小程序-导航栏
在 Zion 的编辑器设置里,可直接配置的导航栏分为 顶部导航栏和底部导航栏。导航栏,顾名思义,是为用户提供快捷导航用的,顶部导航栏相当于告诉用户当前在哪个页面,底部的导航栏相当于是提供给用户跳转主要页面的快捷方式。
微信小程序原生导航栏简介
- Zion中的新建页面的默认顶部导航栏和打开的底部导航栏都是小程序原生的导航栏,原生的概念在于基于微信提供好的模块,用户体验更优,但可自定义范围有限。
- 底部导航栏最多支持设置5个页面的快捷导航跳转
- 如果配置了底部导航栏,那么一个小程序至少要有两个底部导航栏按钮,否则无法正常发布
- 在小程序启动时,会先预加载所有配置了原生底部导航栏的页面,所以能够实现快速点击切换(自定义的底部导航栏除外)
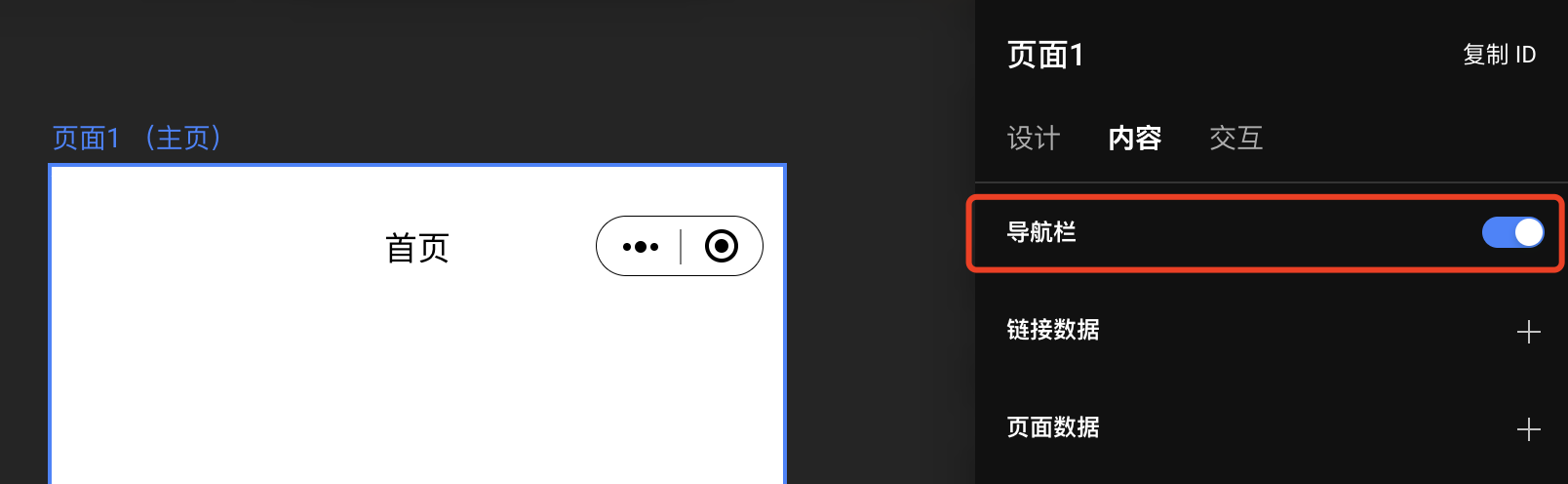
隐藏原生导航栏
在 Zion 中,新建页面的顶部导航栏是自带的,如不需要导航栏或想完全自定义顶部导航栏,可选择隐藏原生的导航栏。

导航栏配置
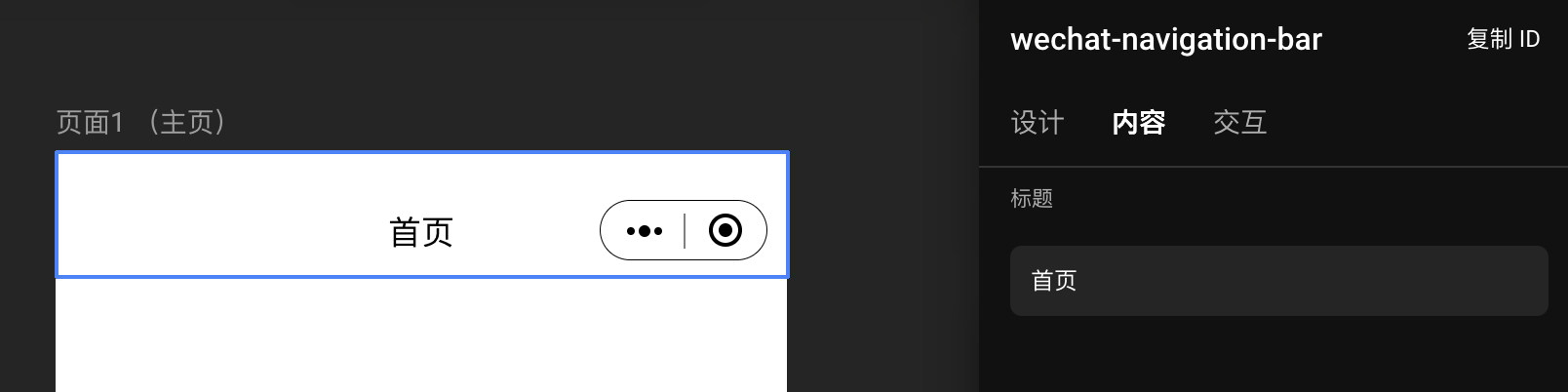
页面标题设置
用户可以在内容-标题内进行顶部导航栏的标题设置

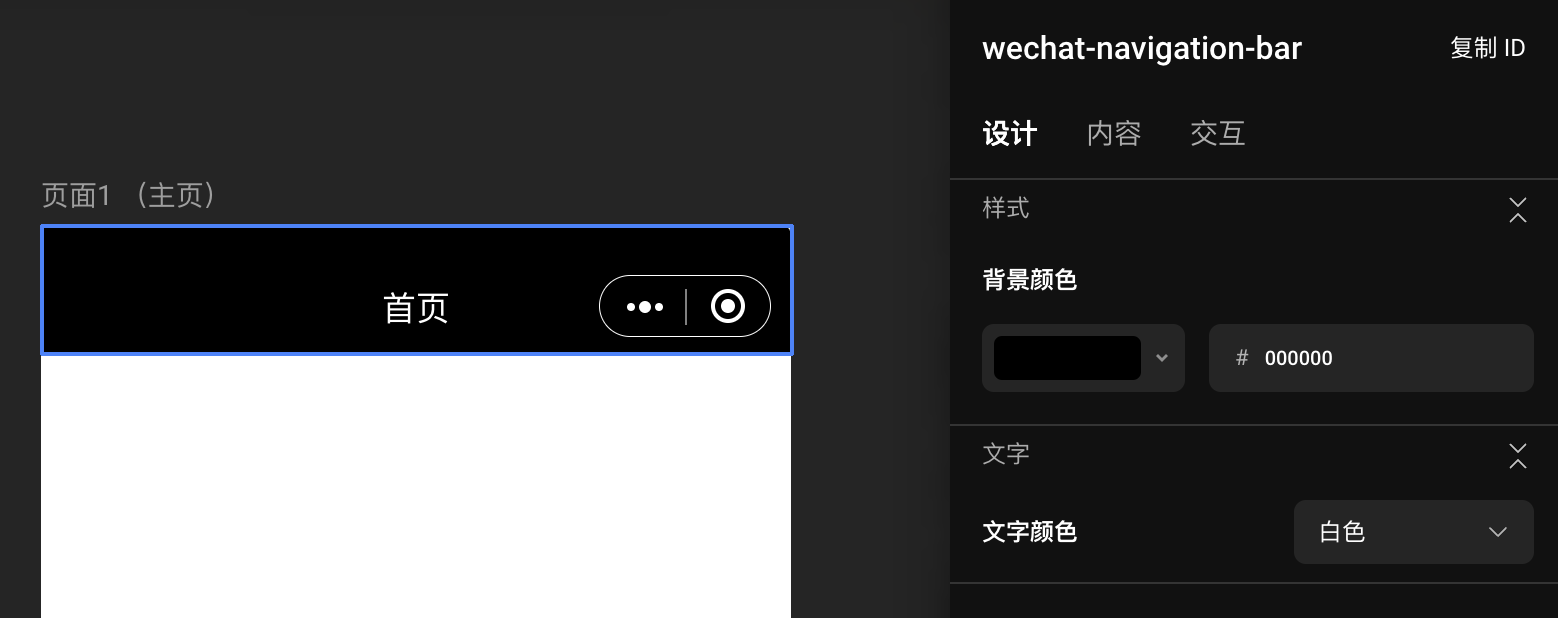
导航栏设计
用户可以改变导航栏的背景颜色和文字颜色(仅黑色、白色)

底部导航栏
在Zion的编辑器中,微信原生的底部导航栏默认是没有的,需要开发者手动开启,打开的方式是通过点击底部导航栏区域,点击显示底部导航栏开关。 注意:底部导航栏至少要有两个

底部导航栏全局设置
微信原生的底部导航栏是无法单独修改背景颜色和文字颜色(包含选中后)的颜色的,所以需要先进行底部导航栏的全局背景颜色、文字颜色及选中时的文字颜色。 其中「颜色」指的是未选中时候底部导航文字的字体颜色,「选中时颜色」指的是选中时候底部导航文字的字体颜色。

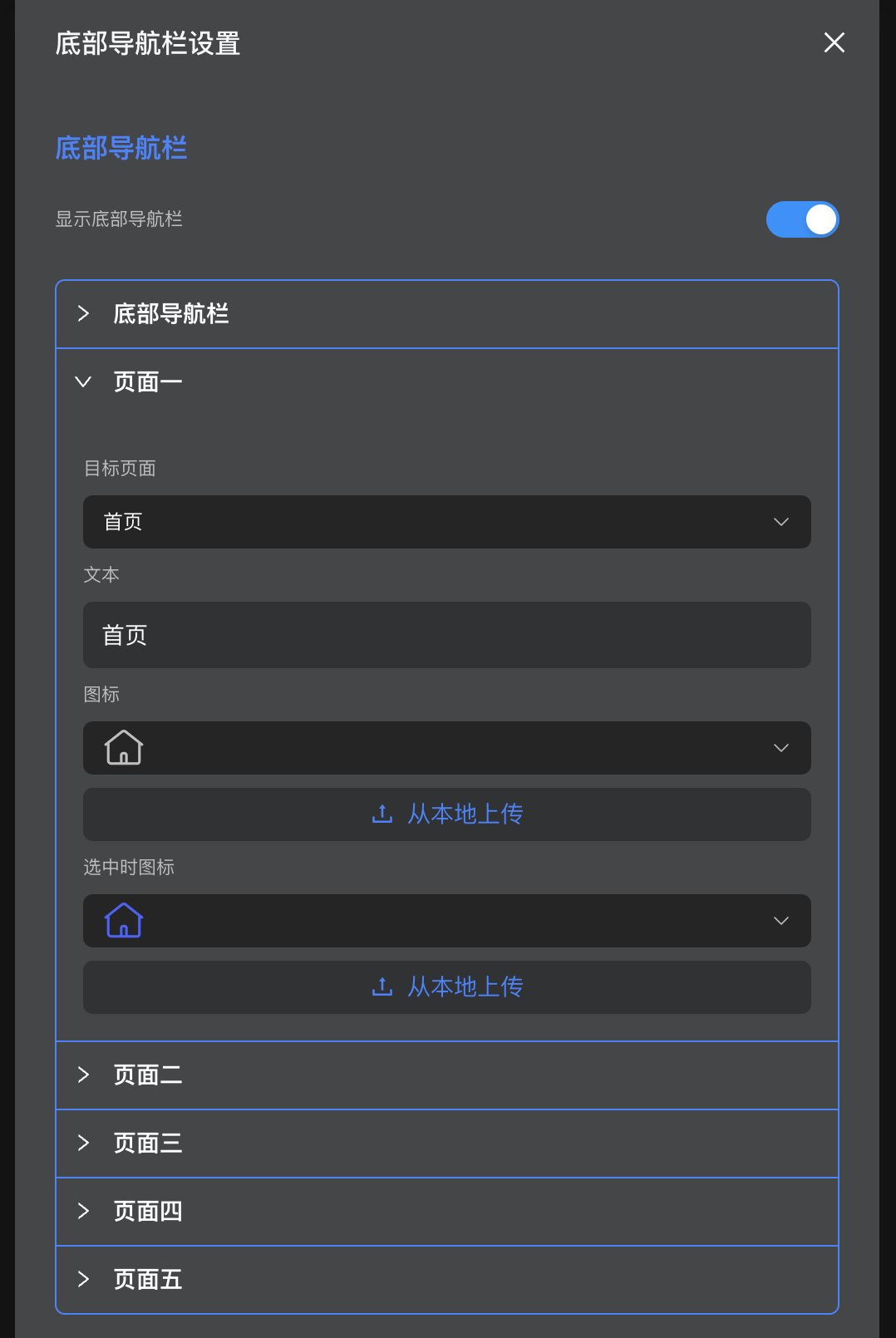
底部导航栏导航按钮设置
按照页面底部导航栏从左到右的顺序进行导航按钮配置,包括配置点击后的目标页面、导航按钮显示的文字,以及选中状态图标或未选中的状态图标(建议选中、未选中时候的图片颜色与选中、未选中时候的文字颜色一致),建议自己到「iconfont - 阿里巴巴矢量图库」找到合适的图标下载后上传。

自定义导航栏
自定义导航栏详见:【自定义底部导航栏】