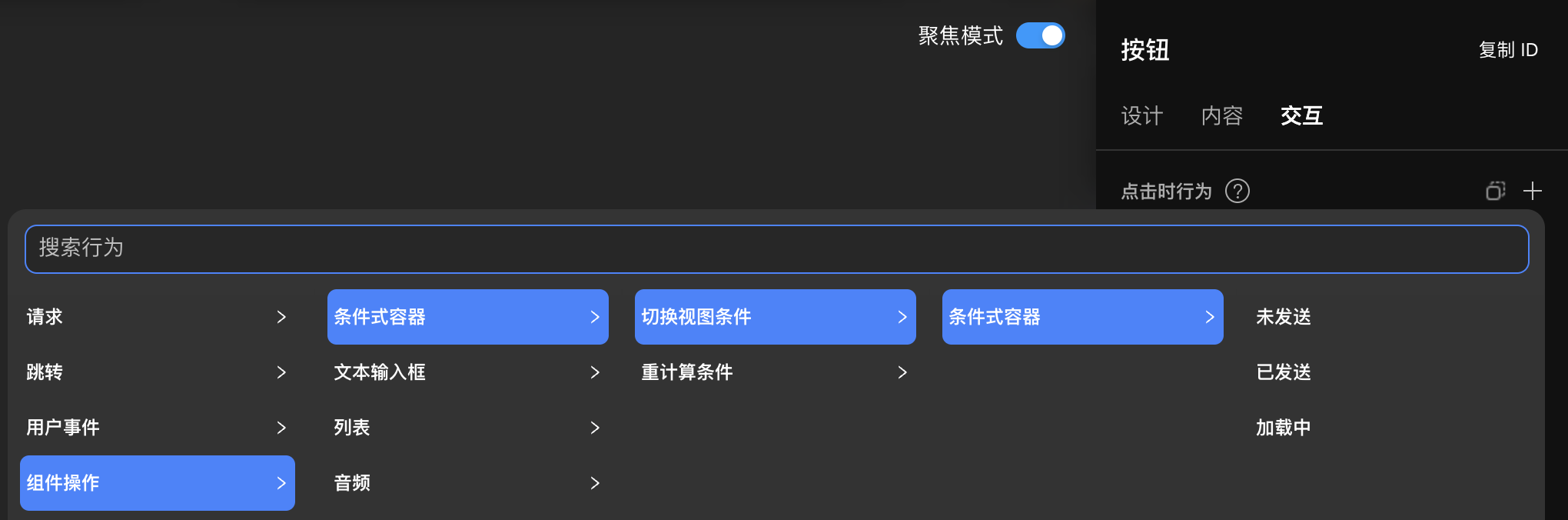
组件操作|条件式容器|切换视图条件
阅读本篇前,建议先熟悉【条件式容器】
行为简介
通过点击来控制条件式子容器视图之间切换的行为,此行为适用于不想通过设置子容器条件来进行子容器视图切换,而是通过手动切换的场景 例如:
- 发送验证码的场景,在条件式容器中有「验证码未发送」以及「验证码已发送」的两个条件式子容器,当点击获取验证码按钮,获取验证码成功时切换到倒计时的子容器
- 密码输入框隐藏与显示的场景,在条件式子容器中有「隐藏密码」以及「显示密码」的两个条件式子容器,当点击显示密码的按钮时,切换到显示密码的子容器
💡 Tips: 触发切换视图条件行为时,假设条件式容器的子容器即设置了判断条件,又在一个按钮组件上添加了切换条件式子容器的行为时
- 若按钮在条件式容器的子容器内,设置的切换视图不满足当前条件下,也不会切换,会优先展示符合条件的视图;
- 若按钮不在条件式容器内,则条件式容器不受条件设置控制,即当点击按钮进行切换子容器视图时,就算不满足其子容器的条件设置,也会显示切换后的视图,但刷新页面后,条件式容器依旧会优先展示符合条件的视图
配置指南
前提:当前页面存在条件式容器,且条件式容器有两个及以上的状况可选择 一般在条件式子容器的中的组件上配置 组件操作 - 条件式容器 - 切换视图条件 - 要起切换的条件式容器 - 要切换的子容器 ,当点击该组件时,就会切换到对应的子容器视图,呈现子容器中的内容 若页面内存在多个条件式容器时,建议给条件式容器组件和状况重新命名,这样在选择条件式容器时,就能够明确的找到需要选择哪一个条件式容器和状况


使用实例
验证码视图切换
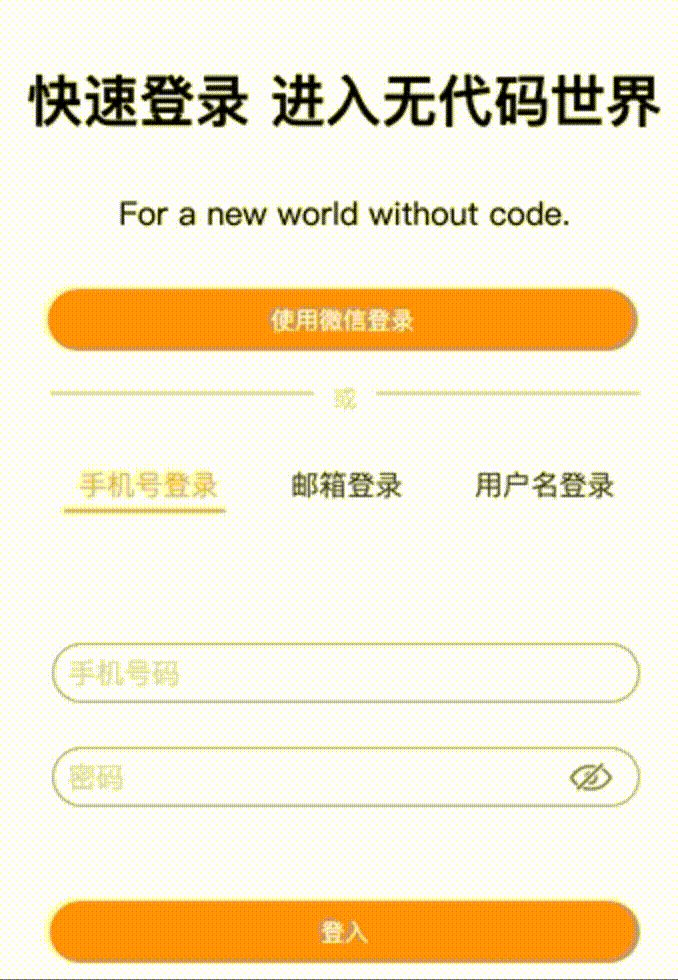
在用户使用手机号登录时用到的验证码按钮,实际上就是将按钮都放置在条件式容器中,通过点击验证码按钮,配置切换视图条件行为至倒计时状况,开始显示60s倒计时,并且在计时结束后,添加切换视图条件行为至验证码状况,以此来切换验证码按钮和倒计时情况
| img | img |
|---|---|
 |
 |
密码输入框视图切换
在用户使用账号密码登录时的密码输入框实际上就是将文字输入框都放置在条件式容器中,通过点击显示和隐藏按钮,在按钮处配置切换视图条件,以此来切换密码的显示方式
| img | img |
|---|---|
 |
 |
购物车状态切换
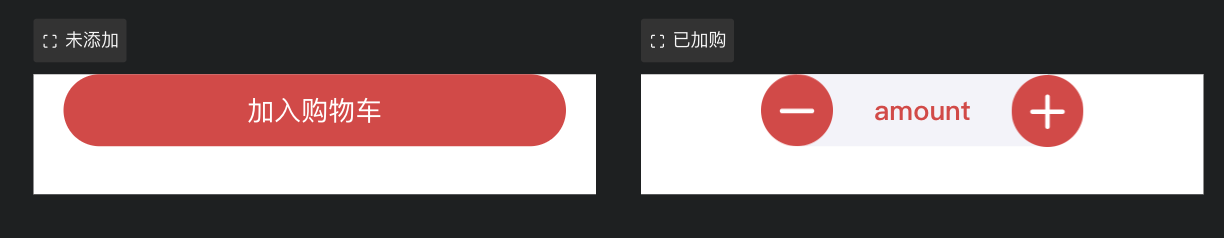
在电商类小程序中加入购物车时的未添加时和已加购时的状态切换,实际上就是运用条件式容器,通过点击按钮,在按钮处配置切换视图条件,切换到不同视图中
💡 Tips: 购物车状态切换中,为提升用户体验,一般是点击加购按钮,切换至加购数量的添加,但不会点击加购数量按钮,切换回未加购状态。类似于这种可以通过按钮从状态A切换至状态B,且不可逆的情况下,需要思考是否添加切换视图条件行为
| img | img |
|---|---|
 |
 |