文字输入
阅读本篇前,建议先了解《数据的写入和修改》
应用场景
文字输入组件一般用来提供给用户需要进行输入内容交互的场景。想要实现以下情况的时候,可以使用文字输入组件来完成:
- 填写/完善内容
- 密码输入框
- 数字输入框
- 搜索输入框# 文字输入组件设计
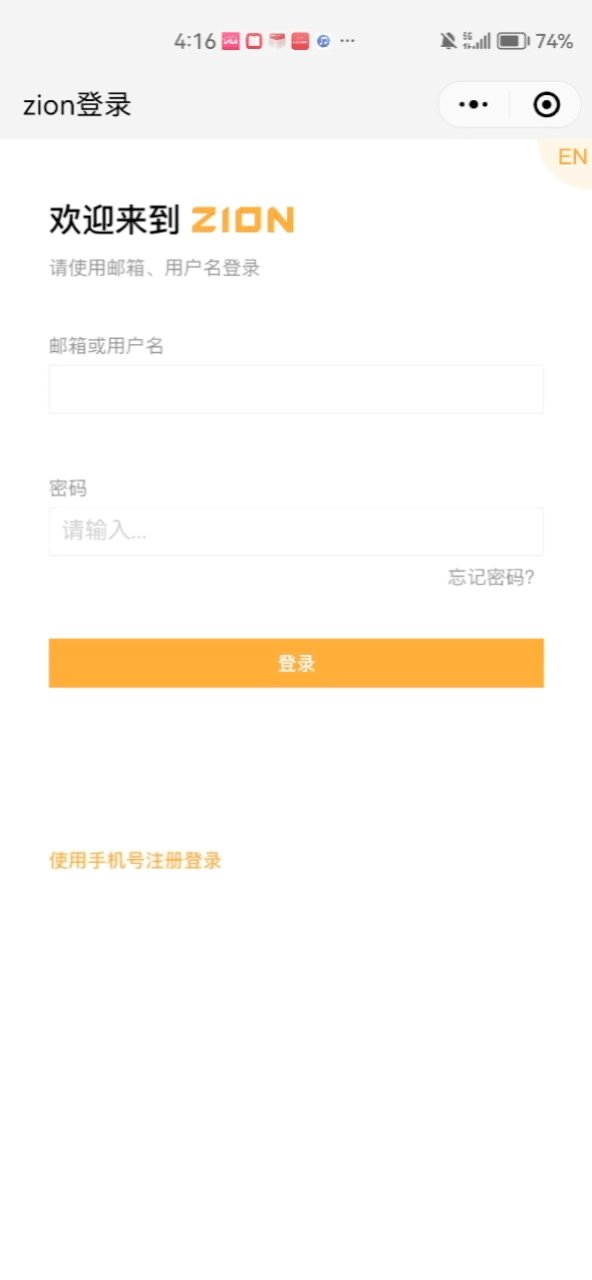
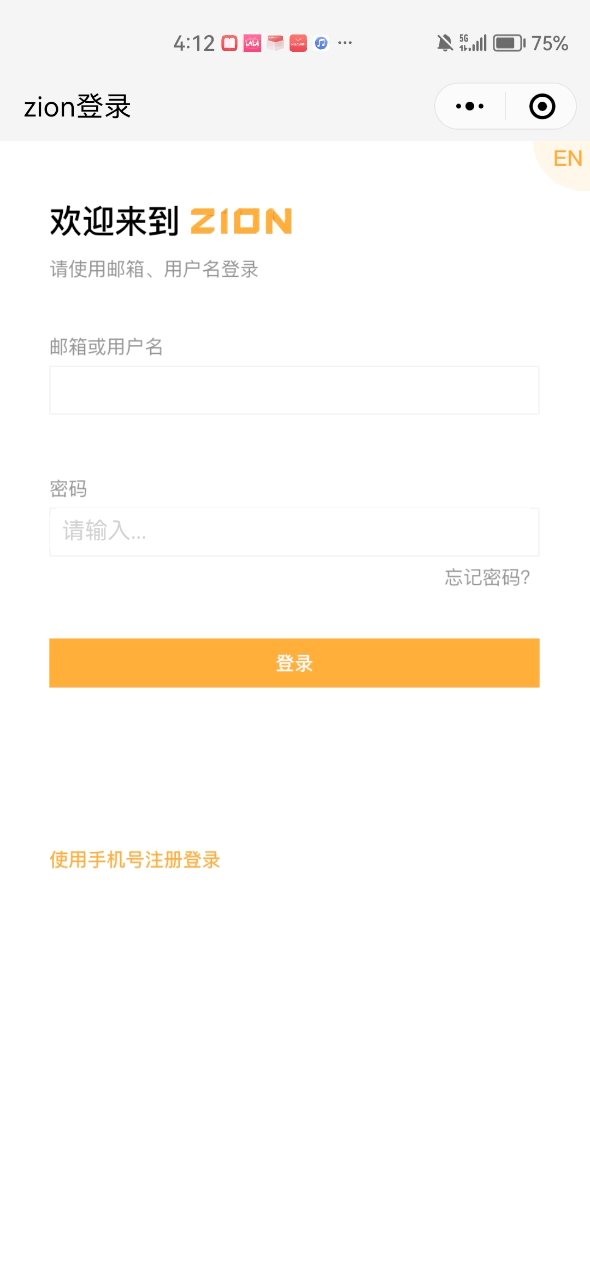
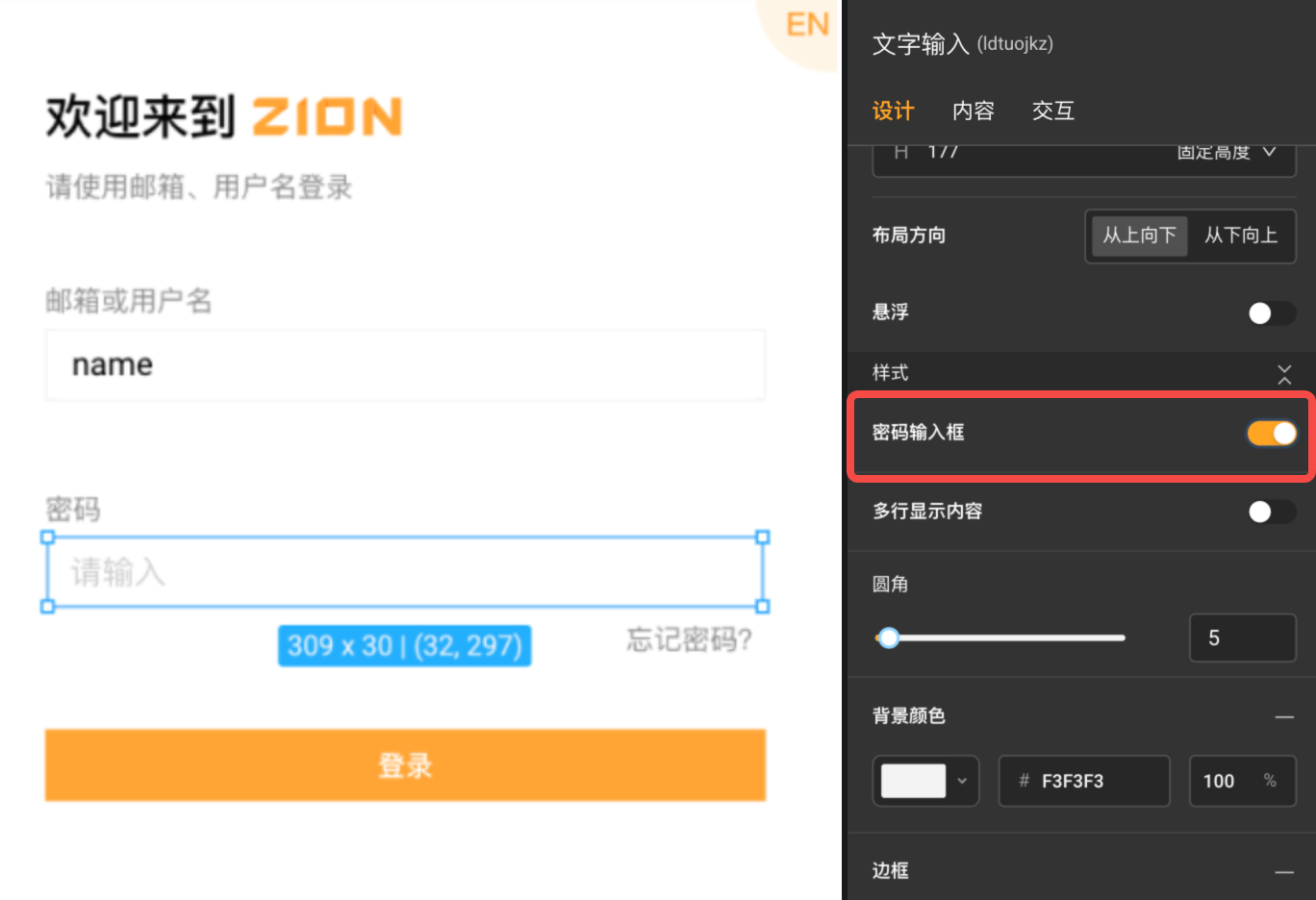
密码输入框
在输入内容时,内容显示为加密状态,通常用于账号密码登录系统中
| img | img |
|---|---|
 |
 |
多行显示内容
打开多行按钮后,若当输入框所输入的文字长度大于输入框的宽度时,会自动换行显示其余文字
| img | img |
|---|---|
 |
 |
💡 Tips: 若输入框开启多行且其垂直布局模式为适应内容时,其设置的最小值将不会生效
文字输入组件内容
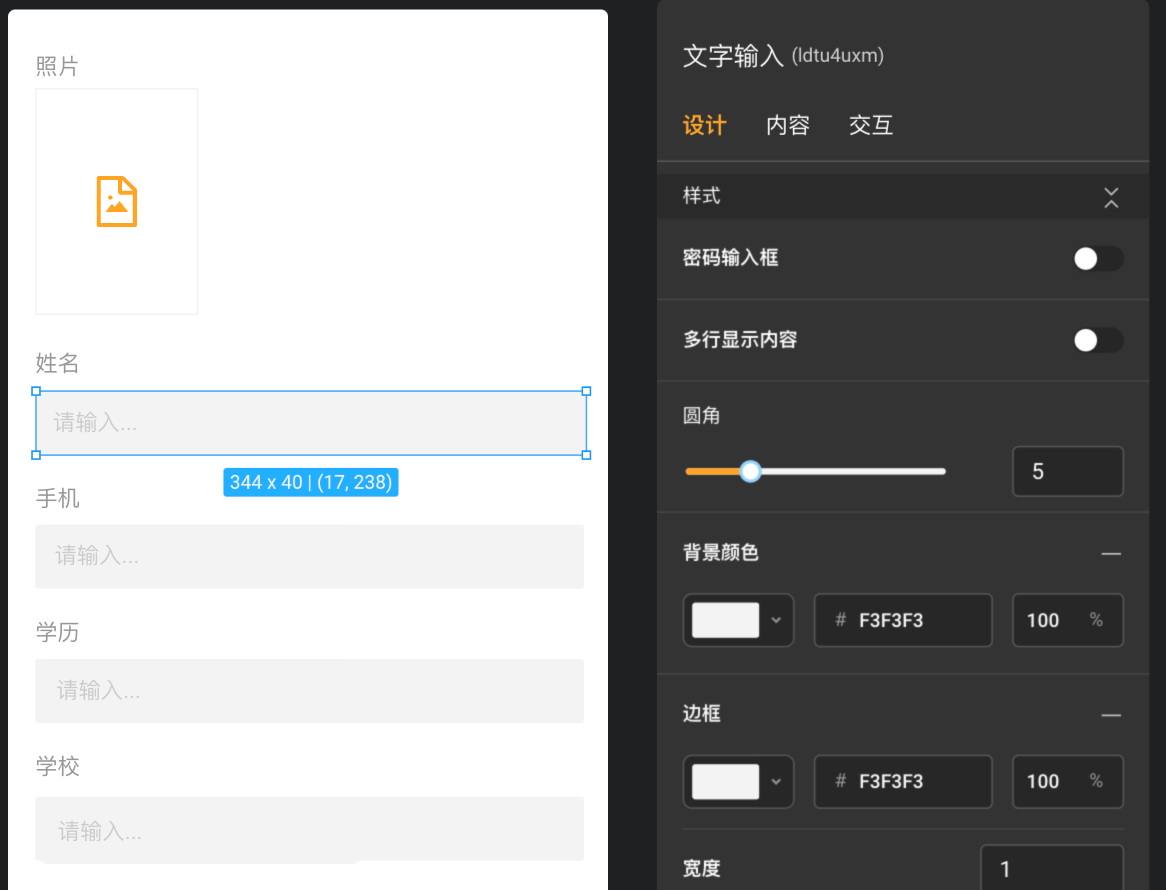
提示文字
指的是当文字输入组件未输入之前,其显示的提示文本,可以为空
💡 Tips: 提示文本不可绑定数据,只可直接输入
| img | img |
|---|---|
 |
 |
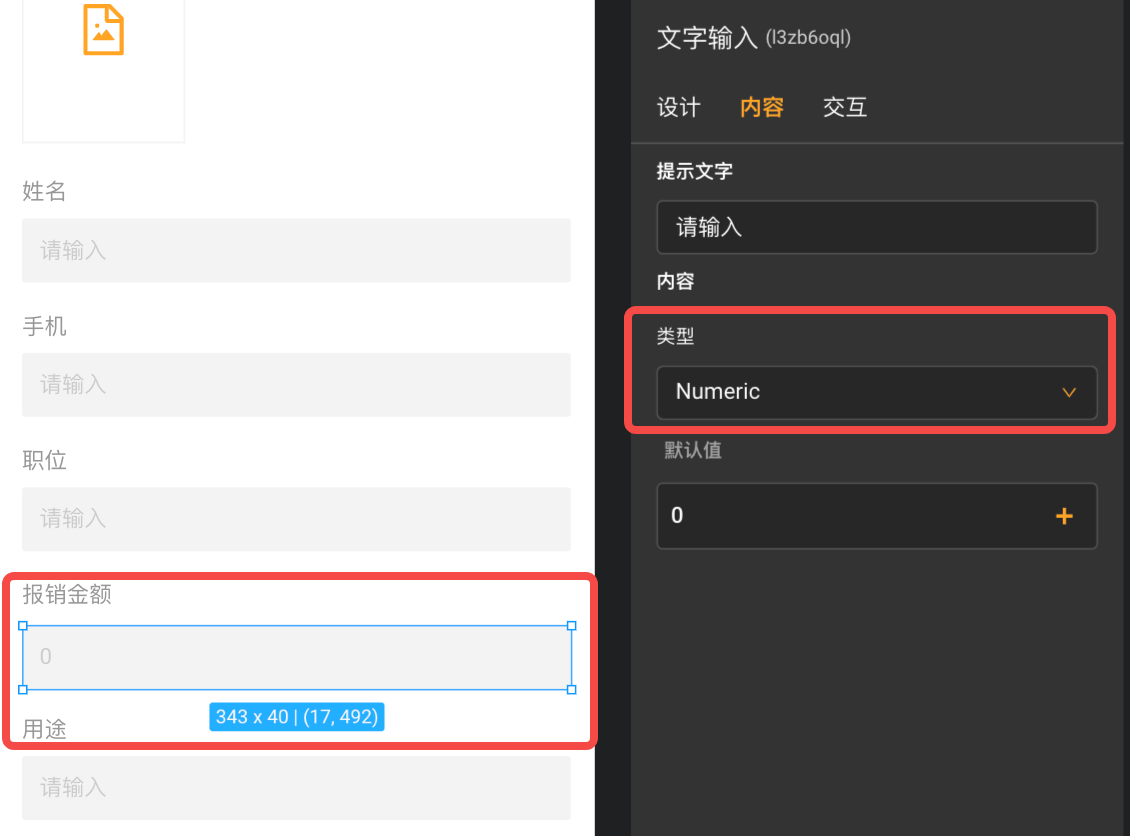
数据类型
文字输入组件默认类型为文字,输入和输出类型为文本(String) 文字输入组件可修改类型为数字,输入和输出类型为整数(int)
💡 Tips: 当数据类型修改为数字时,会自动设置默认值为0,若不想设置或显示默认值,可以通过添加数字类型的页面数据,将默认值设置为页面数据即可
默认值
默认值指在文字输入组件未输入内容之前,其显示的默认的内容 默认值的显示效果与输入文字效果一致,且可以绑定数据
| img | img |
|---|---|
 |
 |
💡 Tips:
1. 当文字输入组件同时设置占位符和默认值时,其优先显示默认值 2. 默认值是通过进入页面时,对文字输入组件进行赋值而显示的,当文字输入组件有输入内容时,其显示为输入内容,而此时修改默认值,不会修改文字输入组件的输入内容,也不会修改文字输入组件的显示内容 3. 禁止文字输入组件的默认值选择其自身,将会导致无限循环依赖,从而报错
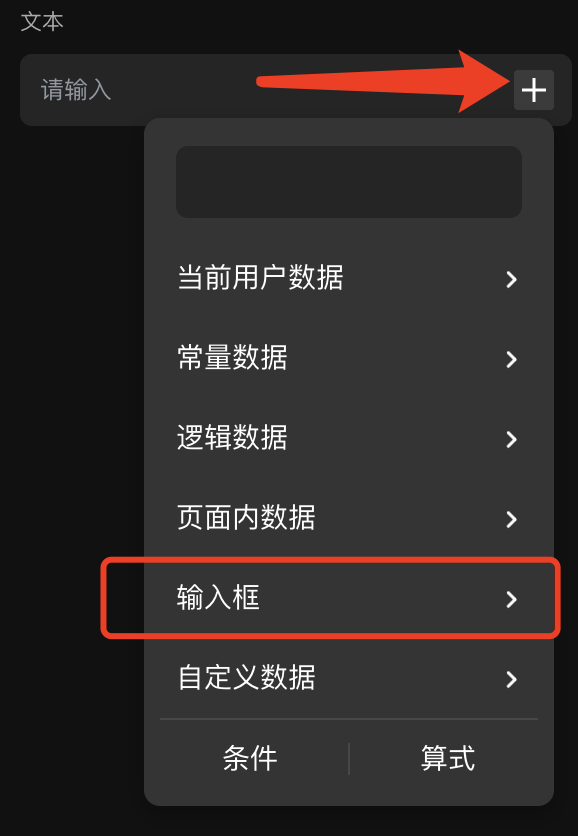
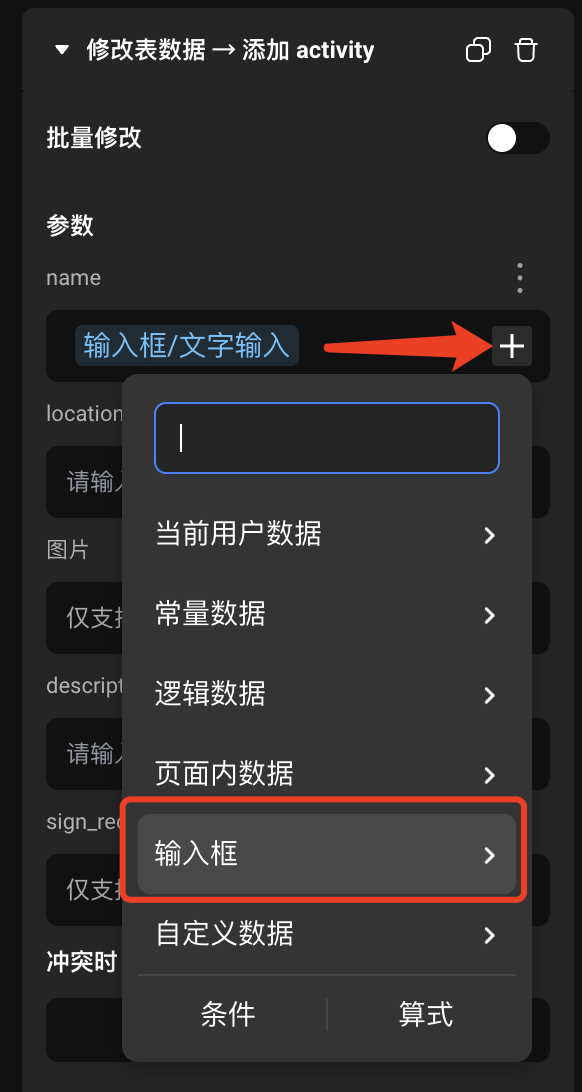
输出配置
当页面中存在了输入类组件时,如“文字输入组件”、“选择视图”、“数据选择输入框”等组件,在给组件绑定数据或者利用修改表数据行为修改数据时,可以通过【输入框】找到从文字输入组件或者其它输入类组件输入/选择的数据内容。为了准确的找到其数据,建议将组件重命名

文字输入组件交互
改变时行为
当文字输入组件的输入内容发生改变时触发的行为
💡 Tips: 当列表的过滤条件引用到输入框的值时,无需配置此处行为,列表的输入框值处有改变时刷新配置,会根据输入框的值实时更新
失去焦点行为
失去焦点后触发的行为,失去焦点是指当鼠标/手指点击输入框以外的其他区域或文字输入组件输入完成时的状态
光标与键盘的距离
设置光标与键盘的距离即为聚焦后弹出的键盘与输入框的距离
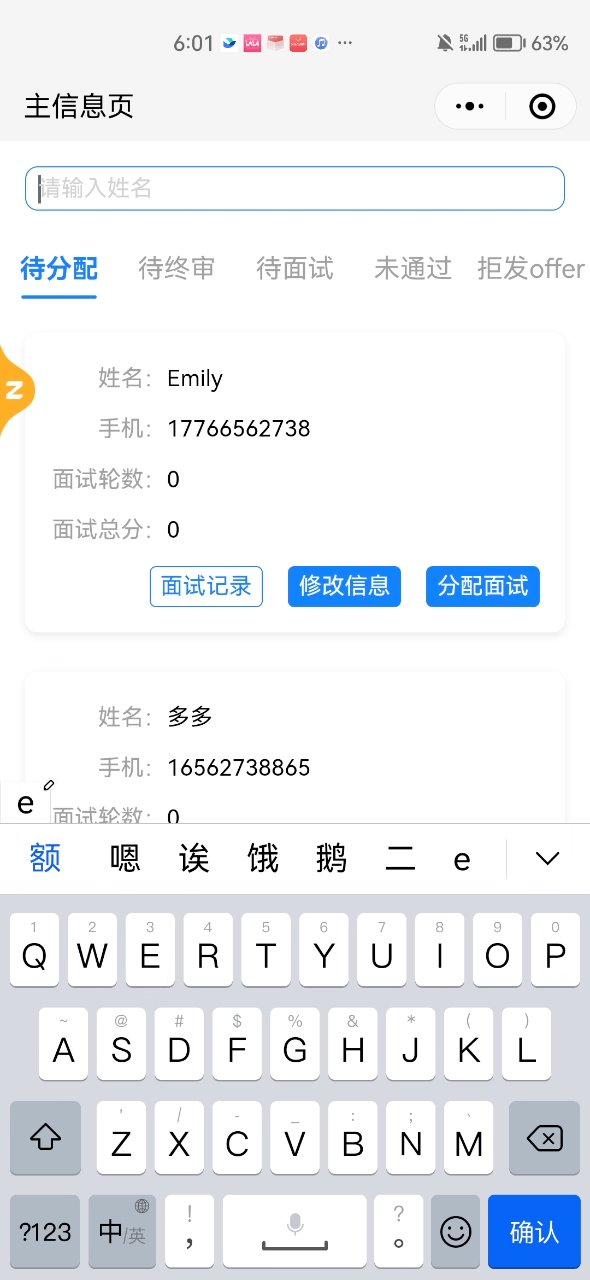
自动聚焦
当文字输入组件打开自动聚焦后,进入该文字输入组件所在的页面时,会自动弹出键盘,并可以直接输入内容
| img | img |
|---|---|
 |
 |
使用示例
💡 Tips: 当页面上存在多个文字输入组件时,建议给组件重新命名,这样在使用输入的结果内容时,就能够明确的找到是通过哪一个组件输入的内容
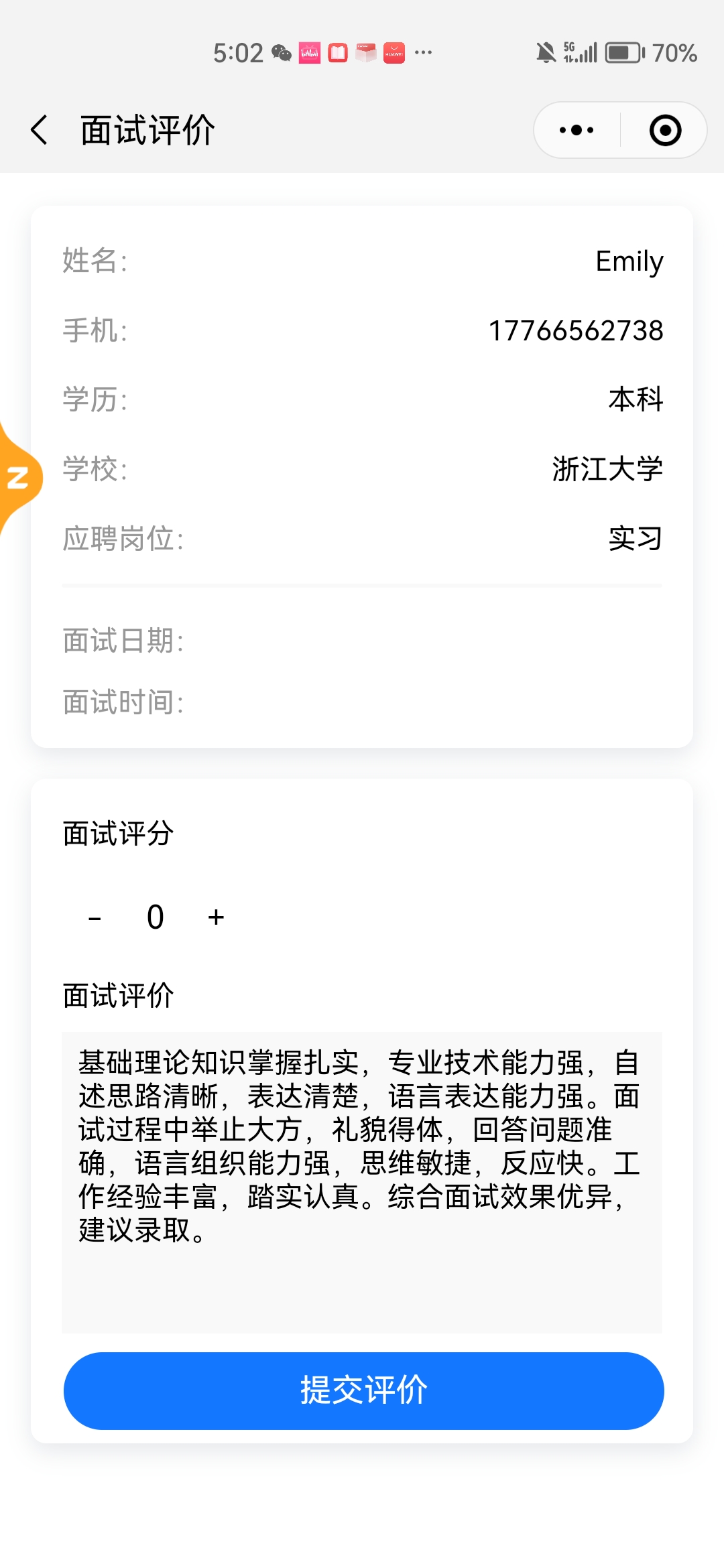
填写/完善内容
当用户需要填写/完善自己的信息时,需要在页面中放入文字输入组件,让用户在输入框内输入自己的信息,并在添加/更新行为的字段配置中选中对应的输入框数据
| img | img |
|---|---|
 |
 |
当用户需要显示原来的数据又想编辑自己的信息时,也需要在页面中放入文字输入组件,但为了用户体验等,通常都会在默认值处配置当前信息,让用户可以参照修改

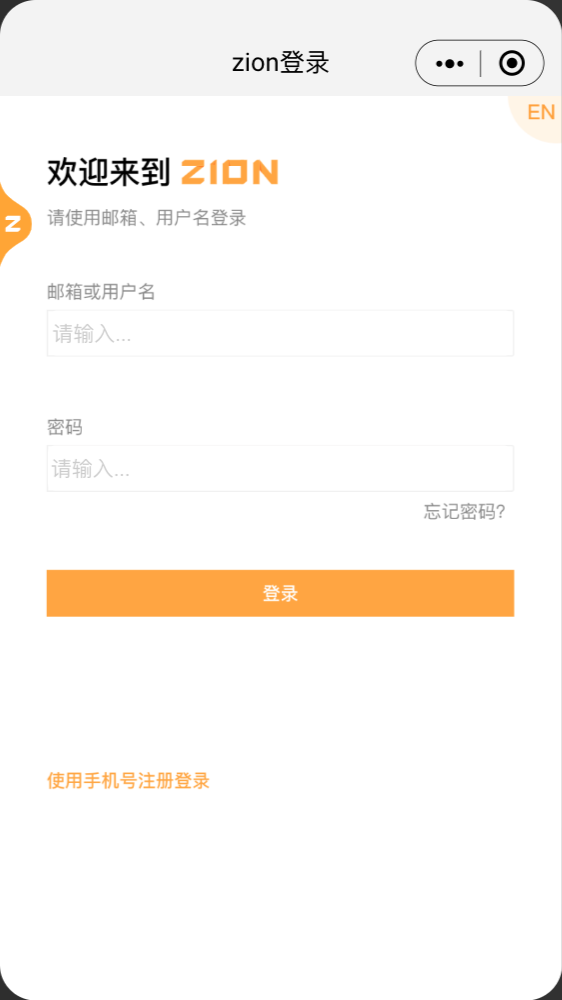
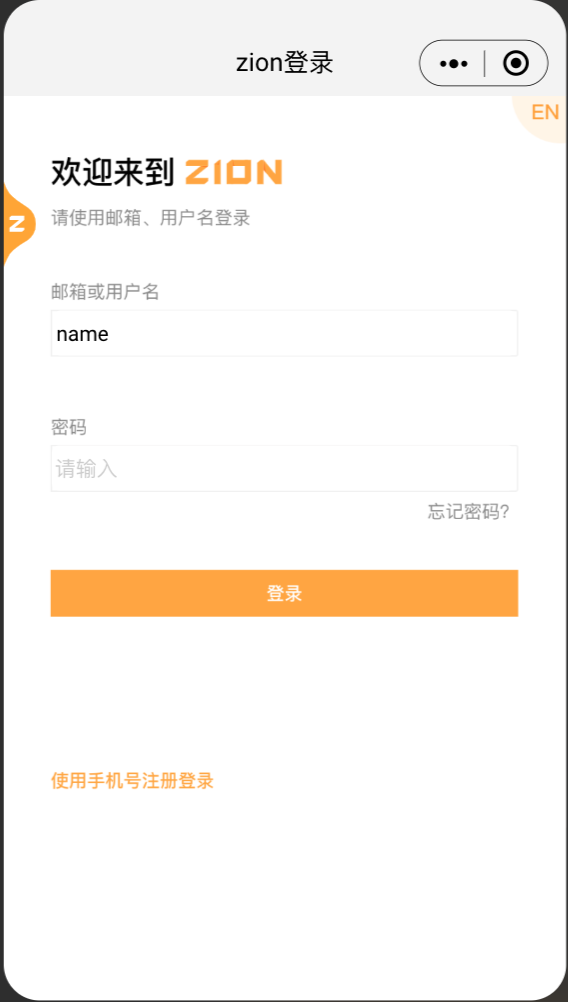
密码输入框
- 通常用于用户账号密码登录时,会对密码输入框做一个加密处理,防止他人看见,在文字输入组件的样式处开启【密码输入框】按钮,即可做到加密效果
| img | img |
|---|---|
 |
 |
数字输入框
数字输入框多适用于让用户输入数字内容如报销金额、物品数量等,在页面中放置文字输入组件,并修改数据类型为数字,设置默认值
💡 Tips: 若想让数字输入框实现如购物车的增加按钮和减少按钮效果,可直接用【数字输入组件】

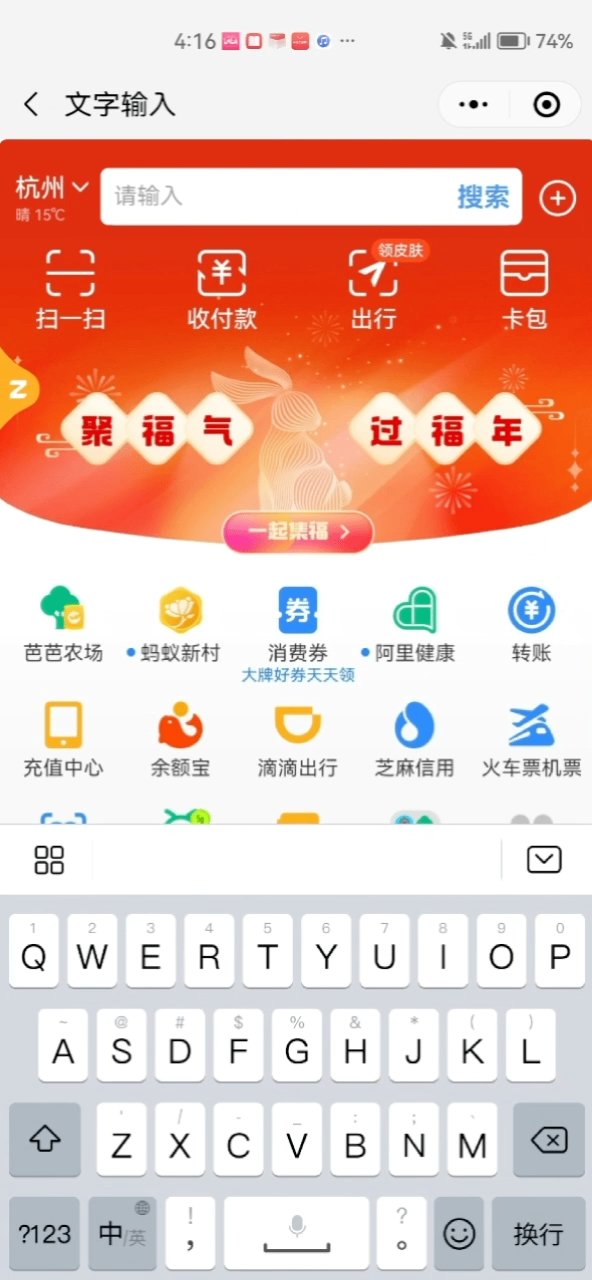
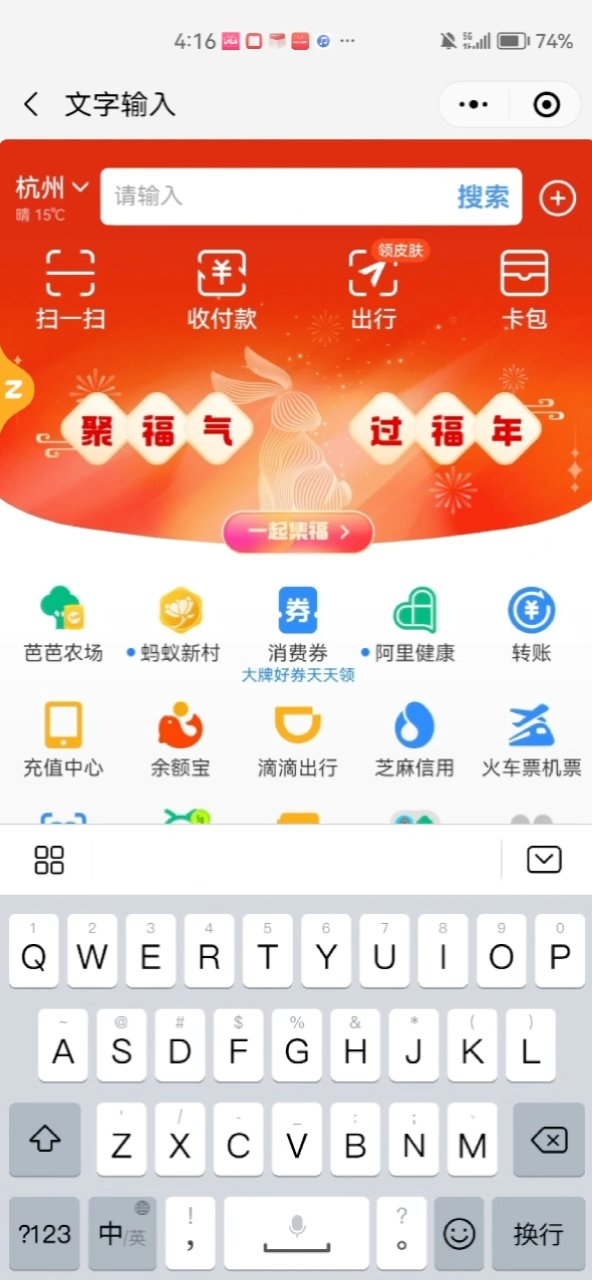
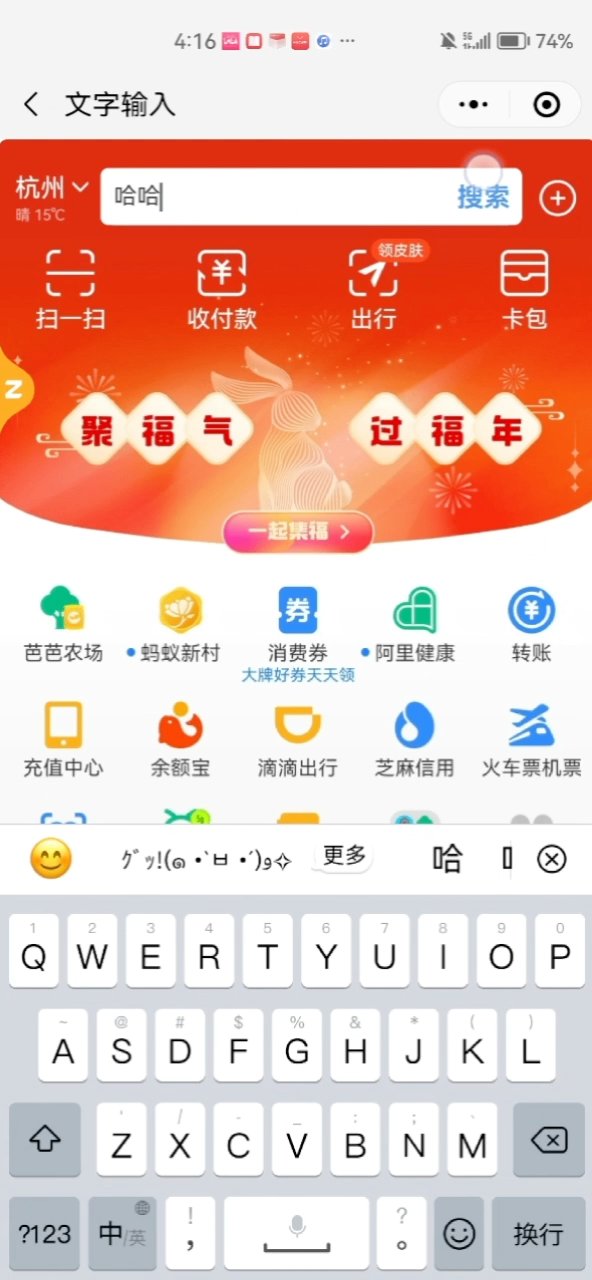
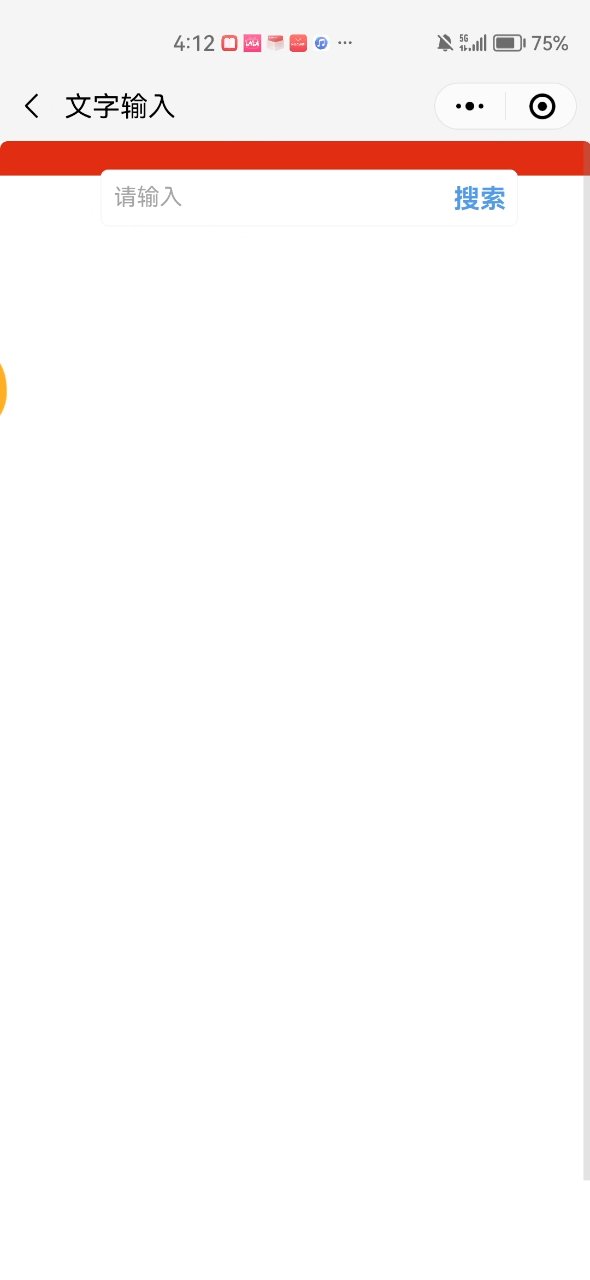
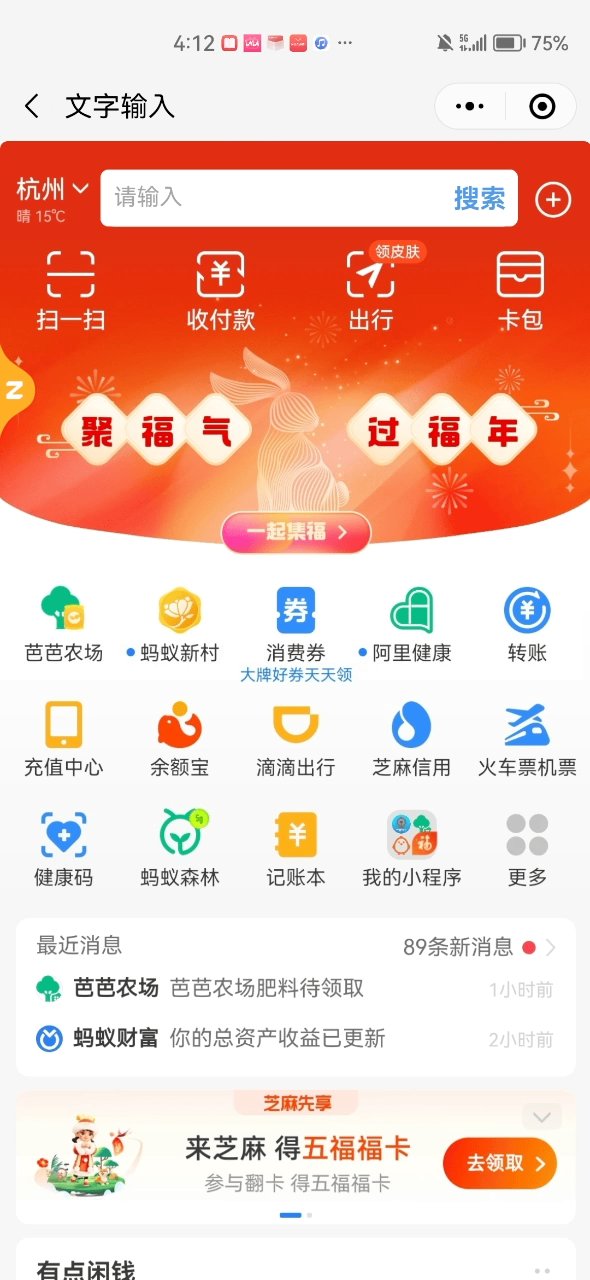
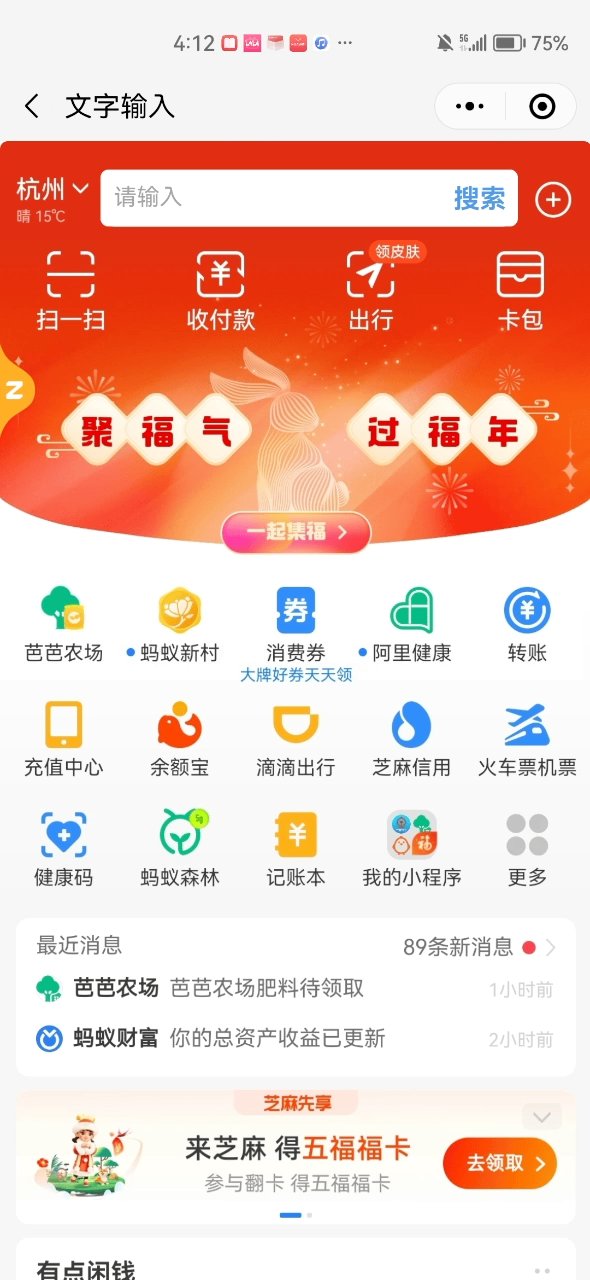
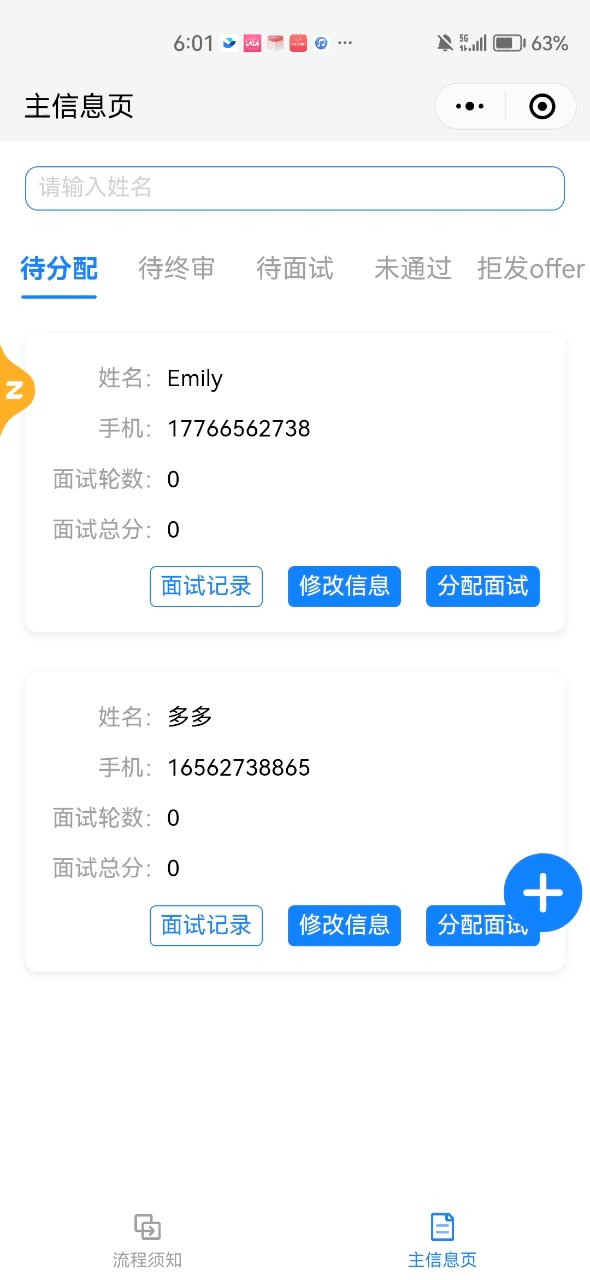
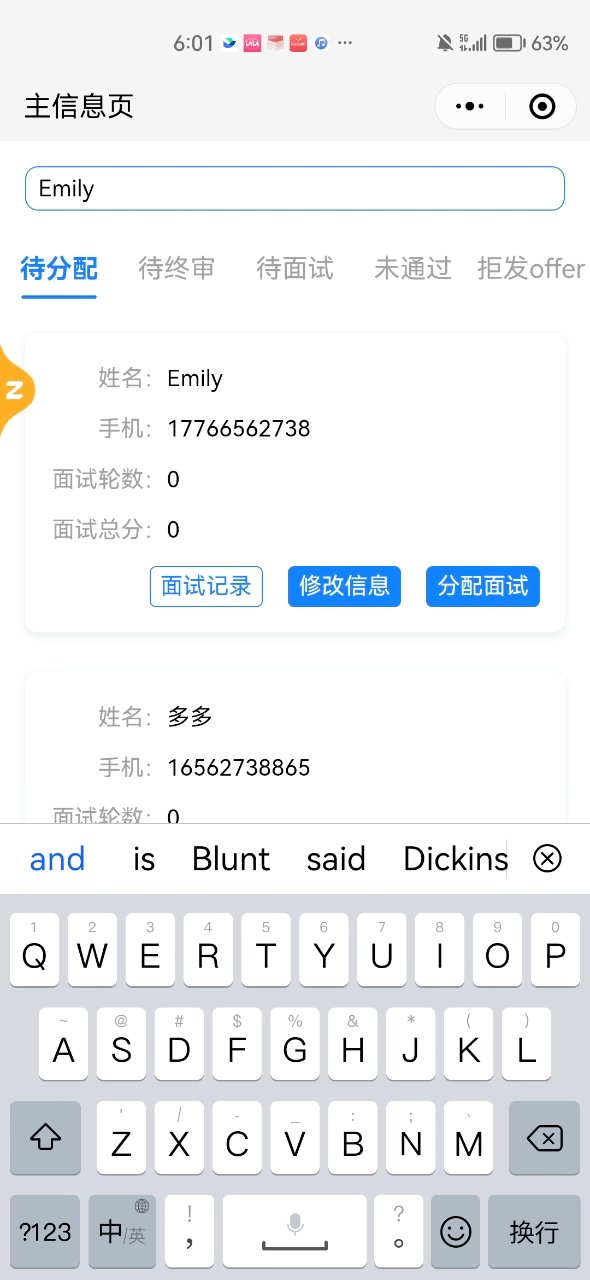
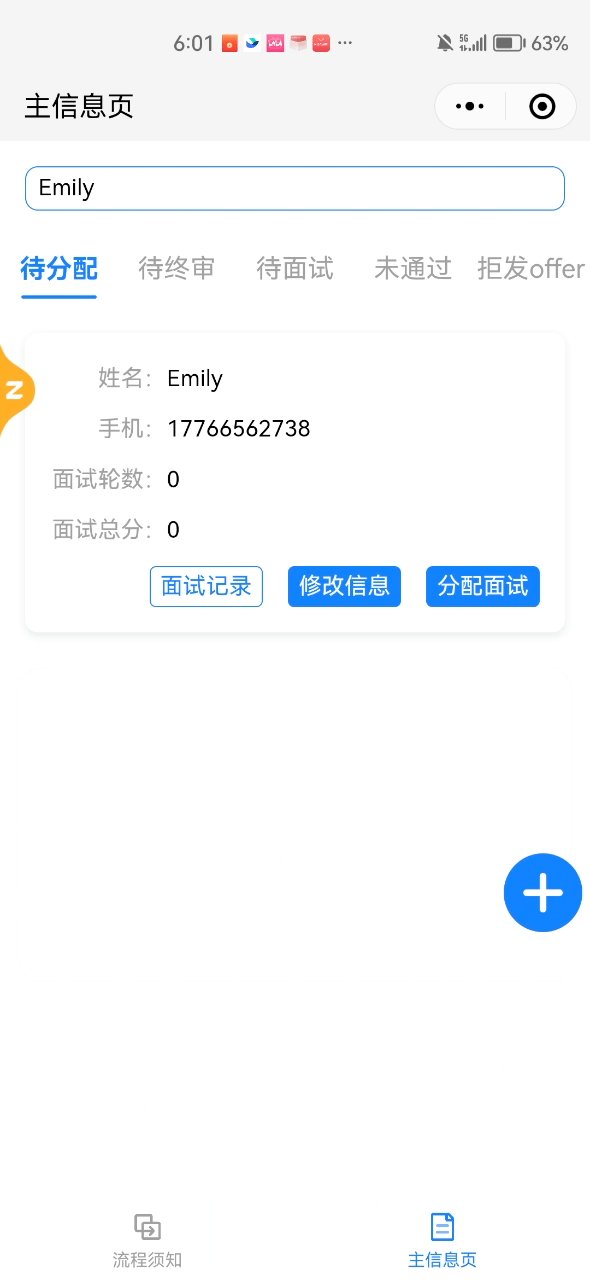
搜索输入框
搜索功能用于查找内容,为便于用户可查找自己想要的内容,通常在小程序页面上方放置文字输入组件,用于搜索输入框,具体配置可查看【帮助中心】的搜索功能文档
| img | img |
|---|---|
 |
 |