小程序-倒计时
⚠️注意: 倒计时组件在预览取的是秒,在小程序端取的是毫秒,这个未来web架构统一后会修复,我们会在文档上说明下,以小程序端为准应用场景 倒计时组件除了用来显示倒计时间之外,还能够利用其计时的特效,在计时过程中或者结束时执行一些交互行为。
- 发送验证码成功后的倒计时显示
- 商品促销倒计时显示
| img | img |
|---|---|
 |
 |
控制倒计时
倒计时组件的触发需要结合倒计时相关的行为,请参考:《组件操作|倒计时》
倒计时设计
倒计时除了常规的背景颜色、文字样式等属性之外,还拥有“隐藏(不可见)”的属性,打开之后,倒计时组件将会被隐藏,即在页面上看不到倒计时,但依旧能够执行倒计时的功能。
倒计时内容
倒计时的数据分为三个部分:前缀文本,毫秒数以及后缀文本 毫秒数: 默认的毫秒数为“60000”,时间单位为“毫秒”(但显示的时候会换算为“秒”),1 秒 = 1000 毫秒 前缀文本: 默认的前缀文本为“T-”,可以删除 后缀文本: 默认的后缀文本为“s”即秒

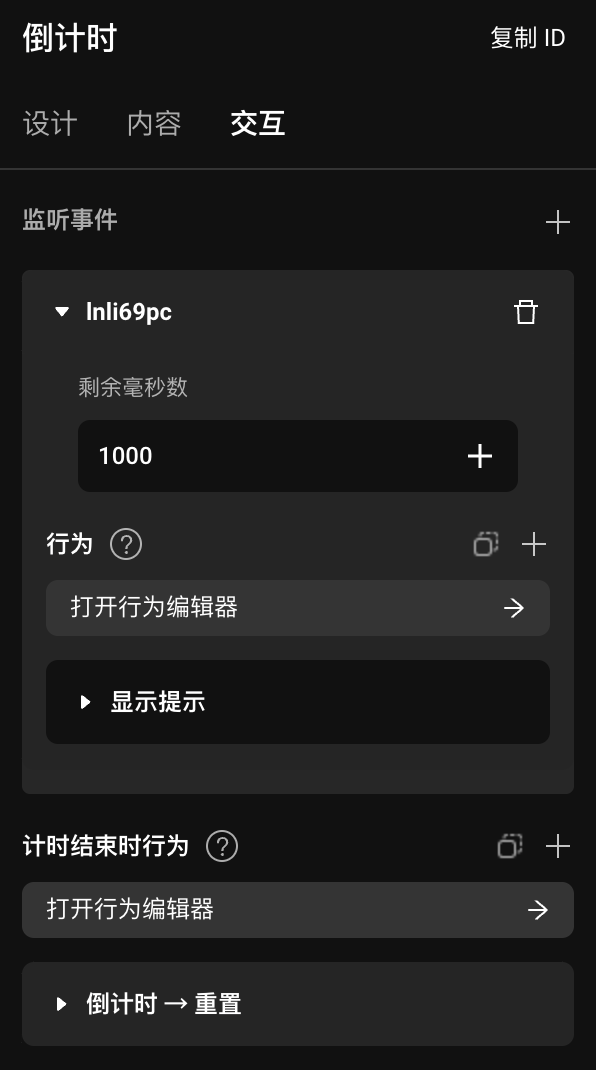
倒计时交互
监听事件: 配置在倒计时过程中,需要触发的行为
- 剩余毫秒数:指的是倒计时还剩余多少时间时,自动去触发配置在这里的行为倒计时结束时行为: 在倒计时结束时,会自动触发配置在这里的行为

💡Tips:
1. 有的交互行为,可能需要经过一段时间之后才会触发,比如打开小程序之后弹出开屏广告,5s 后开屏广告关闭,那么这里不仅需要使用【倒计时】组件来显示倒计时,还需要在倒计时结束时配置关闭开屏广告的行为。 2. (循环执行)有的交互行为可能需要过 5s 触发一次,比如获取外卖实时配送情况,每隔 5S 就获取一次外卖员现在的位置情况并显示外卖员现在的位置。 3. 当在进行下一步行为之前,可能需要处理或者读取多条数据,为了保障前置步骤完整实现,那么可以人为的为前置步骤预留一些时间,也可以通过倒计时组件来预留时间。
使用示例
Tips: 倒计时组件在交互设计中常用于表达活动或活动重要道具、奖励等的开始/结束,通过限时营造稀缺性,让用户产生渴望以及机会渐逝的损失感,进而激励用户行为。 比如“双十一”的商品促销活动,为商品设置一个折扣倒计时,实时的显示折扣到期时间,来刺激用户发生购买行为。
常见显示倒计时种类如下图所示,其中文字倒计时的实现方式可参考【文字倒计时】

Tips: 进度条等动画式的倒计时需要倒计时组件配合动画组件来实现,这里给个思路:一个进度条动画假设有100帧,倒计时为100秒,动画是按帧来播放的,那随着倒计时的进行,每经过一秒就播放下一帧的动画