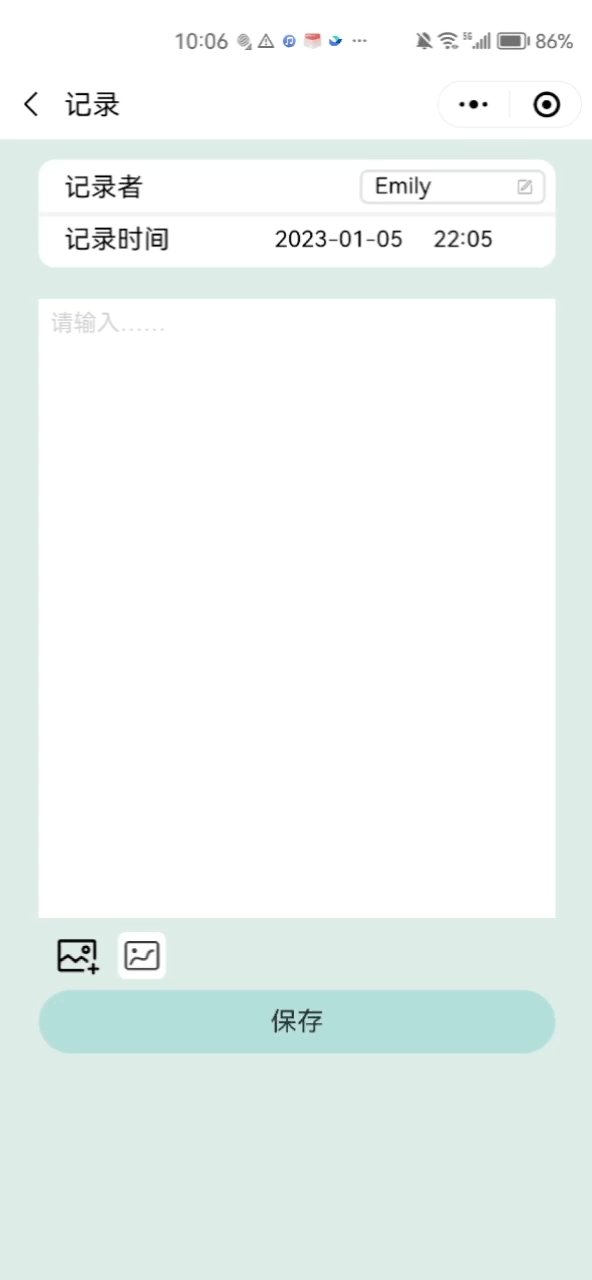
上传图片并发布
上传图片,通常与拍照、文字一起,做为对话过程、发布内容中最常见的信息组合,此时页面内也会放置图片选择器组件,用户可自行发布图片信息
| img | img |
|---|---|
 |
 |