最佳实践|侧滑栏0.5
导语
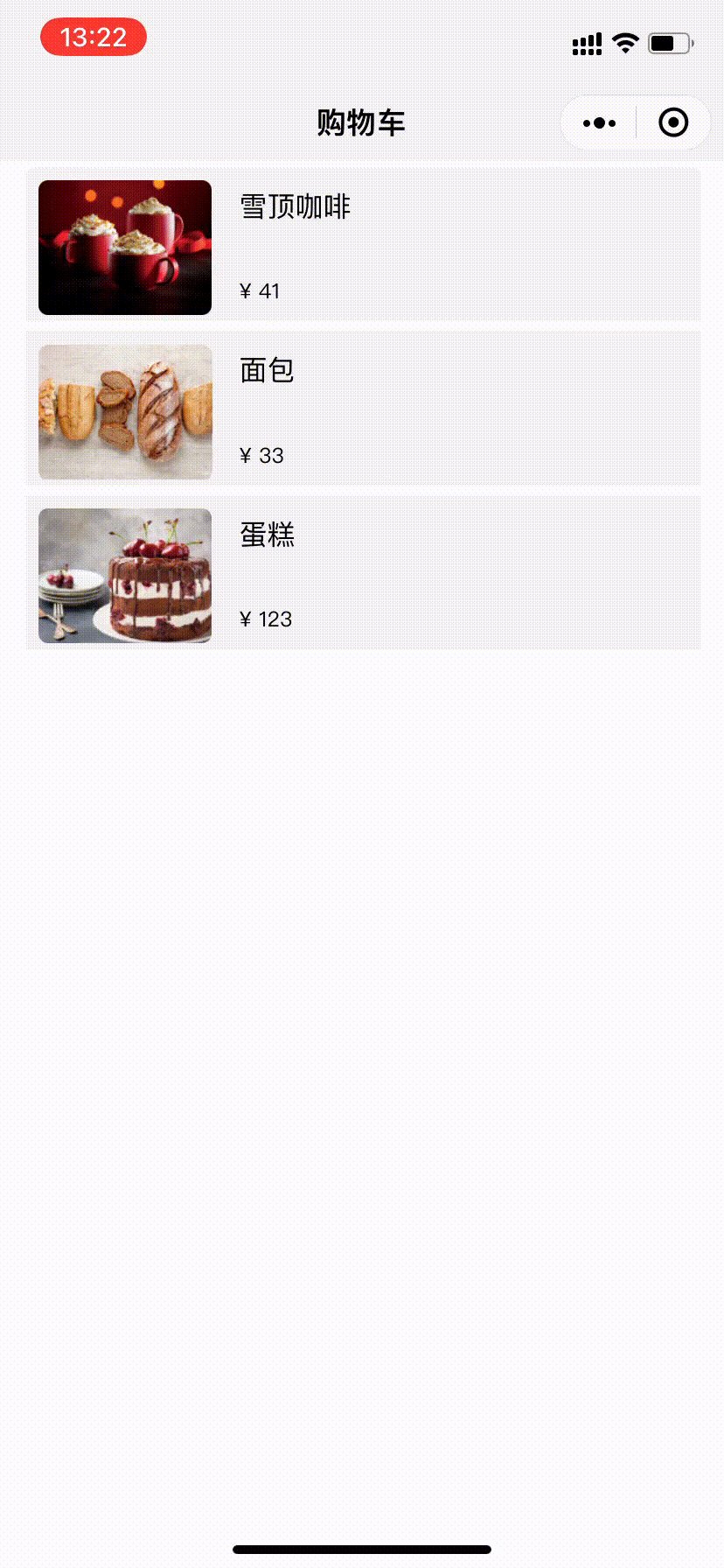
我们在使用淘宝时会有一个小功能场景,侧滑出功能栏,我就想着用zion复刻一下,毕竟这些功能客户有时会提出来下面我们先来看一下淘宝的效果

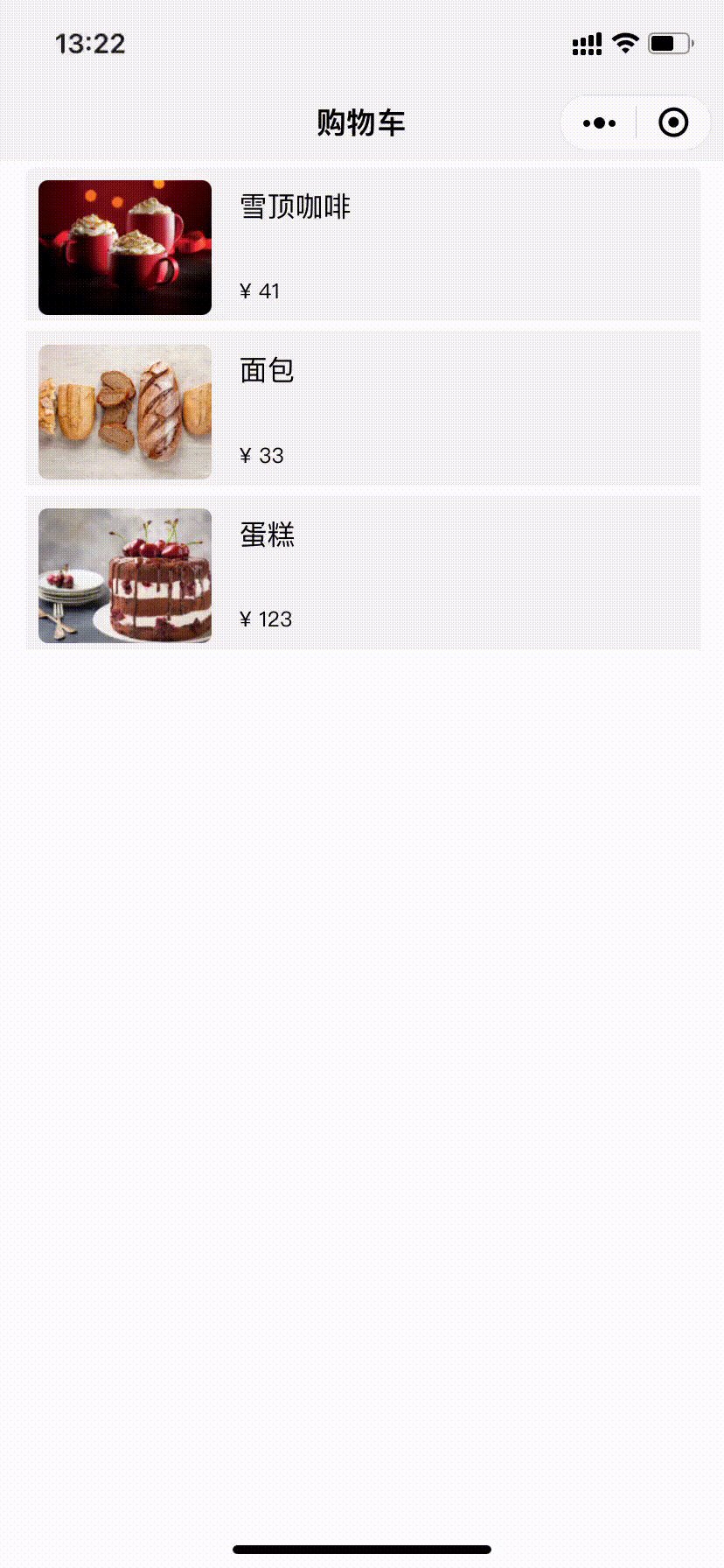
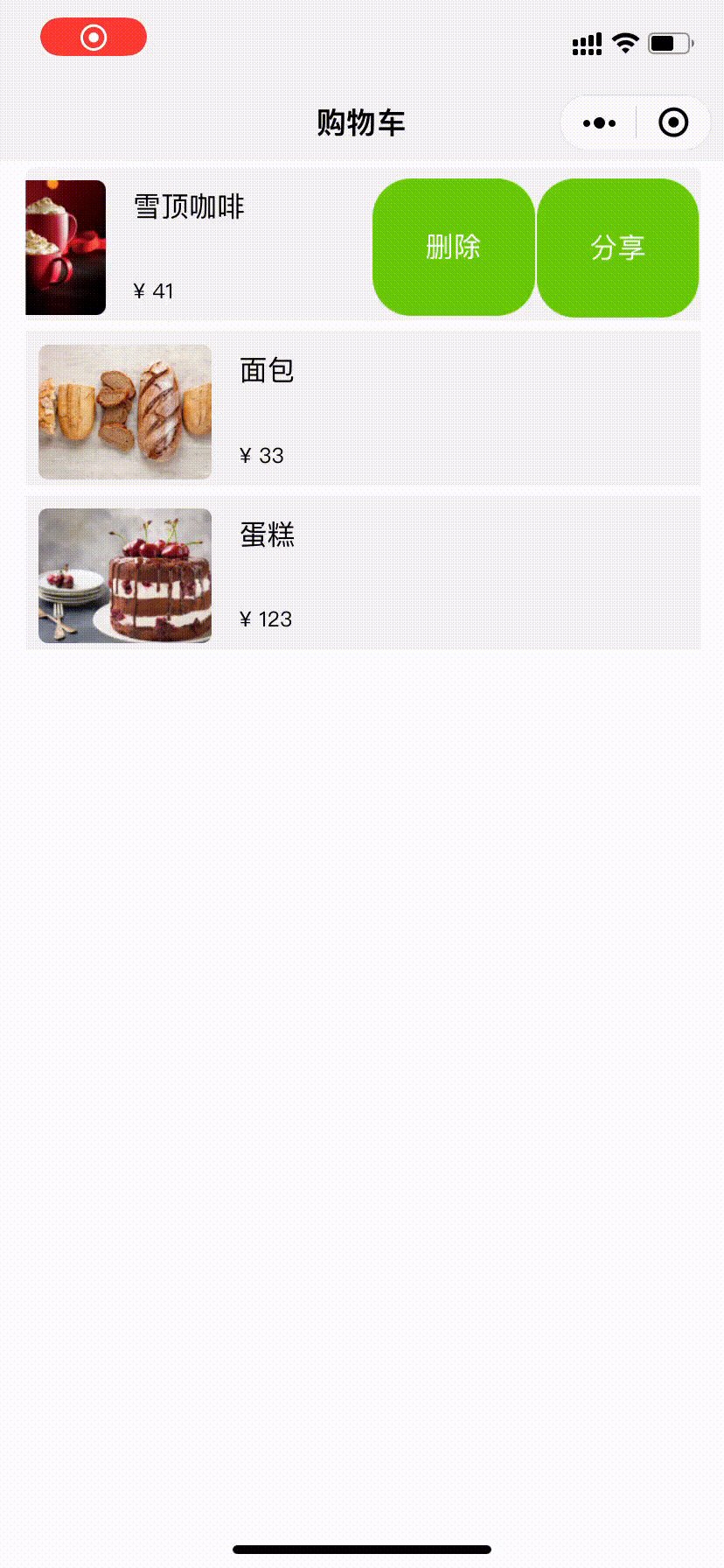
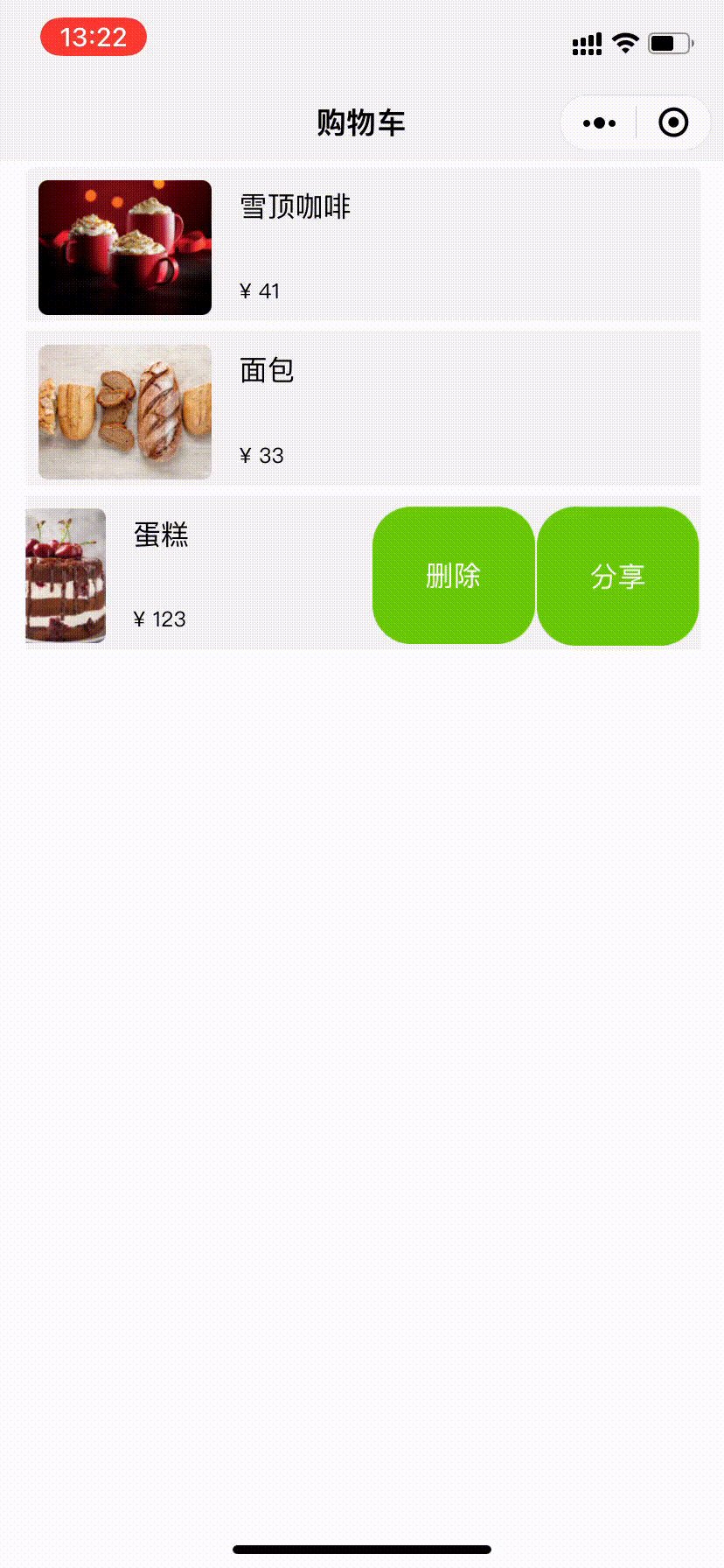
当然这是淘宝的效果,用了动态的监听,zion缺少对于动态场景的监听,所以我们只能做0.5版本 以下是zion的效果:

页面构成
- 列表组件
- 条件式容器这是一个场景实现所以我就用购物车场景来模拟,具体的数据模型我就不过多赘述
现在来说思路一般情况下我们最先想到的是用选择视图来做,因为选择视图容器其实就是单行列表嵌套条件式容器,但是zion相当于把选择视图封装成组件来供你使用,很多场景功能实现不完美。
所以大多数情况我们要用列表外加条件式容器来做。
难点一、如何实现试图切换
这里就需要用到条件式容器,两个情况,选中和未选中。

情况我们已经设置完成,但是如何转变这两种情况 这时候我们就在想,这种情况涉及到了什么,怎么让条件式容器知道我们点击了,然后转换视图。 程序其实就是数据的传输,计算,呈现。这里只是这个页面上的数据传输,所以我们能想到就是使用页面数据来进行数据传输。接下来设置一下页面数据。

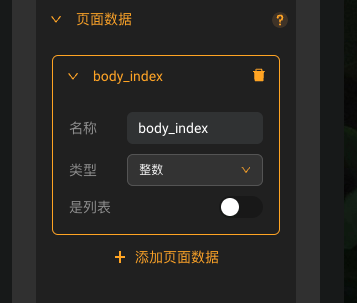
页面数据的名称可以自己来进行设置,但是要遵循可读性的原则,让自己知道是什么意思。然后类型的选择,这边是因为我们要知道自己点击了第几个视图,所以选择的是整数类型。
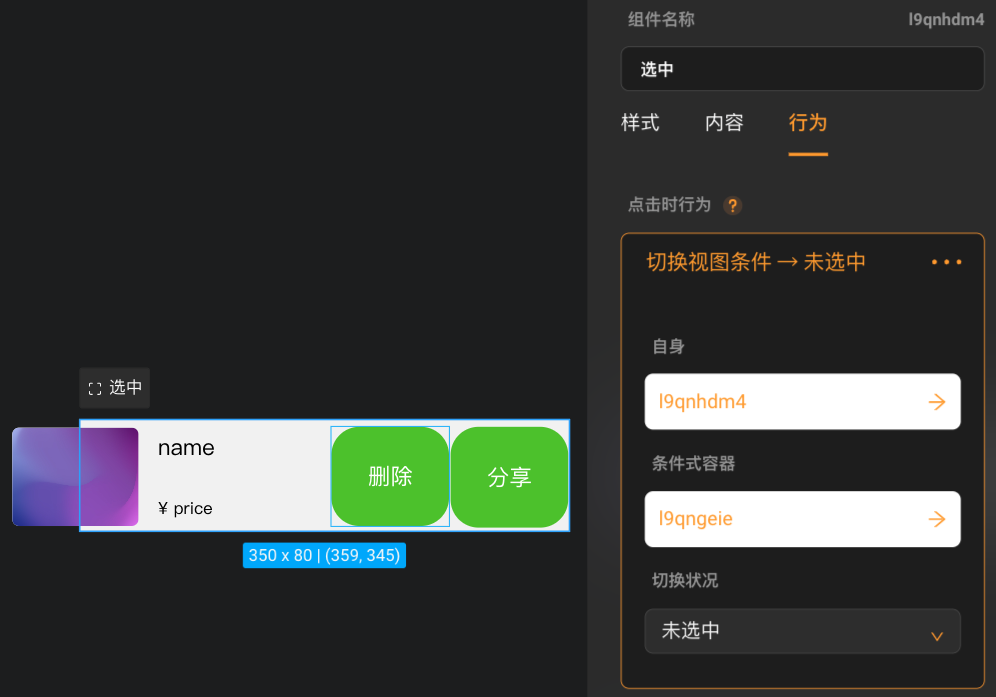
难点二、条件式容器如何配置
在这个场景中条件式容器共有两种状况“选中”和“未选中”。
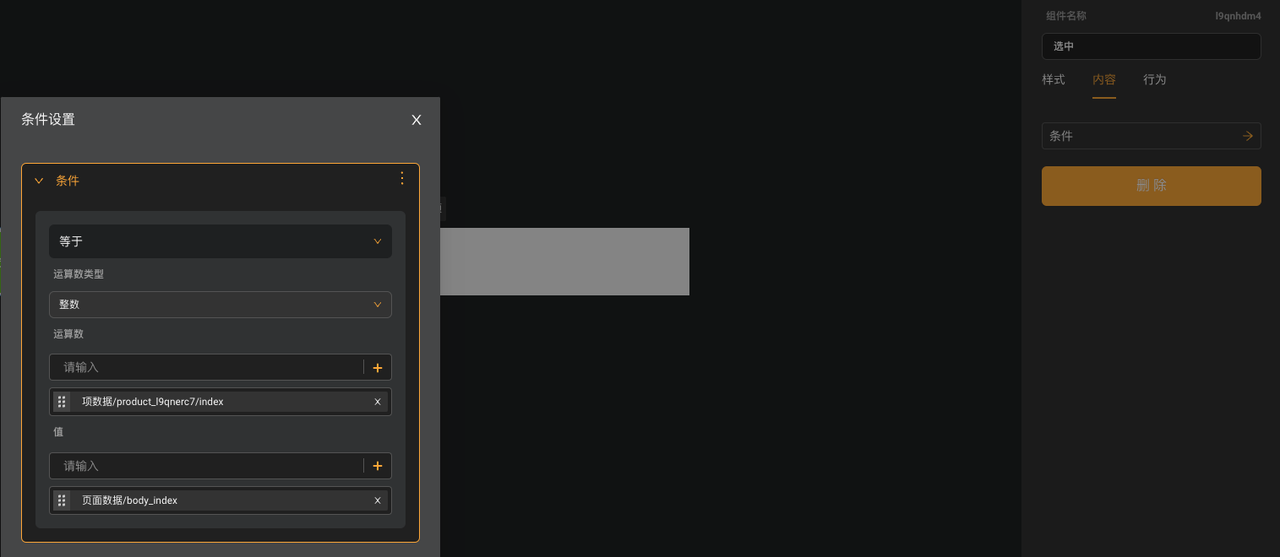
- 选中的条件是什么是你点击的第几个项,这边我们是用页面数据来接收的,所以条件配置是页面数据index=列表中的项数据对应的index。

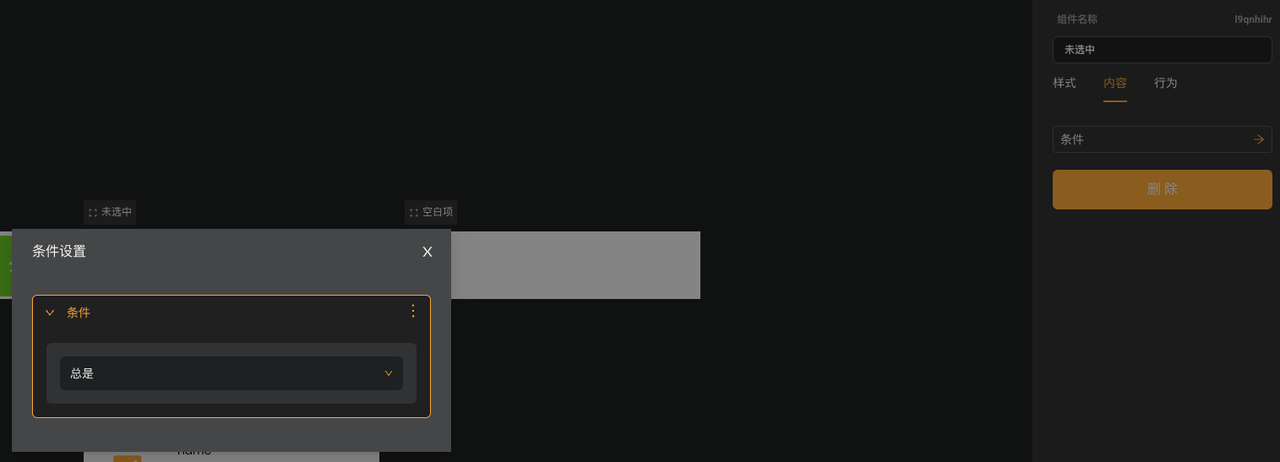
- 未选中就是默认的情况
- 这里边的条件就选择「总是」
- 视图容器中展示的为商品图片、名称、价格

- 当然还有点击时的跳转动作设置,点击行为因为点击「未选中」的容器会切换到「选中」的容器内容,但是在这么多商品中如何确定去要切换的商品是哪一个呢?这时就需要通过页面数据来记录我点击了页面中的哪一项商品。 设置页面数据,给页面数据赋值 = 项数据的index 因为在你设置页面数据时,页面数据的值是空值,就是null,当然我们要让这一个项转变为选中,你就要用页面数据来告诉它我(页面数据)等于你的项数据了,快跳转到选中项吧,因为选中项的条件式容器的条件就是页面数据等于项数据的index。 刷新「列表」相当于后台的重计算,重新计算条件式容器的条件。

优化
这时你已经完成大半了,你可以预览试一下,发现点击了后能出现侧边框,但是再点击回不去 接下来就是选中之后的点击时行为选择切换试图条件到未选中试图。